标准网页尺寸(哪个最好?)
已发表: 2024-01-26欢迎来到我们的标准网页尺寸综合指南,这是不断发展的网页设计和开发领域的一个关键主题。
理解和掌握网页尺寸的重要性怎么强调也不为过。 无论您是专业的网页设计师还是未来的开发人员,您都已经找到了完美的起点。
在本文中,我们将深入研究标准网页尺寸。
我们将探讨它们在不同设备(从最小的智能手机到最大的桌面显示器)之间的差异,并讨论响应式和自适应设计在创建无缝用户体验方面的重要性。
在本文结束时,您将掌握所有知识和见解,以确保您的网站在每个屏幕和设备上看起来都很棒并且运行完美。
精通网页大小调整的艺术和科学,这是当今数字工具包中的基本技能。
这篇文章涵盖:
- 标准网页尺寸是多少?
- 为什么网页大小很重要?
- 标准网站尺寸
- 桌面屏幕的标准网页尺寸
- 手机标准网页尺寸
- 平板电脑/iPad 的标准网页尺寸
- 决定网站大小时要考虑的事项
- 内容类型
- 添加新内容的频率
- 页数
- 信息量
- 什么是响应式网页设计?
- 为什么使用响应式网页设计?
- 更好的可用性
- 更好的搜索引擎可见性
- 更少的技术/编码工作
- 谷歌推荐
- 一致的用户体验
- 减少维护
- 流量和转化提升
- 结论
- 有关标准网页尺寸的常见问题解答
- 桌面网页的标准尺寸是多少?
- 网页大小如何适应移动设备?
- 网页设计最常见的屏幕分辨率是什么?
- 响应式设计如何影响网页大小?
- 设备的宽高比如何影响网页大小和设计?
- 确保网页在所有设备上快速加载的最佳实践是什么?
标准网页尺寸是多少?

“标准网页大小”的概念有点不稳定,并且根据上下文而变化。 过去,网页设计师通常会追求在最常见(通常是最大)屏幕分辨率下看起来不错的尺寸。
然而,随着响应式网页设计的出现,焦点已经转移到创建能够适应任何设备并在任何设备上看起来都不错的网页,无论屏幕尺寸如何。
从历史上看,桌面网页的通用标准是大约 1024 像素的宽度,以适应曾经流行的 1024 x 768 屏幕分辨率。
随着时间的推移,随着更大、更宽的显示器变得越来越普遍,该标准转向更宽的宽度,例如 1280 像素,以及现在最常见的全高清分辨率的 1920 像素 ( 1920 x 1080 px )。 (但桌面的最大宽度为 1440 像素(越来越多的超高清也使用 2160 像素)。)
相反,最常见的移动网页通常设计为 360 像素的宽度 - 适用于大多数智能手机。
由于屏幕尺寸不同,移动设备的方法也有所不同。 移动网页通常设计为 360 像素 ( 360 x 800 px ) 的宽度(许多智能手机的标准)。
如今,网页设计师通常结合使用流体网格布局、灵活的图像和 CSS 媒体查询来创建适应查看者设备的网页,无论是小型手机、平板电脑、笔记本电脑还是大型台式显示器。
为什么网页大小很重要?

从维度的角度来看,网页的大小至关重要,原因如下:
- 不同设备上的用户体验 (UX):网页必须在具有不同屏幕尺寸和分辨率的各种设备(从智能手机到台式机)上看起来良好且功能齐全。 网页的尺寸决定了内容在这些屏幕上的排列和查看方式。 例如,对于移动屏幕来说太宽的网页将需要水平滚动,这被认为是糟糕的用户体验。
- 可读性和导航:网页的尺寸会影响文本的可读性和导航的便捷性。 在非常宽的屏幕上,文本行可能会变得太长,导致阅读困难(过多的白屏也可能是一个问题)。 相反,窄屏幕上的文本可能会变得过于狭窄或需要过度滚动。 尺寸合适的网页确保文本可读且导航可访问。
- 布局和设计一致性:网页尺寸对于保持跨设备的布局和设计一致性至关重要。 这种一致性对于美观、品牌和用户认可至关重要。 如果网页在不同设备上的外观和功能不同,则可能会让用户感到困惑并削弱品牌体验。
- 优化媒体内容:网页上的图像、视频和其他媒体的尺寸必须针对不同的屏幕尺寸进行优化。 大图像可能会淹没小屏幕或无法正确加载,而小图像可能会在大屏幕上出现像素化。
- 适应方向变化:智能手机和平板电脑等设备可以纵向和横向使用。 网页的尺寸应该适应这些方向的变化,以确保内容保持可访问和可读,而不需要用户手动调整。
台式机、手机和平板电脑的标准网站尺寸
现在让我们进一步细分,检查台式机屏幕、手机和平板电脑的标准网页尺寸是多少。
桌面屏幕的标准网页尺寸

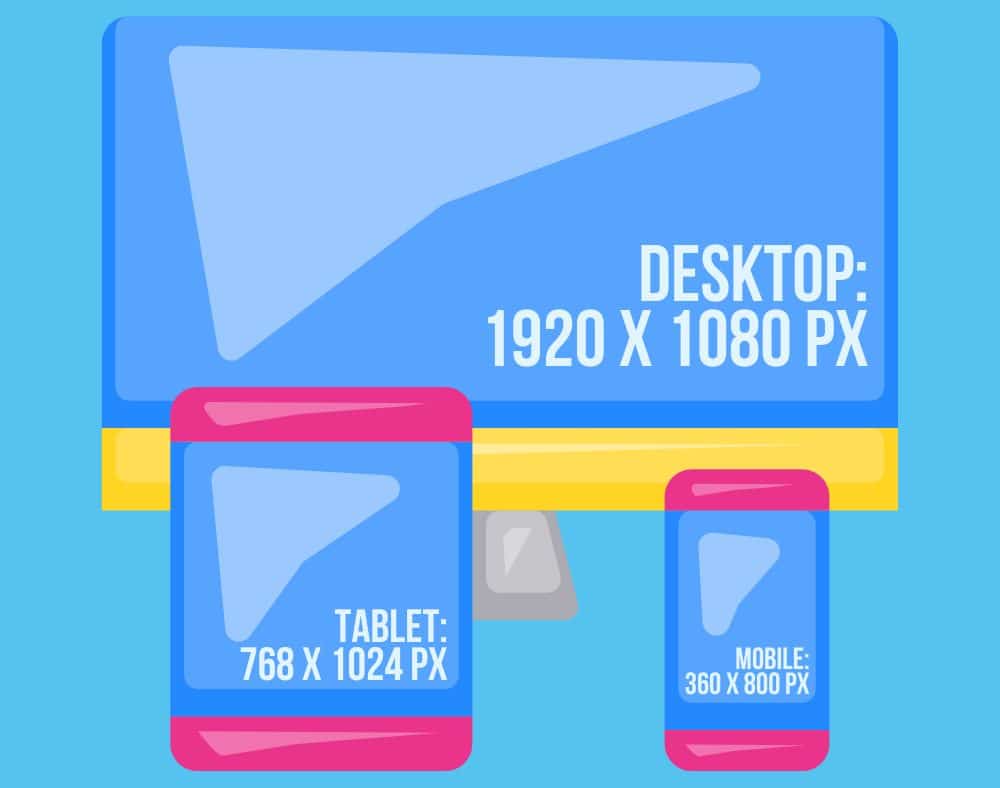
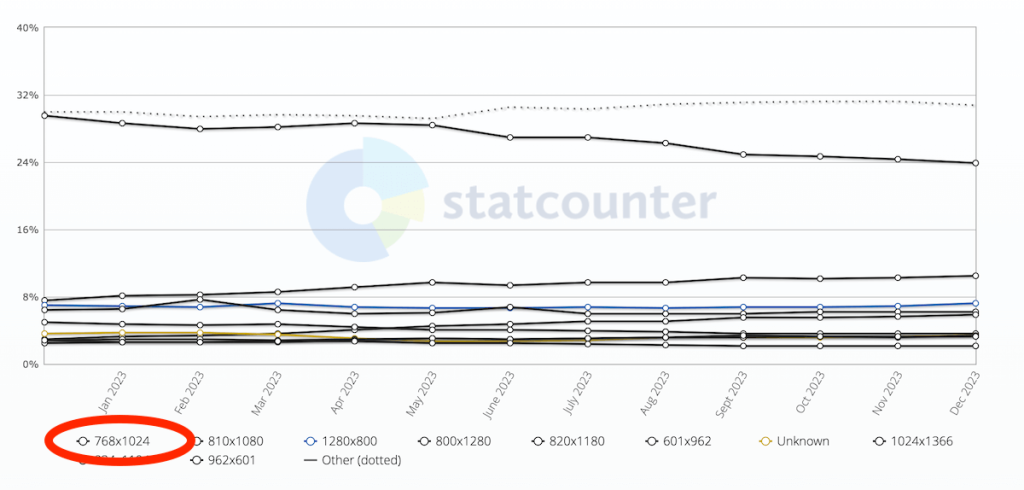
桌面屏幕上标准网页的典型最大宽度尺寸设置为 1920 像素 (1920 x 1080 像素)。
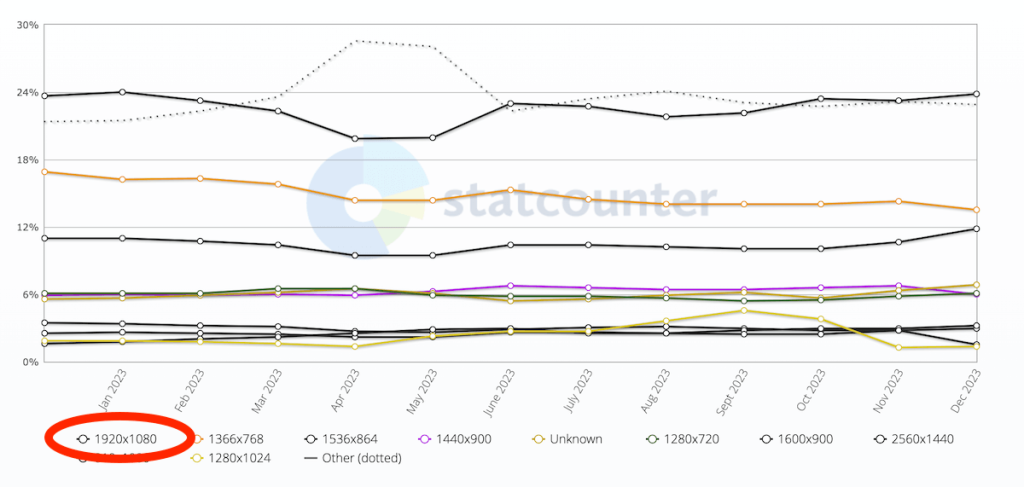
根据 Statcounter 的数据,24% 的桌面使用此尺寸,其次是 1366 x 768 像素,约占 16%。
由于屏幕尺寸和分辨率各不相同,因此最好创建一个没有设置最大宽度的网站,以避免网站性能不佳带来的不便。
通常,它设置为 100%,因此它可以轻松适应更小和更大的屏幕。 (但内容必须是高质量的,这样在大型桌面上才不会显得像素化。)
手机标准网页尺寸

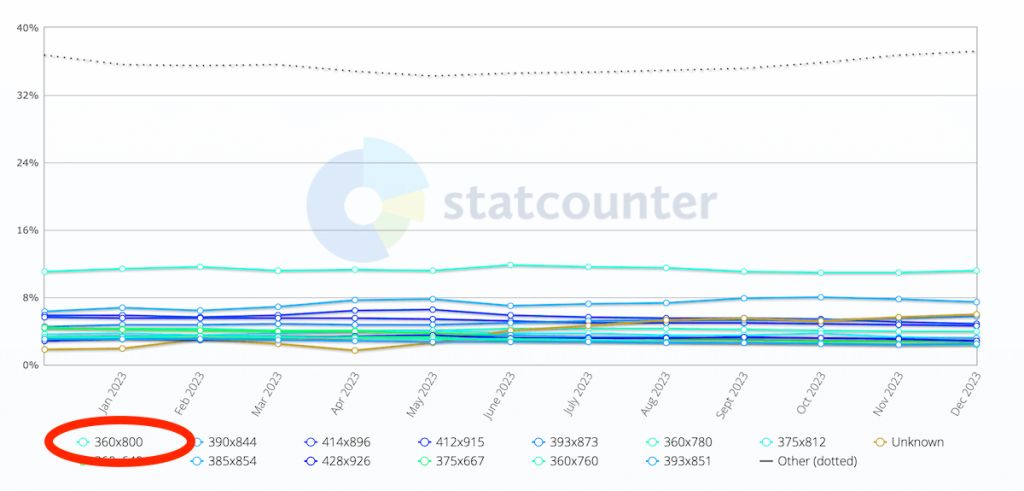
对于移动屏幕,最常见的标准网页宽度设置为 360 像素 (360 x 800 px),有 11% 的设备使用该宽度。
第二受欢迎的分辨率是 390 x 833 像素,占 7%。
由于屏幕尺寸较小,因此创建一个保证流畅的可读性和使用的响应式网页尤为重要。
平板电脑/iPad 的标准网页尺寸

平板电脑和 iPad 的标准网页尺寸为 768 x 1024 像素(高达 23% 的设备使用),第二受欢迎的是 810 x 1080 像素(10%)。
虽然平板电脑和 iPad 比智能手机拥有更大的空间,但网站适应屏幕尺寸仍然很关键。
左右滚动或捏合网站并不会改善用户体验 - 它会导致完全相反的结果。
幸运的是,有无数可用的响应式 WordPress 主题,让您可以创建一个在台式机、智能手机和平板电脑上完美运行的一流网站。
此外,您还可以使用网站构建器软件并从一开始就确保出色的网站性能。
决定网站大小时要考虑的事项

根据网站的尺寸来决定网站的大小是一件非常重要的事情。

这不仅仅是关于它的外观;而是关于它的外观。 这是为了确保它对您和您的访客来说效果良好。
让我们谈谈您应该考虑的一些关键事项:
1. 内容类型
您打算在您的网站上展示什么?
如果有很多视觉内容(例如照片或视频),您可能需要更广泛的布局才能真正使这些图像流行起来。
如果它更多地基于文本,例如博客或文章,您将需要一种使阅读变得轻松愉快的设计。 (多一点空白有助于保持简约。)
2. 添加新内容的频率
计划经常用新帖子或产品更新您的网站?
您的设计应该使添加新内容变得轻而易举,而不会让网站感到混乱或不知所措。 额外的空间通常非常有益。
考虑一下您的内容将如何随着时间的推移而增长。
3. 页数
您想要一个只有几个页面的简单网站还是一个包含许多部分的更复杂的网站?
您拥有的页面越多,您就越需要考虑导航以及用户如何在您的网站上移动。
您应该始终牢记以下几点:您希望网站上的每个人都能轻松找到自己的出路,而不会感到迷失。
提示:如果您想要单页网站,则尺寸越大越好。
4. 信息量
您计划在每个页面上放置多少信息?
充满文本、图像和其他元素的页面可能会让人感觉混乱,并且可能会降低您的网站速度。
另一方面,太少的内容可能无法充分吸引访问者(这就是为什么我之前提到过多的空白可能不是一个好主意)。
找到最佳位置是关键。
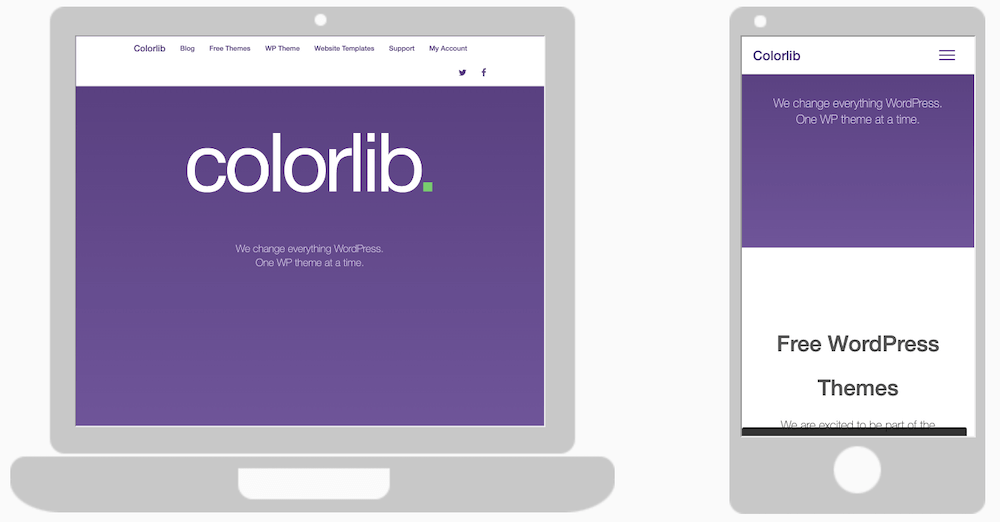
什么是响应式网页设计?
响应式网页设计是一种现代的网页开发方法,可确保网站在任何设备上都具有良好的外观和功能,无论其屏幕尺寸或分辨率如何。
它的工作原理如下:
- 灵活的网格:响应式网站布局基于流体网格。 布局不使用像素等固定单位,而是使用百分比等相对单位来适应屏幕尺寸。 因此,无论屏幕是 360 像素宽(如智能手机)还是 1920 像素宽(如桌面),一列可能会设计为占据屏幕宽度的 50%。
- 灵活的图像:就像布局一样,响应式网站上的图像和其他媒体也具有适应性。 它们会放大或缩小尺寸以适应正在查看的屏幕,确保它们始终看起来正确并且不会减慢较小设备上的页面加载速度。
- 媒体查询:它们是 CSS 的关键部分,允许设计人员根据查看网站的设备的特征(最常见的是浏览器的宽度)应用不同的样式。
为什么使用响应式网页设计?

在当今时代,每个网站都应该具有响应能力,以享受其应有的最终结果。
如果没有适合移动设备的基础,您几乎会忘记想要实现的成功。
为什么? 好吧,以下是一些原因:
1. 更好的可用性
响应式设计可确保您的网站在任何设备上都易于使用。
这种适应性使您的访问者无论使用手持设备还是台式设备,都可以轻松地进行导航、购买和阅读内容。
随着越来越多的移动用户访问网络,适合移动设备的网站绝对是必须的。
2.更好的搜索引擎可见性
搜索引擎青睐提供良好用户体验的网站,其中包括适合移动设备。
响应式网站更有可能在搜索结果中排名更高,从而使潜在访问者更容易找到您。
谁不想被更多人看到呢?
3. 更少的技术/编码工作
选择响应式设计意味着您实际上是在构建一个可以在所有设备上无缝运行的网站。
与为不同设备维护单独的网站版本相比,这种方法显着减少了所需的技术工作和编码。
4. 谷歌推荐
谷歌明确推荐响应式设计。
遵循此指南是有益的,因为 Google 是互联网搜索流量的主要驱动力,遵守其建议可以对您网站的搜索性能产生积极影响。
如果您的网站大部分流量来自移动设备,这一点尤其重要。
5. 一致的用户体验
响应式网站可以为访问者提供统一的体验,无论他们使用什么设备。
这种设计和功能的一致性有助于与受众建立信任和互动。
在所有渠道中都尽可能显得专业。
6. 减少维护
与上面提到的技术/编码工作类似,使用单个响应站点,维护变得更加简单。
您无需花费时间更新和修复多个网站版本,从而使您可以更加专注于内容和策略。
7. 流量和转化提升
一个设计良好、响应迅速的网站通常会增加流量和更高的转化率。
通过迎合更广泛的设备,您可以扩大潜在受众并增强他们的现场体验,从而提高参与度和转化率。
让我们面对现实吧:如果在移动设备上很难找到,没有人会点击 CTA 按钮。 这就是响应式布局可以防止发生的情况。
结论
为您的网站选择最佳尺寸取决于您的受众和内容。
关键要点是什么? 没有一刀切的答案。
好吧,它是:响应式设计。
- 请记住,最常见的桌面屏幕尺寸是1920 x 1080 像素,这为网页设计提供了可爱的宽画布。
- 对于手机来说, 360 x 800 像素的尺寸是相当标准的,为移动观看提供了紧凑而多功能的空间。
- 对于平板电脑来说, 768 x 1024 像素是典型的最佳选择,可以在便携性与更大的屏幕空间之间取得平衡。
当今网页设计的美妙之处在于其灵活性和响应能力。
您的网站必须看起来很棒并且在所有这些设备上都能完美运行(无论如何这就是您的目标)。
它应该让每个人都有宾至如归的感觉,无论是在桌面上浏览、在手机上点击还是在平板电脑上滑动。
有关标准网页尺寸的常见问题解答
桌面网页的标准尺寸是多少?
没有放之四海而皆准的标准,但常见的做法是针对最常见的桌面屏幕宽度 1080 像素进行设计。 然而,设计人员经常使用响应式设计来适应各种尺寸,通常宽度在 1024 像素到 1920 像素之间。
网页大小如何适应移动设备?
响应式设计,使用 CSS 媒体查询根据屏幕尺寸调整布局、字体大小和其他元素。 最常见的移动设备屏幕宽度是 360 px,其次是 390 px 和 393 px。
网页设计最常见的屏幕分辨率是什么?
流行的屏幕分辨率包括台式机的 1920 x 1080、1366 x 768 和 1536 x 864,以及移动设备的 360 x 800、390 x 844 和 393 x 873。 设计人员经常使用这些分辨率作为参考点。
响应式设计如何影响网页大小?
响应式设计允许网页根据屏幕尺寸和方向动态调整其布局和内容。 它确保跨不同设备的可用性和可读性,而不需要多个站点版本。
设备的宽高比如何影响网页大小和设计?
设备的长宽比会显着影响网页设计。 16:9(宽屏)或 4:3(标准)等常见宽高比决定了内容的布局和查看方式。 设计师创建的布局能够流畅地适应不同的宽高比,以便网站看起来不错并且在各种设备上保持功能。
确保网页在所有设备上快速加载的最佳实践是什么?
优化图像,使用高效的编码实践,尽量减少大型脚本和框架的使用,利用浏览器缓存,并考虑使用内容交付网络 (CDN)。 设计和编码的目标是简单、简约和高效。
