2022 年 21 个最佳创业网站和设计
已发表: 2022-11-23如果您正在构建自己的网站并且需要一些灵感才能开始,请不要错过这些最好的创业网站。
您将在下面的集合中找到从简单到最小到动画和高级页面的所有内容。
我们有时会在一个网页设计上花费数小时,试图弄清楚它为什么有效以及为什么失败。
因此,我们淘汰了所有表现不佳的人,只为您带来了可以学习的人。
我们确实做到了!
注意:我们还在每个很棒的网站中添加了“内置:”部分,因此您知道它使用的是什么平台。
请记住,您还可以使用这些启动 WordPress 主题创建您梦想中的网站。
最佳创业网站和设计灵感
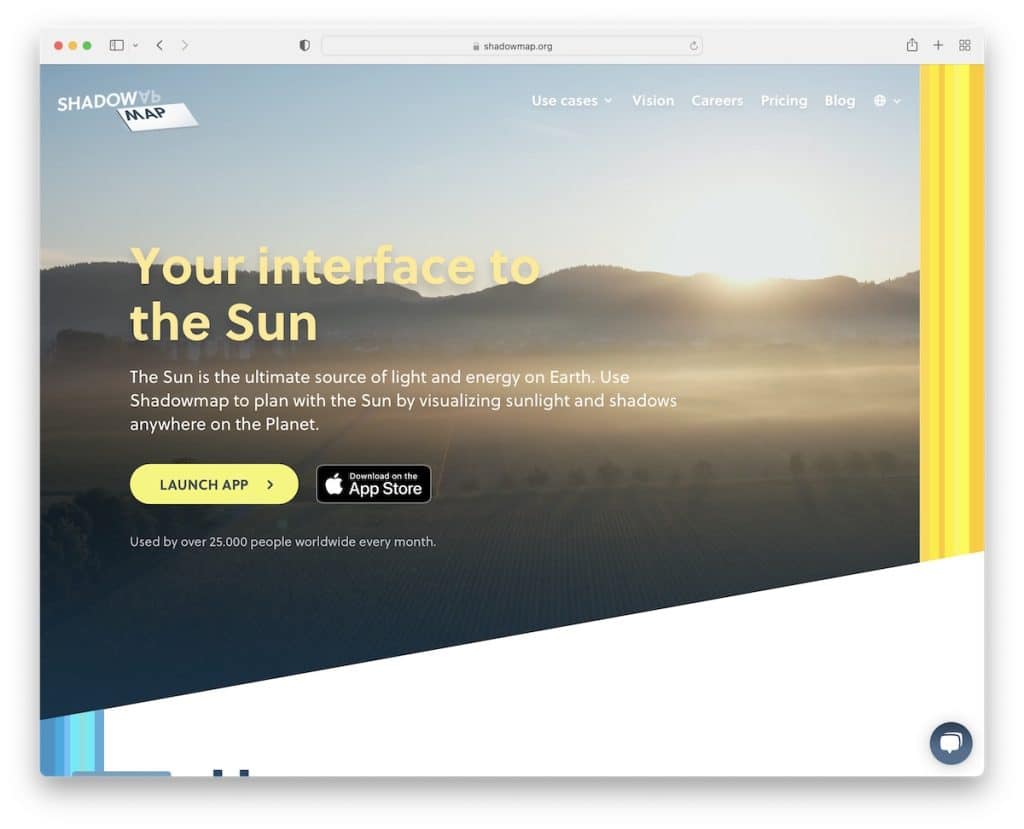
1.阴影贴图
内置:Craft CMS

让您的网站与您所提供的内容相似,而 Shadowmap 在这方面做得非常好。 它允许您可视化应用程序的功能,甚至无需对其进行测试。
但它们还包括 CTA 按钮、示例用例以及功能和优势,以快速了解它的要点。
注意:将您的网站用作品牌大使,创建最佳演示文稿以提升您的潜力并提高转化率。
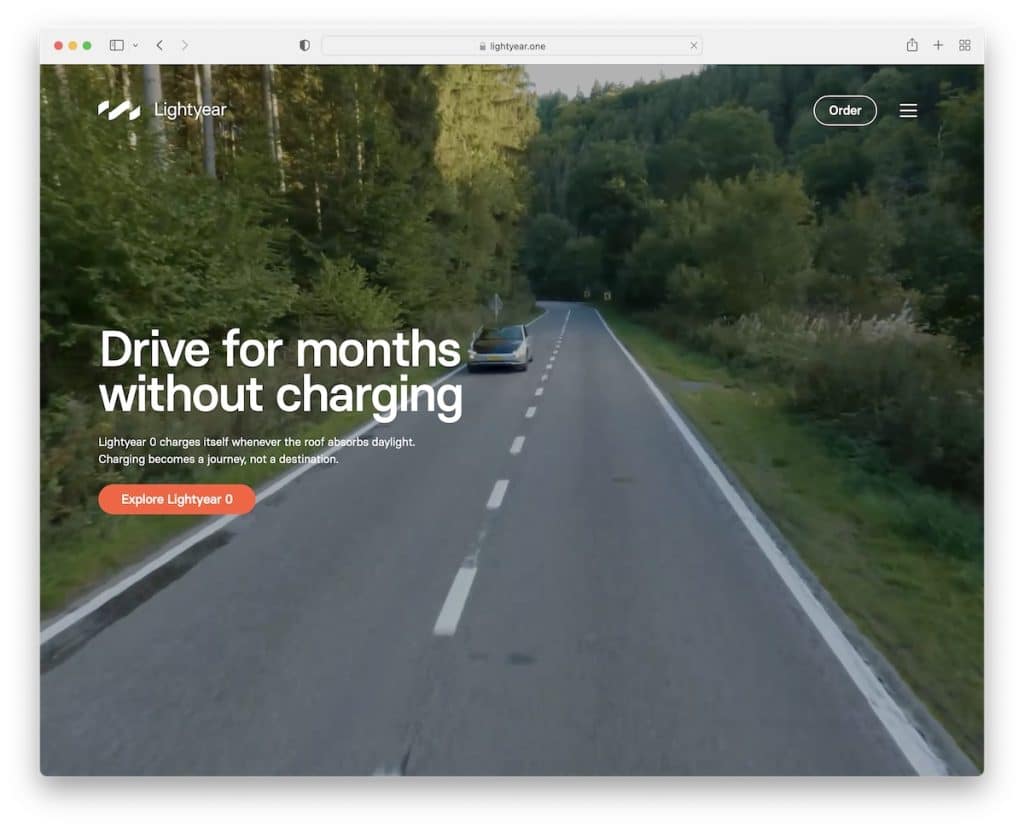
2.光年
内置:Webflow

Lightyear 的全屏视频绝对吸引了人们的注意,让您对即将发生的事情感到好奇。 小文本和号召性用语按钮非常适合快速采取行动。
但 Lightyear 的浏览体验也是一流的,引人入胜且非常身临其境。 感觉很高级,但你可以使用 Webflow 轻松构建它。
注意:让访问者参与到独特的滚动体验中,就像 Lightyear 的人们所做的那样。
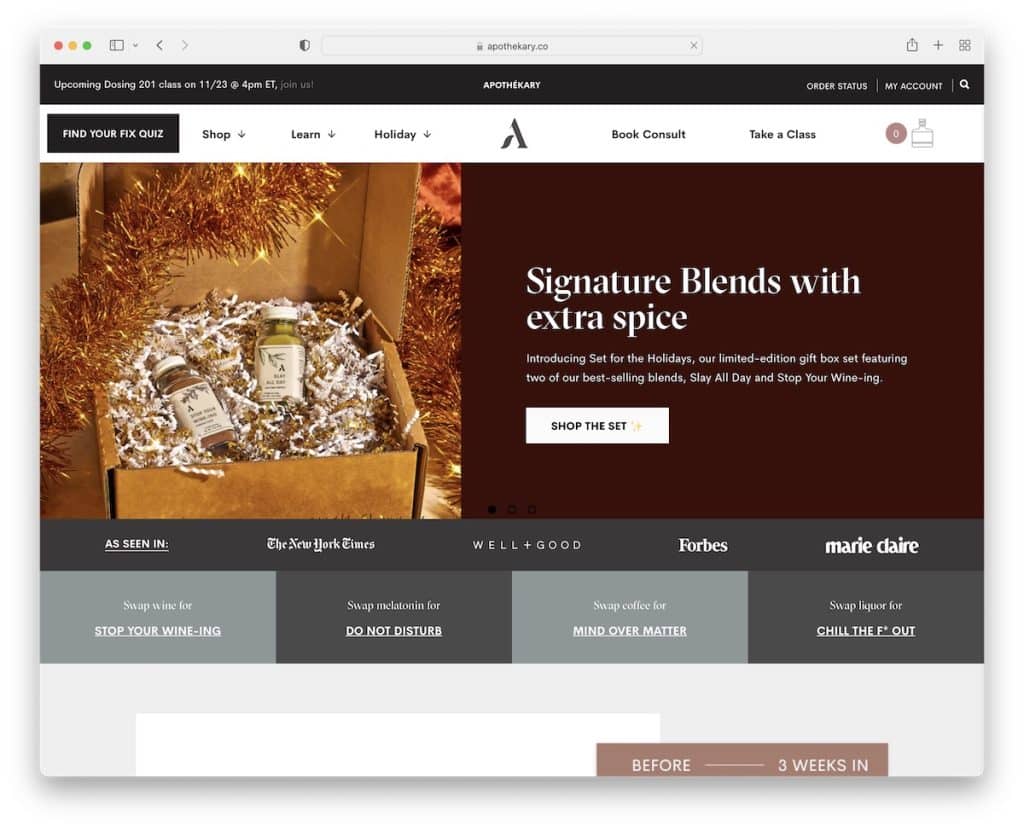
3.药剂师
内置: Shopify

Apothekary 是一家初创电子商务网站,以吸引人的方式推广药品。 全宽滑块通过 CTA 推广他们的一些独家商品,以便快速购物。
我们也非常喜欢让您觉得它是值得信赖的产品的前后图像和推荐。
注意:让访问者仅通过浏览您的主页来熟悉您的产品。
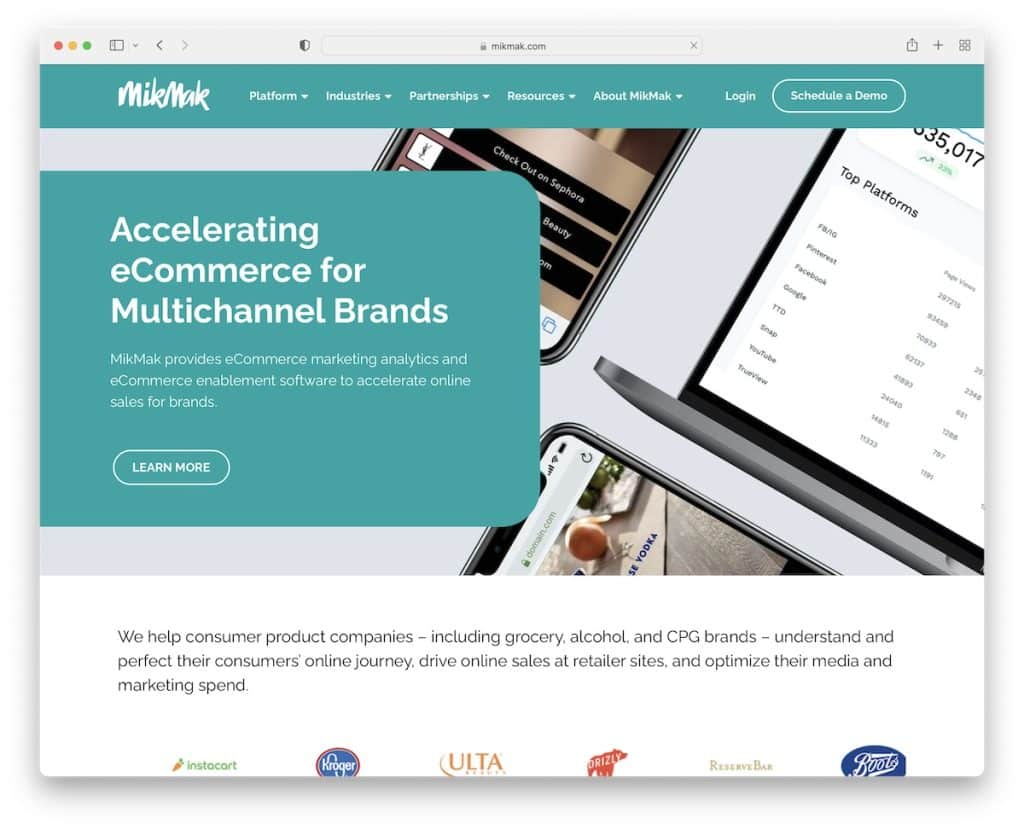
4.米克马克
内置:HubSpot

MikMak 的网站现代而专业,保证了一流的用户体验。 他们使用带有文本块的大背景图片和首屏号召性用语,供所有想立即了解该品牌的人使用。
此外,品牌标志滑块让这家初创公司感觉非常专业。 这是一个具有强烈第一印象的网站,这是您业务成功所必需的。
注意:使用您工作(编辑)的品牌作为参考,并带有一个很酷的滑块供所有人查看。
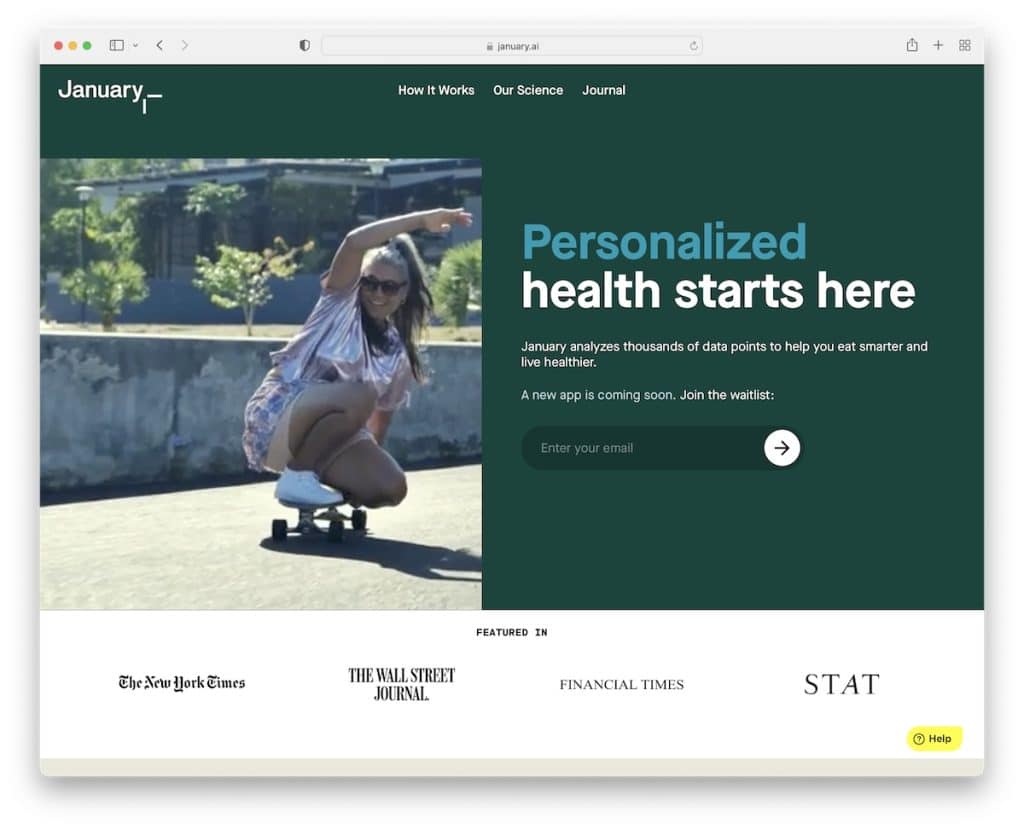
5. 一月
内置:Netlify CMS

除了使用图像,视频可以成为推广您的应用程序的另一种好方法。 January 采用分屏布局,在一侧使用视频,在另一侧(在桌面上)使用选择加入的形式。
显示内容的滚动方法创造了极佳的体验,使访问者渴望看到接下来的内容。
注意:使用视频、应用程序屏幕截图和客户评价是优秀应用程序网站的一些关键功能。
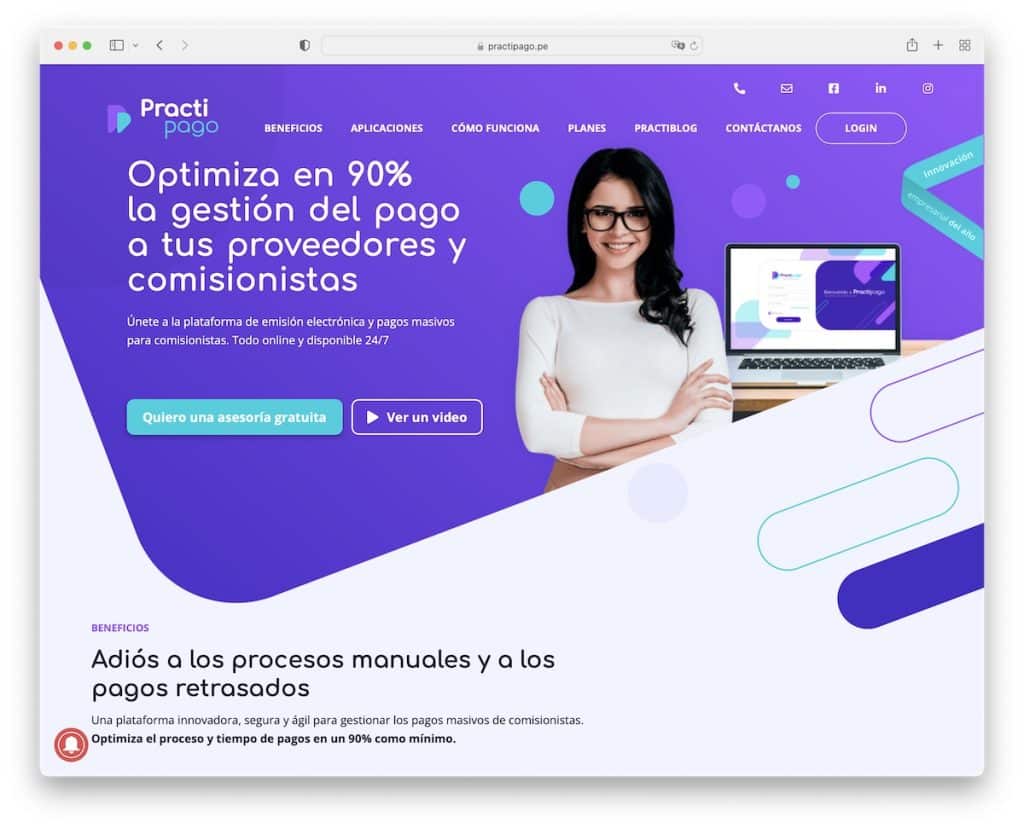
6.练习曲
内置:元素

Practipago 是一个充满活力的创业网站示例,设计引人注目。 多个移动元素(轮播和滑块)非常巧妙地分发了很多有用的信息(阅读时分心)。
此外,浮动导航只会在您开始滚动回顶部时出现,您可以使用它从一个部分跳到另一个部分。
注意:Practipago 是登陆页面的一个很好的例子,它包含大量信息,但巧妙地让用户感到愉悦。
如果您对构建 WordPress 网站感兴趣,请不要忘记阅读我们的 Elementor 评论。
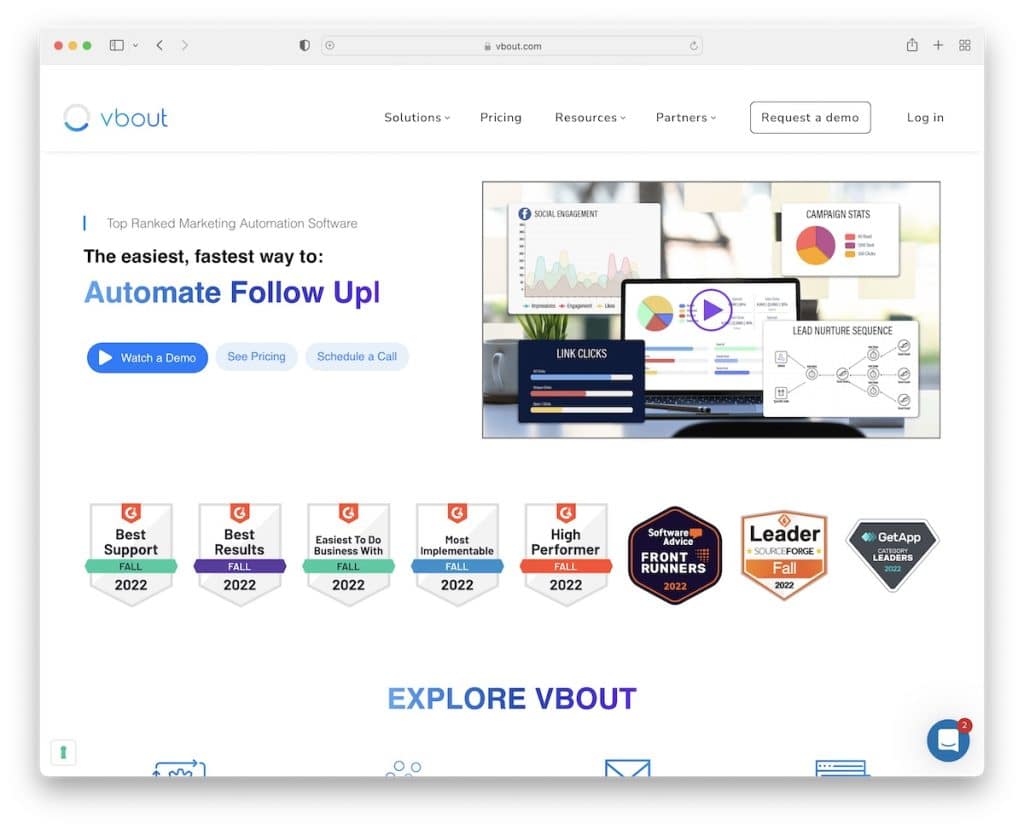
7.V输出
内置:取消编码

虽然 VBOUT 使每个元素保持静态,但简单的打字机效果是吸引访问者兴趣的一个很好的补充。
他们通过大量空白和右下角的粘性实时聊天小部件保持设计简单,以便快速与他们取得联系。
注意:即使您认为自己身处一个乏味的行业,也要跳出框框思考并在网上引人入胜地展示自己。
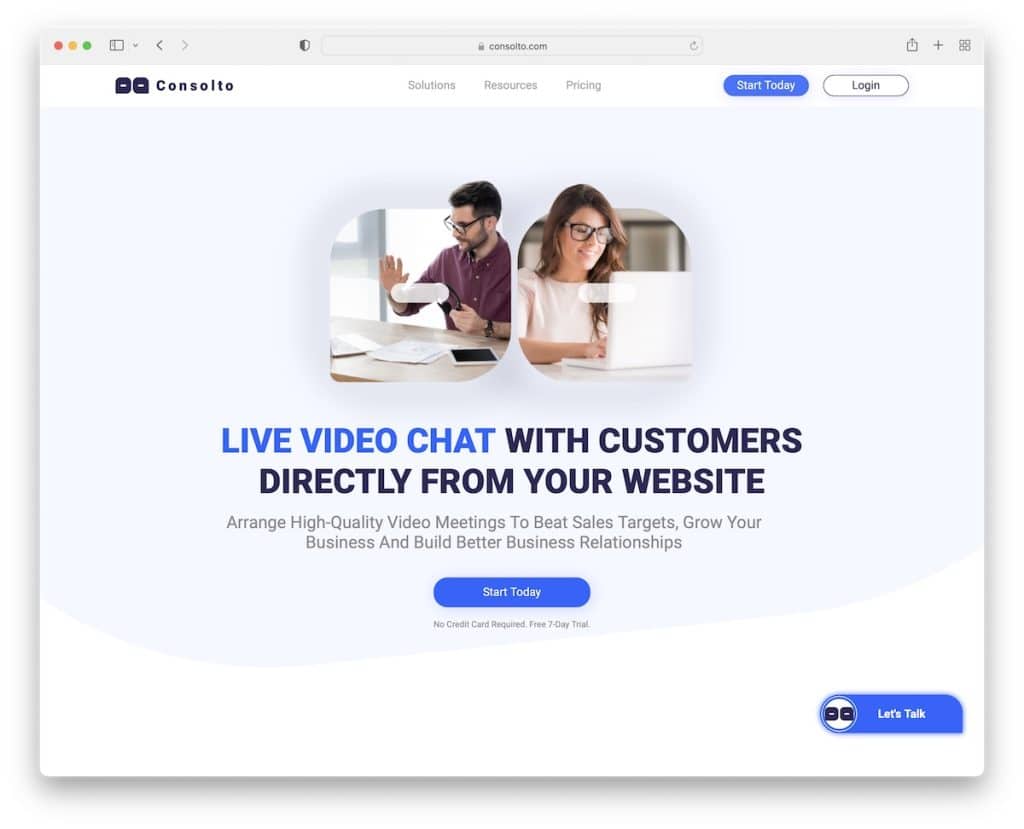
8. 协奏曲
内置: Webflow

我们喜欢 Consolto 的现代(移动风格)设计方法,它具有很酷的效果,可以让事情变得有趣。
滚动丰富了动画、悬停效果和 CTA 按钮,因此潜在用户无需滚动回顶部/底部即可采取行动。
粘性导航栏也存在(在后滚动条上)以访问不同的页面,尤其是定价。
注意:Consolto 战略性地使用快速预加载器,告知他们的业务是什么。 (如果您使用预加载器,则包含比百分比栏更多的信息。)
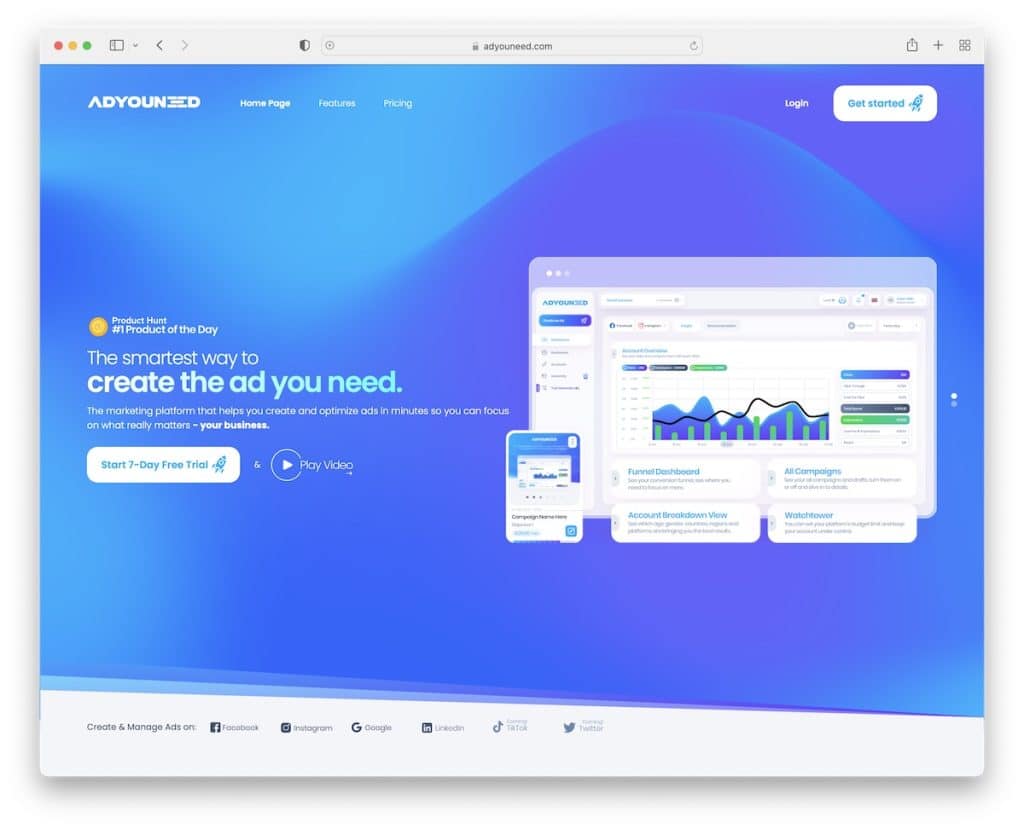
9. 广告你需要
内置: Webflow

AdYouNeed 拥有流畅的图像、文本和动画,可以让访问者忙碌并兴奋地继续滚动。
同样很酷的是,他们提供三种定价计划,但将最受欢迎的一种放在另一个前面——突出显示。 这是一个很好的策略,可以帮助用户在不确定时选择正确的选项。
注意:使用 AdYouNeed 的网站作为灵感,为您的软件提供恰到好处的动画和特效。
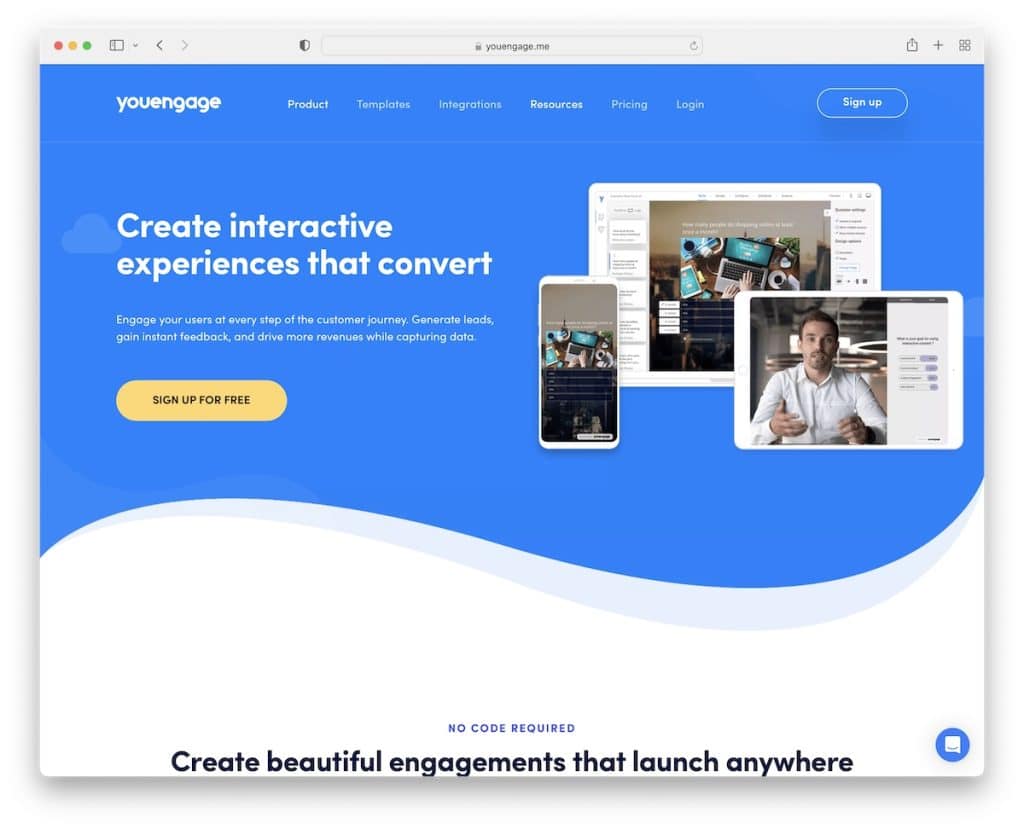
10. 你参与
内置:元素

YouEngage 的主页让您无需滚动即可了解他们的工具的全部内容。 每个感兴趣的人都可以通过按下 CTA 按钮立即采取行动。
页面的其余部分包含大量可提高参与度的元素,可让您了解有关该工具的所有信息。
注意:如果您有免费提供的东西,请使其清晰可见,最好在首屏上方(尤其是在免费试用的情况下)。
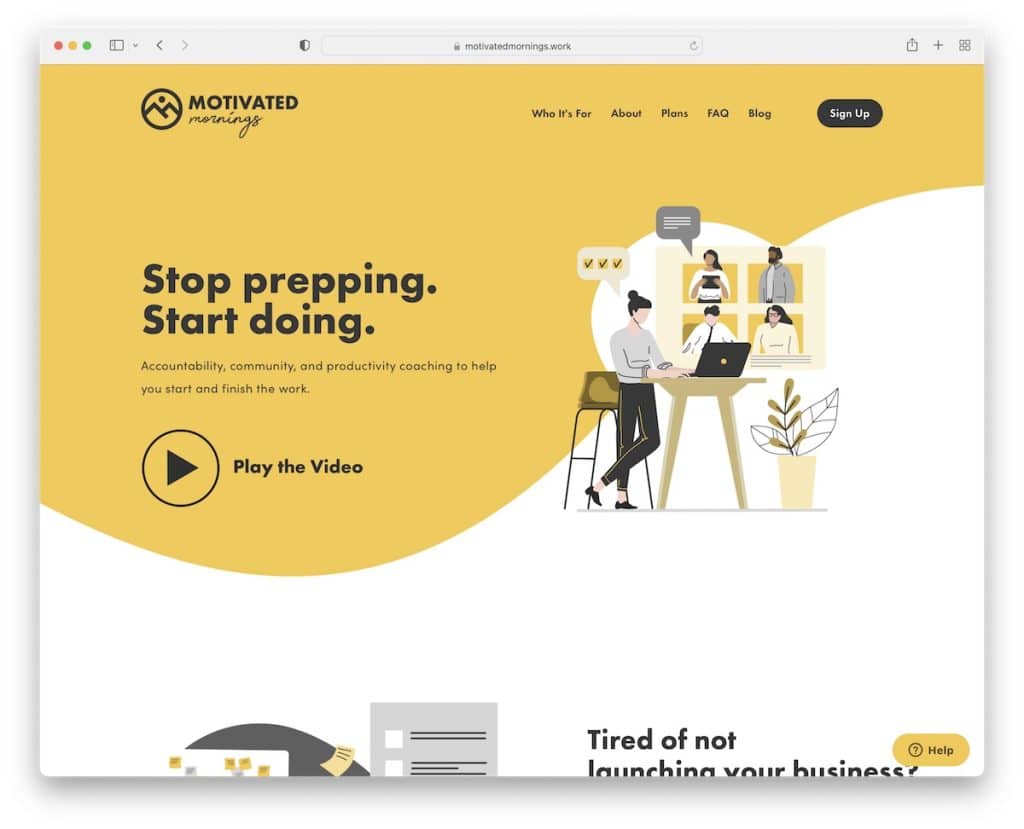
11. 有动力的早晨
内置:Squarespace

Motivated Mornings 是一个令人愉快的创业网站,希望您观看其宣传视频,这绝对会让您盯着屏幕看。
他们擅长的另一件事是文本滚动效果,它会不断问你问题,当然,Motivated Mornings 会处理这些问题。 (一种展示福利的聪明方式。)

注意:并非所有人都会在第一次查看时注册您的服务或软件。 但他们可能会填写免费赠品的表格。 Motivated Mornings 将其放在网站底部(免费指南),这增加了获得潜在客户的可能性。
您可能还对更多史诗般的 Squarespace 网站示例感兴趣。
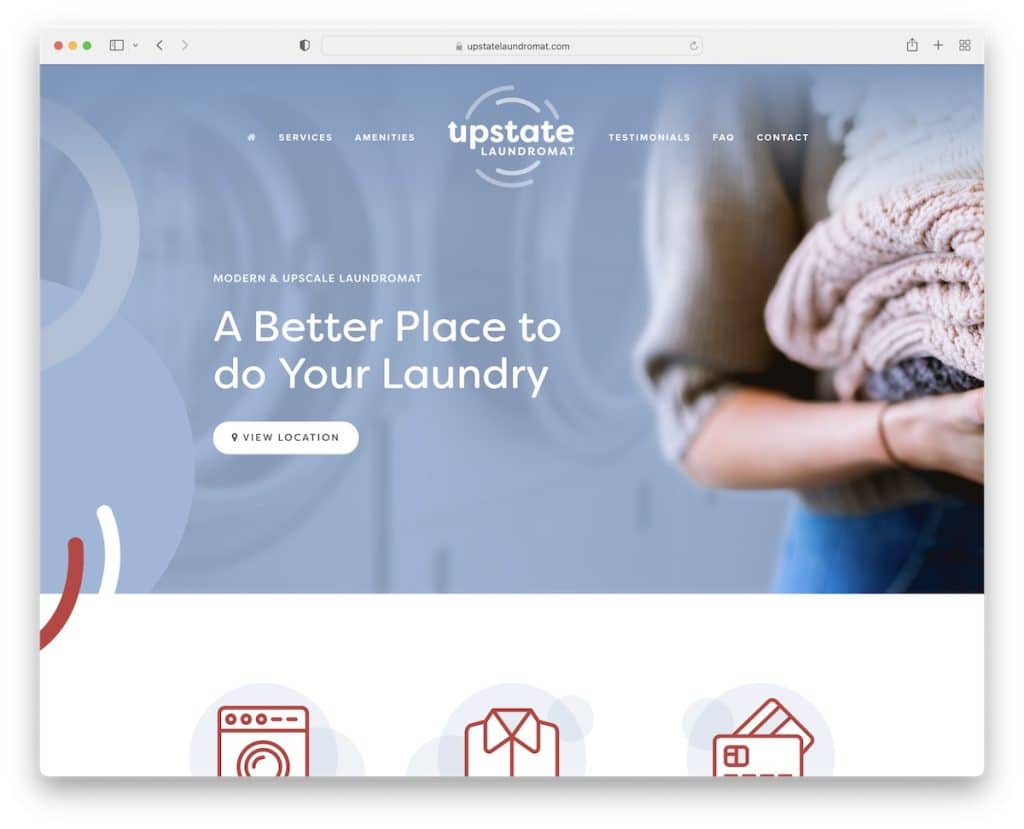
12. 北部自助洗衣店
内置: Squarespace

Upstate Laundromat 是一家小型初创企业,其登陆页面网站只需点击几下或滚动即可显示所有内容。
浮动导航栏很棒,因为它无需滚动即可将您带到您想要查看的部分。 他们还添加了联系方式并集成了谷歌地图来展示位置。
注意:如果您在收件箱中收到很多问题,请使用您的网站显示常见问题。 (手风琴在这方面非常有效,因为它们使网站更干净。)
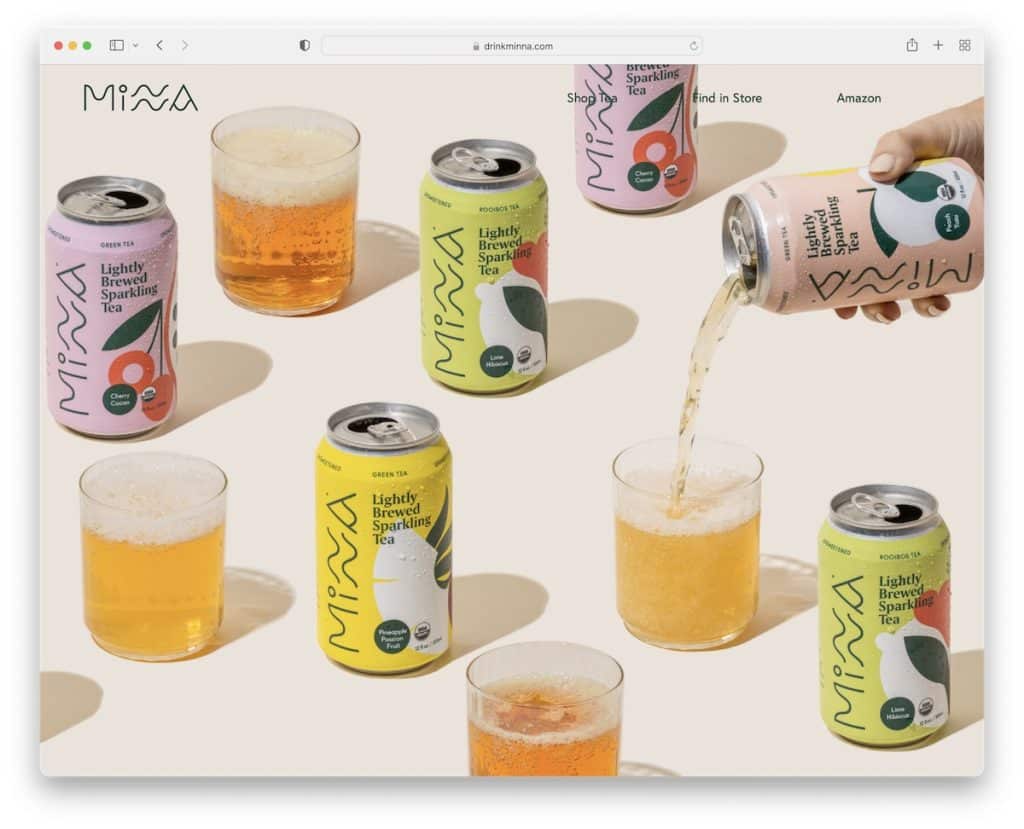
13. 明娜
内置: Squarespace

Minna 是网上商店的一个很好的例子,它的创意设计不太像电子商务。
全屏英雄形象讲述了1000多个字,透明菜单让它看起来一尘不染。
Minna 还使用了视差滚动效果,创造了更加身临其境的体验。
注意:您可以在首屏测试无文本和无 CTA,只测试全屏图像,例如 Minna。
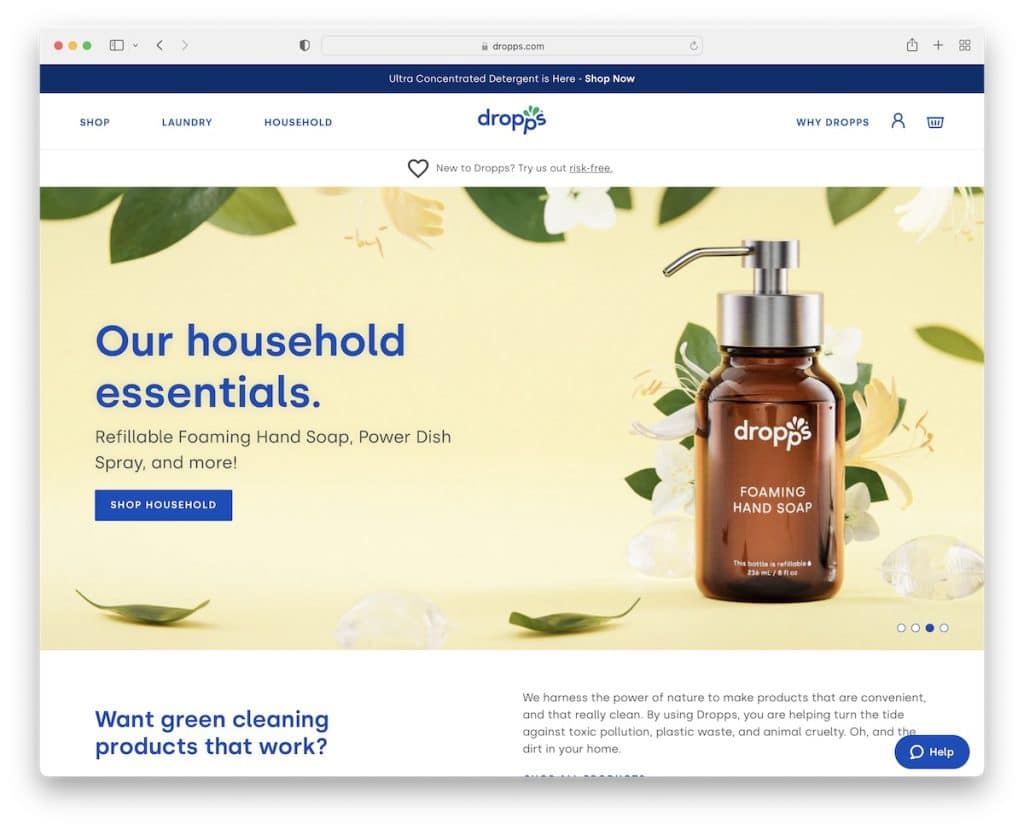
14.滴滴
内置: Shopify

与 Minna 网站的简单性不同,Dropps 给人一种电子商务初创企业的即时印象。
带有文本和 CTA 的精美滑块欢迎每一位访客来到 Dropps 的清洁世界。
但是还有另一个很棒的中间滚动滑块,向您展示之前/之后的图像,展示他们的产品有多棒。
注意:将前/后图像技术应用于您的业务和共同建立信任的推荐。
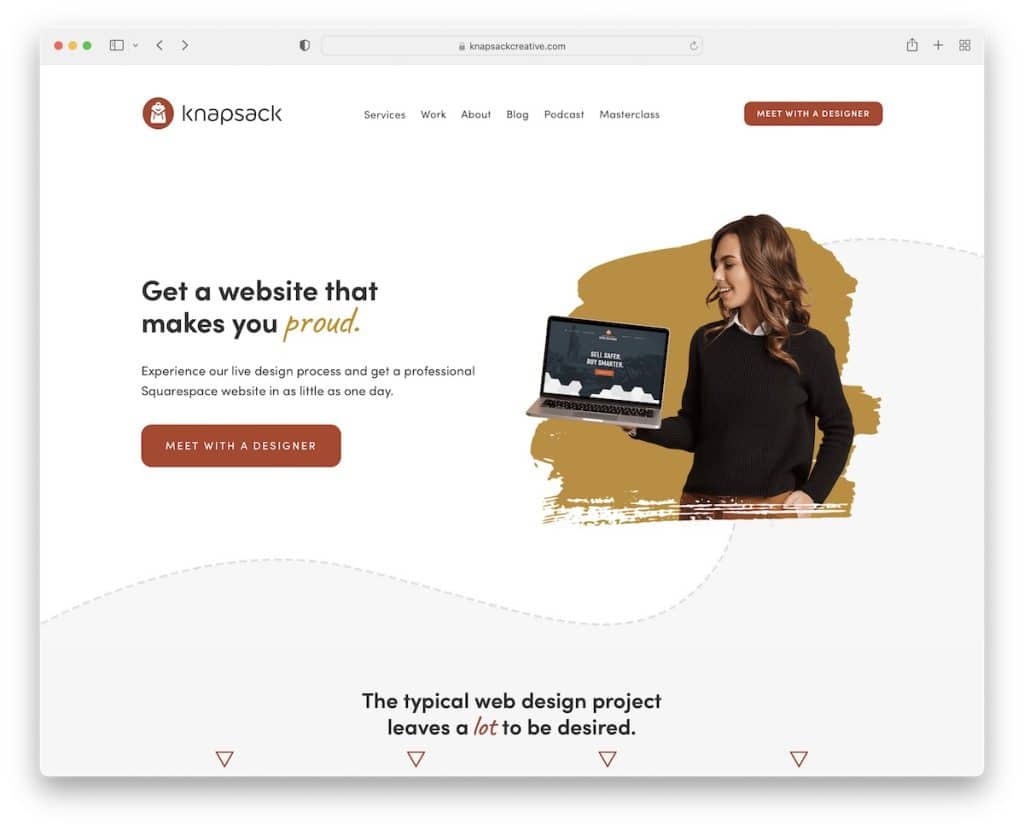
15. 背包创意
内置: Squarespace

Knapsack Creative 创业网站具有很多现代气息,以创造性和引人入胜的方式推广他们的服务。
背景图案给人一种道路的印象,当你滚动时,这条路会带你走过 Knapsack Creative 的全部内容。 堪称独一无二!
注意:使用您的主页,让访问者踏上一段愉快的旅程,了解更多关于您的信息,并为他们的业务热身。
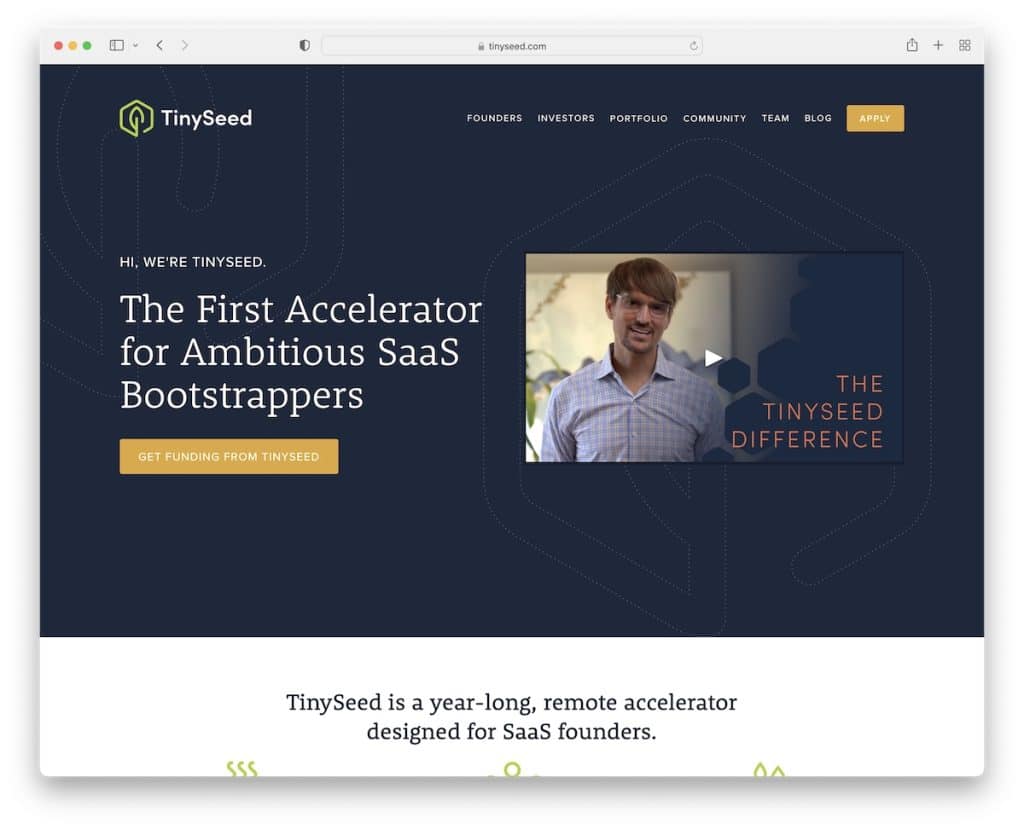
16. 小种子
内置: Squarespace

TinySeed 使用首屏视频和文字(对其内容的简要说明)和号召性用语。
整体响应式网页设计非常简单,分解成不同的部分,给你更多的见解。 您还会在页脚中找到新闻通讯订阅表格,其中包含二级菜单和社交媒体图标。
注意:视频形式的内容越来越受欢迎,因此值得使用它。
17.钥匙巢
内置: Squarespace

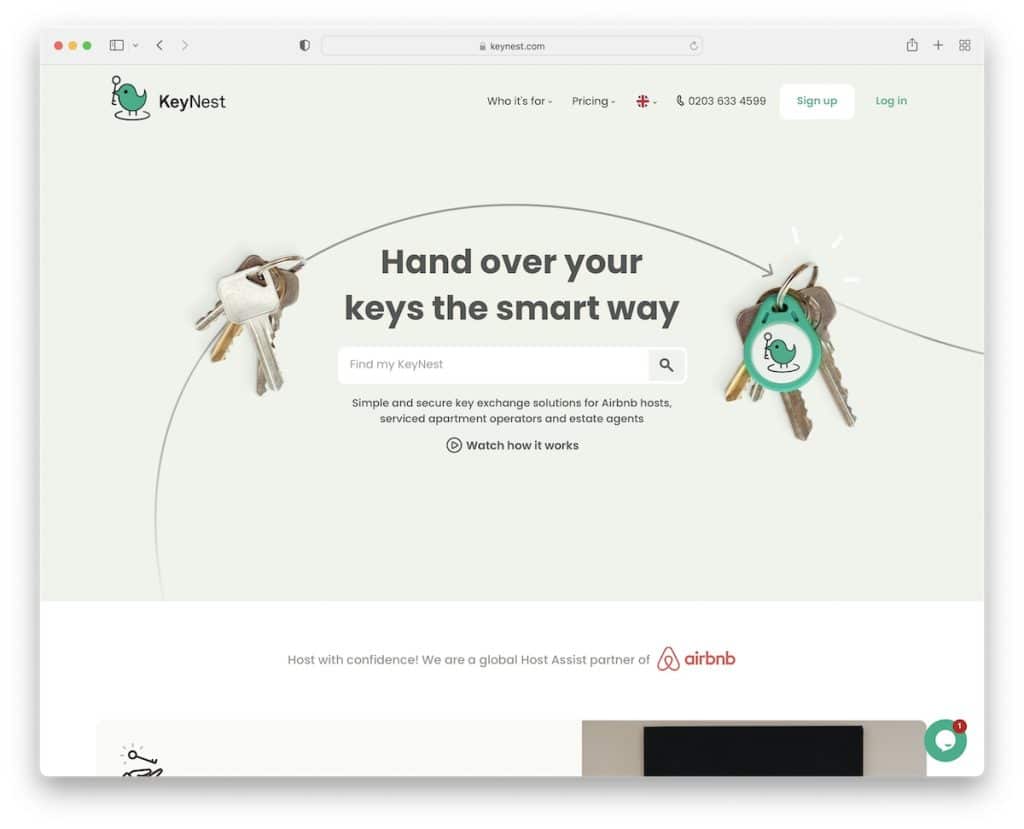
由于 KeyNest(Airbnb 合作伙伴)的服务围绕着寻找“keynest”展开,因此他们在英雄部分提供了一个带有实时结果的搜索栏,以便快速采取行动。
但他们也有一个视频按钮,可以打开一个灯箱来观看宣传视频。
主页感觉就像一个登陆页面,带有推荐、另一个搜索栏、联系表和实时聊天框。
注意:如果您是某个大公司的合伙人,请确保您清楚地看到它,因为它会提高您的潜力。
18.MonetaGo
内置:维克斯

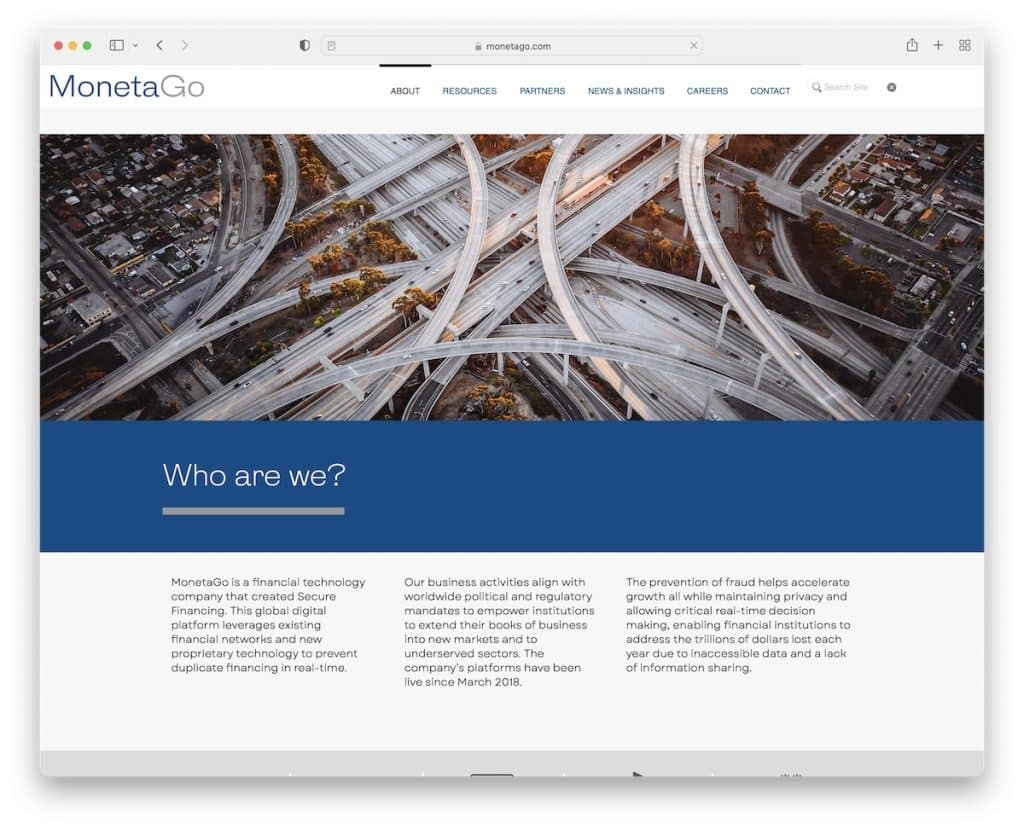
MonetaGo 是一个严格的商业网站,具有专业的设计。
它们在主页上有三个主要部分,“我们是谁?”、“它是如何工作的”和“技术”,这是向访问者展示您的业务的好方法。
注意:无论您的业务有多“严肃”,都要用漂亮的头像和他们的角色来展示您的团队。 它立即增加了更多的个人体验。
我们还为您收集了在 Wix 平台上构建的最佳网站。
19. 电子公告
内置:元素

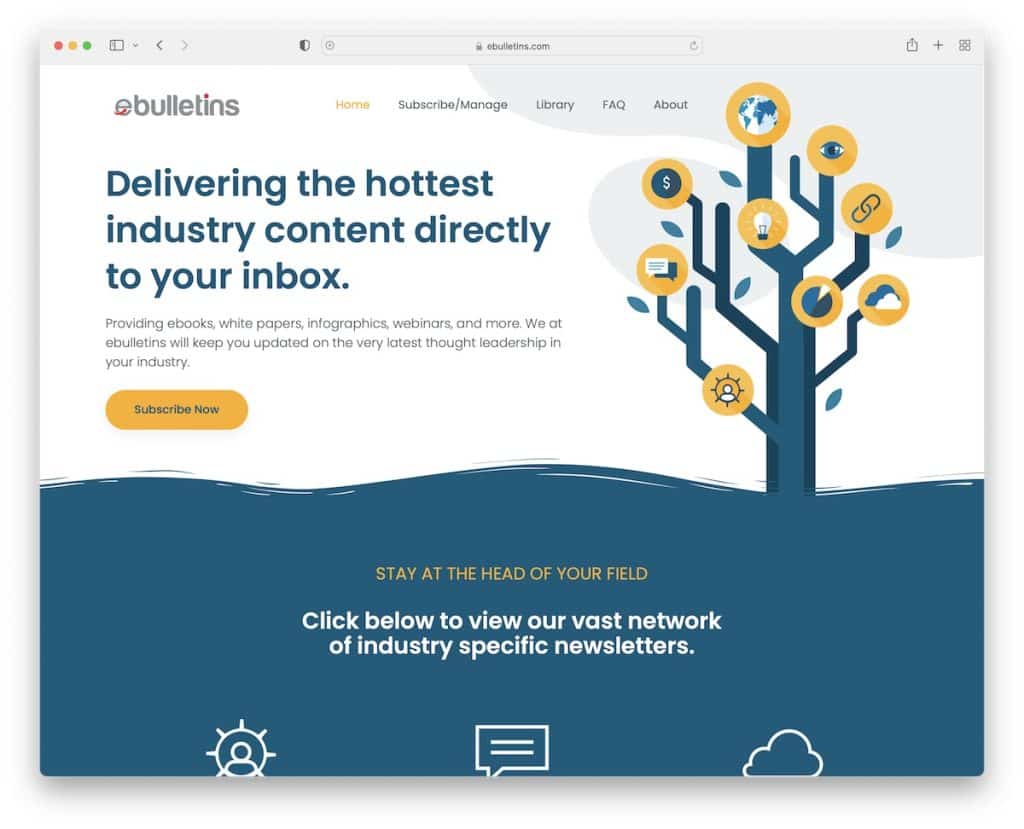
ebulletins 借此机会利用首屏部分分享了大量有关其业务的信息,并附有醒目的图片。
有了所有信息,用户可以直接点击 CTA 按钮,无需了解更多信息。
注意:使用 CTA 按钮让访问者直接跳转到订阅表单(无需滚动)。
20. 成就更多
内置:元素

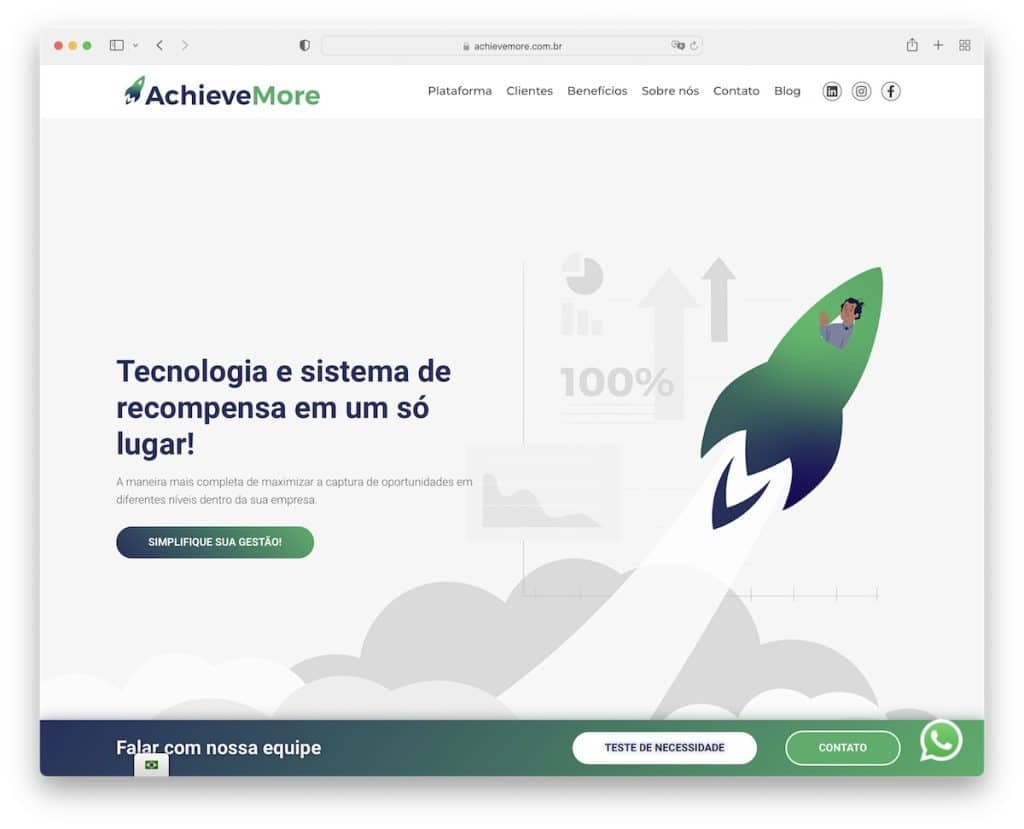
AchieveMore 启动网站在首屏上简单而大胆,但在下面还有很多东西。
然而,他们明智地执行了动画、效果和内容分发以实现愉快的滚动。
注意:除了使用浮动标题,您还可以使用 CTA 在屏幕底部添加一个浮动栏。
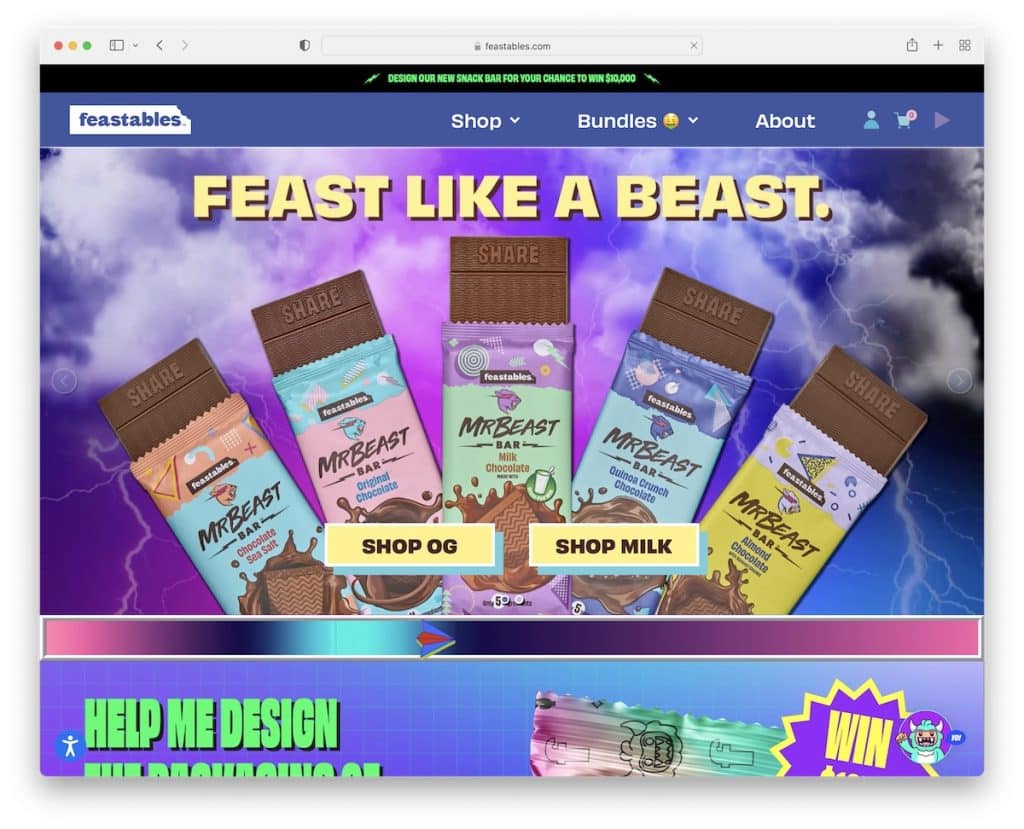
21. 盛宴
内置: Shopify

如果您想制作一个与众不同的网站,Featables 是进一步学习的绝佳示例。 它充满活力,带有移动元素和动画。
我们也非常喜欢他们包含推荐的方式,这不是您每天都能看到的。 导航栏中还有一个播放按钮,用于播放 Feastables 歌曲。
注意:网页设计没有规则,所以要敢于不同。
