静态网站与动态网站:选择哪一个?
已发表: 2023-01-03自从互联网诞生以来,基本上任何人都可以创建网站。 从街上的小吉米到整个政府,任何人都有能力在 Internet 上建立自己的网页。
但是,并非所有网站都是平等创建的。 有些只是为了提供信息或可能的娱乐。
而其他的则更为复杂和重要,因为每天有数十万美元通过多个站点传输,例如 Wells Fargo。
虽然网站基本上有无限的可能性,但有两种基本类型的网站:静态和动态。
这些定义实际上是不言自明的,因为静态网站本质上是那些对网站上的每个浏览者都是相同的网站,而动态网站是那些可能会根据用户查看网站而改变的网站。
例如,假设有一个名为 redrectangle.com 的网站(顺便说一下,它实际上并不存在)。 访问此站点只会为每个查看它的人显示一个红色矩形。

静态网站与动态网站:有什么区别?
无论用户是在美国还是朝鲜,拥有行政权限的总统还是随便访问该站点的一些无名小卒,该站点都完全相同,显示的信息也完全相同。
这将是一个静态站点。 但是,假设还有另一个名为 changingcircle.com 的假设网站。 该站点的编程方式使得圆圈会根据您所在的时区改变颜色。
因此,居住在英国的人可能会看到这个圆圈是绿色的,而美国西海岸的人可能会看到一个紫色的圆圈,即使他们同时在该网站上也是如此。
该站点将被视为动态站点,因为它会根据正在查看该站点的用户类型而变化。
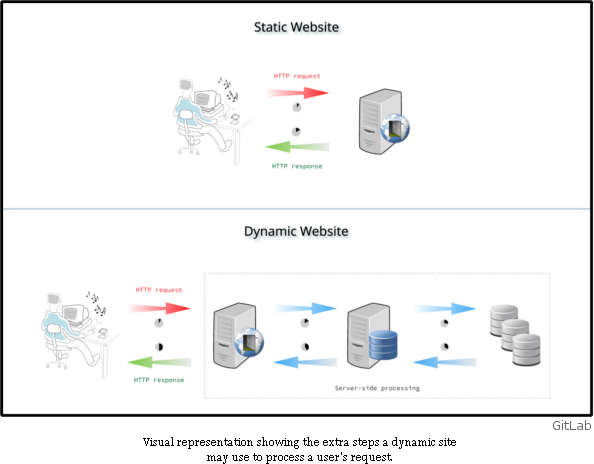
静态网站与动态网站之间的最大区别可能是服务器端处理的使用。 动态站点通常使用这种处理方式,使它们的网站更复杂但能够做更多的事情。
从本质上讲,在用户从站点请求信息和站点实际将信息传递给用户查看之间有更多的步骤。
不仅仅是一个简单的 HTTP 请求被处理然后被用户接收,还可能有对其他外部服务器和数据库的请求。
对于 changingcircle.com,该网站必须能够以某种方式确定用户所在的时区,并且它可能通过查找您的 IP 地址来确定。
任何让您注册帐户的网站也很可能也是动态的,因为它们可能会根据用户在特定计算机上登录的内容显示个人网页。
动态网站的一个重要问题是,虽然您可以使用它们完成更多工作,但设计和格式选项却少得多。
您会看到,对于动态站点,站点上显示的数据可能会根据站点上存在的用户类型而变化。
重要的是,无论一个用户与另一个用户的数据有多么不同,该网站都应该在美学上仍然令人愉悦并且永远不会崩溃。
本质上,动态站点有一个模板,该模板对每个用户都是静态的,但是每个用户都有不同的数据,所有不同的数据可能性都必须能够适当地适应这个静态模板。
这限制了 Web 开发人员的设计和格式化选项,因为只有一些设计模板可能能够正确表示所有可能的数据组合。

如果您想创建自己的网站,您可能会希望创建一个静态网站,因为它们创建起来更简单,设计更灵活,而且它们通常比动态网站便宜。 这种方式可以最好地解释静态网站与动态网站。
但是,如果网站要进行大量更新或需要与网站关联的数据库,动态网站就非常有用。
从历史上看,静态站点与动态站点有特定的编程语言。 例如,许多内容管理站点(如 WordPress 或 Joomla)都是动态的,并且是用 PHP 编写的。 相反,许多静态站点仅使用 HTML、CSS 和 JavaScript。
最近,我们正在经历静态编码语言通过 JavaScript 向动态编码语言的融合,由于它的流行以及 Angular 或 React 等成熟的框架,它能够设计非常先进的动态站点。
此外,利用 JavaScript 的强大功能,一些传统上通过服务器端语言(如 PHP)处理的任务现在由 JavaScript 和 HTML5 管理。 例如,动态站点使用 PHP 会话将用户数据从一个页面传输到另一个页面。
最好的例子是电子商务站点中的购物卡,其中数据存储在服务器上的 PHP 对象中,并从一个网页传送到另一个网页。 对于高流量站点,它会在服务器上造成大量负载,从而导致服务器崩溃。
然而,随着 HTML5 数据存储的出现,现在静态站点可以使用用户的计算机或笔记本电脑来存储数据并将其从一个页面传送到另一个页面。
同样,开发人员正在使用 JavaScript Object Notation 或 JSON 对象来处理传统上由 PHP 完成的任务。
这种转换不仅增强了用户体验(例如,页面内容无需用户刷新页面即可静默更新),而且还缩短了静态站点和动态站点之间的差距。
值得一提的是,由于缺乏编码知识、动态内容或预算,他们是许多使用 WordPress 或 Joomla 作为静态站点的企业家和商人。
事实上,律师可以使用 Bootstrap 创建 2-3 页的静态站点,而不用安装繁重的 Drupal 或 WordPress 站点。
简单的定制静态站点通常加载速度更快,更改也更灵活。 但是,CMS 站点与自定义静态站点相比要便宜得多且更易于维护。
有很多在线资源可用于学习静态或动态站点编码。 例如,Coding Bootcamps 学院为有兴趣成为全栈开发人员的学生提供 MEAN Stack 课程。
本课程涵盖使用 MongoDB 的 No-SQL 数据库设计,以及最流行的 JavaScript 框架,如 Express.JS、Angualr.JS 和 Node.JS。
Full Stack 学生将获得处理静态和动态站点所需的所有技能和知识。 文章必须解释静态网站与动态网站。
关于作者
Matt Zand 是一名程序员、商人、IT 顾问和作家。 他是 WEG2G 集团的创始人和所有者。 他还是 DC Web Makers 的创始人。 他的爱好是远足、骑自行车、户外活动、旅游和登山。
