如何制作静态 WordPress 网站并免费托管:完整指南
已发表: 2024-06-24有兴趣制作一个静态 WordPress 网站,然后完全免费地将其托管在某个地方吗? 这可能吗? 或者不确定静态 WordPress 网站到底是什么?
无论您从哪里开始,这篇文章都可以帮助您入门并运行!
我将首先简要介绍静态 WordPress 网站的工作原理及其优缺点。 然后,您将逐步学习如何制作一个,从零开始,一直到在Cloudflare Pages的免费托管上拥有自己的静态网站。
要点
- 这篇文章将逐步向您展示如何创建静态 WordPress 网站,而无需任何特殊的技术知识。
- 您可以 100% 免费从 WordPress 创建静态网站,包括仍然加载速度快的免费托管。
- 采用 WordPress 网站并使其静态化有利有弊,因此在采用静态路线之前考虑双方都很重要。
什么是静态 WordPress 网站?
静态网站是由静态 HTML 文件组成的网站,不连接到 WordPress 网站的正常动态进程(PHP、数据库等)。
为了了解这是什么,您需要了解常规 WordPress 网站的工作原理。 这是基本过程的简化:
- 访问者导航到您的网站。
- 您的 Web 服务器执行 PHP 并查询 WordPress 站点的数据库以生成最终页面的 HTML。
- 您的 Web 服务器将完成的 HTML 提供给访问者的浏览器。
对于静态网站,您只需将那些已生成的静态 HTML 文件上传到您的服务器即可。 这样,就不涉及数据库,不涉及服务器端处理,等等。
在本教程中,您将准确了解其工作原理。 基本思想是,您在某种类型的私有环境中创建一个“常规”WordPress 站点,然后使用静态站点插件生成可以上传到托管的静态 HTML 文件。
使 WordPress 网站静态化的优点和缺点
优点
- 免费静态网站托管。 您可以为静态站点找到优质的免费主机,例如 Cloudflare Pages 和 Netlify。 通常,我不建议为“常规”WordPress 网站提供免费托管。 但对于静态 WordPress 网站,免费托管仍然很有效。
- 性能快。 因为您消除了动态处理,所以您的网站加载速度会非常快,即使在免费托管上也是如此。
- 可扩展的性能。 即使在流量非常高的情况下,仍然可以轻松地使您的网站表现良好。
- 防弹安全。 由于没有“活动部件”,静态网站几乎不可能被黑客攻击。
- 大多数 WordPress 核心功能都可以正常工作。 您仍然可以使用 WordPress 主题和许多(但不是全部)WordPress 插件。
缺点
- 有些插件无法工作。 对于表单插件尤其如此,尽管它也适用于其他插件。 您可以使用第三方表单生成器(例如 Jotform 或 Typeform)来修复此问题。
- 本机 WordPress 评论将不起作用。 您可以使用 Disqus 等第三方评论工具来修复此问题。
- 本机站点搜索将不起作用。 您可以使用 Google Site Search 或第三方托管网站搜索工具(例如 Algolia)来解决此问题。
- 需要额外的工作来更新/更改您的网站。 每当您更改某些内容时,您都需要“重新部署”站点的静态文件。 您可以将其自动化,但会稍微复杂一些。
- 没有个性化/用户帐户。 验证用户身份和/或个性化网站内容要困难得多(例如,登录用户看到的内容与访客用户不同的会员网站)。
静态 WordPress 网站什么时候有意义?
一般来说,静态方法可以很好地适用于以下类型的网站:
- 投资组合网站
- 商业宣传册网站
- 简单的博客(特别是如果您不经常发布新帖子的话)
然而,对于这些类型的网站来说,静态方法通常不是一个好主意:
- 更复杂的博客(特别是如果您发布大量内容)
- 电子商务商店
- 会员网站
- 任何需要用户注册的网站类型
- 您进行大量更改的网站
- 您想要个性化内容的网站
如何通过五步在 WordPress 上制作静态网站
现在,我将逐步向您展示如何执行此操作:
- 设置您的动态 WordPress 环境
- 构建您的 WordPress 网站
- 将您的 WordPress 网站导出为静态 HTML 文件
- 将网站的文件上传到静态网站托管服务
- 每当进行更改时重新部署您的站点
我将从头开始,假设您还没有任何类型的 WordPress 网站。 但是,如果您已经有一个现有的“动态”WordPress 网站,并且想要将其转换为静态 WordPress 网站,则可以跳到步骤 #3。
1. 设置动态 WordPress 环境
为了控制静态 WordPress 网站的内容,您仍然需要在某处拥有一个“常规”WordPress 网站。
这不是您在互联网上公开提供的网站版本。 相反,它只是您设计网站和添加内容的地方。
在此环境中构建网站后,您将从网站生成静态 HTML 文件,然后将这些文件托管在某个地方,这是访问者实际与之交互的内容。
好的——那么你应该把这个动态 WordPress 环境放在哪里呢?
以下是需要考虑的两种主要方法:
- 本地 WordPress 环境– 您可以在自己的计算机上创建本地 WordPress 环境来构建您的网站。 唯一的缺点是,这意味着您只能通过计算机在网站上工作。
- 私人托管/临时环境– 您可以在某种类型的私人托管或临时环境中创建动态 WordPress 网站。 这种方法很好,因为您可以从任何地方访问您的网站 - 只需确保该版本的网站是私有的,以便人们不会意外找到它。
如果您想创建本地 WordPress 环境,我推荐 Local 或 DevKinsta 等免费工具。 我们有很多关于如何构建本地 WordPress 环境的帖子:
- 本地教程
- Docker教程
- XAMPP教程
如果您想将其托管在私人区域,我推荐像 InstaWP 这样的简单且免费的解决方案。 或者,您可以将其托管在“真正的”WordPress 托管上 - 只需确保该网站是私有的。 例如,您可能需要密码才能使用 .htaccess 文件在服务器级别访问站点。
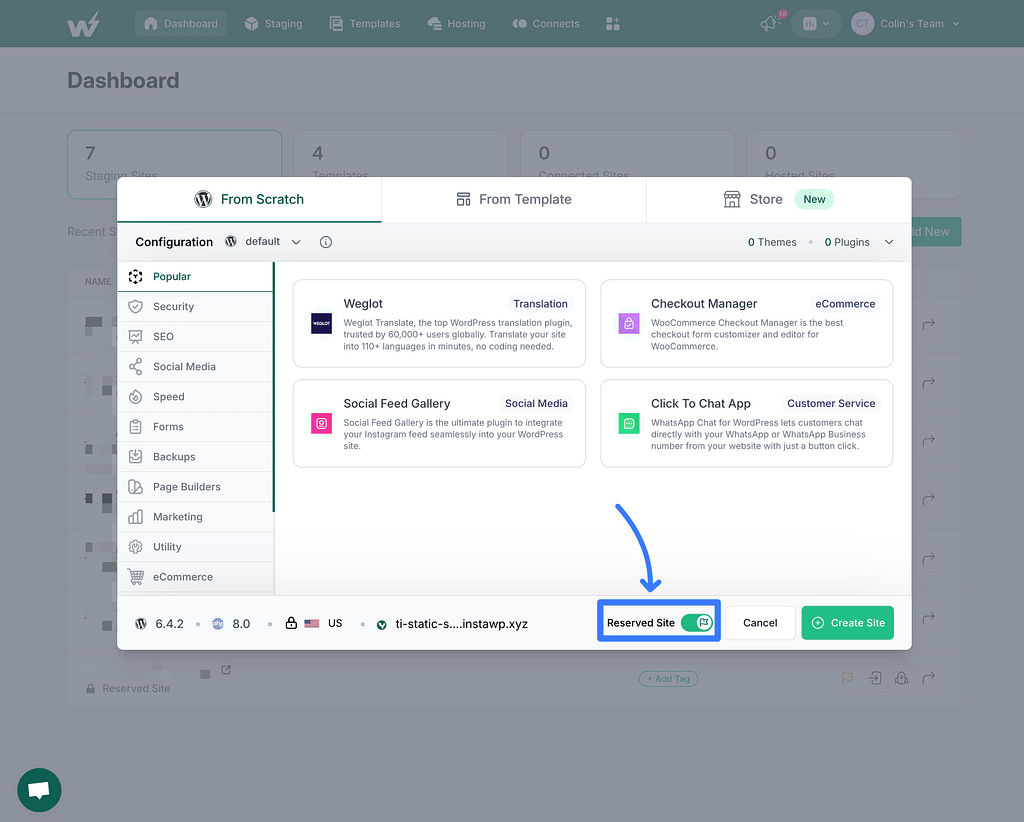
在本指南中,我使用 InstaWP。 如果您想执行相同的操作,只需确保“保留”该网站,以便 InstaWP 不会在 7 天后将其删除。

2. 构建您的 WordPress 网站
现在,您可以像构建常规网站一样构建 WordPress 网站。
您需要设计网站、添加内容等等。 基本上,您想要创建 WordPress 网站的完成版本。 然后,在下一部分中,您将把您的网站转换为静态 HTML 文件。
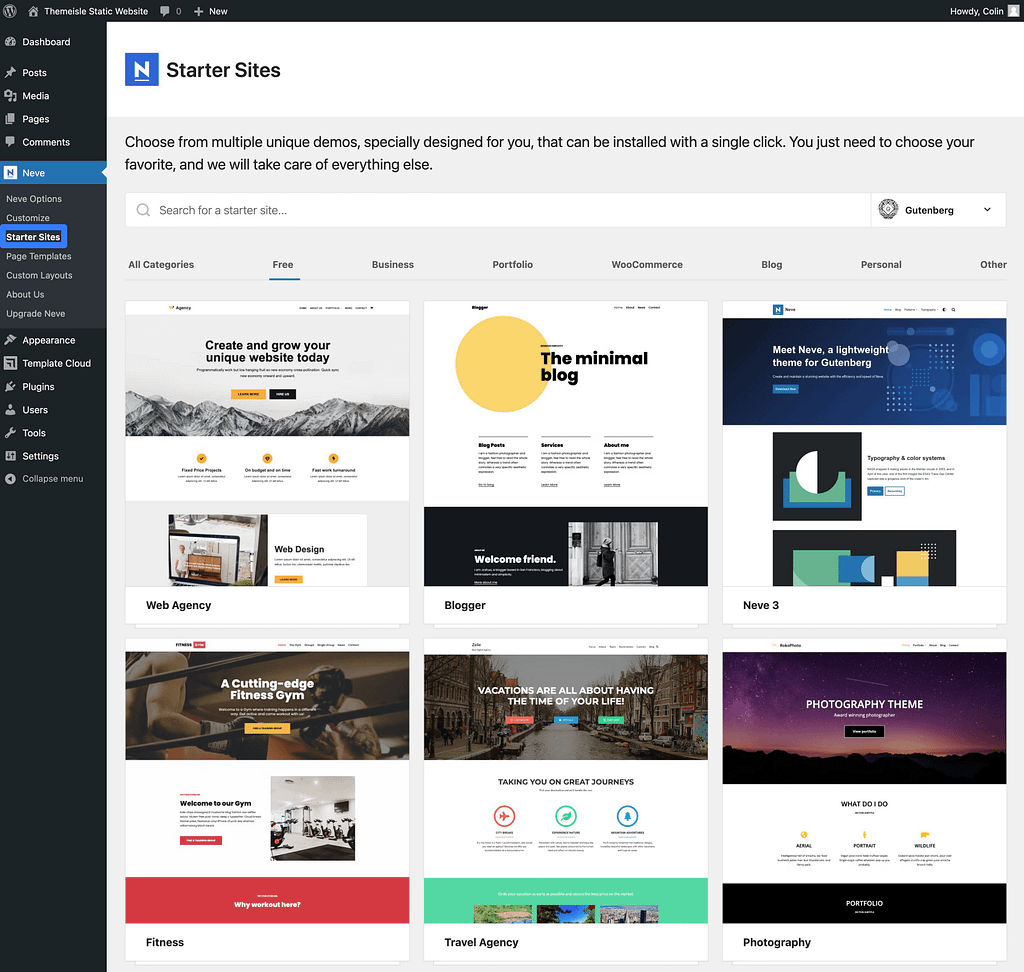
如果您不确定从哪里开始设计网站,免费的 Neve 主题是一个很好的起点。
您可以轻松导入数十个预制入门网站之一,然后使用大量无代码选项根据您的需求进行调整。
当您将站点转换为静态 HTML 文件时,所有这些入门站点的设计仍然有效。

您还可以继续使用许多 WordPress 插件,尤其是那些主要影响网站设计的插件。
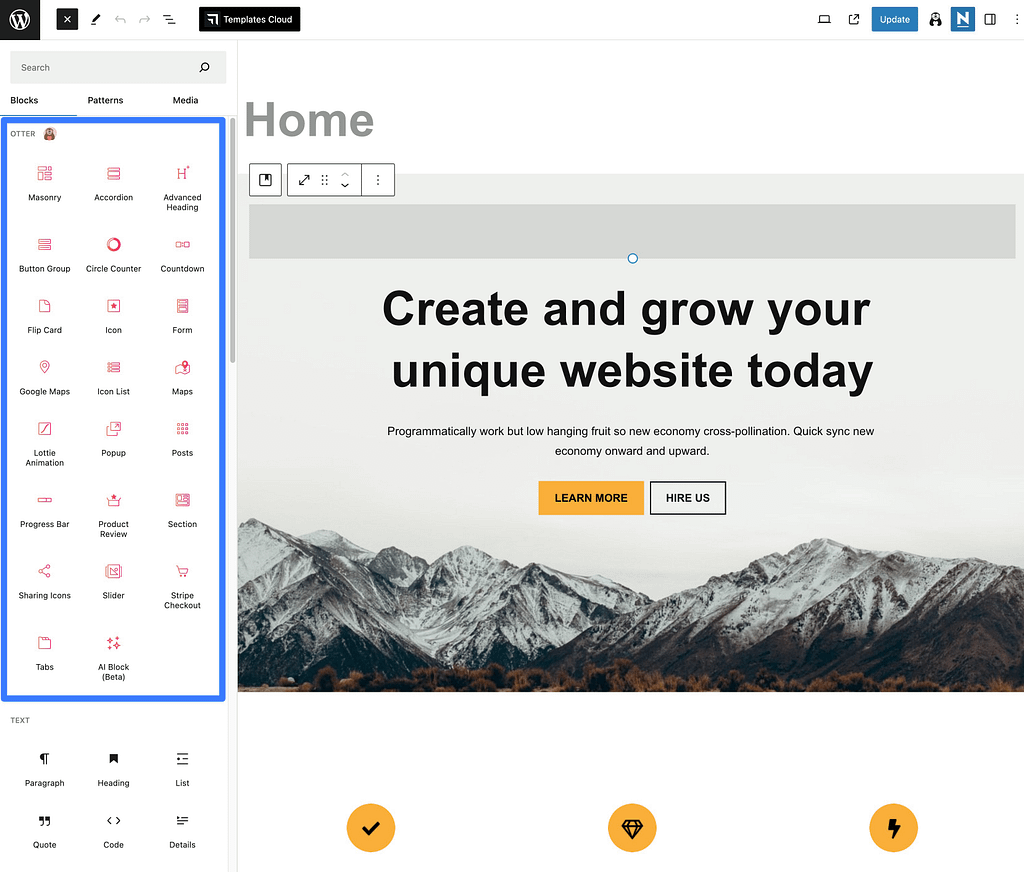
例如,如果您在块编辑器中创建内容时想要更多控制,则可以使用免费的 Otter Blocks 插件来访问一堆新块和功能。

正如我之前提到的,使用插件时有一些注意事项:
- 表单插件– 当您将网站转换为静态 HTML 文件时,大多数表单插件将停止工作,因此请考虑使用第三方表单服务,例如 Typeform、Jotform、Google Forms 等。
- 评论/评论插件– 您的评论部分将停止工作,因此请考虑使用第三方、JavaScript 驱动的评论框,例如 Disqus。
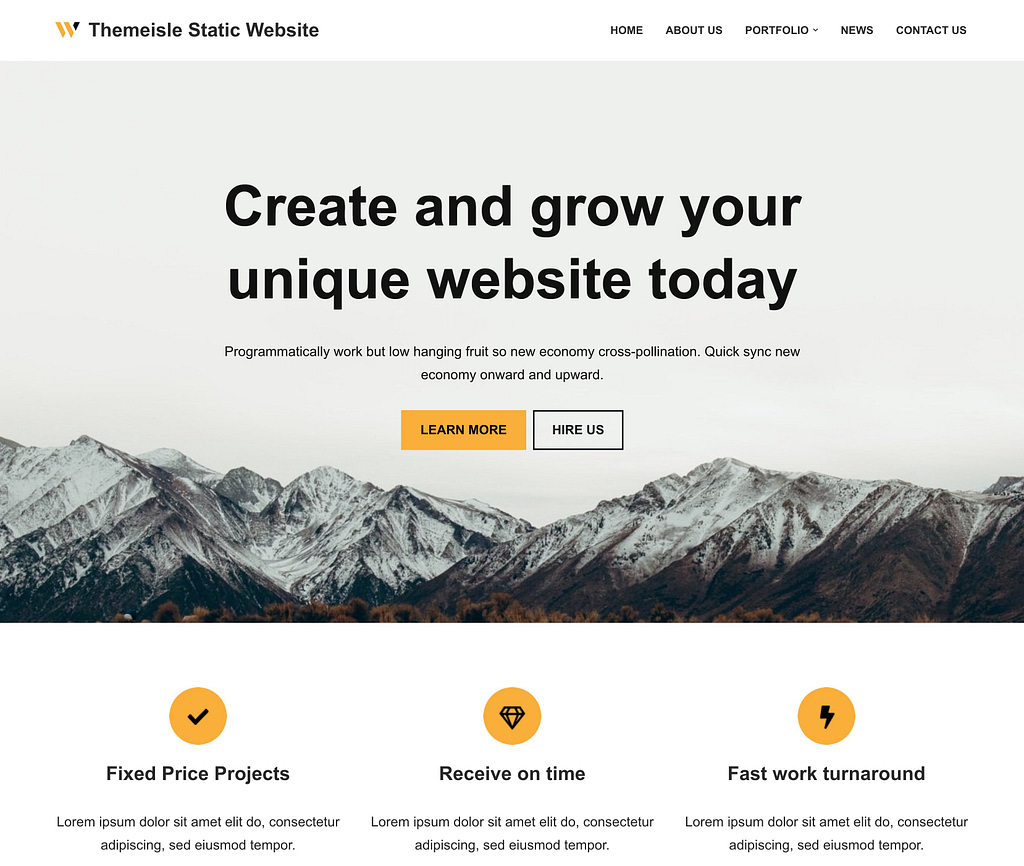
这是我使用免费 Neve 主题和 Otter Blocks 插件完成的 WordPress 网站的样子。

3. 将 WordPress 网站导出为静态 HTML 文件
一旦您完成了网站的私有“动态”版本的构建,您就可以将 WordPress 安装转换为网站访问者实际与之交互的静态 HTML 文件。
为此,您可以使用 Patrick Posner 提供的免费 Simply Static WordPress 插件,该插件可从 WordPress.org 获取。
安装并激活插件后,转到Simply Static → Generate以访问该工具的仪表板区域。
如果您喜欢冒险,您可以使用 Simply Static 插件中的默认配置,并以这种方式生成您的网站,但可能值得花几分钟时间调整您的最终网站。
例如,Simply Static 有一个与您可能想要查看的兼容插件列表(请参阅此处)。 如果您最喜欢的插件不在该列表中,那么在生成静态图像之前找到替代品并使用该插件是个好主意。
原因是某些插件以非常特定的方式执行其操作,当转换为静态站点时,这种方式可能无法正常工作。
就上下文而言,Simply Static 尚未完全支持所有 SEO 插件。 这篇文章之前提到过,联系表单插件也存在问题,并且通常无法在静态网站上工作,除非通过基于前端的工具完成。 或者,除非您想升级到确实支持此功能的 Simply Static 的高级版本。
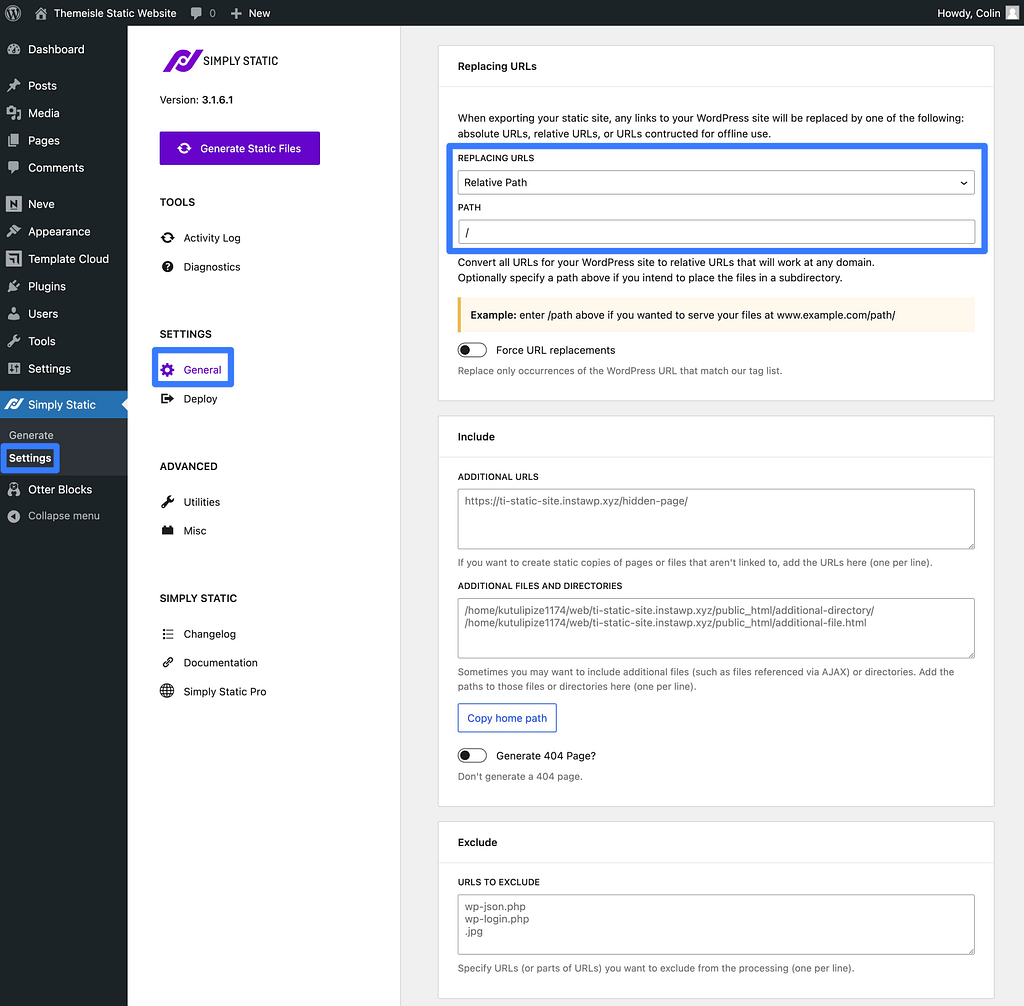
如果您想自定义生成过程的工作方式,请转到Simply Static → Settings 。
首先要考虑的是 URL。 默认情况下,该插件将重写站点的所有 URL 以使用相对路径,这意味着它们将适用于任何顶级域。

您还可以选择重写 URL 以使用绝对 URL,如果您想将静态文件放置在子目录(而不是主域名或子域)中,这将非常重要。
为了保证平稳过渡并确保所有 SEO 标签保持正确,您确实应该将整个目标域名放在 URL 字段中。 如果您不这样做,您的网站将清除 HTML 源中的各种标签,例如规范标签,这对 SEO 不利。
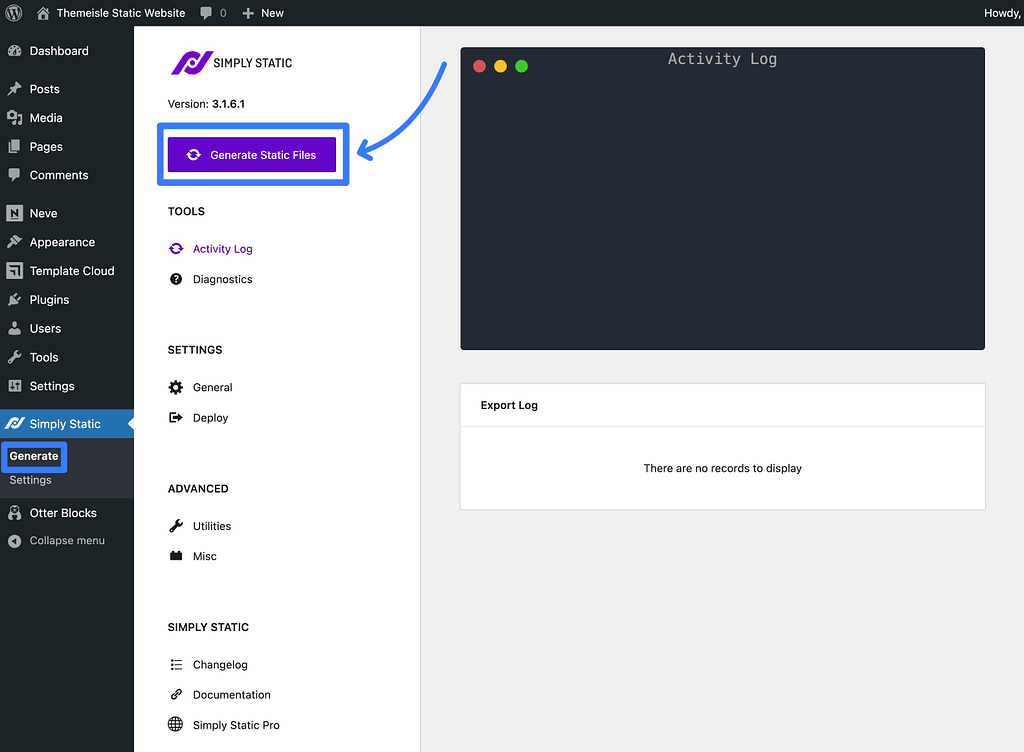
当您准备好生成站点的静态 HTML 文件时,请转到“简单静态”→“生成” ,然后单击“生成静态文件”按钮。

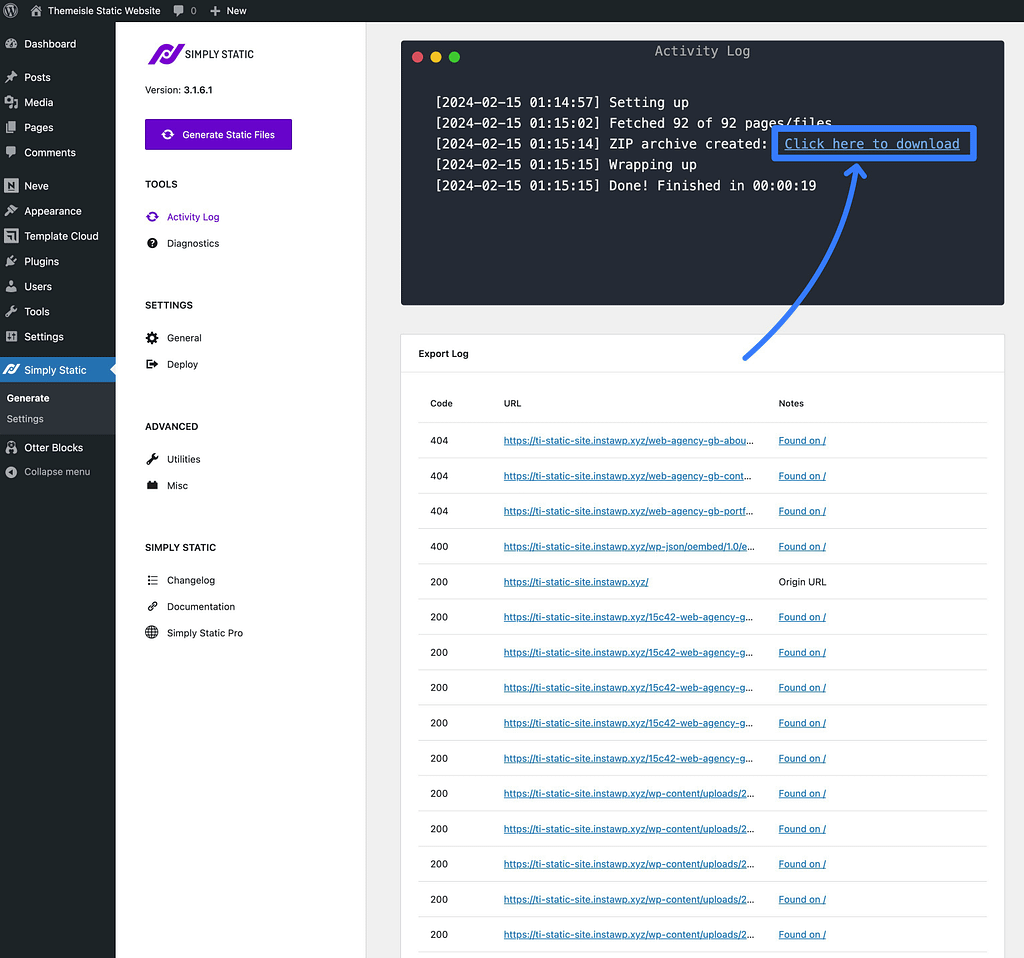
该过程完成后,单击活动日志中的“单击此处下载”链接。

这会将 Zip 文件下载到您的本地计算机,其中包含站点的所有静态文件。

4. 将站点的文件上传到静态主机(例如 Cloudflare Pages)
获得站点静态文件的 Zip 文件后,您需要将它们上传到托管服务以使其生效。
虽然您可以在几乎任何网络主机上托管静态网站,但我建议使用专门的静态网站托管服务,例如 Cloudflare Pages 或 Netlify,原因如下:
- 大多数都是免费的- 对于大多数静态 WordPress 网站,Cloudflare Pages 和 Netlify 等服务将 100% 免费。
- 内置内容交付网络 (CDN) – 这些服务将自动从全球 CDN 提供您网站的静态文件,这意味着您的网站将具有更快的全球加载时间。
- 简单的部署选项- 这些服务提供特殊的工具来帮助您在进行更改时重新部署静态站点(接下来将详细介绍)。
在本教程中,我将推荐并使用 Cloudflare Pages,它可以让您免费托管静态网站,并自动从 Cloudflare 庞大的全球网络提供静态文件。
以下是如何开始:
- 登录您的 Cloudflare 帐户(如果您还没有,请注册一个免费的 Cloudflare 帐户)。
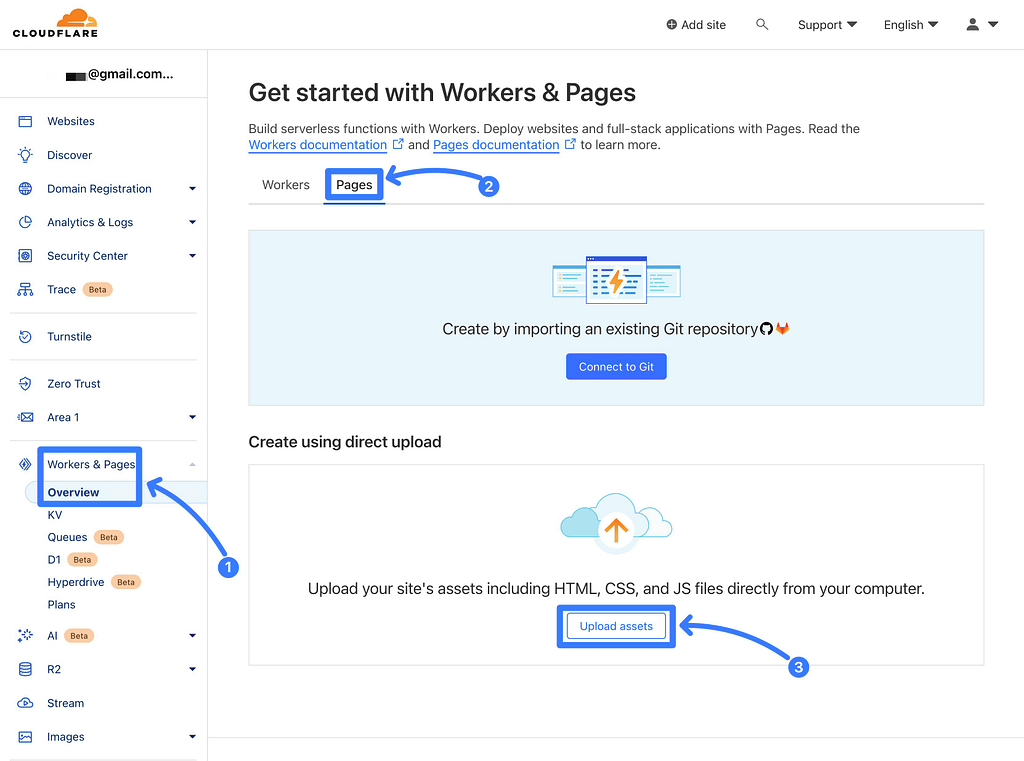
- 转到 Cloudflare 仪表板中的工作人员和页面 → 概述。
- 选择页面选项卡。
- 单击使用直接上传创建下的上传资源按钮。

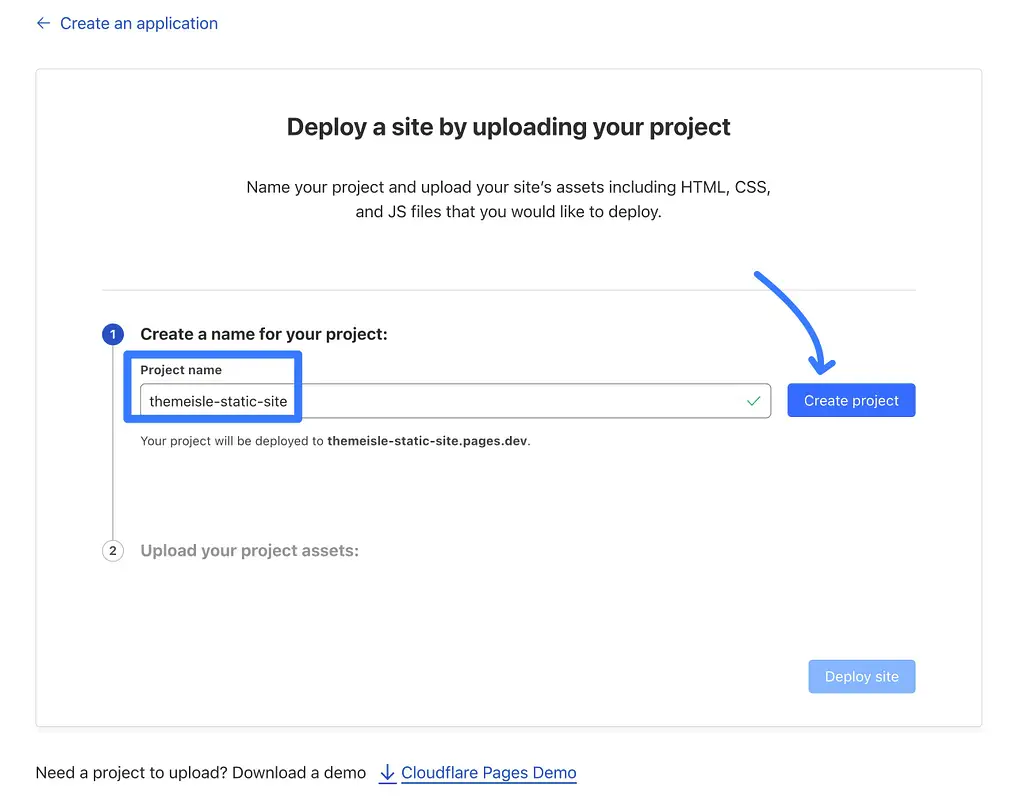
在下一个屏幕上,为您的静态站点指定一个“项目名称”,然后单击“创建项目” 。

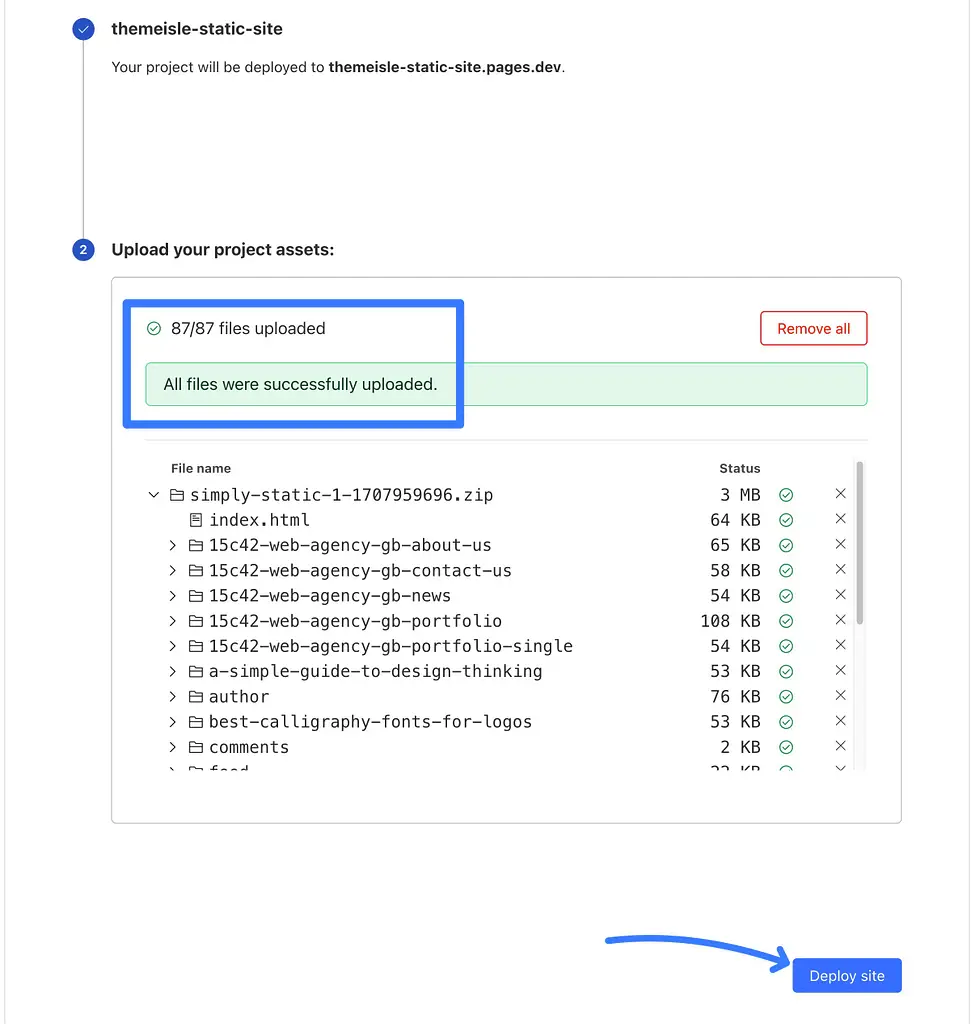
然后,上传您在上一步中从 Simply Static 插件获得的 Zip 文件。
上传完成后,单击“部署站点” 。

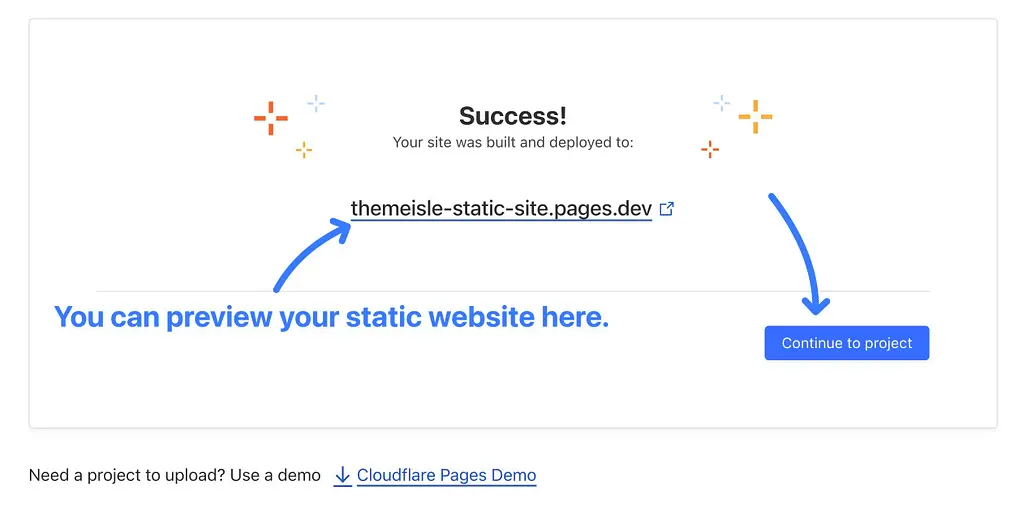
现在,您的静态站点将在临时的pages.dev子域上运行。
要连接您的真实域名,请单击“继续项目”按钮。

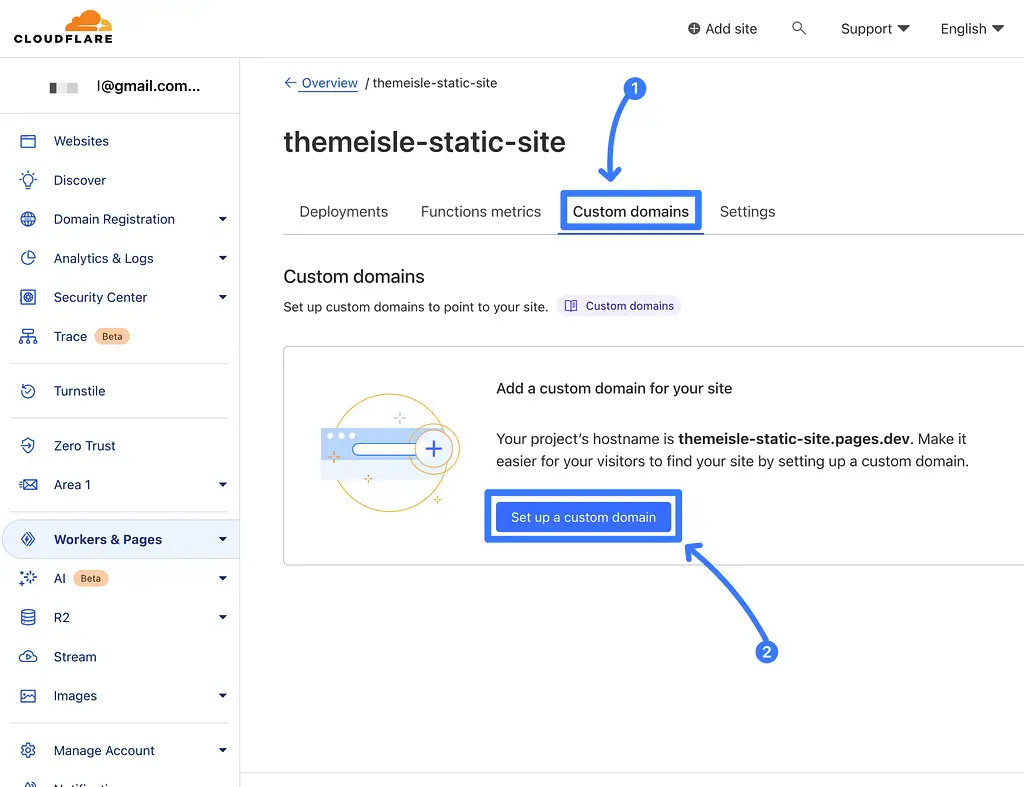
在项目仪表板中,转到自定义域选项卡,然后单击设置自定义域按钮。

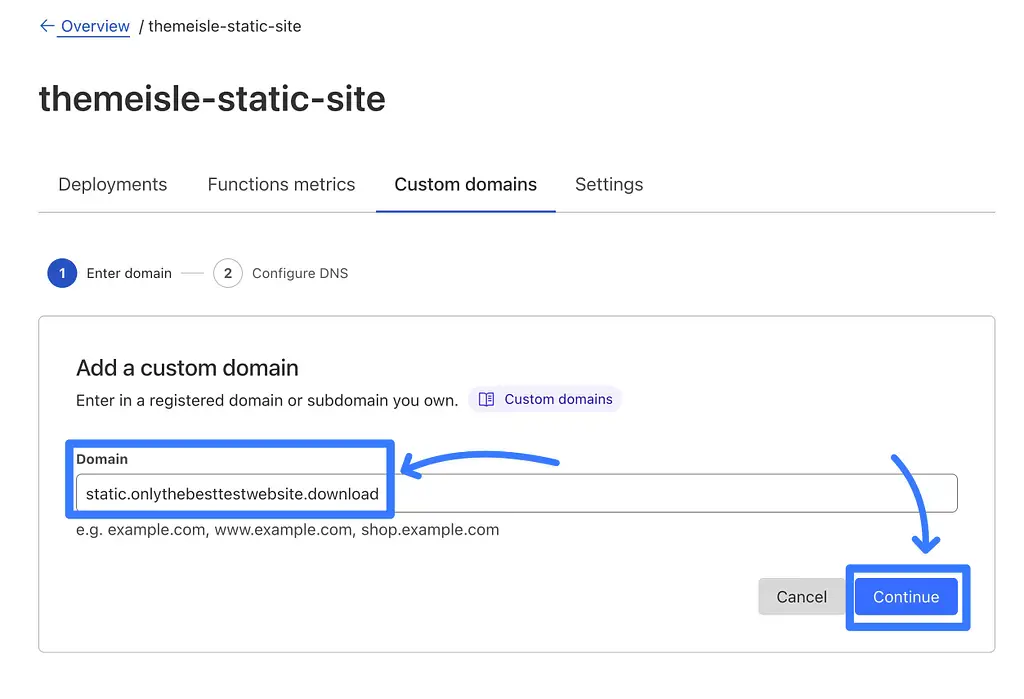
添加您的自定义域名(或子域),然后单击“继续” 。

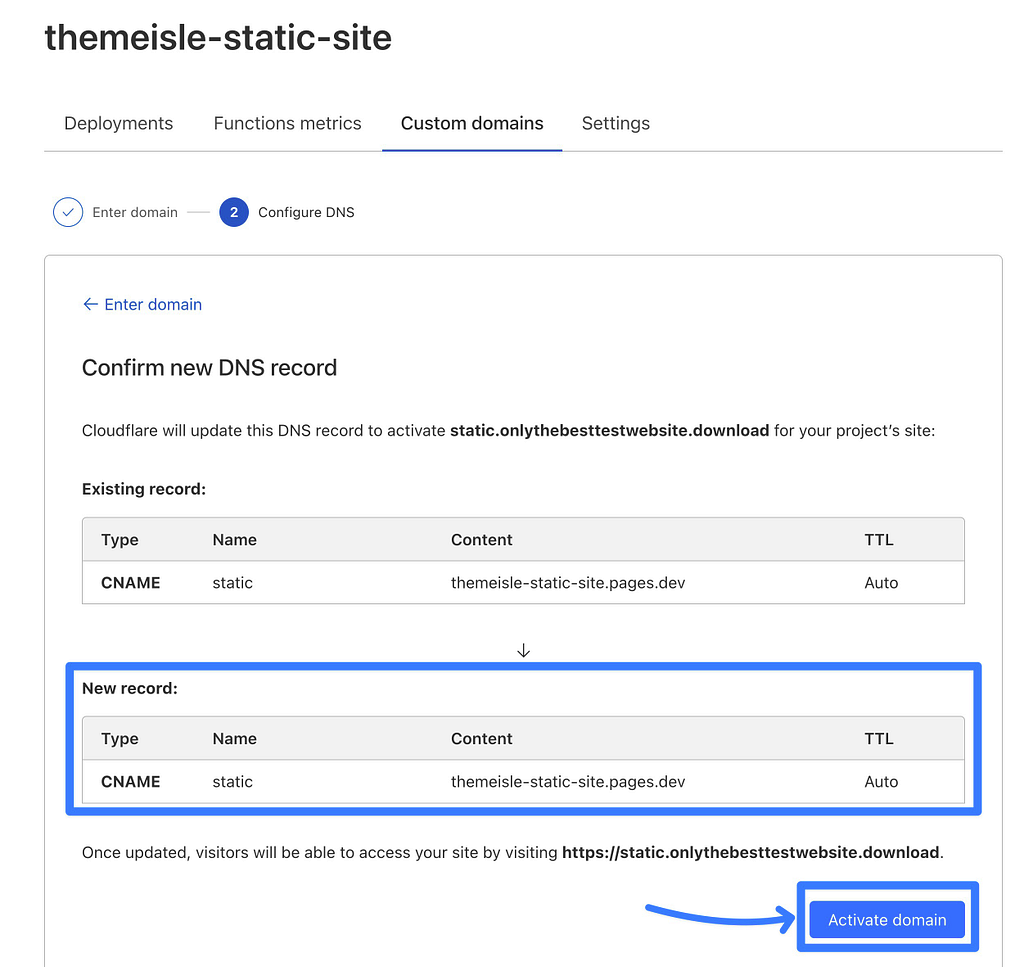
然后,系统会提示您添加 CNAME DNS 记录,您可以在管理域名的 DNS 记录的任何位置(通常在您的域名注册商处)执行此操作。
如果您的域名已经连接到 Cloudflare(就像我的一样),Cloudflare 甚至可以为您添加/更新 DNS 记录。
添加 DNS 记录后,单击激活域按钮。

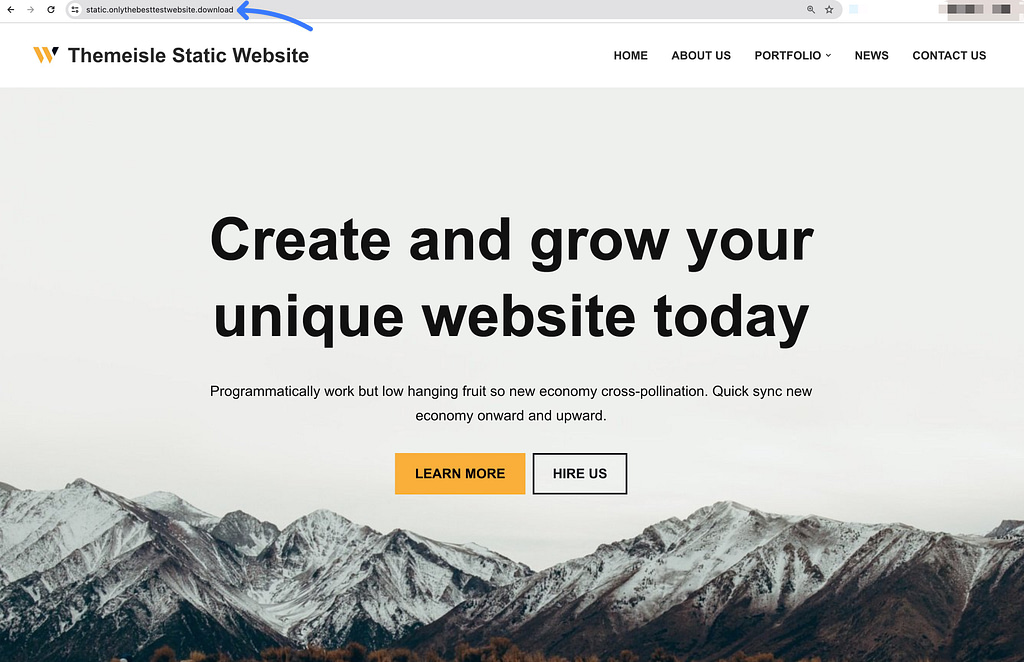
就是这样! DNS 记录更新后(可能需要几个小时),您应该能够通过自定义域名访问静态 WordPress 网站。

5. 进行更改时重新部署静态 WordPress 网站
完成上一步后,您将正式拥有一个工作静态网站,该网站最初是一个功能齐全的 WordPress 网站!
但是,如果您想更改网站上的某些内容该怎么办? 例如,发布新的博客文章、编辑页面、调整设计等等。
发生这种情况时,您需要执行以下操作:
- 在您的私人“动态”WordPress 网站(即您的本地 WordPress 网站或临时网站)上进行更改。
- 将站点的静态文件“重新部署”到实时主机(例如,Cloudflare Pages,如我上面向您展示的)。
最简单的方法是在进行更改后使用 Simply Static 插件生成新的 Zip 文件。
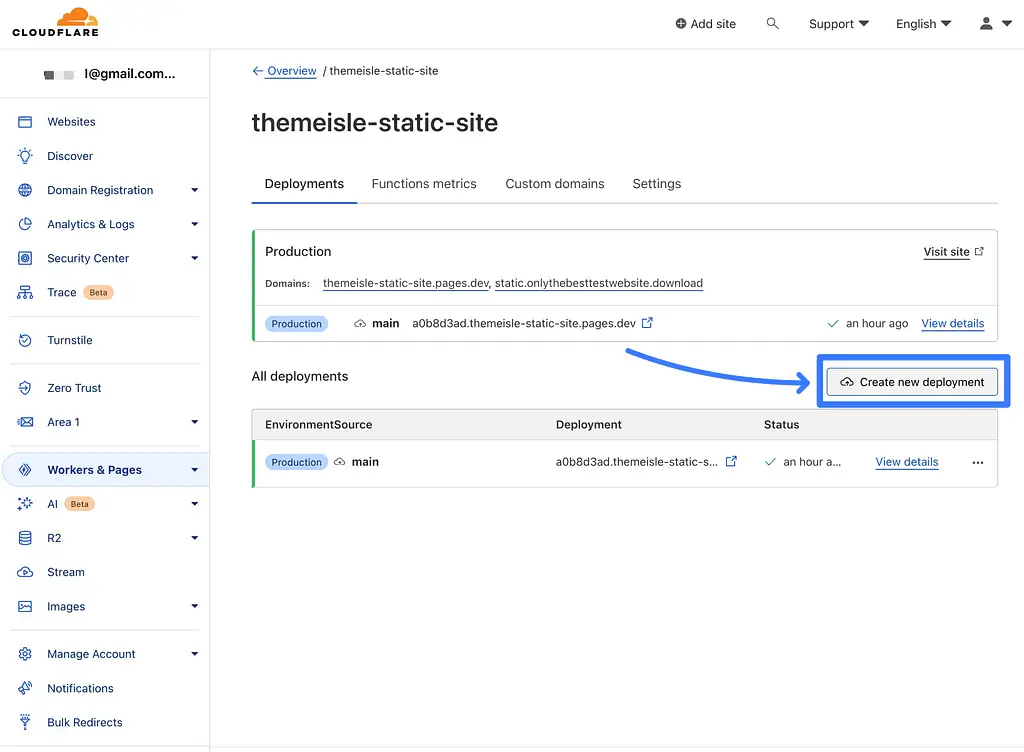
在 Cloudflare Pages 上,您可以轻松上传这个新的 Zip 文件,并通过单击“创建新部署”按钮覆盖您的现有版本。

对于更高级的用户,还可以设置各种类型的自动部署解决方案。
例如,Simply Static 插件的高级版本允许您直接部署到 GitHub,您可以直接连接到 Cloudflare Pages、Netlify 和其他提供商。
立即创建您的静态 WordPress 网站
虽然创建静态网站并不适合所有情况,但对于许多简单的 WordPress 网站来说,它可能是一个不错的选择,尤其是不需要动态功能的基本宣传册网站或作品集。
您的网站将加载速度超快,并受益于无懈可击的安全性。
最重要的是,当您按照本教程中的方法操作时,您可以完全免费创建和托管您的网站。
您对如何将 WordPress 网站转换为静态网站还有疑问吗? 让我们在评论中知道!
