Stax 主题块
已发表: 2022-03-18概述
自 WordPress 5.0 推出以来,WordPress 有了一个名为 Gutenberg 的新编辑器。 这现在是 WordPress 使用的默认编辑器。
下面是使用默认编辑器时新页面的示例预览:

此编辑器包含一组块和模式,以帮助编辑您的页面。
快速导航
在帖子和页面中使用块
- 如何添加块
- 如何添加图案
主题块
- 导航
- 网站标志
- 网站标题
- 网站标语
- 查询循环
- 帖子列表
- 帖子标题
- 后摘录
- 发布特色图片
- 发布内容
- 帖子作者
- 发布日期
- 帖子类别
- 帖子标签
- 下一个和上一个块
- 发表评论
- 登入/登出
- 术语说明
- 档案标题
结论
在帖子和页面中使用块
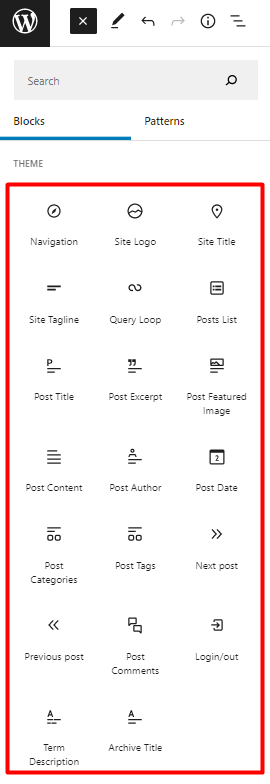
可以通过单击页面或帖子中的块插入器图标找到块和模式,如下所示:

一旦您确定了要添加的块/模式,单击它将在页面/帖子中显示它。
以下是一些截屏视频,说明了如何向页面/帖子添加块和模式:
如何添加块
如何添加图案
主题块
Stax 主题旨在完全支持古腾堡编辑器。 因此,您可以选择使用 Gutenberg 来设计您的帖子和页面。 该主题向编辑器添加了一组块,以添加 WordPress 已经提供的内容。
这些块包括:
- 导航
- 网站标志
- 网站标题
- 网站标语
- 查询循环
- 帖子列表
- 帖子标题
- 后摘录
- 发布特色图片
- 发布内容
- 帖子作者
- 发布日期
- 帖子类别
- 帖子标签
- 下一篇
- 上一篇文章
- 发表评论
- 登录/退出
- 术语说明
- 档案标题

在这个文档片段中,我们将研究这些块中的每一个以及如何在编辑器中使用它们。
导航
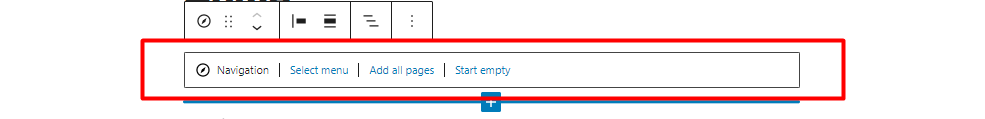
添加到页面时,显示如下图所示:

在块内,这使您能够执行许多操作:
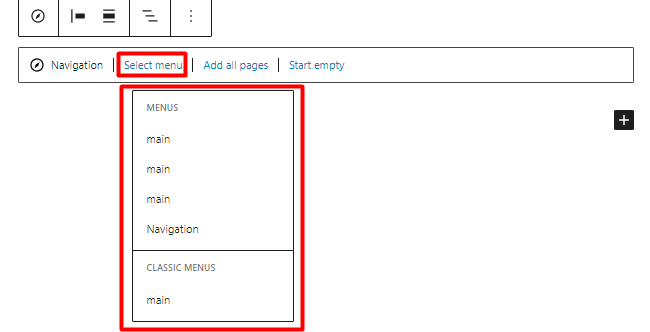
1. 选择菜单

使您能够从您网站中已创建的菜单中选择一个菜单。
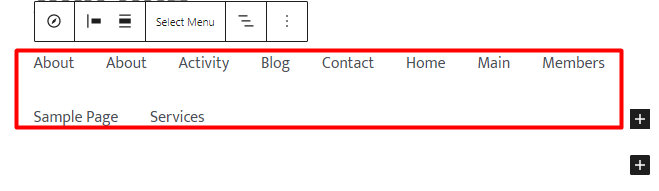
2.添加所有页面
单击时,它会将页面列表块或您网站内的所有页面添加到导航中。

3.开始清空
选择后,它会呈现一个没有菜单项的导航,并提供向导航添加自定义链接的选项。

将子菜单添加到菜单导航项
为了向导航菜单项添加子菜单,您需要执行以下操作:
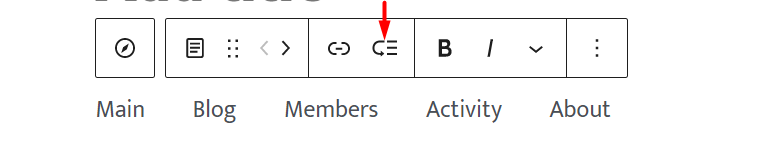
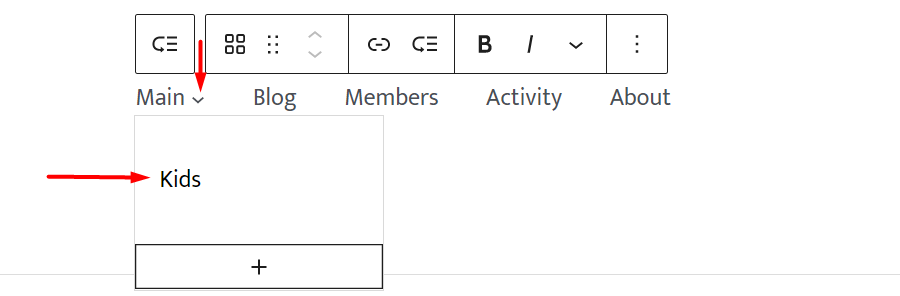
1. 选择您希望添加子菜单的菜单项。 在我们的例子中,我们将点击“main”。

2.点击导航内的“添加子菜单”模块

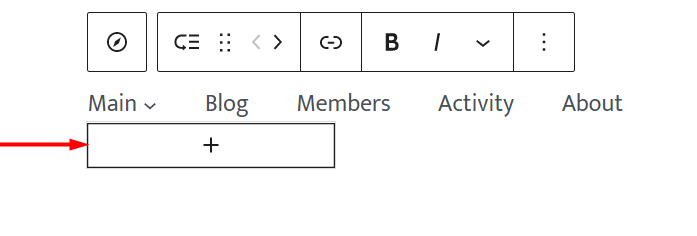
3. 完成后,您将看到一个子菜单下拉框

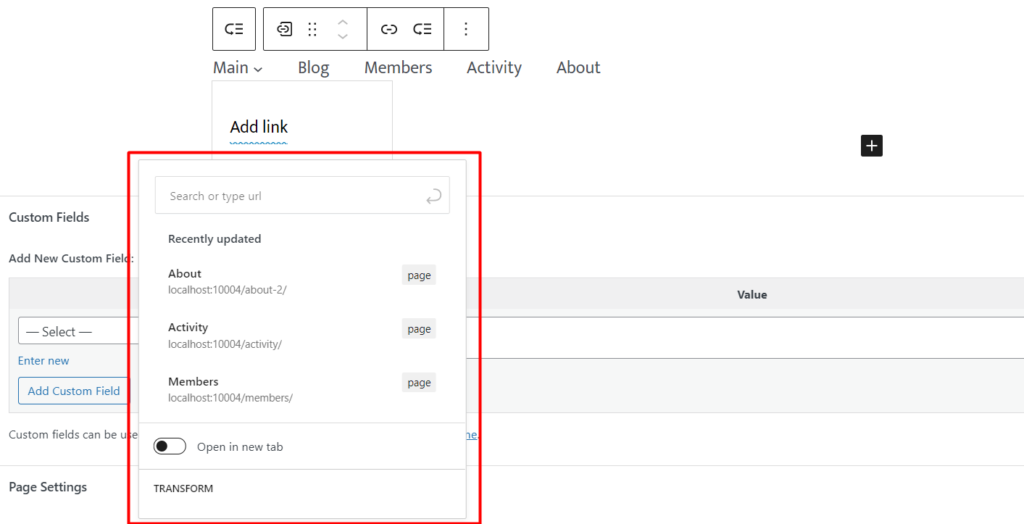
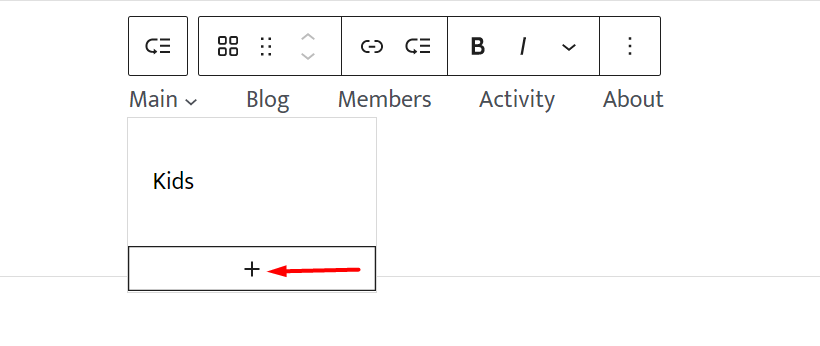
4.单击框中的“加号”图标,您将看到一个弹出窗口

在这里,您可以搜索帖子类型、类别、标签或任何其他受支持的菜单项,并将其添加为您的子菜单。 您还可以在此处设置自定义链接或创建草稿页面。
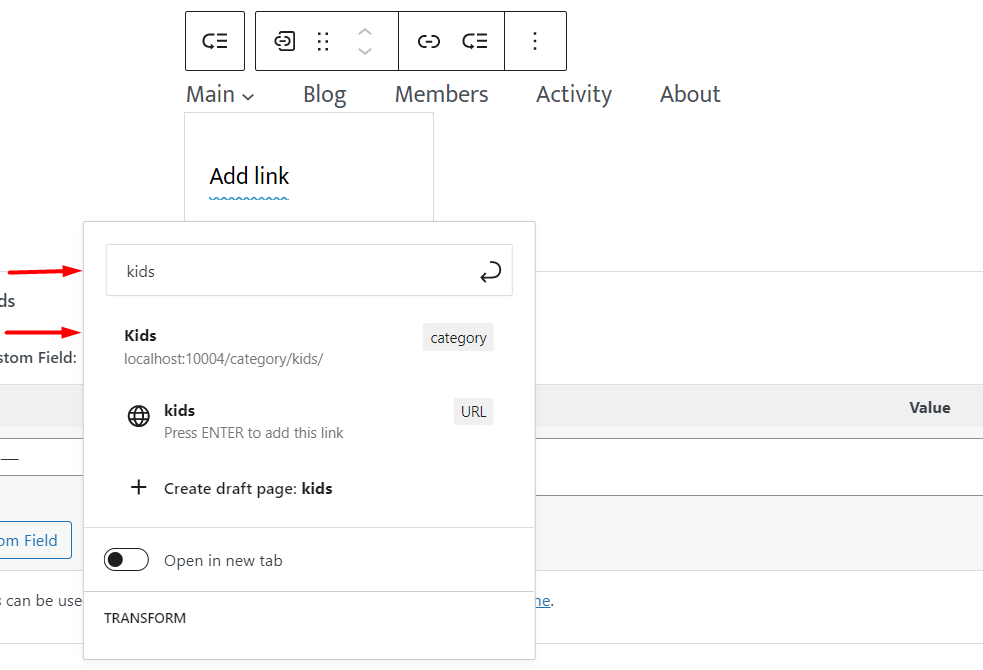
在此插图中,我们将搜索作为帖子类别的“kids”并添加它:

5. 完成后,您现在将看到子菜单显示和靠近菜单项的下拉菜单图标,如下图所示:

您可以通过单击下拉菜单中的“加号”图标来添加更多子菜单项。

网站标志

站点徽标块使您可以添加代表您网站的徽标图像。
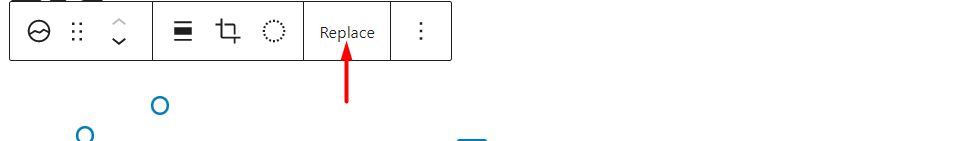
将块添加到页面时,会有许多块设置,其中之一是替换或重置块内的默认站点徽标的选项。

此选项有助于将徽标添加到块中。
该块还包含如下所述的其他样式和设置。
风格

默认值:呈现最初上传的徽标
圆形:为徽标添加圆形边框,从而显示圆形徽标
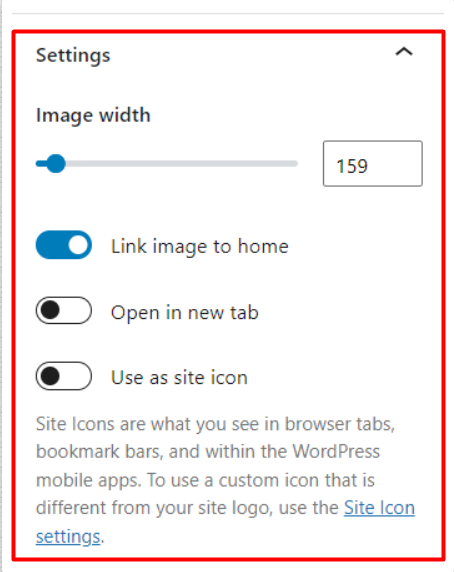
设置

图像宽度:帮助您根据宽度调整徽标的大小
将图片链接到主页:启用后,徽标将链接到主页
在新标签中打开:启用“将图像链接到主页”设置时,此设置可用。 一旦“在新选项卡中打开”选项也被启用,单击站点徽标将在新选项卡中打开主页。
用作站点图标:此设置将徽标呈现为站点内的站点图标。
同样重要的是要注意添加的站点徽标和应用于它的设置将在整个站点内观察到。
网站标题

站点标题呈现您添加到外观 > 自定义 > 标题 > 更改徽标 > 站点标题的标题。
该块还使您能够指定您偏好的站点标题。 这样做,也会影响您的整个网站。
该块确实提供了许多可以在其上应用的设置。 这些包括:
颜色

文本:使您能够设置站点标题文本的颜色
背景:使您能够设置网站标题的背景颜色
链接设置
将标题链接到主页:启用此选项后,单击时站点标题将重定向到主页。
在新选项卡中打开:仅当启用“将标题链接到主页”选项时才会显示此选项。 此选项将有助于确保单击站点标题后主页在新选项卡中打开。
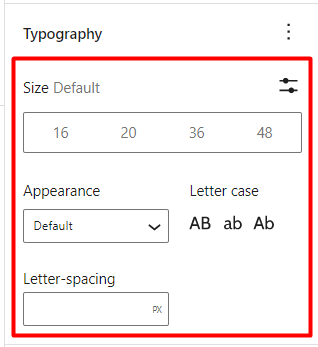
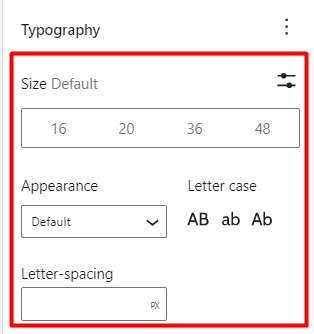
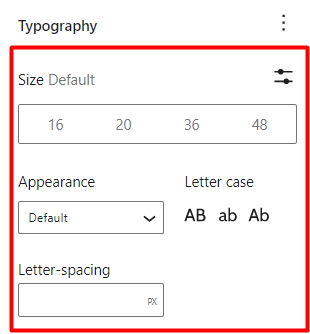
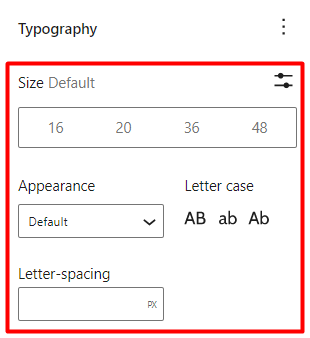
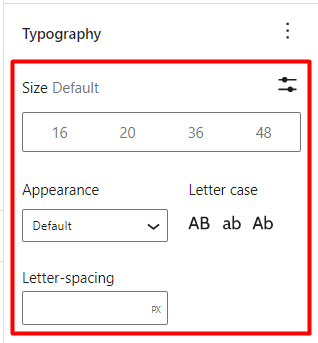
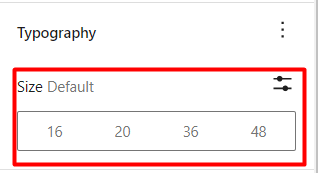
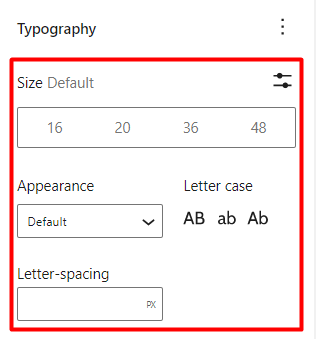
排版

大小默认值:帮助调整和设置站点标题字体大小
外观:使您能够为站点标题设置字体样式
字母间距:您可以在此处设置一个有助于增加或减少站点标题上字符间距的值
字母大小写:帮助确定网站标题的大小写
网站标语

站点标语块显示您已添加到外观 > 自定义 > 标题 > 更改徽标 > 标语部分的标语。
此块还允许您设置站点标语或您偏好的站点描述。 这样做,也会影响您的整个网站。
该块还提供了许多可以应用于它的设置。 这些包括:
颜色

文本:使您能够为网站标语/描述设置颜色
背景:有助于为网站标语/描述设置背景颜色
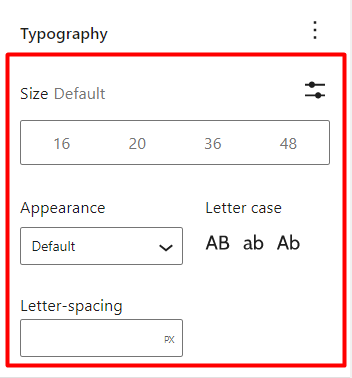
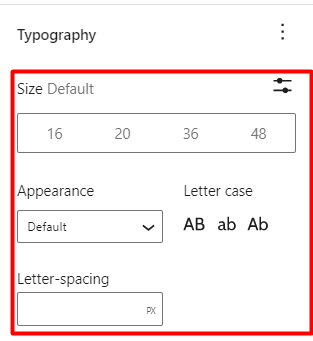
排版

排版设置包含许多选项,其中包括:
大小:有助于设置标语的文本大小
外观:确定标语的字体样式
字母间距:使您能够在标语字符之间添加一些间距
字母大小写:帮助设置网站标语的大写
查询循环

查询循环块有助于根据设置的查询显示来自特定帖子类型的帖子。
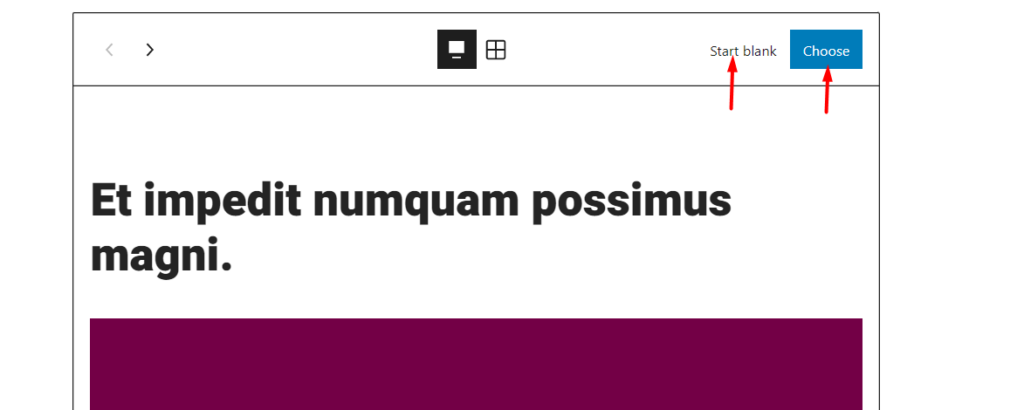
添加到页面后,该块使您可以选择帖子类型以开始新的查询设置,或选择查询循环设置以填充查询,如下所示:

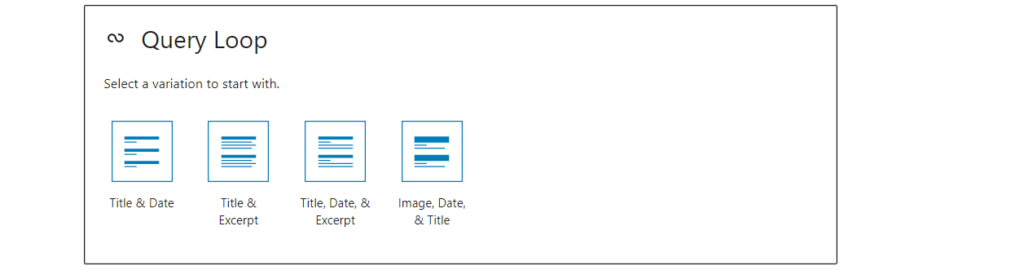
开始空白

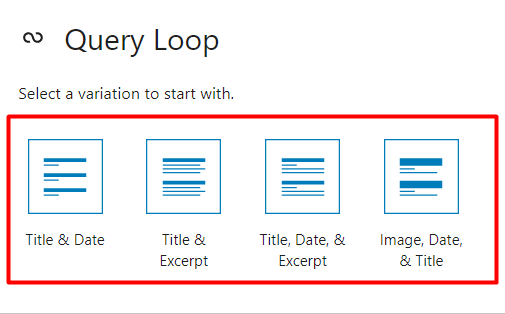
选择“开始空白”选项后,会为发布结果提供许多布局显示变体。 这些是:
标题和日期:选中后,呈现的帖子仅显示帖子标题和日期
标题和摘录:选择后,帖子将仅包含帖子的标题和摘录
标题、日期和摘录:帖子中的显示将包括标题、日期和摘录
图片、日期和标题:选择后,帖子将包含特色图片、日期和帖子标题
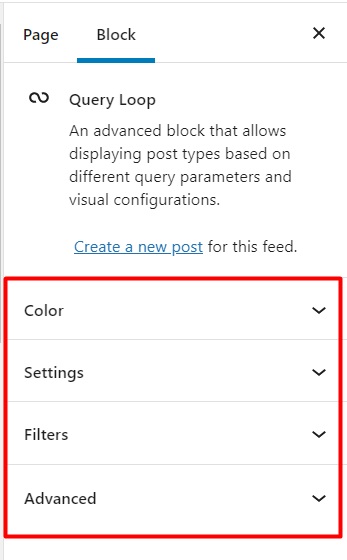
选择上述任一变体后,您将看到一组选项来自定义您的查询,如下所示:

颜色

文本:-使您能够将颜色设置为日期并摘录到查询中的帖子
背景: - 在这里您可以为查询循环设置背景颜色
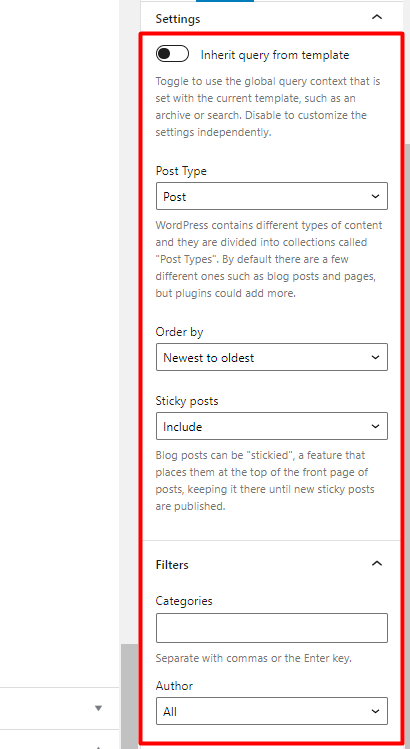
设置

从模板继承查询:启用后,查询设置为运行当前模板的全局查询。
帖子类型:使您可以从网站中可用的帖子类型中选择目标帖子类型。
排序方式:帮助指定用于在查询循环中显示帖子的特定排列。
粘性帖子:Stax 主题提供了设置粘性博客帖子的选项,称为“贴在博客顶部”。 查询循环中的 Sticky Posts 选项有助于确定这些帖子是否包含在其查询结果中。 此选项还可以帮助仅在查询结果中呈现粘性博客文章。
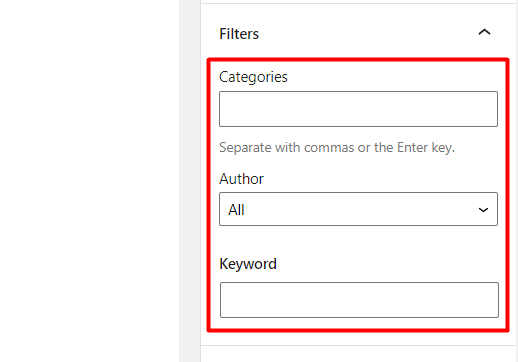
过滤器

类别:有助于根据指定的类别限制在查询循环中呈现的帖子。
作者:根据所选作者限制查询循环中返回的帖子。
关键字:将查询循环中的查询设置为由关键字过滤器确定。
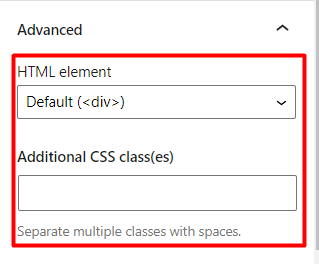
先进的

HTML 元素:使您能够为查询循环中返回的帖子指定包装器。
附加 CSS 类:此部分可用于添加可用于定位查询循环块的类。
选择
选择“选择”选项后,基于帖子的默认查询结果将呈现在查询块中。
与“开始空白”选项类似,左侧呈现了一个带有许多设置的面板,允许您根据自己的喜好自定义查询。
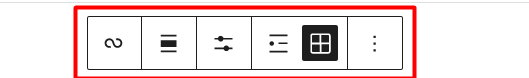
在 Query 循环中,还有一些选项,如下所示:

这些选项将有助于调整:
- 页面内查询循环块结果的对齐方式
- 查询循环块结果中的帖子显示
- 如何呈现帖子(作为列表或网格)
还值得注意的是,您还可以自定义 Query Loop 块中的内部块。 此类块包括:发布摘录、发布特色图片和发布日期。
帖子列表
这是一个类似于“查询循环”块的块,但用于呈现最近的帖子,不包括粘性帖子。
帖子标题

“帖子标题”块将标题呈现给添加块的帖子或页面。
它包含几个设置,其中包括:
颜色

文本:使您能够为帖子/页面标题设置颜色
背景:有助于为帖子/页面标题设置背景颜色
链接设置

When the option “Make title a link” is selected, it allows you to a link resource to the post/page title.

在链接设置中,您还可以指定链接到文章/页面标题的资源,以及是否在新选项卡中打开文章/页面标题链接。

排版

此部分包含许多您可以使用的排版选项,它们是:
大小:定义帖子/页面标题的字体大小
外观:指定帖子/页面标题的字体样式
字母大小写:定义文章/页面标题的大小写
字母间距:使您能够在帖子标题字符之间设置一些间距
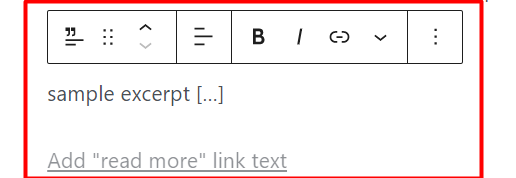
后摘录

帖子摘录块有助于显示添加块的帖子的摘录或作为其他主题块(例如查询块)中的组件。
添加到帖子时,该块会显示许多可用于调整摘录样式的设置。 这些包括:
颜色

文本:使您能够为帖子摘录指定文本颜色
背景:允许您为帖子摘录指定背景颜色或渐变
发布摘录设置

当启用“在新行上显示链接”选项时,“阅读更多”链接将呈现在新链接上。 另一方面,如果未启用此选项,则链接将显示在帖子摘录的内联。
排版

此设置确定摘录的样式。 此处提供了许多选项,包括:
大小默认值:帮助设置摘录的字体大小
外观:确定摘录的字体样式
字母大小写:定义摘录中使用的大小写
Letter-spacing:允许您在文章摘录字符之间设置一些间距
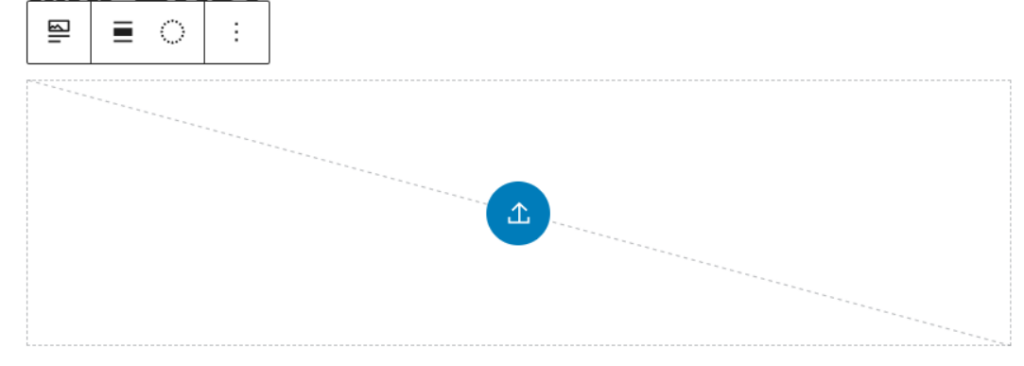
发布特色图片

添加到帖子/页面时的“发布特色图像”块有助于将特色图像呈现到帖子/页面。
该块也是其他主题块(例如查询循环)的组件,并且在块内也是可编辑的。
此块中还提供了一些设置。 这些包括:
链接设置

当启用“链接到帖子”设置时,单击特色图片将重定向到包含特色图片的帖子/页面 URL。
方面

此设置使您可以指定特色图像的宽度和高度值。
指定值后,该块提供了一些关于如何缩放特色图像的额外选项。 这些包括:
- 封面:图像将被剪裁以填充整个容器(由设置的高度和宽度值定义的空间),而不会对图像造成任何失真。
- 填充:此处的图像将被调整大小并拉伸以填充整个容器。 在这种情况下,图像会出现明显的失真。
- 包含:此处的图像将调整大小以适合其容器的纵横比,而不会对图像进行任何剪裁或扭曲。
发布内容
这是您的页面/帖子中的默认编辑器块,负责将内容显示到帖子/页面。
您不一定需要在您的帖子/页面中使用它,因为它默认存在。
帖子作者

帖子作者块将作者呈现到添加块的帖子/页面以及其他作者属性,例如头像和署名。
当添加到帖子/页面时,该块会显示许多设置,其中包括:
颜色

文本:使您能够设置作者姓名和署名的颜色。
背景:帮助定义帖子作者块的背景颜色/渐变。
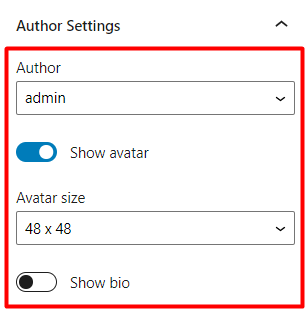
作者设置

作者:将作者姓名显示到添加块的帖子/页面
显示头像:启用后,作者头像显示在区块内
头像大小:帮助根据下拉列表中的预定义大小定义作者头像的大小,如果启用头像显示
显示个人简介:如果用户有一组个人简介,则显示作者的个人简介
排版

大小:为作者姓名、署名和简历信息定义统一的字体大小。
外观:使您可以根据作者姓名、简历和署名信息调整字体样式。
字母大小写:确定作者姓名、简历和署名信息的大小写。
字母间距:帮助您定义作者姓名、简历和署名信息中字符之间的间距。
发布日期

发布日期块有助于显示添加块的帖子/页面的发布日期/时间。
Post Date 块还用作其他块的组件,例如 Query Loop 块。
发布日期块中提供了许多设置。 这些包括:
颜色

文本:有助于将颜色设置为发布日期
背景:有助于将背景颜色/渐变设置为发布日期块
格式设置

“格式设置”有助于定义呈现日期的格式。
在其中,您可以将块设置为呈现帖子发布的时间、日期或日期和时间。
链接设置

启用“链接到帖子”选项后,单击日期将重定向到添加了“发布日期”块的帖子/页面。
排版

大小:确定日期/时间的字体大小
外观:帮助设置日期/时间的字体样式
字母大小写:使您能够设置所需的日期/时间大小写
Letter-Spacing:帮助设置日期/时间的字符间距
帖子类别
帖子类别块有助于呈现分配给帖子的类别,其中添加了块。
此块中存在许多设置。 这些包括:
颜色

文本:使您能够为帖子类别指定颜色
背景:有助于将背景颜色/渐变设置为帖子类别块
排版

大小:定义 Post Categories 块中返回的类别的字体大小
外观:帮助确定帖子类别的字体样式
Letter-Spacing:确定类别文本字符之间的间距
字母大小写:有助于设置帖子类别的所需大小写
帖子标签
添加到帖子时的帖子标签块显示分配给添加块的特定帖子的标签。
该块包含许多设置,其中包括:
颜色

文本:使您能够指定显示的标签的颜色
背景:帮助正在为帖子标签块设置背景颜色或渐变
排版

大小:帮助设置显示的帖子标签的字体大小
外观:帮助定义帖子标签的字体样式
字母大小写:确定帖子标签的大小写
字母间距:帮助设置帖子标签中字符的间距
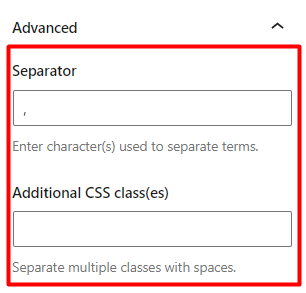
先进的

分隔符:提供一个字段来设置用作标签分隔符的字符或符号
附加 CSS 类:这是一个可选字段,您可以在其中添加自定义 CSS 类以用于定位帖子标签块。
下一个和上一个块
“下一个”和“上一个”块是两个不同的块,有助于导航帖子。
下一个:帮助显示当前帖子之后的帖子。
上一篇:帮助显示当前帖子之前的帖子。
这些块包含类似的设置,它们是:
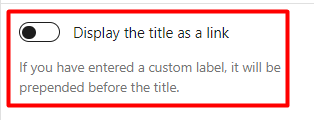
将标题显示为链接

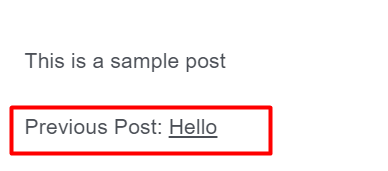
启用后,帖子标题将显示为块内的链接。 以下是未启用该选项和启用该选项时的示例比较:
选项已启用

选项已禁用

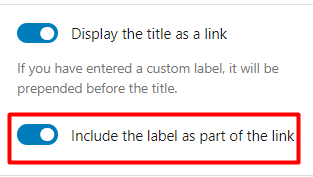
When the option “Display the title as a link”, it also provides an additional setting “Include the label as part of the link” as seen below:

启用“将标签作为链接的一部分”启用时,添加到块的标签也将成为帖子标题链接的一部分。 下面是一个示例说明:

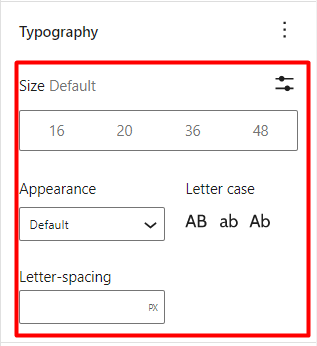
排版

大小:使您能够为下一个和上一个帖子导航块定义内容的字体大小
外观:有助于将字体样式设置为下一个和上一个帖子导航块的内容
字母间距:使您能够设置下一个和上一个导航块上字符之间的间距
字母大小写:有助于指定下一个和上一个导航块的内容的大小写
发表评论
发布评论块显示添加块的帖子或页面中的评论。
该块包含几个设置。 这些包括:
颜色

文本:使您能够指定评论的颜色
背景:有助于为帖子评论设置背景颜色或渐变
排版

大小:使您能够指定注释的字体大小
外观:用于指定注释的字体样式
字母间距:有助于为注释字符添加一些间距
字母大小写:用于定义注释的大小写
登入/登出
如果访客访问添加块的页面或部分,则登录/退出块会呈现登录链接或表单。 另一方面,如果登录用户访问添加块的页面或部分,则会呈现注销链接。
该块提供了许多设置。 这些包括:
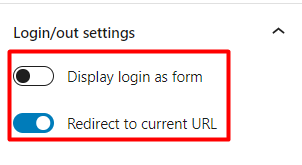
登入/登出设定

将登录显示为表单:启用时,登录显示为表单,禁用时,登录显示为链接
重定向到当前 URL :启用后,成功登录后,用户将被重定向到当前 URL 或触发登录操作的 URL。
术语说明
术语描述块在查看档案时显示档案的描述,例如类别、标签和自定义分类法。
例如,可以将此块添加到您用于存档的侧边栏。
块中有几个设置。 这些包括:
颜色

文本:帮助设置描述内容的颜色
背景:有助于将背景颜色或渐变设置为描述内容
排版

大小:使您能够为描述内容设置所需的字体大小
档案标题
存档标题块是显示查询对象标题的内置块。
块中有几个可用的设置。 这些包括:
颜色

文本:允许您定义存档标题的颜色
背景:使您可以为存档标题设置背景颜色或渐变
排版

大小:帮助正在将字体大小设置为存档标题
外观:帮助确定存档标题的字体样式
字母间距:使您能够为存档标题中的字符设置一些间距
字母大小写:帮助定义档案标题的大小写
结论
Stax 主题包含 20 多个集成主题块。 这扩展到 WordPress 默认提供的默认块的数量。 了解如何在您的网站中使用 Gutenberg 块很重要,因为这是默认的 WordPress 编辑器,并且对经典编辑器的官方支持可能不会很长时间。
