2023 年如何在 WooCommerce 中添加粘性添加到购物车
已发表: 2023-08-04向 WooCommerce 产品页面添加粘性“添加到购物车”按钮是确保客户可以从页面上的任何位置轻松将产品添加到购物车的好方法。 它还会促使犹豫不决的访客购买您的产品。
因此,粘性的“添加到购物车”按钮可以提高网站的客户满意度和转化率。
WooCommerce 不提供本机粘性添加到购物车功能。 但是,您可以使用插件(例如 Botiga Pro)来提供该功能。
在本教程中,我将向您展示如何向 WooCommerce 产品页面添加粘性“添加到购物车”按钮。
1.安装并激活 Botiga WooCommerce 主题
Botiga 是一个免费的 WooCommerce 主题,而 Botiga Pro 是一个高级插件,可通过高级功能扩展主题。
您需要主题和插件才能将粘性“添加到购物车”WooCommerce 按钮添加到您的网站。
我们的 Botiga 主题是市场上最受欢迎的免费 WooCommerce 主题之一。
您可以在此处下载或在官方 WordPress 主题存储库中找到它。
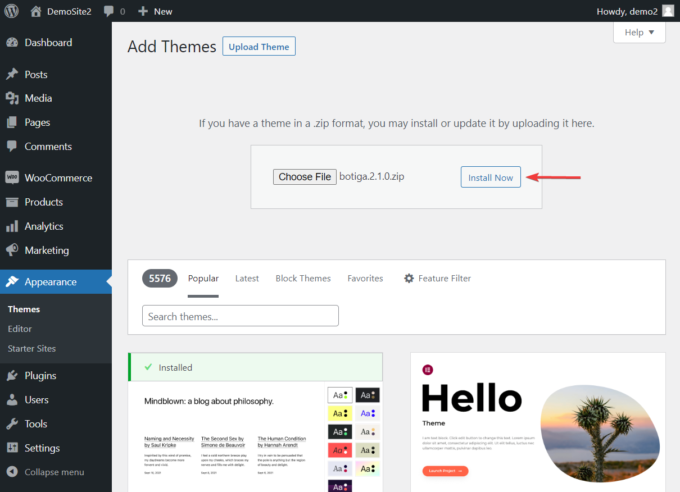
然后,打开 WordPress 仪表板并转到外观 > 主题 > 添加新 > 上传主题。
单击“选择文件”按钮上传主题,然后单击“立即安装”按钮。
安装主题后,单击“激活”按钮:

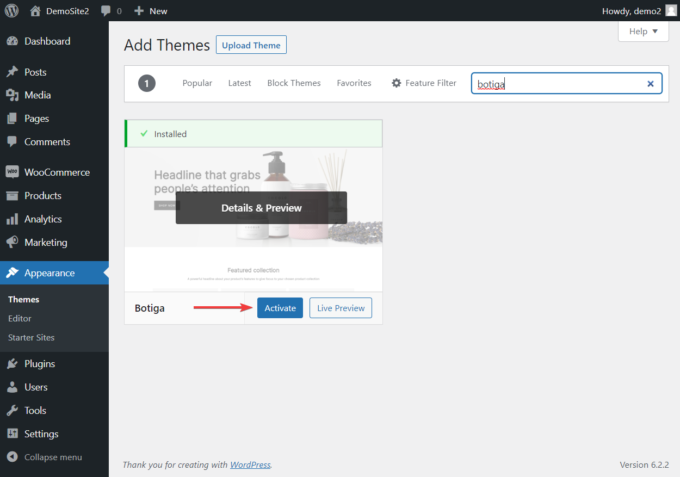
或者,您可以转到“外观”>“主题”>“添加新主题”,在搜索栏中输入“ Botiga ”,然后单击“安装” ,然后单击“激活”按钮:

2.安装并激活Botiga Pro插件
Botiga Pro 是一款高级 WordPress 插件,为免费的 Botiga 主题添加了额外的功能。
它使您可以访问许多令人印象深刻的功能,包括尺码表、音频和视频库、大型菜单、预先设计的入门网站、粘性“添加到购物车”按钮等等。
由于 Botiga Pro 是一款高级插件,因此您需要在此处购买它,然后才能将其上传到您的 WordPress 网站(起价为每年 69 美元)。
获得插件后,请转到 WordPress 仪表板并导航至插件 > 添加新插件 > 上传插件。
使用“选择文件”选项上传 Botiga Pro,然后单击“安装”和“激活”按钮在您的站点上安装该插件。
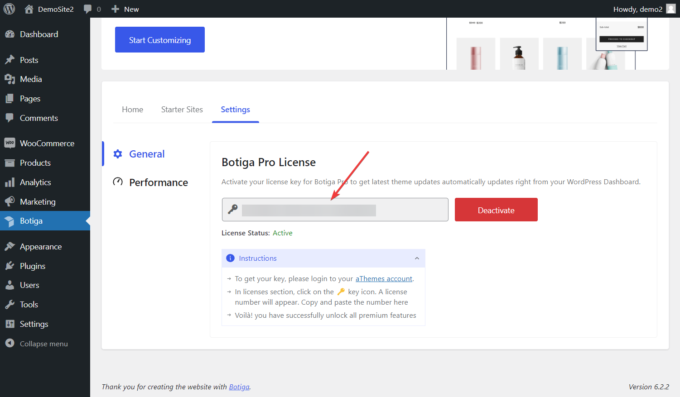
接下来,您需要激活您的许可证。 从您的 Botiga 帐户复制许可证密钥,然后转到Botiga > 设置 > 常规。 输入许可证密钥并单击保存更改按钮以激活插件:

3. 导入入门站点(可选)
入门网站是现成的网站,您可以将其导入到 WooCommerce 商店中。 Botiga Pro 为各种电子商务领域提供了许多精心设计、功能强大的入门网站。
虽然导入 Botiga 入门网站是可选的,并且您也可以选择使用 Botiga 的自定义选项从头开始设计您的商店,但我建议您继续这样做,因为它会给您的 WooCommerce 商店带来专业的外观(您还可以进一步定制)。
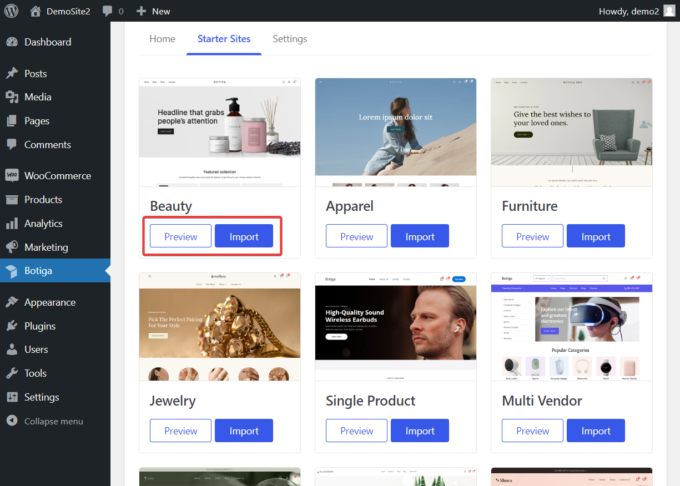
您可以转至Botiga > 入门站点来查看入门站点,并使用预览按钮预览每个站点。
当您找到您喜欢的网站时,请点击“导入”按钮:

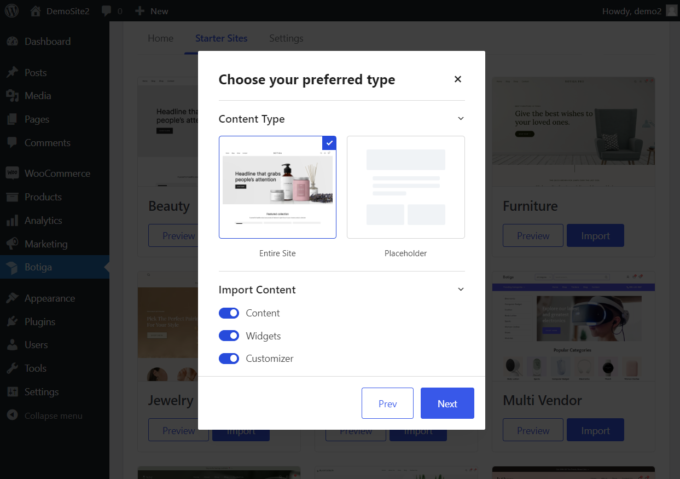
一旦您这样做,就会出现一个弹出窗口,向您显示演示安装程序将添加到您的网站的元素(例如内容、小部件、定制器设置等)。
您可以选择取消选择任何元素,但我建议保留所有元素。
您还可以选择导入整个入门网站(包括内容、图像等)或仅导入占位符(指网站的布局):

演示安装程序需要几分钟时间才能完成导入过程。

4. 启用模块
安装插件并导入起始站点后,是时候将粘性“添加到购物车”按钮添加到您的 WooCommerce 产品页面了。
产品粘性添加到购物车功能默认处于禁用状态,需要手动启用。
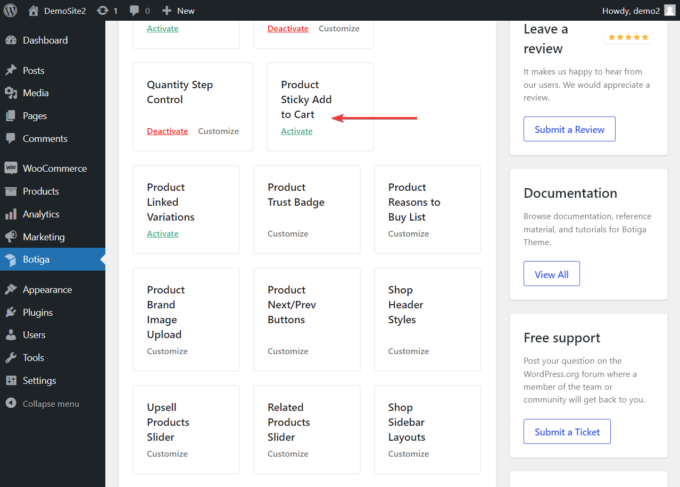
在您的 WordPress 管理区域中,转到Botiga > 主页。 在这里,您将在“使用 Botiga Pro 执行更多操作”部分找到“产品粘性添加到购物车”模块。
单击“激活”按钮激活模块:

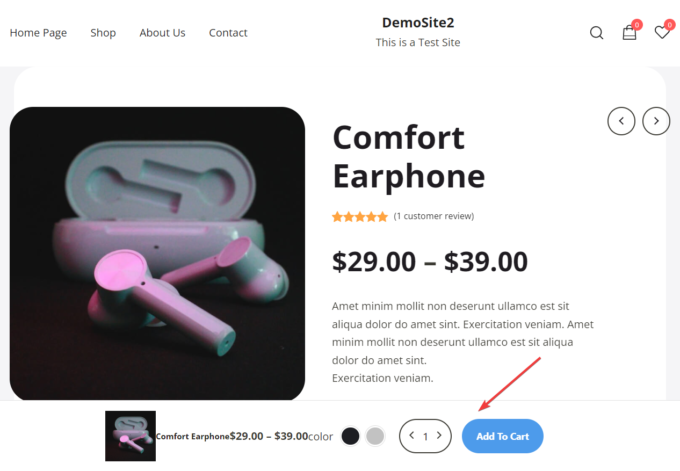
就是这样。 现在,您应该能够在每个产品页面上看到一个粘性的“添加到购物车”WooCommerce 按钮。
添加到购物车粘性按钮显示在产品页面底部的简短产品摘要旁边,其中包括小缩略图、价格、可用颜色和商品数量,位于全角添加项内- 购物车栏:

5. 配置添加到购物车栏
您可以从 WordPress 定制器自定义添加到购物车栏的外观。
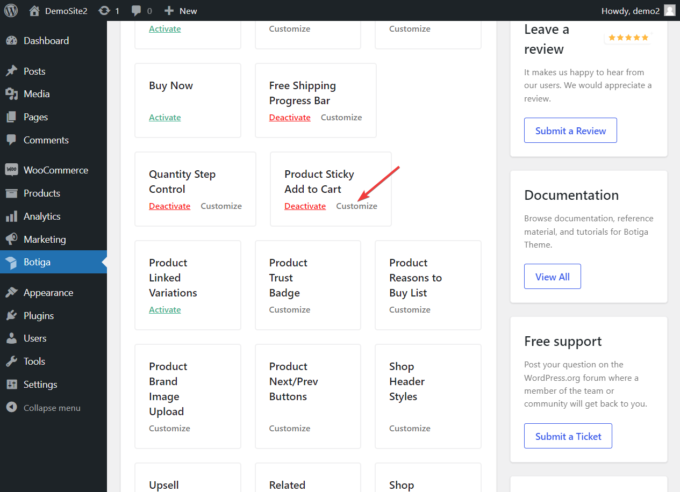
您可以从“产品粘性添加到购物车”模块访问相关的定制器选项。
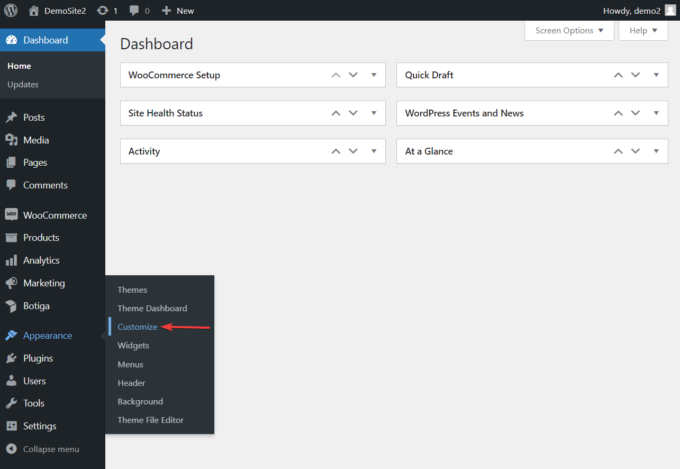
单击Botiga > 主页管理页面上模块框中的自定义链接以打开模块的设置:

或者,您可以通过常规方式从“外观”>“自定义”菜单访问自定义程序:

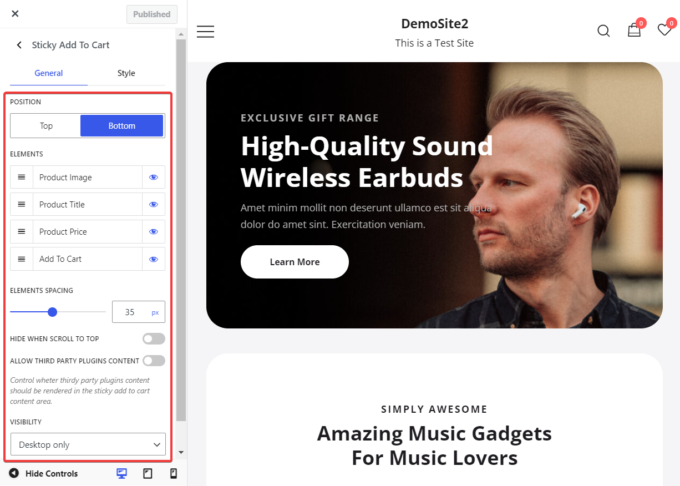
当定制器打开时,转到WooCommerce > 单一产品 > 粘性添加到购物车部分,您可以在其中使用可用的设计和布局选项修改添加到购物车栏:

您可以访问以下选项:
我。 位置:默认情况下,添加到购物车栏显示在屏幕底部,但您可以使用此选项将其位置更改为顶部。
二. 元素:如上所述,“添加到购物车”按钮与许多其他元素一起出现,例如产品缩略图、价格、颜色和产品计数器。 要排除任何这些元素,请单击要删除的元素旁边的眼睛图标。
三. 元素间距:在这里,您可以定义添加到购物车栏中元素之间的水平间距。
四. 滚动到顶部时隐藏:此选项允许您在访问者查看产品页面顶部时隐藏“添加到购物车”栏(因为那里有另一个“添加到购物车”按钮)。
v. 允许第三方插件内容:在这里,您可以启用 Botiga 在添加到购物车栏中显示来自第三方插件的内容。
六. 可见性:此选项允许您仅在桌面设备、仅移动设备或所有设备上显示按钮。
结论
只要您能够使用正确的工具,向您的 WooCommerce 商店添加粘性“添加到购物车”按钮并不是一项艰巨的任务。
Botiga 是一个出色的免费主题,与强大的 Botiga Pro 插件结合使用时,它为您提供许多高级电子商务功能,包括用于产品页面的时尚粘性“添加到购物车”按钮。
使用 Botiga Pro 将粘性“添加到购物车”WooCommerce 按钮添加到您的网站就像点击“激活”按钮一样简单。
自定义添加到购物车栏也很简单,可以通过实时自定义程序完成,以便您可以实时看到所做的更改。
您对如何向 WooCommerce 商店添加粘性“添加到购物车”按钮有任何疑问吗? 请在下面的评论部分告诉我们。
