如何通过明确的分类改善您的商店
已发表: 2016-06-16如果您在网上寻找有关改善商店或增加销售额的建议,您阅读的内容可能从设计技巧到一般营销理念和策略不等。
但很少有人回答“我如何让我的商店变得更好?”这个问题。 简单的。 也不是要尝试营销方法,直到找到一种行之有效的方法。 有时,您的商店无效的原因与营销关系不大,而与您在其生命周期之初所做的决定有关。
不管你信不信,你在产品中使用的类别、标签和属性对你商店的成功有着深远的影响。 如果您在设置商店期间没有有意考虑创建和应用的分类法,那么您现在可能会看到结果——即沮丧、困惑或销售额下降。
让我们来看看如何重新设计商店的分类,以提高商店的整体性能,让客户更容易使用(因此,更有可能促成购买)。
所有关于类别、标签和属性,以及它们在 WooCommerce 中的使用方式
当我们谈论与 WooCommerce 相关的分类时,我们指的是您如何对产品进行分类和组织,以便购物者可以快速轻松地找到他们想要的东西。
WooCommerce 中使用了三种分类法:
- 类别,
- 标签, 和
- 属性。
类别是最广泛的产品分类,其次是标签,最后是属性,这是组织项目的最具体方法。 使用所有三种分类法,购物者可以根据他们想要查找的内容,对商品进行广泛的分类和过滤,然后非常具体地进行分类。
例如,您可能有一个名为“衬衫”的类别。 您所有的衬衫,无论其剪裁、袖长、合身、尺寸等如何,都属于这一广泛分类。
要开始筛选选择,购物者可以查看您的标签。 所有短袖衬衫都可能共享一个“短袖衬衫”标签。 点击这个标签只会显示——你猜对了——短袖衬衫。
最后,购物者可以使用属性(通常是特定的产品方面,如颜色、尺寸、合身度等)来仅查看他们想要的特定商品。 因此,您的购物者可以点击“红色”并只查看红色短袖衬衫。

任何 WooCommerce 商店都可以使用所有这三种分类法,让客户更快、更轻松地购物和分类产品。 让我们探索如何通过导航、小部件和其他一些选项来做到这一点。
围绕类别构建商店导航的核心
正如我们所指出的,类别是您的产品所属的最广泛的分类。 你可以把它们想象成一个大的“桶”,你可以把物理物品分类到里面——所有的衬衫都放在一个桶里,所有的裤子都放在另一个桶里,鞋子放在另一个桶里,等等。
有效使用类别的诀窍是围绕它们建立您的商店导航。 对导航感到不安的店主经常有这种感觉,因为他们提供的选项与他们的购物者实际想要找到的选项不匹配。
点击推文
因此,如果您销售椅子、沙发和地毯,则应将这些物品分类,并且应从商店的中央导航链接这些类别。 如果购物者点击“地毯”类别,使用的附加分类(标签和属性)将允许他们进一步探索和缩小展示的产品。
如果您有很多产品,您可能想知道,因此有很多类别怎么办? 你仍然想让它们出现在你的导航中——只是可能与小商店不同。 这需要创建子类别,这些子类别本质上是在更大的类别中的“小桶”,并使用下拉菜单或子菜单来显示所有内容。

回到我们的家具示例:不再将椅子和沙发作为类别,它们将成为“座位”的子类别。 地毯可能是“地板”的一个子类别,还有地砖、层压板等。 所以一切仍然存在,客户可以从您的中央导航作为起点轻松找到他们想要的产品“桶” 。
有关在 WooCommerce 中构建高效导航的更多提示,请查看这篇文章,其中讨论了如何使用类别、客户的需求和智能 UX 来完成伟大的事情。
使用标签让购物者轻松找到和浏览喜欢的商品
在类别之后是标签,就分类而言,标签位于中间。 在 WooCommerce 中,标签最适合用来帮助您的购物者在类别中找到特定产品——例如,衬衫款式(短袖、长袖、运动剪裁等)。
标签还可以对您的商店在搜索引擎中的排名产生重大影响。 即使您没有将它们作为商店分类的重要组成部分,它们在产品页面上的存在也会影响重要关键字的页面排名,或者总体上有助于您在网上的受欢迎程度。


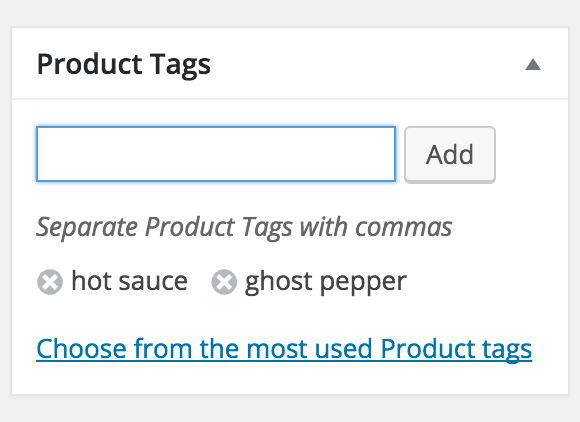
在 WooCommerce 中向产品添加标签是一个快速的过程:编辑您选择的产品,然后在“标签”字段中输入您要使用的标签,用逗号分隔。 而已! (如果您熟悉 WordPress——是的,同样的交易。)
要允许购物者按您添加的标签进行浏览,只需添加内置于 WooCommerce 的标签小部件。 这个小部件将显示使用的标签,允许购物者点击每个标签,并显示带有所选标签的产品的精美页面。 这就像搜索,但速度更快。
属性不仅仅用于挑选变体——它们对于优化搜索结果和缩小选择范围至关重要
在标签之后,您应该了解的最后一个分类法是属性。 这些是购物者可以用来过滤和查找产品的最狭窄的标准——在某些情况下,可能是最有用的。
在 WooCommerce 中,属性最常见的用途之一是与产品变体结合使用。 在这里,您可以创建和添加属性,以便购物者可以从他们购买的产品的正确颜色、尺寸或其他变体中进行选择。
但属性不必只以这种方式使用。 您还可以使用它们来简化查找产品的过程,让购物者在短时间内缩小搜索结果的范围。
假设您商店的访客搜索“枕头”。 看到几十个结果,他们既高兴又紧张。 如果您已完成尽职调查并为这些产品添加了属性(例如颜色、尺寸、形状和使用的材料),则访问者可以过滤他们的搜索结果以仅查看适合他们口味的枕头。

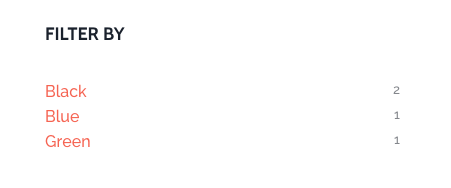
这可以通过分层导航小部件来完成,这是 WooCommerce 核心内置的另一个功能。 此小部件允许购物者通过您选择的任何属性立即过滤显示的产品 - 例如颜色,如您在上面看到的,或(从 WooCommerce 2.6 开始)产品评级。
使它们协同工作的提示
现在您应该对如何分别使用类别、标签和属性来帮助购物者浏览您的商店有了一个很好的了解。 但是,将它们放在一起也有一些话要说,当您的分类法像拼图中的碎片一样匹配时会发生这种魔法。
对于初学者来说,对什么应该是类别、标签和属性有深入的了解会大有帮助。 在 99% 的商店中,这些分类法之间不应有重叠。
如果您发现在标签和属性之间使用相同的单词或短语,请考虑以下两种情况:
- 使用您的标签帮助购物者在类别中找到相似的产品。 例如,短袖衬衫(一种衬衫)、双人沙发(一种座椅)等。
- 根本不要使用标签,如果您的商店不够大,不值得使用它们。 如果您只携带咖啡杯,客户唯一希望过滤的就是属性——尺寸、颜色、容量等。
同样,如果您只有一个类别,您实际上并不需要标签和属性,所以选择一个。 我们建议使用属性只是因为无论如何您可能需要它们来进行产品变体。
为了使所有这些分类法完美地协同工作,并且没有任何重叠,我们建议您查看您的商店中已经存在的内容,以及您的策略中可能存在的一些差距。 如果您比其他任何标签都更依赖一个标签,则它可能需要是一个 category 。 同样,如果属性不描述产品的某个方面(颜色、尺寸等),而是描述产品本身,请考虑将其设为标签。
最后,请记住,随着商店的发展,您可能需要重新审视和重新评估您的分类。 绝对有可能超出您的标签或需要新类别。 不要试图在方孔中安装圆钉——如果你需要重新设计体验,那就去做吧! 您的购物者会感谢您更多的购买和更少的废弃购物车。
更清晰的分类 = 更轻松的销售途径
更好地利用商店中的分类——你的类别、标签和属性——不仅会让你的导航看起来更专业(尽管它会!)。 更清晰的分类法是促进销售的最佳方法之一,在这方面做出改进只需很少的时间。
通过为您的购物者提供更快、更有效的方式来查找和过滤他们正在搜索的产品,您为他们提供了进入购物车的更直接路径。 有了这条直接的道路,你就会获得利润……他们也会感到幸福。 如果我们曾经见过,那将是双赢的。
您对在 WooCommerce 中管理类别、标签或属性有任何疑问吗? 在评论中给我们留言,让我们知道如何伸出援助之手。
推荐阅读:
- 管理产品类别、标签和属性
- WooCommerce 101:产品类别、标签、属性和运输类别
- 如何通过更新导航来增加销售额
