如何使用定制器定制店面主题
已发表: 2020-10-16 Storefront 主题拥有超过 200,000 个活跃安装,与 WooCommerce 无缝集成。 WooCommerce 已证明自己是一个以最少投资建立电子商务商店的好工具。 此外,它们都为店主提供了极大的灵活性,可以随意修改商店的外观和功能。
Storefront 主题拥有超过 200,000 个活跃安装,与 WooCommerce 无缝集成。 WooCommerce 已证明自己是一个以最少投资建立电子商务商店的好工具。 此外,它们都为店主提供了极大的灵活性,可以随意修改商店的外观和功能。
WooCommerce 店面主题自定义使用定制器
Storefront 主题具有出色的选项,可以在视觉上增强您的商店。 如果您是 WordPress 开发人员,则对您的在线商店的定制没有限制。
但是,对于不那么精通技术的人来说,情况并非如此。 如果是这种情况,您可以使用 WooCommerce 定制器。 它是WordPress > 自定义的一部分,可以选择适用于商店通知、产品目录和产品图像的全站点选项,而无需触及任何代码。
如何找到 WooCommerce 定制器
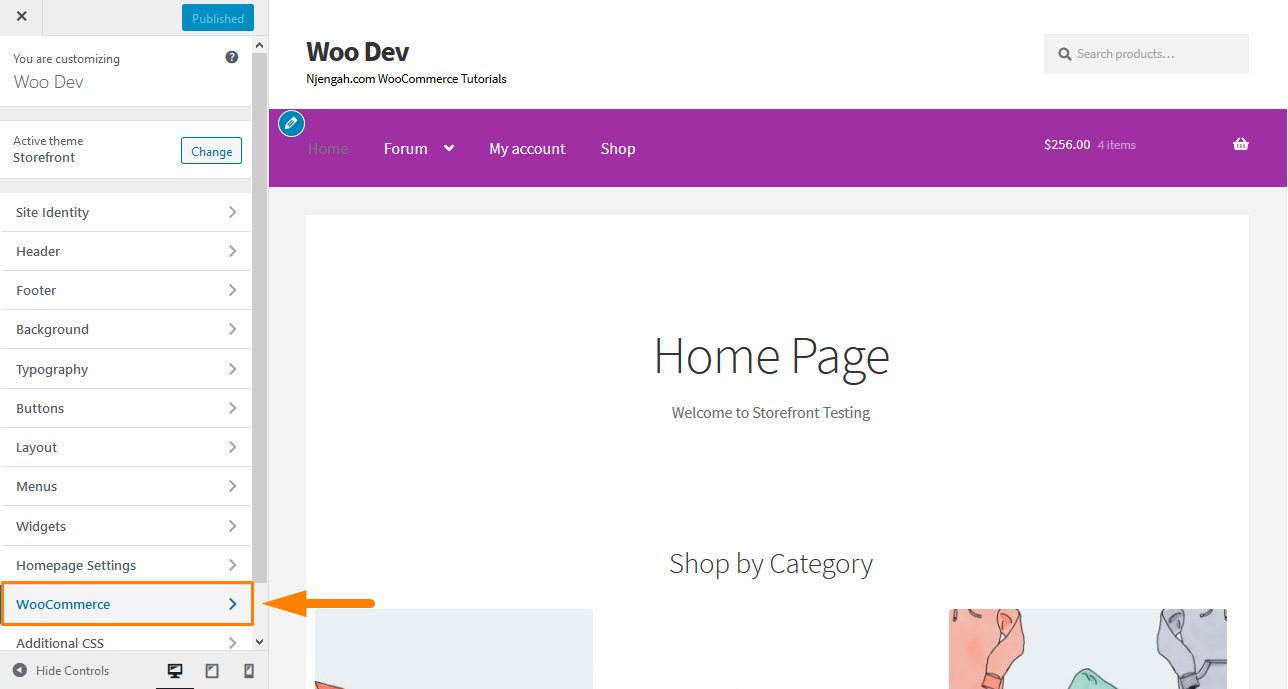
从 WordPress 菜单仪表板中,转到外观 > 自定义。 这将打开自定义菜单。 选择WooCommerce 。 
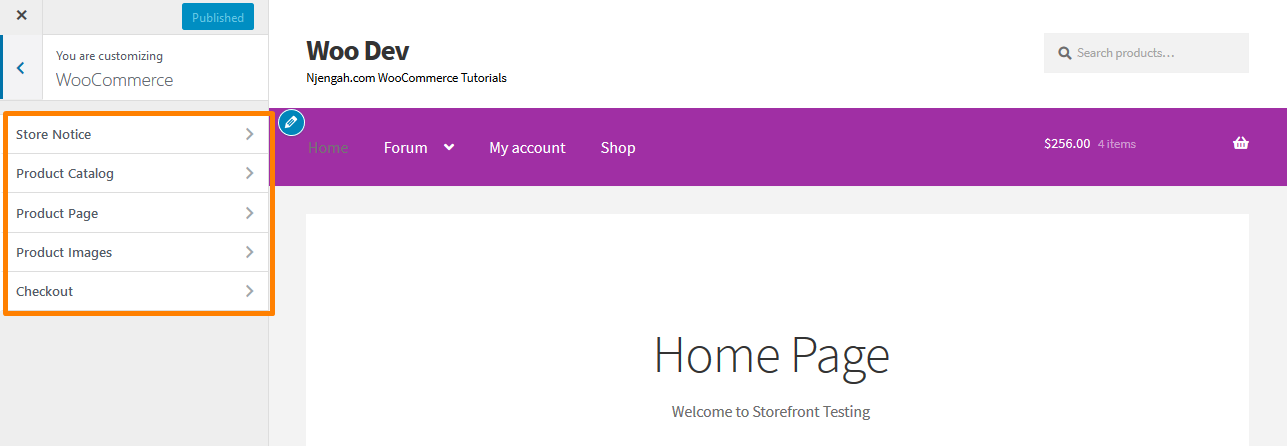
在本节中,有五个选项:
- 店铺通知
- 产品目录
- 产品页面
- 产品图片
- 查看

店铺通知
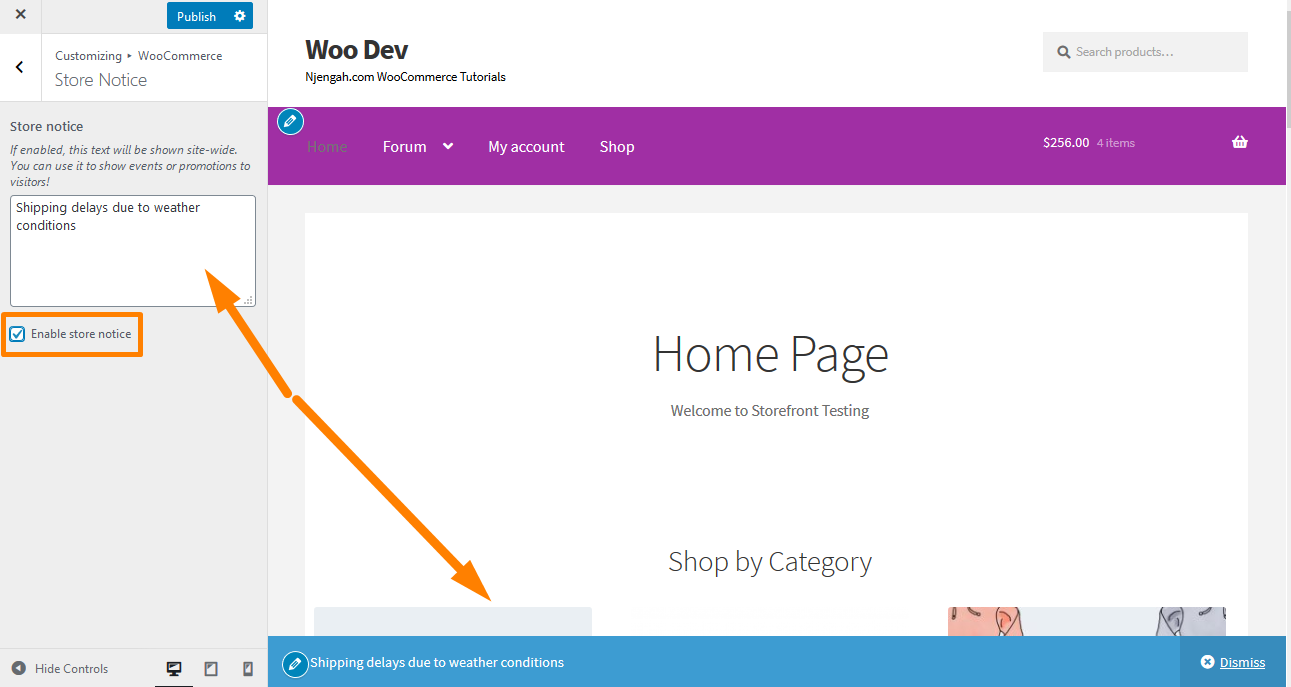
此部分允许您输入显示给访问您商店的每个人的站点范围的消息。 此消息可以是信息性的或促销性的。 信息通知的一个示例是通知客户由于天气条件导致运输延误的说明。 促销通知的一个示例是宣传活动、捆绑销售、销售或免费送货的便条。
但是,您需要确保启用商店通知,如图所示。 如果您取消选中启用商店通知框,它将停止向访问者显示。 
如果您对更改感到满意,请单击“发布”。
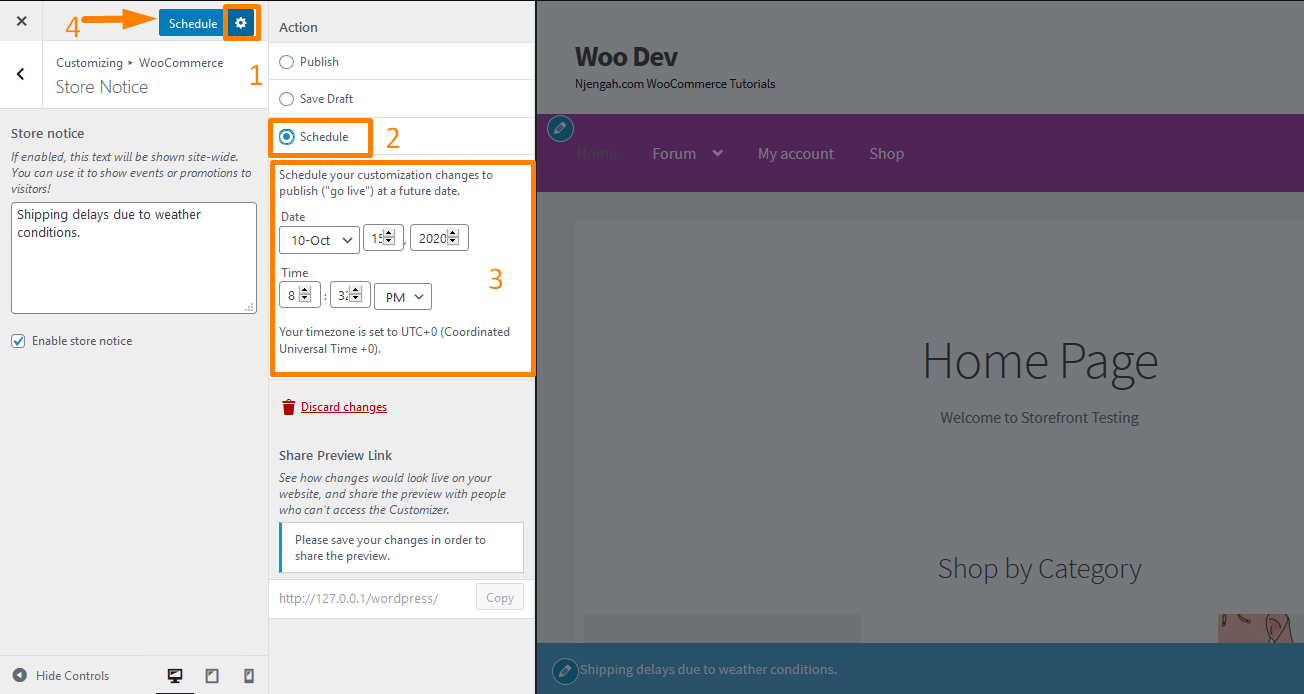
此外,您可以使用“计划”选项来安排商店通知。 此选项有助于在有限的时间内开展促销活动或在特定日期的午夜结束折扣。 
但是,请务必注意,删除通知不会自动停止促销活动。 这意味着您必须禁用销售折扣、优惠券代码或限时优惠。
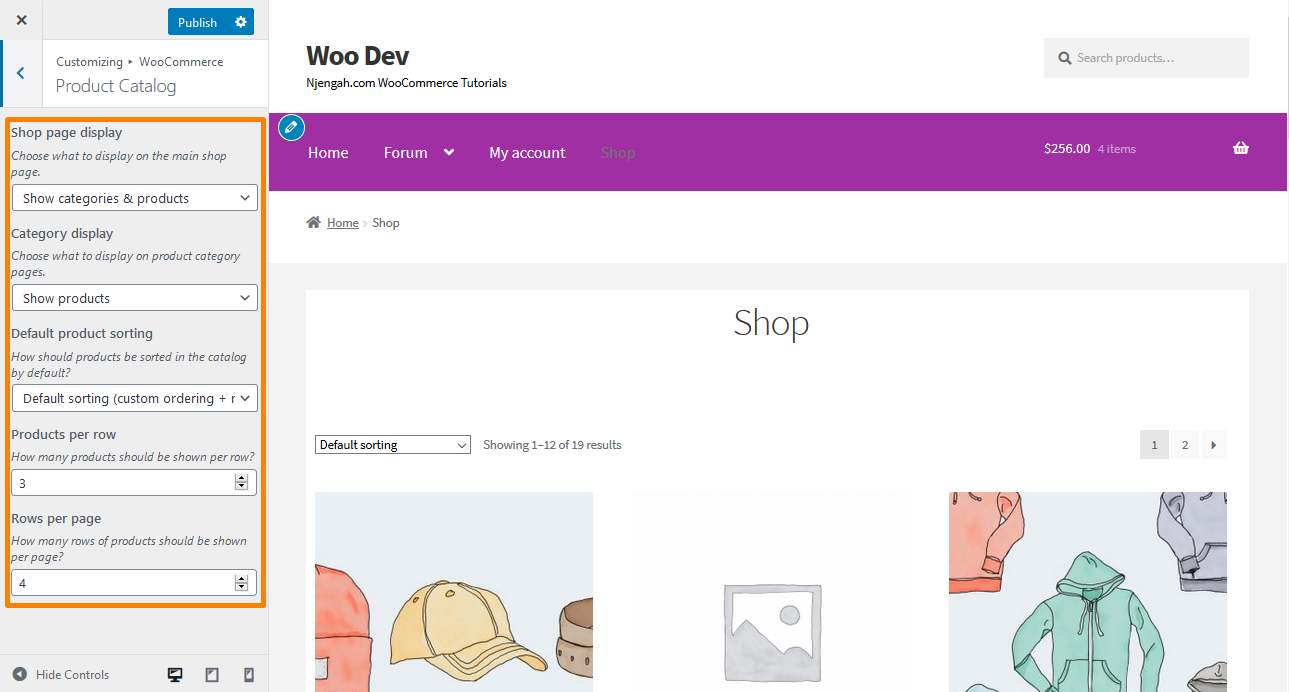
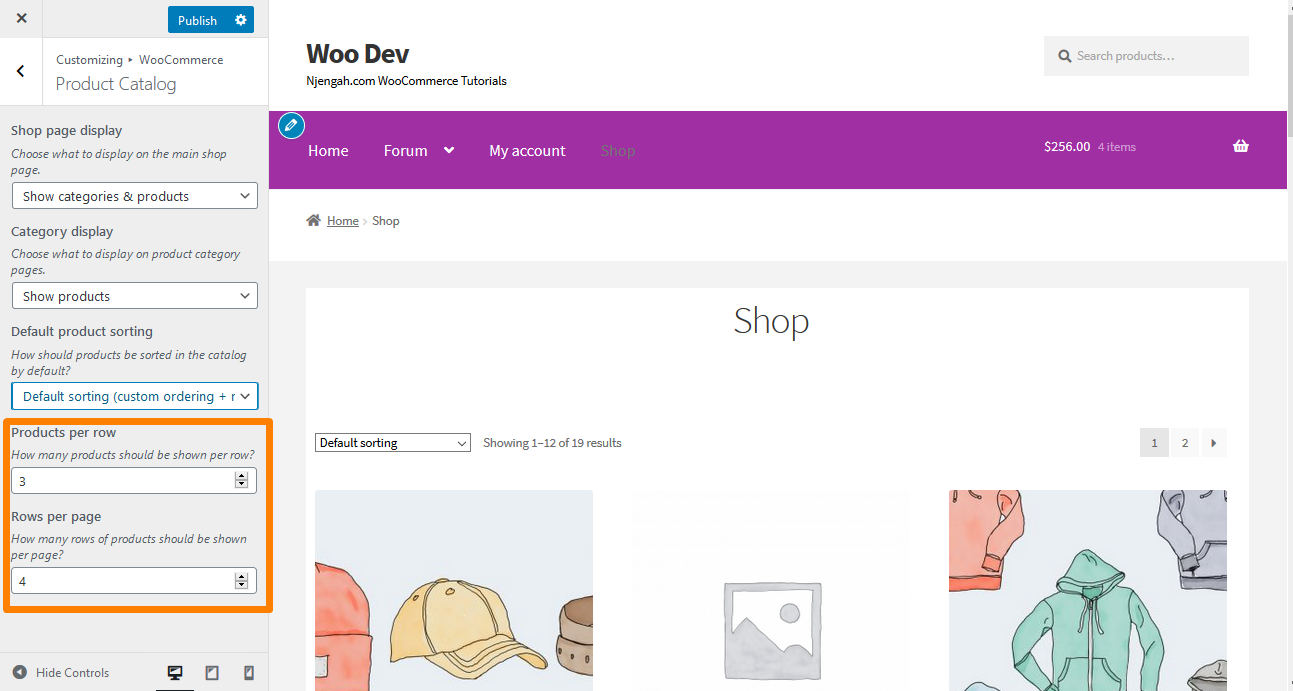
产品目录
本部分允许您选择:
- 商店页面上显示的内容
- 类别页面上显示的内容
- 如何对类别中的产品进行排序
- 一行显示多少个产品
- 一个页面上显示多少行产品

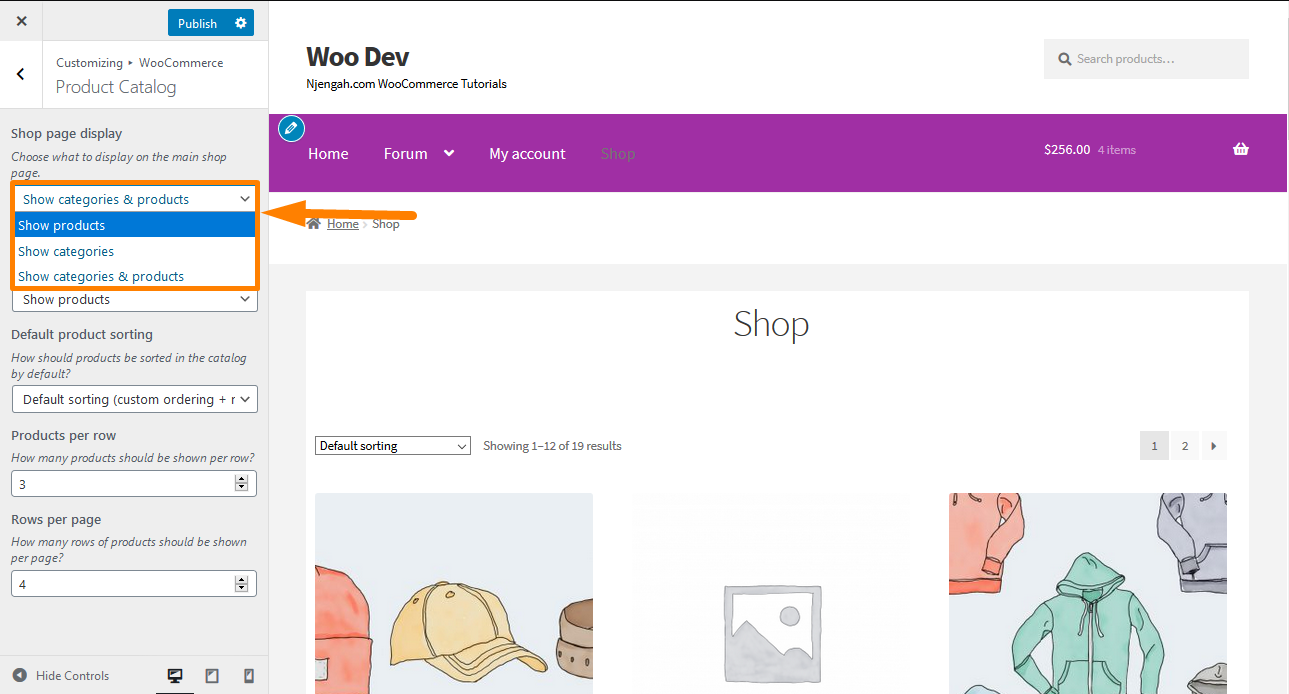
商店页面显示选项允许您显示产品、类别或两者。 但是,我强烈建议您选择一个干净的外观。 
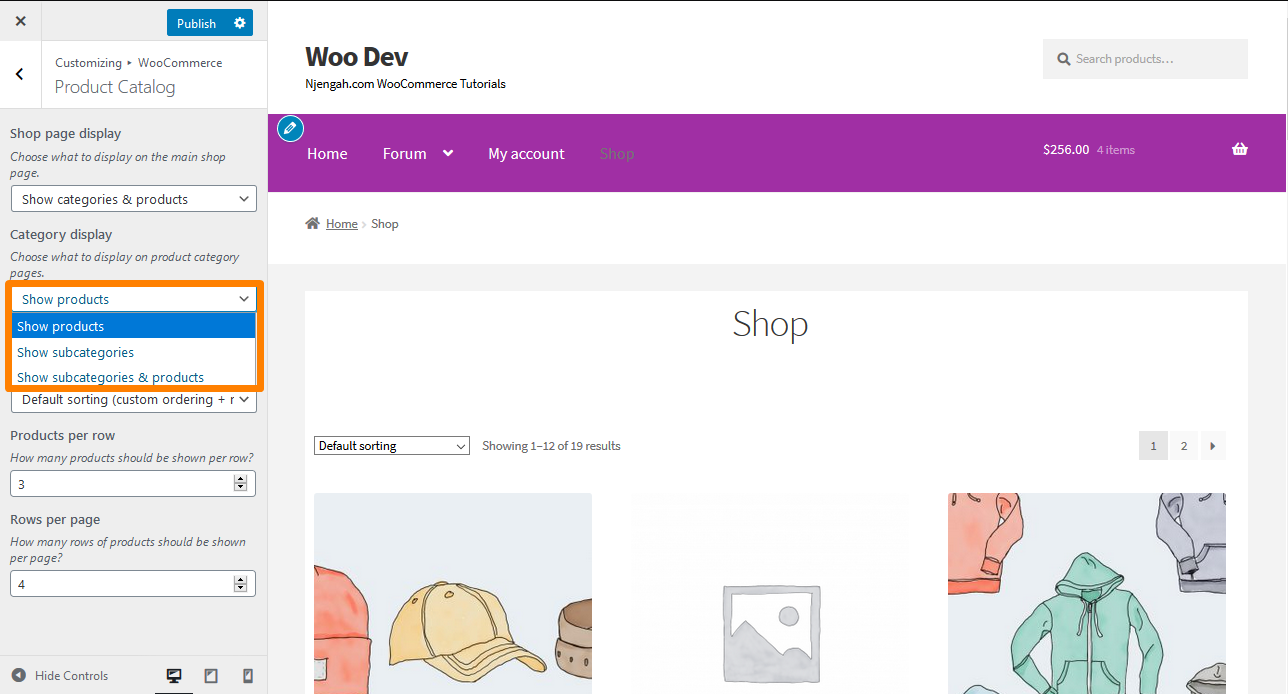
类别显示选项可以显示类别中的产品或子类别,或同时显示两者。 建议选择一个。 
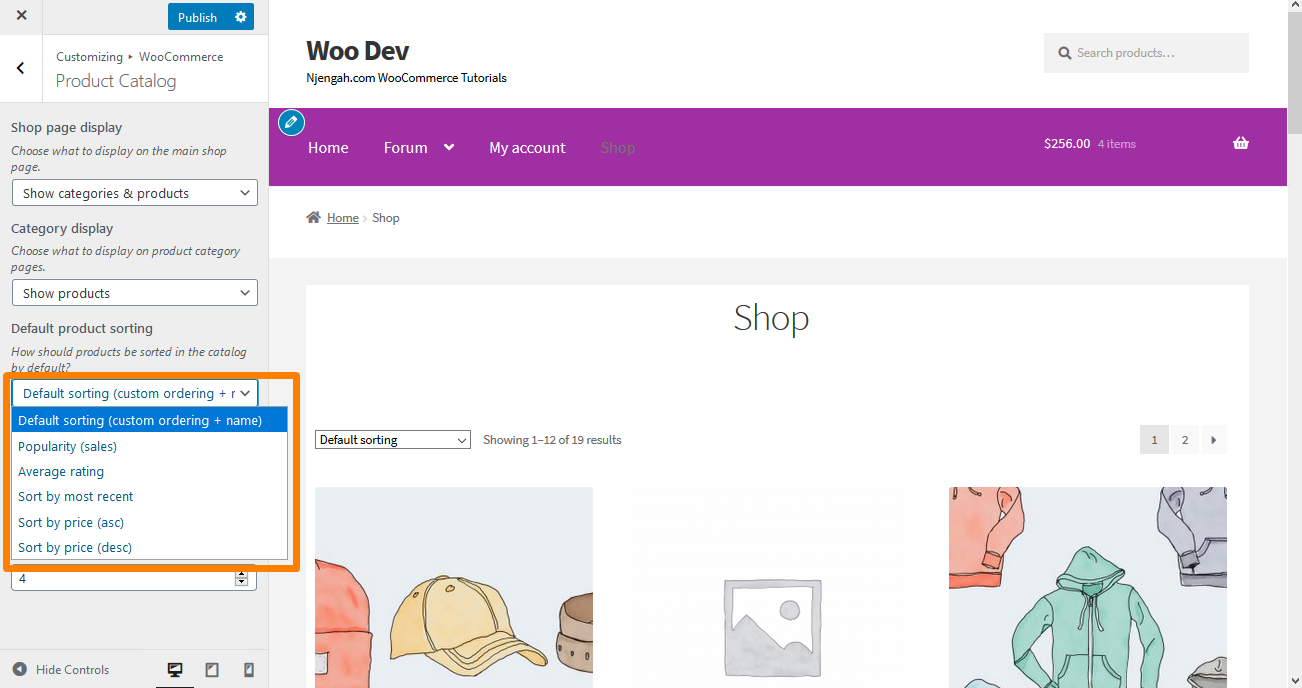
默认产品排序选项允许您控制显示哪些产品。 它会影响产品在 Shop 和 Category 页面上的默认查看方式。

- 默认排序(自定义排序 + 名称) ——按名称字母顺序显示产品。
- 按受欢迎程度(销售额)排序——根据销售量展示产品。
- 按平均评分排序- 根据平均评论评分显示产品。
- 按最新排序- 按添加到商店的顺序显示产品。
- 按价格排序(asc 或 desc) ——按价格从最低到最高(asc)或从最高到最低(desc)对产品进行排序。

每行产品选项允许您选择在商店和类别页面上单行显示的项目数。 另一方面,每页行数选项允许您选择出现在商店和类别页面上的行数。 但是,最好对产品图像的大小以及计算机/笔记本电脑、平板电脑或移动设备上的剩余空间敏感。 
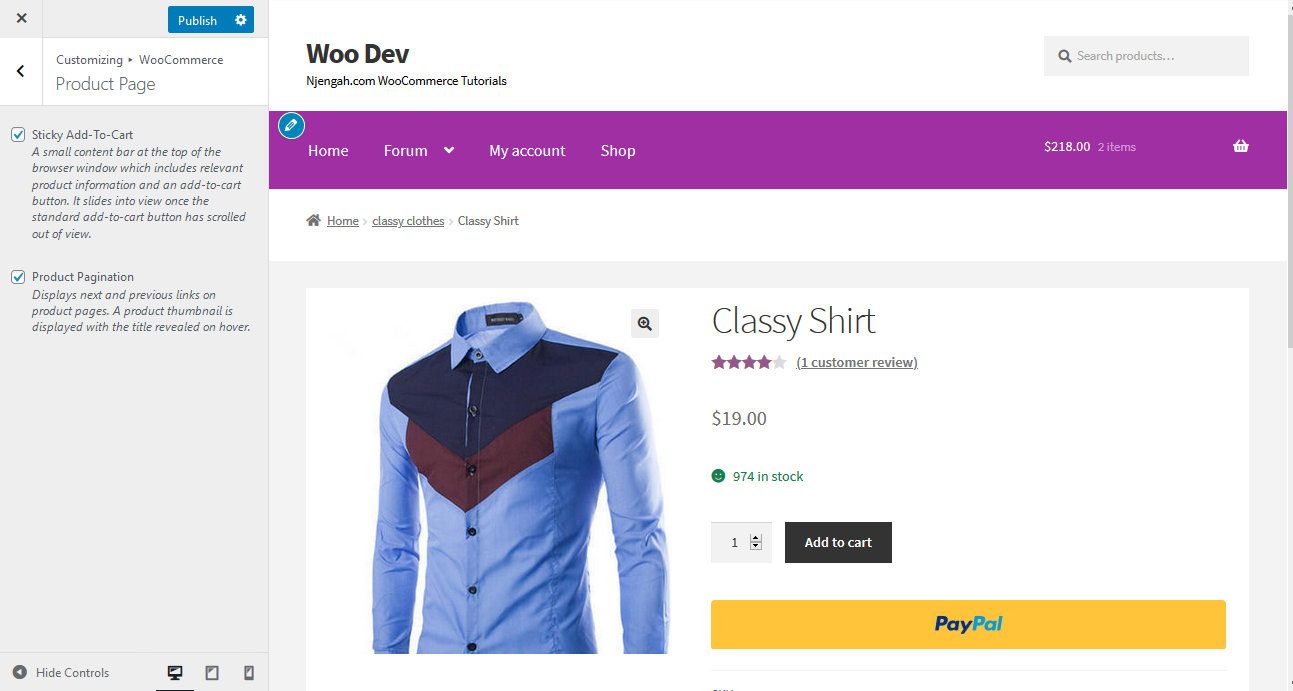
产品页面
 本节有两个特点:
本节有两个特点:
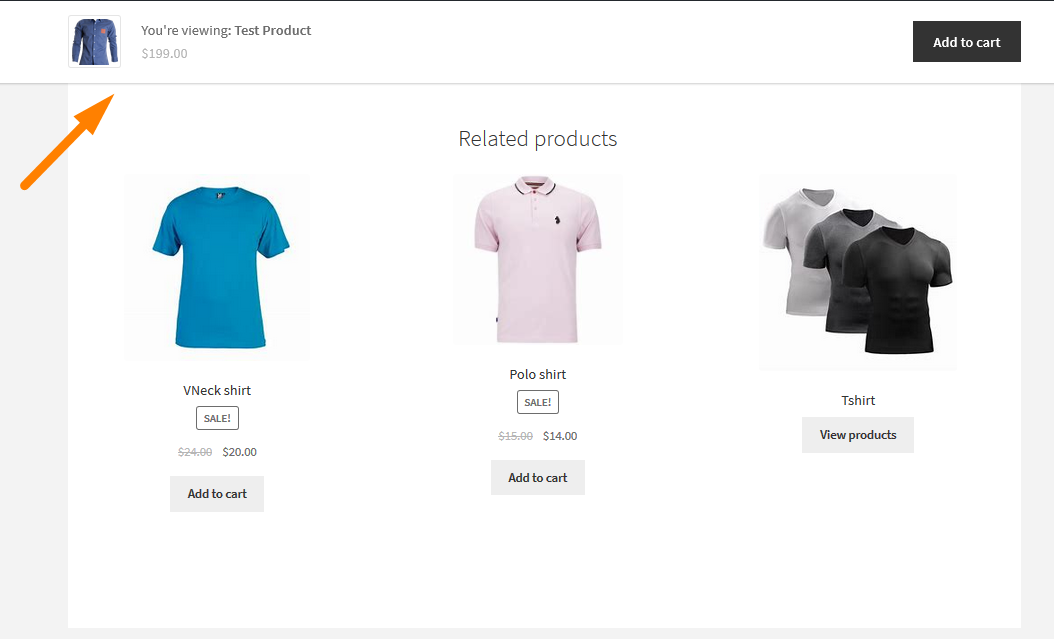
- 粘性添加到购物车- 它是浏览器窗口顶部的内容栏。 此栏包括相关产品信息和添加到购物车按钮。

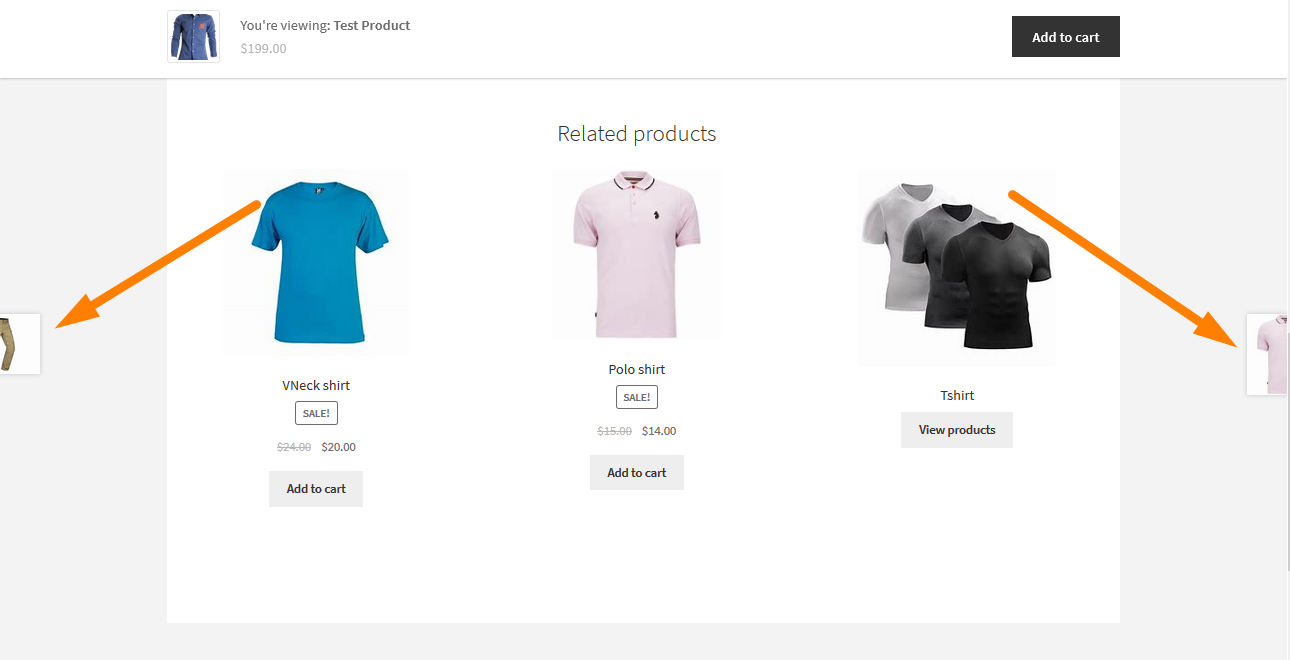
- 产品分页- 它在产品页面上显示下一个和上一个链接。

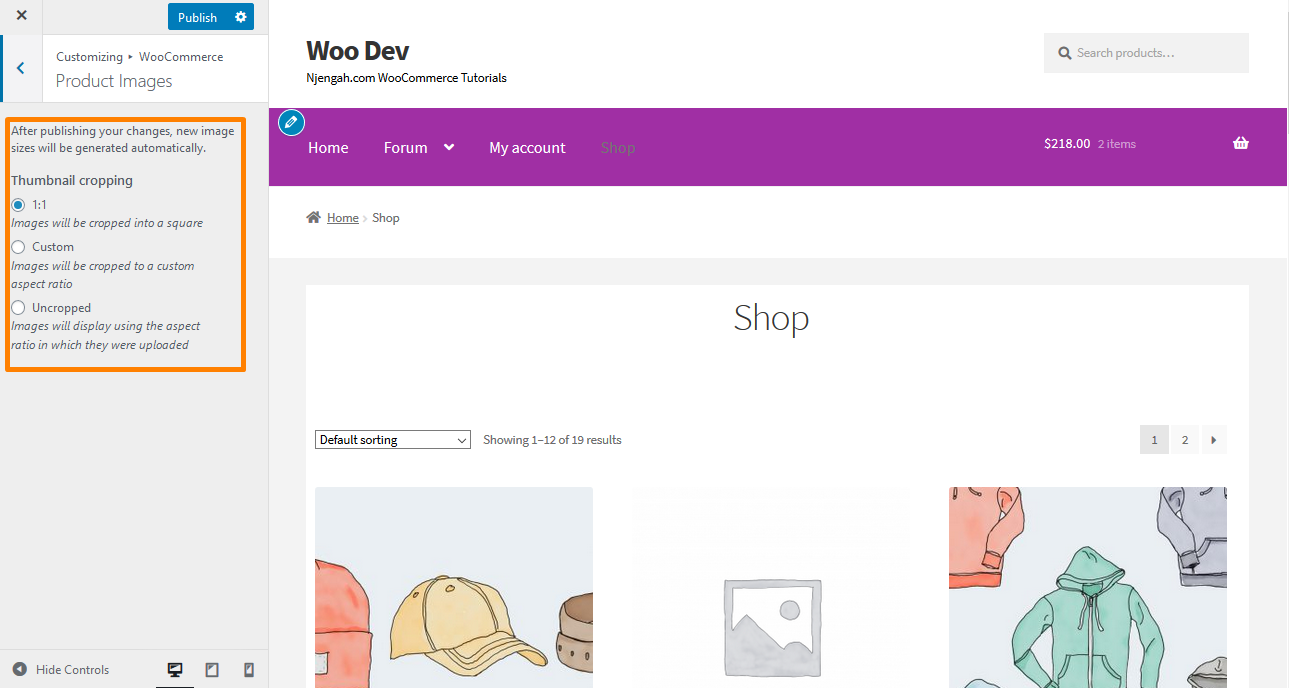
产品图片
 此部分允许您选择目录和缩略图图像的大小和裁剪方式。 此外,当进行已发布的更改时,您可以在您的商店中调整站点范围内的目录和缩略图图像的大小。
此部分允许您选择目录和缩略图图像的大小和裁剪方式。 此外,当进行已发布的更改时,您可以在您的商店中调整站点范围内的目录和缩略图图像的大小。
此选项支持的图像类型有:
- 目录图片
- 缩略图
- 单品图片
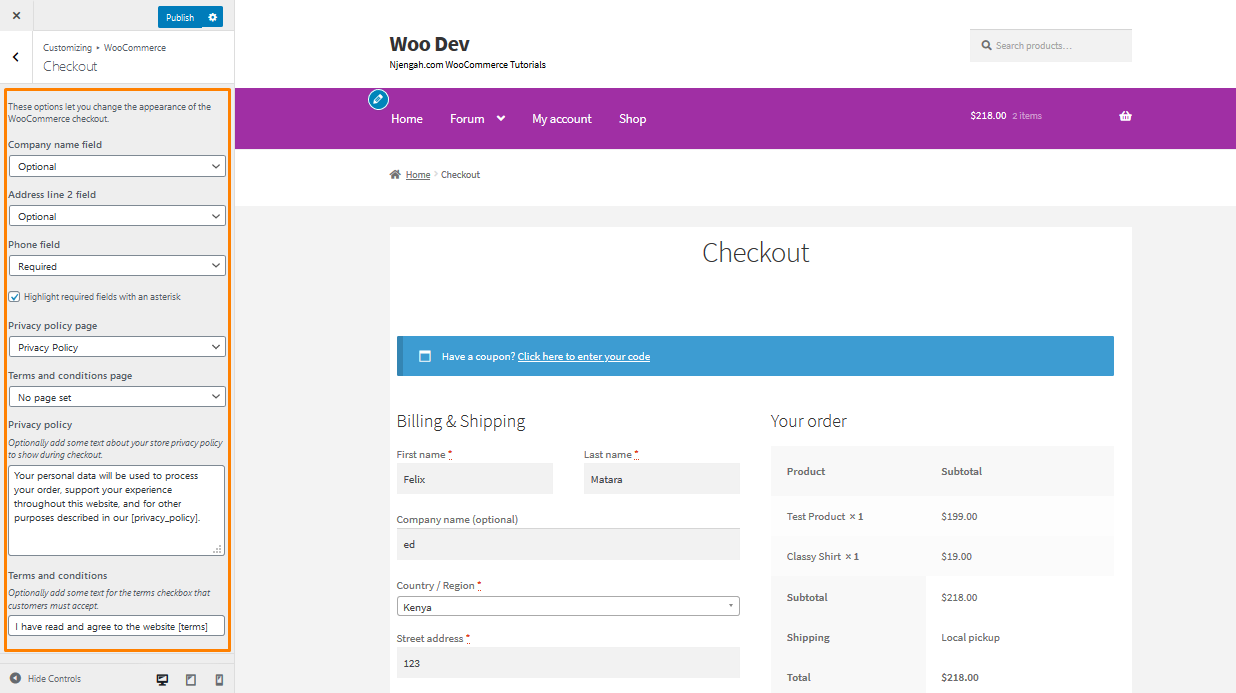
查看
 此部分允许您根据要收集的数据设置某些字段是必需的还是可选的。 此外,您可以选择用星号突出显示必填字段,这是默认设置。
此部分允许您根据要收集的数据设置某些字段是必需的还是可选的。 此外,您可以选择用星号突出显示必填字段,这是默认设置。
此外,我强烈建议您创建隐私政策和条款和条件页面。 “隐私政策”链接在新窗口中打开页面,而“条款和条件”链接在页面上打开一个框,显示条款和条件页面的内容。
结论
在这篇文章中,我强调了 WooCommerce 定制器中的选项。 如果您是 WordPress 初学者,您将不会很难实时查看所做的更改。 但是,最好记住您的设计很重要。 此外,它将影响您的 WooCommerce 商店的用户体验。
类似文章
- WooCommerce 店面在主页上显示所有类别
- 如何使用实际示例在 WordPress 中显示类别名称
- 在 WooCommerce 中如何在价格前添加文本 » 在价格前添加文本
- 如何调整 WooCommerce 产品图像的大小
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何在 WooCommerce 中的价格后添加文本 » 添加价格后缀
- WooCommerce 店面主题主页定制 [终极指南]
- 如何在 WooCommerce 中创建我的帐户页面
- 如何显示用户购买的所有产品 - 购买历史
- 如何设置 WooCommerce 店面缩略图大小
- WooCommerce 店面主题评论
- 如何隐藏 WooCommerce 中的缺货变化
- 如何调整页眉的 WooCommerce 店面高度
- 如何在店面设置后添加产品 [初学者指南]
- 如何更改每页的产品 WooCommerce 店面主题
- 什么是 WooCommerce 店面主题? [已回答]
- 如何隐藏畅销商品 WooCommerce 店面首页
- 如何在产品页面上添加 Woocommerce 自定义文本字段
