如何根据用户角色店面隐藏产品价格
已发表: 2020-11-03 定价在任何电子商务商店中都非常重要。 这是因为价格是您的研究、产品比较和趋势分析的重点。 作为营销策略,您可能希望根据 WooCommerce 商店中的某些用户角色隐藏产品价格。
定价在任何电子商务商店中都非常重要。 这是因为价格是您的研究、产品比较和趋势分析的重点。 作为营销策略,您可能希望根据 WooCommerce 商店中的某些用户角色隐藏产品价格。
但是,默认情况下,WooCommerce 没有隐藏价格的选项。 这篇文章的重点是基于用户角色的定价,或者缺乏角色(访客用户)。
店面根据用户角色隐藏产品价格
这样做的主要目的是鼓励用户注册以查看价格。 如果要添加此功能,请坚持到底。 最好的部分是我将为您提供有关如何隐藏价格的分步指南。 但是,您需要具备一些技术知识。
为什么在登录前隐藏价格?
许多商店可能不希望每个人都浏览他们的在线商店并查看他们的产品目录。 以下是一些通常隐藏价格的商店示例:
- 不直接向公众销售的批发商店
- 发布产品详细信息但允许经批准的经销商从他们那里购买的制造商。
- WooCommerce 会员专卖店
为访客用户隐藏价格的步骤
您需要做的第一件事是为所有未登录的用户隐藏价格。以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件以隐藏访客用户的价格。
- 将以下代码添加到函数中。 Storefront 主题的php文件。
/**
*根据用户角色隐藏产品价格。
*/
功能 njengah_hide_prices_guests( $price ) {
如果(!is_user_logged_in()){
返回 ''; // 返回一个空字符串,不显示价格。
}
返回$价格;
}
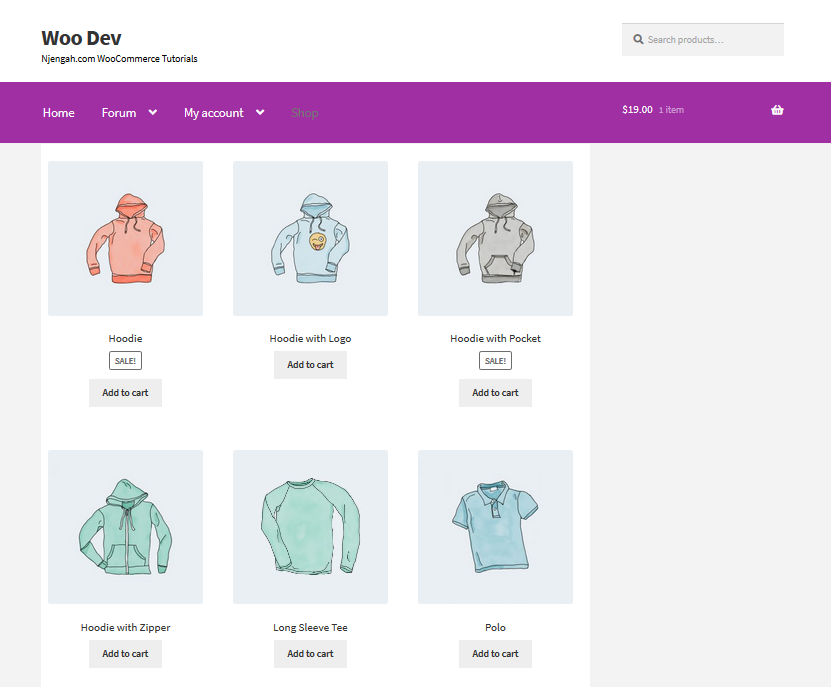
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_guests'); // 隐藏产品价格- 这是结果:

为来宾用户隐藏购物车和结帐价格和总计的步骤
下一步是隐藏购物车和结帐价格和总计。 在functions.php 文件中添加以下行。 以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件以隐藏购物车和结帐价格以及访客用户的总计。
- 将以下代码添加到函数中。 Storefront 主题的php文件。
// 购物车
add_filter('woocommerce_cart_item_price', 'njengah_hide_prices_guests'); // 隐藏购物车商品价格
add_filter('woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests'); // 隐藏购物车总价
- 要删除“价格”和“总计”表格标题,您可以使用 CSS 片段来隐藏它。 这个 PHP 片段只会在用户未登录时添加 CSS:
/**
* 使用 CSS 隐藏价格/总表标题。
*/
功能 njengah_hide_cart_checkout_price_headings_guests() {
如果(!is_user_logged_in()){
?><样式>
.product-price, .product-subtotal, /* 购物车 */
.woocommerce-mini-cart__total, /* 购物车小部件 */
.product-total, .cart-subtotal, .order-total /* 结帐 */
{显示:无!重要; }
</style><?php
}
}
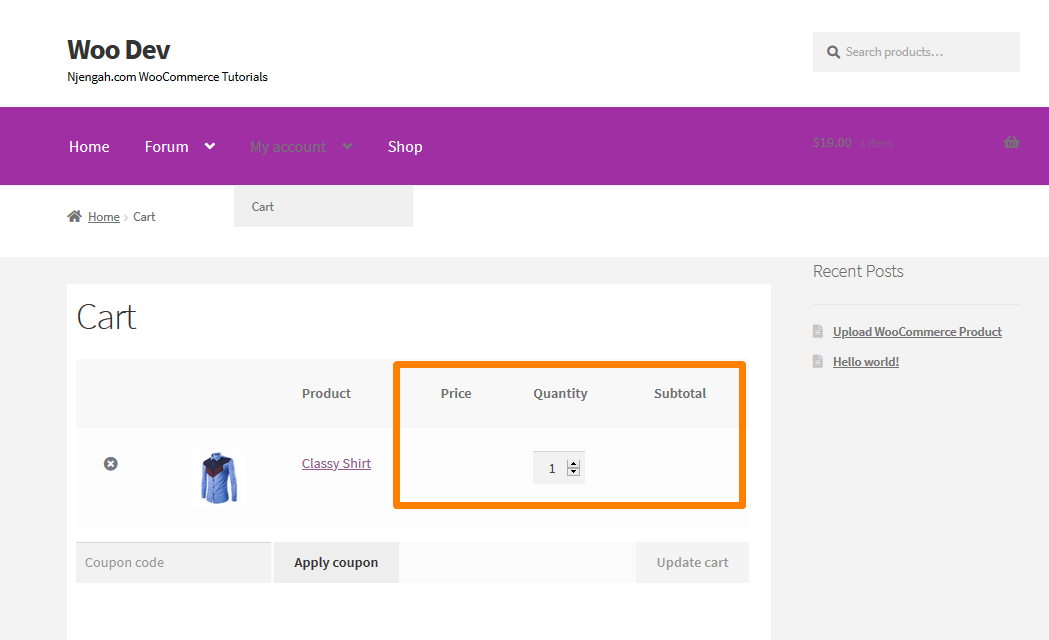
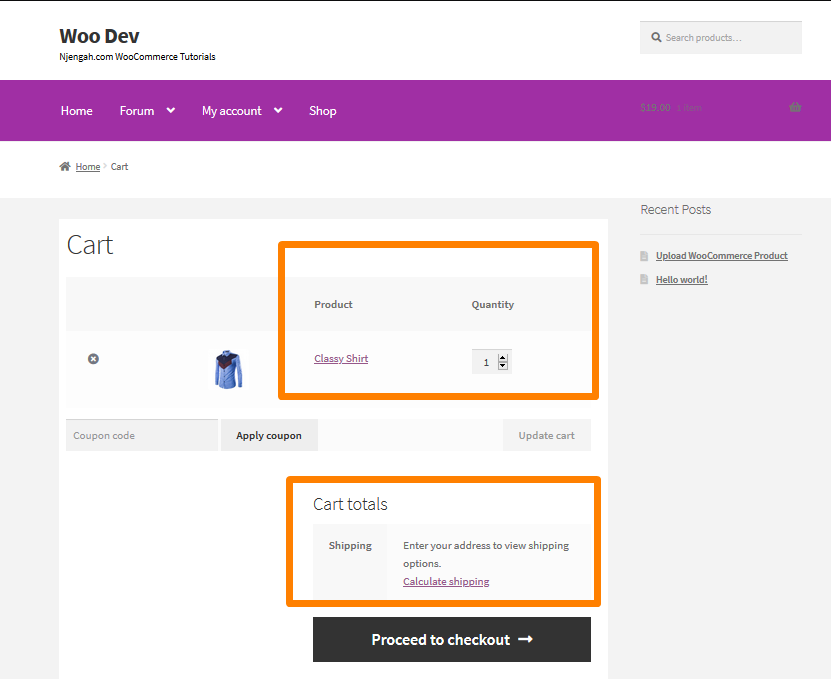
add_action('wp_head','njengah_hide_cart_checkout_price_headings_guests');- 这是结果:

如果您的商店具有批发用户角色,您还可以隐藏普通用户或访客用户的价格。 以下代码段将仅显示批发客户的价格。 它应该添加到 functions.php 文件中:

/**
*根据用户角色(或缺乏)隐藏产品价格。
*/
功能 njengah_hide_prices_user_role( $price ) {
$current_user = wp_get_current_user();
$allowed_roles = array('批发','管理员');
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
返回 '';
}
返回$价格;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_user_role'); // 隐藏产品价格
// 购物车
add_filter('woocommerce_cart_item_price', 'njengah_hide_prices_user_role'); // 隐藏购物车商品价格
add_filter('woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role'); // 隐藏购物车总价
// 结帐总数
add_filter('woocommerce_cart_subtotal', 'njengah_hide_prices_user_role'); //隐藏购物车小计价格
add_filter('woocommerce_cart_total', 'njengah_hide_prices_user_role'); // 隐藏购物车总价
/**
* 使用 CSS 隐藏价格/总表标题。
*/
功能 njengah_hide_cart_checkout_price_headings() {
$current_user = wp_get_current_user();
$allowed_roles = array('批发','管理员');
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
?><样式>
.product-price, .product-subtotal, /* 购物车 */
.woocommerce-mini-cart__total, /* 购物车小部件 */
.product-total, .cart-subtotal, .order-total /* 结帐 */
{显示:无!重要; }
</style><?php
}
}
add_action('wp_head','njengah_hide_cart_checkout_price_headings');结论
总之,我已经分享了如何隐藏价格并将其展示给批发商。 但是,您可以将“批发”用户角色修改为您希望显示产品价格的用户角色。 此外,我还添加了“管理员”角色,因此管理员也可以看到价格。 此外,您将知道如何添加可以查看产品价格的其他用户角色。
类似文章
- 如何逐步安装 WooCommerce 店面 [完整指南]
- 如何在 WooCommerce 店面设置主页
- 如何将 WooCommerce 购物车和结帐放在一页上
- 如何更改每页的产品 WooCommerce 店面主题
- WooCommerce 店面主题评论
- 如何更改店面每行产品数量
- 如何删除购物车页面 WooCommerce 店面主题
- 如何删除、重命名和添加店面排序选项
- 如何更改产品的店面主题顺序
- 如何在店面主题 WooCommerce 中隐藏标签
- 如何删除相关产品 WooCommerce 店面主题
- 如何在 WooCommerce 店面中关闭下一个产品选项卡
- 如何从店面 WooCommerce 中隐藏移动页脚
- 如何自定义店面结帐页面
- 如何更改店面主题产品页面选项卡颜色
- 如何删除或重命名销售徽章 WooCommerce 店面
