如何删除页面标题 WooCommerce 店面主题
已发表: 2020-10-05 您是否对如何删除 Storefront 主题中的页面标题感到困惑? 如果是,我相信您已经尝试了无数方法来删除页面标题,但都没有成功。 但是,您不应该感到痛苦。 尽管 WooCommerce 是一个超级强大的平台,但它也有其局限性。 坚持到底,因为我将为您提供一个解决方案来隐藏您的 Storefront 主题中的页面标题。
您是否对如何删除 Storefront 主题中的页面标题感到困惑? 如果是,我相信您已经尝试了无数方法来删除页面标题,但都没有成功。 但是,您不应该感到痛苦。 尽管 WooCommerce 是一个超级强大的平台,但它也有其局限性。 坚持到底,因为我将为您提供一个解决方案来隐藏您的 Storefront 主题中的页面标题。
WooCommerce 店面删除页面标题

更重要的是,无数次搜索和关于如何删除页面标题的不成功编辑可能会消耗您的一天,让您筋疲力尽。 编码可以打破或让你的一天。 在这篇简短的文章中,我将帮助您组装这些碎片并度过美好的一天。 我将分享的代码片段肯定会让你的脸上露出笑容。
此外,如果您是 WordPress 初学者,我将分享一个适合初学者的解决方案。 它涉及使用插件,这意味着您不会处理任何代码。
为什么要删除店面主题中页面的标题?
WordPress 附带的某些功能可能与您的设计不符。 页面标题可能与您的设计冲突,您可以选择将其删除。
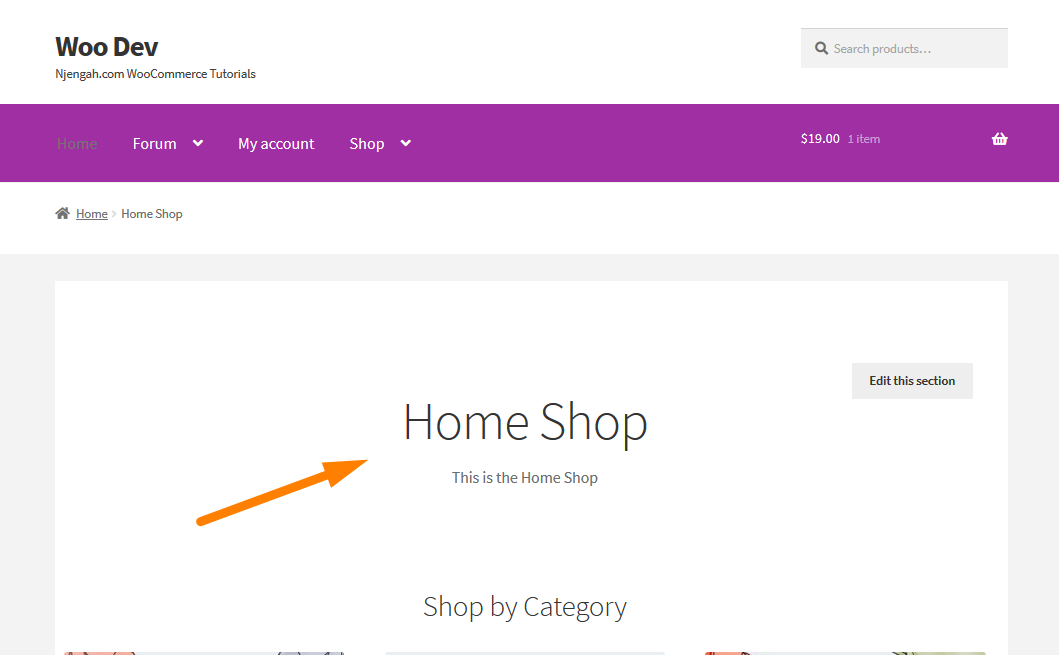
页面标题很重要,这意味着与页面内容不协调的页面标题会立即惹恼网站的用户。 有时,出于多种原因,您不想通过放置那个大的旧“主页”或任何其他标题来分散访问者对页面内容的注意力。
因此,需要完全删除或隐藏 Storefront 页面标题。
如何手动删除店面主题中的页面标题
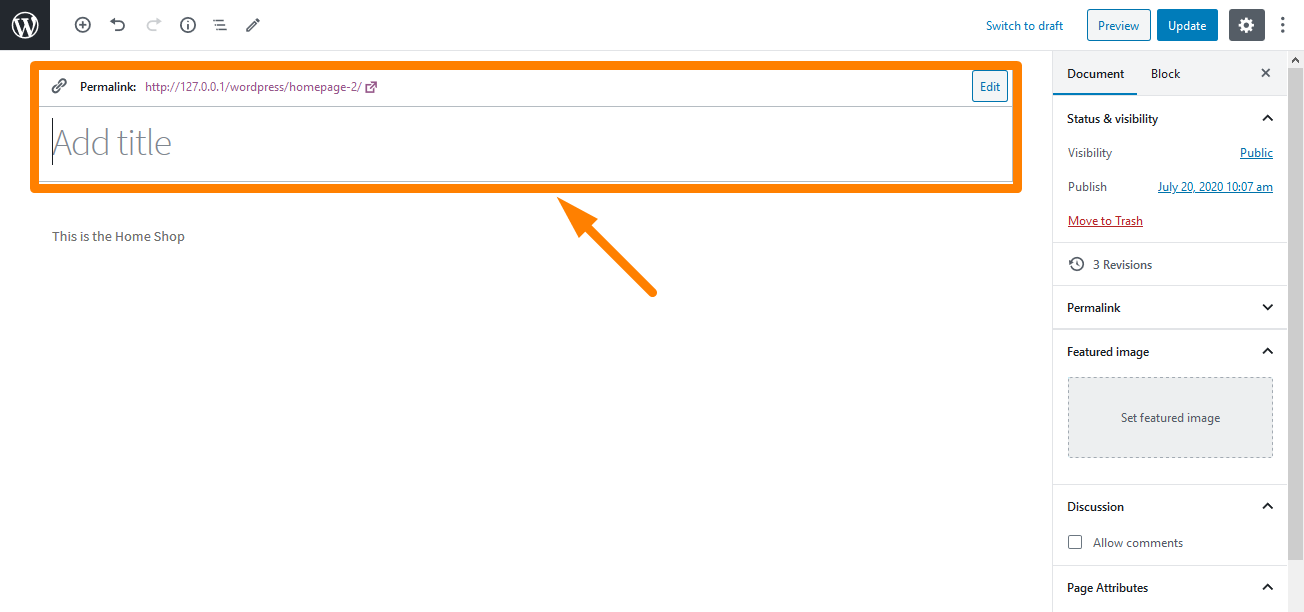
在特定页面/帖子标题的情况下删除页面标题的最快方法是不要将标题放在要添加的位置。 您可以将“标题”框留空并随时发布。 这意味着您有一个没有标题的页面。

虽然这种方法听起来很简单,但它以后可能会产生一系列影响,这并不好。 这意味着您可能不得不首当其冲地走这条捷径。 这是因为您可能会发现很难找到没有任何标题的帖子,并且可能会出现其他意外问题。 因此,让我向您展示编码如何创造奇迹来解决这个问题。
如何使用 PHP 代码删除店面主题中的页面标题
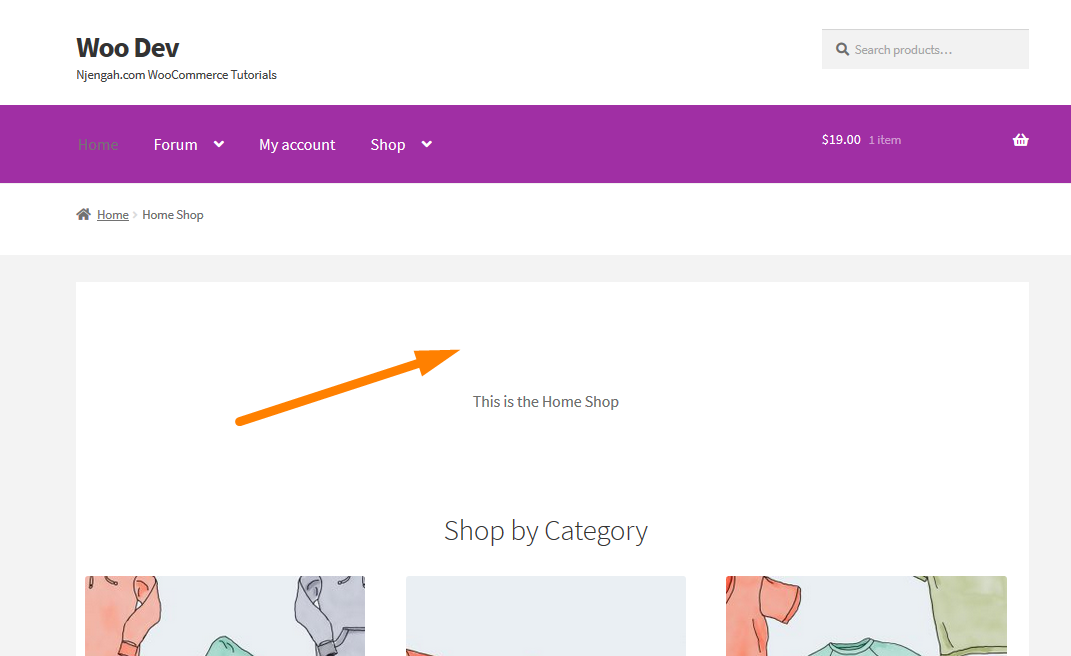
默认情况下,Storefront 主题会在主页上添加一个“Home”H1 标题。 使用“默认”或“主页”静态页面模板都没有关系。
但是,您可以通过 CSS 来实现,只需一个简单的“display: none”。 或者,您可以完全避免使用 PHP 加载“主页”标题。 这是因为它可能会影响您网站的 SEO。 最好不要加载 H1,而不是通过 CSS 隐藏它。
这是一个快速修复:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加将在 WooCommerce 中的产品上添加 GTIN 编号功能的函数。
- 将以下代码添加到php文件中:
- 删除店面主题中的主页标题(“主页”页面模板)
/**
* 隐藏主页标题 - 店面主页页面模板
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_homepage_template');
功能 njengah_storefront_remove_title_from_home_homepage_template() {
remove_action('storefront_homepage', 'storefront_homepage_header', 10);
}- 删除店面主题中的主页标题(“默认”页面模板)
/**
* 隐藏主页标题 - 店面默认页面模板
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_default_template');
功能 njengah_storefront_remove_title_from_home_default_template() {
if ( is_front_page() ) remove_action( 'storefront_page', 'storefront_page_header', 10 );
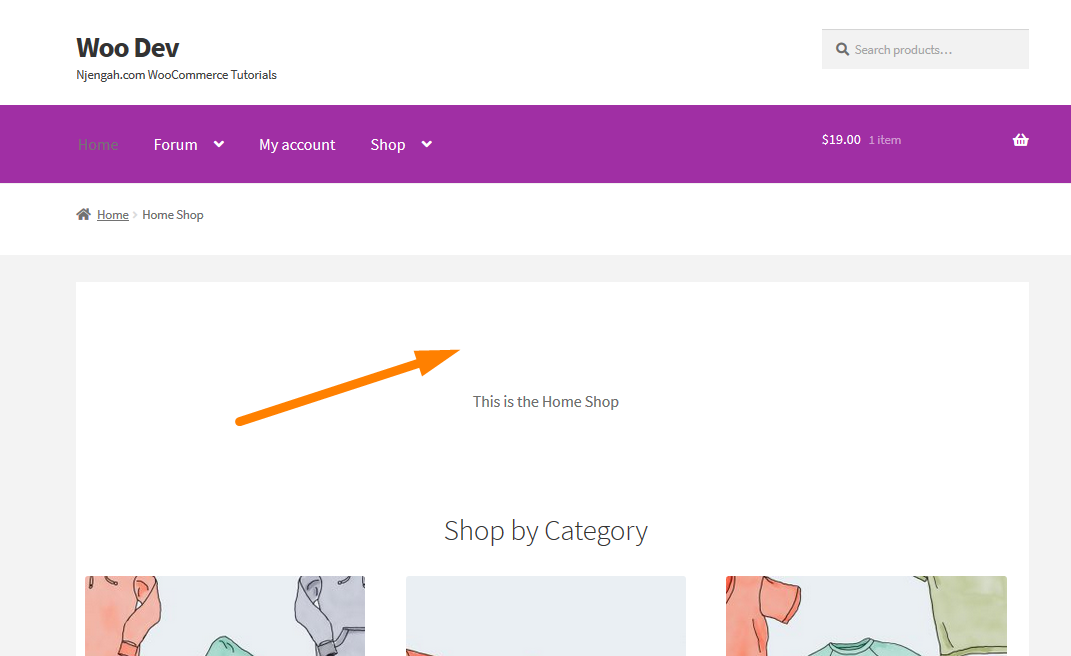
}- 这将是结果:

如何使用插件删除店面主题中的页面标题
在本节中,我将分享一个对初学者友好的删除页面标题的解决方案。 在这里,我将为Storefront Theme 插件使用 Title Toggle 。 它适用于那些不熟悉使用代码自定义网站的人,或者他们不想弄乱网站的编码结构。 

这个插件可以很容易地从特定页面或帖子中删除页面标题。 它仅适用于 Storefront 主题。 此外,还有一个选项可以删除帖子的帖子元(标签和评论计数)。
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
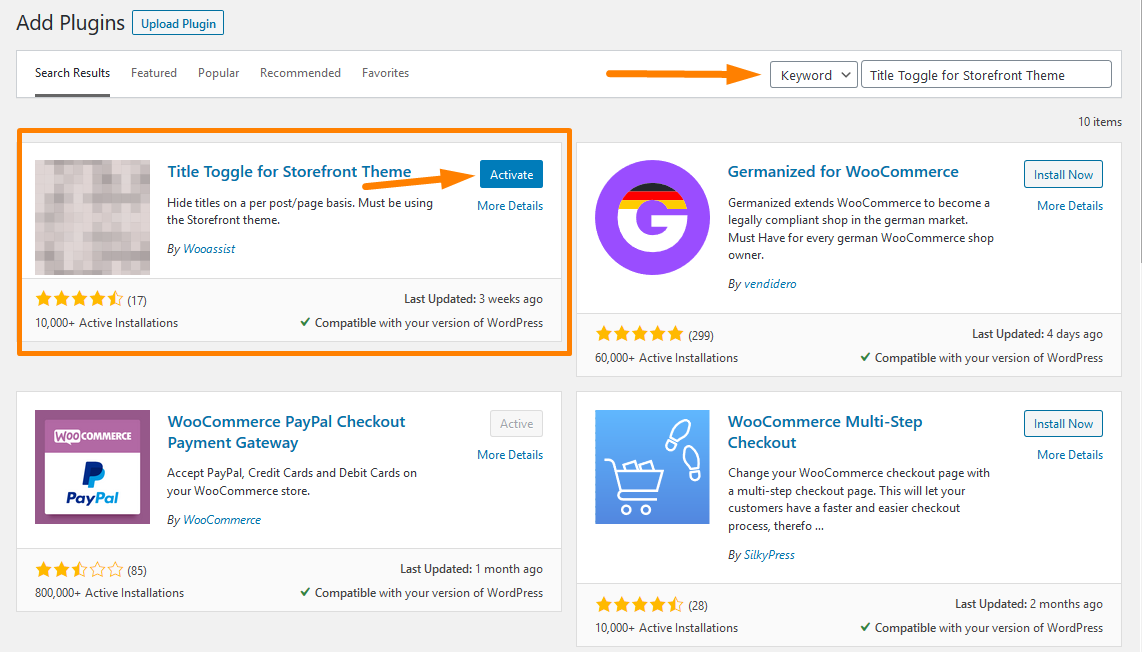
- 然后,我们将安装我们之前指出的插件。 要直接在管理面板中下载它,只需导航到插件 > 添加新的。 之后,您需要对插件“ Title Toggle for Storefront Theme ”进行关键字搜索。 您需要安装并激活它,如下所示:

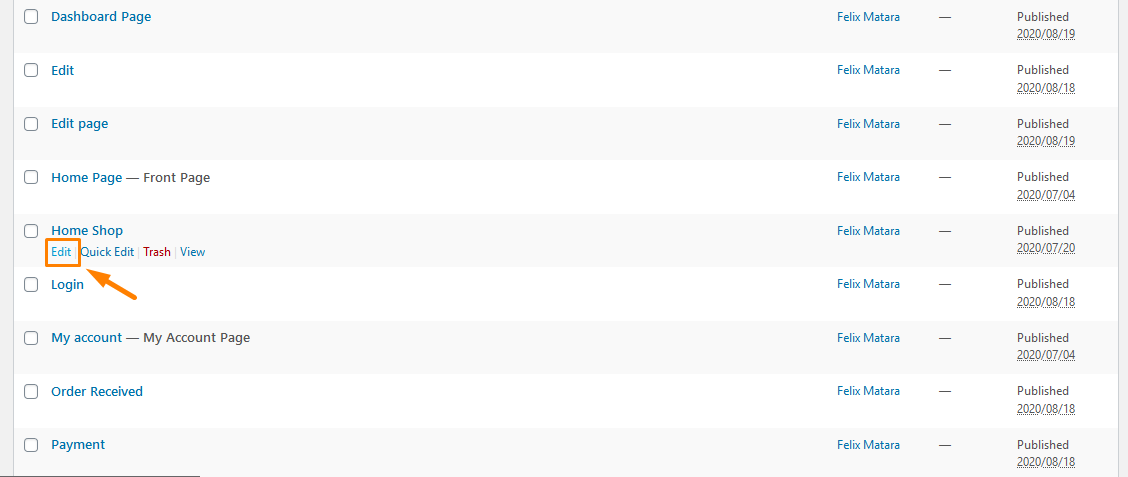
- 要隐藏某个页面的标题,请单击要隐藏标题的任何页面上的编辑。

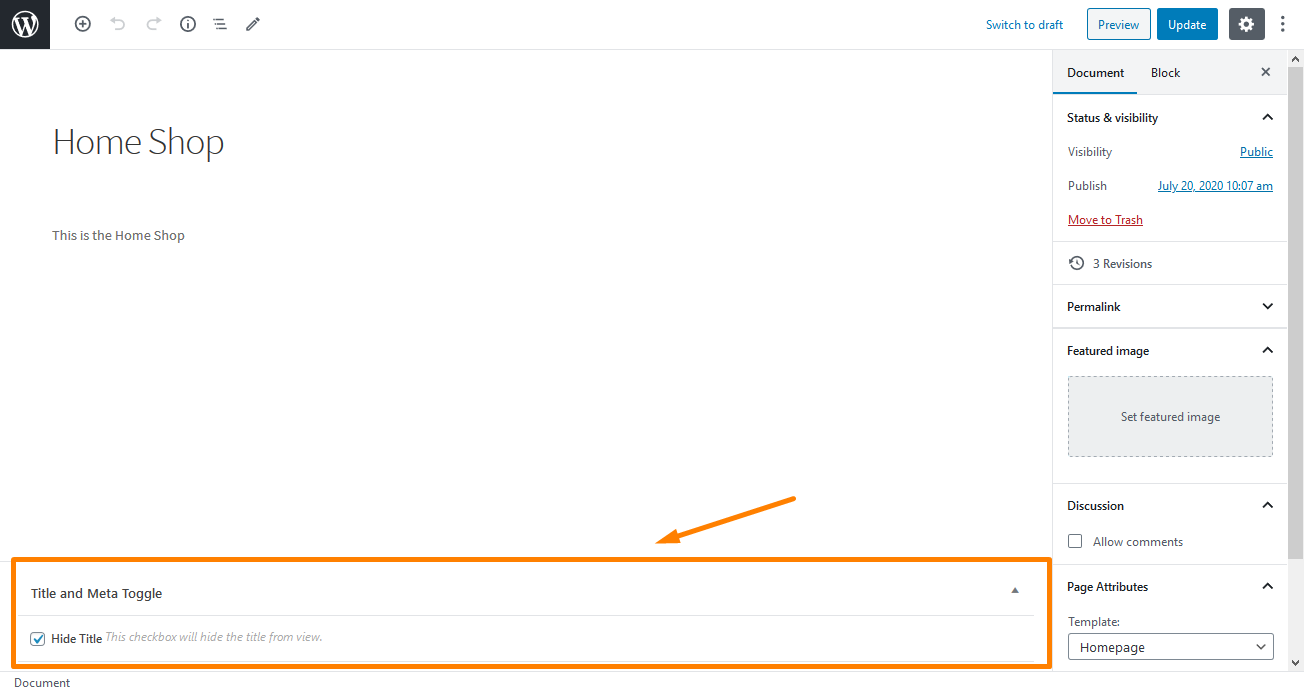
- 在编辑页面上,向下滚动直到看到 Title 和 Toggle 元框。 选中“隐藏标题”复选框并更新您的页面。

- 这将是结果:

结论
在这篇文章中,我分享了可以用来删除 Storefront 主题中页面标题的不同方法。 第一个解决方案是通过简单地不将标题放在要添加的位置来删除标题的快速且快捷的方法。 然而,它一开始看起来很诱人而且很容易做到,但正如我强调的那样,它稍后会产生一系列影响。
第二种方法涉及使用 PHP 代码片段,它取决于您用于主页的模板类型。 最后一种方法是一种对初学者友好的解决方案,涉及使用插件。
就这么简单!
类似文章
- 如何删除“您确定要退出吗?”
- 如何更改 WooCommerce 电子邮件页脚文本
- 如何从 WooCommerce 结帐中删除帐单详细信息
- 如何调整页眉的 WooCommerce 店面高度
- 如何删除自豪地由 WordPress 页脚链接提供支持
- 如何计算添加到购物车 WooCommerce 购物车计数代码的项目
- 如何在店面设置后添加产品 [初学者指南]
- 如何更改每页的产品 WooCommerce 店面主题
- 如何从店面主题标题中删除购物车
- 如何禁用评论 WooCommerce 店面主题
- 如何在店面主页上显示特色产品
- 如何隐藏 WooCommerce 中的缺货变化
- 如何删除搜索框店面主题
- 如何删除面包屑 WooCommerce 店面
- 如果未登录 WordPress 如何重定向用户 » 页面重定向
- 如何更改字体大小 WooCommerce 店面主题
- 如何从 WooCommerce 主题的产品页面中删除侧边栏
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何向 WooCommerce 产品添加类别
