如何在 WordPress 中为筹款活动添加条纹捐赠按钮
已发表: 2022-11-22想在 WordPress 中为您的筹款活动添加一个 Stripe 捐赠按钮吗? 本指南将通过几个简单的步骤向您展示如何做到这一点!

大约阅读时间: 5.5 分钟
Stripe 是 WordPress 最受欢迎的接受捐赠的支付网关之一。
在您的网站上设置一个有效的 Stripe 捐赠按钮将使访问者更容易帮助您的筹款活动、非营利组织或您拥有的任何其他捐赠。
因此,在本指南中,我们将向您展示如何使用 Formidable Forms 制作 Stripe 捐赠按钮,Formidable Forms 是最好的表单构建器和 Stripe 支付插件之一。
让我们开始吧。
如何为您的 WordPress 网站创建 Stripe 捐赠按钮
您需要接受捐赠的第一件事是捐赠表格。
这就是我们推荐 Formidable Forms 的原因。
借助其简单的拖放式构建器,您可以在几分钟内创建一个简单的 Stripe 捐赠表格。 此外,借助它的一些高级功能,您可以制作出闪耀的 Stripe 捐赠按钮和表格。
但我们稍后会谈到这一点。
您需要做的第一件事是前往我们的定价页面并选择我们的商业计划。 有了它,您就可以获得创建 Stripe 捐赠按钮和表单所需的所有功能。
立即获取 Formidable Forms!
安装并激活后,我们将从四个简单的步骤开始:
- 将您的 Stripe 帐户连接到 Formidable
- 创建您的捐赠表格
- 创建您的 Stripe 捐赠按钮
- 显示您的按钮和表单
第 1 步:将您的 Stripe 帐户连接到 Formidable
要开始,请转到您的 WordPress 仪表板并转到Formidable → Add-Ons。
找到 Stripe 插件并点击Install 。 完成后,单击Formidable侧边栏中的全局设置,然后单击条纹。
您可以自定义您的付款设置,以便在您希望它处理 Stripe 付款时使用。 然后您可以单击LIVE下的Connect to Stripe按钮。
按照 Stripe 的说明连接您的帐户和设置的 Stripe API 密钥。 Stripe 将指导您完成整个过程,而无需担心复杂的设置。
一切准备就绪后,您就可以创建表单了!
第 2 步:创建您的捐赠表格
前往您的 WordPress 管理仪表板并转到Formidable → Forms 。
在页面顶部,选择添加新的。 您可以创建一个空白表单并从头开始,或者从我们 150 多个预制模板中选择一个。 如果你想让事情变得简单,Formidable 有内置 Stripe 的捐赠模板。
对于我们的示例,我们将使用空白表单,以便您可以从头看到流程。 选择表单后,为其命名,然后单击创建。
这会将您带到我们的拖放式表单生成器以开始创建您的表单。
选择您想要的任何字段,只需将它们拖到您的表单中,然后自定义标题和描述。
现在您的表单已创建,我们要确保您的表单已设置为使用 Stripe 正确处理信用卡。
因此,单击“更新”以保存您的更改,然后单击“设置” 。
在Actions & Notifications选项卡下,单击Collect a Payment按钮以添加您的 Stripe 操作。
您可以更改付款类型(单笔或定期捐款)、货币、处理付款的时间或设置固定的捐款金额。
您可以根据自己的需要随意自定义这些设置。 对于我们的示例,默认选项就可以了。
单击更新以保存您的更改。
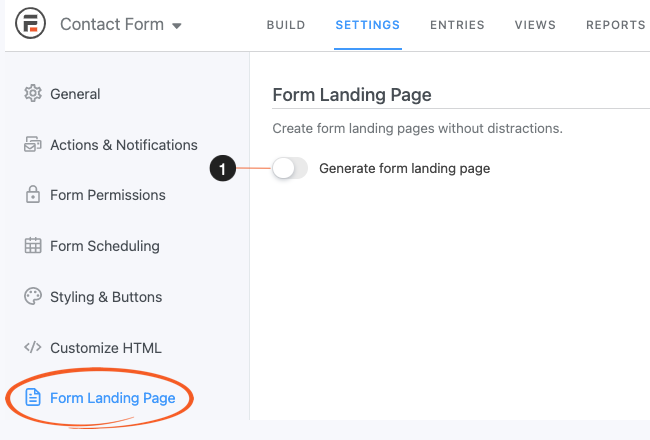
添加表单登陆页面(可选)
您还可以为表单添加登陆页面。
因此,当访问者单击您的按钮时,他们将直接进入您表单的登录页面。
要添加它,请单击表单登陆页面和生成登陆页面。

该插件将根据您的表单名称创建一个 URL,但您可以随意自定义它。
将此 URL 保存在手边,以备日后需要时使用。
第 3 步:创建您的 Stripe 捐赠按钮
此步骤有两个选项。
您可以在帖子或页面上添加一个简单的按钮,并链接到表单的登录页面。 或者,您可以在视图中创建自定义按钮。
我们将向您展示如何做到这两点。
创建一个简单的 WordPress 捐赠按钮
转到您要显示按钮的 WordPress 帖子/页面。
添加一个新的 WordPress 块,然后搜索Button 。
单击您的按钮块,然后选择链接选项。 在此字段中粘贴表单的登录页面或您希望将访问者引导至的 URL。
按回车键,根据需要自定义按钮文本,一切顺利!

只需更新页面,您的按钮就准备好了。
现在,如果您想要更高级的东西,请查看 Formidable Views
使用 Formidable Views 创建自定义捐赠按钮
Formidable Views 是 Formidable 与其他捐赠插件的区别所在。
使用 Formidable Views,您可以轻松地在您的网站上创建一个按钮,人们可以点击该按钮,然后他们就会看到您的 Stripe 捐赠表格。
为此,请单击页面顶部的“视图”选项卡。
从此菜单中,选择页面顶部的添加新项。 它使您可以选择要使用一些预建模板创建哪种视图。
对于您的按钮,您可以选择网格以简化操作。 为您的视图命名,然后单击创建视图。
现在您在我们的View Builder中。 但不要不知所措。 它比看起来更直接。
要开始,请单击蓝色按钮下方的开始添加内容以开始链接。
这将带您到可以开始自定义视图的地方。 因此,单击+按钮下方顶部的空白,它会将您带到我们的可视化/文本编辑器。
如果您了解一点 HTML、CSS 或 Javascript,您可以在这里发挥创意。
例如,我们有一个我们热爱的慈善机构,名为“救助儿童会” 。 那么,为什么不为他们筹款呢?
进入我们的视图构建器,我们输入了以下代码:
如果您不理解这段代码,请不要担心。 您无需知道如何编写代码即可在视图中创建非凡的内容。
现在,每次有人向表格捐款时,它都会自动更新以显示当前总数和目标进度条!
捐赠者所要做的就是点击捐赠按钮,前往您表格的登陆页面进行支付!
这只是您可以执行的操作的一个小例子。
Formidable Forms 不仅仅是一个简单的表单生成器。 它也是一个出色的应用程序构建器。
第 4 步:显示您的按钮和表单
如果您在上一步中设置了一个简单的按钮,那么您就已经设置好了。
但是,如果您想单独显示您的表单或您构建的视图,您仍然需要显示它。
因此,我们将通过如何显示您的表单以及如何显示您的视图来对此进行分解。
如何显示您的表单
转到您要显示表单的帖子或页面并添加一个新的 WordPress 块。
接下来,搜索Formidable并选择 Formidable 块。
在这里,您可以从下拉菜单中选择您的表单。 现在,更新你的页面,你的表单就在你的页面上了。
如何显示您的视图
在您创建视图的编辑器中,复制左上角列出的简码。
接下来,转到要显示视图的帖子或页面并添加一个新的 WordPress 块。 然后,搜索简码并添加块。
将您的短代码粘贴到您的块中并更新您的页面; 您的视图将显示在您的页面上!
您将使用 Formidable Forms 创建哪些捐赠创意?
如您所见,您可以保持简单或发挥您的想象力,创造出独一无二的东西!
这是你的选择!
有许多 WordPress 插件可供选择,但没有一个提供 Formidable 的灵活性。 这个分步指南向您展示了如何使用 Formidable 将 Stripe 捐赠按钮添加到您的 WordPress 网站。
立即获取 Formidable Forms!
所以,不要再等了! 立即获取 Formidable Forms 并开始捐款!
并确保在 Facebook、Twitter 和 YouTube 上关注我们,以获取更多 WordPress 捐赠提示和技巧!

 如何在 WordPress 中创建条纹捐赠表格 [4 步!]
如何在 WordPress 中创建条纹捐赠表格 [4 步!] WordPress 非营利组织的 Stripe 与 PayPal
WordPress 非营利组织的 Stripe 与 PayPal 为 WordPress 选择最佳信用卡支付插件(4 个选项)
为 WordPress 选择最佳信用卡支付插件(4 个选项)