2023 年 20 个最佳学生作品集
已发表: 2023-01-20您是否正在寻找最好的学生作品集和网站示例,因为您想建立自己的作品集以脱颖而出?
这里有一个没人谈论的小秘密:仅仅通过在线展示,您就展示了您的专业精神和认真态度。
最好的是,它不一定是完美的网站!
嘿,我们谈论的是学生制作的作品集,它们比我们添加到最佳作品集网站集合中的示例要基本得多。
但这些是该类别中的冠军(仅供参考:我们需要通过其中的 95 个才能列出最佳 20 个)。
请记住,您可以用这些组合的 WordPress 主题以少量投资创建不仅相似而且更好的主题。 或者使用投资组合网站构建器将事情提升到一个新的水平。
最佳学生作品集和创意
1. 凯拉帕迪拉
内置:Squarespace

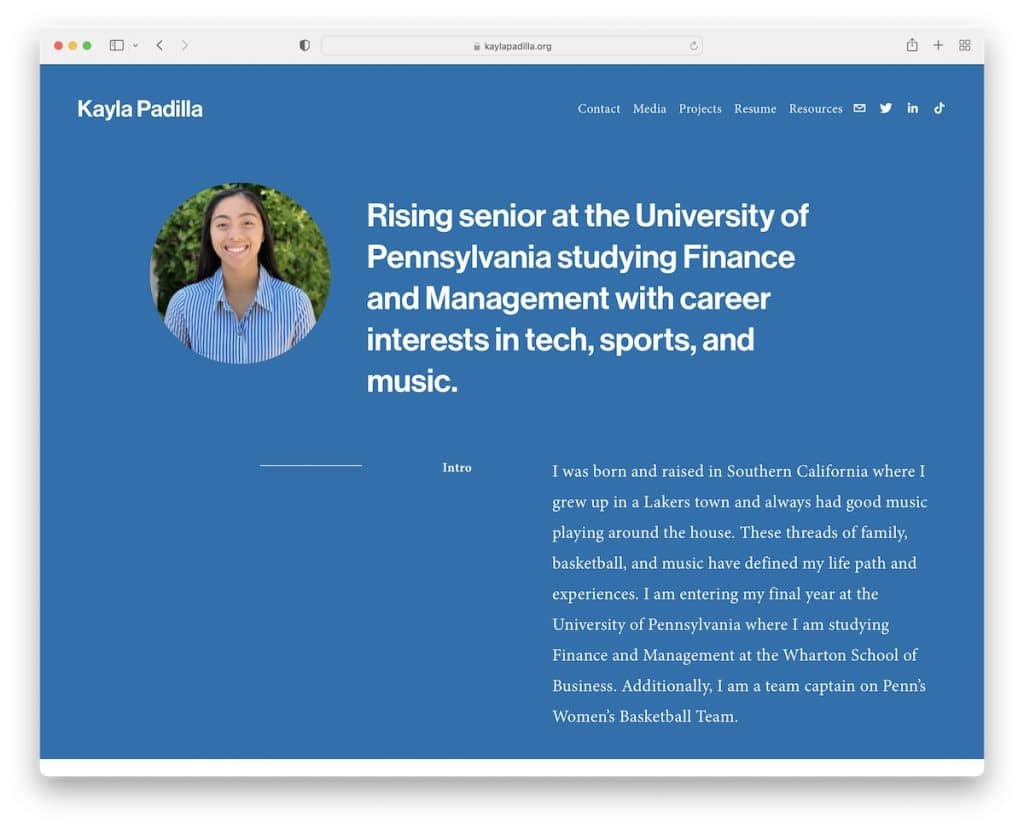
凯拉·帕迪拉 (Kayla Padilla) 的学生作品集网站采用极简主义风格,大量留白可确保出色的阅读体验。 很酷的是,Kayla 有一个滑块,其中包含她最喜欢的名言,而不是参考和推荐。
此外,简单的导航栏可带您访问必要的信息、社交媒体和联系人。
注意:保持极简主义的网站设计,使您的内容更加突出。
我们相信这些终极 Squarespace 网站示例也将提供出色的创意练习。
2. Kabel Mishka Ligot
内置:Squarespace

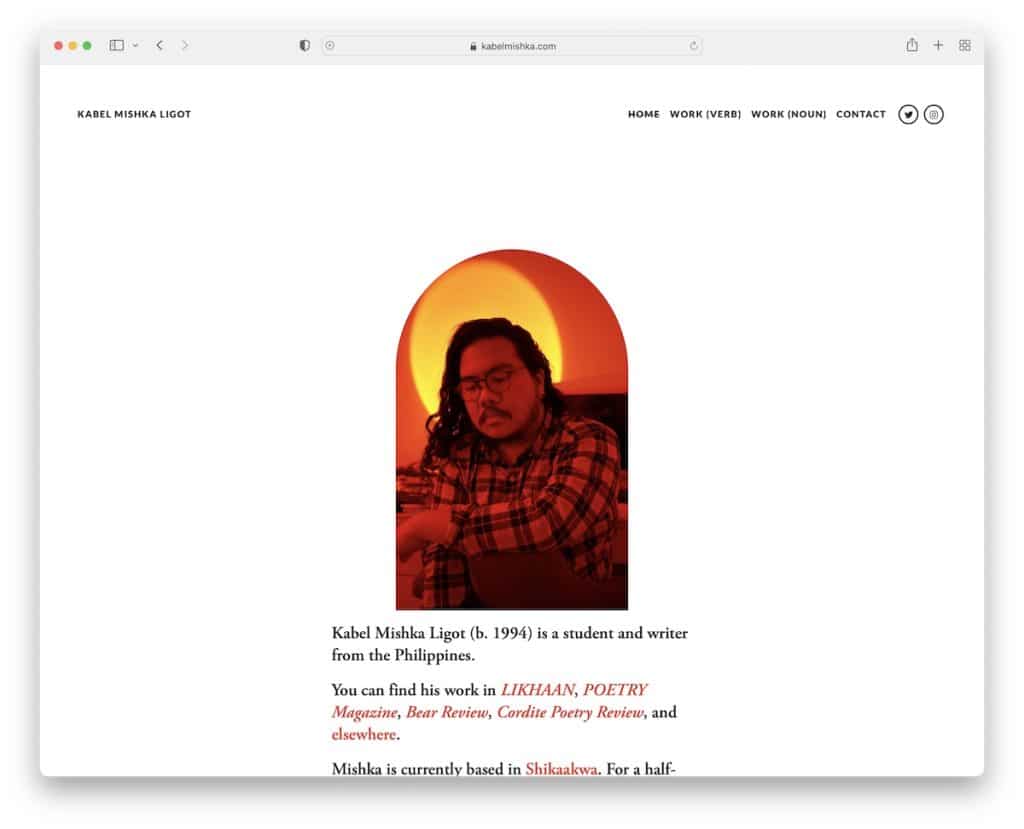
Kabel Mishka Ligot 是另一个具有简洁设计的简单网站的优秀示例。 透明标题在滚动时消失,但当您滚动回顶部时重新出现,从而改善用户体验。
注意:使用消失/重新出现的标题来提升学生网站的用户体验。
3.德万什·甘地
内置:Squarespace

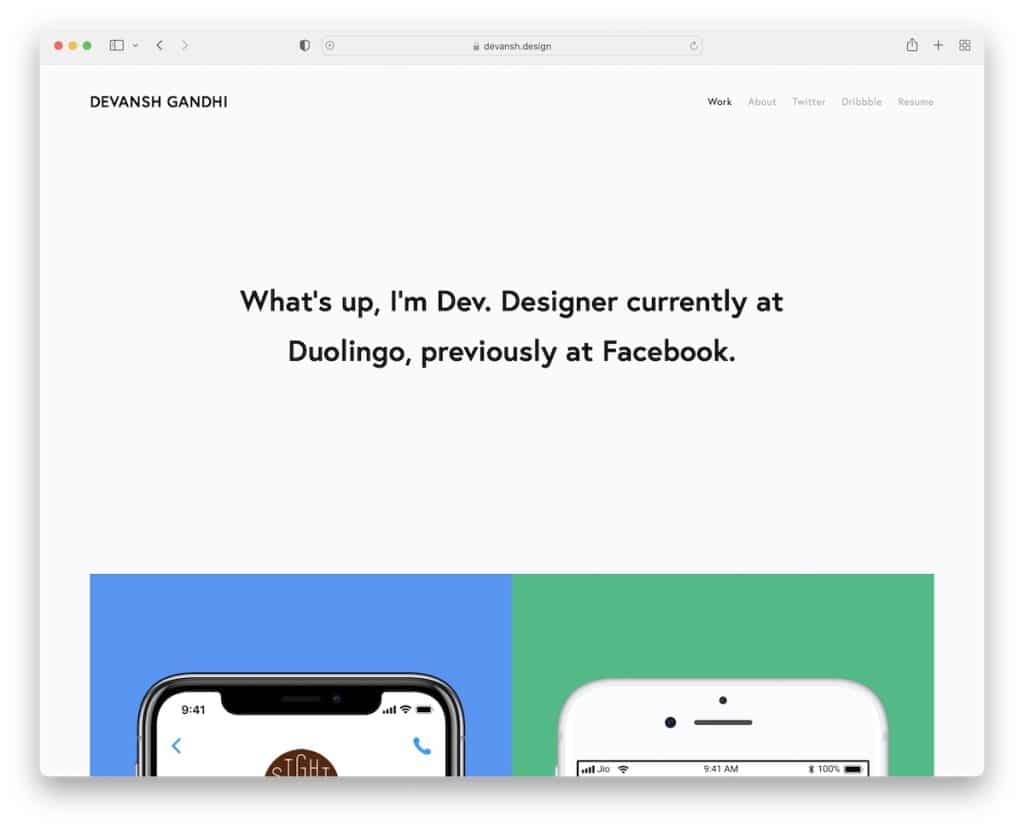
Devansh Gandhi 创建了一个包含两个页面和简历链接的在线展示、Twitter 和 Dribble。
他主页的英雄部分在纯色背景上有文字,后面是他的一些作品示例。
注意:保持你的英雄区域无图像,只使用一句话简介(好吧,两个)。
如需更多选择,请查看我们最好的简历网站集。
4. 布兰登·桑
内置:Weebly

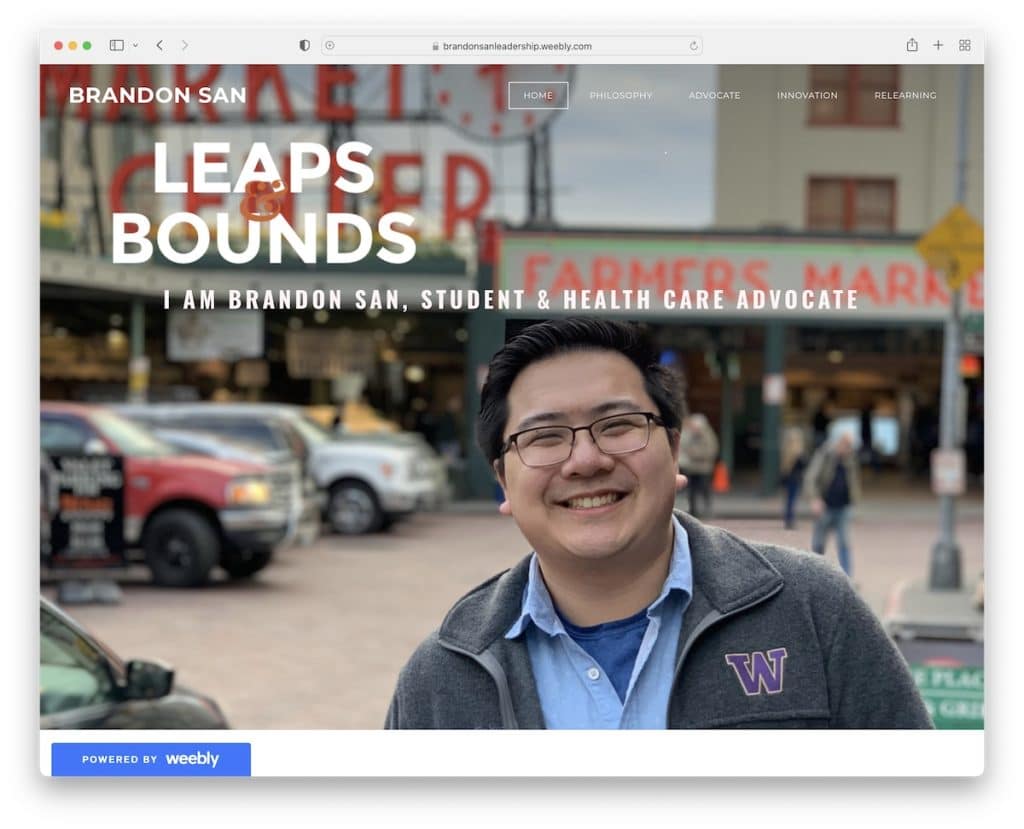
与 Devansh 不同,Brandon San 使用带有文本覆盖和透明标题的大型英雄形象。 后者漂浮在屏幕顶部,因此您无需向后滚动即可到达导航栏。
请记住,这是一个免费的 Weebly 网站; 这就是为什么它有浮动的左下角广告。
注意:通过在首屏展示你自己的形象,与你的访客进行更个性化的交流。
5.达莉亚·格林
内置:维克斯

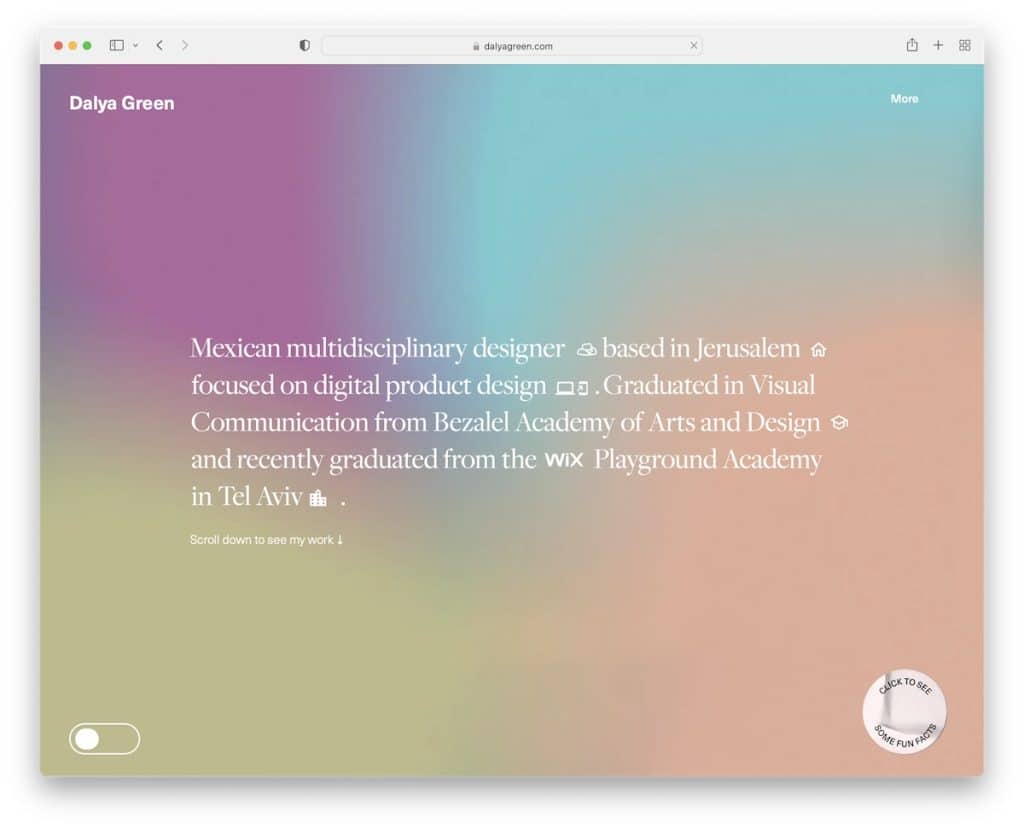
Dalya Green 是一个学生网站,在英雄区有一个有趣的渐变背景。 除了文字,您还可以按右下角的按钮查看有趣的事实,这些事实会以贴纸的形式出现(点击它,您就会看到)。
此外,这个 Wix 网站有一个很棒的分屏设计来展示一些作品和一个可点击的电子邮件和 WhatsApp。 另外,还有一个返回顶部的按钮可以避免滚动。
注意:返回顶部按钮是一个方便的细节,可以改善用户体验。
6.卡恩·伊姆瓦塔纳
内置:Squarespace

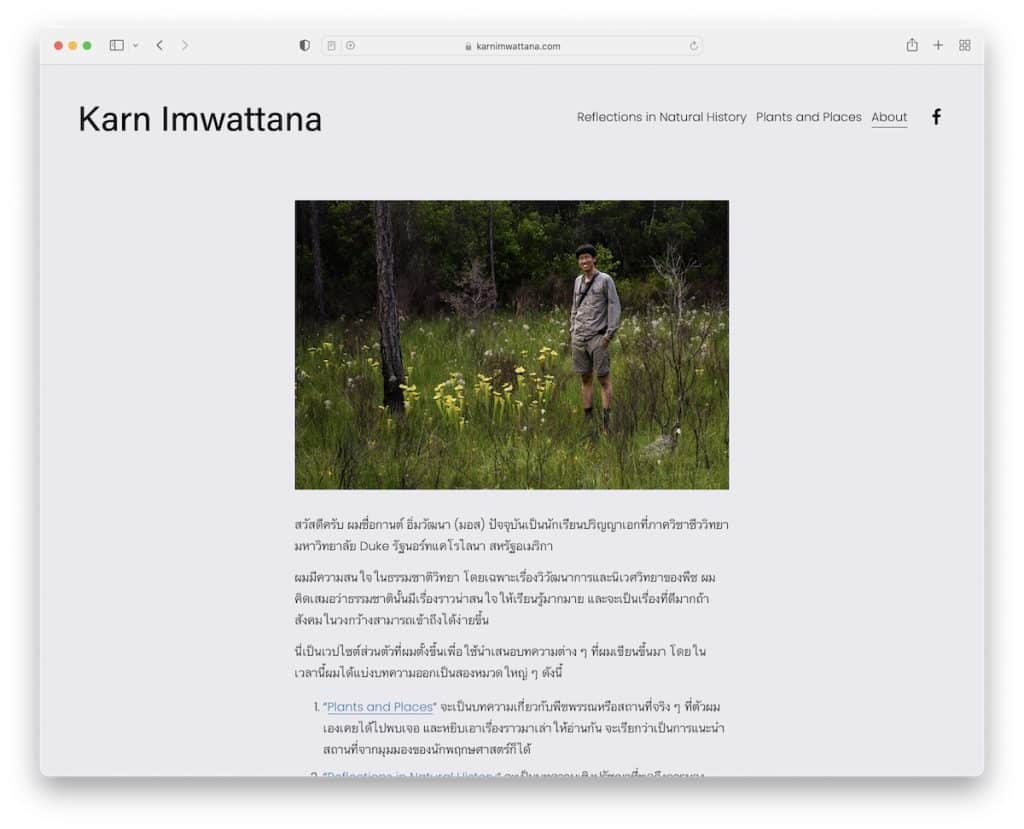
Karn Imwattana 的主页是一个关于页面,顶部是图像,底部是文本。 他的学生网站有一个带有 Facebook 图标的基本导航栏和一个更基本的页脚。
注意:使用您的主页来写您自己,而其他内部页面则用于项目、简历等。
7.吴明熙
内置:Squarespace

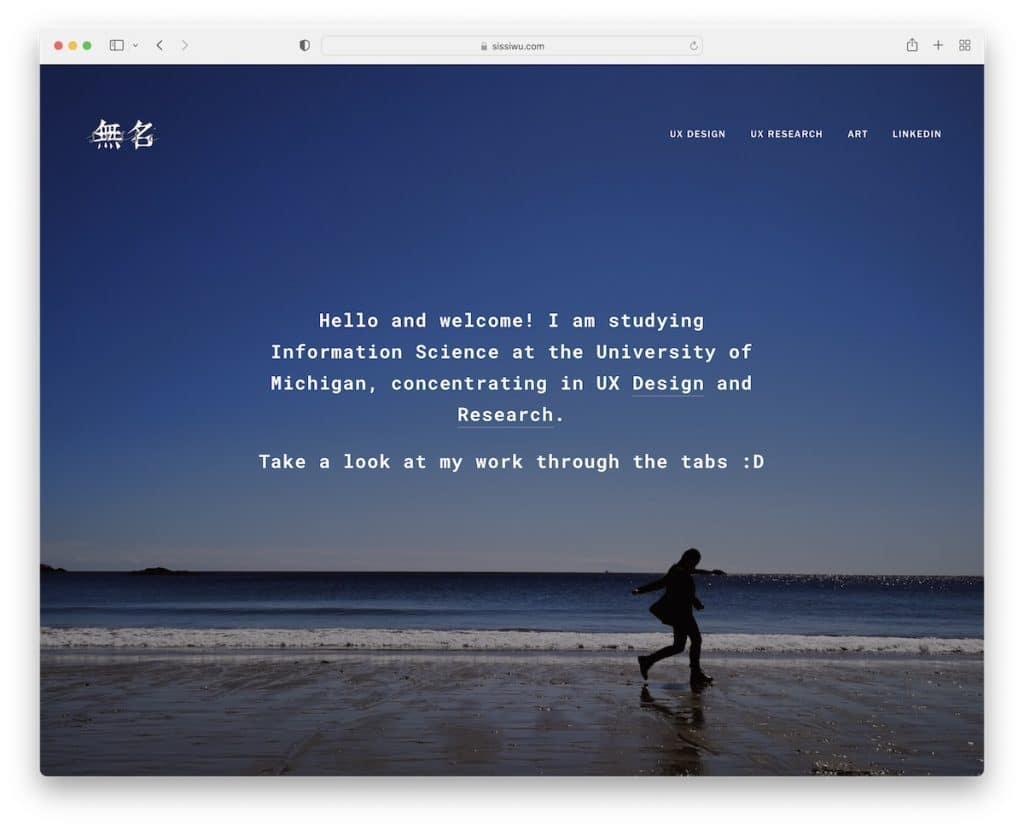
Mingxi Wu 是一个全屏学生作品集网站,具有动画背景、文字叠加和作品链接。 但您也可以通过菜单访问投资组合。 同样,您可以通过导航栏中的链接查看明熙的LinkedIn 个人资料。
注意:使用带有全屏背景图像或视频(甚至滑块)的单节主页。
8. 凯拉瓦兰
内置:Squarespace

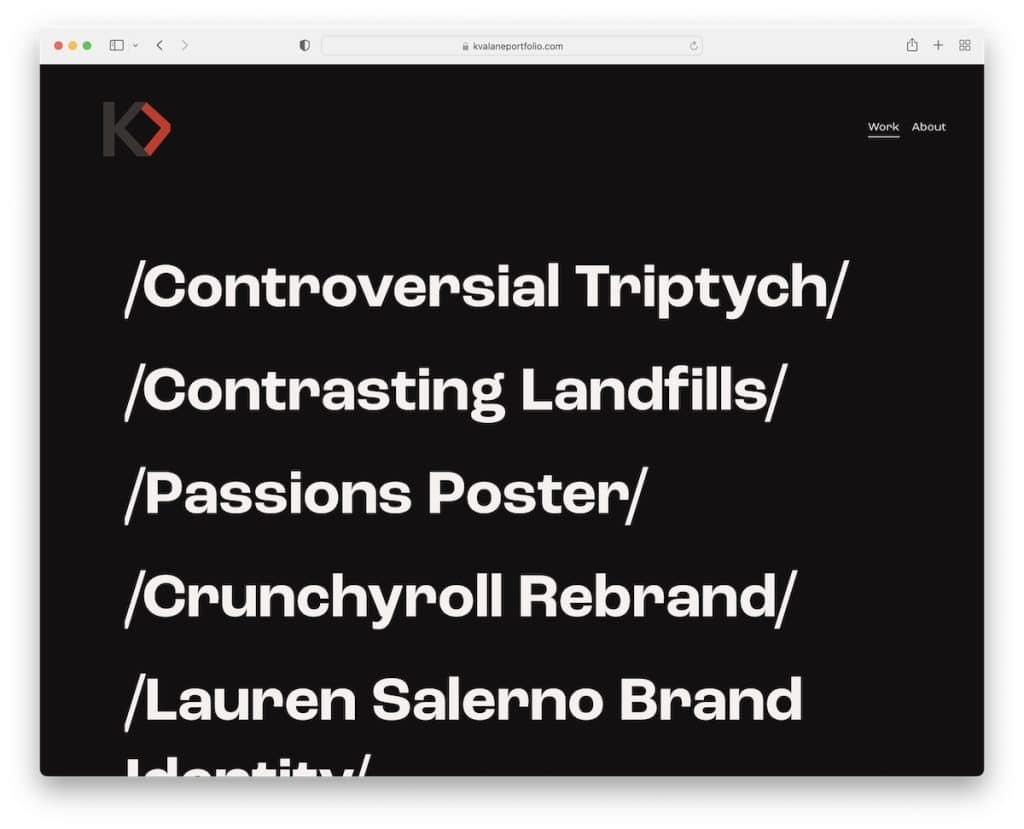
虽然 Kayla Valane 的网站感觉它只是黑色背景上的一堆文本,但一旦将鼠标悬停在文本上,事情就会变得更加令人兴奋。 悬停效果显示与主题相关的不同图像。
除了主页/工作页面,Kayla 只有一个页面分享了更多关于她自己的信息。
注意:您可以使用深色设计来获得更高级的感觉,而不是使用浅色设计。
9. 克里斯蒂娜·克莱里奇
内置:Squarespace

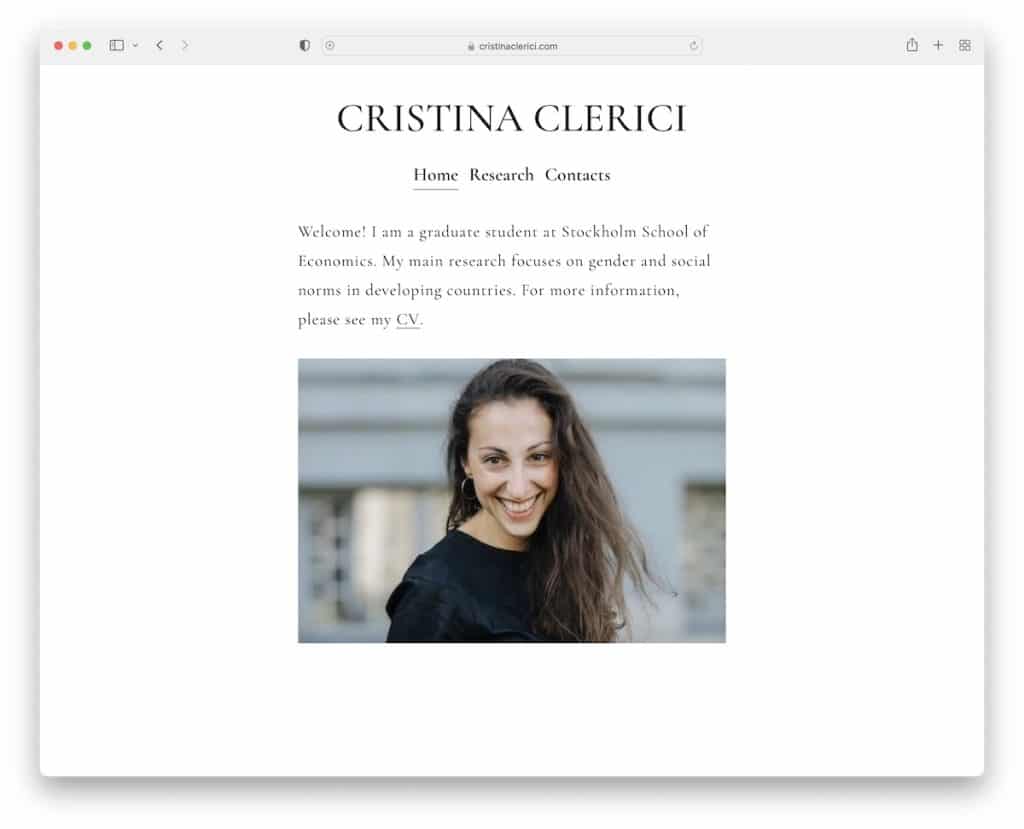
Cristina Clerici 有一个三页的学生作品集网站,分为家庭、研究和联系人。
主页以简短的个人简介和 CV 链接以及图片开头。 该网站有一个普通的浮动页眉,但没有页脚。
注意:创建一个没有页脚的页面以获得更整洁的外观。
10. 佛罗伦萨陈
内置:Squarespace

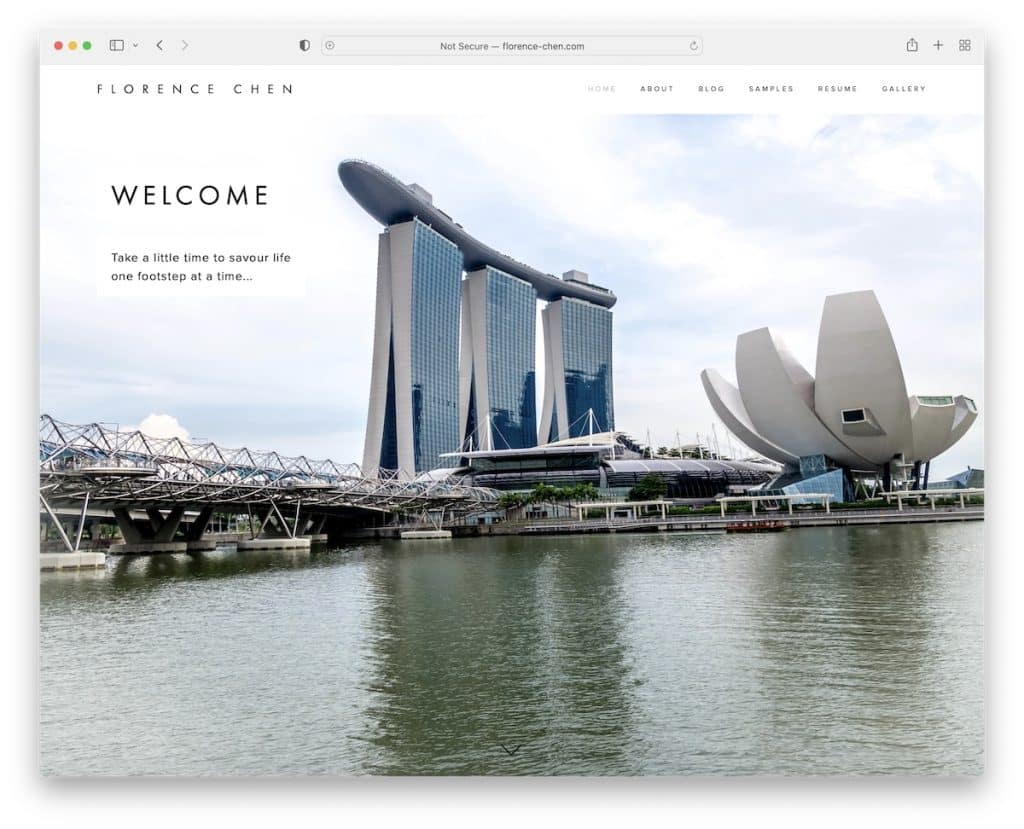
Florence Chen 有一个带有视差效果的大英雄形象、标题和文字。 页眉轻巧简单,而页脚具有返回顶部按钮和社交媒体链接。
头版上唯一的另一件事是一本传记,可以让您当场熟悉佛罗伦萨。
注意:添加视差效果以获得更吸引人的感觉。
11. 阿什莉·科尔特斯
内置:WordPress

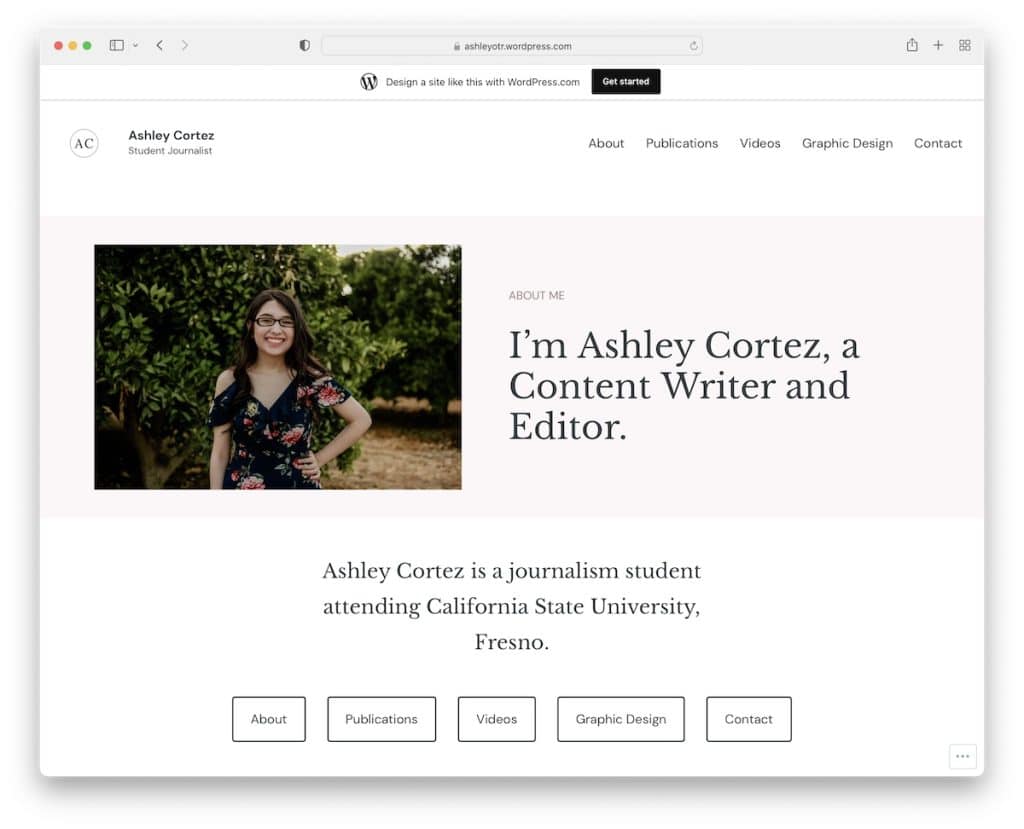
Ashley Cortez 是一个免费的 WordPress 网站,具有极简主义的氛围,主图中有图像和文本,下方还有额外的菜单选项卡(以防您不在主导航栏中访问它们)。

页脚只是一个简单的“感谢访问!” (没有人这样做!)和社交媒体图标。
注意:即使您使用免费平台,您仍然可以创建一个漂亮的学生网站。
12. 内森·科赫
内置:Squarespace

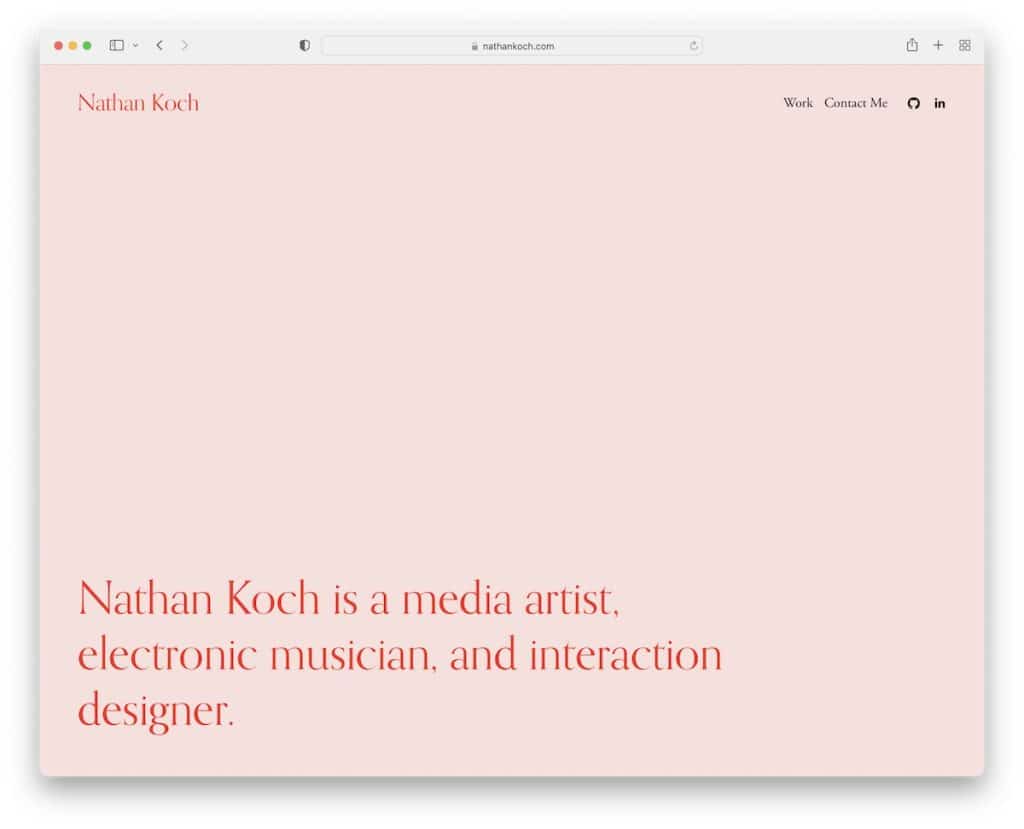
Nathan Koch 网站的独特之处在于折叠上方有非常大的空白区域,底部有文本。 它使网站看起来更简洁,更加强调文本。
页眉和页脚保持与底部相同的背景颜色,以保持极简设计的完整性。
此外,您还会找到包含工作经验的时间表和不容错过的“取得联系”。
注意:大量的空白,如果处理得当,可以很好地工作。
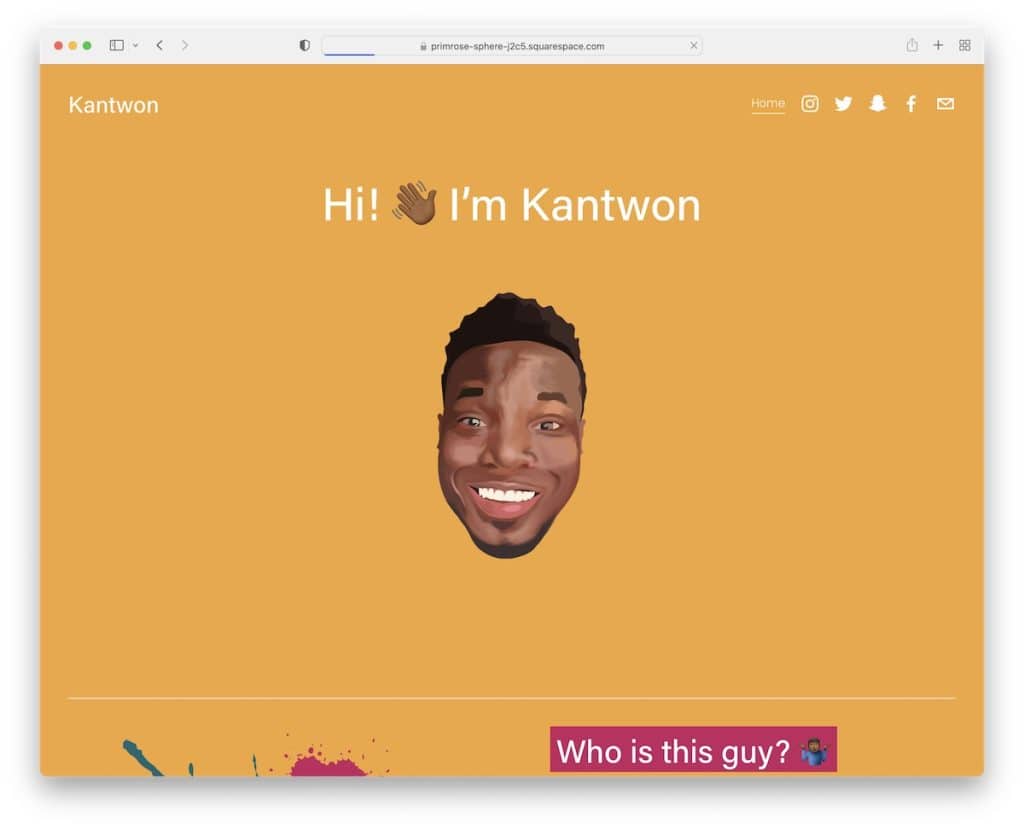
13. 康东
内置:Squarespace

尽管 Kantwon 的学生网站比较简单,但它有很多引人入胜的细节和元素,可以增强滚动冒险的效果。 提示:Kantwon 在他的单页网站布局中使用了很多表情符号。
注意:我们都习惯用表情符号表达自己,那么为什么不在您的网站上也使用它们呢?
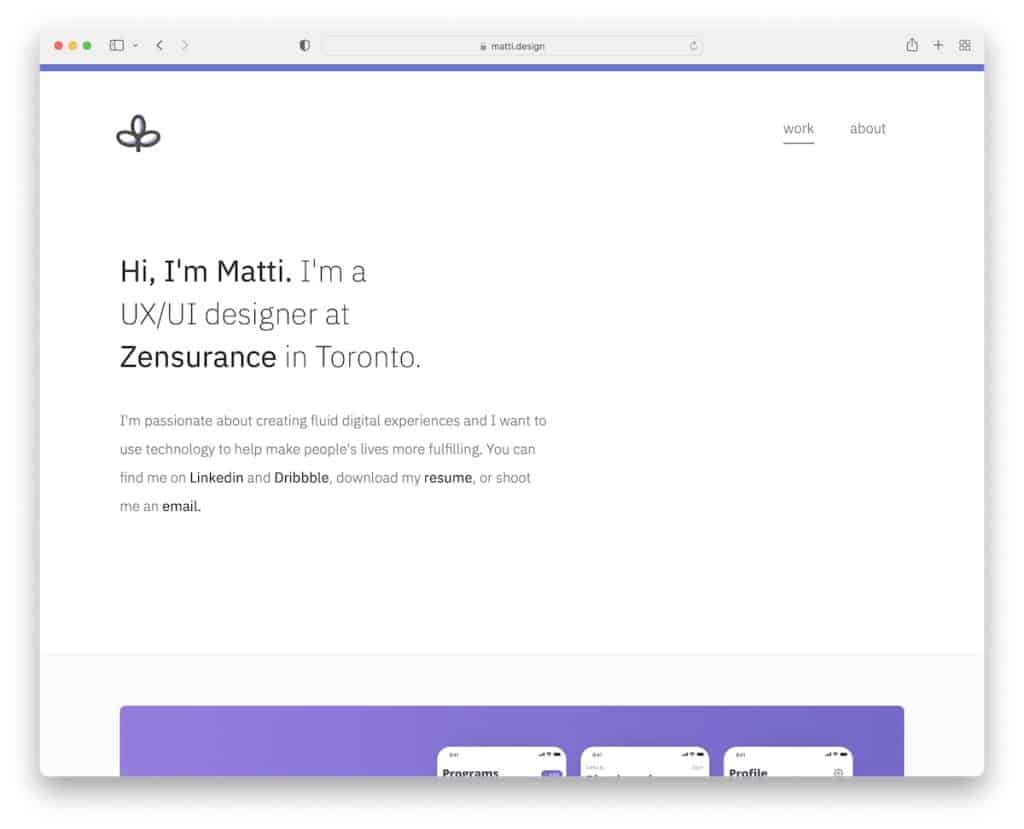
14. 马蒂·舒金格
内置:Webflow

事实证明,英雄部分的纯背景上的介绍性文字可以吸引访问者的注意力。
Matti Scherzinger 很清楚这一点,并在他的主页上继续展示了项目示例和一个带有社交媒体和电子邮件链接的页脚。
注意:使用文本来触发访问者的兴趣(使用粗体和大写字母)。
为了您的方便,我们也非常喜欢策划最好的 Webflow 网站。
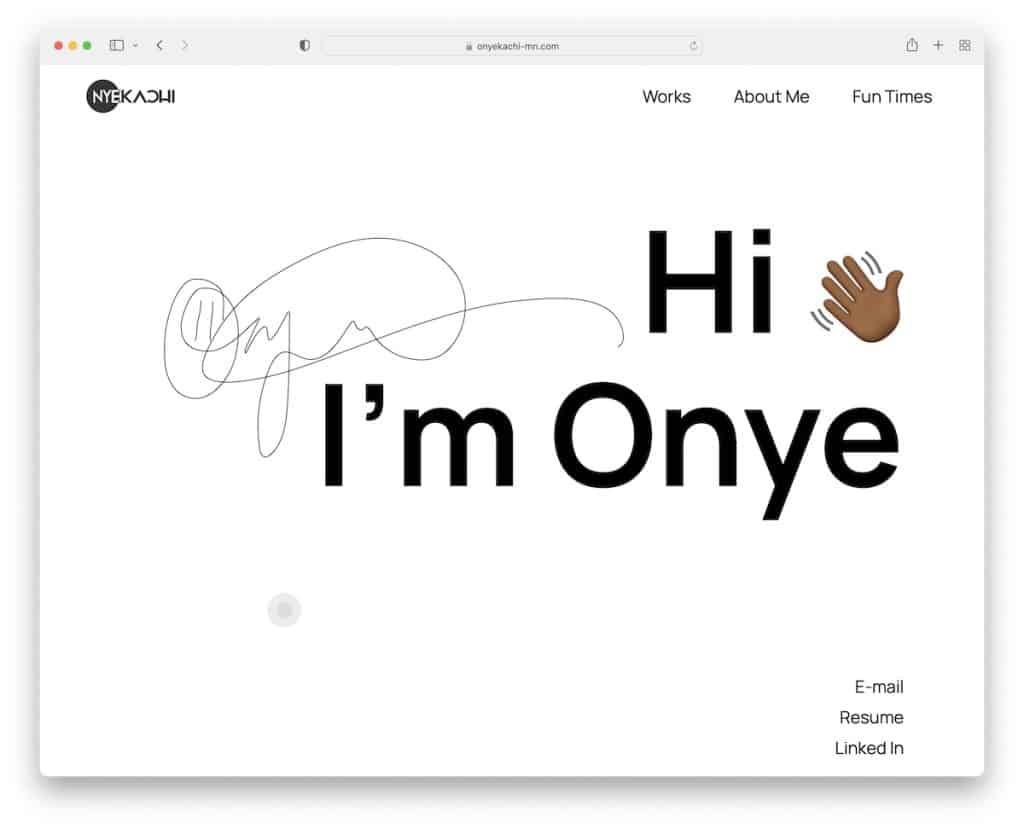
15. Onyekachi Nwabueze
内置:Webflow

Onyekachi Nwabueze 有一个互动性很强的网站,首页上有一个很酷、很受欢迎的动画。
这个个人网站具有独特的滚动功能,同时保持朴素的氛围(带有大(呃)图像)。
注意:如果在英雄部分只使用文字听起来很无聊,可以用吸引人的动画来增加趣味性。
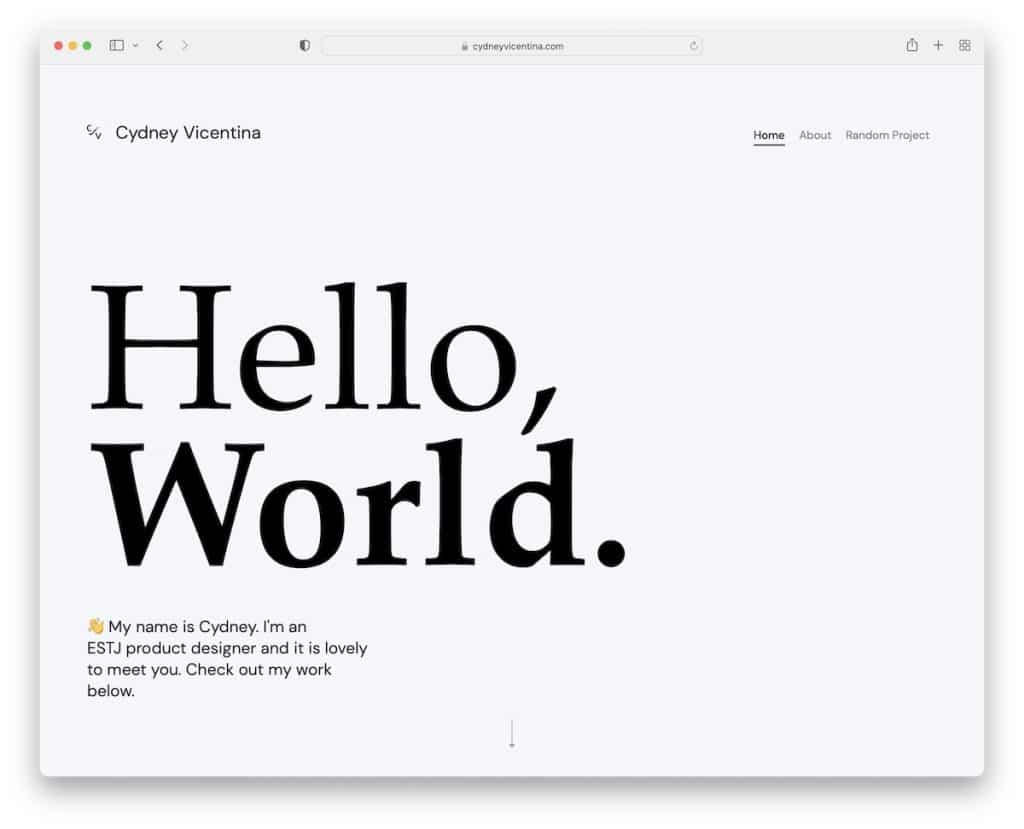
16. 赛德尼·维森蒂娜
内置:Webflow

如果 Nathan Koch 在折叠上方使用大量空白和少量文本,Cydney Vicentina 使用大标题和填充大部分屏幕的文本。 但是空白仍然存在以确保良好的可读性。
此外,主页有多个展示作品的全宽部分,并带有查看项目详细信息的链接。
注意:使用带有背景图片的大版块来大胆地展示您的作品和项目。
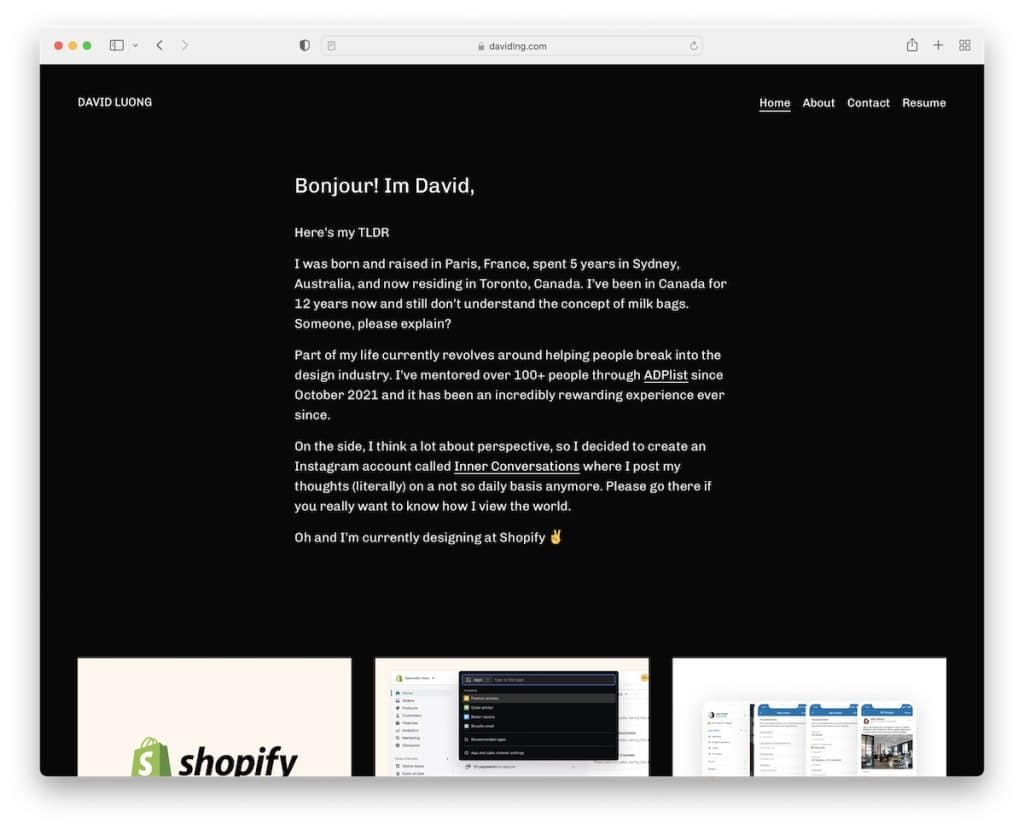
17. 梁大卫
内置:Squarespace

David Luong 是黑暗网站的另一个很好的例子,在英雄区域有个人简介,后面是过去的项目和参与的网格。
粘性菜单让您可以更轻松地从一个页面跳到另一个页面,而页脚只有社交媒体图标。
注意:创建一个网格,其中包含指向有关您的作品、项目和经验的更多信息的链接。
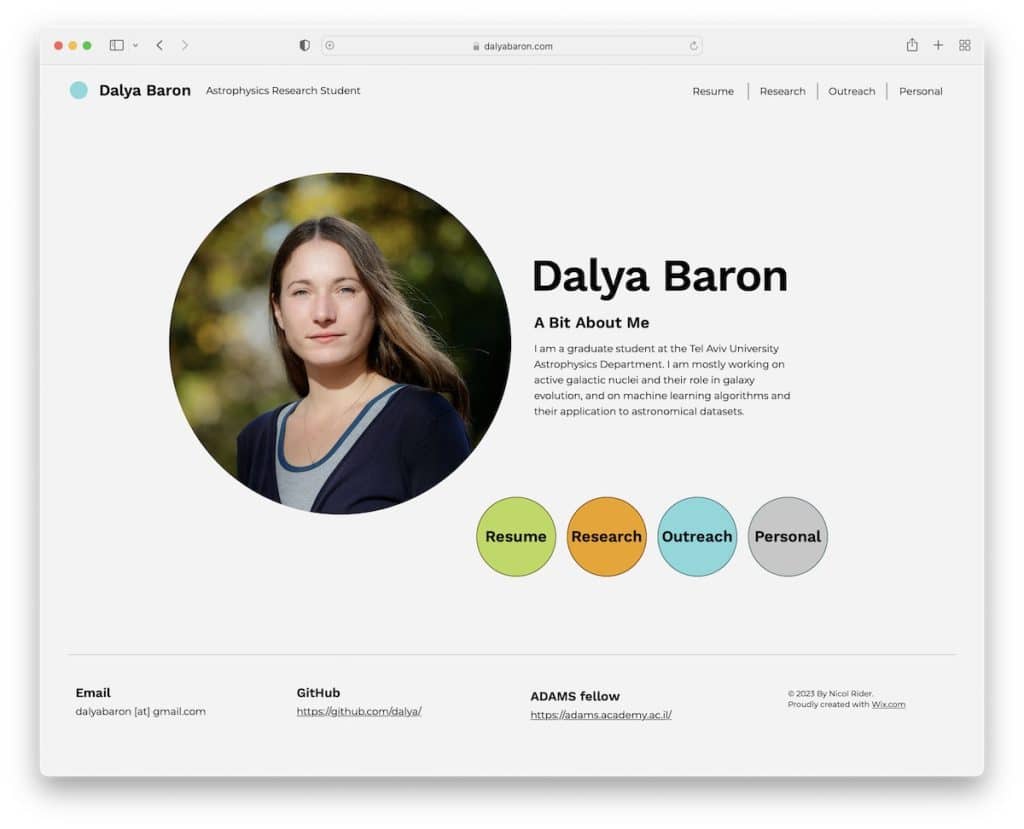
18.达利亚男爵
内置:维克斯

Dalya Baron 有一张她自己的圆形图片,上面有关于我的简短文字,并附有指向其他部分的圆形(菜单)按钮链接。
虽然整个网站使用相同的背景,但页脚用一条线分隔,这是一个很好的、简单的细节。
注意:在首页添加你的关于我的文字,这样大家可以快速了解你。
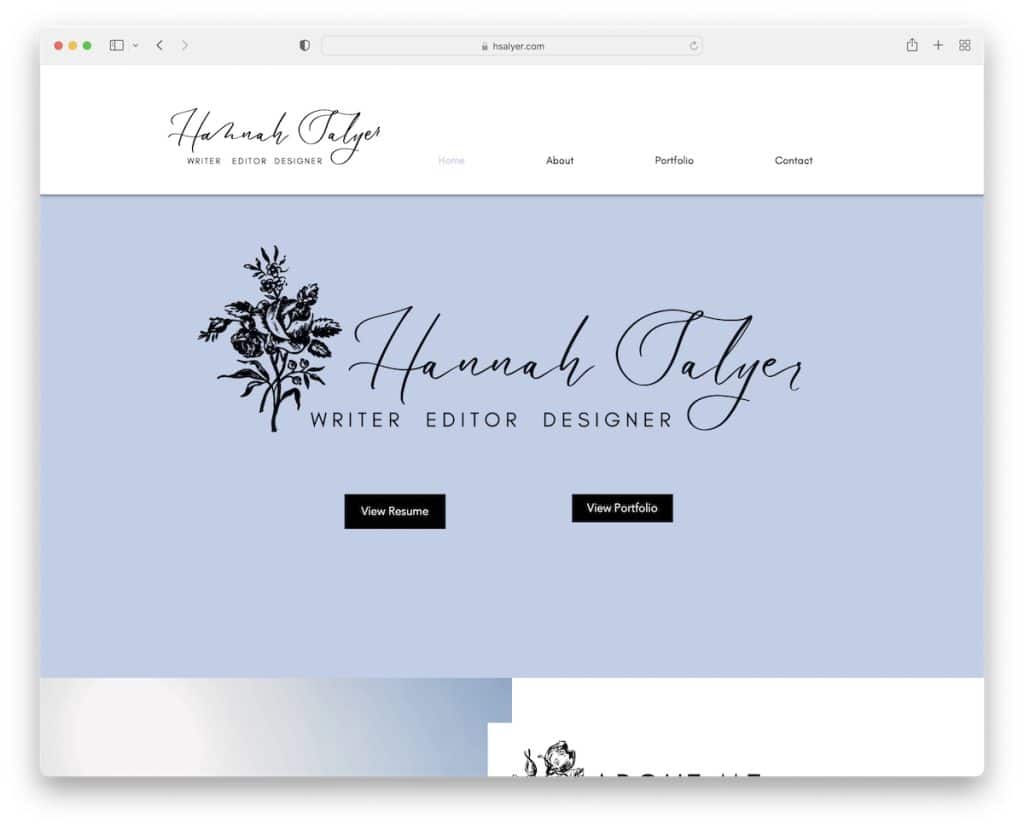
19. 汉娜·萨利尔
内置:维克斯

Hannah Salyer 运营着一个单页学生网站,该网站带有浮动标题,可引导您更轻松地浏览各个部分。 然而,Hannah 将她的投资组合类别放在单独的页面上,以使主页更加简单。
页脚包含附加信息和链接,以及联系表。
注意:在单页网站上使用浮动菜单可以更快地浏览各个部分。
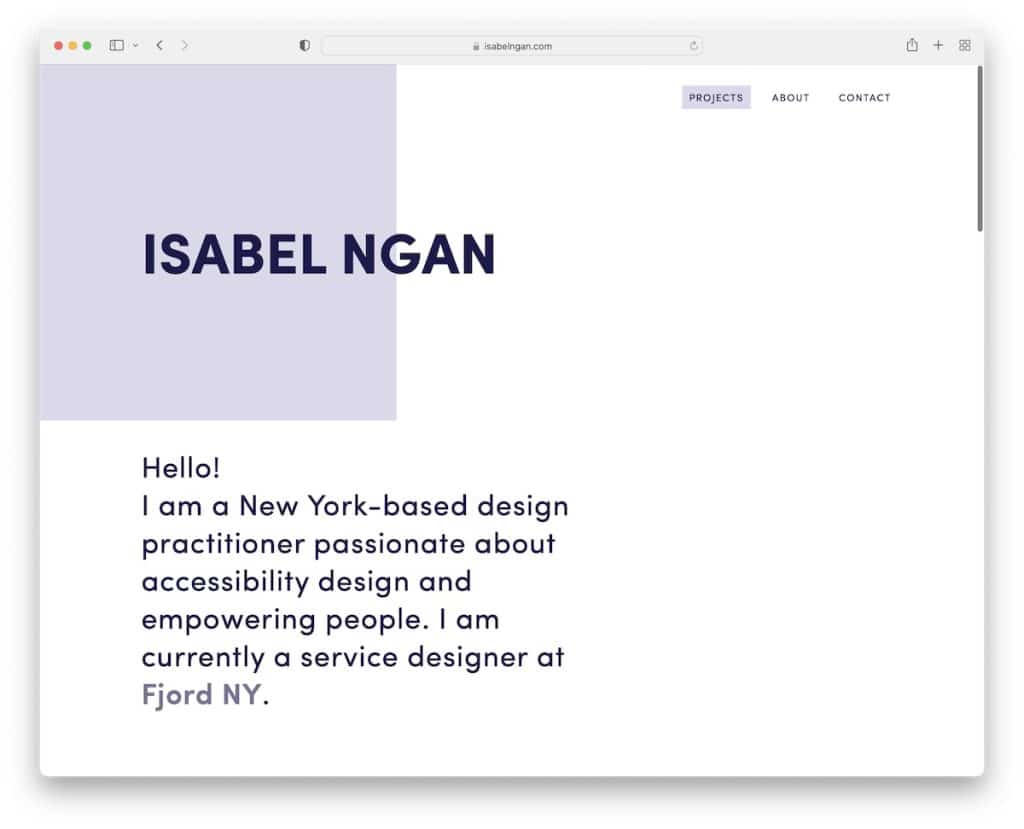
20. 颜伊莎贝尔
内置:Webflow

Isabel Ngan 知道如何通过她的响应式网页设计倾向于极简主义,但同时又通过创造性的方式丰富了它。
因为这个学生网站没有浮动标题,所以返回顶部按钮非常方便。
我们还希望看到内容在您滚动时加载,这会带来更愉快的体验。
注意:将简单与创意相结合可以使浏览您的站点更加令人兴奋。
