如何在 Elementor 中设置数字分页样式
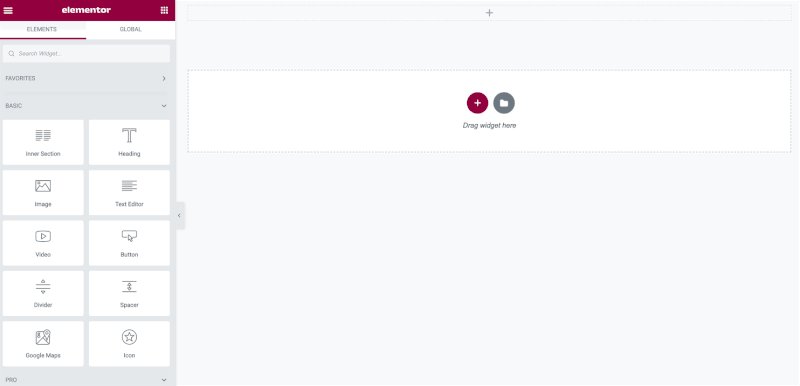
已发表: 2022-12-17Elementor 有两个本机小部件,您可以使用它们在您的网站上显示博客文章:帖子和存档帖子。 Posts 小部件用于在非存档页面(例如,博客页面)上显示博客文章,而 Archive Posts 小部件用于在存档页面(例如,类别页面,标签页面等)上显示博客文章.
帖子小部件和存档帖子小部件都有一个选项来启用数字分页以将帖子提要分成页面。 就像其他元素一样,您也可以设计数字分页的样式,使其看起来更吸引人并与您网站上的设计方案相匹配。 在这篇文章中,我们将向您展示如何在 Elementor 中设置数字分页的样式。
在 Elementor 中设计数字分页
在 Elementor 中设置数字分页样式有两个选项。 首先,您可以使用内置的样式选项。 其次,您可以使用自定义 CSS 进一步修饰数字分页。 这篇文章将涵盖这两种选择。
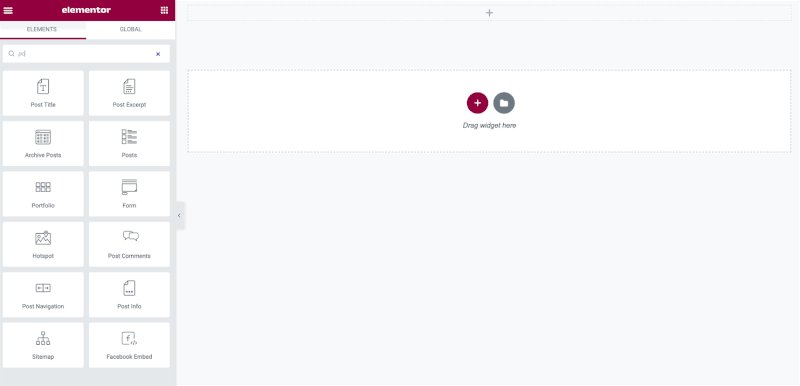
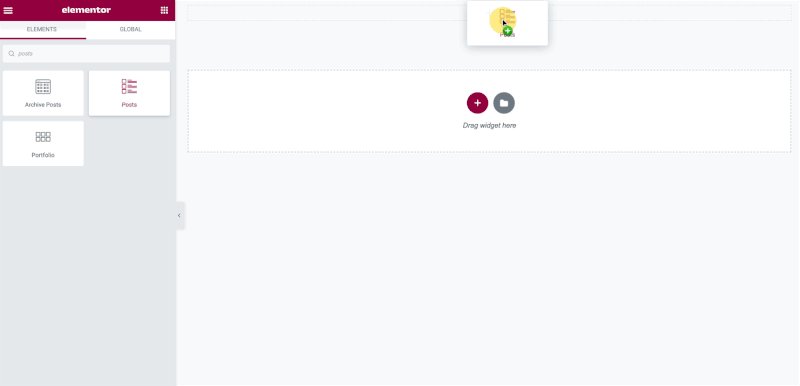
在开始之前,您可以创建一个新页面并使用 Elementor 对其进行编辑(或者您可以使用 Elementor 编辑现有页面)。 新来的元素? 您可以阅读我们之前的内容以了解如何使用 Elementor。 接下来,将 Posts 小部件(或 Archive Posts 小部件,如果要创建自定义存档模板)添加到画布区域,方法是将其从小部件面板中拖动。

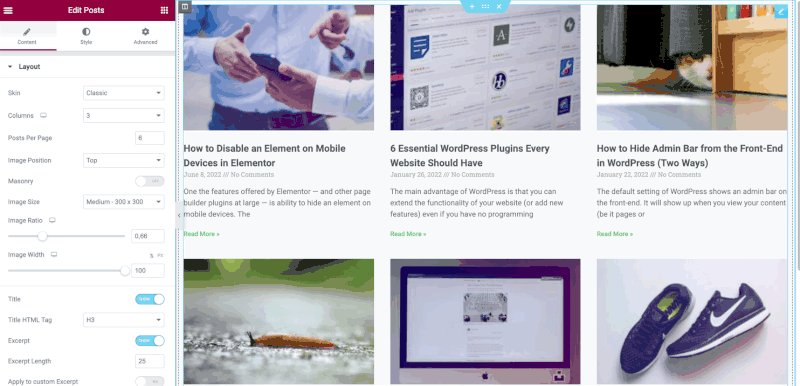
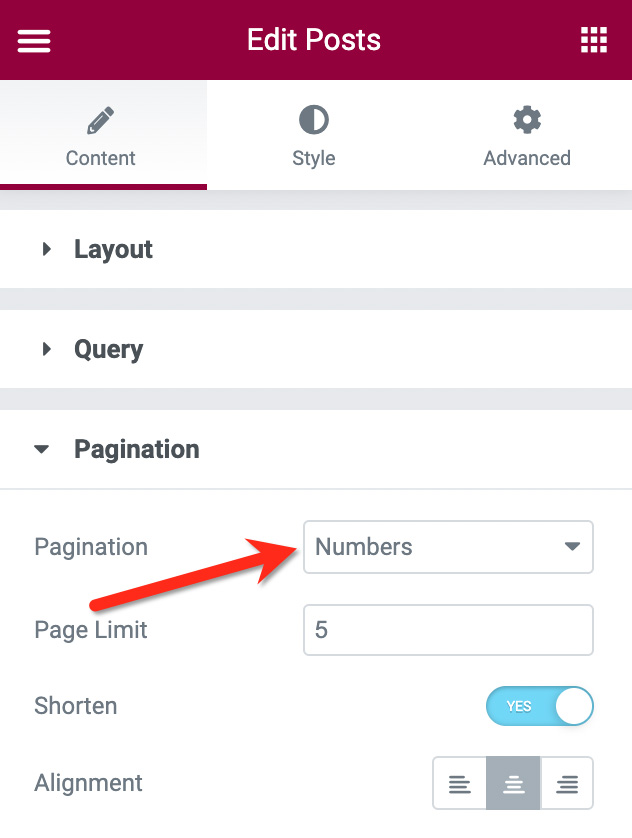
帖子小部件就位后,转到设置面板并打开分页块。 在分页选项上,选择数字。

正如您在上面的屏幕截图中看到的,您还可以设置页面限制并启用缩短选项。 完成基本设置后,您可以切换到设置面板上的“样式”选项卡以开始设置分页样式。
— 使用内置样式选项设计数字分页
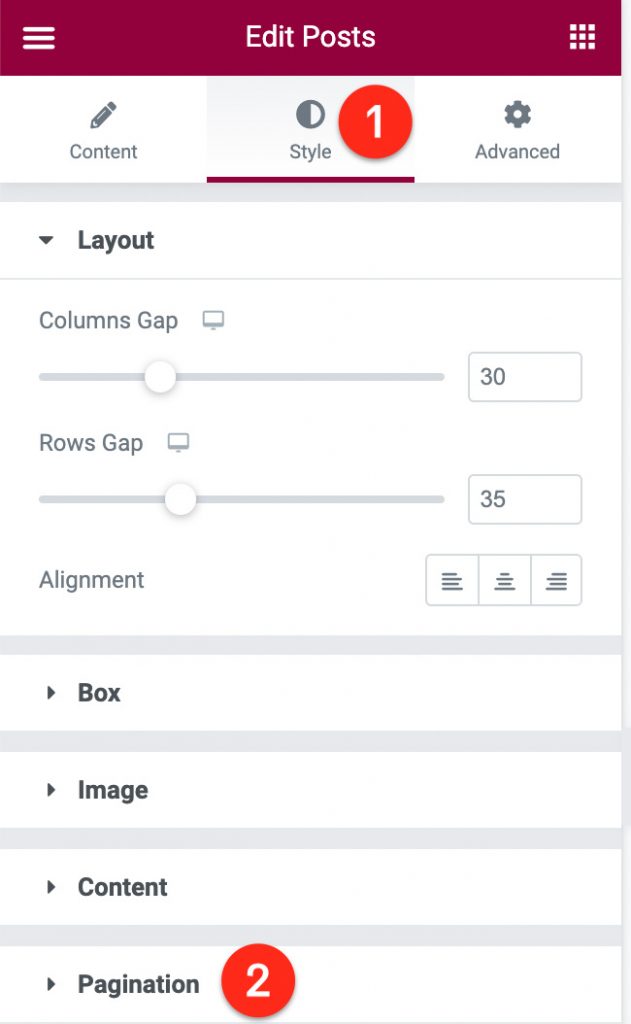
要设置分页样式,您可以在设置面板的“样式”选项卡下打开“分页”块。

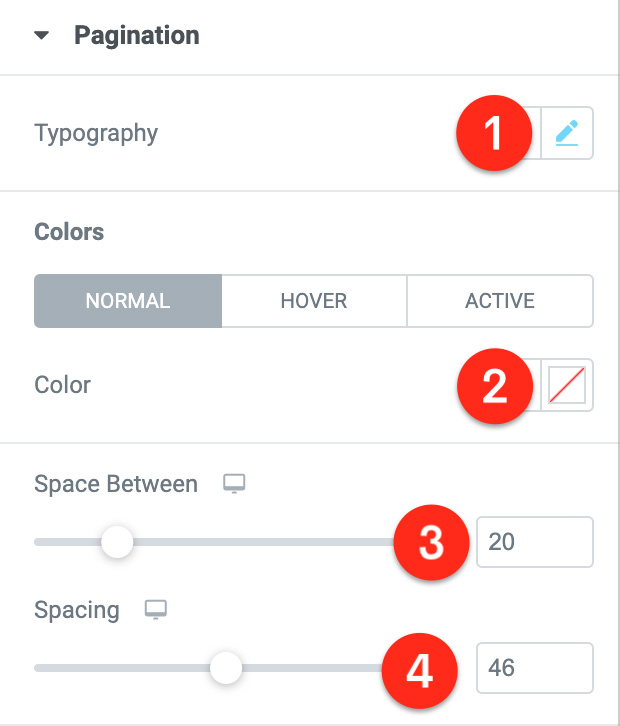
打开分页块后,您会看到一些可以设置的设置选项,例如排版(包括字体系列、字体大小、字体样式、字体高度等)、文本颜色、数字间距和分页间距。

对于文本颜色,您可以为每个页面状态(正常、悬停和活动)设置颜色。
完成分页样式设置后,您可以发布/更新您的页面。
一个方便的提示。 如果您的网站上有多个页面要应用分页,则可以创建全局字体和全局颜色。 如果您想在将来更改分页,这将节省您的时间。
— 使用自定义 CSS 设计数字分页
正如您在上面看到的,Elementor 为数字分页提供的内置样式选项是有限的。 您只能设置排版设置、文本颜色和分页间距。
要进一步装饰数字分页,您可以使用自定义 CSS。 在添加自定义 CSS 之前, 确保将排版设置和文本颜色设置为默认值.
在 Elementor 本身中,数字分页具有以下结构:
- 分页本身/包装器
- 页码
- 活动状态的页码

上面数字分页结构中的每个元素都有一个唯一的类选择器,如下所示:
- 包装器:
.elementor-pagination - 页码:
.page-numbers - 活动编号:
.page-numbers.current
您可以使用上面的选择器来定位要应用自定义样式的元素,以使用自定义 CSS 代码。

## 包装器
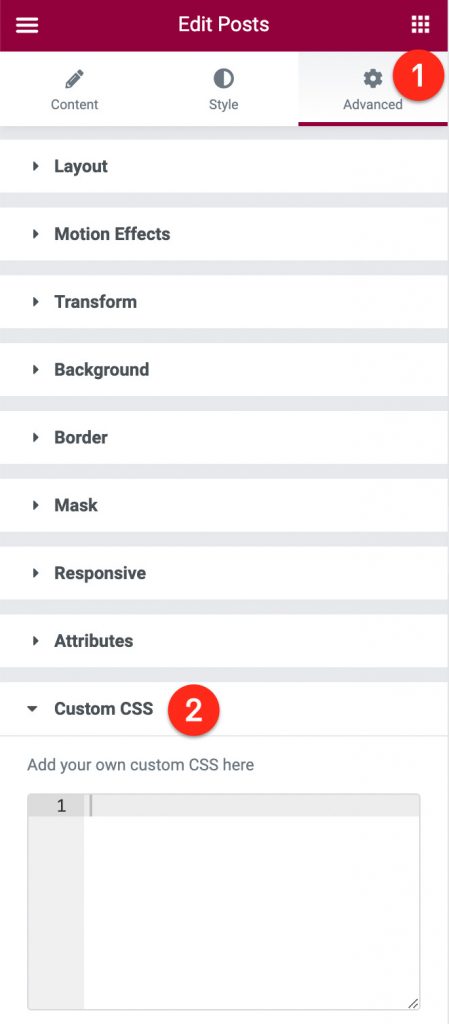
首先,选择画布区域上的帖子小部件(或存档帖子小部件)进行编辑。 接下来,转到设置面板上的高级选项卡并打开自定义 CSS块。

在可用的字段/CSS 编辑器中,键入selector .elementor-pagination{} 。 之后,您可以在大括号之间添加 CSS 内容/声明。 例子:
选择器.elementor-pagination{
填充:30px 20px 40px 20px;
背景:#E1FD13;
}## 页码
与上面的包装器相同,您可以首先在设置面板的 CSS 编辑器中键入selector .page-numbers{}以定位页码。 然后,您可以在大括号之间添加 CSS 声明。 例子:
选择器 .page-numbers{
字体系列:mulish;
字体大小:15px;
行高:20px;
填充:10px 15px;
颜色:#FFFFFF;
背景:#0161cd;
过渡:所有 .5s;
边界半径:20px;
} 要在悬停状态下对页码使用不同的样式,您可以将:hover选项添加到页码选择器,并在 CSS 声明的某些属性上使用不同的值。 例如,以下 CSS 代码在悬停状态下更改分页编号的背景颜色和文本颜色(注意background属性和color属性的值):
选择器 .page-numbers:hover{
字体系列:mulish;
字体大小:15px;
行高:20px;
填充:10px 15px;
颜色:#384958;
背景:#edf2f7;
过渡:所有 .5s;
边界半径:20px;
}## 活跃号码
首先在设置面板的 CSS 编辑器中键入selector .page-numbers.current{}以将数字分页上的活动数字作为目标。 接下来,您可以在大括号之间添加 CSS 声明。 例子:
选择器 .page-numbers.current{
字体系列:mulish;
字体大小:15px;
行高:20px;
填充:10px 15px;
颜色:#384958;
背景:#edf2f7;
过渡:所有 .5s;
边界半径:20px;
}有关通过自定义 CSS 实现的数字分页样式的更多示例,您可以下载以下 Elementor 博客页面模板。 导入模板后,您可以编辑帖子小部件并在设置面板的高级选项卡下打开自定义 CSS块以查看 CSS 代码片段。
- Wilis Elementor 博客页面模板
- Putri Tidur Elementor 博客页面模板
- Panderman Elementor 博客页面模板
底线
Elementor 具有在您的网站上添加数字分页的本机功能。 您可以在博客页面或存档页面(类别页面、标签页面、作者存档页面等)上使用该功能。 就像 Elementor 中的其他元素一样,有两个选项可以设置数字分页的样式。 首先,您可以使用 Elementor 提供的内置样式选项。 或者,您可以通过自定义 CSS 实现自定义样式。 当然,后一种选择需要一点 CSS 知识。
