子域与子目录:哪个更适合多语言 SEO?
已发表: 2023-04-20试图在您的多语言网站(或单语言网站)的子目录与子域之间做出决定?
当您设置站点时,子目录和子域是两种最流行的策略。
那么——你应该使用哪一个?
好吧,同时使用子目录和子域各有利弊,这也是本文的重点。
下面,您将了解这两种方法的优缺点,以便您可以选择适合您网站的方法。
我们将从创建多语言站点的角度来解决这个问题——例如yoursite.com/es/hello与es.yoursite.com/hello的西班牙语版本站点。 然而,同样的原则也适用于单语用例——例如blog.yoursite.com与yoursite.com/blog 。
我们将从快速介绍这两个术语的含义开始,然后我们将深入探讨更多可操作的细节以帮助您做出决定,包括子域与子目录的优缺点。
子目录与子域:基本介绍
首先,让我们基本了解什么是子目录和子域。
如果您已经知道这些术语的定义,则可以单击此跳转链接跳到下一部分,我们将在其中比较子目录与子域的优缺点。
否则,让我们从头开始。
什么是子目录(Subfolder)?

子目录,也称为子文件夹,是属于您的主域名的文件夹。 通俗地说,它出现在您域扩展名后出现的斜杠“ / ”之后的某处——例如“ .com ”。
例如,假设您的主要网站是英文的,并且您还提供西班牙文版本。
主要网站可以是yoursite.com 。 然后,您可以在yoursite.com/es为西班牙语版本创建一个子文件夹。
例如,博客文章的英文版位于yoursite.com/hello-world ,西班牙文版位于yoursite.com/es/hello-world 。
需要了解的重要一点是,子目录仍然是您主域名的一部分。 它只是主域名的不同部分。
什么是子域?

子域是主域名的细分,可让您在主域名的保护下创建新域名。
例如,如果您的主域名是yoursite.com ,您可以在es.yoursite.com为您的西班牙语网站创建一个单独的子域。
博客文章的英文版位于yoursite.com/hello-world ,西班牙文版位于es.yoursite.com/hello-world 。
虽然子域名保留了与主域名的某些关联,但从技术上讲,它是自己独立的域名。
这是子文件夹与子域之间最重要的区别之一——子文件夹仍然是主域名的一部分,而子域在技术上是一个单独的域名。
子域名与主域名分开这一事实既有利也有弊,我们将在接下来讨论。
使用子目录和/或子域的优缺点
现在您知道什么是子目录和子域,让我们来看看子域和子目录的一些优缺点。
使用子目录的优点
- 您的子目录受益于您的主域名的完全权限,这可以使子目录内容在谷歌中的排名更容易。 子目录与子域 SEO 差异是考虑多语言网站(或任何其他类型的网站)的子目录结构的最大原因之一。
- 没有子域所需的特殊技术设置。 您可以从您正在使用的任何内容管理系统(例如 WordPress)设置子目录,并且您不需要在您的托管仪表板中进行任何更改。 例如,TranslatePress 插件可以在您的多语言 WordPress 网站上自动为每种语言创建一个子目录。
使用子目录的缺点
- 没有那么多的技术灵活性。 例如,你不能在不同的服务器上托管一个子目录,如果你想在子目录中安装不同的软件,那就有点复杂了。 虽然这些缺点不会影响大多数网站,但它们可能会成为某些用例的问题。
使用子域的优点
- 您可以使用单独的主机。 这将允许您为每个区域使用本地托管服务器,尽管这会增加很多复杂性。 一个更简单的选择是只使用子文件夹并添加内容分发网络 (CDN),这可确保来自不同地区的访问者可以从靠近他们的服务器位置下载您网站的文件。
- 安装单独的软件更容易。 虽然这不太可能对多语言网站有所帮助,但在某些情况下可能会有所帮助——例如使用 WordPress 实现博客功能,使用 Shopify 实现电子商务功能。
使用子域的缺点
- Google 通常将子域视为单独的实体,这意味着您的子域可能无法从根域的全部权限中受益。 SEO 争论这有多大影响,但大多数人同意至少有一些影响。
- 设置子域就有点技术含量了。 许多主机为您提供创建和管理子域的工具,尤其是当您的主机使用 cPanel 时。 但是,与仅使用子目录相比,它仍然增加了一些复杂性。
多语言站点的其他域结构
很抱歉让您在子域与子目录之间的选择稍微复杂一些,但如果我们没有提到还有一些其他潜在的域结构可用于创建多语言网站,我们就是失职了:
- 单独的域名——这可能有一些优势,但它增加了很多复杂性(和成本)。
- URL 参数——我们(和谷歌)不推荐使用这种结构,但我们会简要解释一下,因为您仍然会看到一些网站使用这种方法。
使用单独的域名而不是子域或子目录
您将在某些多语言网站上看到的另一种方法是为每个网站单独使用特定于国家/地区的域名。

例如,Amazon 为各种网站使用了一些特定国家/地区的域名:
- 美国- amazon.com
- 德国– amazon.de
- 英国– amazon.co.uk
- 日本– amazon.co.jp
- ETC。
这种方法的一大优点是它非常清楚地表明每个域名都针对该区域进行了本地化。 它还可以轻松地在每个域名上建立单独的品牌,特别是如果您使用 WordPress 多站点等解决方案。
然而,这种方法增加了很多复杂性和成本,这就是为什么你通常只会看到它被可以投入时间和资源来设置它的非常大的品牌使用。
对于大多数“常规”多语言网站,其好处不值得增加复杂性和成本,而子文件夹等更简单的替代方案提供了更好的解决方案。
使用 URL 参数而不是子域或子目录
URL 参数是出现在您域名中问号之后的一些代码。 例如,站点可能使用?lang= URL 参数来调整语言:
- 博客文章的英文版本可能位于
yoursite.com/hello-world?lang=en - 该帖子的西班牙语版本可能位于
yoursite.com/hello-world?lang=es
我们不建议使用这种方法,因为它没有真正的优势,而且有一些非常大的缺点。
最值得注意的是,您无法根据 URL 结构对您的网站进行分段,这使得 Google 难以抓取和理解您的网站。
这也会让您的访问者感到困惑,因为他们无法仅通过 URL 识别地理定位,并且他们可能不会理解 URL 参数的工作原理。
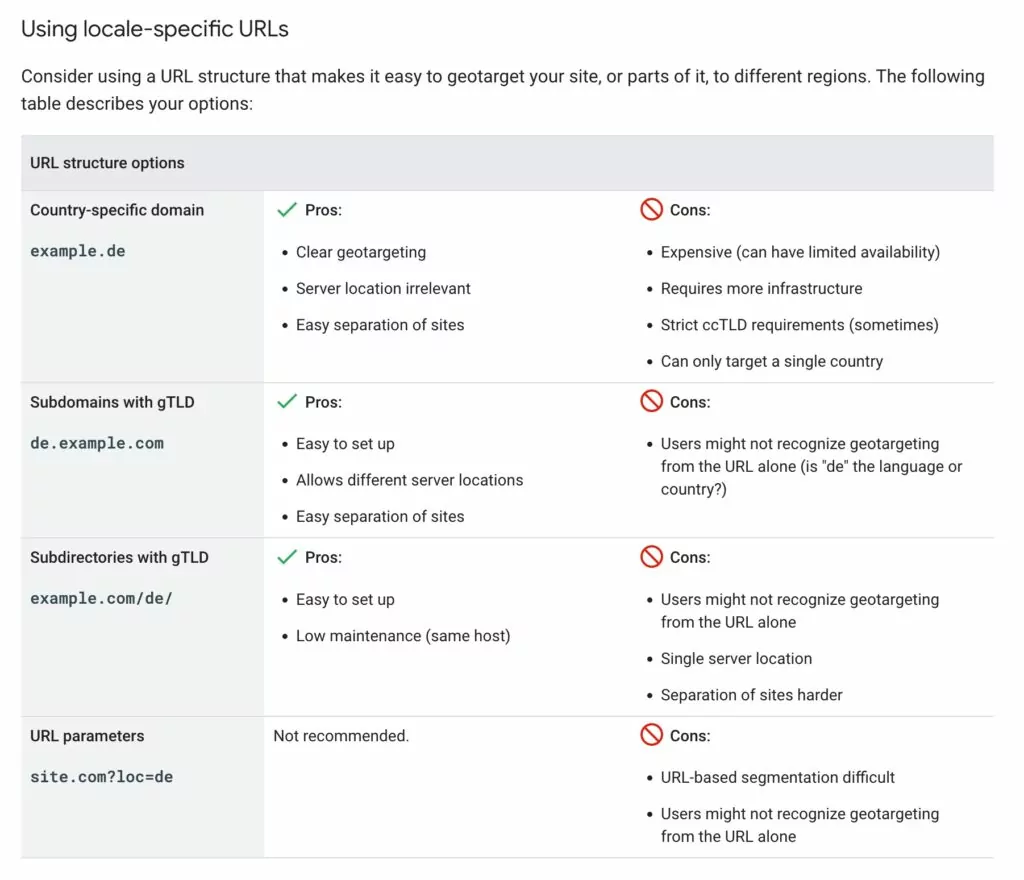
除了我们自己的建议外,Google 还特别建议不要在其有关创建多区域站点的文档中使用 URL 参数。

如何为您的多语言网站选择子域和子目录
虽然没有适用于所有情况的硬性规定,但大多数多语言站点最好使用子目录。
我们这样说有几个原因:
- 您站点的多语言版本将受益于您的主域名的完全权限,这将有助于它们在搜索引擎(如 Google)中排名更高。
- 零添加技术设置,您无需在托管仪表板中执行任何额外操作。
- 您仍然可以完全本地化您的内容,例如为不同的语言使用不同的 URL slug。 例如,
yoursite.com/hello-world和yoursite.com/es/hola-mundo。 - 您网站的每种语言版本仍包含在其自己的子文件夹中,这使 Google 和人类访问者可以轻松浏览您的多语言网站。
另一方面,子域可以更好地适用于某些利基情况。 虽然它们确实增加了设置的复杂性,但结果是您在技术配置方面也获得了更大的灵活性。
例如,您可以使用不同的本地化服务器来托管站点的不同区域版本,而子文件夹则无法做到这一点。
但同样,您可以通过使用内容分发网络 (CDN) 实现与子文件夹类似的本地化性能,因此子域方法的优势有限。
此外,请务必记住,您的子域可能无法从主域名的完全权限中受益,这可能会阻碍您的国际 SEO 策略。
立即创建您的多语言网站
既然您知道如何在站点的子文件夹和子域之间进行选择,您就可以开始深入研究并启动您的多语言网站了。
如果您使用的是 WordPress,免费的 TranslatePress 插件提供了一种简单、无代码的方式来使用子目录创建多语言网站。
您可以根据自己的喜好自动或手动翻译您的内容。 无论哪种方式,您还可以通过 TranslatePress 的可视化翻译编辑器管理所有内容。
然后,TranslatePress 将自动为您网站上的每种语言创建子文件夹,以及所有其他重要细节,例如添加 hreflang 标签和创建多语言 XML 站点地图。
如果您想尝试一下,请从 WordPress.org 安装免费的 TranslatePress 插件,然后按照我们的指南了解如何创建多语言 WordPress 网站。

TranslatePress 多语种
最好的 WordPress 多语言插件,可让您自动为站点上的每种语言创建一个子目录。
获取插件或下载免费版
对于在多语言网站的子域与子目录之间进行选择,您是否还有任何疑问? 让我们在评论中知道!
