Svelte 与 React:功能、性能等
已发表: 2023-02-25在当前的 Web 开发生态系统中,几乎每个 Web 开发人员都在使用 JavaScript 框架来使他们的开发过程更轻松、更高效。 但随着我们使用的技术不断改进,框架也在不断发展,发布了更好、更简单、有时甚至更复杂的框架。
有这么多选择,选择最适合您需求的框架真的很困难。
在本文中,我们将讨论当今最大的两个 JavaScript 框架:Svelte 与 React。 我们将正面比较它们并列出每个框架的优缺点,以帮助您选择其中一个。
什么是 Svelte?
Svelte 是一个用于构建快速、灵活和控制论增强的 Web 应用程序的框架。 它也被称为“最受开发者喜爱的 JavaScript 框架”和“最满意的开发者”,在 GitHub 存储库上拥有超过 60,000 颗星。
Svelte 应用程序和组件在.svelte文件中定义,这些文件是使用类似于 JSX 的模板语法扩展的 HTML 文件。
历史
Svelte 起源于 Ractive.js,它是由 Svelte 本身的创建者:Rich Harris 开发的。 Svelte 旨在接替 Ractive。 2016 年发布的第一个 Svelte 版本基本上是 Ractive,但带有编译器。
“Svelte”这个名字是由 Rich Harris 和他在卫报的同事选择的。 随着时间的推移,越来越多的开发人员开始了解 Svelte 并对其产生兴趣。 到 2019 年,Svelte 已经成为一个成熟的工具,可以开箱即用地构建支持 TypeScript 的 Web 应用程序。
SvelteKit Web 框架于 2020 年发布,并于 2021 年进入测试阶段。
主要特征
Svelte 是一种构建用户界面的全新方法。 React 和 Vue 等传统框架在浏览器中完成大部分工作,而 Svelte 将这些工作转移到构建应用程序时发生的编译步骤。
Svelte 在构建时将您的应用程序转换为理想的 JavaScript,而不是在运行时解释您的应用程序代码。 这意味着您无需支付框架抽象的性能成本,并且您的应用程序首次加载时不会受到惩罚。
您可以使用 Svelte 构建整个应用程序,也可以将其增量添加到现有代码库中。 您还可以将组件作为可在任何地方使用的独立包进行交付,而无需依赖传统框架的开销。
Svelte 的优点和缺点
与任何框架一样,Svelte 既有优点也有缺点。 在专心研究 Svelte 与 React 之前,了解全貌很重要。
让我们来看看 Svelte 为开发人员提供的优缺点。
苗条的优点
以下是使用 Svelte 的一些主要好处:
- 没有虚拟 DOM: Svelte 是一个编译器,对虚拟 DOM 没有用处,Svelte 是一个编译器,它在构建时知道你的应用程序会发生什么变化,而不是等到运行时才开始工作。 这是 Svelte 相对于任何其他 Web 框架的一个非常重要的优势。
- 减少样板文件:减少必须编写的代码量是 Svelte 的一个明确目标。 Svelte 帮助您以最少的麻烦构建用户界面,通过实现更好的反应性、绑定和顶级元素等内容来提高代码的可读性,我们将在本文后面讨论这些内容。
- 真正的响应式: Svelte 本身就是一种语言,默认情况下启用了响应式。 不需要特殊的代码行来使您的代码具有反应性,默认情况下您声明的每个变量都是反应性的。 Svelte 还支持根据状态变化计算的派生声明和语句。
- 更容易学习: Svelte 提供了一种由普通 HTML、CSS 和 JavaScript/TypeScript 组成的混合语言。 无需像 JSX 一样学习新概念或特殊语法来学习,更容易上手。 Svelte 的文档非常易于理解,并具有详细的内置教程。
苗条的缺点
这些是使用 Svelte 的主要缺点:
- 相对较小的生态系统:作为一个新框架,与 React 等框架相比,Svelte 还没有一个非常大的生态系统,这意味着你不会找到与 React 一样多的与 Svelte 相关的库和工具。
- 独特的用户体验:尽管 Svelte 使用 HTML、CSS 和 JavaScript/TypeScript,但它引入了与大多数其他框架工作方式不同的独特元素。 如果您习惯了 JSX 并尝试转向 Svelte,您可能会发现一些怪癖,例如 export 关键字的使用方式不同以及使用
on:click而不是onClick。
什么是反应?
React 是 JavaScript 生态系统中最早和较旧的 Web 框架之一,也是当今最流行和使用最广泛的 Web 框架。 它提供了一种轻松高效地制作交互式 UI 的方法。
React 使用 JSX 来创建应用程序,并围绕它构建了大量的库,这使它成为一个非常可靠的框架。
历史
React 于 2013 年由 Meta 创建,作为为各种网站创建动态界面的工具。 虚拟 DOM 是用 React 组件构建的 DOM 元素的表示,是 React 的基础。
从那时起,它已经发展到包含大量新功能,使整个 JavaScript 社区的 Web 开发更加容易。
主要特征
现在您已经对什么是 React 有了一个很好的了解,让我们来看看让它如此受欢迎的一些关键特性。
建兴兴业
React 是基于渲染逻辑应该与其他 UI 逻辑(事件,状态管理)耦合并应该一起管理的事实而开发的。 出于这个原因,React 没有分离技术(HTML 和 JavaScript 到单独的文件),而是使用 JSX( JavaScript XML)。 使用 JSX,您可以在 JavaScript 中编写标记,为您提供在单个.jsx文件中编写组件逻辑和标记的超能力。
基于组件
在 React 中,我们构建封装的组件来管理它们自己的状态,然后将它们组合成复杂的 UI。 由于组件逻辑是用 JavaScript 而不是模板编写的,我们可以轻松地通过我们的应用程序传递丰富的数据并将状态保持在 DOM 之外。
声明性的
React 使创建交互式 UI 变得轻松。 我们可以为应用程序中的每个状态设计简单的视图,当我们的数据发生变化时,React 将有效地更新和呈现正确的组件。
React 的优点和缺点
React 与 Svelte 一样,具有一些优点和缺点,您在选择它作为框架之前应该了解这些优点和缺点。
React 的优点
以下是使用 React 带来的最大好处:

- 代码可重用性: React 利用组件进行开发,其中大部分组件都是可重用的,可以根据我们的需要使用 props 进行更改。
- 高效的 SEO 优化:通常,搜索引擎在阅读大量 JavaScript 应用程序时遇到困难。 React 克服了这个问题,这有助于开发人员在各种搜索引擎上轻松导航。 React 应用程序可以在服务器上运行,虚拟 DOM 将作为常规页面呈现并返回给浏览器。
- 大型生态系统:作为最古老的 Web 框架之一,与较新的框架相比,React 拥有非常庞大的生态系统。 这意味着 React 用户可以使用大量资源,以及大量与开发相关的帮助。
- 库:由于 React 拥有庞大的生态系统,这也意味着有很多开发人员围绕 React 构建工具和库。 社区不断发布被数百万 React 开发人员定期使用的优秀项目。
反应的缺点
React 的一些缺点包括:
- 艰难的学习曲线:正如我们之前已经看到的,React 使用 JSX——一种非常新的技术,专为刚刚开始使用 React 的新开发人员而设计。 许多开发人员不喜欢使用 JSX,因为它的学习曲线更陡峭、更难。
- 作为一个库的局限性: React 是一个库而不是一个真正的 Web 框架,这意味着它没有预先打包好必要的功能和开箱即用的重要开发工具。 此外,这会使应用程序面临安全性和一致性问题,开发人员需要依赖外部库的连续性来确保他们的 React 应用程序始终正常运行。
- 糟糕的文档: React 没有适当的文档,因为 React 环境中不断更新,很难跟踪。 因此,初学者可能很难上手 React。
Svelte 与 React:正面比较
现在我们知道了这两种 Web 框架的基本特性、优缺点,我们可以直接比较它们,以得出关于哪个更好以及应该使用哪个的结论。
人气
就受欢迎程度而言,目前没有其他框架可以胜过 React。 React 是截至 2021 年 JavaScript 状态最流行的 Web 框架工具,与 Svelte 相比这是相当合理的,因为自 2013 年以来 React 一直围绕 JavaScript 生态系统,使其比新开发的框架(如 Svelte)更具优势。

可伸缩性和可扩展性
Svelte 和 React 都是可扩展且稳定的面向生产的框架。 但在可扩展性方面,React 可能比 Svelte 有一点优势,这要归功于其庞大的生态系统和围绕它工作的社区。
正如我们在上面看到的,有大量为 React 制作的外部库和工具,这使得 React 比 Svelte 及其相对较小的生态系统更具可扩展性。
速度和性能
在性能和速度方面,Svelte 无法以任何方式被 React 超越。 正如我们已经看到的,Svelte 在编译步骤中完成了大部分工作,而不是像 React 那样在浏览器中完成。 这大大提高了性能并提高了服务器启动时间。
接下来让 Svelte 性能得到提升的是它不使用虚拟 DOM。 根据 Svelte 的说法,Virtual DOM 可能比 Real DOM 更快,但速度很慢。 Svelte 在他们的网站上也有一篇关于此的详细文章,您可能想要阅读。
语法和学习曲线
Svelte 和 React 都遵循基于组件的开发架构,但区别在于 React 使用的是 JSX,而 Svelte 本身就是一种由三种标准语言组成的语言:HTML、CSS 和 JavaScript。
此外,Svelte 代码更易于阅读并且没有不必要的代码。 在这种情况下,Svelte 默认是真正反应式的这一事实使其比 React 更具优势。
谈到易学性,Svelte 再次优于 React——原因是大多数开发人员在开始使用框架之前已经精通 HTML、CSS 和 JavaScript。 由于 React 使用 JSX,许多开发人员发现它过于复杂且更难掌握。
库大小
考虑到库的大小,Svelte 更轻巧,其压缩和 GZip 压缩版本仅为 1.7 KB。 另一方面,React 几乎缩小了 44.5 KB 并进行了 GZip 压缩(React 和 ReactDOM 合并)。
如您所见,Svelte 几乎比 React 轻 22 倍,这也意味着默认情况下 Svelte 应用程序的加载速度比 React 应用程序快。
如果您正在寻找更快的速度,您应该仔细考虑您对托管平台的选择,因为错误的平台会让您付出更多的代价。 Kinsta 的应用程序托管服务迎合了寻求以低成本轻松部署和管理体验而又不牺牲速度或安全性的开发人员。 从开始到结束,通过 MyKinsta 仪表板部署 Svelte 和 React 应用程序只需几分钟。
生态系统和文档
我们已经在上面看到 React 的生态系统比 Svelte 大得多,因为它是 JavaScript 生态系统中最古老的 Web 框架之一。 这意味着使用 React 比使用 Svelte 更容易获得支持、代码帮助和查找资源。
不过,在文档方面,Svelte 优于 React。 Svelte 文档是一些可用于学习 Svelte 的最佳独立资源——甚至还有一个内置的交互式教程。
另一方面,React 的文档相对较差,而且它们所拥有的不是交互式的。 然而,React 团队正在努力发布新的文档,这些文档现在处于测试阶段,很快就会公开。
就业机会
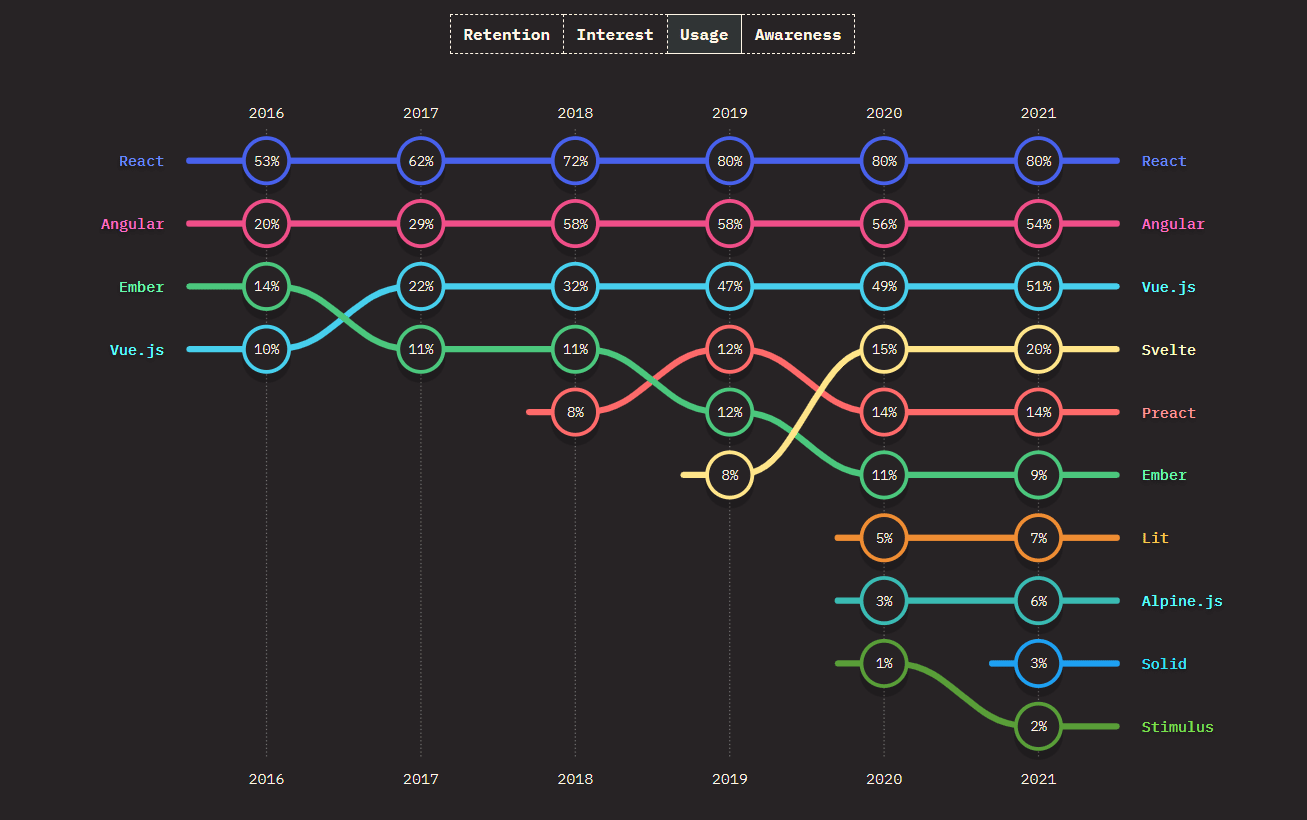
根据 2021 年 JavaScript 现状,React 在认知度和使用率方面均排名第一,而 Svelte 排名第四。
我们可以很明显的看到这里 React 和 Svelte 之间存在巨大的差距,这也意味着 React 比 Svelte 有更多的工作机会。
如果您是一名新开发人员,我们建议您从 React 开始,以增加您被录用的机会。
动态造型
React 和 Svelte 都支持动态样式,但区别在于 React 支持通过 JSX 进行内联样式。 在 Svelte 中,我们将样式放在组件文件中单独的<style></style>块中。
概括
React 和 Svelte 都是构建优秀用户界面的优秀框架——取决于用例——并且每个都有自己的优缺点。 您应该能够根据我们在此处进行的比较来决定哪一个最适合您的需求。
如果您是初学者,只想提高自己的技能,那么绝对应该尝试一下 Svelte。 在性能和满意度方面,Svelte 在各个方面都优于 React。
但是,如果您是一位经验丰富的开发人员并且已经站稳脚跟,那么 React 将是您的最佳选择,因为它拥有广阔的生态系统,在其中寻找资源和获得支持会容易得多。 对于以就业为首要任务的开发人员来说,React 是最佳选择,从初级开发人员到高级开发人员以及更高级别的职位空缺源源不断。
不过,无论您选择这两种技术中的哪一种,下一步都是为您的应用程序选择一个主机。 要通过 GitHub 快速部署、超快的速度和一流的安全性,请查看 Kinsta 的应用程序托管解决方案。 有一个适合每个项目的计划,每个项目都有我们经验丰富的开发人员团队提供的 24/7 专家支持。
在 Svelte 和 React 之间,你接下来打算使用哪一个,你打算构建什么? 我们很想听听! 在下面的评论部分分享。
