如何修复 WordPress 上的“点击目标大小不合适”
已发表: 2023-09-11Lighthouse 是一个功能强大的工具,可让您收集有关网页性能的有用信息。 标记的常见设计问题之一是“点击目标的大小不合适” 。 但是,如果您不是 Web 开发人员或设计师,您可能不知道这意味着什么或如何修复它。
幸运的是,让您的页面更加用户友好并解决这个特定的 Lighthouse 问题相对简单。 例如,您可以增加点击目标的大小或它们之间的间距。
在这篇文章中,我们将仔细研究 Lighthouse 和“Tap 目标大小不合适”问题。 然后,我们将讨论一些修复它的方法。 让我们开始!
“Tap 目标大小不合适”问题简介
在我们探讨“Tap 目标大小不合适”问题之前,您需要了解一些有关 Lighthouse 的信息。 这个开源工具使您能够评估网页的质量和性能。 例如,您可以收集有关网站的可访问性、搜索引擎优化、页面速度、设计等的信息。
如果您有丰富的 Web 开发经验,您可以在 Chrome DevTools 中或从命令行运行 Lighthouse。 然而,PageSpeed Insights 也由 Lighthouse 提供支持,对于初学者来说通常是一个不错的选择。
要对您的网站进行高级评估,您所需要做的就是输入您网站的 URL 并单击“分析” :

分析将在不久后开始。 然后,您可以查看有关网页性能和优化的详细信息。 PageSpeed Insights 通过在清晰的标题下对详细信息进行分类,使这一切变得简单。
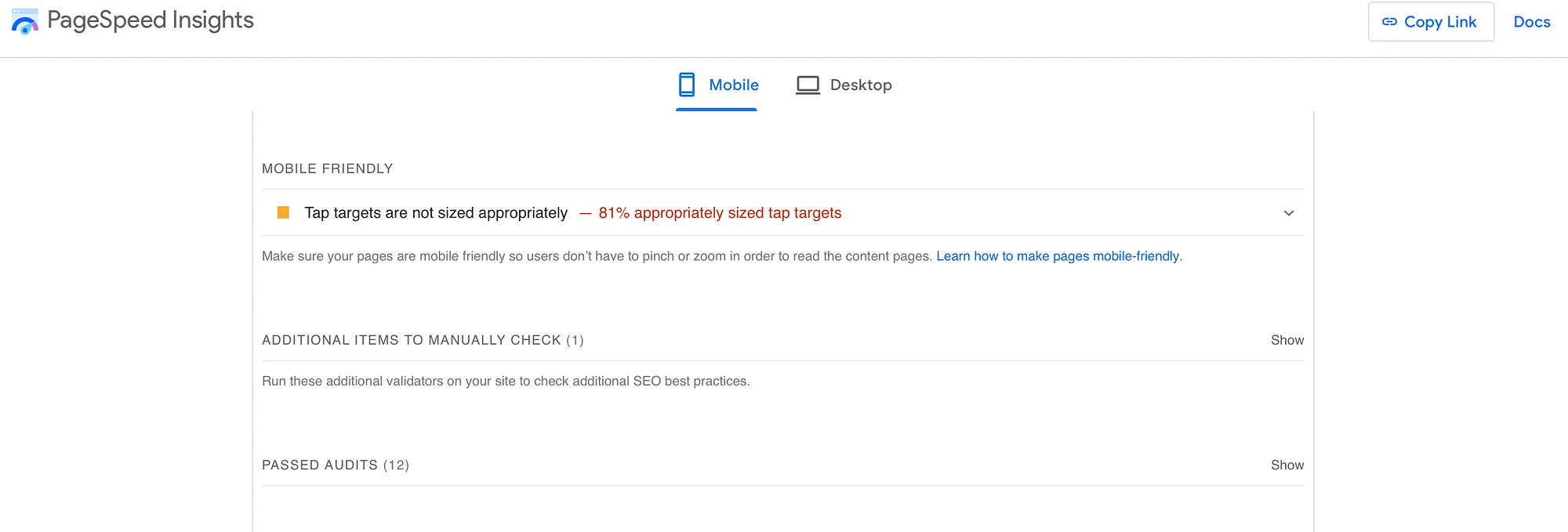
如果滚动到底部,您将找到“移动友好”部分。 您将在此处看到有关点击目标的信息:

如您所见,我们的分析返回了“Tap 目标大小不合适”问题。 如果展开该部分,您将找到有关每个点击目标的更多详细信息。
点击目标是用户可以在触摸设备上与之交互的网页区域。 例如,访问者可能能够触摸图像、按钮、链接或表单元素。
灯塔标志点击太小的目标(小于 48 像素 x 48 像素)。 如果您的点击目标周围没有足够的空间,从而导致目标重叠,您还会看到警告消息。
当您创建网站的桌面版本而不针对移动体验进行优化时,您可能会遇到此问题。 在桌面上,所有页面元素可能会很好地组合在一起,但如果它们无法适应不同的屏幕尺寸,则会导致问题。
如何解决“点击目标大小不合适”问题
现在您已经了解了有关 Lighthouse 和“点击目标大小不合适”问题的更多信息,让我们看一下修复该问题的一些简单方法。
- 增加点击目标的大小
- 增加点击目标之间的间距
1. 增加点击目标的大小
解决“点击目标大小不合适”问题的第一种方法是增加点击目标本身的大小。 因此,让我们考虑一些用作点击目标的设计元素。
正如我们提到的,链接、按钮、图标和表单元素都可以用作点击或“触摸”目标。 因此,您需要确保这些设计功能的尺寸不会低于 48 像素 x 48 像素。 在本节中,我们将向您展示如何调整页面上的按钮和链接的大小。
增加 WordPress 中按钮的大小
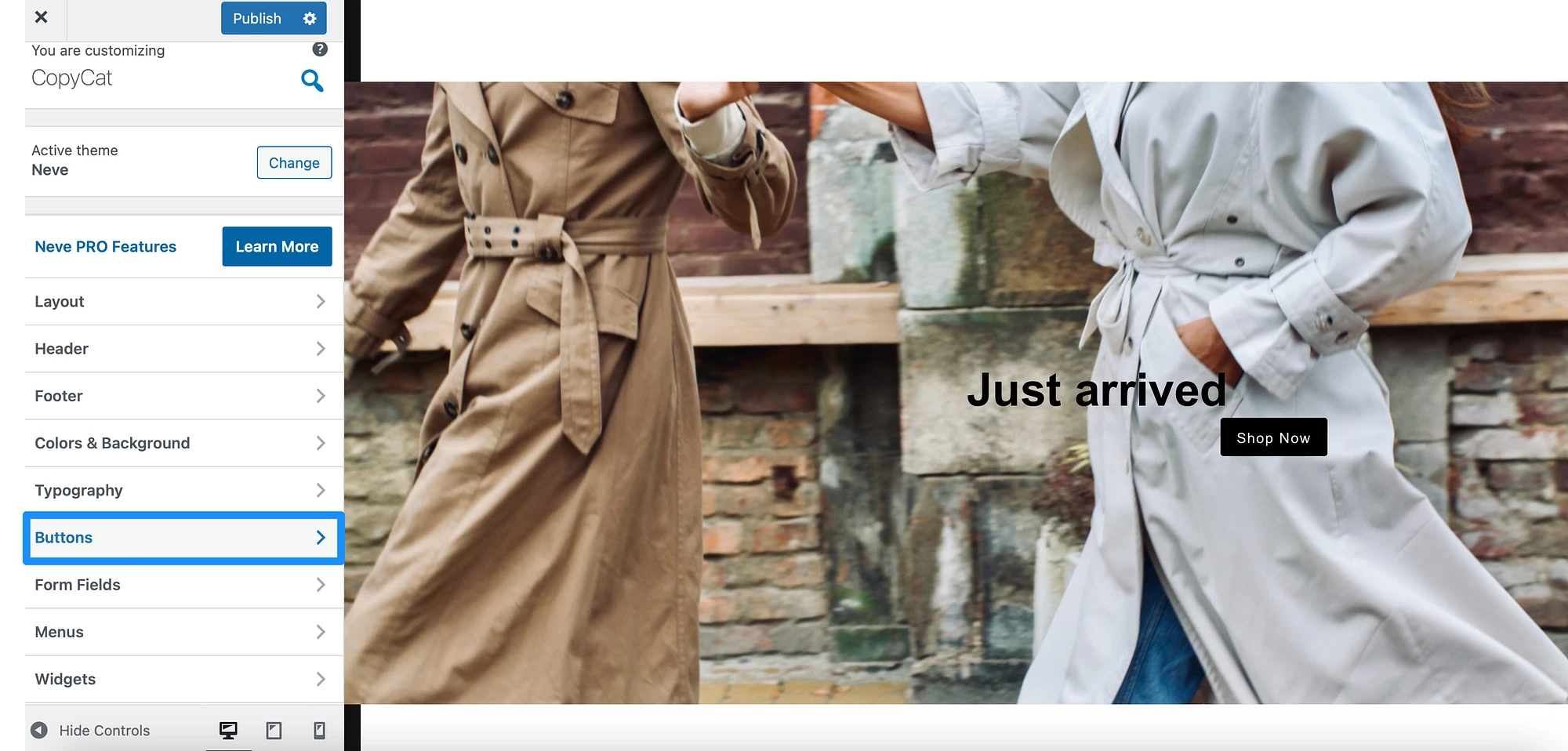
要调整网站上按钮的大小,您需要打开 WordPress 定制器。 您可以通过转到仪表板中的“外观” > “定制器”来完成此操作。 接下来,选择按钮:

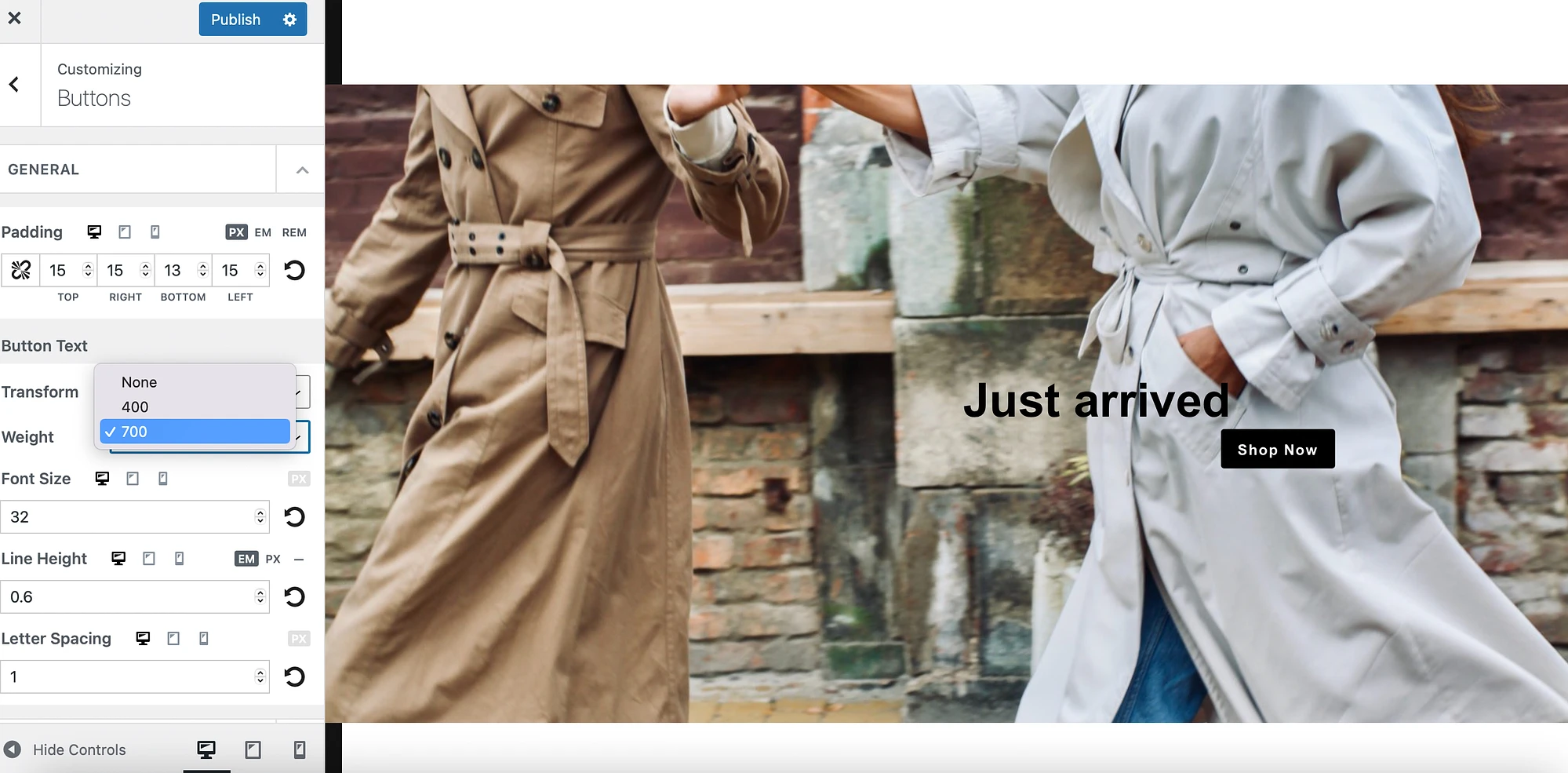
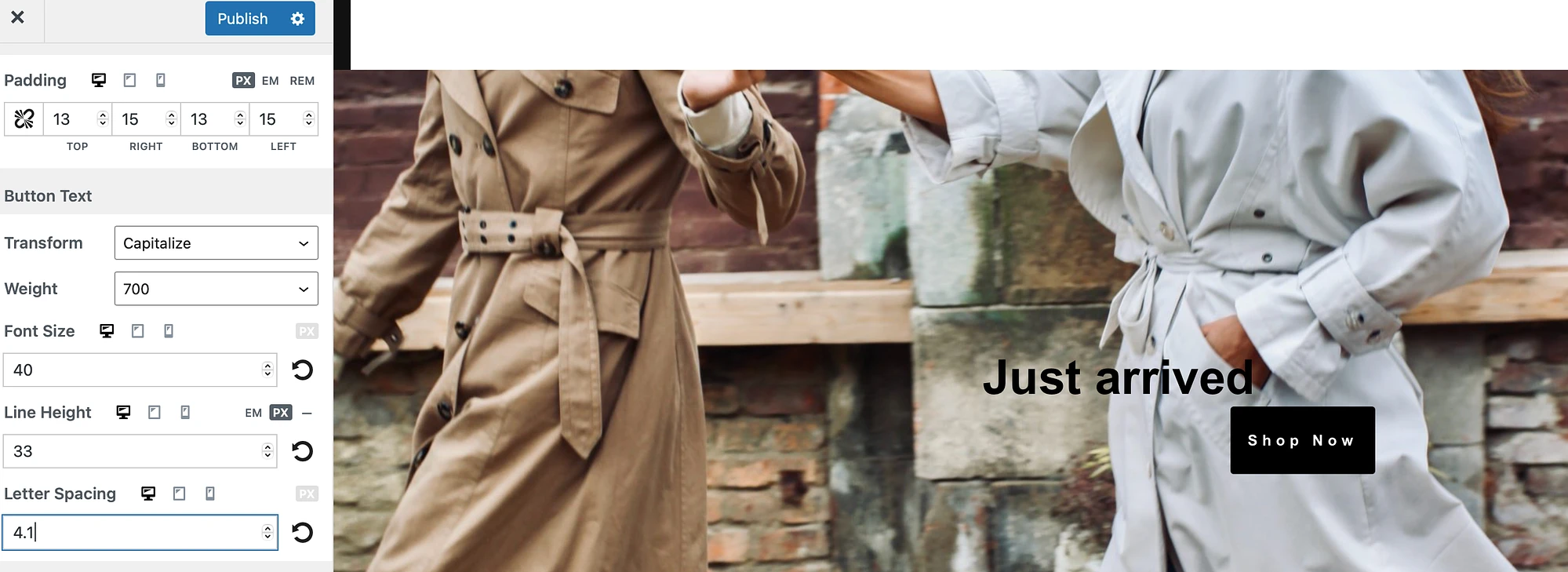
现在,您可以通过几种方法来增加按钮的大小。 首先,您可以使用下拉框增加权重。 这不会大幅改变点击目标的大小,但会增加一些额外的体积和清晰度:

要进一步优化点击目标,您可以增加其Line Height 。 这将增加目标的垂直尺寸。 另外,如果编辑Letter Spacing的值,您可以水平扩展按钮的大小:

然后,请记住单击“发布”以保存更改。
增加 WordPress 中链接的大小
链接可以将用户引导至您网站上的其他页面。 因此,他们可能会鼓励访问者在您的网站上停留更长时间。
但是,为了让访问者“触摸”或点击您的链接目标,您需要使它们可点击。 最简单的方法是增加链接的大小。
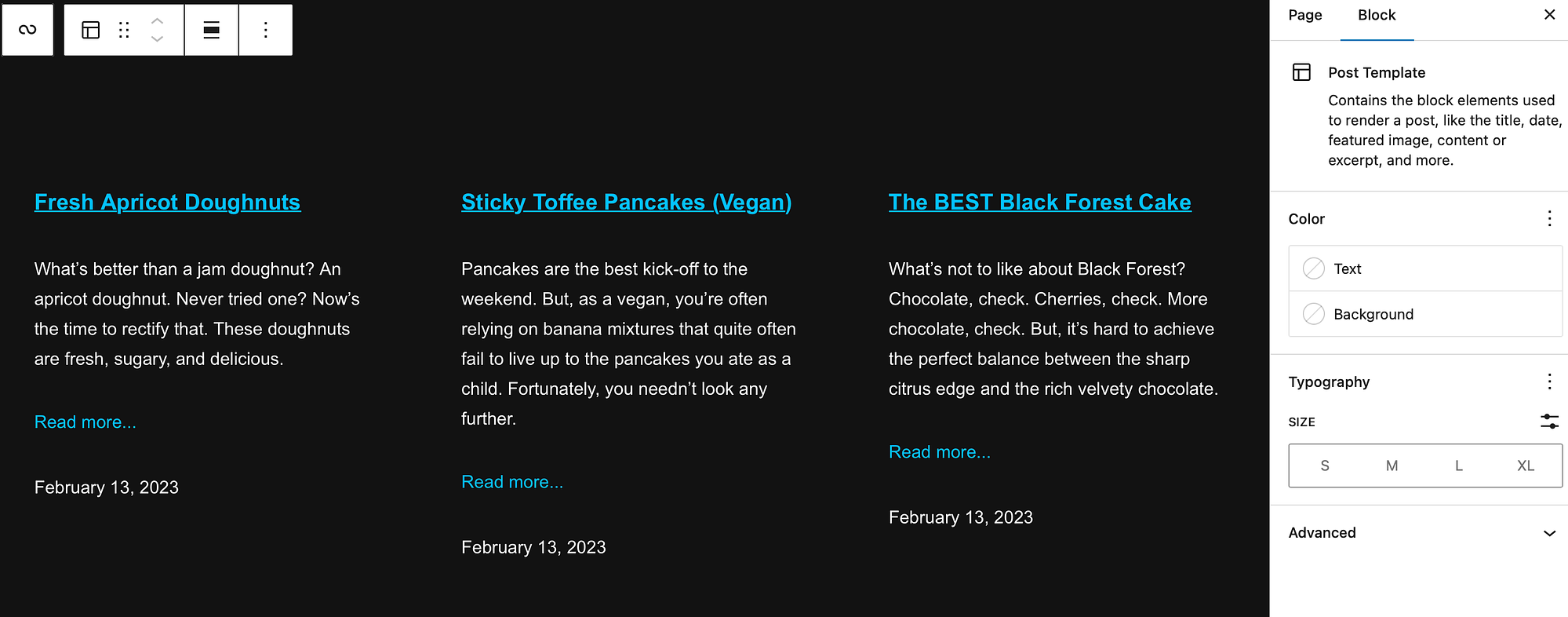
您可以直接在相关帖子或页面中执行此操作。 例如,您可能具有查询循环块,以便用户可以查看您发布的博客文章的列表:

在这种情况下,您的每个帖子标题都可能包含一个链接。 同时,您可能会提供一个额外的“阅读更多”链接,以引导访问者直接访问该帖子。
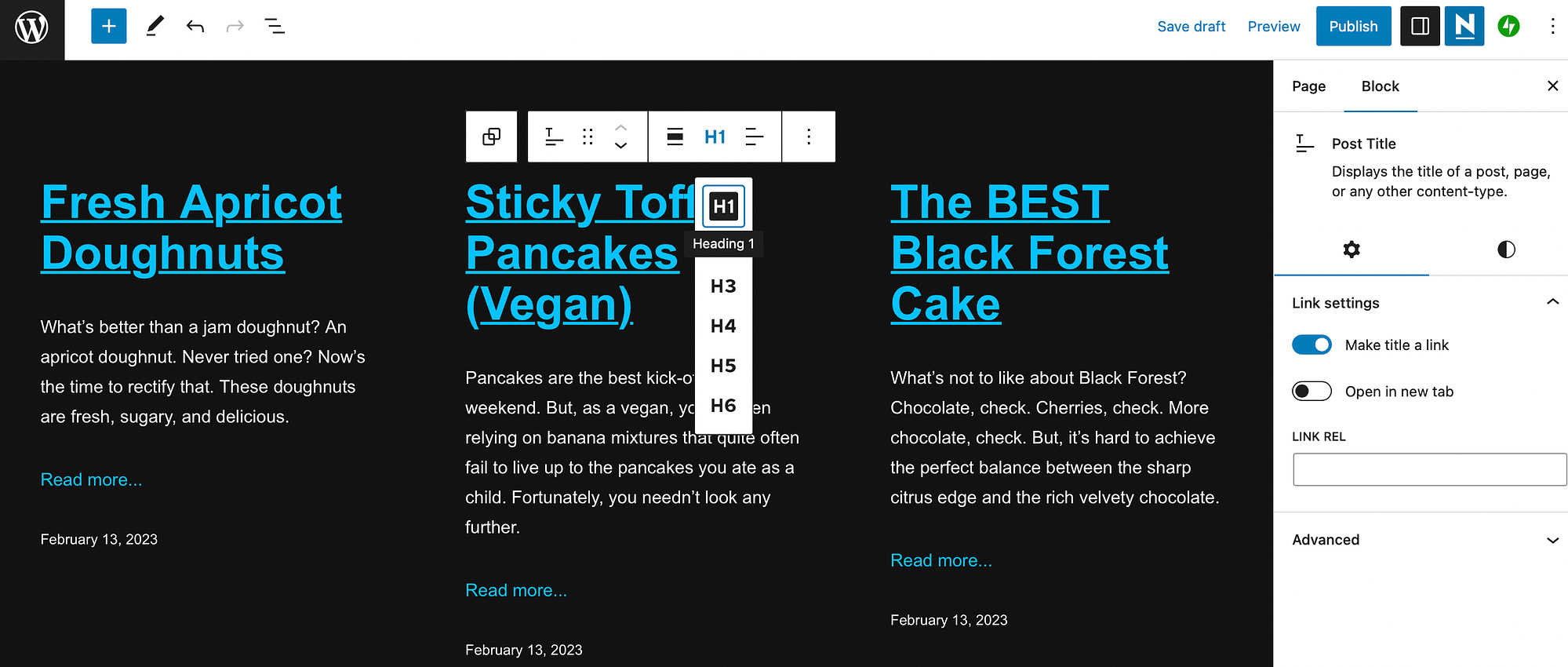
在帖子标题中使用链接的最大好处之一是增加点击目标的大小非常简单。 您所需要做的就是单击链接标题。 然后,导航到工具栏中的“更改标题级别” :

在这里,您可以通过选择 H1 或 H2 格式来增加链接大小。
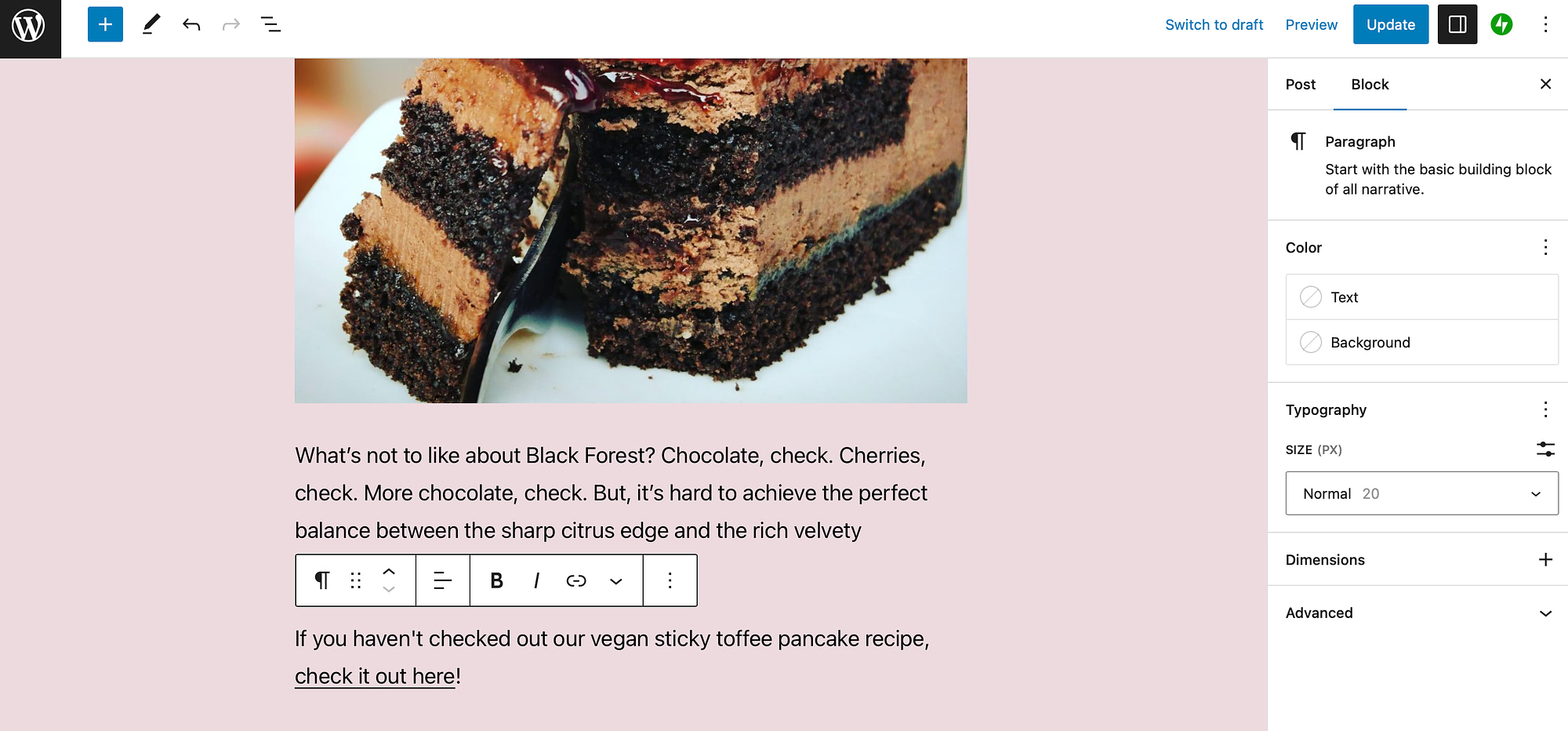
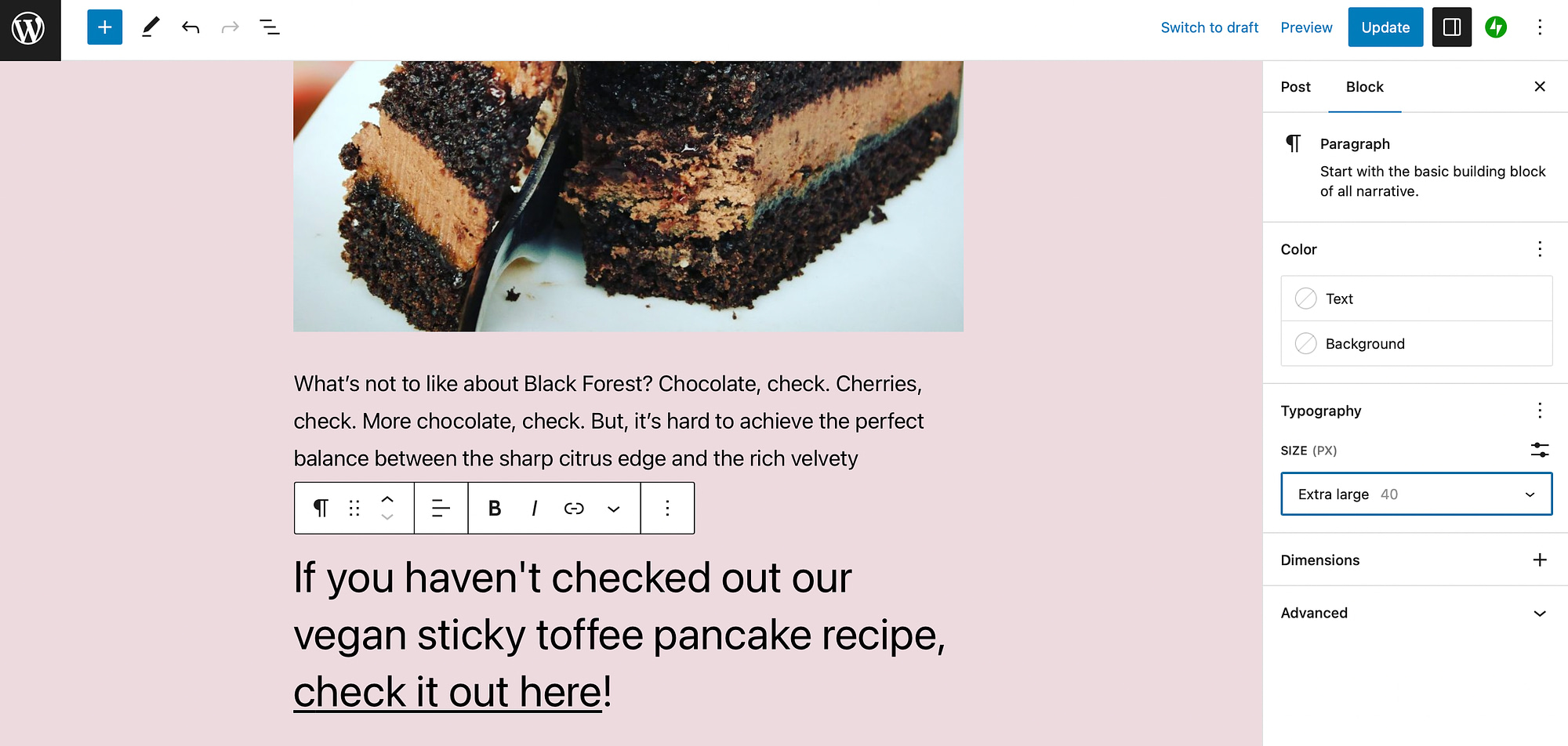
此外,您的段落文本中可能还包含链接。 您可以通过单击元素来增加这些点击目标的大小。 然后,在“块”设置中,前往“版式” :

在这里,使用SIZE (PX)下拉菜单将“正常”更改为更大的设置:

然后,确保保存您的更改。
2. 增加点击目标之间的间距
解决 Lighthouse 中“点击目标大小不合适”问题的第二种方法是增加点击目标之间的间距。 Chrome 表示 8 px 通常就足够了。 但是,对于较小的点击目标,您可能需要进一步增加距离才能通过 Lighthouse 审核。 有几种方法可以做到这一点。
调整padding属性
增加点击目标之间的间距的一种方法是调整元素的填充属性。 这将通过添加元素的边距来增加目标之间的距离。
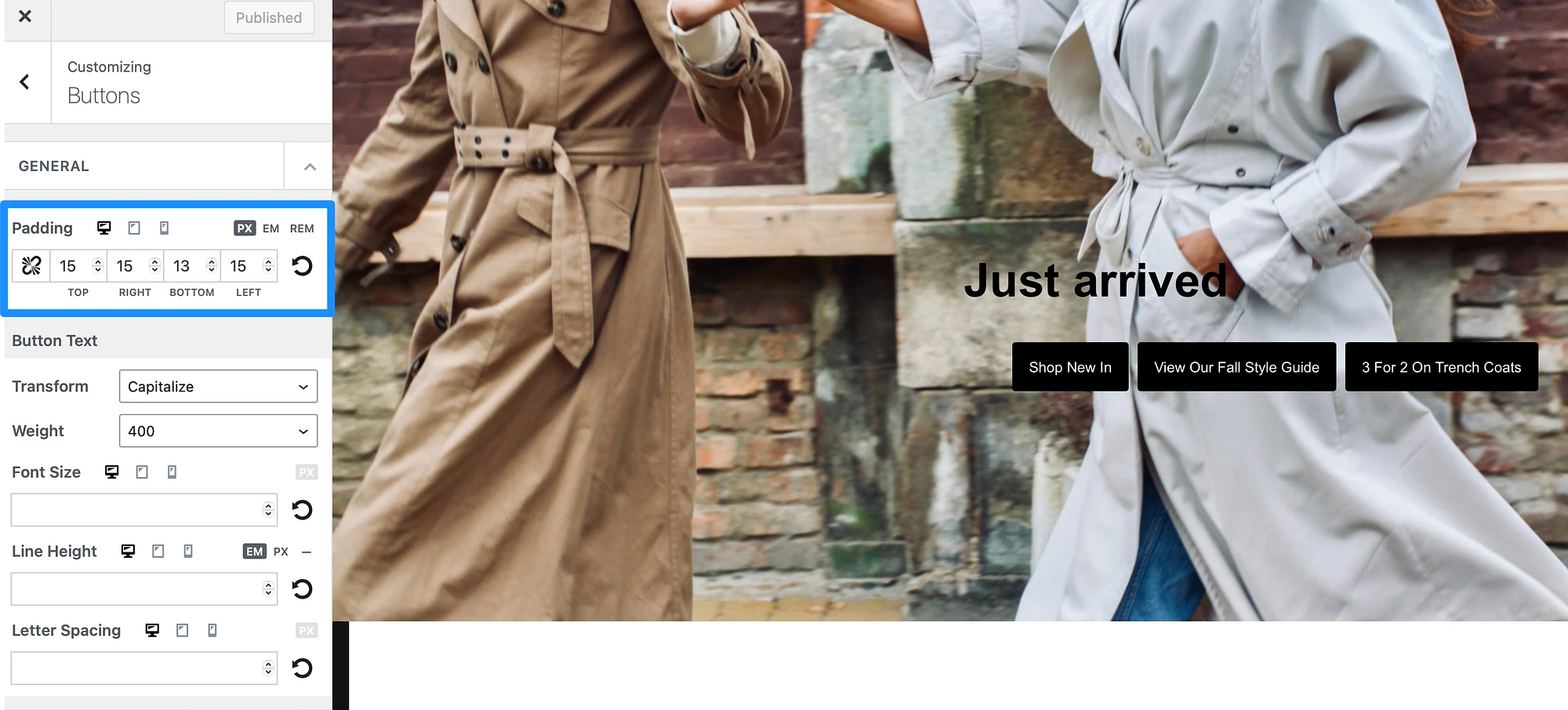
您可以通过打开 WordPress 定制器使用按钮来执行此操作。 然后,前往按钮。 您将在“常规”设置的顶部找到“填充”属性:

要解决“点击目标大小不合适”的问题,只需增加按钮周围的填充即可。 确保您处于PX而不是EM或REM 。
首先尝试将每边的内边距增加 10 像素,这可能是个好主意。 然后,如果需要,您可以进一步增加目标之间的大小。
您可能会发现添加更多填充会将其中一个按钮拖放到新行上。 在这种情况下,您还可以增加顶部和底部的填充值,以在目标之间留出更多空间:


确保单击“发布”以保存您的更改。
使用 WordPress 间隔块
在页面元素之间添加空间的另一种方法是使用 WordPress Spacer 块。 所有这一切都会在页面中添加一些空白区域,使点击目标彼此之间保持更大的距离。
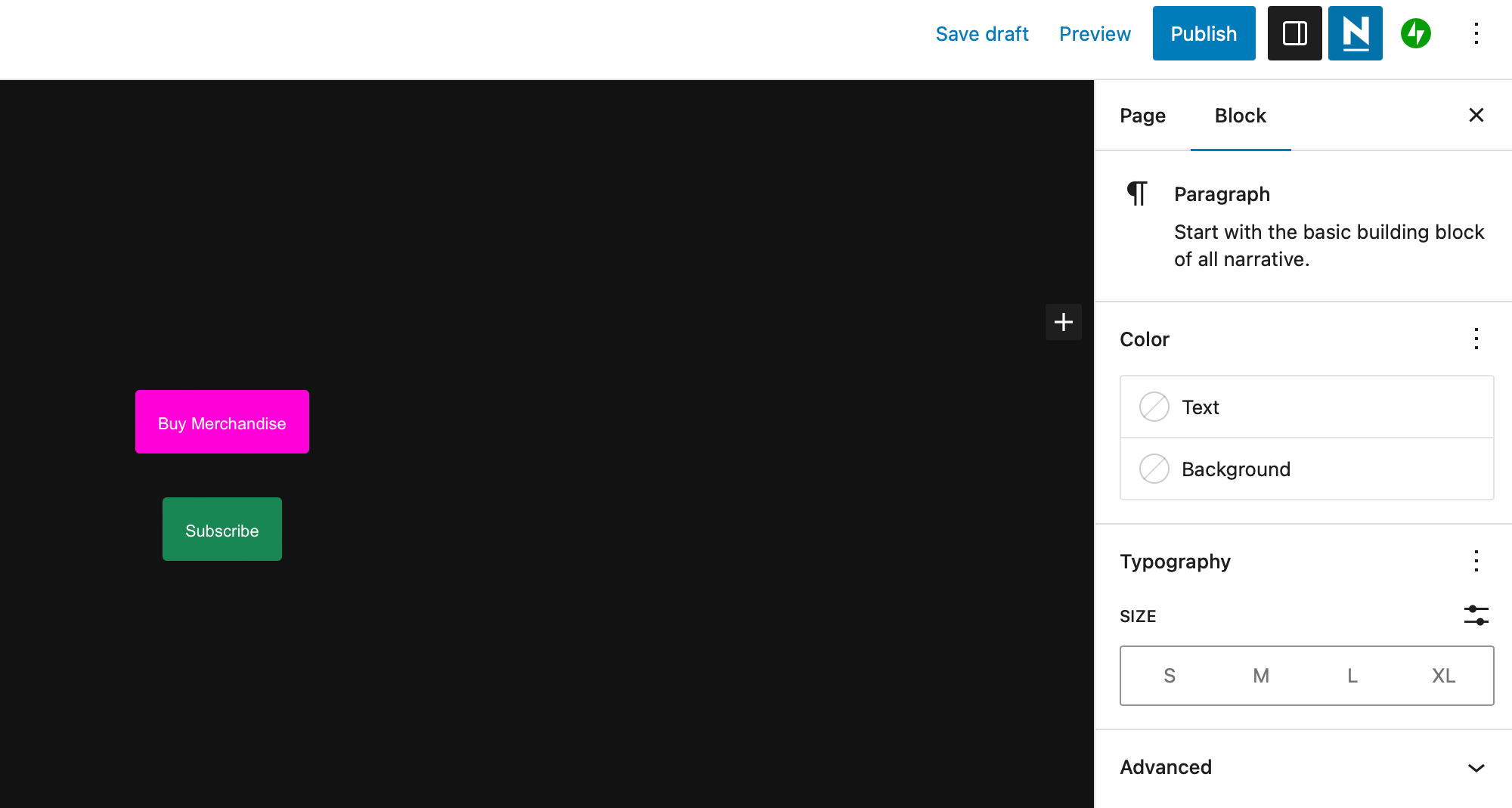
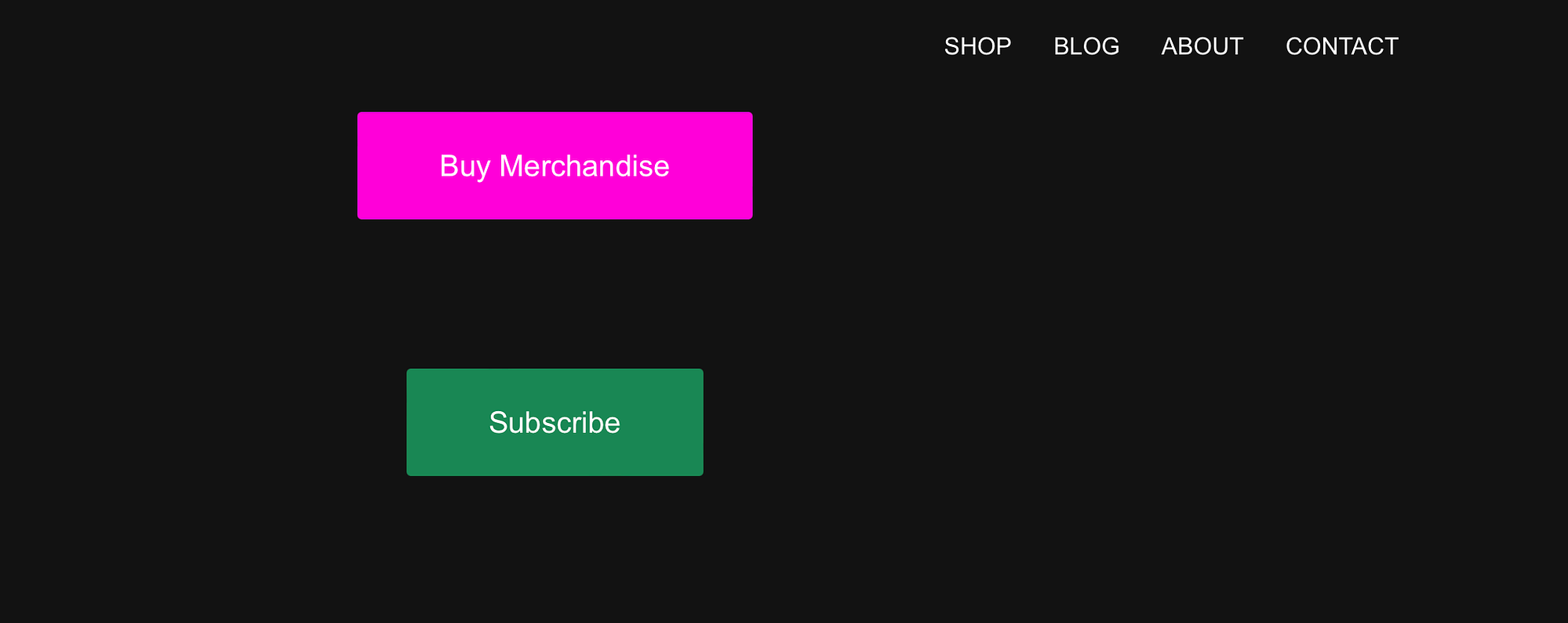
例如,您可能有两个堆叠在一起的按钮:

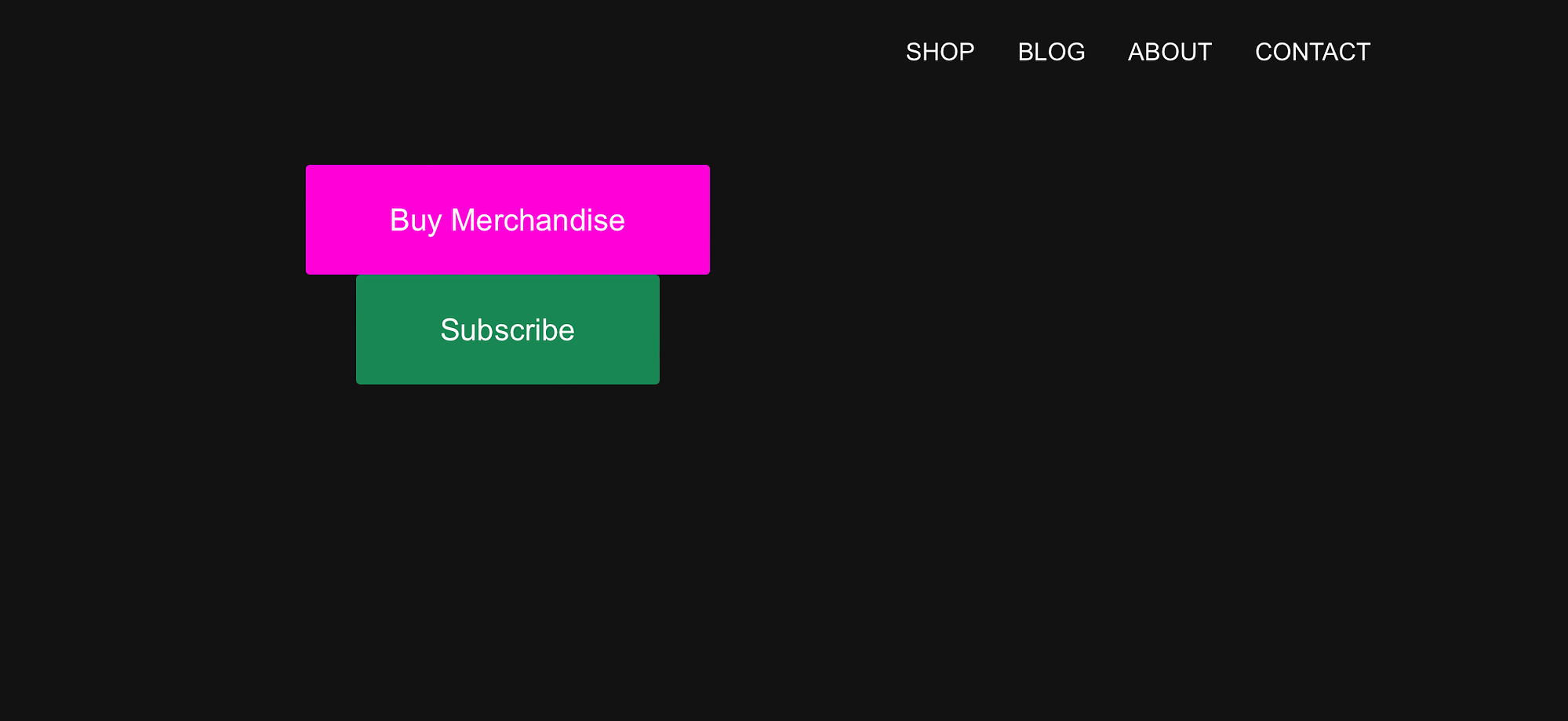
尽管这些触摸目标之间看起来似乎有足够的空间,但当您在前端预览布局时,您可以看到按钮几乎重叠:

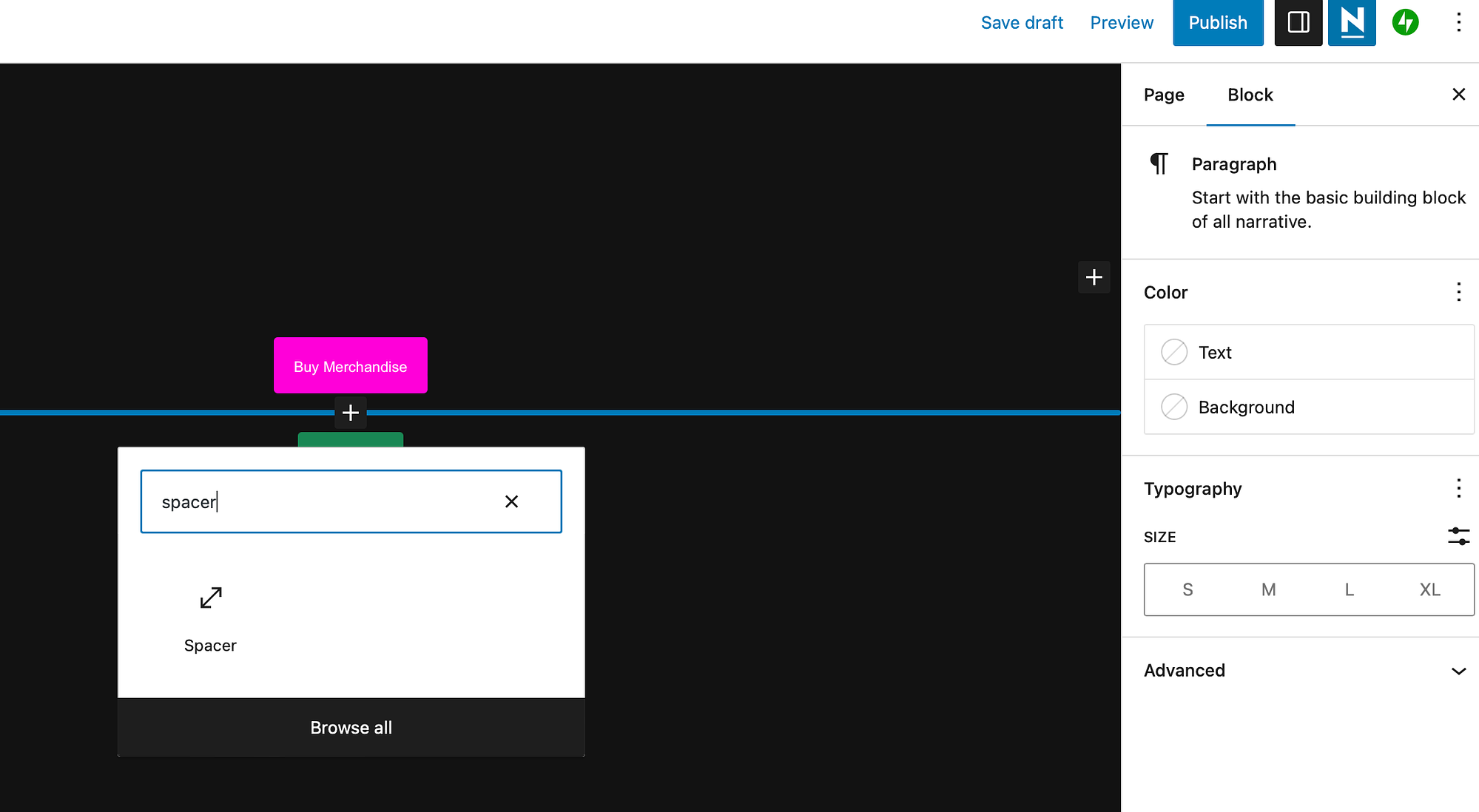
在这种情况下,您可以在按钮之间添加一个间隔块来修复“点击目标大小不合适”的问题。 只需单击块之间的+图标即可。 然后,搜索“spacer”:

将块添加到您的页面,这会立即在您的元素之间创建空间。 现在,单击“发布”保存更改并查看前端的按钮:

正如您所看到的,您的点击目标之间现在有更大的空间。
结论
Lighthouse 评估您网站设计的可访问性和用户友好性的方法之一是判断您的点击目标。 如果“可点击”或“可触摸”设计元素太大或距离太近,您可能会看到“点击目标大小不合适”的问题。
回顾一下,这里有两种方法可以解决这个问题:
- 增加点击目标的大小。
- 增加点击目标之间的间距。
您对如何解决“点击目标大小不合适”问题有任何疑问吗? 请在下面的评论中告诉我们!
