2022 年 17 个最佳教师网站(示例)
已发表: 2022-12-30你想看看一些最好的教师网站是因为你想获得灵感吗?
这就是为什么我们审查了 50 多个教育工作者网站和博客,并深入研究了这个行业以找到最好的。
没有人想要无聊的页面!
这就是为什么这些将帮助您发挥创造力并获得构建成功页面的想法。
请记住,您可以使用教育 WordPress 主题或选择教师建站工具来打造您的在线形象——快速。
最佳教师和教育者网站示例
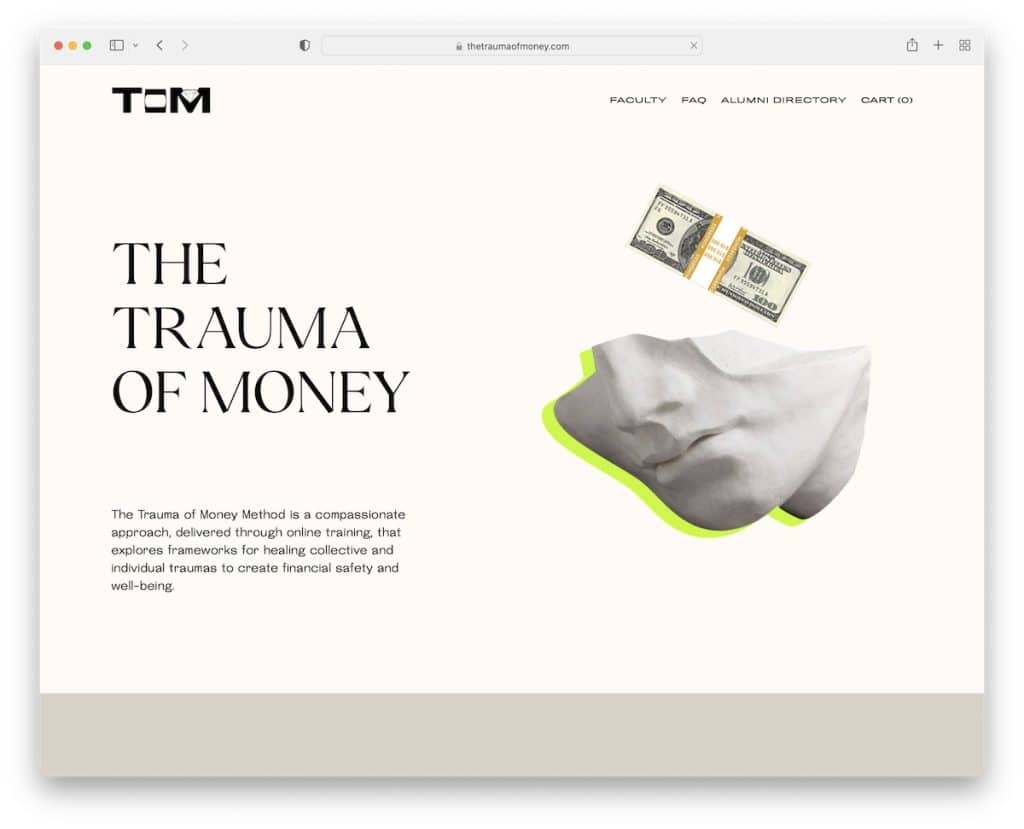
1.金钱的创伤
内置: Squarespace

The Trauma Of Money 采用干净简约的响应式网页设计,其中包含独特的元素,为整体体验增添趣味。
该网站有一个很长的主页,但分为多个部分,使用足够的空白以确保良好的可读性。
我们真正喜欢的是他们如何比较他们提供的两个注册与内置滚动段的方式。
注意:如果您想创建包含大量内容的长主页,请以简单为目标。
您想使用 Squarespace 构建您的页面吗? 那么您不应该错过我们的 Squarespace 网站示例列表。
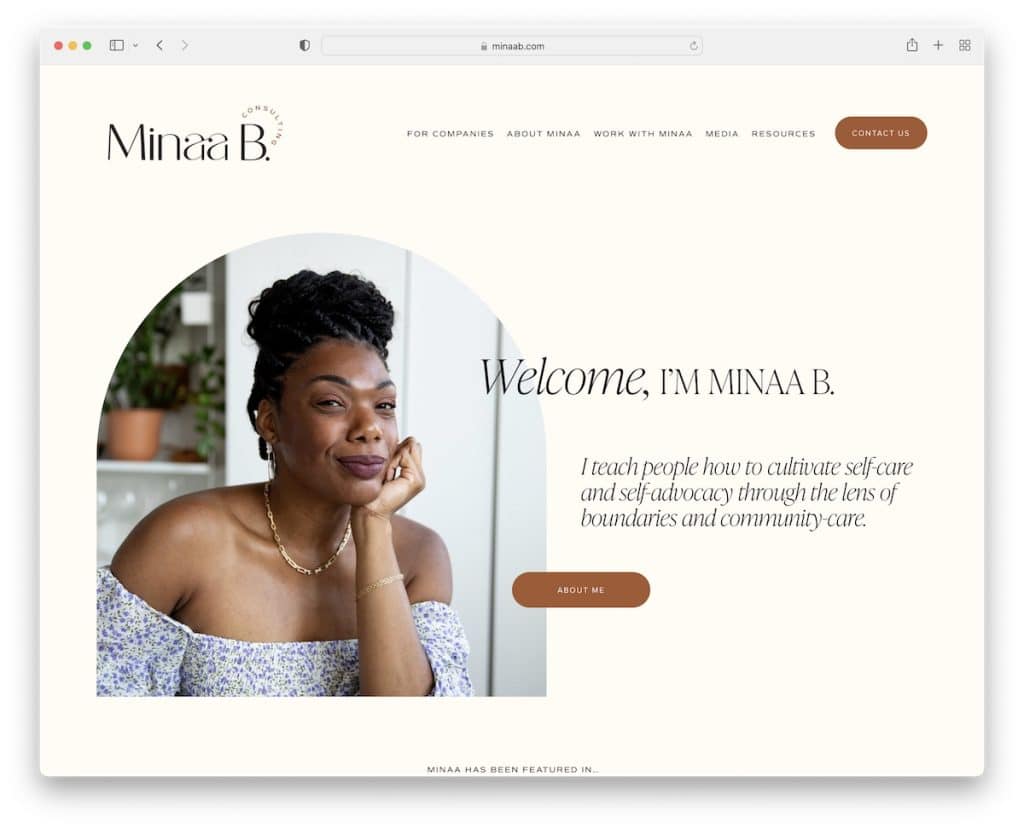
2.米娜B
内置: Squarespace

Minaa B 是一个教师网站,设计华丽,简约又富有创意。 英雄部分展示了 Minaa 的图像和文字,以及指向她的关于页面的号召性用语 (CTA) 按钮。
该页面还包括许多权威机构的徽标,这是建立信誉的好策略。 此外,集成的 Instagram 提要帮助 Minaa B 向页面添加更多内容,同时扩大个人资料。
注意:添加流行媒体网站的标志,以突出/提及您提升潜力。
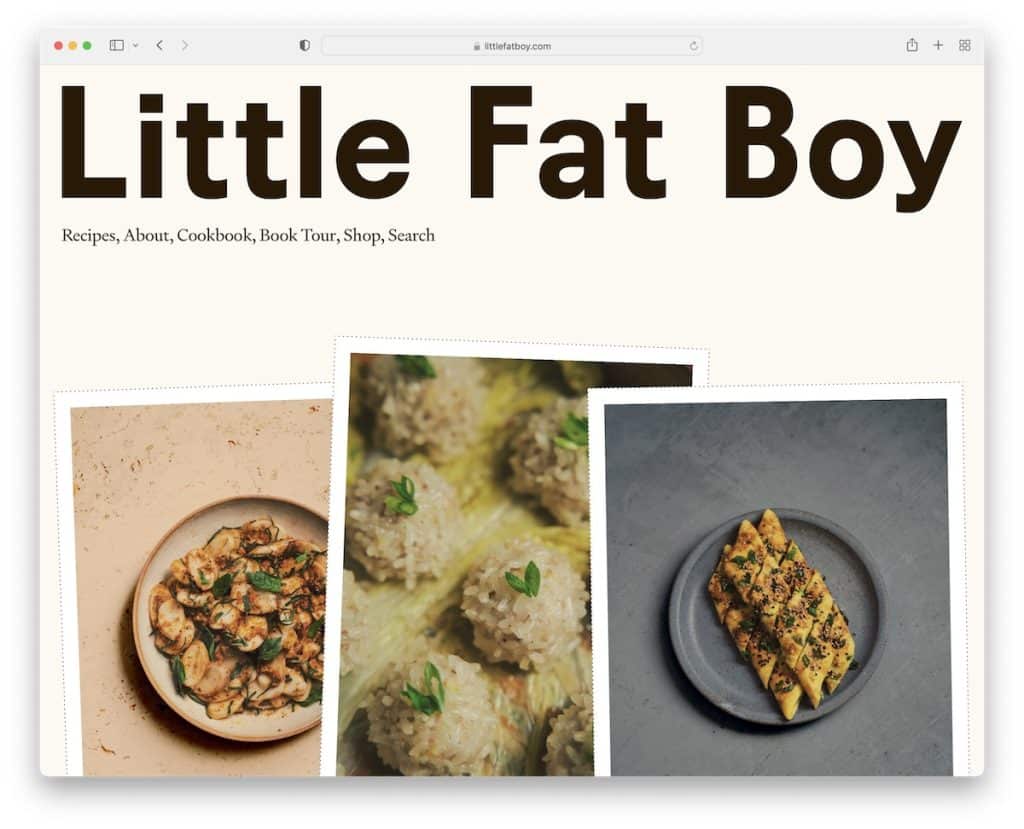
3. 小胖子
内置:柯比

Little Fat Boy 有一个大胆的盒装网站设计,带有大图片以保持历史最高的参与度。
标题部分是我们在策划此系列时看到的更有趣的部分之一(漂浮在屏幕顶部)。 它有一个非常大的标题/网站名称,菜单项用逗号分隔(感觉不像导航栏)。
此外,页脚与时事通讯订阅表格和社交媒体链接保持相同的简洁风格。
注意:使用大图像让访问者忙于查看内容。
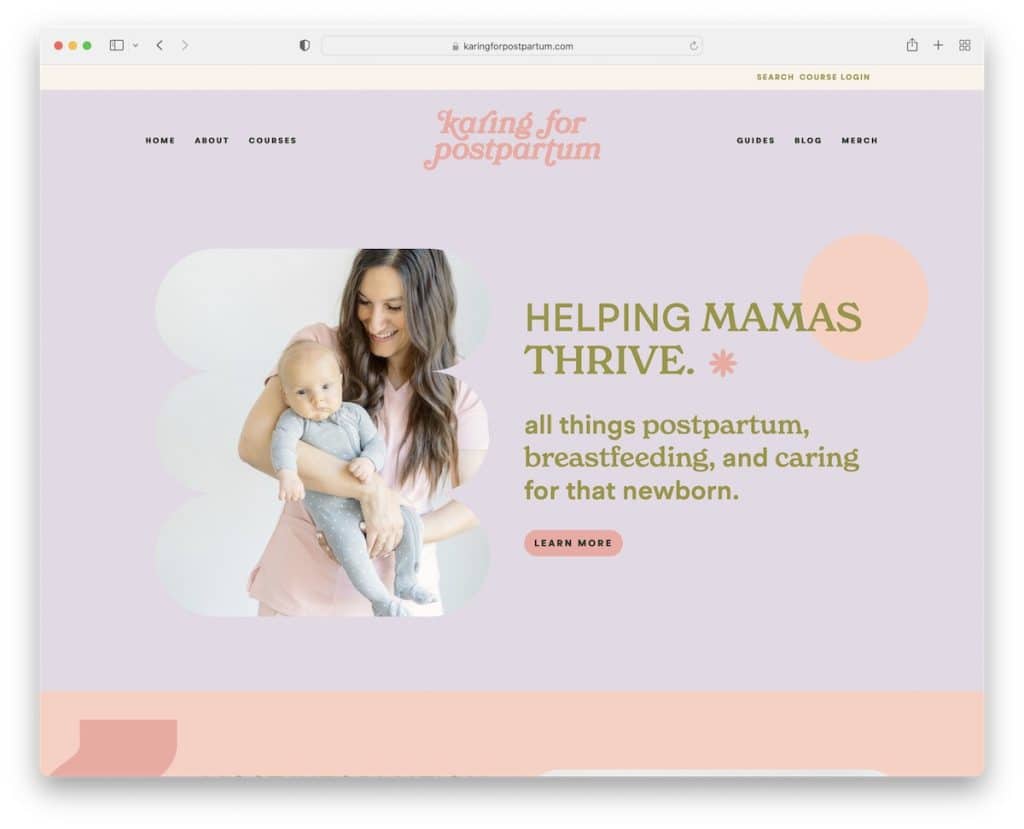
4. 产后卡林
内置: Squarespace

Karing For Postpartum 的教师网站拥有可爱的女性风格和许多创意元素,但足以将干扰降到最低。
标题由居中的徽标、左/右导航链接和带有搜索和帐户登录按钮的顶部栏组成。
我们还喜欢集成的推荐滑块,它非常适合建立社会证明。
注意:如果您提供服务和产品,则必须添加推荐和评论。
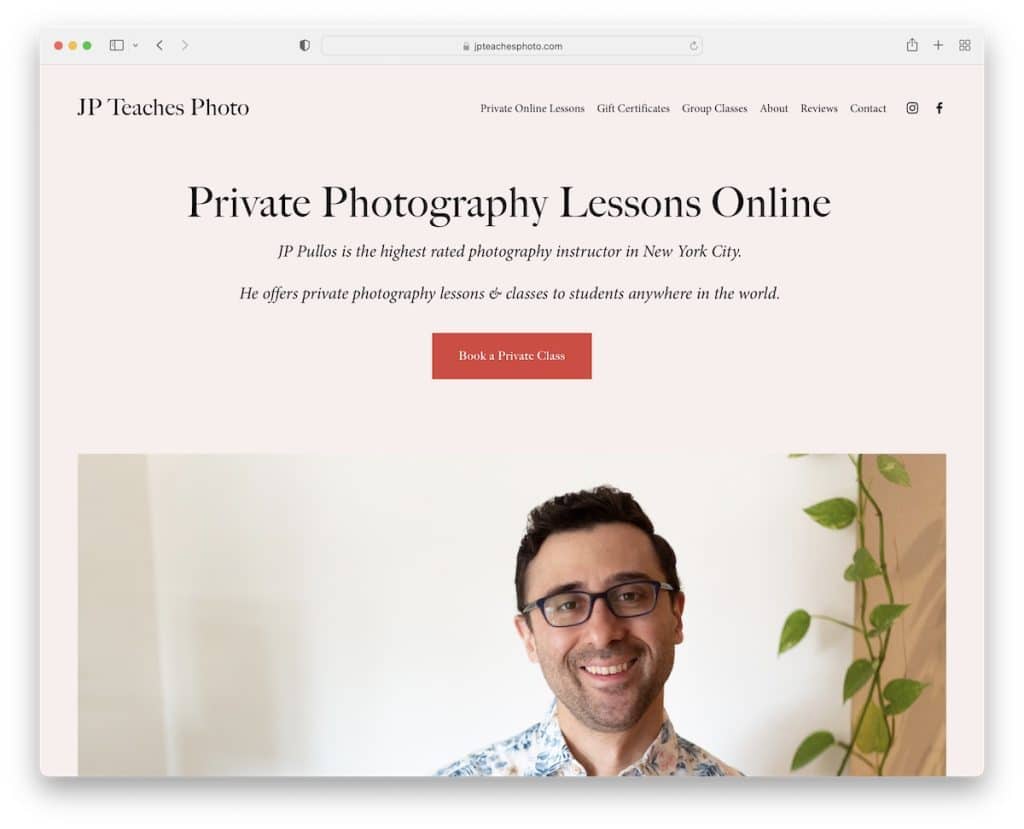
5. JP教照片
内置: Squarespace

JP Teaches Photo 不是从图像开始,然后是折叠上方的文本,而是以相反的方式进行。 这允许 JP 在页面更高的位置包含一个 CTA 按钮,这有助于提高点击率。
大图像和排版的使用确保每个人在预订私人课程之前都能享受愉快的浏览内容体验。
注意:以标题、文本和 CTA 开始您的主页,以吸引更多访问者采取行动。
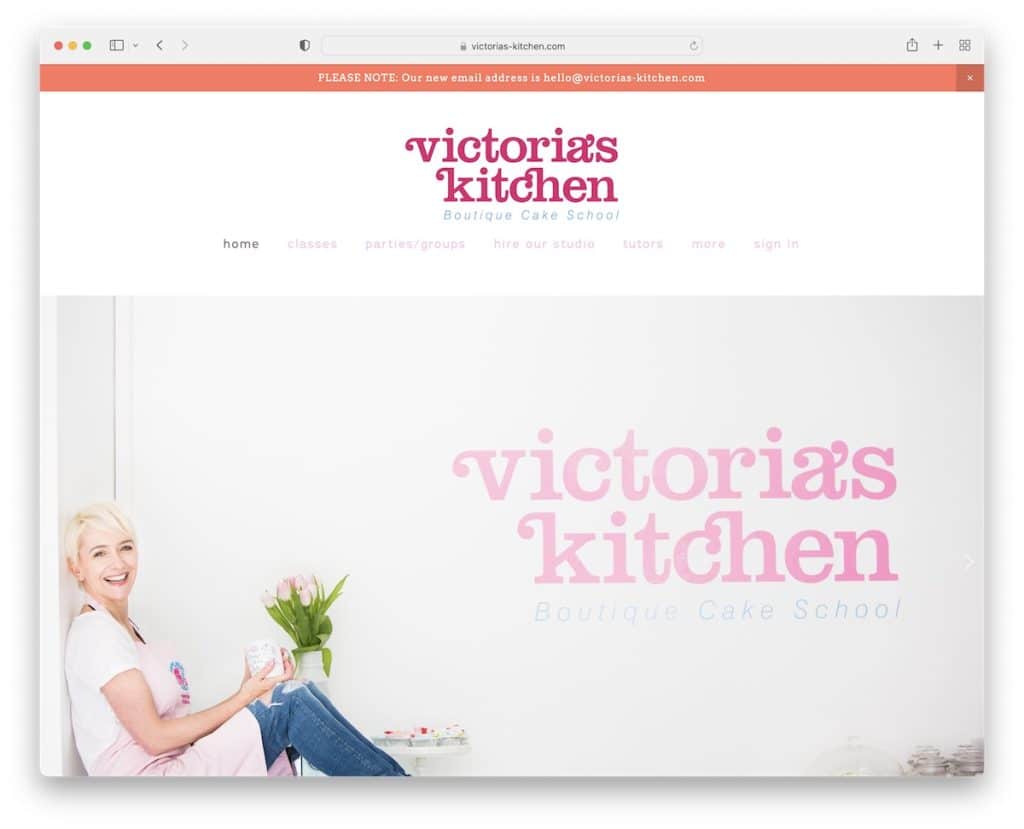
6. 维多利亚的厨房
内置: Squarespace

Victoria's Kitchen 有一个顶部栏通知(您可以通过按“x”关闭),然后是一个带有下拉菜单的标题和一个滑块(不包括 CTA 或可点击的幻灯片)。
这个老师的网站很好地混合了白色和粉色,给人一种更活泼的感觉。 页脚有一个菜单,其中包含摘录、联系方式和带有位置的谷歌地图。
注意:您想让您的客户更容易找到您吗? 将 Google 地图集成到您的网站中。
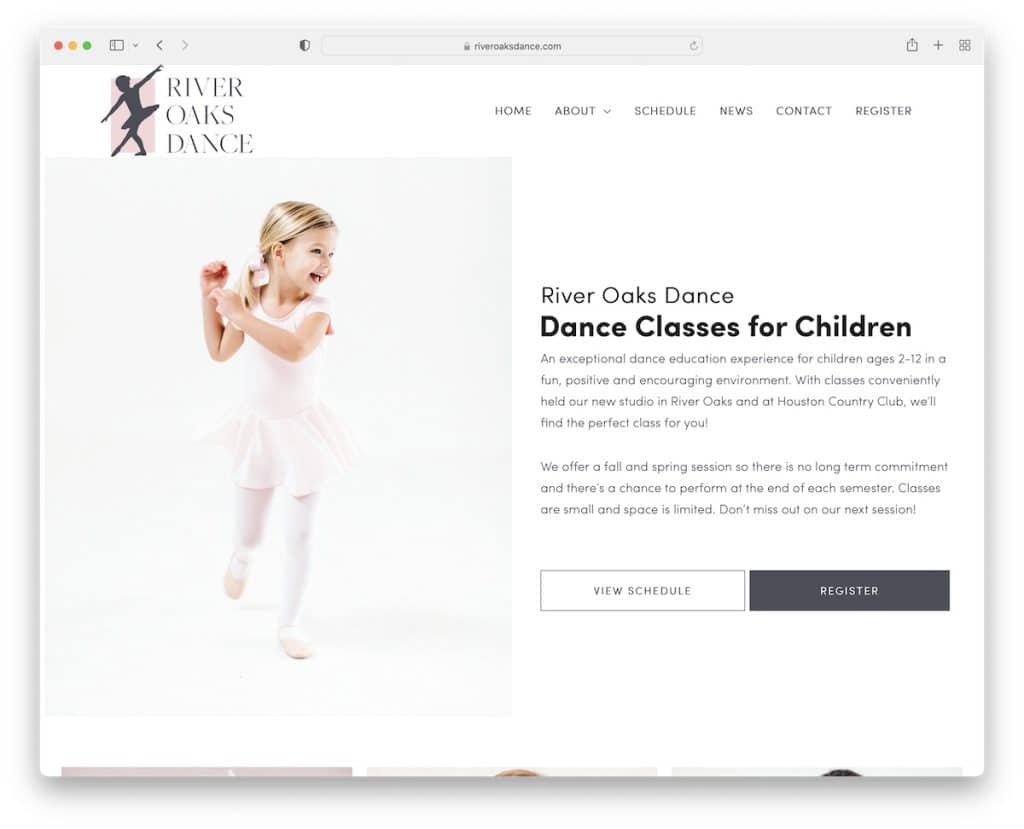
7. 橡树河舞
内置: Elementor

River Oaks Dance 的英雄部分采用类似分屏的设计,左侧使用图像,右侧使用文本和 CTA。 这使他们能够立即向访问者介绍他们提供的产品。
该网站的其他很酷的新增功能是嵌入式 YouTube 视频和新闻博客。
页眉和页脚保持与底部相同的背景颜色,只是页脚用一条线分隔(为了更简洁的外观)。
注意:在您的网站上混合图像和视频内容,为潜在客户/客户提供更多与您合作的理由。
您可能也有兴趣阅读我们的 Elementor 评论,以了解这个史诗般的 WordPress 页面构建器插件的所有来龙去脉。
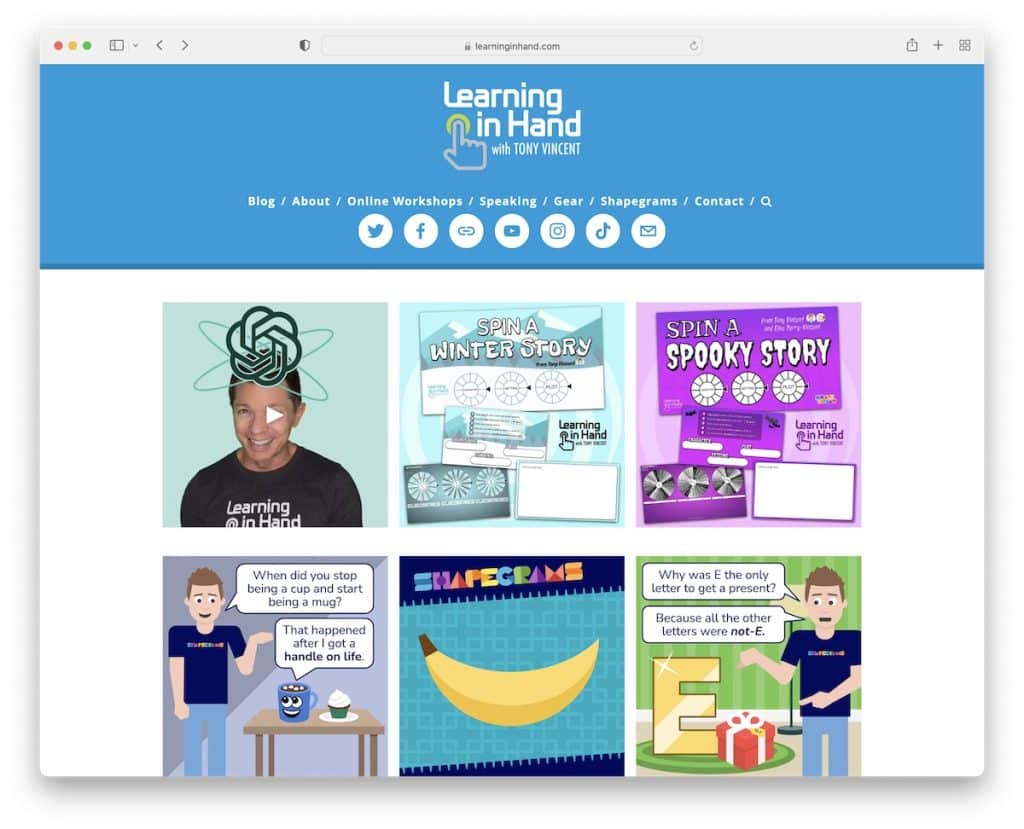
8. 在手学习
内置: Squarespace

Learning In Hand 的首页不同于我们在查看最佳教师网站时看到的任何其他页面。
虽然它有一个页眉和一个页脚,但它的基础是一个 Instagram 网格提要以及一个 TikTok 和一个 Twitter 帖子。
您可以使用导航栏或搜索来访问所有其他有用的信息,令人惊讶的是,它会在新页面上打开。
注意:不知道要将什么添加到您的主页? 使用社交媒体内容向世界展示您的社交能力。
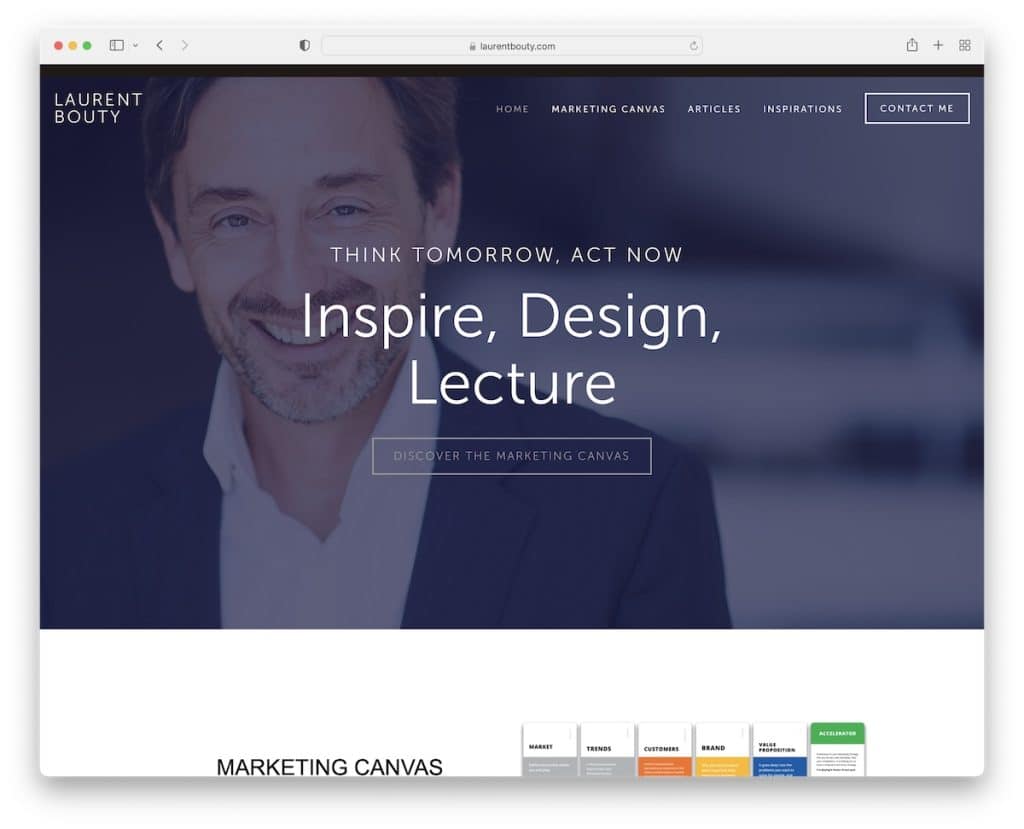
9.洛朗布蒂
内置: Squarespace

Laurent Bouty 的网站有些基础,具有专业的风格,可以很好地推广他的服务。

英雄部分以他自己的大背景图像为特色,带有透明标题、文本和 CTA 按钮。
下面是一个很酷的 GIF,代表了他的营销方法。 但这不是唯一的移动元素。 您还会找到一个滑块和最新的帖子轮播。
注意:使用透明的标题/菜单使网站看起来更流畅。
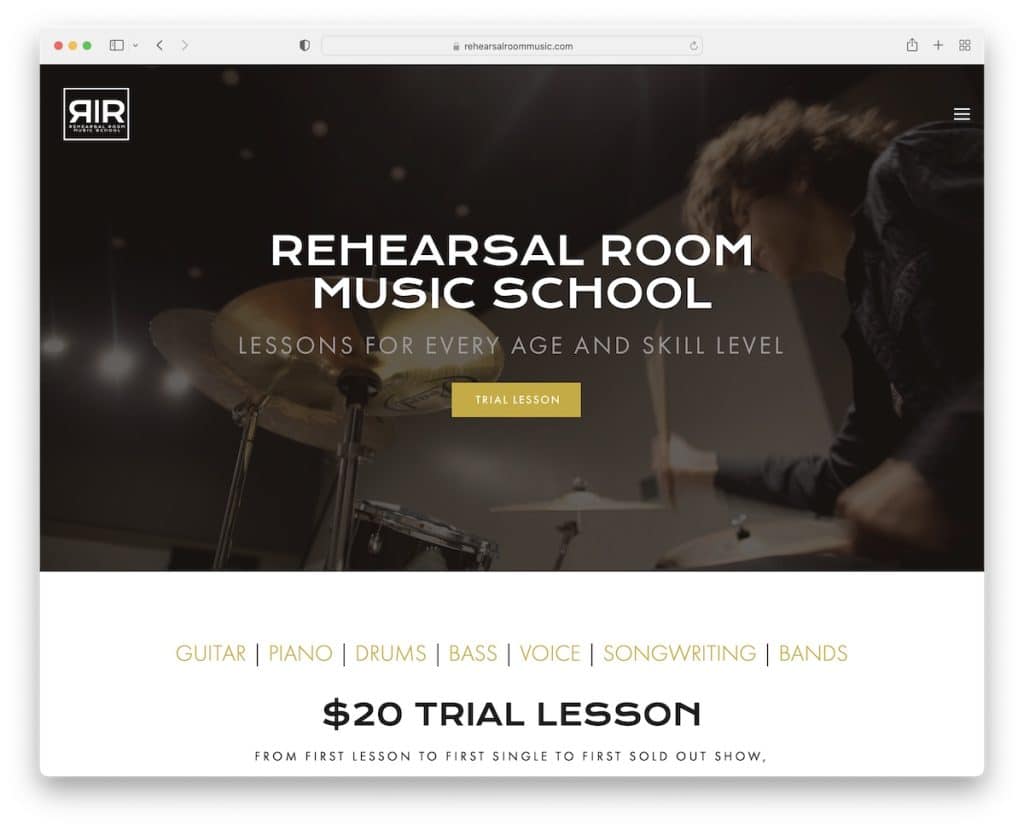
10.排练室音乐
内置: Squarespace

排练室音乐有一个更简约的标题,带有一个汉堡包图标,显示画布外菜单(从右侧滑动)。
虽然英雄部分提供试听课,但您也可以通过单击下面的链接来选择更具体的内容。
但是主页上还有一个试课表,所以学生不必打开新页面。
注意:确保潜在学生尽可能轻松快速地找到申请表。
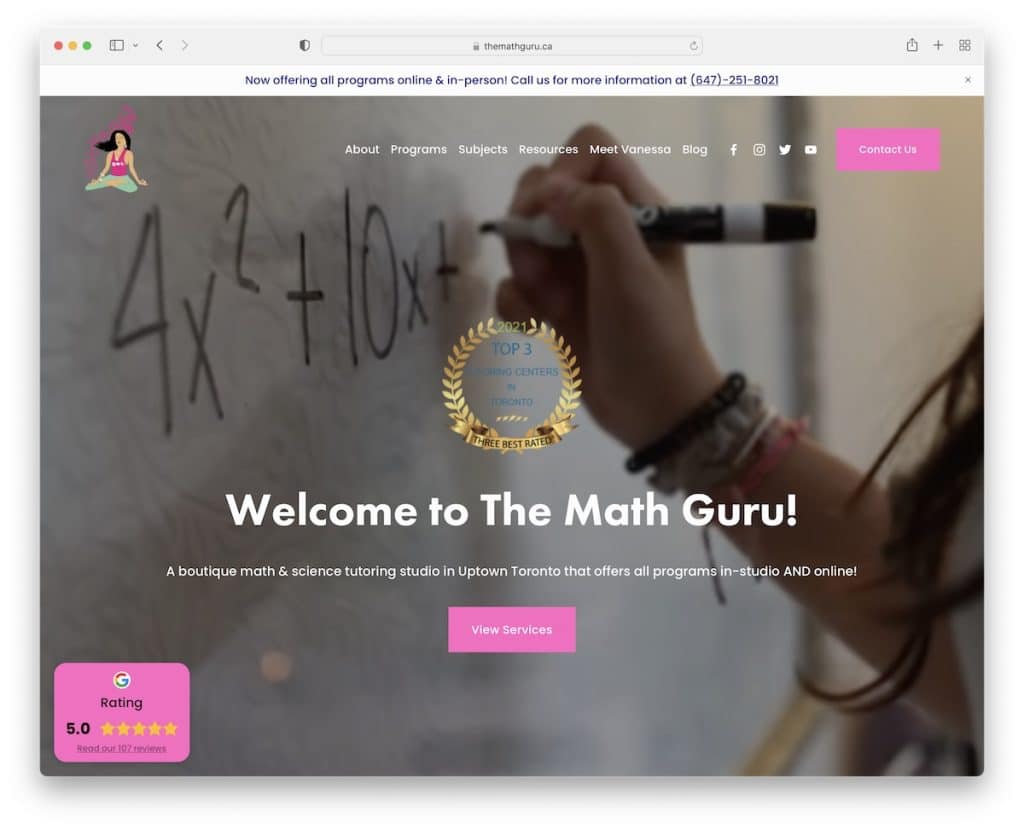
11. 数学大师
内置: Squarespace

数学大师以全屏视频背景立即引发大家的兴趣。 他们还使用 CTA 查看服务和带有详细联系信息的顶部栏通知。
The Math Guru 还擅长在左下角使用粘性小部件,展示 Google 评论。
注意:使用第 3 方审核系统并将其嵌入您的网站。
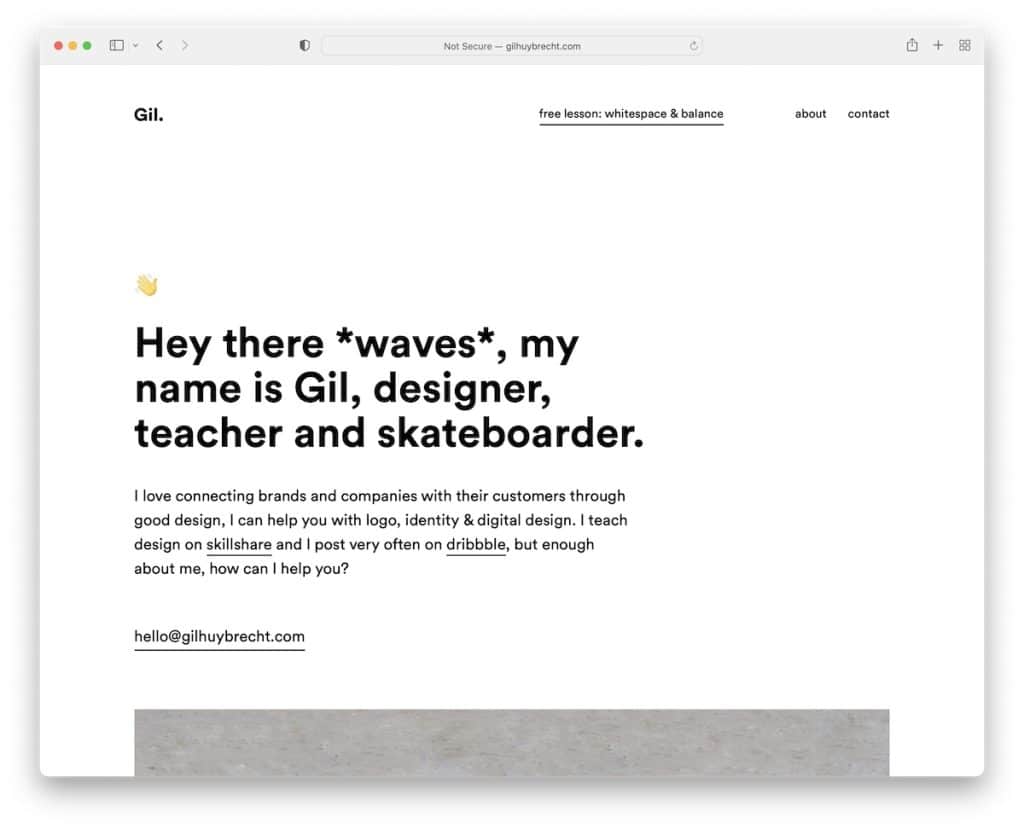
12.吉尔
内置: Webflow

Gil 的教师网站不使用废话,而是直截了当地使用挥手表情符号、标题和使用链接的文本以及可点击的电子邮件。
此外,您还会找到两个案例研究和指向他的 Skillshare 课程的链接。 除了主页,唯一的其他页面是关于我的页面。
注意:在您的网站上使用表情符号并为您的页面添加个人风格。
不要忘记检查使用 Wix 平台构建的最佳网站。
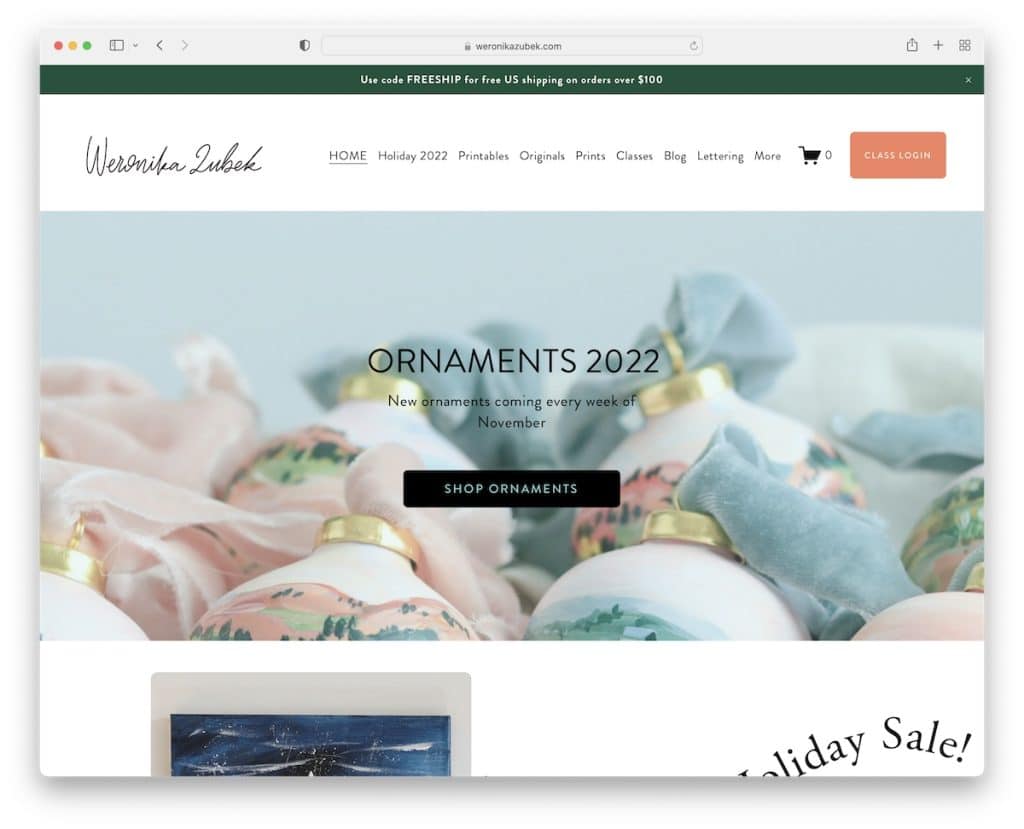
13. 韦罗尼卡祖贝克
内置: Squarespace

Weronika Zubek 的页面是一位忙碌的老师所做的不仅仅是“只是”教学的一个很好的例子。
该网站使用顶部栏通知,如果您不感兴趣可以将其关闭。 导航栏很简单,有一个下拉菜单可以进行更精确的搜索。 同样实用的是导航栏中用于类登录的 CTA 按钮。
标题是粘性的,因此访问者无需滚动回顶部即可访问所有部分和类别。
注意:使用浮动标题/菜单提升用户体验。
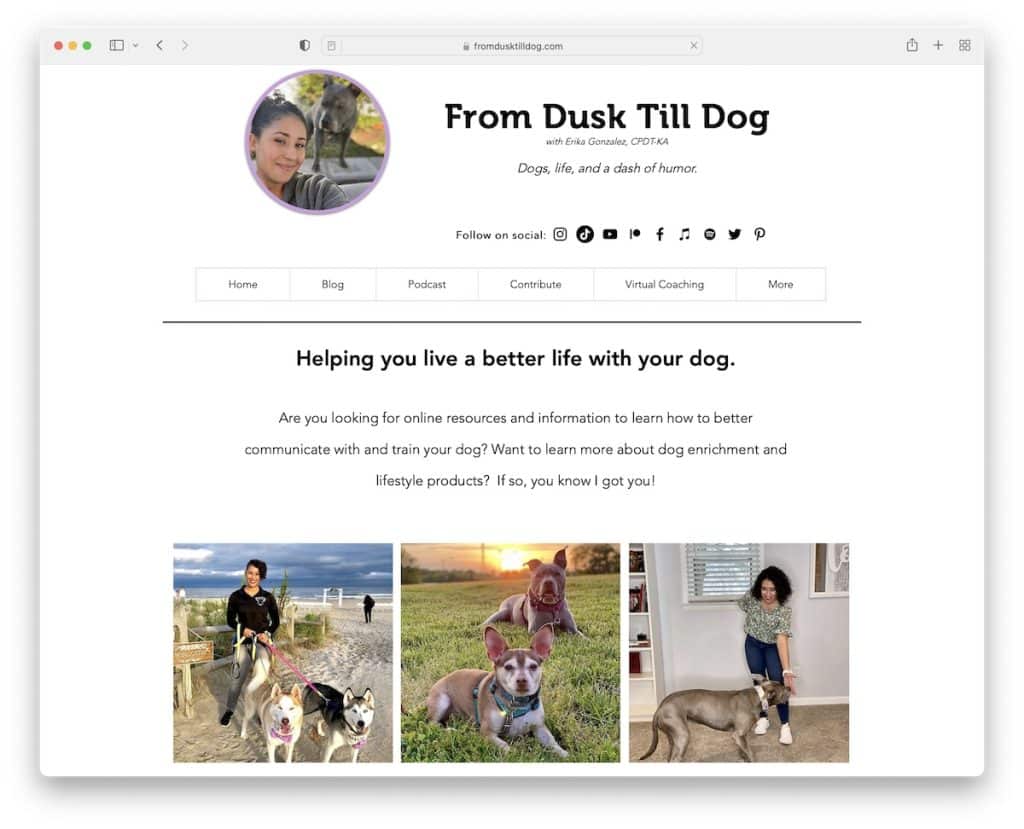
14. 从黄昏到狗
内置: Wix

From Dusk Till Dog 以一种非传统的方式使用标题部分,包括她的图像、文本、社交图标,然后才是感觉像选项卡的菜单项。
即使这位老师的网站文字很多,浏览和内容浏览体验也非常愉快。
最后,Erika 在页脚前添加了多个证书标识,以供需要证明的每个人使用。
注意:将您的证书添加到清晰可见的位置(最好是主页或页脚部分“全局”)。
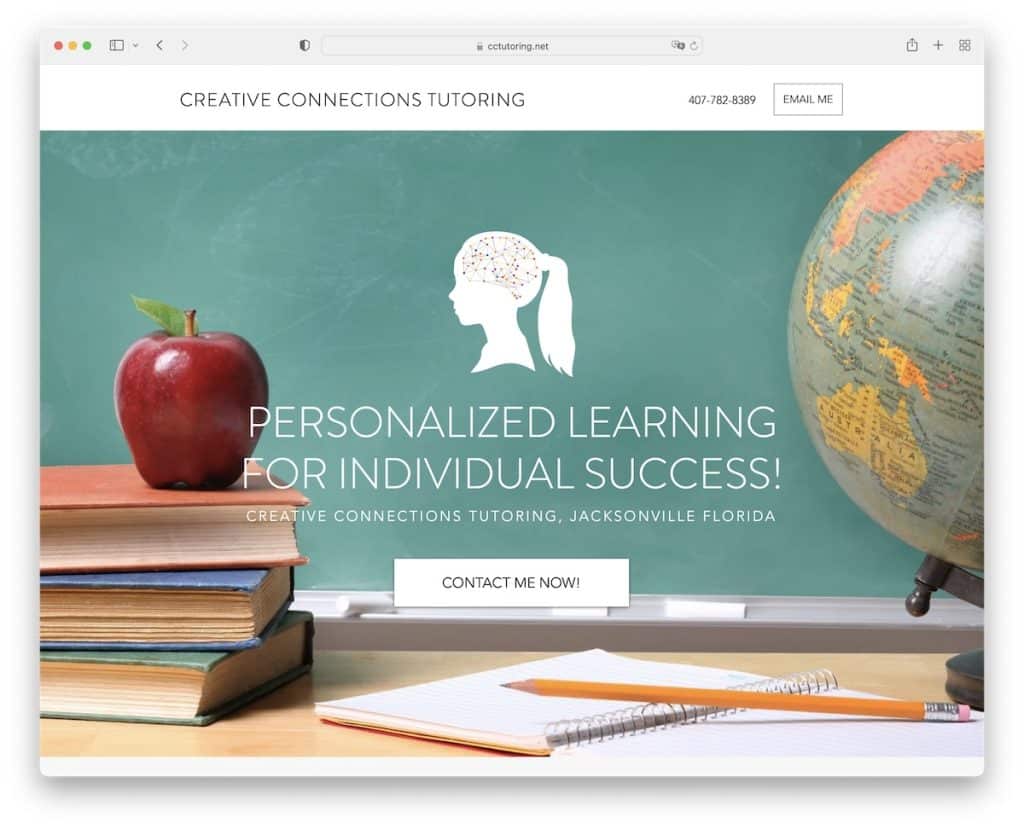
15. 创意联系辅导
内置: Wix

Creative Connections Tutoring 是一个登陆页面网站,其标题极简主义,带有文本徽标、电话号码和可点击的“给我发电子邮件”按钮。
主图具有视差效果、文本和接触式 CTA 按钮。 您还会找到展示服务、主题、方法和传记的部分。
注意:创建登陆页面是一种在几个滚动之间显示所有内容的好方法。
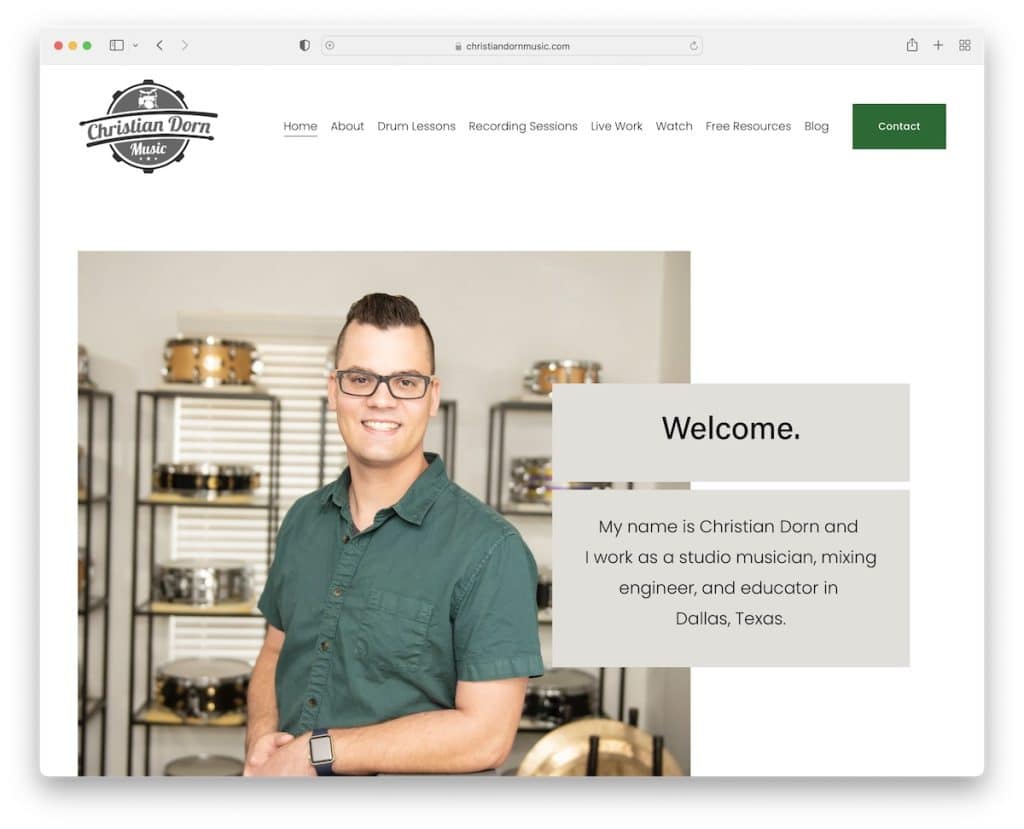
16. 克里斯蒂安·多恩
内置: Squarespace

克里斯蒂安·多恩 (Christian Dorn) 的教师网站使用干净的标题、英雄形象和欢迎文字,用一句话说明他的意思。
导航栏具有下拉菜单和用于联系的 CTA 按钮。
Christian 还创建了一个特殊部分,以更深入地介绍他的服务,两者都以 CTA 为特色来安排课程或聘用。
注意:在创建您的服务演示时尽可能透明(我们甚至建议添加定价)。
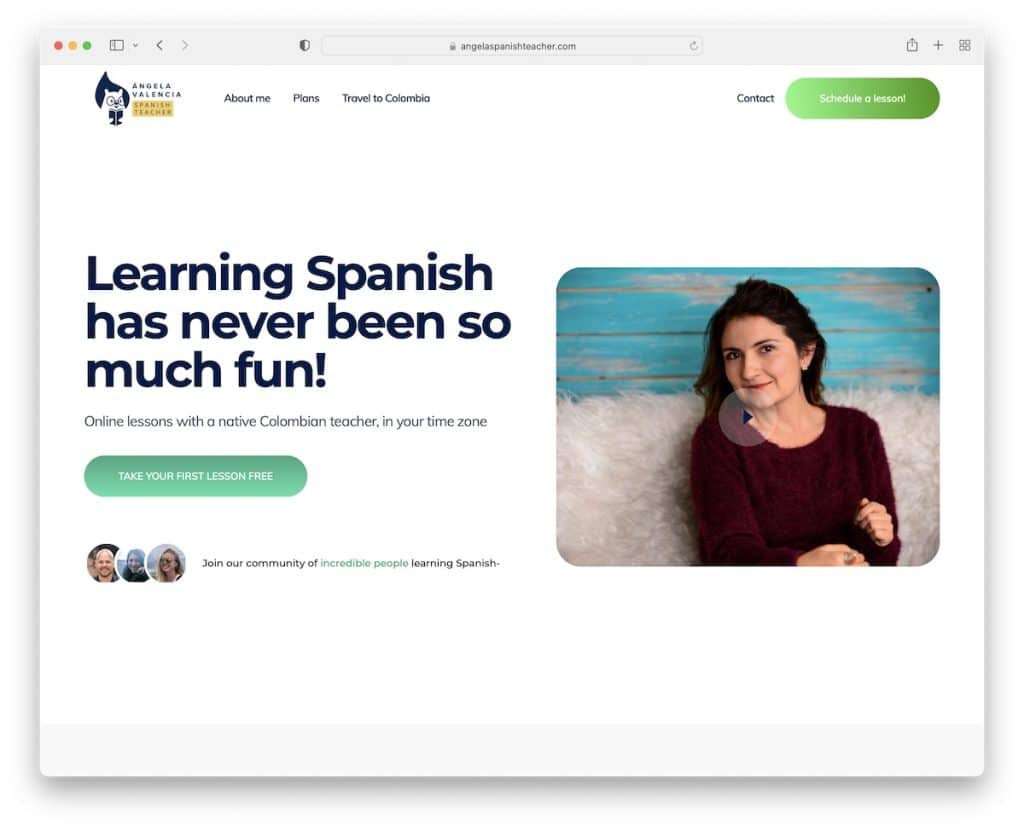
17. 安吉拉瓦伦西亚
内置: Webflow

Angela Valencia 的页面简约而现代,具有非常移动的氛围。 该网站使用动画、很酷的流程时间表、学生评价和滚动加载内容。
Angela 教师网站的一个独特之处在于左下角的浮动弹出窗口小部件,用于宣传免费课程。 但在页脚区域之前还有一个在线预订日历。
注意:使用在线预订系统安排教学课程。
