提高 WooCommerce 商店速度的十种方法
已发表: 2021-06-01想象一下,您是一名购物者,正在寻找一盒巧克力。 您遇到的其中一个网站似乎要花很长时间才能加载每个页面,并且很快就很难找到您要查找的内容。 所以你会怎么做? 你离开并去另一家商店。
这是为什么电子商务网站速度如此重要的完美示例。 如果客户无法在您的商店中导航并立即找到他们想要的东西(准确地说是在两秒钟内),他们会在其他地方购物。 这意味着您失去了会购买您产品的客户。 谁想要那个?
让我们看看您的网站加载速度有多快以及提高在线商店速度的可行方法。
测量站点速度
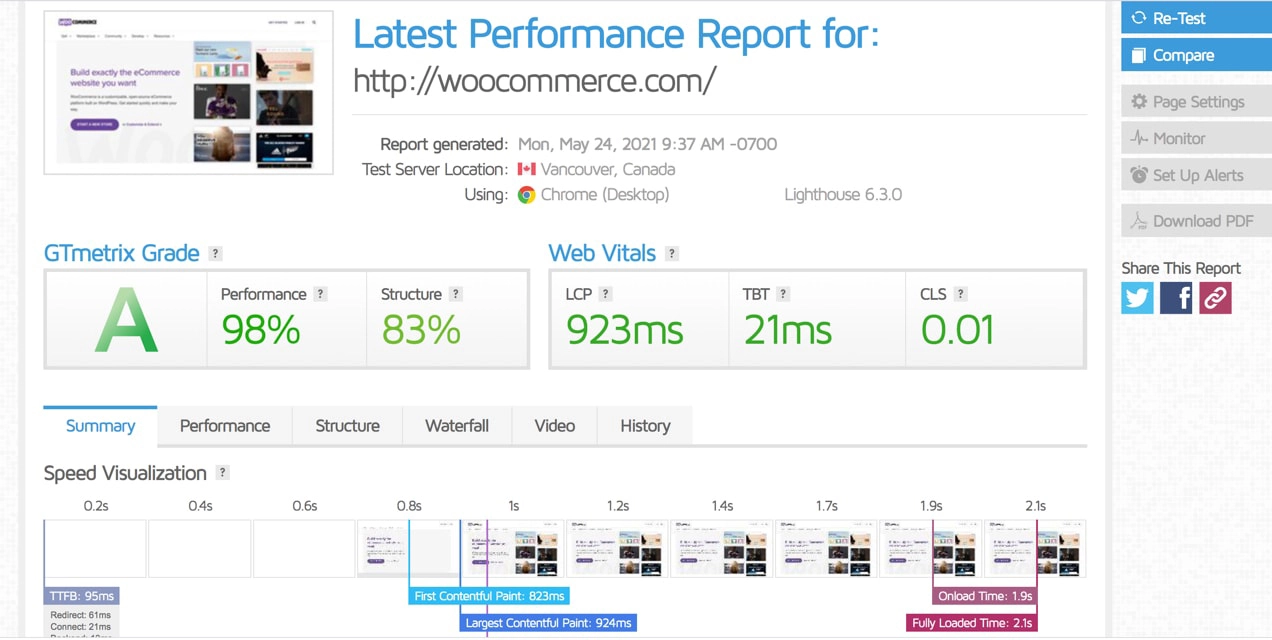
首先了解您的网站现在的表现。 有多种工具可以帮助您做到这一点,包括:
- GTMetrix。 这提供了性能得分,分解了“满载时间”等指标,并提供了速度改进的详细建议。
- Pingdom 网站速度测试。 这具有更简单、更直接的界面,以及加载时间和页面大小等重要指标。 您还可以选择要测试的位置。
- PageSpeed 见解。 这显示了直接来自 Google 的分数,分为移动设备和桌面设备。

为了获得最准确的结果,请使用多种工具进行测试。 这可以让您很好地了解网站的加载速度,并让您了解优化如何缩短加载时间。
快速电子商务商店的提示
1、从优质主机入手
您的主机为您的整个网站提供速度基础,因此选择一个注重性能的主机非常重要。 寻找以下功能:
- 服务器端缓存
- 有足够的资源满足您的站点需求,例如带宽和 RAM
- 高性能 SSD 驱动器
- 更新的软件,如 PHP 和 MYSQL
在许多情况下,如果您使用共享托管计划,成千上万的网站会堆积在同一台服务器上,使用相同的资源。 选择限制每台服务器上的站点数量的托管服务提供商,或者考虑升级到 VPS 或专用计划,以便您拥有自己的服务器空间。
不知道从哪里开始? 查看我们推荐的主机。
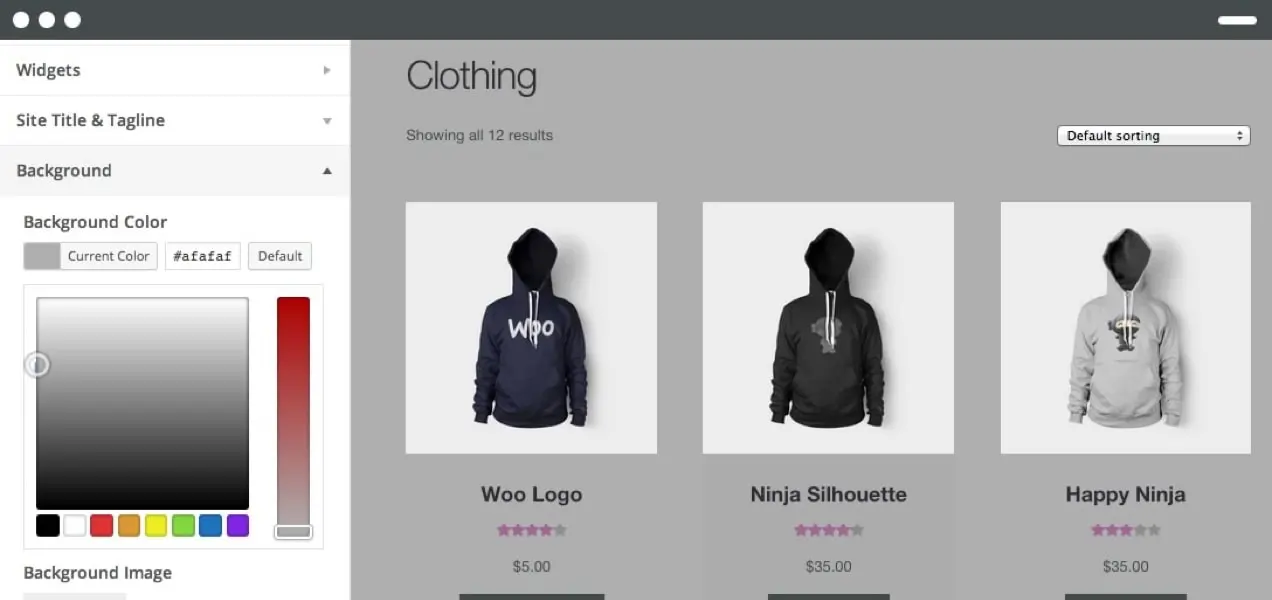
2.选择一个快速、可靠的主题
主题越复杂,它在您的网站上安装的代码越多,您的网站加载速度就越慢。 如果您使用包含插件或页面构建器的主题,则尤其如此。
现在,这并不是说您不应该使用“重”主题——您可能需要额外的功能或设计工具——但权衡利弊很重要。 许多主题还允许您关闭不使用的功能,这是平衡站点需求和速度问题的好方法。
你怎么知道一个主题是否很快? 尝试通过我们之前提到的速度工具运行其演示页面,或阅读客户评论以了解真实用户的意见。

Storefront主题是一个很好的起点。 它既简单又快速,同时又直观又灵活。
3.限制你使用的插件
插件是 WordPress 的最大优势之一,因为它们提供了无限的灵活性。 但是,这并不意味着您应该安装所有这些。
插件可以通过以下方式影响速度:
- 发送额外的 HTTP 请求。 许多插件会向您的站点添加额外的 Javascript 或 CSS 文件,从而增加发送到您的服务器的 HTTP 请求的数量,从而减慢您的存储速度。
- 添加数据库查询。 许多插件从数据库中提取信息以在前端显示元素,这增加了服务器的负载。
- 占用托管资源。 您拥有的插件越多,您使用的服务器资源就越多。 而且,如果您检查托管计划分配的资源,您的加载时间将会受到影响。

但这不仅与您安装的插件数量有关——没有正确或错误的数字——还与质量有关。 选择具有多种功能的插件,查看有关速度信息的评论,确保它们定期更新,并安装来自可靠来源(如 WordPress.org 存储库或官方 WooCommerce 市场)的选项。
如果您想了解特定插件如何影响您的网站,请尝试下载 P3 插件性能分析器。

4. 更新 WordPress、主题和插件
WordPress 核心、主题和插件更新通常不仅仅包含很酷的新功能或安全补丁。 在许多情况下,它们实际上会通过优化代码提高您的网站速度。
确保每次可用时执行更新。 或者,如果您不想经常检查,可以在 WordPress 设置中打开自动更新。
5. 压缩你的图片
图像是服务器处理的一些最重、最难处理的文件,因此您希望它们尽可能小。 但是,平衡图像质量和尺寸也很重要。 毕竟,您不想要模糊的产品图片! 这里有一些很好的步骤:
- 选择正确的格式。 除非您的图像具有透明背景,否则通常最好上传较小的 JPEG 文件。
- 仅使用您需要的尺寸。 如果您要填充的空间只有 500 像素宽,请不要上传 2000 像素宽的图像。
- 通过压缩器运行图像。 图像压缩器会去除图片中不必要的数据和信息,从而减小文件大小。 EWWW Image Optimizer 和 Smush 之类的插件会自动为您解决这个问题。 或者,如果您使用 Mac,您可能会考虑在上传之前通过 ImageOptim 运行您的图像。
阅读我们关于优化电子商务图像的帖子以获取更多详细信息。
6.考虑延迟加载图片
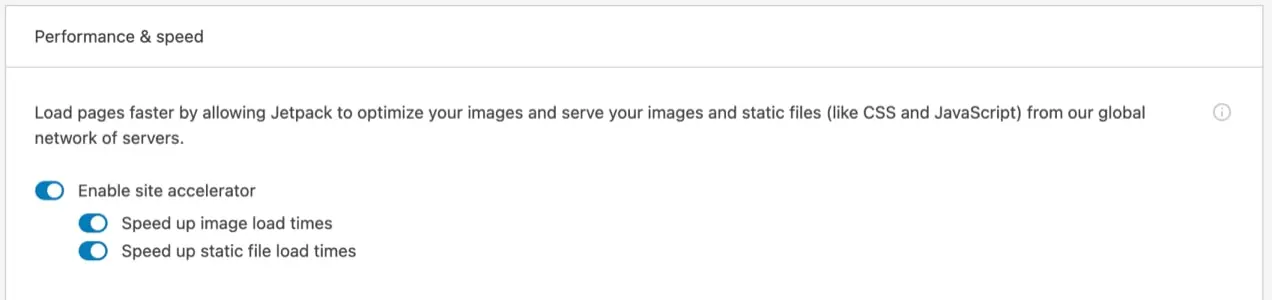
如果您的网站上有较长的页面或大量图片,您可能需要考虑启用图片延迟加载。 此功能会自动延迟图像的加载,直到站点访问者向下滚动到它们出现在页面上的位置。 这意味着您的客户在消费您的内容(或购买您的产品!)之前不必坐在那里等待您的所有媒体加载完毕。
有多种工具可用,包括 Jetpack 的免费延迟加载功能,只需单击一下即可启用。
7.安装缓存插件
每次有人访问您的商店时,他们的浏览器都必须加载您的所有网站数据:图像、视频、Javascript、CSS 等。根据您网站的大小,这可能需要一段时间! 但是当您启用缓存时,他们的浏览器会保存您站点文件的副本,这样当他们返回时,加载速度会更快。
一些托管服务提供商在服务器级别提供此功能,但您也可以使用 WP Super Cache 之类的插件。
8.设置CDN
内容交付网络 (CDN) 是世界各地的分布式服务器网络。 它从您的站点下载图像、视频和其他资产,并通过自己的网络提供服务,从而减轻您服务器的压力。
虽然这对于任何商店来说都是一个很好的解决方案,但如果您在国际上销售,它就特别有用。 例如,如果您的服务器位于纽约并且有人从印度访问,您的站点通常会从该纽约服务器加载。 但是 CDN 从离每个客户最近的服务器加载您的站点。 这意味着每位访问者都能获得最佳的速度体验。

CDN 可能很难设置,尤其是在您不熟悉它们的情况下。 但是 Jetpack 为图像、视频、Javascript 和 CSS 文件提供了一个极好的选项,您只需单击一下即可打开它们。
9.防止暴力攻击
当黑客使用机器人尝试访问您的网站时,就会发生蛮力攻击。 他们每分钟可以尝试数千个用户名和密码组合!
但是等等——这听起来像是一个安全问题,而不是速度问题。
是的,它肯定会影响安全性,但是当每分钟发生如此多的登录尝试时,它会给您的服务器带来巨大的压力并显着减慢速度。 值得庆幸的是,防止暴力攻击很容易。 您所要做的就是启用 Jetpack 的免费暴力攻击保护功能。
10.更新你的PHP版本并增加你的内存限制
您想要升级您正在使用的 PHP 版本(编写 WordPress 的编程语言),原因与您想要更新主题和插件的原因相同。 每次更新都比上一次更快,并且可以提高您的网站性能。
您的主机决定了您使用的 PHP 版本,您通常可以在主机控制面板中更改它,但具体步骤取决于您的提供商。 或者,只需联系客户支持并要求他们为您执行此操作。
您可以在此处找到最低 WordPress PHP 要求。 请注意,我们建议您在更新 PHP 版本并测试所有内容以确保其正常工作之前对您的网站进行完整备份。
现在,你的内存限制呢?
您的网站有一定数量的内存由您的托管服务提供商分配给它。 但是,根据您的特定站点,您可能会超过该限制(例如 WooCommerce 建议至少 128 MB)。
在许多情况下,您可以在托管控制面板中增加内存限制(请参阅我们的指南),但如果没有,您可以随时联系您的托管服务提供商。
不要错过有价值的销售
您最不想做的就是失去那些打算购买您产品的人的销售额。 但是,如果您的网站加载速度太慢,那么这是一个很好的可能性。
只需几个简单的步骤即可显着提高您的在线商店的速度。 不要等到为时已晚——今天就开始吧!
