条款和条件协议:为什么您的 WordPress 网站需要一个
已发表: 2022-10-18建立一个新网站可能非常令人兴奋。 您可以对其进行设计、选择徽标、创建内容、与用户互动等等。 但是,并非启动新网站的所有方面都那么有趣。 您还需要注意起草条款和条件协议、隐私政策、cookie 政策和其他类似文件等细节。
所有这些文件的目标是合法地涵盖您和您的网站。 通过提供明确的条款和条件,您可以防止访问者滥用您的网站或其内容的情况。 该文档越全面,您将受到越多的保护。
在本文中,我们将讨论您需要网站条款和条件文档的几个原因。 我们将讨论具体问题以及文档中应包含哪些条款。 然后,我们将向您展示如何在 WordPress 中生成条款和条件页面。 让我们开始吧!
为什么需要条款和条件协议
条款和条件协议的主要目标是保护自己免于承担法律责任。 但是,本文档还可以帮助您告知访问者您如何使用他们的数据以及您的网站属于哪个司法管辖区。 让我们一一讨论这些要点。
限制责任
如果您是网站所有者,条款和条件协议可以为您提供一种保护自己免受网站用户法律诉讼的方式。 一旦你把它放在你的网站上,就会假设访问者已经阅读并理解了与你的业务打交道的条款。
他们被假定为与您的网站进行交互,并且知道您对他们施加的条款。 此外,他们被视为同意相同。 这是您在未来可能陷入法律困境的情况下的有效辩护。
电子商务网站和包含用户生成内容的网站更常见这种情况。 它还可以保护您免受因链接到第三方网站或使用支付网关而引起的情况。 不用说,这样的协议对于电子商务网站来说是必不可少的。
内容所有权和公平使用
让用户知道您拥有您在网站上创建和发布的内容,这一点很重要。 有什么比在您的条款和条件协议中加入条款更好的方式来说明这一点。 在这里,您还可以让用户知道他们可以如何使用网站内容。
例如,您可以禁止以任何方式重复使用,指定可以使用的方式,或允许以适当的属性重复使用。 通过这种方式,您的条款和条件协议可以让您了解与您的内容相关的版权问题。
隐私问题
您可能已经知道,数据收集和分析是大多数网站营销策略的核心。 总的来说,网站用户可以接受网站收集他们的个人信息以换取个性化体验。
通用条款和条件协议(甚至更具体的隐私政策)对于获得用户同意收集个人信息以及对您的网站强制执行其他非常具体的条件非常重要。
此类协议允许您控制用户与您的网站内容交互的方式。 用户知道他们的个人详细信息正在以安全和允许的方式被收集和共享。 例如,访问者可能会自动订阅邮件列表。 因此,相关广告可能会在他们的社交媒体账户上弹出。
治理法律和管辖区
随着互联网覆盖所有地区和国家,重要的是要明确在发生任何争议时将遵循哪个国家的法律。 还可以指定解决争端的适当管辖权。
通过在条款和条件中包含此信息,用户默认同意以您概述的方式解决争议。 这有时会受到质疑,具体取决于您设置的条款是否合法,因此我们建议您查看您所在司法管辖区有关互联网隐私和公平使用的法律。
如果您发现自己陷入争议,该条款可以成为救命稻草。 这意味着您不必为了响应传票而聘请外国律师或奔波于半个世界。
条款和条件协议中应包含哪些内容?
虽然您的条款和条件协议中必须包含一些基本条件,但您确实需要保持它尽可能简单或尽可能详细,以便您可以涵盖所有可能的可能性。
在上一节中,我们讨论了条款和条件文档可以使您的网站受益的几种方式,包括一些特定条款。 让我们回顾一下这些条款是什么,并回顾一下您应该考虑的其他一些元素,包括:
- 有关您的业务的详细信息
- 规定用户如何与您的网站互动的用户指南
- 免责声明
- 责任限制
- 防止滥用的补救措施
- 联系方式
- 任何保证或保证
- 电子商务相关条款和条件
- 管辖/适用法律和司法管辖区
如果您从头开始起草条款和条件文件并且没有使用任何在线服务来帮助您,您将需要咨询律师。 这是因为起草一份尽可能有法律依据的文件至关重要。 否则,您最终可能会得到可能无法执行的条款和条件。
在哪里以及如何获得您自己的条款和条件协议?
条款和条件协议不是标准文件,因站点而异。 话虽如此,大多数网站的协议核心内容可能非常相似。
因此,查看其他网站上的协议以了解您的协议应该如何显示可能不是一个坏主意。 或者,您也可以从免费提供的法律模板中复制/粘贴。 然后,您可以随时调整内容以适应您网站的特定需求。
您也可以使用在线工具来生成协议。 但是,如果您是一家严肃的企业,最好向法律人员寻求专业帮助。
如果您是 WordPress 用户,还有另一种方法可以将合法页面添加到您的网站。 只需安装插件并使用它为您生成条款和条件协议,您就可以立即启动并运行页面。
如何向您的 WordPress 网站添加条款和条件协议
让我们逐步了解如何使用WP AutoTerms 插件将条款和条件协议添加到您的 WordPress 网站:

我们推荐这个插件,因为它可以帮助您设置条款和条件协议、隐私政策和 cookie 政策的页面。 如果您使用插件的高级版,它甚至可以为您设置策略和协议模板。
第 1 步:激活 WP AutoTerms 并配置插件
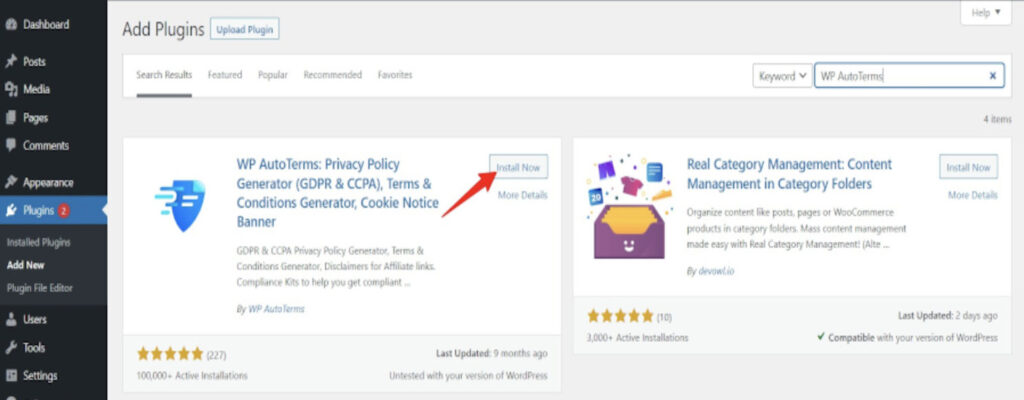
首先,您需要安装并激活插件:

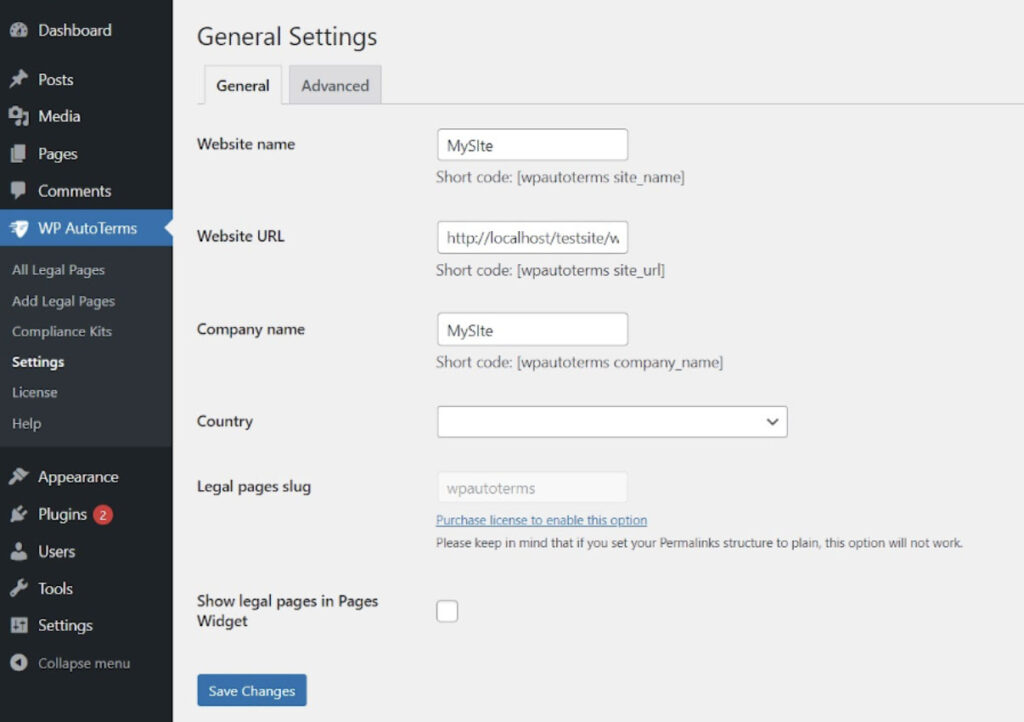
然后,转到 WordPress 仪表板。 找到WP AutoTerms并打开插件的设置页面。

在该页面上填写您网站的详细信息。 在创建法律页面之前,请确保您填写的信息是正确的。

您可以随时更新此信息。 但是,请记住,使用错误的信息可能会使您的条款和条件协议无效。
第 2 步:创建条款和条件页面
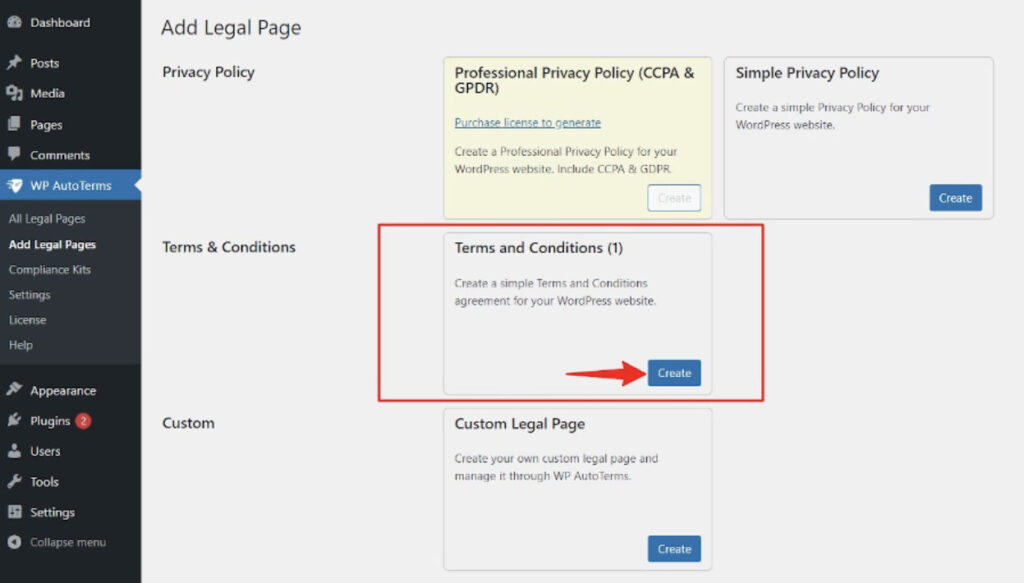
设置好插件后,点击WP AutoTerms > Add Legal Pages > Create 。 在这里,您可以选择免费创建条款和条件协议或隐私政策页面。 您还可以选择创建自己的自定义法律页面。
就本教程而言,让我们使用条款和条件。 只需点击 在该部分中创建:

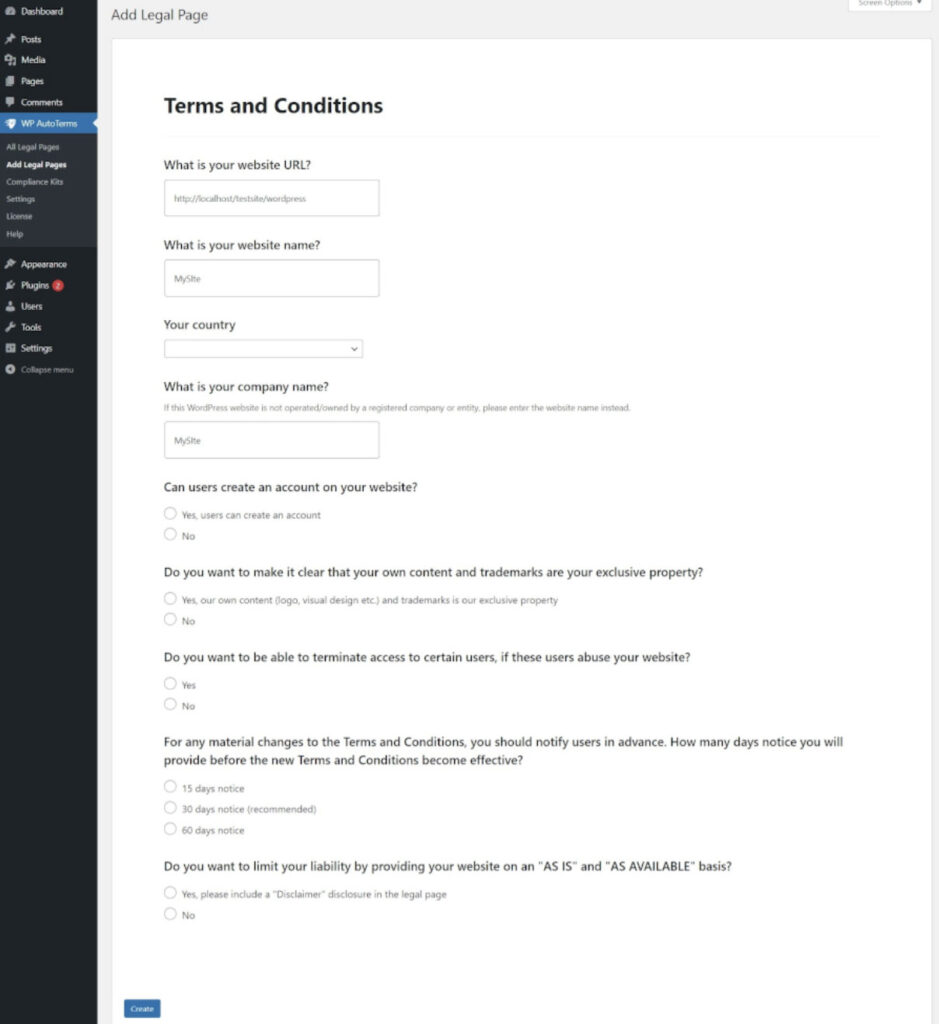
然后您会看到一个新页面打开,您需要填写一些详细信息,以便您的协议中包含您的公司信息。
这些详细信息包括您的公司名称、国家、网站内容的所有权、责任限制等。 完成后,单击Create :

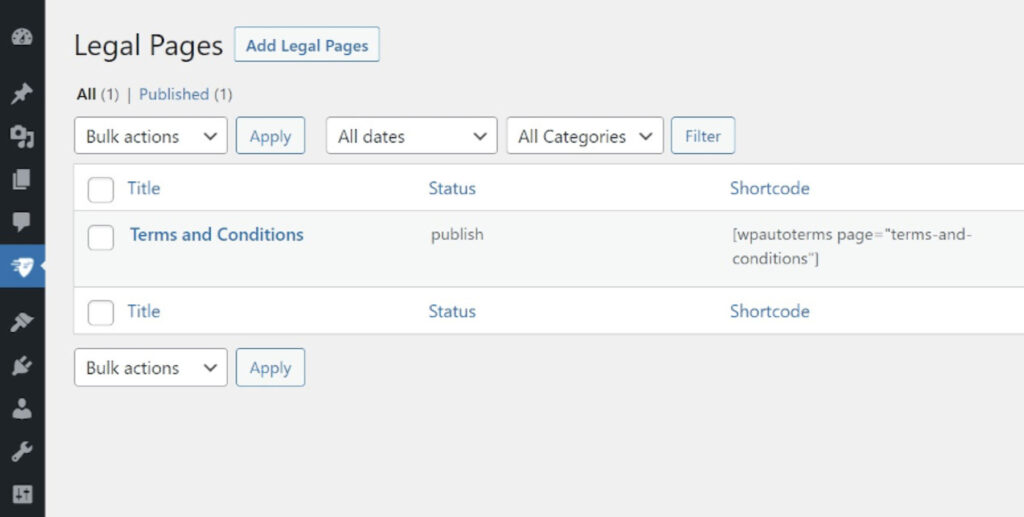
之后,在WP AutoTerms > All Legal Pages打开您的新条款和条件页面。 继续进行所需的任何更改。 然后,保存更改。

请记住,这不会自动在您的网站上显示条款和条件页面。 您仍然需要决定在哪里显示协议。 我们将在下一节中介绍。
第 3 步:在您的网站上显示条款和条件协议
既然您已经准备好协议,那么您要做的就是在您的网站中链接到该文档。 最常见的是,这显示为页脚中的一个链接,用户可以单击该链接来查看整个页面。 让我们谈谈如何复制这种方法。
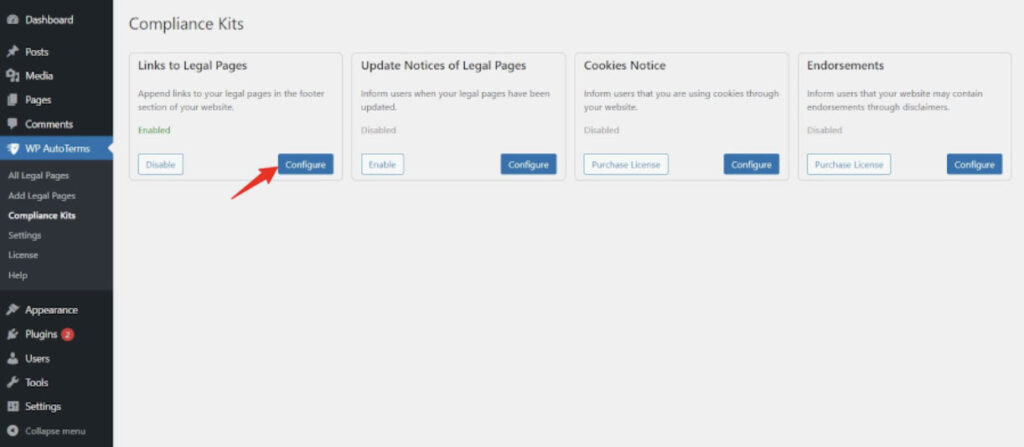
您可以使用 WP AutoTerms 插件在页脚中显示可点击的条款和条件链接。 为此,请转至合规工具包 > 启用,然后单击法律页面链接部分中的配置:

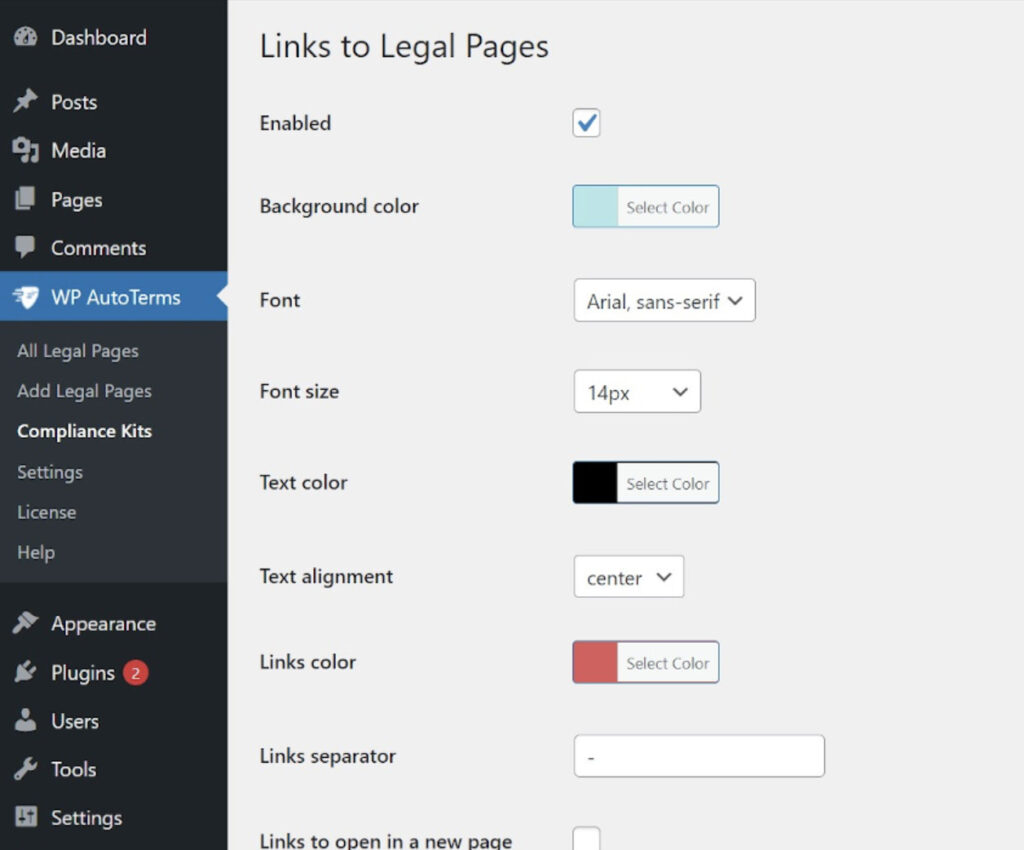
将打开一个页面,您可以在其中选择背景颜色、文本颜色和字体,以及向页面添加自定义 CSS。 根据需要自定义页面并在完成后保存更改:

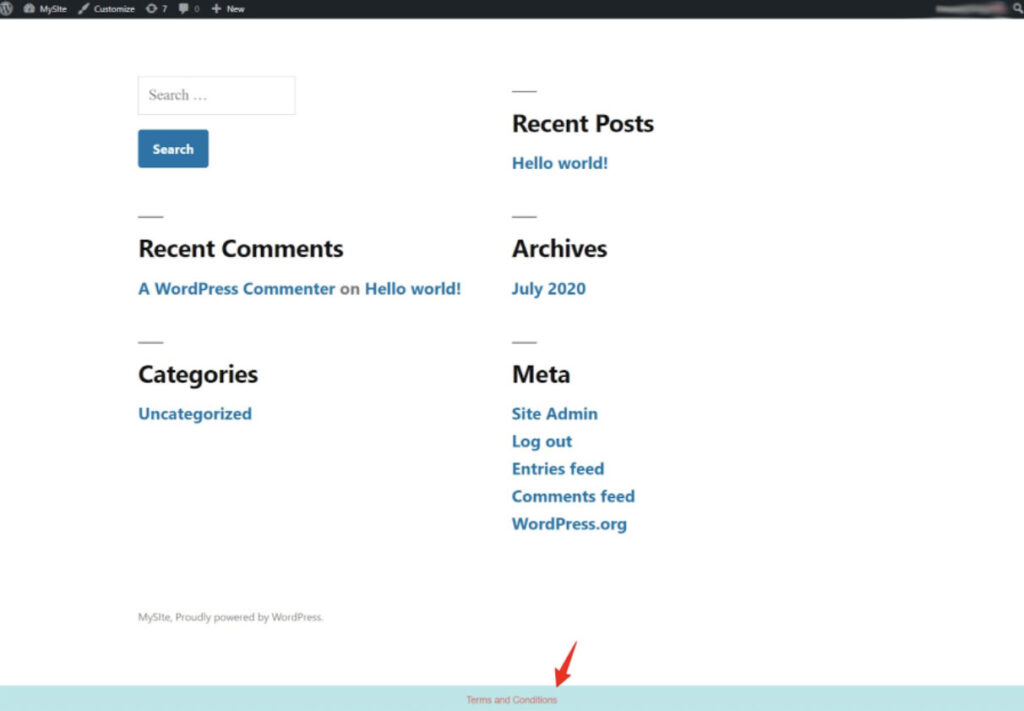
在此阶段,条款和条件协议的链接已准备就绪。 要查看它,请打开您网站上的任何页面并查看其底部。 很难错过页脚底部的条款和条件链接。
单击该链接会将访问者带到您的条款和条件页面,您可以在其中包含您的网站所需的条款:

如果您不确定要包含哪些条款,请查看前面的章节,了解要在协议中包含哪些信息。 您还可以使用协议生成工具来帮助您准备好基本条款和条件文档(然后您可以对其进行自定义)。
包起来
几乎每个 WordPress 网站都需要条款和条件协议,无论您是经营博客、在线商店、附属网站,还是投资组合。 此类协议中包含的条款因站点而异。 对于某些网站,更重要的是概述清晰、公平的使用条款。 其他网站需要强有力的隐私政策甚至争议解决条款。
如果您准备好向您的 WordPress 网站添加条款和条件协议,我们建议您使用插件。 这是一步一步的过程,包括我们推荐的插件:
- 激活WP AutoTerms并配置插件。
- 创建条款和条件页面。
- 在您的网站上显示条款和条件协议。
您对如何在 WordPress 中设置条款和条件页面有任何疑问吗? 让我们在下面的评论部分中讨论它们!