如何在 WordPress 中创建文本动画(简单步骤)
已发表: 2022-08-04您想在 WordPress 中添加动画吗?
动画是吸引观众注意力的绝佳方式,可将他们引导至有用的内容和基本元素,例如号召性用语按钮、推荐和注册表单。
在本文中,我们将逐步向您展示如何在您的 WordPress 网站上创建文本动画。
什么是动画文本效果以及为什么要使用它们?
动画文本效果是您网站标题和其他基于文本的内容的 CSS 动画。 它们使您可以添加过渡效果和动画样式,例如弹跳、滚动和滑动,从而将注意力吸引到您网站上的基本信息上。
您可以在 WordPress 中使用文本动画来:
- 在定价表上突出显示优惠
- 动画产品功能
- 创建引人注目的标题
- 提请注意号召性用语按钮 (CTA)
- 和更多。
许多网站使用页面动画和过渡来进行页面滚动。 例如,您可以在用户向下滚动页面时为文本小部件设置动画以“弹出”。
因为 CSS3 动画比 Flash 或视频快,所以它们加载速度很快,并且受到大多数现代 Web 浏览器的支持。 使用 WordPress 动画插件也更容易将它们添加到您的网站。
考虑到这一点,让我们探索如何在 WordPress 中创建动画文本效果。
如何在 WordPress 中添加动画文本效果:2 种方法
有几种方法可以将动画添加到 WordPress。 您可以使用 WordPress 插件或手动添加 CSS 效果。
因为手动创建文本效果对初学者来说具有挑战性,我们将向您展示如何使用 WordPress 页面构建器和免费的 WordPress 动画插件来创建文本动画。
- 方法 1. 使用 SeedProd 创建动画标题
- 步骤 1. 安装并激活 SeedProd 插件
- 步骤 2. 选择登陆页面模板
- 第 3 步。自定义您的登录页面内容
- 第 4 步。添加动画标题块
- 第 5 步:配置您的设置
- 第 6 步:发布您的登录页面
- 方法 2. 使用 Animate It 添加文本动画! CSS 插件
方法 1. 使用 SeedProd 创建动画标题

对于第一种方法,我们将使用 SeedProd,这是 WordPress 的最佳网站构建器。 借助其可视化拖放页面构建器和动画标题块,您只需单击几下即可添加令人兴奋的过渡效果。
SeedProd 让您无需编写代码或聘请开发人员即可创建自定义 WordPress 主题和响应式布局。 它包括用于自定义页面的强大内容块、对电子商务商店的 WooCommerce 支持,并与流行的 WordPress 插件无缝集成。
此外,该插件轻巧且无臃肿,确保您的页面加载时间快速且用户友好。
按照以下步骤使用 SeedProd 在 WordPress 中创建文本动画。
步骤 1. 安装并激活 SeedProd 插件
首先,前往 SeedProd 定价页面并选择许可证。 我们推荐SeedProd Pro的高级功能。
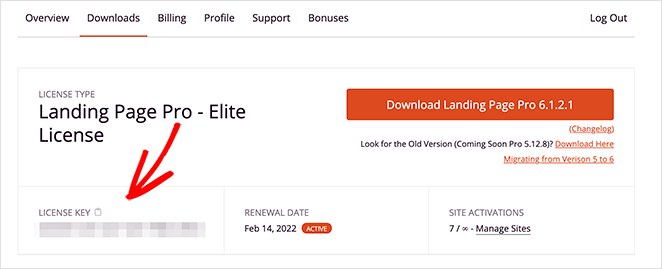
之后,登录您的 SeedProd 帐户区域并下载插件。 您可以同时在“下载”选项卡下复制您的许可证密钥。

接下来,安装插件并在您的 WordPress 网站上激活它。 如果您需要帮助,可以按照以下步骤安装 WordPress 插件。
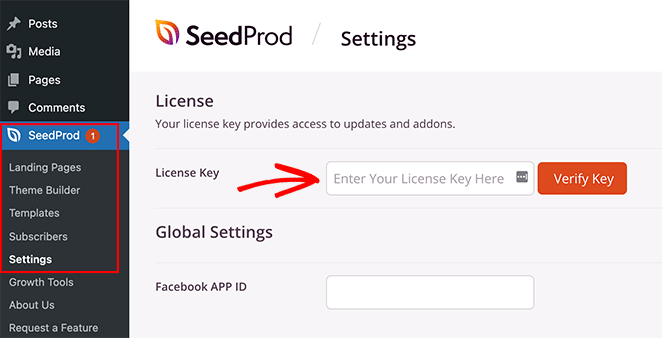
激活 SeedProd 后,导航到SeedProd » Settings ,输入您的许可证密钥,然后单击验证密钥按钮。

您现在已准备好开始构建具有动画效果的页面。
步骤 2. 选择登陆页面模板
您可以使用 SeedProd 创建单个 WordPress 页面、WordPress 主题或带有可视化编辑器的登录页面。 对于本指南,我们将向销售登录页面添加文本动画。
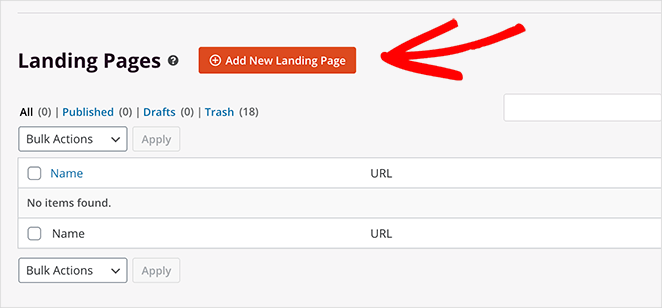
首先,您需要转到SeedProd » Landing Pages并单击Add New Landing Page按钮。

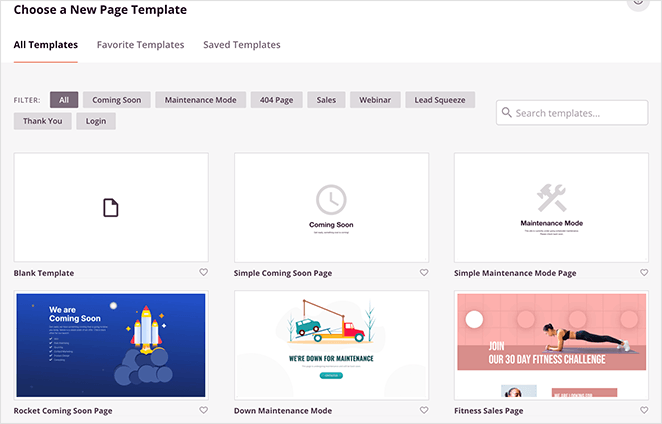
在这里,您可以从 180 多种移动响应式登录页面模板中进行选择。

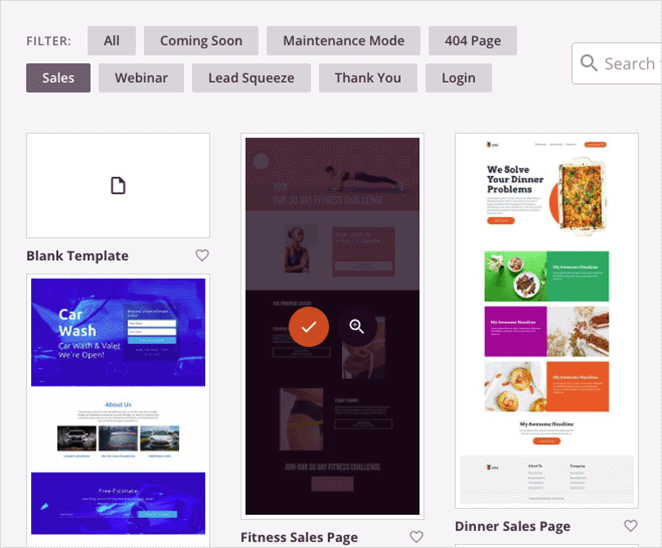
由于我们正在制作销售页面,请单击“销售”选项卡以查看不同的销售页面模板。 当您找到您喜欢的模板时,移动光标直到您看到图像悬停效果,然后单击橙色复选标记图标。

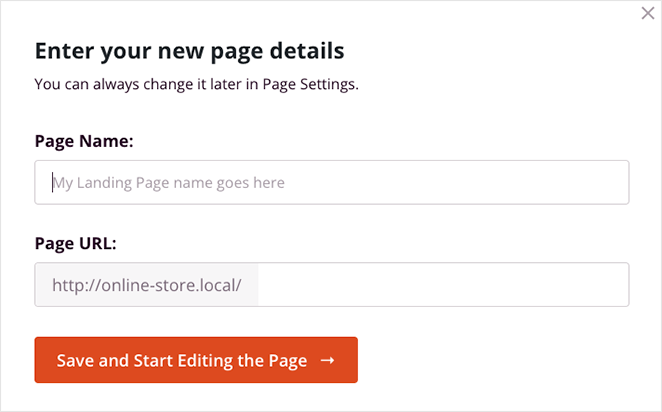
接下来,您将看到一个弹出窗口,您可以在其中添加着陆页名称和 URL 信息。 之后,单击保存并开始编辑页面按钮。

第 3 步。自定义您的登录页面内容
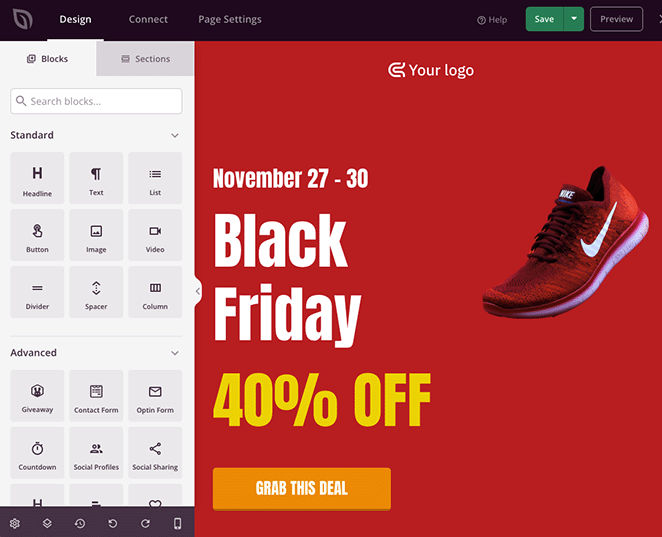
您的登录页面模板现在将在 SeedProd 的拖放式可视化编辑器中打开。 您可以在此处自定义其内容和样式并添加更多页面元素。

例如,您可以通过单击当前图像块并从 WordPress 媒体库或计算机上传文件来添加自定义徽标。

您还可以通过单击并访问左侧的高级设置面板来编辑具有不同颜色、文本和样式的 CTA 按钮。

添加新元素同样简单。 您可以从左侧的块面板中拖动一个块并将其拖放到您的设计中。 例如,倒数计时器可以增加页面的紧迫性,鼓励用户采取行动,以免错过。

完成自定义后,接下来让我们看看如何为标题文本设置动画。
第 4 步。添加动画标题块
假设您想为着陆页上的主标题设置动画。 为此,您需要找到动画标题块并将其拖到您的页面设计中。

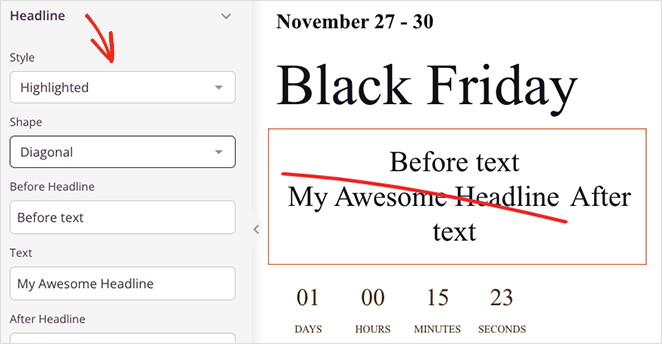
当您单击该块以查看其设置时,您会看到 2 种方式来为您的标题设置动画:

- 突出显示
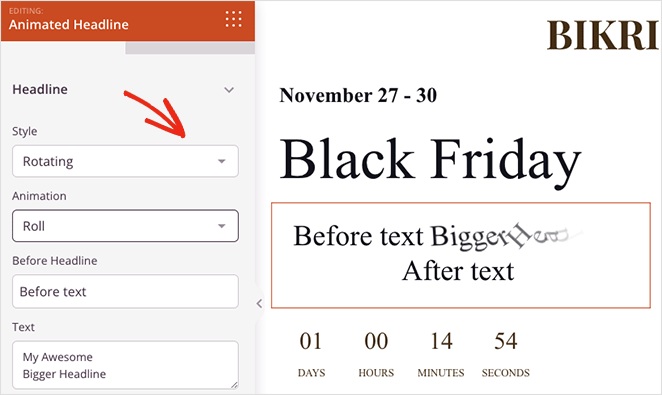
- 旋转
突出显示样式为您的文本添加形状动画,形状包括:

- 圆圈
- 卷曲
- 强调
- 双倍的
- 双下划线
- 下划线 ZipZag
- 对角线
- 删除线
- X
相比之下,旋转样式为您的标题添加了过渡效果,其中包括:

- 打字
- 夹子
- 翻动
- 弹跳
- 卷
- 飞涨
- 褪色
- 光速
- 滑下
此外,您可以在动画文本之前和之后添加文本、启用无限循环、更改动画持续时间以及调整对齐方式、字体和标题级别。
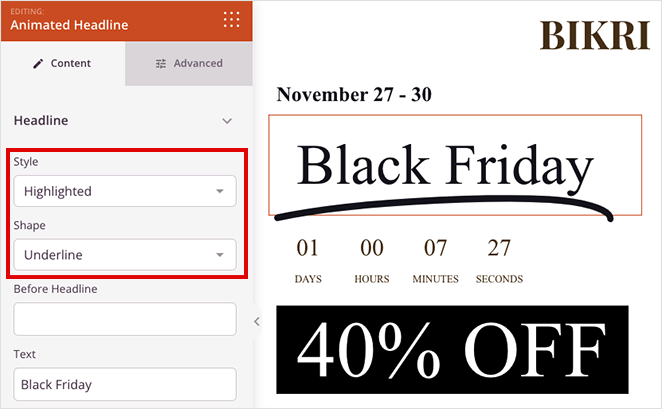
在我们的示例中,我们使用突出显示的下拉菜单中的“下划线”形状。

如果您对动画文本效果感到满意,请单击右上角的保存按钮。

第 5 步:配置您的设置
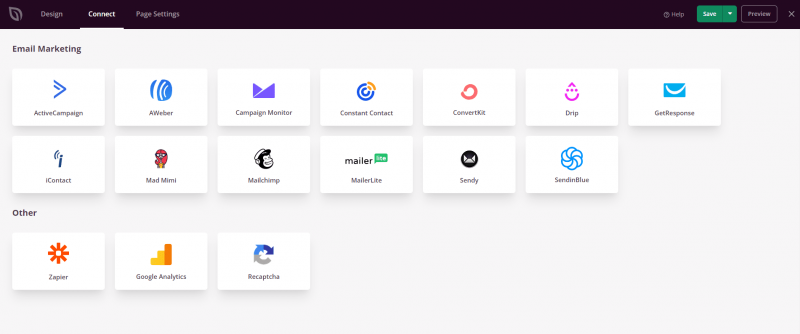
下一步是连接您的电子邮件营销服务并配置您的登录页面设置。
SeedProd 提供与许多流行电子邮件提供商的直接集成,包括 Constant Contact、Mailchimp 等。 您可以通过单击屏幕顶部的“连接”选项卡来选择一个。

查看电子邮件集成文档以获取连接到您的特定提供商的帮助。
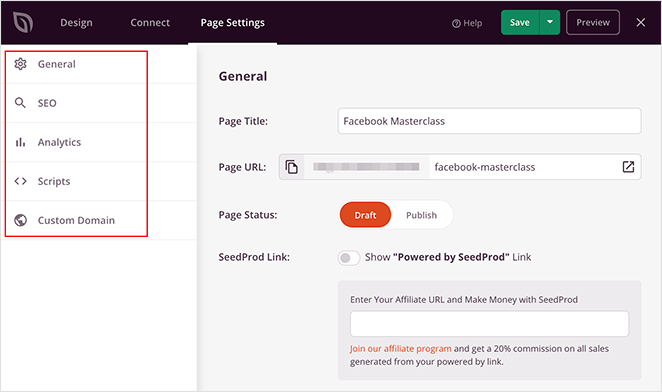
接下来,单击“页面设置”选项卡,您可以在其中编辑页面名称、URL 和页面 SEO 等设置,并连接到 Google Analytics 插件。

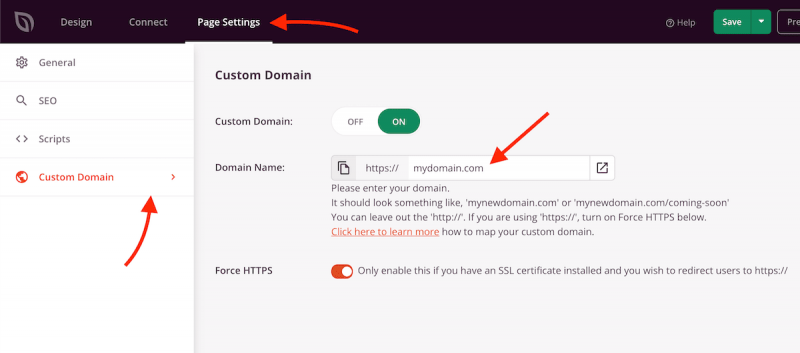
您还可以使用 SeedProd 的域映射功能为您的登录页面提供自定义域名。 这是在单个 WordPress 安装中拥有多个具有唯一域的登录页面的绝佳方式。

在进行下一步之前,不要忘记单击“保存”。
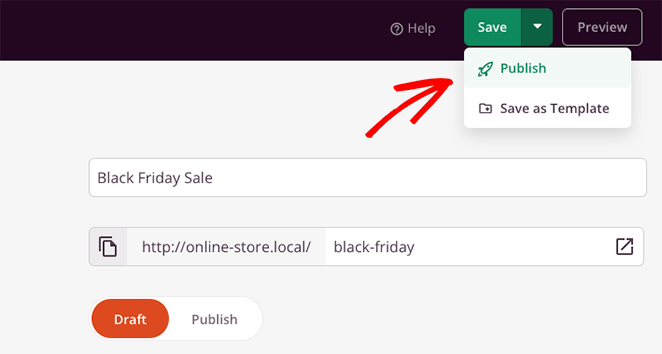
第 6 步:发布您的登录页面
当您对自己的设计感到满意时,单击“保存”按钮上的下拉菜单并选择“发布”。

您现在可以查看您的页面并查看您的文本动画。

方法 2. 使用 Animate It 添加文本动画! CSS 插件
对于以下方法,我们将使用免费的 WordPress 动画插件为您的网站添加动画文本效果。 如果您使用经典的 WordPress 所见即所得编辑器而不是页面构建器或 WordPress 块编辑器,这是一个很好的解决方案。

首先,安装并激活 Animate It! WordPress 网站上的插件。 它应该可以开箱即用,无需您配置任何设置。
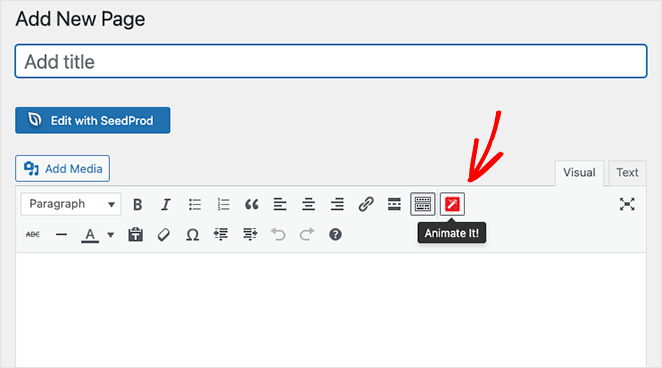
接下来,创建一个新页面,您会在 WordPress 编辑器中看到一个新按钮:Animate It!

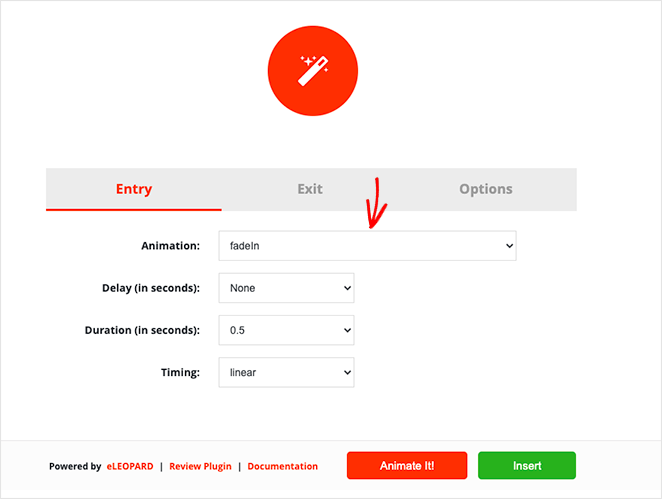
单击该按钮会打开一个弹出窗口,您可以在其中选择动画样式。 有许多动画样式可供选择,因此请在下拉菜单中找到您喜欢的一种。

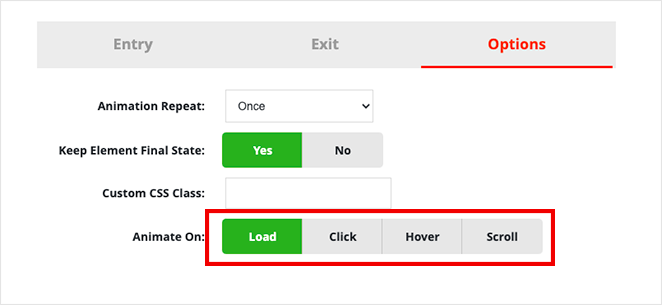
之后,您可以选择延迟和持续时间以及您希望动画出现的时间。 您还可以在加载、单击、悬停或滚动偏移时运行动画。

当您对设置感到满意时,单击Animate It按钮以查看动画预览。
接下来,单击插入按钮将动画添加到您的帖子或页面。 该插件会将带有一些虚拟内容的短代码添加到帖子编辑器中。

您可以自定义该内容并将其替换为您的标题、图像和自定义文本。

现在,您可以在 WordPress 网站上发布更改并实时预览动画文本。
目前为止就这样了。
我们希望本教程在 WordPress 中创建文本动画对您有所帮助。 您可能还喜欢这篇关于在 WordPress 中创建动态登录页面的指南。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。

