60/30/10 法则使我们的网站设计变得更加出色
已发表: 2023-04-10嘿,WordPress 开发人员和营销人员,您是否正在寻找可以将您的网站变成视觉上令人惊叹的杰作的设计原则?
在我自己进行网站重新设计项目时,我偶然发现了强大的 60/30/10 规则——一种用于创建平衡和谐配色方案的简单而高效的技术。
和我一起探索 60/30/10 规则、它的好处,以及如何应用它来提升您的网站设计。 我还将分享完美执行此规则的网站的真实示例,并建议使用 WordPress 工具和插件来帮助您轻松实施 60/30/10 规则。
因此,让我们深入了解色彩和谐与平衡的世界。
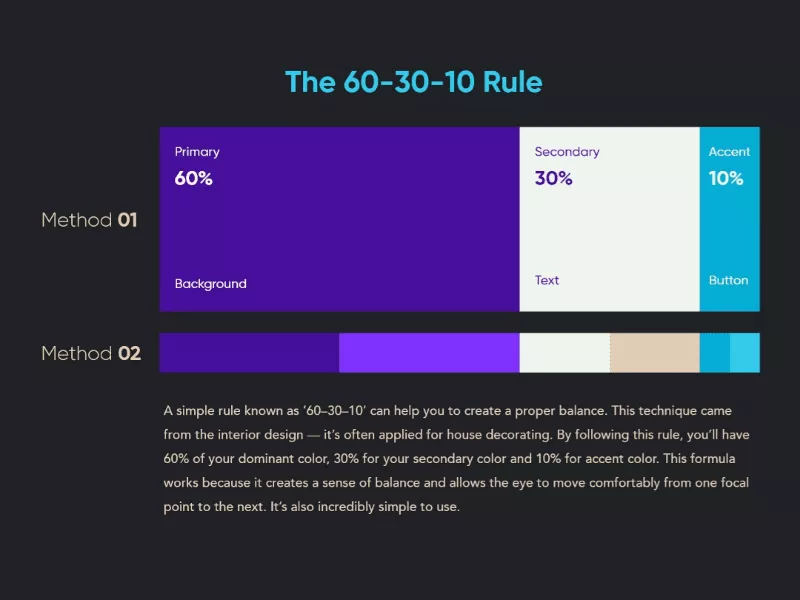
什么是 60/30/10 法则?
60/30/10 规则是经过时间考验的设计原则,建议将颜色使用分为三个不同的比例:
主色占 60%,辅助色占 30%,强调色占 10%。
该规则在您的设计中促进了视觉上吸引人的平衡,创建了一个层次结构来引导用户浏览内容。
它起源于室内设计界,但已应用于网页设计中,效果很好。

应用 60/30/10 规则的好处
设计一个会被访问者记住的网站是很困难的。 人们在网上接触到如此多的内容,以至于我们都在努力争取他们的注意力。
但是,您有多少次仅根据配色方案认出一个品牌或公司?
这就是为什么在您的设计中使用正确的颜色如此重要。
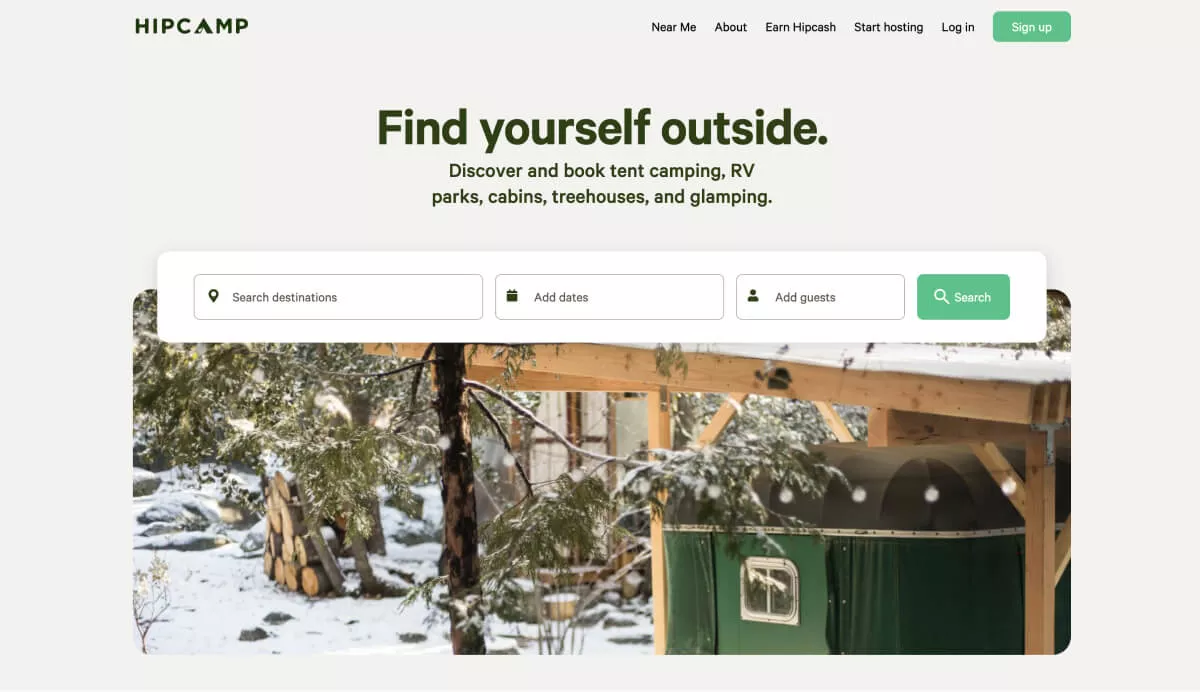
让我们以 Hipcamp 网站为例。

增强视觉吸引力
均衡的配色方案可提高网站的美学价值,使其对用户更具吸引力并留下持久的印象。
Hipcamp 以其代表自然的浅灰色背景和绿色点缀,以及符合主题和配色方案的图像来做到这一点。
改善用户体验
清晰的层次结构和视觉结构使用户更容易在您的网站上导航和查找信息,从而减少挫败感并增强他们的整体体验。
请注意您的眼睛是如何从“Find yourself outside”文本开始的,该文本告诉您您为什么在这里,并且由于绿色和粗体文本而脱颖而出。 然后,您沿着页面向下移动到较小的文本,然后进入搜索字段,这是他们希望您执行的操作。
加强品牌形象
一致的颜色使用可以增强您的品牌形象,并帮助用户识别您的网站和公司,从而增加信任度和忠诚度。
正如我上面提到的,他们徽标中的绿色贯穿整个正文,并与品牌以自然为中心的身份建立了联系。
增加用户参与度
一个视觉上令人愉悦的网站会鼓励用户进一步探索并与您的内容互动,从而推动更多的转化和收入。
继上述用户体验之后,该网站会轻轻地引导您进入搜索字段,邀请您参与其中。
简化设计决策
60/30/10 规则为做出设计选择、简化流程和减少设计不一致的可能性提供了一个清晰的框架。
Hipcamp 网站设计者可以轻松地使用多种颜色来使他们的网站感觉更独特,但他们保持网站简单、干净和一致。
如何在您的网站设计中应用 60/30/10 规则
我发现通过 3 个步骤接近规则帮助我简化了从颜色选择到完成整个网站设计的过程。
1. 选择调色板并应用比例
60%
首先选择代表您品牌的主色调。 这将用于背景等大面积区域,因此它通常是白色、黑色或其中任何一种的变体。
30%
辅助色应该与主色互补而不突出。 它可以用于标题和侧边栏等区域。
10%
最后,强调色是将访问者的眼睛吸引到页面上我们想要的位置的颜色。 考虑号召性用语元素或重要文本。
在做出这些决定时,请牢记网站的可访问性。 确保您选择的颜色具有足够的对比度以便于阅读。
您可以使用色彩理论和 Coolors 或 Adobe Color 等工具来帮助指导您的选择。
2. 测试与调整
检查您的设计并根据需要调整颜色比例。
收集用户和同事的反馈,以确保您的设计具有视觉吸引力且易于浏览。
多年前我从一位设计师那里得到的另一个好建议是站起来,从屏幕后退两米,然后再次查看您的作品。
正确的区域和颜色是否突出?
3. 保持一致
在整个网站上始终如一地应用 60/30/10 规则,以加强您的品牌形象并提供有凝聚力的用户体验。
在您的网站之外,将相同的规则应用于您的其他营销材料会更有帮助。
免责声明
当您的网站图片较多时,确实很难有效应用此规则。 在这种情况下,坚持使用更中性的调色板将有助于强调色更加突出。
真实世界的例子
一旦你看到它在现实世界中的实施,你就会明白为什么它如此有效以及它对你的下一个网站设计有多大好处。
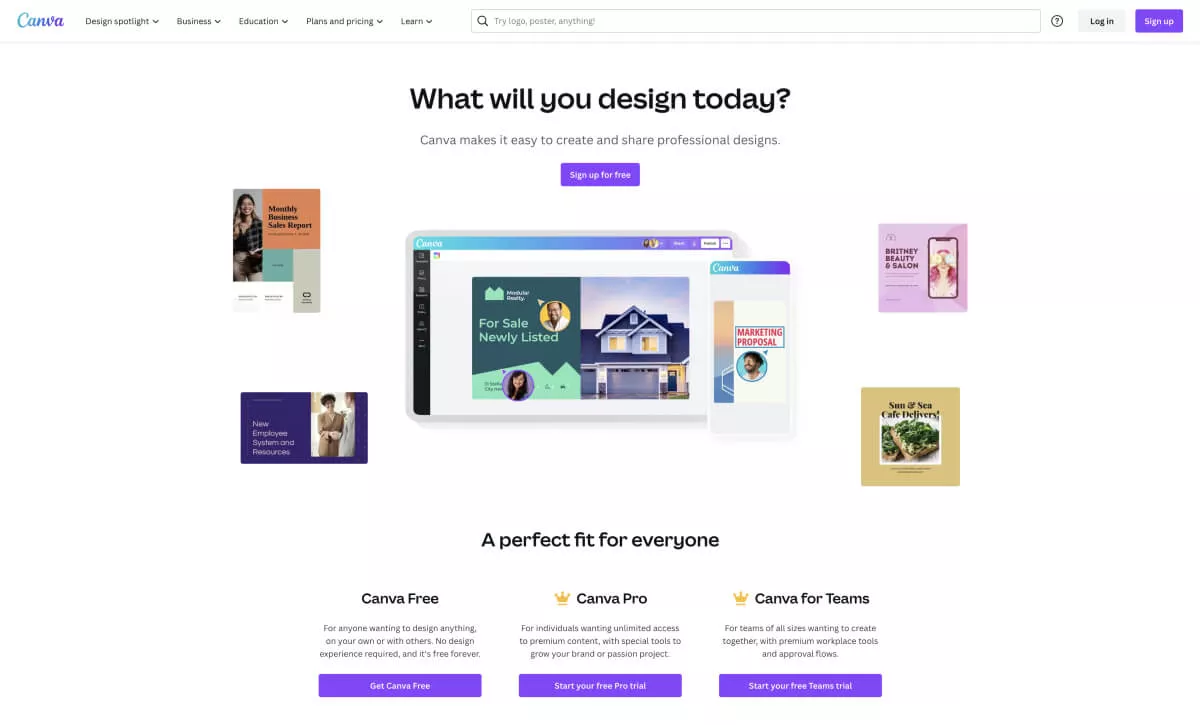
画布

作为一个设计工具本身,你会期望 Canva 能够做到这一点,而且他们不会让人失望。
他们将白色作为 60% 的主色,将紫色作为 10% 的强调色。 其他 30% 是蓝色,但他们通过改变不同页面和不同部分的蓝色色调,在设计中创造了深度。
爱丽丝写副本

Alice Writes Copy 网站是使用较深颜色策略实施 60/30/10 规则的完美示例。 深蓝色代表 60% 的主色,灰色是次要颜色,桃红色是突出的强调色。

这里值得注意的是,尽管图像占据了英雄部分的很大一部分,但设计师通过在照片中使用更浅、自然的颜色来保持页面的色彩平衡。
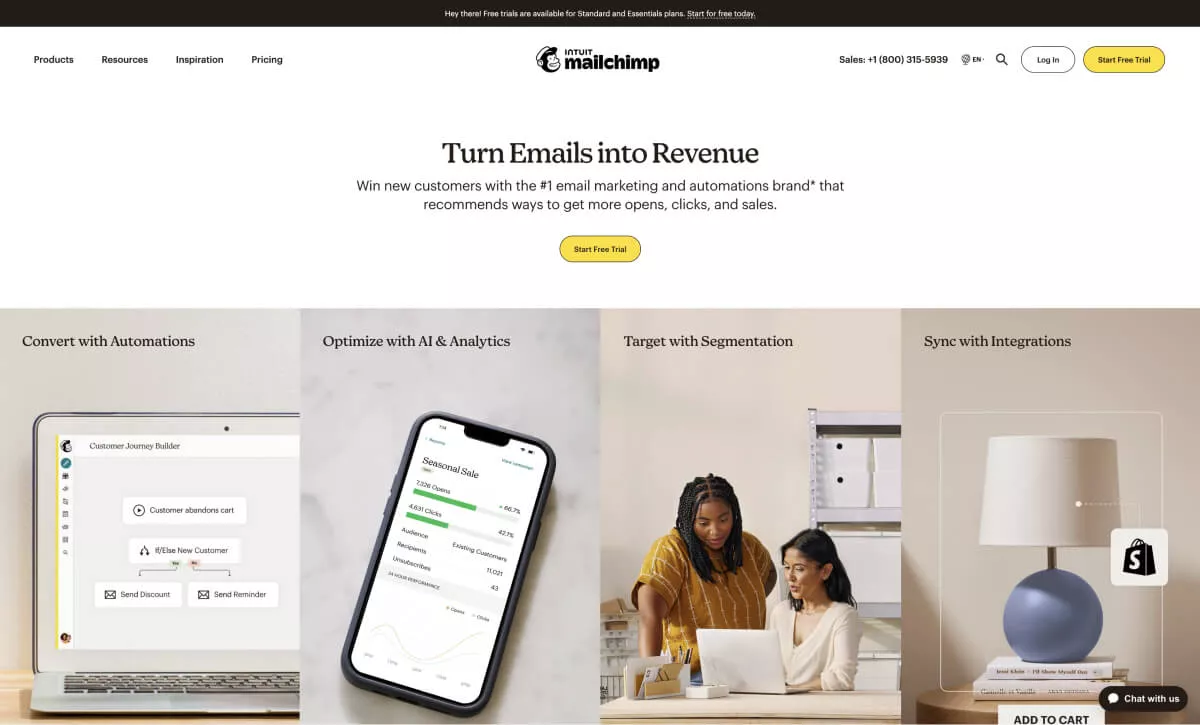
邮件黑猩猩

MailChimp 是一个我们很多人都访问过的网站,尽管对其服务的看法各不相同,但我们不能挑剔他们的主页设计。 请注意白色如何构成英雄部分的大部分,下面图像的自然色调是次要“颜色”,黄色是强调色。
再一次,虽然图像是设计的重要组成部分,但所使用的照片都不是霸道的。 相反,它们非常适合设计并与其他颜色相得益彰。
聚光灯

好的,这是一个有偏见的例子,因为 Spotlight 是我们自己的 WordPress 插件,我们在内部设计了它的网站。 但是,它仍然是这个规则在行动中的一个很好的例子。
白色仍然是最受欢迎的 60% 主色,而我们使用浅蓝色作为 30% 的辅助色,品牌的红色作为 10% 的强调色。
使用 60/30/10 规则改造您的网站
您可能认为您不想重新设计整个 WordPress 网站,这是可以理解的,但仍然有一些方法可以将 60/30/10 规则应用于您现有的设计。
如果您使用的是 Elementor 等网站构建器,其全局颜色选项是一种无需触及布局本身即可调整配色方案的好方法。
这同样适用于具有调色板的 Beaver Builder 和具有全局颜色的 GeneratePress。 几乎所有页面构建器和块插件都可以这样说。
如果您不使用块插件或页面构建器并且不想接触任何 CSS 代码,则需要查看我们的 CSS Hero 评论。
总结:掌握 60/30/10 法则
通过将 60/30/10 规则融入您的网站设计,您可以显着增强其视觉吸引力、用户体验和整体效率。
遵循本文概述的指南并利用推荐的工具和 WordPress 插件来创建令人惊叹、平衡且引人入胜的网站。
如果您有兴趣了解有关 60/30/10 规则和其他设计策略的更多信息,请考虑在 YouTube 上观看一些视频或在 Udemy 或 Skillshare 等网站上注册设计课程。
最后,如果你也在为产品设计用户界面,那么这条规则也可以应用在那里。 看看下面视频中的示例。
不要忘记探索 WPMayor 上的其他资源,例如有关克隆网站设计的指南。
现在是时候进行试验和迭代,直到为您的网站实现完美的色彩平衡。
