Divi 2019 的 8 个最佳插件
已发表: 2019-04-25Divi 主题是可用的最佳视觉构建器 WordPress 主题之一,虽然核心框架是通过巧妙的设计构建和交付的,但 Divi 新用户可能会遇到一些挫折。
模块化的拖放构建器使设计和自定义 Web 元素变得轻而易举,但通常,更有经验的 Divi Web 设计师将依靠 CSS、PHP 和 jQuery 的魔力来使 Web 构建脱颖而出。
如果您是 Divi、WordPress 或一般网页设计领域的新手,那么您很可能不熟悉代码。 如果是这样,您可能会怀着忐忑的心情接近 Web 构建。 如果这听起来像你,不要害怕......
有许多专门为 Divi 主题开发的专业设计的第三方插件,以帮助所有技能水平的用户掌握他们的 Web 构建,而不必担心摆弄代码行。
除了网站的设计和开发,记住品牌的后期营销工作也很重要。 有了这个,我们开发了许多 Divi 特定插件,旨在帮助您设置和简化其他通信工具,例如电子邮件活动和社交媒体平台,所有这些都来自您的网站。
为了在设计、开发和发布后网站管理和维护阶段为您提供帮助,我们汇总了Divi 的 8 个最佳插件列表,以帮助您和您的 Web 开发工作。
无论您是为自己的品牌、企业或博客创建网站,还是为您的客户创建大量构建,在您的 Web 开发工具包中拥有这 8 个 Divi 插件无疑将简化您的工作流程,为您节省时间并帮助您自动化核心流程。
1.分频开关
完全控制您网站的外观 50 多个开关可完全自定义您的 Divi 网站!

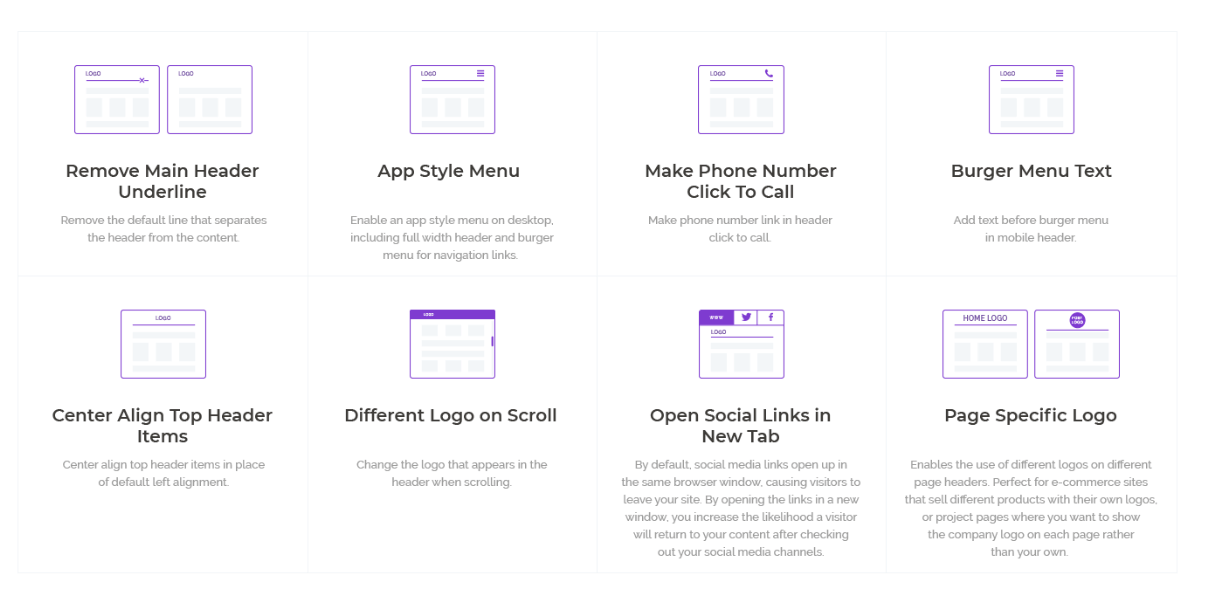
Divi Space 的 Divi Switch 长期以来一直被誉为最受欢迎的 Divi 插件之一。 Divi Switch 使网络用户能够轻松地对网站进行真正有影响力的更改。 看似简单的站点编辑实际上需要花费数小时的研究和代码测试才能执行,而 Divi Switch 通过一个产品提供了超过 50 种“黑客”,允许其用户绕过代码工作并节省时间。
Divi Switch 有一个非常易于使用的界面,可以看到超过 50 个切换,可以快速切换到启用或禁用,允许数百个站点自定义。 这些自定义可以以不同的组合打开或关闭,允许网络用户创建真正独特的网络美感。
在众多切换选项中,一些站点编辑包括
- 添加更多滑块过渡,
- 为您的图像添加 Instagram 风格的滤镜,
- 轻松设置模块动画,
- 增强菜单的外观,
- 改变图像纵横比
还有很多很多。
2.无处不在的页面构建器
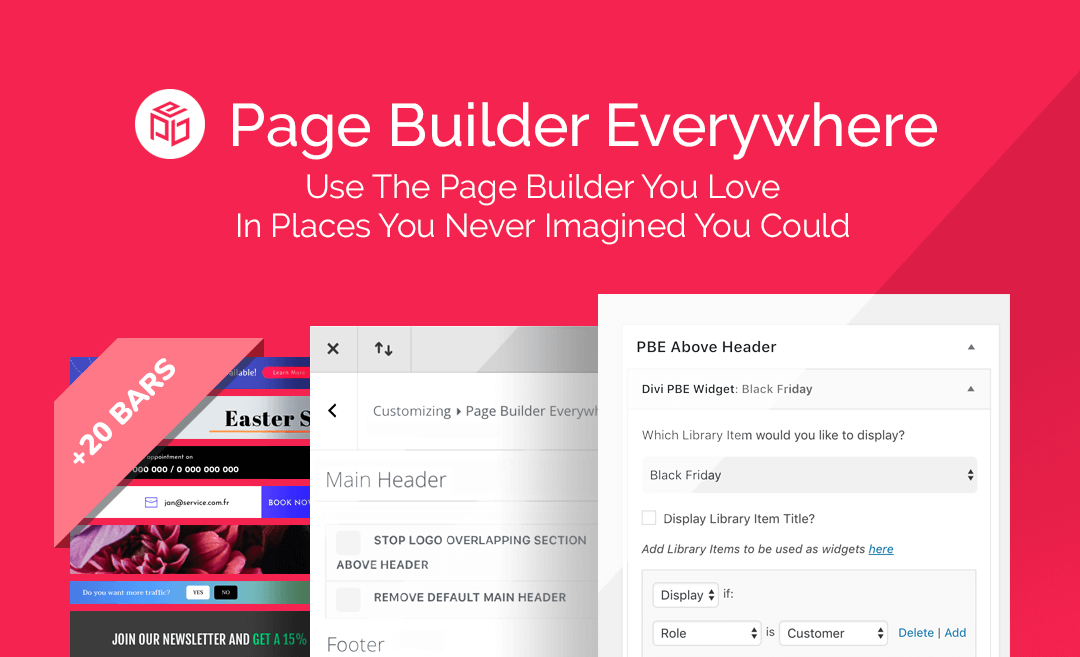
在任何地方使用 Divi Builder。 在这里,那里和任何地方,无论文本走到哪里,Divi 都会走到哪里!

Divi Space 的另一个方便的 Divi 特定插件是 Page Builder Everywhere。 虽然 Divi Builder 是一款出色、强大的可视化构建器,但它也有一些限制。 一个这样的限制是 Divi Builder 本身不能在网站开发的每个方面都以同样的易用性水平使用。 Page Builder Everywhere 通过允许您在其标准范围之外使用构建器的拖放模块化功能来解决此问题。
在这里,您将能够在页眉、页脚和侧边栏以及 404 错误、类别、搜索、存档和 WooCommerce 页面上使用 Divi Builder。 使用 Page Builder Everywhere,您将能够以熟悉的方式使用可用模块制作每个部分、页面或元素。 通过能够将地图、表单、号召性用语等添加到独特且引人注目的位置,您将能够为您的网站和业务以及您的客户打开一个充满机会的世界.
以下是一些前所未有的使用 Divi 的方法:
- 将默认标题替换为您自己构建的标题
- 在现有标题的上方或下方添加第二个标题
- 在 Divi 的标题上方添加促销栏
- 在所有页面的内容上方和下方添加 Divi 布局
- 在内容之前和之后的存档页面上使用 Divi Builder
- 在任何支持富文本的地方使用 Divi Builder
- 在 Divi 模块中使用 Divi Builder
- 用任何自定义布局替换页脚
- 用布局替换底部页脚
还有很多很多。
3. Divi 叠加层
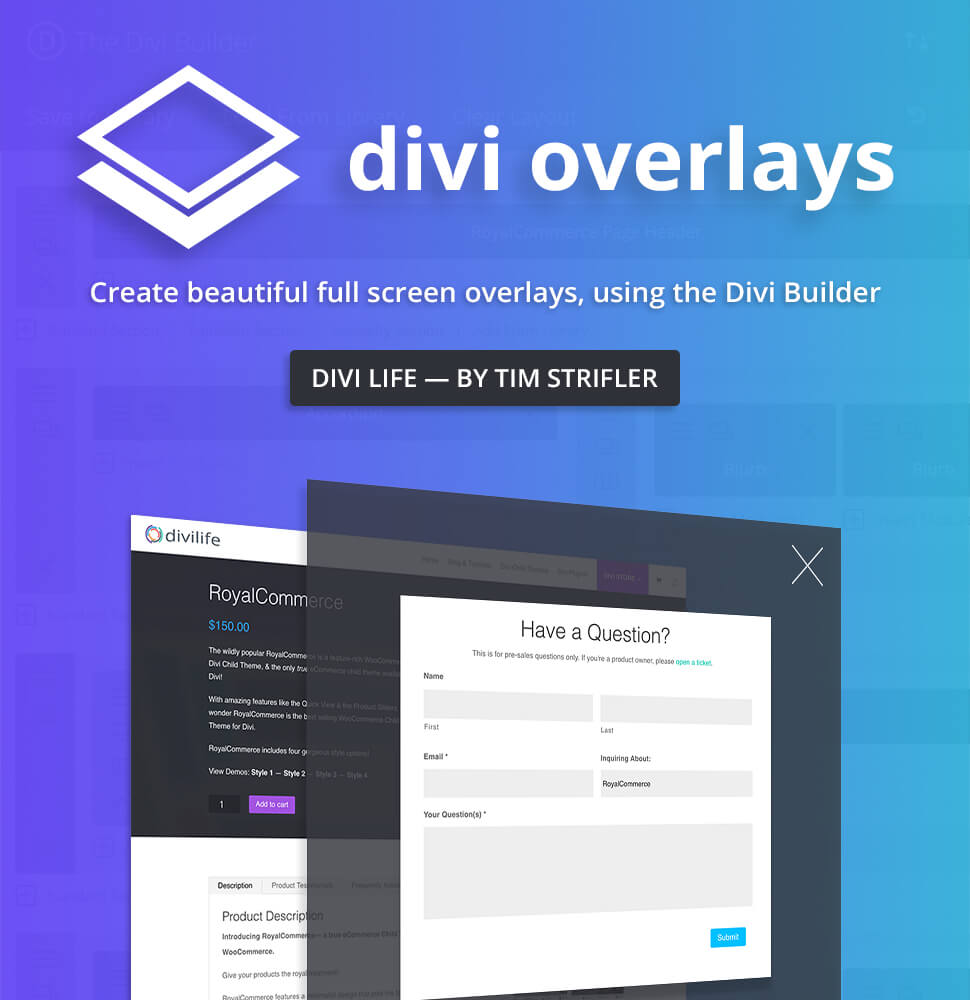
使用 Divi Builder 创建漂亮的全屏覆盖
Divi Overlays 由 Divi Life 的 Tim Strifler 开发,是一个非常强大的插件,可让您为 Divi 网站创建全新的外观和感觉。 使用 Divi Overlays,您可以将任何一个现成的 Divi Builder 模块设置为全屏视图。 以前,即使是为几个模块实现相同的全屏视图也需要数小时的费力代码工作,现在,Divi Overlays 投入了所有的肘部油脂,这样您就不必这样做了。

Divi Overlays 在点击触发系统上工作。 在这里,几乎任何 Divi 模块都可以设置为准备激活的触发器。 一旦触发,覆盖将出现在全屏视图中。 在叠加层中,您可以添加 Divi Builder 的任何一个模块——从地图到选项卡到定价表等等——并对其进行自定义以适应您的网络审美。 Divi Overlays 还允许全局覆盖,允许您在可以从任何页面访问的站点的菜单、页脚或侧边栏中设置触发器。 最后,Divi Overlays 与许多其他插件兼容。 在这里,您可以从其他插件中删除短代码,以实现全屏购物车显示、多站点选择加入表单等等。
4. Divi 助推器
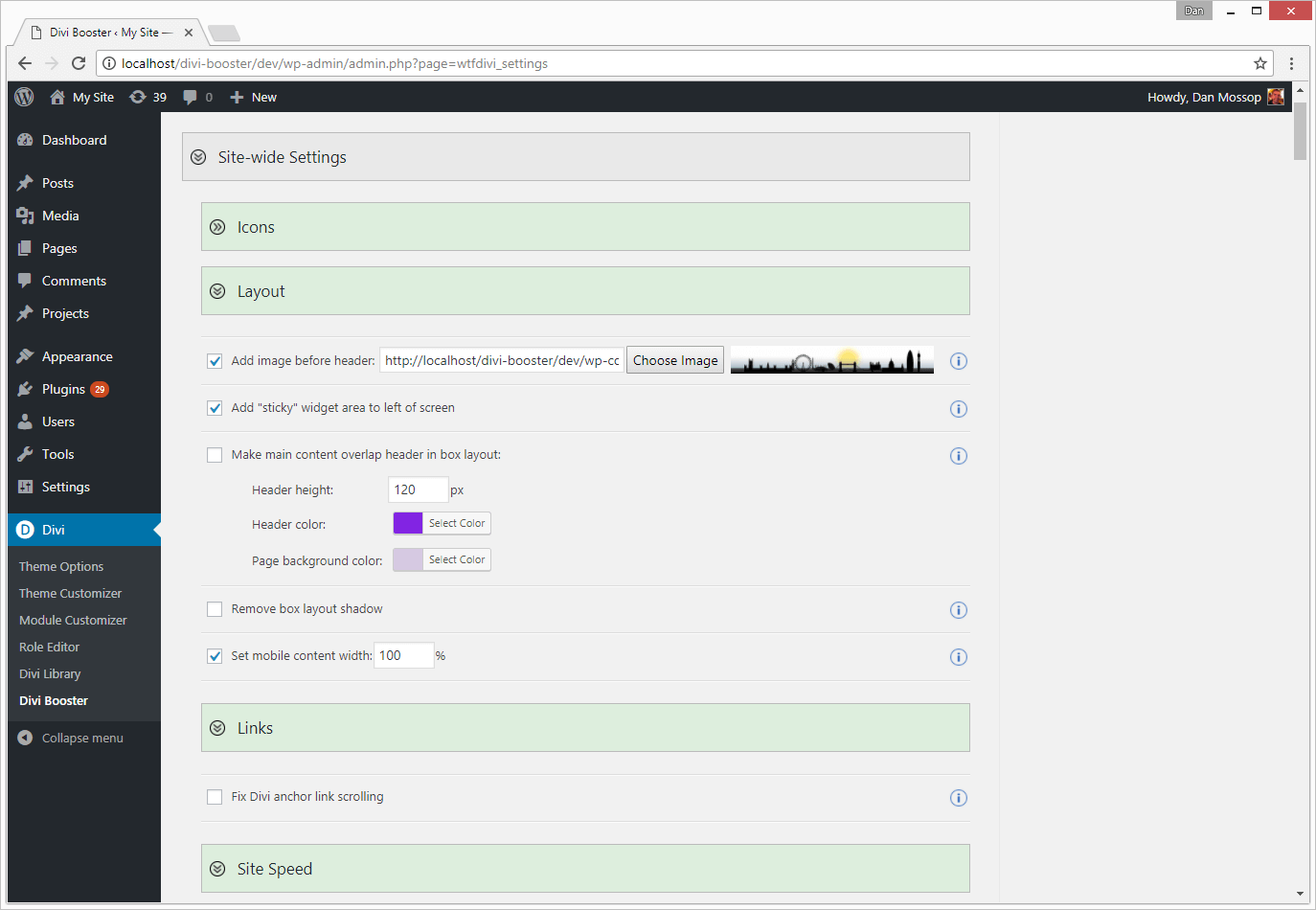
为 Divi 添加了数百个新选项

另一种多功能万能 Divi 插件是 Divi Booster。 由 Dan Mossop 创建的 Divi Booster 允许网络用户在几秒钟内快速轻松地增强 Divi 框架。 通过简单地启用或禁用多个复选框,Divi Booster 可以在整个站点中执行大量强大的配置。

这些预设的复选框配置允许您绕过通常复杂且复杂的代码繁重的流程,从而节省您的时间,为您的 Divi 网站创建独特的外观和感觉。 除了许多其他技巧和编辑,Divi Booster 将允许您更改图像纵横比、更改 Divi 侧边栏的外观、编辑图标设置等等。
5. 图像强度
带有22 种不同的叠加和悬停效果以及大量图像、文本和按钮选项,为您的图像提供一个全新的可能性世界。
通过 Image Intense,您将能够添加图像、为图像分配标题以及设置悬停文本和覆盖状态以及动画过渡。 如果手动完成,这些效果将导致数小时的课堂作业和 CSS 脚本编写——如果您不熟悉或不熟悉代码和语法的脆弱性,这是一项特别具有挑战性的任务。 凭借大量可用的文本放置、动画和悬停状态选项,您将能够将一个看起来相当单调的网站构建成一个漂亮且引人入胜的品牌资产,无论是为您自己的业务还是您的客户的业务。
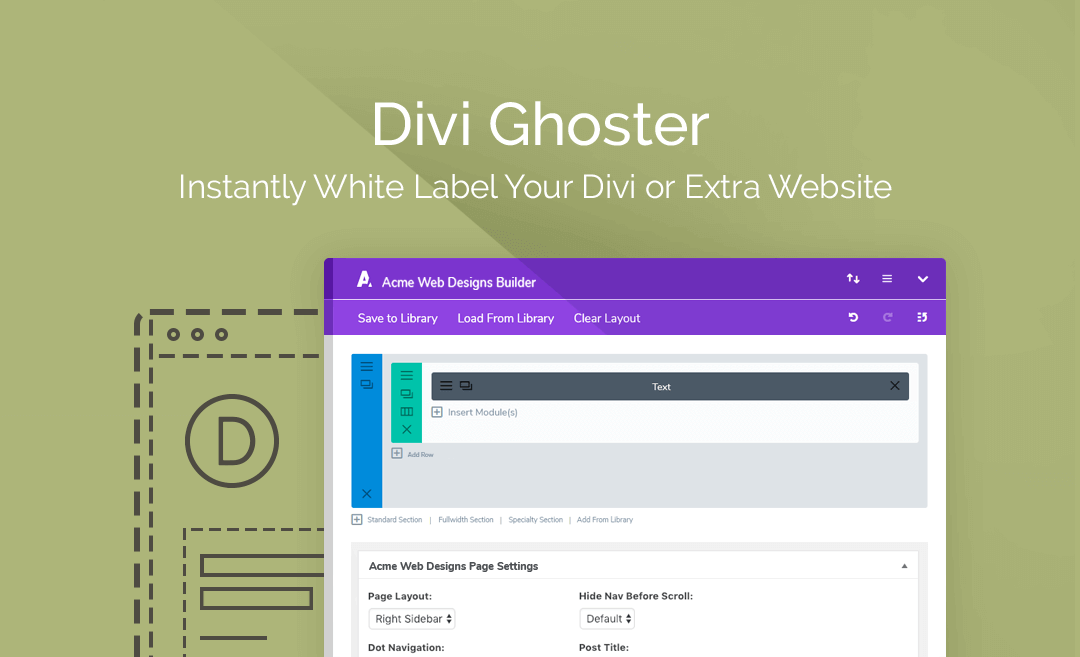
6. Divi Ghoster
白标 Divi 主题

我们最受欢迎的产品之一, 迪维鬼魂 是一个重量轻且功能强大的插件,可让您进一步控制 Divi 网站。 使用 Divi Ghoster,您可以通过将 Divi 名称或徽标的任何外观替换为自定义品牌名称和图形来为您的 Divi 网站贴上白色标签。 这为您自己或客户的网站创造了高度个性化的感觉。
Divi Ghoster 在网站的前端和后端都贴上白标签。 这完全隐藏了您在开发中对 Divi 主题的使用。 为了获得更深的隐身感觉,Divi Ghoster 的 Ultimate Ghoster 功能允许您隐藏更多使用 Divi 的实例,例如从仪表板的主题选择器控制台以及源代码中隐藏您在开发中使用 Divi 主题. Ultimate Ghoster 还从 WordPress 仪表板的后端隐藏了任何与 Divi 相关的插件(包括 Divi Switch、Divi Booster、Aspen Footer Editor 和 Divi Ghoster 本身)的使用。
7.君主
在社交平台上分享您的内容并获得关注白标 Divi 主题

由优雅主题团队创建, Monarch 是一个社交媒体插件 旨在帮助您分享您的内容并在社交平台上获得关注。 Monarch 专为与 Divi 主题一起使用而开发,与许多社交媒体平台兼容,从领先的社交巨头品牌到鲜为人知的更亲密的网络。
通过 Monarch,您可以准备好您的网站以进行社交分享。 在这里,您可以在您网站的多个空间中添加共享按钮(根据您的审美进行定制),以适应您网站的外观和感觉。 这些社交分享可以与自动弹出窗口或基于触发器的元素结合使用。 最后,让事情变得更加简单,Monarch 插件带有自己的仪表板。 在这里,您可以从一个位置配置您的所有社交空间,还可以查看性能统计信息等等。
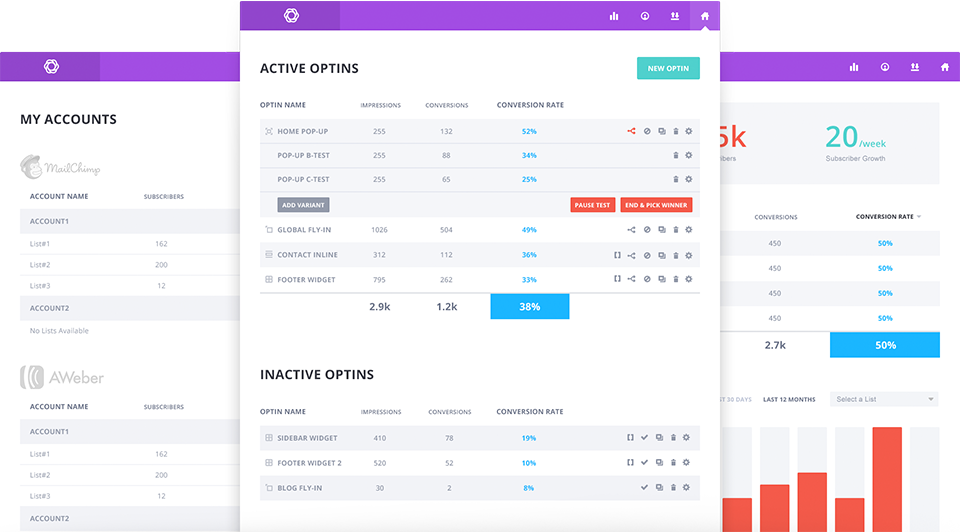
8. 绽放
创建引人注目的电子邮件选择加入表单。

电子邮件营销对品牌的数字营销成功起着重要作用。 Bloom 插件,也是由 Elegant Themes 开发的,与 Divi 主题一起使用,允许您通过使用有吸引力且引人注目的电子邮件选择加入表格来扩大您的电子邮件订阅者群。
除了选择加入表单的设计外,您还可以决定选择加入表单将反映在哪个页面或发布,以及触发其显示的操作。 通过 Bloom,您可以选择拆分测试选择加入表单,以找出两种策略之一之间的转换效率。 Bloom 与所有领先的电子邮件营销系统(如 MailChimp、AWeber、Mad Mimi 等)集成,还允许使用多个帐户。
我们希望您喜欢阅读我们推荐的与 Divi 一起使用的插件列表。 请记住,如果您购买 优雅主题会员资格,您将可以无限制访问 Divi 主题 以及 Bloom 和 Monarch 插件。 上面列出的第三方插件由每个单独列出的供应商独立销售。 如果你有兴趣 购买上面列出的插件, 看看我们的会员计划。
