Beaver Builder 主题现在更加可定制!
已发表: 2015-06-24Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


Beaver Builder 主题的下一个版本现已处于测试阶段,可供您试用!此版本包含 25 个新的定制器设置、14 个新操作和 2 个新过滤器,使 Beaver Builder 主题比以前更加可定制。专业会员和代理会员今天可以前往他们的帐户并下载副本进行测试。
当我们第一次创建 Beaver Builder 主题时,我们的目标是尽可能限制设计设置,同时仍然保持高度可定制。这意味着我们必须为您解决一些问题,例如根据您选择的背景颜色导航栏中的文本颜色。这对某些人来说效果很好,但我们去年收到的反馈是用户希望通过定制器更好地控制他们的设计。
此更新是我们首次尝试公开更多设计设置,但是,我们仍然致力于使事情尽可能简单。我们必须为此更新重新构建一些定制器逻辑,以允许用户定义的值而不是自动生成的值。我们现在可以添加更多设置,因此,如果您在此处没有看到您希望添加的设置,请告诉我们,我们将在未来的更新中进行研究。
由于我们必须重新构建一些定制器逻辑,因此现有用户需要注意一些事情。
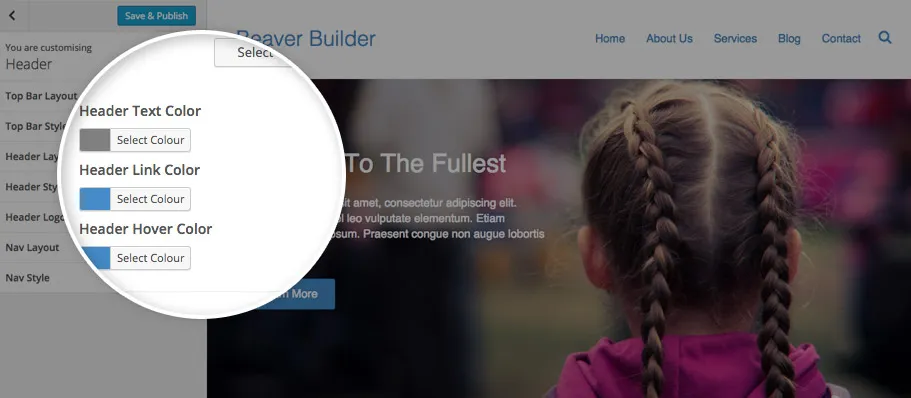
现在我们有了新的导航链接颜色设置之类的东西,我们将不再为您生成它。如果您选择预设,我们仍会为您填写适当的值,但如果您更改背景颜色,您现在可能需要为导航链接选择合适的颜色。这也适用于其他部分,例如顶栏、页眉和页脚。
在此更新之前,导航中的下拉菜单通常采用主要内容区域的文本和背景颜色。为了让事情变得简单(并排除下拉菜单的样式选项),我们可能做出了一个没有多大意义的决定。
既然您可以明确控制所有导航颜色,那么让下拉菜单选择它就有意义了。在我们的测试中,我们发现在大多数情况下这很好,不会导致任何问题。但是,如果确实如此,请在论坛中告诉我们,我们将看看我们能做些什么。
正如我上面提到的,我们不再自动为您生成文本颜色。更新时,将运行逻辑来查看您的现有设置并为您填写新设置。这样做的缺点是,旧逻辑在生成颜色时通常使用不透明度,但新逻辑不会,因为我们将确切的颜色留给您。因此,您可能会注意到,下次进入定制器时,导航文本会变暗(或变亮)。
当您将主题更新到此版本时,您无需担心任何更改会立即在您的网站上生效。您只会在下次进入定制器时注意到可能发生的任何细微变化。
以下是我们为 Beaver Builder 主题添加到定制器中的 25 个新设置的列表。总而言之,我们添加了更改每个页面部分的文本、链接和悬停颜色的功能,向每个页面部分添加了背景图像设置,并添加了为移动导航切换选择汉堡包图标而不是菜单按钮的设置。
除了新设置之外,我们还添加了 14 个新操作,允许您将自定义代码插入到 Beaver Builder 主题的许多部分,而您以前必须在子主题中覆盖这些部分。例如,假设您想在帖子标题后面的帖子元下方插入自定义社交共享按钮。您现在可以使用fl_post_top_meta_close操作来做到这一点,如下所示......
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );以下是新操作的列表。您还可以在主题操作参考页面上详细了解它们。
最后,除了新操作之外,我们还添加了两个新的方便过滤器,您可以在主题过滤器参考页面上详细了解它们。快速总结一下, fl_social_icons过滤器将允许您重新排列社交图标的顺序或添加您自己的图标,而fl_nav_toggle_text过滤器将允许您更改移动导航切换按钮上显示的文本(或图标)。
我们正在为此版本进行测试,因为它改变了一些东西,我们觉得在我们将其发布到野外之前让人们测试更舒服。如果一切按计划进行,我们将在 7 月 6 日这一周在您的仪表板中推送此版本以进行远程更新。同时,请随时从您的帐户区域下载它,尝试新设置,如果您有任何反馈,请告诉我们!
如果您错过了,Favolla 团队与我们合作,为 Beaver Builder 开发了一些很棒的新功能。他们已经完成了两个新模块(Post Slider 和 Post Carousel),我们希望与主题发布大约同时发布。他们还在开发一个新模块,我非常高兴能很快与您联系,即菜单模块!
一旦主题的下一个版本发布,我们将深入研究备受期待的“链接模板”开发。我很快还会发布另一篇路线图文章,其中详细介绍了我们在未来六个月左右的计划中的大部分内容。同时,请告诉我们您对最新主题更新的看法,或者如果您有任何疑问,请在下面的评论中告诉我们。
这一切都很特别,你们一直在变得越来越好。事实上,你太好了,我有点想保守你的秘密!
你好,更新看起来很棒。事实上,这是一个非常轻量级的主题,这一点很棒,因为它让客户可以在不破坏太多内容的情况下进行涉猎,并为使用自定义代码进行自定义留出了很大的空间。我希望这种哲学能够继续下去!
我有一个问题 - 是否可以与您的子主题挂钩并注册新的定制器选项?
例如,如果我想添加自己的部分来更改“页脚边框宽度”或其他内容 - 我可以通过子主题来完成吗?
你们变得越来越棒了。我喜欢海狸建造者主题。新的调整肯定会有所帮助。我很高兴我对你们产品的投资一次又一次地得到了回报。
这太棒了..我几乎准备好 100% 离开所有其他主题和框架。继续努力。