将 Instagram 提要添加到 WordPress 网站的最佳方法
已发表: 2022-04-10当大多数人想到社交媒体时,他们会想到 Facebook 和 Twitter。 然而,Instagram 正迅速成为最大的在线社交媒体工具之一。 这是一个照片共享网站,每月活跃用户已超过 4 亿。 它还被列为美国访问量最大的 10 个网站之一。 您的企业需要在那里!

本文将介绍几种不同的方法,您可以使用这些方法在 WordPress 支持的网站上显示您的 Instagram 提要。
Instafeed.js 是一个不错的选择,但它没有您可能想要的所有功能。 如果您希望创建比 instafeed.js 提供的功能更多的 Instagram 供稿,则 Elfsight 的 Instagram 小部件和 Smashballoon 插件是另外两个值得考虑的选项。 继续阅读以了解将 Instagram Feed 添加到 WordPress 网站的这三种不同方式!
为什么要向您的网站添加 Instragram 提要?
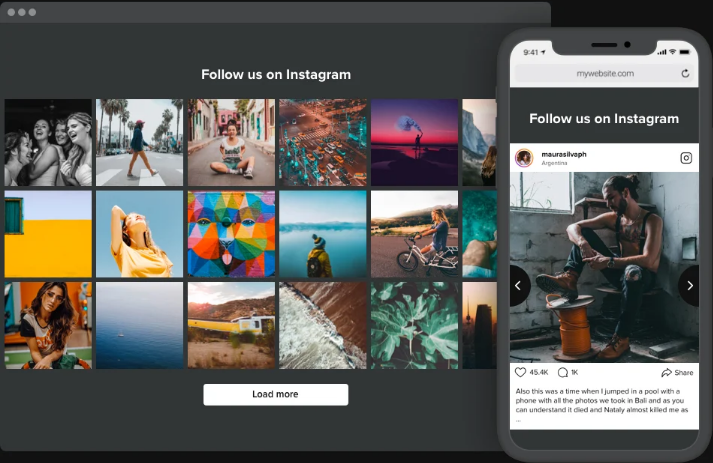
Instagram 不再是一个只为摄影师服务的平台,在您的网站上拥有 Instagram 提要的价值并不是说您是“影响者”或者您想要喜欢和关注。 Instagram 提要向客户和客户展示您在做什么、您关心什么以及如何与您联系。 您的 Instagram 提要也可以成为有效的客户服务渠道。
Instagram 每月有大约 3 亿活跃用户。 这对您的产品或公司来说是一个巨大的关注点。 即使您的目标不是直接销售商品,Instagram 提要也可能非常有价值。
Instagram 为市场研究提供了很多机会,您可以查看哪些类型的图片吸引了您的观众,并了解哪些内容更有可能做得很好。 这样,您可以提前计划最有可能获得参与或接触到合适的人的帖子。 此外,它使您的内容规划更容易,因为您将更好地了解哪些有效,哪些无效。
Instagram 也是建立品牌忠诚度并确保客户不断光顾的最佳方式之一。 我们的一位客户(一家在线补品公司)举了一个很好的例子,展示了他们的 Instagram 动态如何帮助他们与客户建立联系并建立品牌忠诚度,即使他们没有积极销售任何东西。
所以......我们现在知道 Instagram 是值得的,并且在您的 WordPress 网站上显示 Instagram 提要是有价值的。 现在让我们谈谈如何做到这一点。
我们将介绍三种方法。 第一种方法是一个名为 Instafeed.js 的免费 JavaScript 库。 第二个选项是 Elfsight 的 Instafeed 小部件,第三个是 Smashballoon 插件。 这些在复杂性和定价方面各不相同——作为一个机构,我们会在使用所有这些方法时散布我们的想法。
使用 InstaFeed.js 库
第一种方法是 InstaFeed.js 库。 它适用于所有主要浏览器——包括移动设备——并且不需要任何服务器端代码即可运行。 该库可从 GitHub 免费获得,您可以使用简单的脚本标记将其包含在站点的 <head> 元素中。

最近,他们推出了 2.0 版的 Instafeed,现在可以与新的 Instagram API 配合使用。
因为它是开源代码,所以它是免费的。
以下是一些关键功能:
- 这是在您的网站上创建基本 Instagram 动态的好方法。
- 它简单,易于使用,轻量级,非常适合没有太多流量或很多图像的网站(它不会减慢页面速度)。
- 总的来说,我们非常喜欢它,因为它重量轻且运行良好。
- InstaFeed 现在可以使用新的 Instagram API。 这会增加您的网站不被删除的机会,因为它遵循新的 API 指南。
如果您知道自己在做什么,则此 JS 库相对容易安装,但与其他方法相比,要复杂得多。 我们来看看安装过程。
首先,我们通过 CDN 添加库。
这是通过插入到我们的 WordPress 网站头部的脚本标签来完成的。
接下来,我们在我们的网站上初始化小部件,并将其添加到具有任意 ID 的 div 中:
var instaFeed = new InstaFeed("#myInstagramWidget");
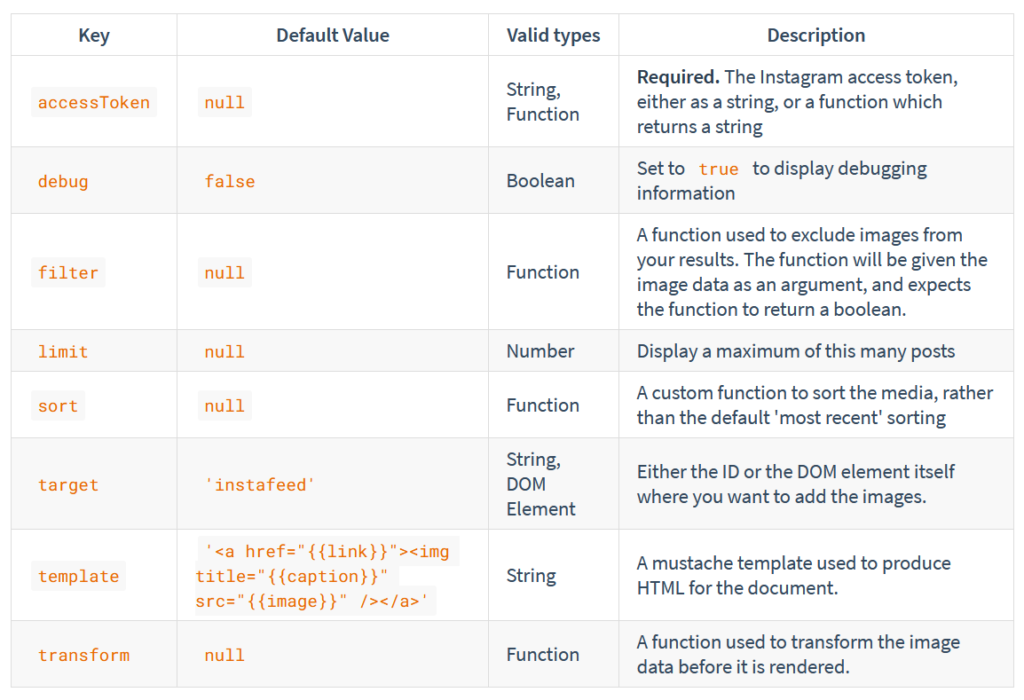
然后,我们设置各种选项,例如 Instagram 用户名、要显示的照片数量等:
然后 ID 为#myInstagramWidget的 div 将填充 Instagram Feed。
如果您是技术人员,那么您可以构建自定义视图,显示主题标签,并在将 Instagram 提要添加到 WordPress 方面做几乎任何您需要的事情(我们实际上在 Oxygen Builder 的专业 Instagram 提要中使用了这个库零件)。 但是,你需要很好地掌握 JS 和这个库才能做到这一点。

性能方面,Instafeed 的大小为 1.5kb,它可以在所有主流浏览器上运行,并且没有服务器端依赖项。
与将 Instagram 提要添加到您的网站的其他方法相比,此方法的问题在于它提供的功能有限。 该脚本试图模拟 Instagram 的“照片地图”,但在这方面并不是很完美。 对于不了解 JavaScript 的人来说,它也一定会很复杂,因此对于寻求简单解决方案的企业主来说并不完美。
幸运的是,对于没有时间或技能自行设置的企业主,还有其他选择。 我们现在将通过其中两个!
ElfSight Instagram 动态小部件
ElfSight IG 提要是将 Instagram 照片添加到 WordPress 网站的另一种方式。 这个配置和安装非常简单,设计精良且易于使用。

使用 Elfsight,您可以将 Instagram 动态添加到 WordPress 页面的任何部分,包括页眉、侧边栏或页脚。 您还可以设置颜色和字体等元素的样式,以及添加自定义 CSS。
对于某些人来说,ElfSight 是免费的,但在大多数情况下,您会希望选择基本计划或专业计划。 专业计划每月收费 10 美元,并附带:
- 无限的网站
- 50,000 次观看
- 高级支持
- 免费安装服务
- Elfsight 徽标移除
有一个稍微有限的 $5/mo 基本计划,以及一个免费的 lite 计划。
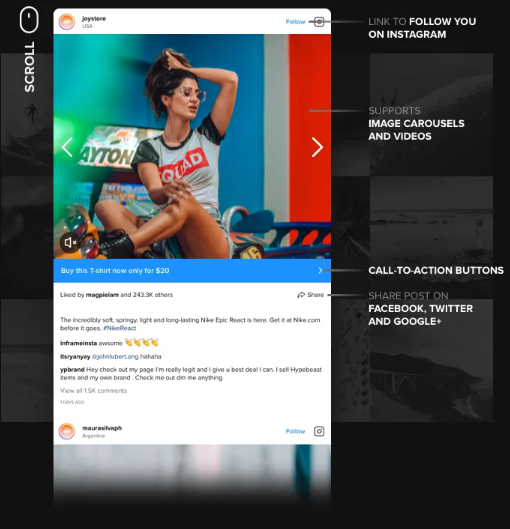
有 50 种不同的、易于使用的自定义选项以及可供选择的模板。 与 Instafeed 不同的是,使用 Elfsight,您还可以显示来自任何公共 Instagram 帐户或标签、位置或照片 URL 的照片,而不必担心将它们混合在一起 - 支持任何组合。

这可以被过滤或调节,并显示为网格或滑块。 你也可以有一个弹出窗口!

这个解决方案很有趣,因为它实际上不是插件。 相反,你可以通过在你的网站上嵌入一些代码来安装它,比如 Instafeed,但对于这个,它只是一个复制粘贴。 集成是无缝的,它有很多显示内容的选项。 它总是在更新,一切都在 Elfsight 网站上进行管理。
在我们名单上的三个中,Elfsight 是我们最喜欢的。 它们在一个可用的包中具有很棒的功能,以及强大的支持。 最重要的是,他们的定价对于您从中获得的收益是合理的。
作为一家代理商,我们喜欢这个,因为它对我们的客户来说是最容易使用的。 我们为他们设置了它,他们从不接触代码。 社交媒体共享选项也很不错!
粉碎气球插件
我们列表中的最后一个条目是 Smash Balloon Instagram Feed 插件。 这是一个标准的 WordPress 插件。

Instagram Feed 插件旨在与您网站上的任何 WordPress 主题兼容,您无需任何工作即可使其看起来完美。 该插件配备了大量自定义选项,因此您可以调整所选提要的外观和布局。 您可以在整个站点中显示提要并使用简码样式对其进行自定义。 例如,如果您想要一个页面上的视频源和另一个页面上的照片轮播,这不是问题!
该插件缓存它从 Instagram 接收的数据,以减少加载时间并最大限度地减少 API 请求。 它还有一个备份缓存系统,以防 API 出现问题,确保即使您最需要它,您的提要也能保持正常运行。 您可以通过将 URL 添加到帖子标题中,将您的 Instagram 帖子链接到自定义 URL。 这样一来,点击提要中特定帖子的人就可以轻松查看当时相关的产品或页面。
Instagram Feed Pro 是一款适用于您的 Instagram 帐户的响应式 WordPress 插件,该插件从头开始设计,可在所有设备上正常运行,无论您是否使用触摸屏。
WordPress 插件 Smash Balloon 背后的公司令人难以置信的是他们提供的支持。 通过他们的网站与团队联系很容易,如果您需要支持或对此插件有疑问,我们鼓励您这样做。 该公司还有一个很棒的博客,您可以在其中找到在您的网站上使用 Instagram 的提示和技巧以及教程。
对于一个站点,它的年费为 49 美元,当然,如果您想使用该插件,则需要许可证。
关于 Instagram API 的一句话
需要考虑的事情(以及 Instagram 令人讨厌的一个方面)是他们的 API 和随之而来的限制。 问题是 Instagram API 对每个用户的请求有上限。 当您的脚本超过此数量时,您会从 Instagram 收到一条错误消息,告诉您停止 - 如果 Instagram 检测到过度使用,它将禁止访问您的帐户。
这并不意味着永远完全禁用您的帐户(尽管他们过去曾这样做过),但您可能无法再次提取 Instagram 数据,直到您调整代码或等待数小时让 Instagram 重置您的请求。 因此,在构建您的 Instagram 提要时请记住这一点,不要滥用 API!
API 也发生了很大变化,特别是现在 Facebook 拥有该公司。 例如,如果没有特定的 API 密钥,就不可能在 WordPress 网站上真正显示 Instagram 提要。
剩余的 Instagram Legacy API 权限已于 2020 年 6 月 29 日禁用。现在,开发人员需要使用 Instagram Basic Display API 和 Instagram Graph API。 这意味着现在任何 WordPress 插件都必须使用 Instagram API 构建。
然而,随着这种发展,插件的用户变得更容易了。 您可能已经注意到,但在制作 API 密钥和集成方面,它现在是一种相对容易(尽管更加有限)的体验。 在大多数情况下,它只是一个按钮点击。
时刻关注与 Instagram 相关的 API 新闻。 如果他们在未来做出任何更改而您一无所知,您的 WordPress Instagram 提要可能会停止工作!
哪个是 WordPress 的最佳 Instagram Feed 解决方案?
Elfsight 是目前最好的提供商。 他们有最好的价格包,我们最喜欢他们的支持和产品。 如果您是企业主或 Web 管理员,正在寻找功能强大、成本效益高的解决方案,那么这就是您的理想选择。
Instafeed.js 非常适合想要免费解决方案但在 WordPress 和 Instagram 提要方面拥有绝对控制权的技术人员。 如果您是一名开发人员,并且不害怕调整代码和构建自己的东西,那么您将在天堂。 但是,目前缺乏文档,这使得初学者难以访问。
最后,Smash Balloon 是一个备受推崇的解决方案。 Instagram Feed Pro 可帮助您在您的网站上显示完全可定制的 Instagram 订阅源并使其具有交互性。
然而,与 Elfsight 相比,有些人可能会觉得它更复杂——但它更便宜!!
无论您选择哪种解决方案,请确保定期更新插件/库以避免任何使用问题或问题。
如果您对本文有任何疑问,或者对 Instagram 提要插件有任何疑问,请不要犹豫,将它们留在下面的评论部分! 享受和快乐的建设。
