菜单模块现已进入测试阶段!
已发表: 2015-08-04Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


今天,我们正式发布了过去两周处于测试版的新帖子模块以及新菜单模块的测试版。如果您还没有准备好,请前往您的帐户下载最新的测试版并试用菜单模块!
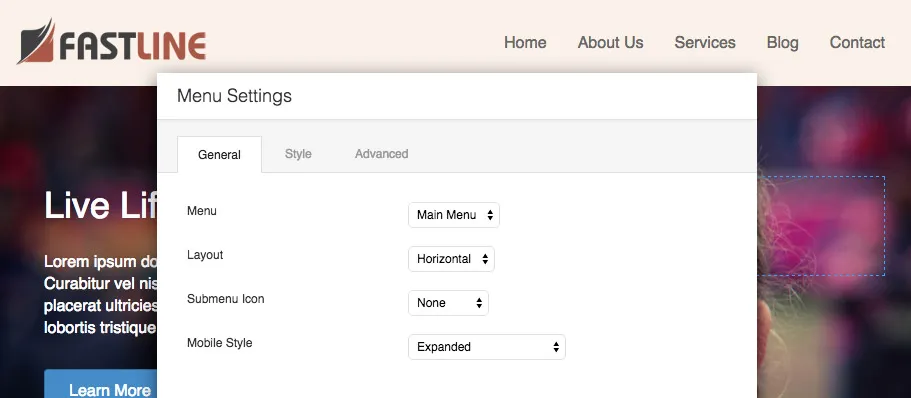
与内置的自定义菜单小部件一样,菜单模块允许您选择在外观 > 菜单下创建的菜单之一以插入到布局中。这就是相似之处,因为菜单模块允许您使用菜单的布局、样式和响应式显示选项来执行更多操作。
菜单模块包含四种不同的菜单布局选项。这些选项包括……
菜单模块还包含一些样式选项,允许您创建许多不同的独特菜单设计。这些选项包括文本颜色、字体大小、背景颜色和整体菜单对齐等样式。请务必查看菜单模块设置中的“样式”选项卡以查看所有可用选项。
除了允许您创建功能强大的自定义菜单之外,菜单模块在较小的屏幕尺寸(例如移动设备上的屏幕尺寸)上也看起来很棒。在常规选项卡下,您将找到一个名为“移动风格”的选项,该选项允许您自定义菜单在较小屏幕尺寸上的外观。这些选项包括……
正如我在上一篇文章中提到的,只要我们没有遇到任何大问题,测试期将持续大约两周。如果一切按计划进行,菜单模块应该会在 8 月 17 日这一周正式发布。
我很高兴地宣布,标准和全局行/模块模板现在正在由团队内部测试!如果一切顺利,我们希望下周发布私人测试版,并在下周发布公开测试版。除了行/模块模板之外,我们还开始致力于实现一个新的颜色选择器,该颜色选择器能够保存颜色预设,并寻找向 Beaver Builder 添加 Genesis 支持的解决方案。
一如既往,我把发言权留给你。如果您对我们如何改进它有任何反馈或者遇到任何问题,请随时在下面的评论中告诉我们您对新菜单模块的看法。
下次再见,祝您建设愉快!
如果我们一直在使用Dynamik Website Builder,这将如何运作?
惊人的。当您处理菜单时,请您考虑添加一个设置来控制 Alpha 通道,以便菜单标题可以透明(不确定我说得对不对,您明白我的意思吗?)。我想让标题导航透明。那是在作品中吗?谢谢。
如果有一个选项可以选择要显示的菜单级别,那就太好了。例如,如果我只想显示子菜单(第二级页面),我有这个选项吗?
如果我使用菜单模块为我的网站创建菜单,有没有办法让它显示在所有页面/帖子上?我可以创建一个包含菜单的全局行,并将其手动添加到每个页面,但似乎没有办法将其添加到帖子/类别页面等。
该模块很棒,但是有人知道为什么我使用菜单模块而不是页面标题来得到这个模块吗? :#26(无标题)
非常酷你们!干得好。
当我写这篇文章时,正在修改菜单模块。到目前为止,一切都很好!按预期工作。
喜欢你的发布周期。