使用 Facebook 调试器修复 WordPress 图像的快速指南
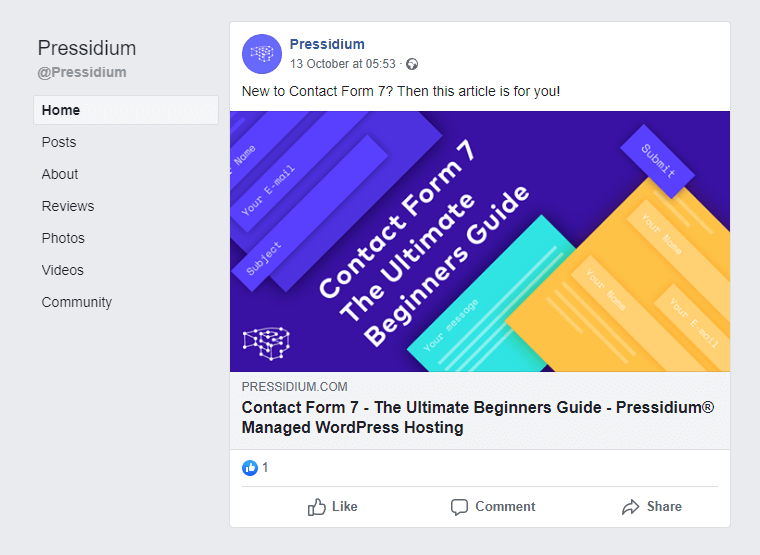
已发表: 2019-10-29这是一个令人难以置信的恼人问题……您已经写了一篇精彩的帖子以在您的 WordPress 博客上发布,并为该帖子精心创建了特色图片并最终发布了它。 现在是时候在 Facebook 上与全世界分享它了。 您复制页面的链接,写一个诙谐的描述并将链接粘贴到 Facebook。 片刻之后,会出现一个链接预览。 但是等等……它显示的图像和描述完全错误! 这是怎么回事? 好消息是,这是一个常见问题。 更好的消息是它可以使用 Facebook 调试器轻松修复。
这就是你的做法。
问题出在哪里,Facebook 调试器与它有什么关系?
在我们可以使用 Facebook 调试器解决链接预览显示不正确的问题之前,我们需要了解问题所在。
当您在 Facebook 上分享内容时,Facebook 会检查链接并获取与该页面相关的信息。 然后,它会缓存此信息以供日后使用。 Facebook 将查看您的页面内容并尝试猜测最适合在您的链接预览中显示的内容。 然后,此信息将保存在 Facebook 服务器上,并在每次有人在 Facebook 上创建带有指向您页面的链接的帖子时使用。

Facebook 会抓取您的页面一次,然后将此信息缓存在其服务器上。 此缓存在 30 天内不会更新,因此如果您在该时间范围内对页面进行任何更改,那么这些更改将不会反映在您的 Facebook 链接预览中。
当 Facebook 未能从您的页面中提取正确信息时,也会出现错误的图像和描述。
所以总而言之,不正确的链接预览会在以下情况下显示:
- Facebook 已从您的页面中删除了错误信息。
- 该页面已更新,但旧页面信息已被 Facebook 缓存,并且该缓存尚未刷新。
我们可以使用两种工具来解决这两个问题。 Yoast SEO 插件和 Facebook 调试器。
打开图元标签
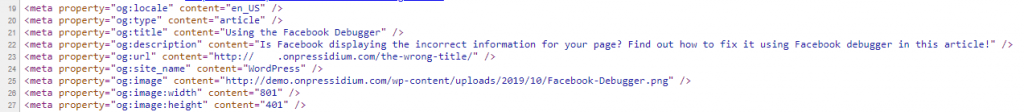
正如我们在上面看到的,在 Facebook 上的链接预览中显示不正确信息的原因之一是 Facebook 已经抓取了有关您页面的不正确信息。 与其依赖 Facebook 确定在链接预览中显示的最佳内容,您可以通过在页面标题中添加一些 Open Graph 元标记来告诉 Facebook 要显示什么。
Open Graph Meta 标签包含 Facebook 可能希望向用户显示的有关您的网页的所有信息。 换句话说,它告诉 Facebook 你在分享什么。

如果您使用的是 Yoast(或类似的搜索优化插件),则 Open Graph 信息会自动添加到您的页眉中。 您可以从这些插件中更改关于您的页面显示的内容。 添加正确的 Open Graph 元标记后,我们可以使用 Facebook 调试器告诉 Facebook 重新抓取您的页面,以便使用正确的信息刷新其缓存。
使用 Yoast 编辑您的开放图元标记
编辑 Open Graph 元标记的最简单方法是使用 Yoast SEO 插件。 这不仅是帮助您优化网站使其有效排名的排名第一的插件,而且它还有一个方便的工具,可以非常轻松地配置您的网站页面以显示 Facebook 的正确信息。 如果您不想使用 Yoast,请尝试 Open Graph 和 Twitter Card Tags 插件。
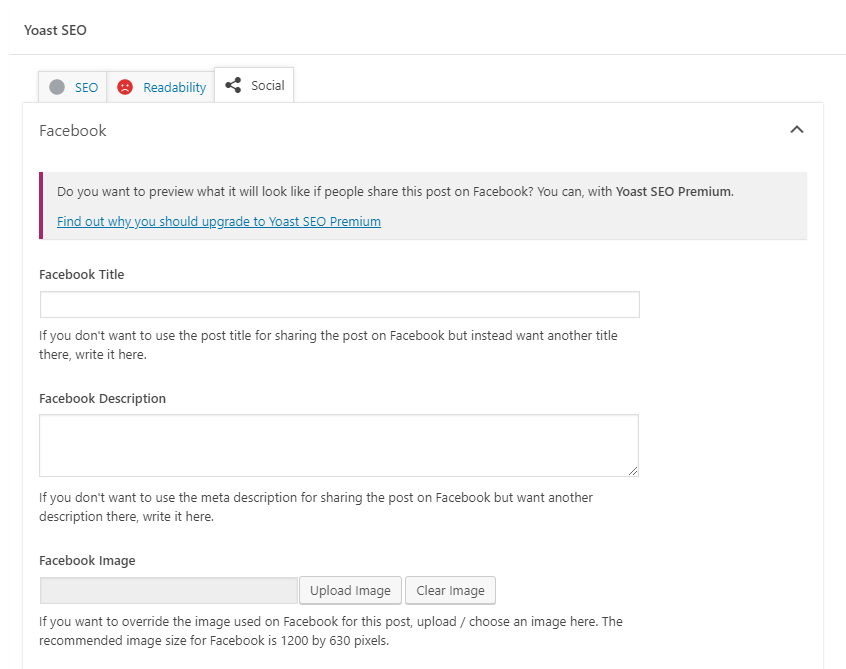
首先,安装 Yoast SEO 插件(如果您尚未安装),然后打开您要在 Facebook 上分享的页面。 向下滚动页面,直到找到 Yoast SEO 选项卡。 您将在 Yoast 中看到一个标有“社交”的选项卡。 单击此按钮,您将有两个选项。 一个用于 Facebook,一个用于 Twitter。 选择 Facebook,您将看到以下内容:

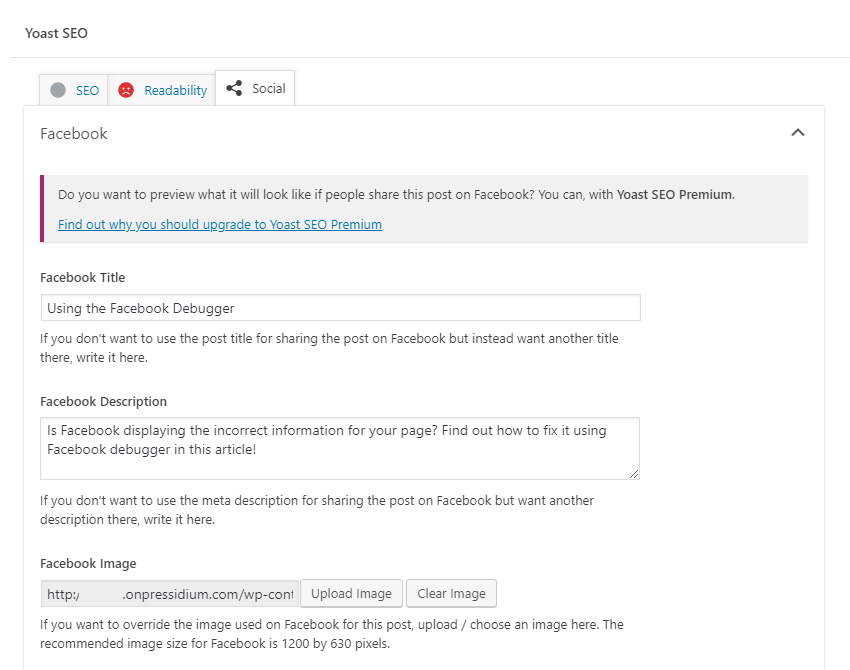
Yoast 尝试自动为您的页面显示正确的 Open Graph 信息,但并不总是正确的。 您可以在 Facebook 字段中填写您希望 Facebook 显示的详细信息以及您希望使用的图像,而不是依赖他们的自动化系统来执行此操作。 完成后,这将如下所示:

单击更新将这些更改实时推送到您的页面,您现在将在您的网站标题中显示正确的 Open Graph 信息。

清除您的 WordPress 缓存
为了在 Facebook 上的链接预览中显示正确的信息,需要清除两个缓存。 第一个是您自己网站上的缓存。 有这么多可用的缓存插件,您需要查看自己的设置,并在必要时深入插件帮助文件以了解如何清除缓存。
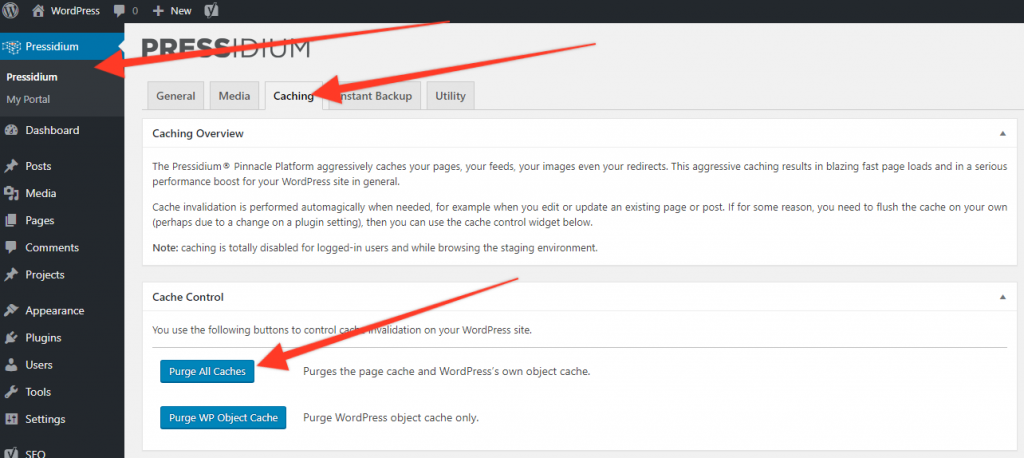
如果您使用 Pressidium 托管您的网站,那么您可以通过位于左侧菜单顶部的 Pressidium 插件快速清除缓存。

清除缓存后,您现在可以继续清除 Facebook 服务器上的缓存。
使用 Facebook 调试器
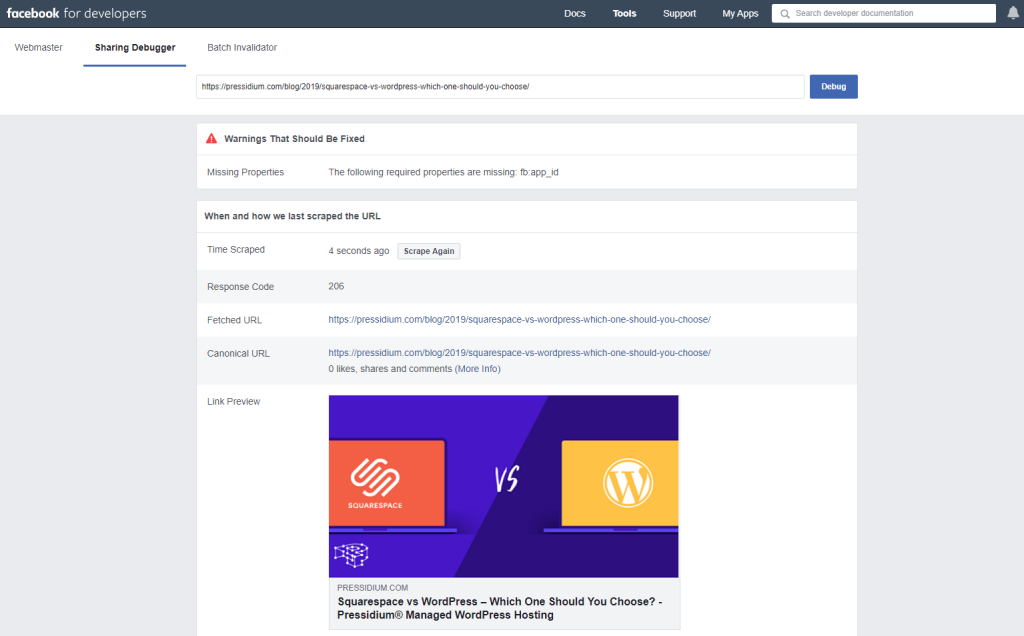
首先,我们首先需要了解 Facebook 目前是如何“看到”您的页面的。 为此,请转到 Facebook 调试器页面,然后将页面的 URL 输入到工具中。 单击“调试”,您将看到页面显示方式的摘要以及链接预览。 如果这是正确的,那么您就可以开始了,因为这是在 Facebook 上共享指向您的页面的链接时将显示的内容。

如果它不正确,那么您需要仔细检查您是否正确设置了 Yoast 并清除了您网站的缓存。 完成此操作后,单击“再次刮擦”。 这迫使 Facebook 刷新其缓存。 现在应该显示正确的信息! 如果没有,不要担心第二次或第三次点击“Scrape again”。 有时可能需要几次尝试才能强制 Facebook 为您的页面提取正确的详细信息。
更多 Facebook 调试技巧
如果您在链接预览的显示方式上遇到任何其他问题,还有一些其他元素值得了解。
图片尺寸
尽可能使用 1200 x 630 像素的图像。 这是在 Facebook 链接预览中显示图片的最佳尺寸。 如果纵横比不同,您可能会发现图像的元素被“切掉”。 如果您想使用更大的图像,请尝试保持此纵横比。
如果您看不到任何显示的图像,请确保它足够大。 如果它小于 200px x 200px,那么 Facebook 根本不会显示它。
'Fb:app_id' 缺失
如果您查看上面 Facebook 调试器的屏幕截图,您可能会发现有一个错误提示“缺少属性:缺少以下属性:fb:app_id”

很多时候这个警告可以被忽略。 它根本不会影响分享帖子的能力。 但是,它确实会影响您使用 Facebook Insights 数据的能力。 如果这是您想要做的事情,那么这里是解决此错误的方法。
- 在 https://developers.facebook.com/docs/apps#register 注册 Facebook 应用程序(您需要将 Facebook 帐户转换为开发人员帐户)
- 在 https://developers.facebook.com/apps 创建一个应用程序,然后复制您的应用程序 ID 号。
- 转到您的 WordPress 管理员,然后通过侧边栏菜单转到 Yoast 插件。 点击“社交”,然后点击“Facebook”。 在顶部附近,您会看到您的 App ID 的部分。 将其粘贴在那里并保存。
- 然后,您可以清除您的网站缓存,然后使用 Facebook 调试器再次抓取您的页面。 这个错误现在应该消失了。
使用 Facebook 预先缓存您的主页
我们的最后一个提示是使用 Facebook 预先缓存您的网站页面。 第一个在 Facebook 上分享您的链接的人可能看不到链接预览。 这是因为 Facebook 尚未抓取该页面(它仅在共享链接时才这样做)。
为了解决这个问题,您可以选择在发布每个页面后立即在每个页面上运行 Facebook 调试器。 这意味着页面现在缓存在 Facebook 的末尾,这意味着第一个分享页面或帖子的人将立即看到正确的链接预览。 只需几秒钟即可完成,如果您的网站拥有活跃的用户群并希望确保一切从一开始就完美运行,那么值得考虑。
概括
在当今日益复杂的数字世界中,使用 Facebook 调试器是一种难得的轻松胜利! 它是一种快速有效的工具。 只要记住清除您自己的网站缓存,就可以了。 快乐的 Facebook 调试!
