2022 年 18 个最佳剧院网站(示例)
已发表: 2022-12-09您是否正在寻找最好的剧院网站来寻找灵感和新想法?
你来对地方了!
我们收集了一系列最棒的网站,这些网站具有出色的设计,可以将 WOW 因素提升到天价。
此外,我们还添加了每个页面使用的建站平台/CMS。
但是,您也可以使用任何最好的剧院 WordPress 主题,并为您的网络形象解锁完全的创作自由。
我们走吧!
2022 年最佳剧院网站
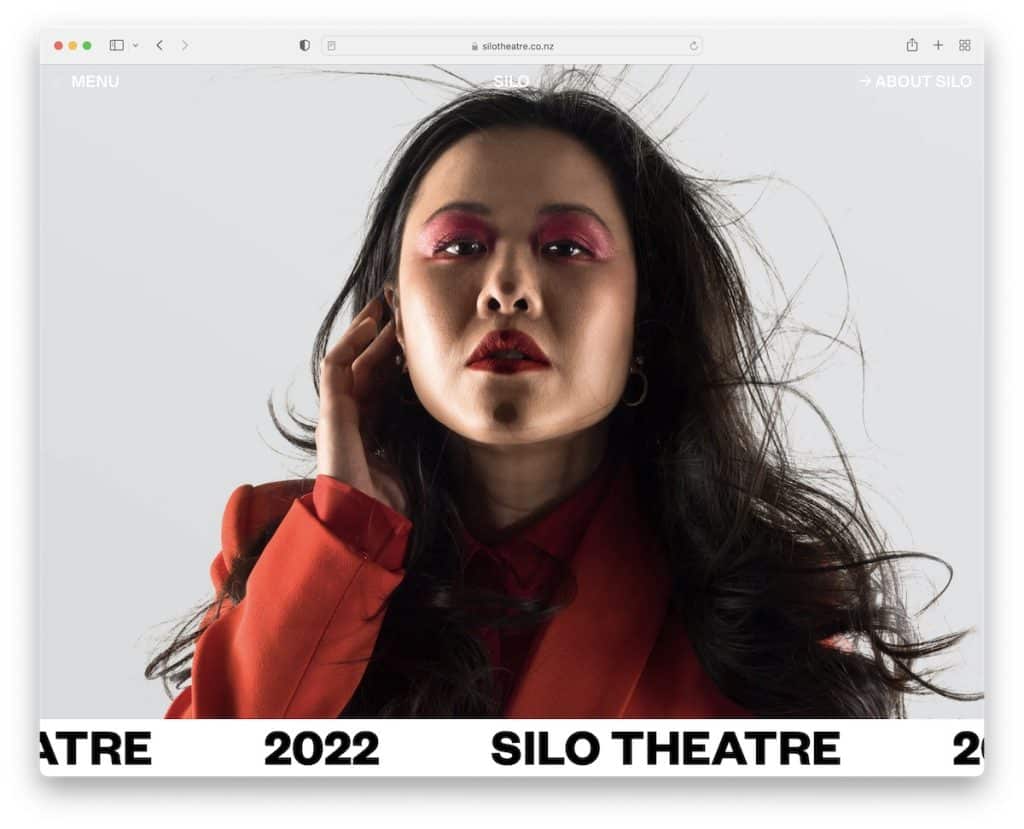
1.筒仓
内置:Craft CMS

Silo 有一个漂亮的全屏图像背景,带有一个自动滑动的“通知”栏,上面写着 Silo Theater 2022。
他们的标题区域极简且透明,带有一个菜单按钮,该按钮带有一个动画点以提高可见性。
Silo 的滚动体验也非常吸引人,以炫酷的动画为特色来保持访问者的兴趣。
注意:从简单的英雄部分到创意滚动——总有一种方法可以让您的网站更加有趣。
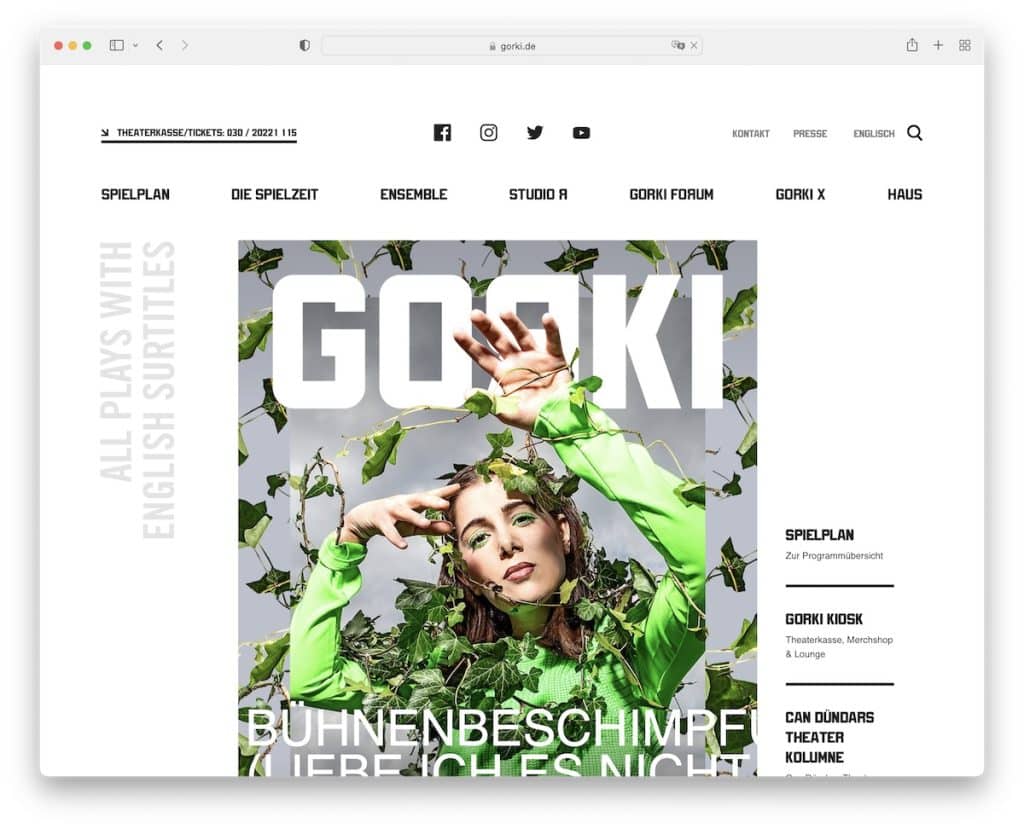
2. 高尔基
内置:Drupal

Gorki 是一个现代戏剧网站,在英雄部分用大横幅宣传即将上映的节目。 但如果您有兴趣了解更多信息而无需开始滚动,您也可以获得其他链接。
浮动标题是极简主义的,带有汉堡菜单按钮、徽标和搜索图标。 该网站还为客人提供了一个很酷的旋转木马,它是滑动敏感的。
注意:制作一个独特的英雄部分,这将立即激发所有访问者的好奇心。
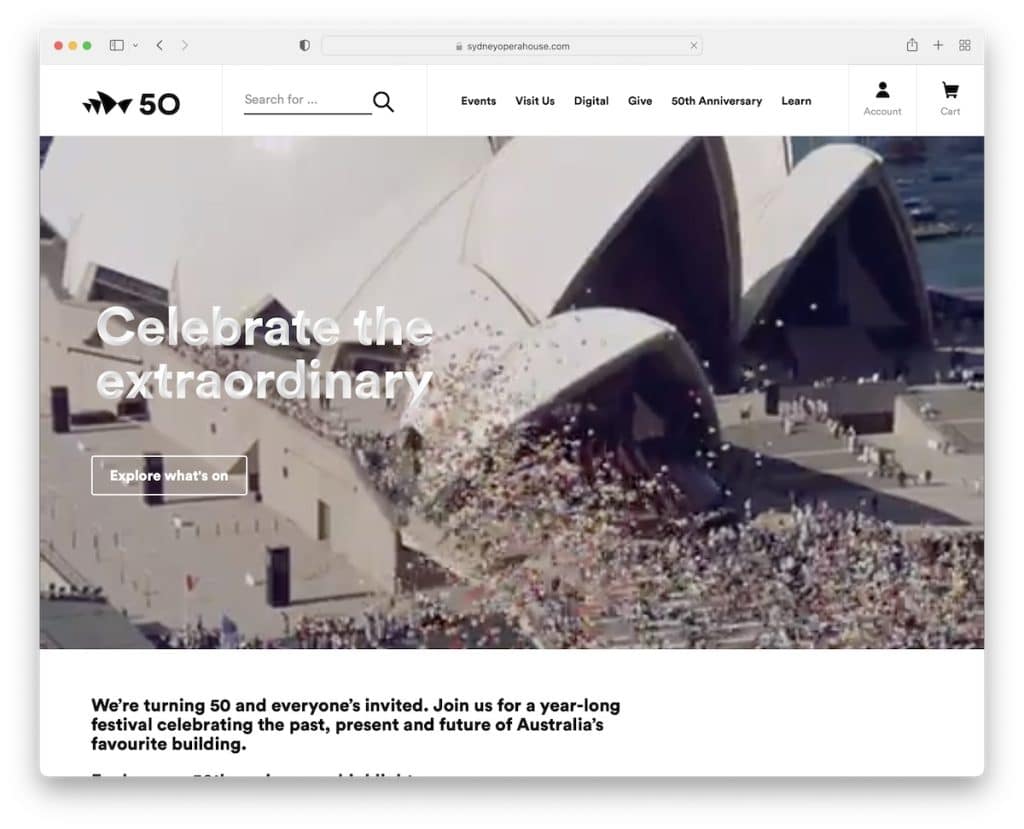
3. 悉尼歌剧院
内置:Adobe Experience Manager

悉尼歌剧院网站选择了视频背景英雄部分,而不是图像或滑块。 它还有一个标题和一个号召性用语 (CTA) 按钮。
他们的节目时间表就像一个可过滤的网格组合,有助于更快地找到热门事件、流媒体、文章等。
注意:与其创建一个冗长的网站,不如创建一个带有标签的作品集,这样用户可以更快地找到他们喜欢的东西。
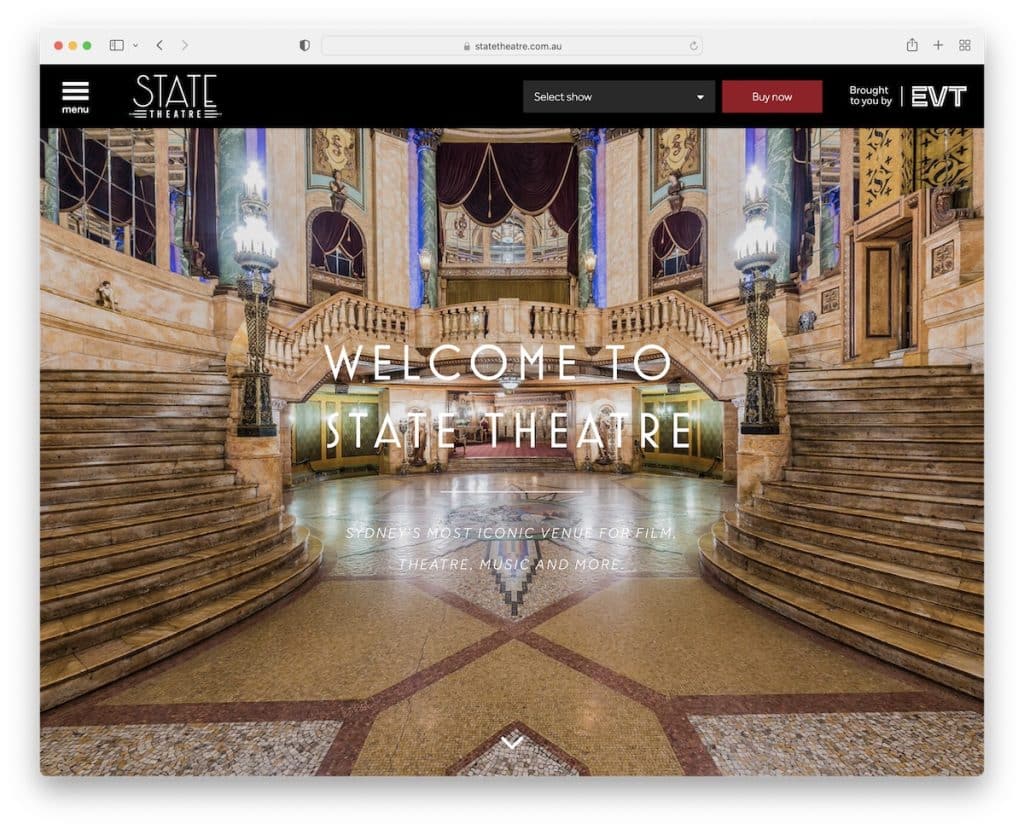
4. 国家剧院
内置:Sage 主题

国家剧院网站的全屏图像滑块为您带来宾至如归的感觉。 他们有一个最实用的标题部分,点击它会打开一个侧边栏菜单,并允许您使用方便的下拉菜单购买演出门票。
另一方面,页脚由社交媒体图标和时事通讯订阅按钮组成。
注意:使用您的标题直接查找演出和售票,节省用户宝贵的时间。
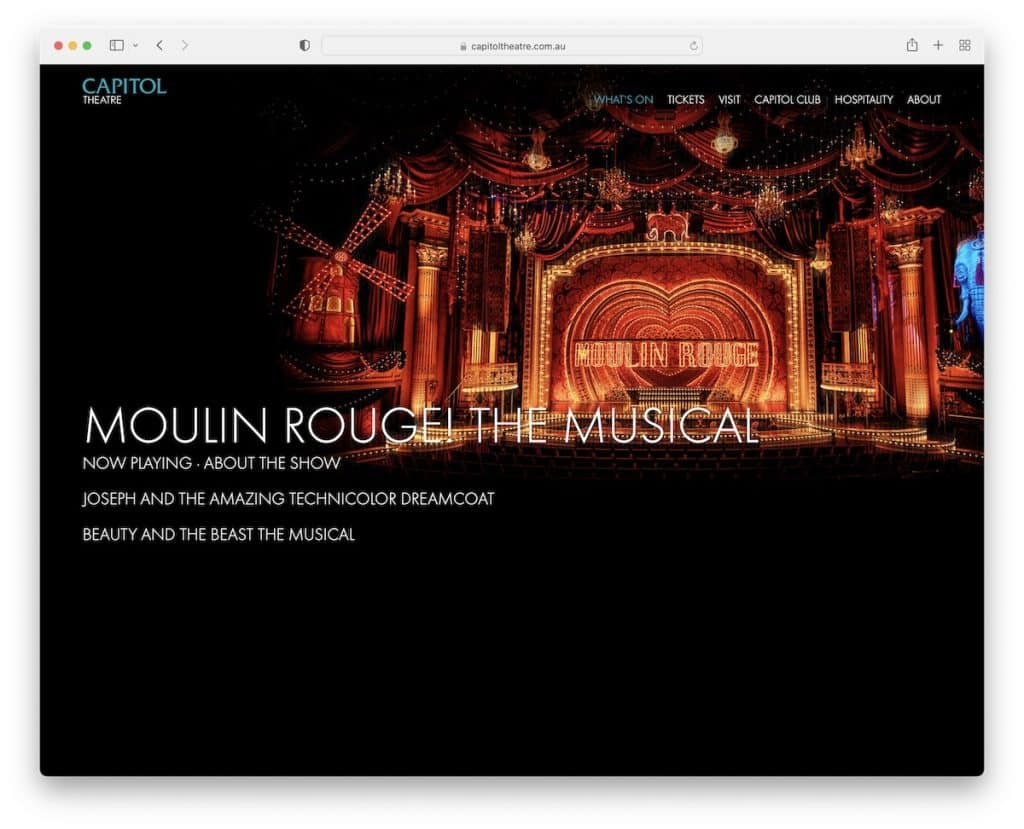
5.国会大厦
内置:Microsoft ASP.NET

Capitol Theatre 网站的主页采用三部分结构,简洁大方。 他们用大图像和可点击的文本来宣传他们的三个节目,并在它们之间产生“跳跃”效果。
标题是透明的,带有指向其他网站页面的链接,使用下拉菜单。
注意:使用大图像和大文本来宣传您的节目。
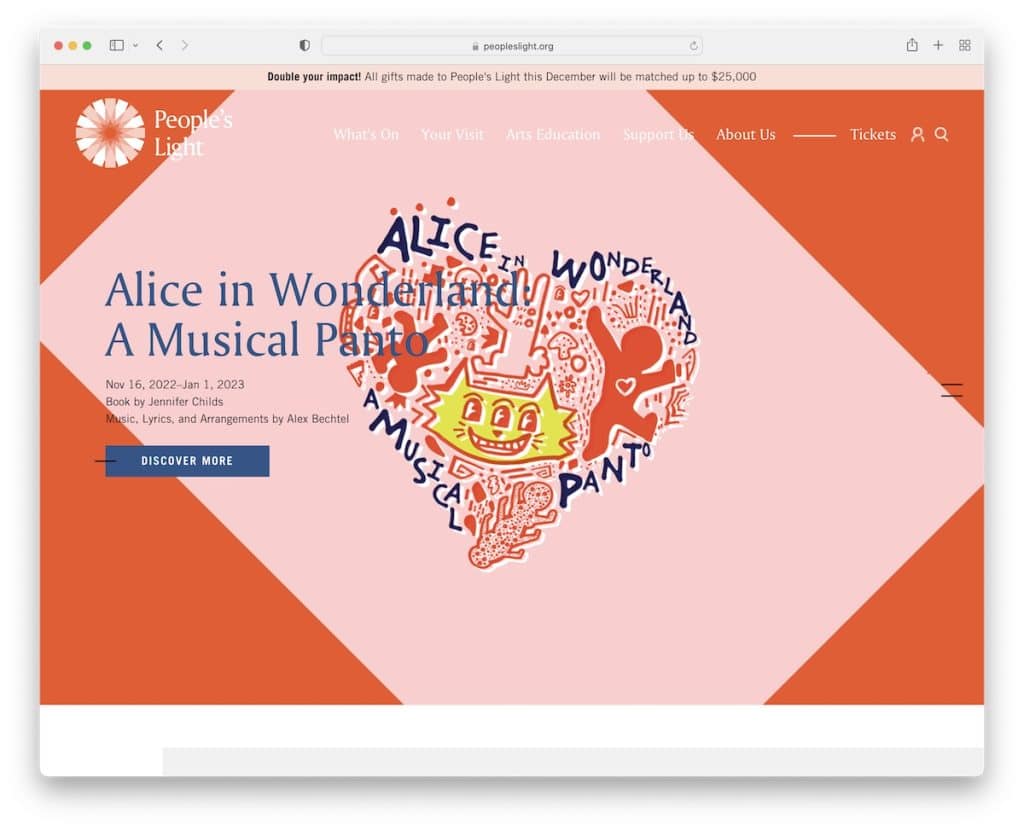
6.人民之光
内置:Umbraco

People's Light 有一个独特的垂直滑块,您可以通过滚动来控制它,从而立即将这个剧院网站与其他网站区分开来。
该页面还具有一个粘性导航栏、一个很酷的 Twitter 提要和一个很大的部分来宣传他们的电子邮件列表。
另外,他们在顶部有一个通知栏来宣传一个好的理由。
注意:如果您想推出特价商品、新节目或任何其他需要特别注意的东西,请添加顶部栏。
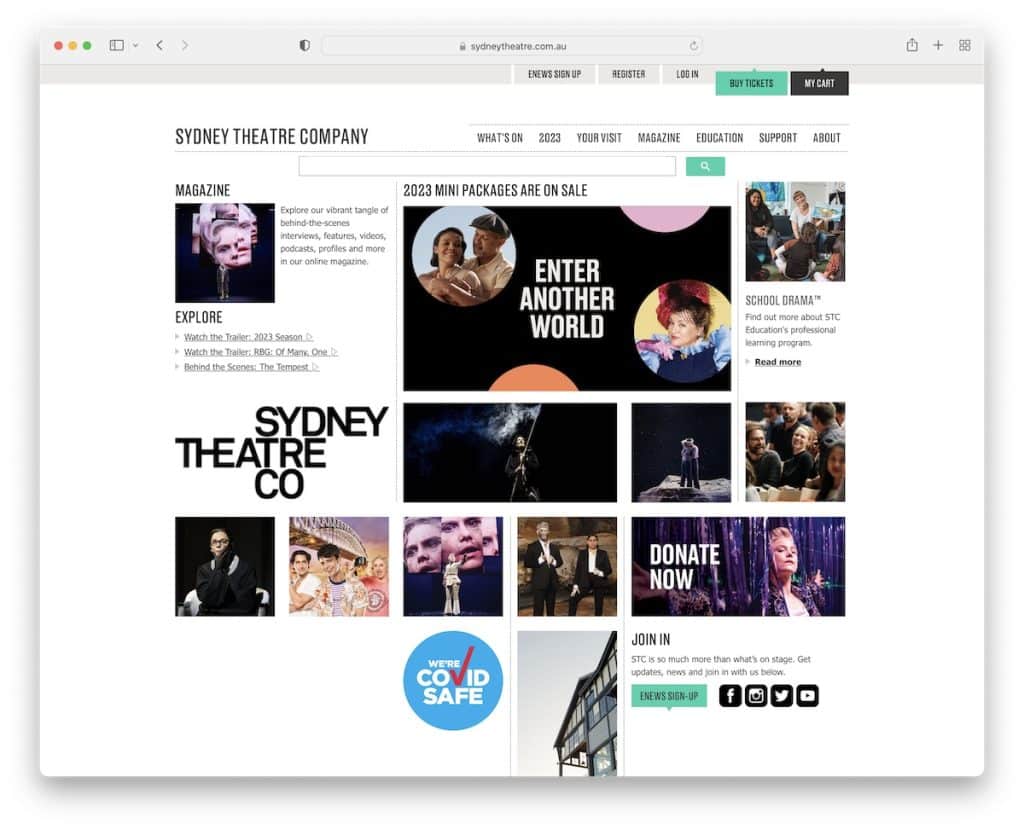
7. 悉尼剧院
内置:SiteCore

悉尼剧院的主页只有一个英雄部分(在桌面上)。 但他们采用了很酷的网格布局,通过在悬停时分享更多信息的图像来宣传他们的一些节目。
但每个人也可以访问顶部栏中的“But tickets”按钮或使用导航栏来浏览活动、查看杂志等。
注意:带有大搜索栏的简单主页可以增加您网站的整体用户体验。
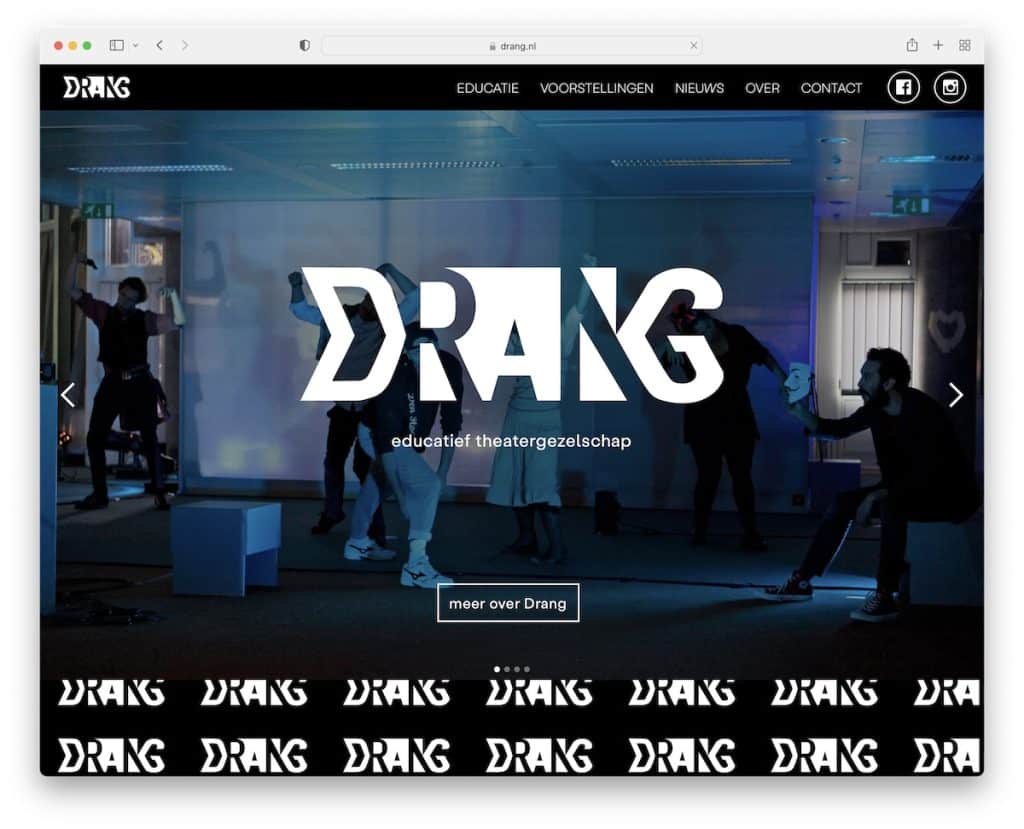
8. 德朗
内置: Webflow

Drang 采用黑白设计,并配有大型幻灯片来宣传他们当前的节目。
标题是浮动的,如果他/她想要访问其他内部页面或通过按下按钮查看 Drang 的社交资料,用户始终可以使用该标题。
注意:深色模式设计是让您的影院网站更加突出的好方法。
另外,不要忘记查看更多史诗般的 Webflow 网站,了解这款出色的网站构建器软件的潜力。
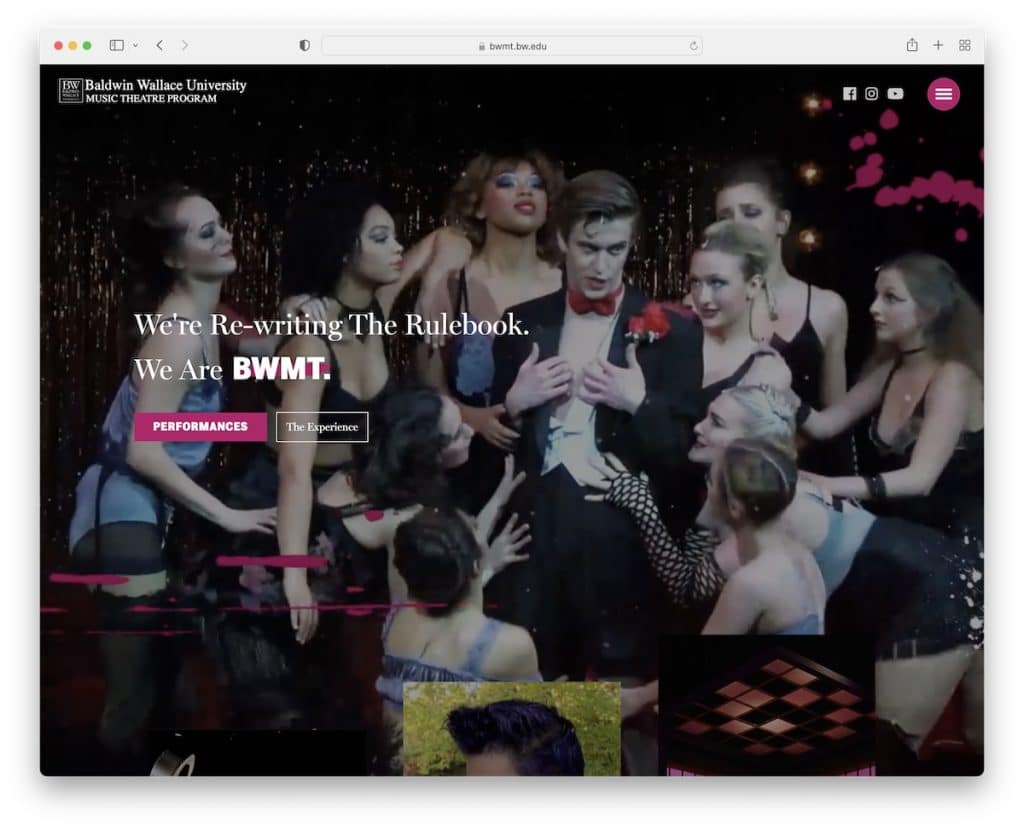
9. BWMT
内置: Webflow

BWMT 的网站非常现代,从吸引人的动画和视频背景开始。 但是视频背景变成了图片背景,随着每个板块的变化而变化,让网站感觉非常动态。
此外,浮动标题是透明的,以保持访问者的眼睛在内容上,但始终可以访问其他页面。
注意:使用视频背景并分享您的节目的短片以使用户兴奋。
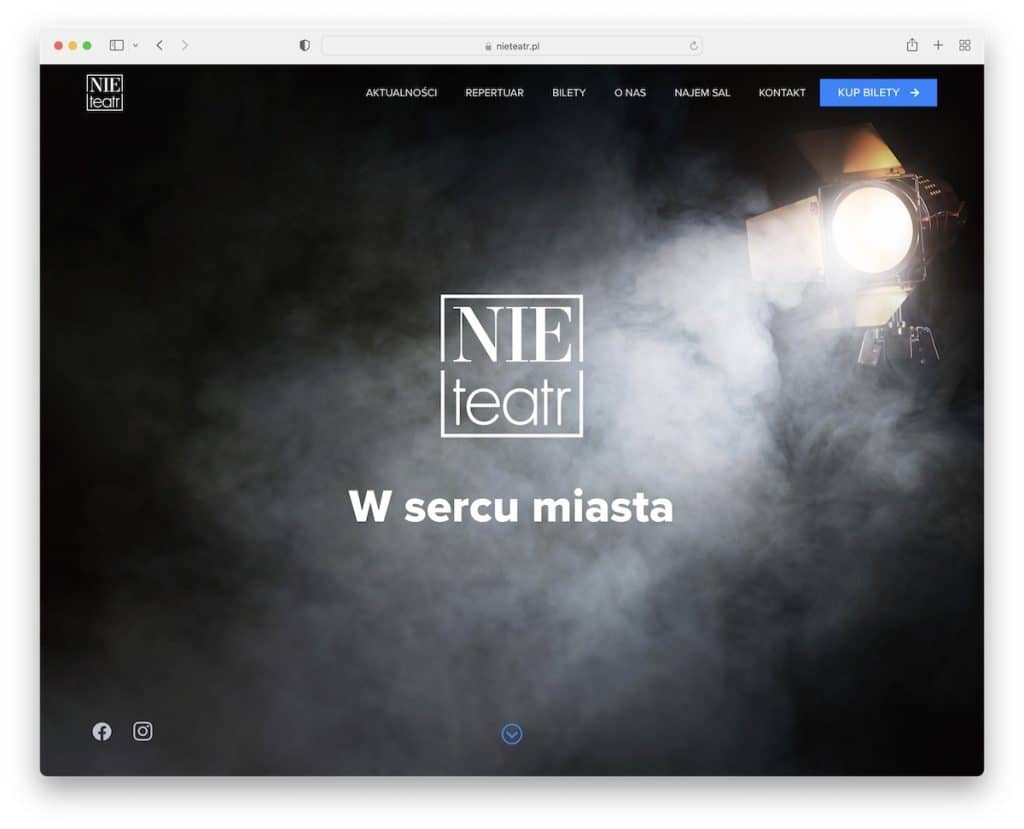
10. NieTeatr
内置: Webflow

全屏图像、徽标和文本使 NieTeatr 网站乍一看非常简约。 图像像宣告节目开始的帷幕一样打开——在本例中是幻灯片。

滚动得越多,显示的内容和信息就越多,额外的动画带来更身临其境的体验。
注意:像 NieTeatr 一样,用意想不到的东西给您的访客带来惊喜。
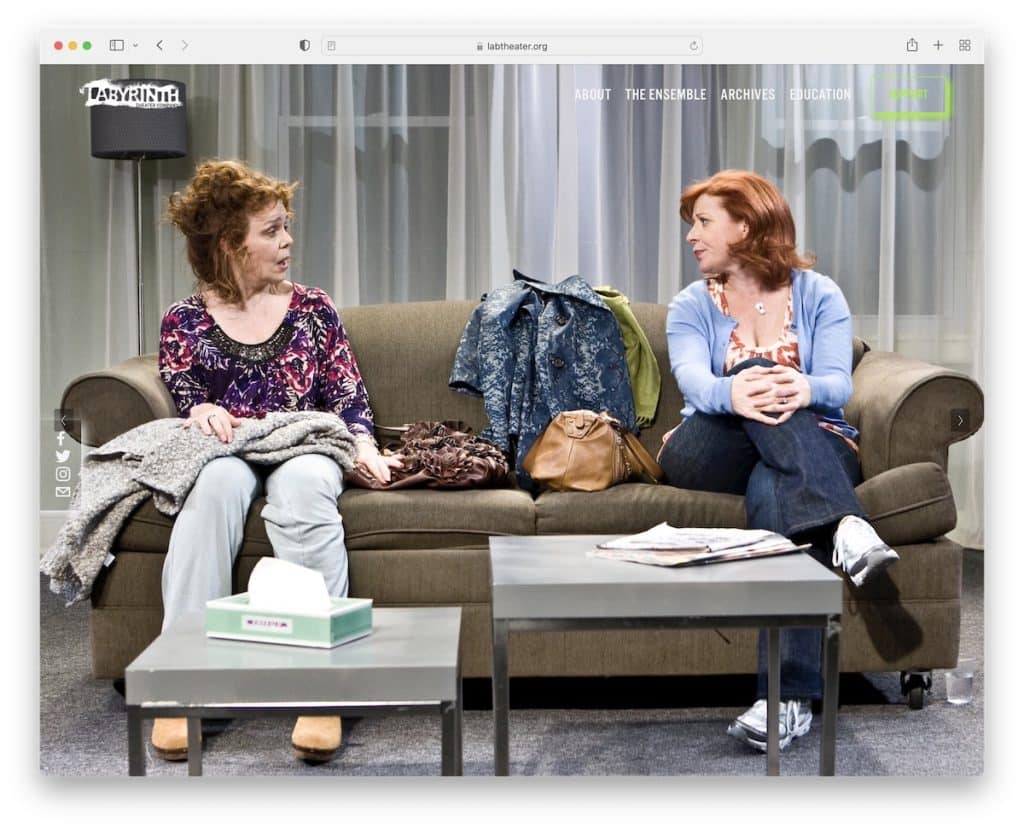
11.迷宫
内置: Squarespace

LAByrinth 的独特之处在于他们使用的全屏滑块仅包含图像——没有文本,没有 CTA——保持最小化。
但是您可以访问他们的下拉菜单以获取更多信息,因为滚动很快就会以“捐赠”按钮结束。
注意:如果您想筹集捐款,您的网站是个好地方。
需要更多想法? 查看这些令人惊叹的 Squarespace 网站示例!
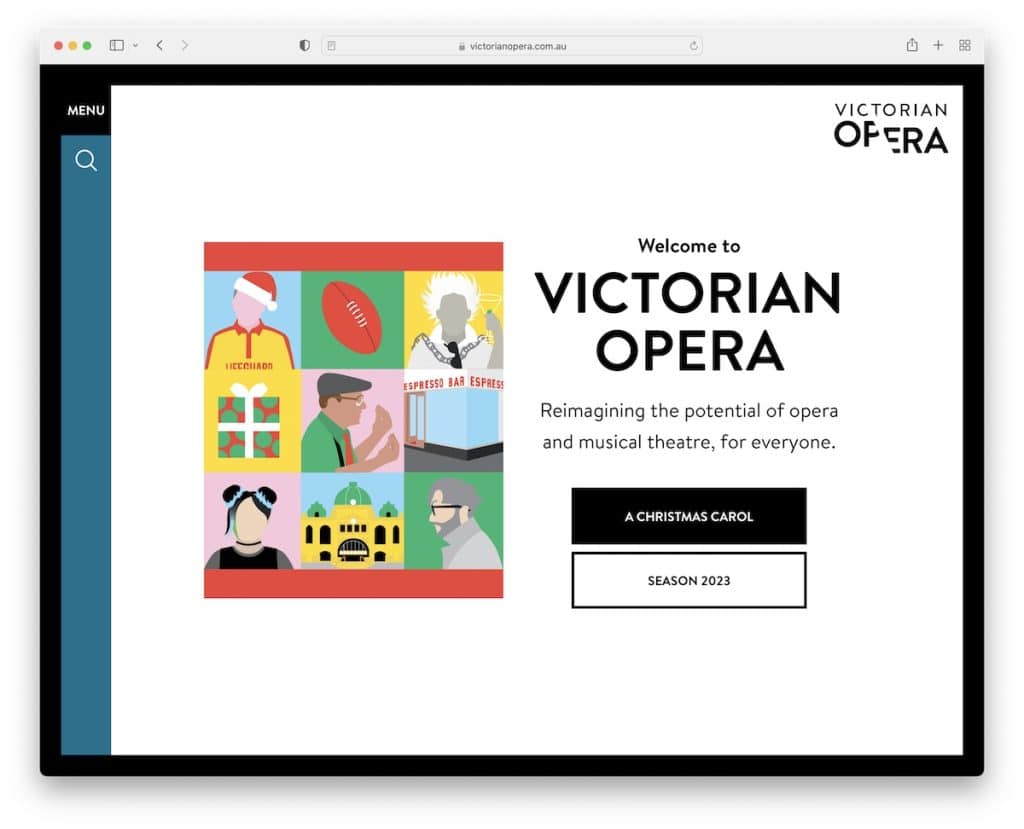
12. 维多利亚歌剧院
内置: Craft CMS

我们已经看过很多简单的剧院网站,但没有一个像维多利亚歌剧院那样。 主页只有一个英雄部分,带有一个小滑块、文本和 CTA 按钮,用于访问当前节目或查看即将到来的季节。
但您也可以单击为您提供一切的搜索或菜单图标,以准确找到您想要的内容。
注意:简单每次都有效,尤其是带有一点创造力,就像在维多利亚歌剧院的网站案例中一样。
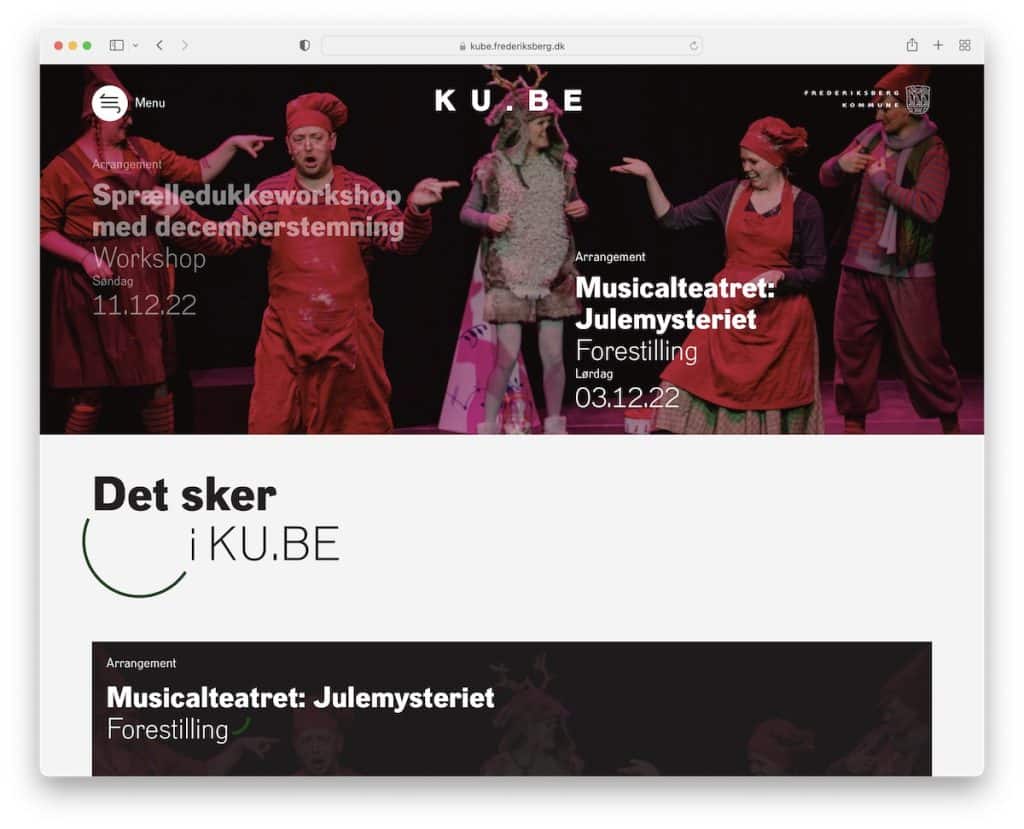
13.库贝
内置: Drupal

KUBE 有一个非常有趣的全宽滑块,带有透明标题,当您开始滚动时它会变得粘稠。
汉堡菜单显示了一个全屏导航覆盖层,可让您轻松获取所有信息。
在页脚之前还有另一个垂直滑块,其中包含更多详细信息。
注意:全屏菜单覆盖非常适合尝试元素和动画。
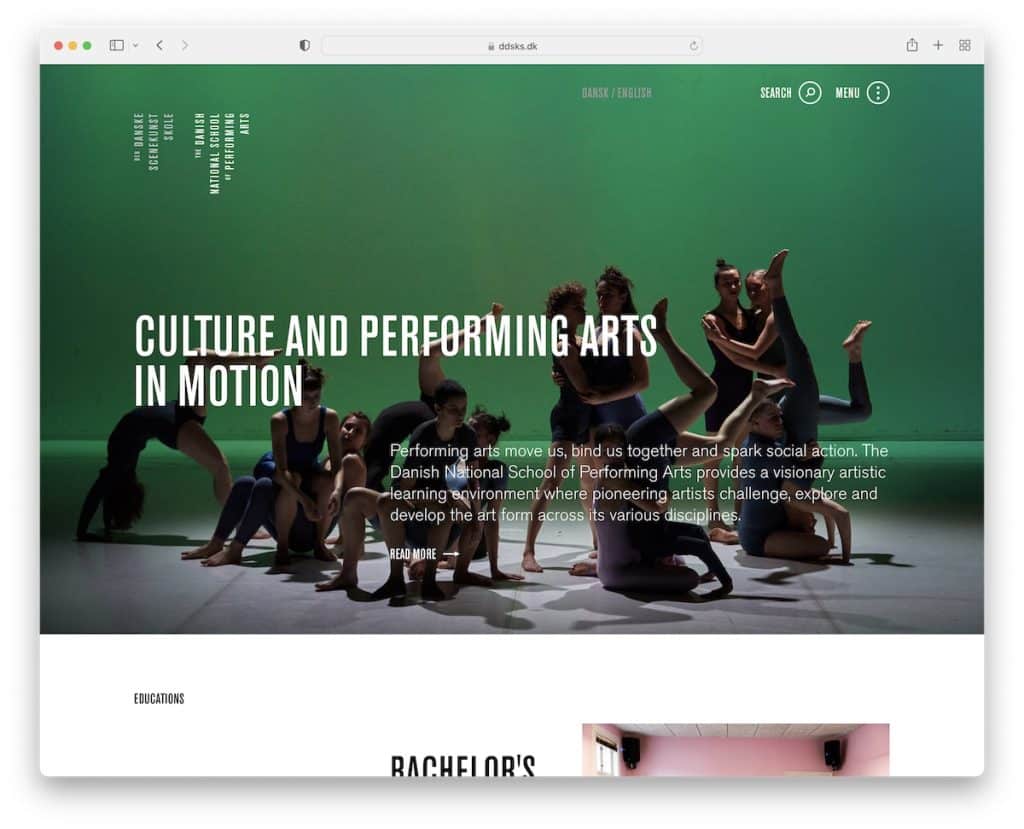
14. DDSKS
内置: Drupal

DDSKS 是另一个采用滚动内容加载方法来提升滚动体验的剧院网站。
它们还具有全屏汉堡菜单的细微变化,并包含一个仅出现在网站底部的返回顶部按钮。
注意:大量使用空白和滚动动画可以很好地结合在一起。
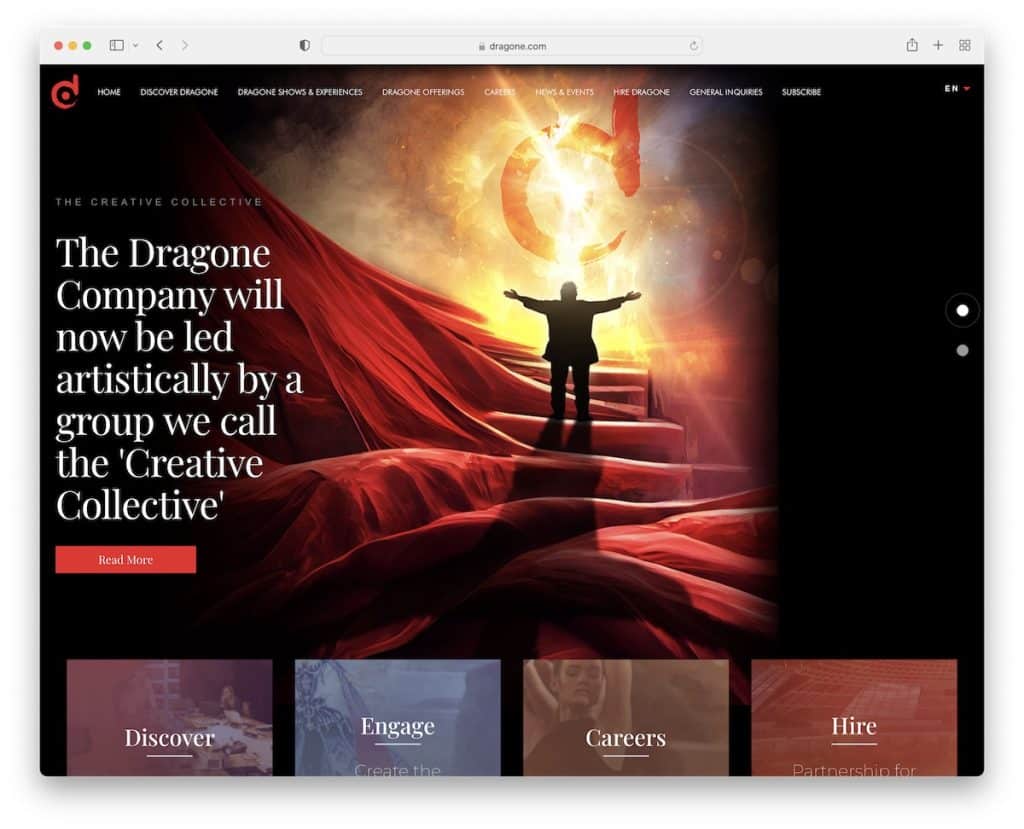
15. 德拉贡
内置:元素

Dragone 是一个剧院网站,采用深色设计、滑块和翻转 3D 悬停效果,这太酷了。
您还会在某些类别上找到带有大型菜单功能的透明导航栏。 此外,他们通过额外的导航选项使四列页脚区域非常简约。
注意:大型菜单非常适合剧院,因为您可以添加图像和链接。
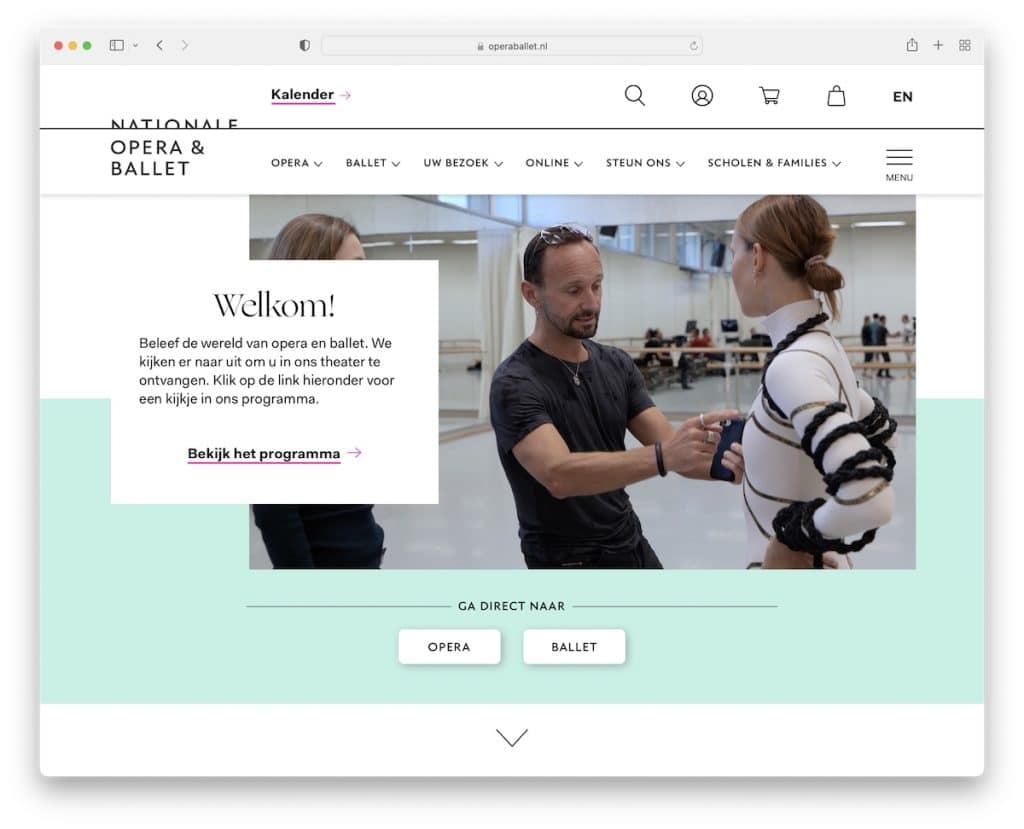
16. 国家歌剧院和芭蕾舞团
内置: Drupal

Nationale Opera & Ballet 网站以一个有趣的英雄概念开始,该概念具有自动播放的视频和横幅覆盖(包括文本和 CTA)。
该页面还有一个由两部分组成的标题部分,第一行是图标/快速链接,第二行是导航。
注意:如果您想将视频添加到您的网站,请采取不同的方式,例如 Nationale Opera & Ballet。
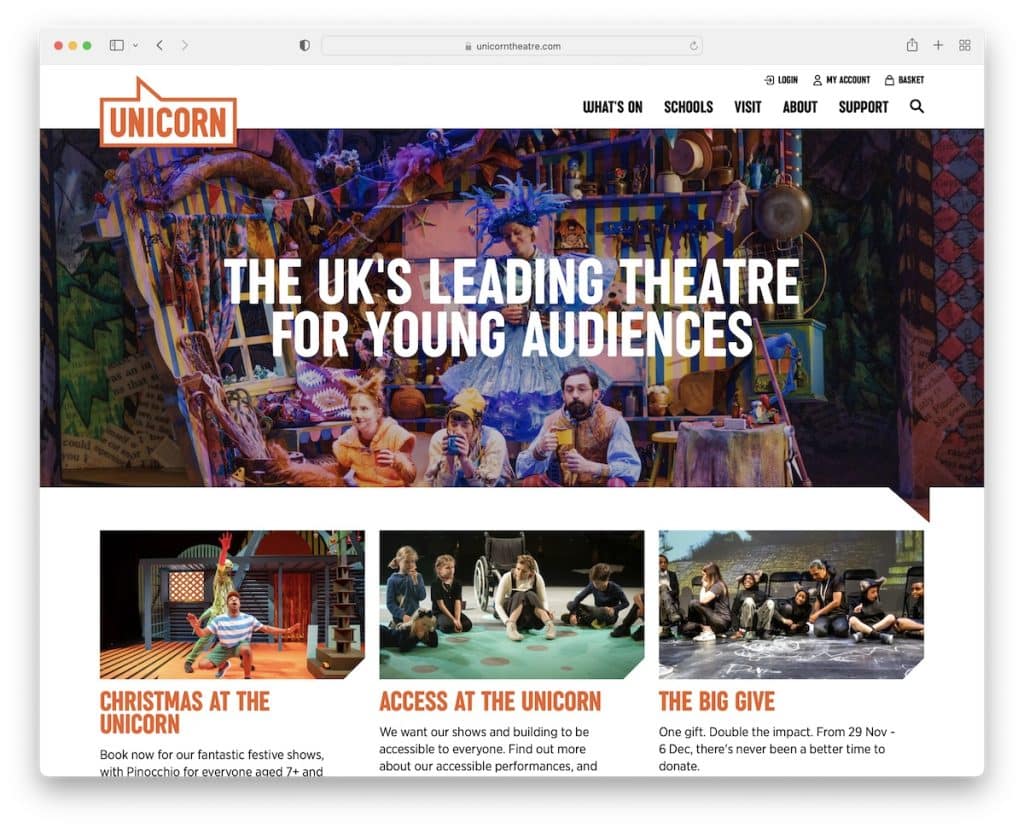
17.独角兽
内置: Craft CMS

虽然我们添加到此列表中的大多数剧院网站都有一些创意元素,但 Unicorn 保留了这一点。
首屏上方的大横幅、网格样式的节目展示和时事通讯订阅表格都可以在主页上找到。
页脚部分为您提供额外的剧院信息和社交媒体链接,让您随时了解最新动态。
注意:您的网站不一定需要动画或特殊效果。 随意保持它的基本和静态。
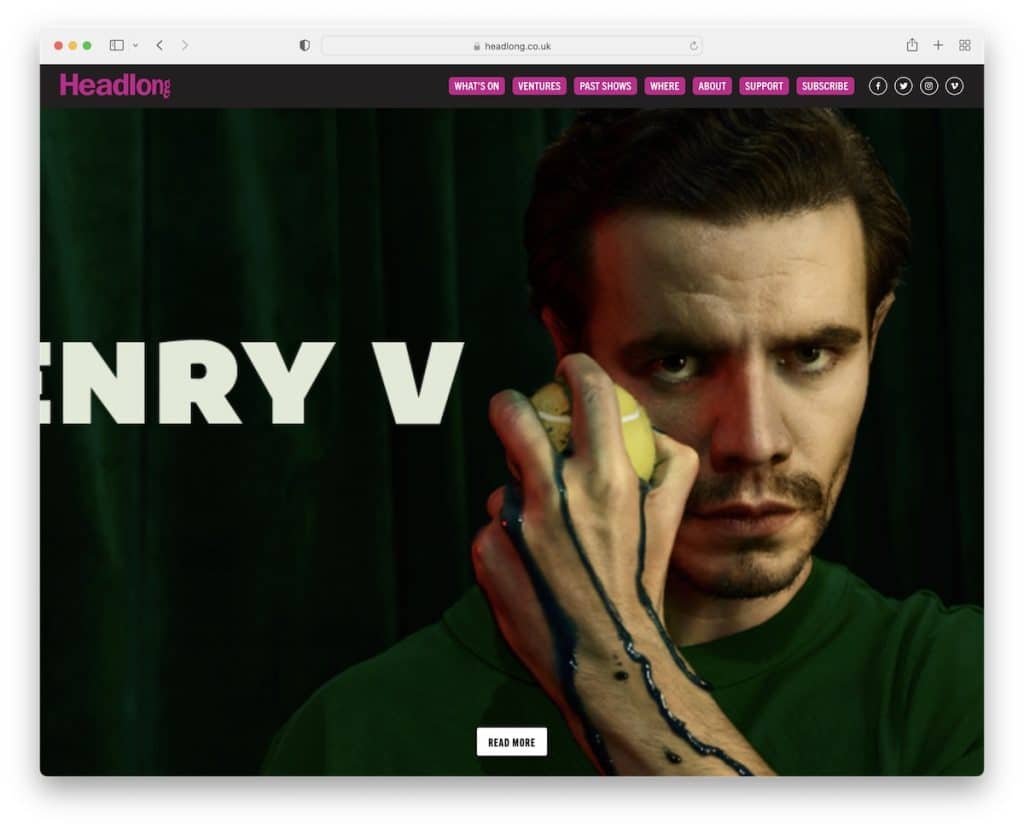
18.轻率
内置: Squarespace

与 Unicorn 网站一样,Headlong 并未使主页设计复杂化。 然而,带有 CTA 按钮的(当前)节目的全屏图像呈现大胆而有影响力。
首屏下方的三个额外横幅宣传当前和过去的节目以及他们的博客。
注意:使用全屏图像背景营造强烈的第一印象。
