茁壮成长的建筑师评论:我们尝试并测试了建造者 (2023)
已发表: 2023-06-06您是否正在考虑在您的网站上安装 Thrive Architect?
这个构建器有它的优点和缺点。 因此,在您使用此构建器之前,您需要阅读我们在尝试和测试此构建器时的体验。
我们将其用于试驾并创建了包含不同元素的登录页面。 在这篇评论中,我们将揭露 Thrive Architect 的好、坏和丑。
您很可能知道这个工具是什么,但为了确保我们涵盖所有基础,首先,我们将解释什么是 Thrive 及其作用。
什么是繁荣建筑师?
Thrive Architect 是由 Thrive Themes 创建的以转化为重点的视觉登陆页面构建器,Thrive Themes 是市场上最受欢迎的 WordPress 工具套件之一。

WordPress 带有一个名为 Gutenberg 的默认构建器,但如果您使用 WordPress 的时间足够长,您就会知道该构建器限制了您可以自定义的内容。
这就是像 Thrive Architect、SeedProd 和 Divi 这样的建筑商应运而生的原因。 这些是第三方构建器,并得到可靠和创新团队的支持。
在过去的几周里,我们对 Thrive Architect 进行了测试。 在这篇评论中,我们将揭示你需要知道的一切。
首先,我们将从设置过程开始。
开始使用 Thrive Architect
您可以作为独立构建器注册 Thrive Architect,也可以获取整个 Thrive Suite。
我们注册了 Thrive Suite,因此我们的审查将遵循这条路线,但是,即使您选择单独获得 Thrive Architect,步骤也几乎保持不变。
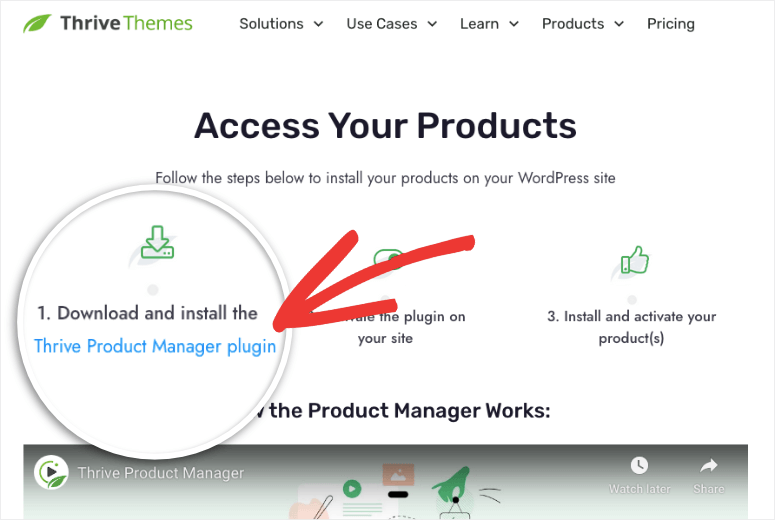
首先,您将在帐户仪表板中下载一个名为“Thrive Product Manager”的文件。

您需要在您的 WordPress 网站上下载并安装它。 不确定如何? 按照我们关于如何安装插件的分步指南进行操作。
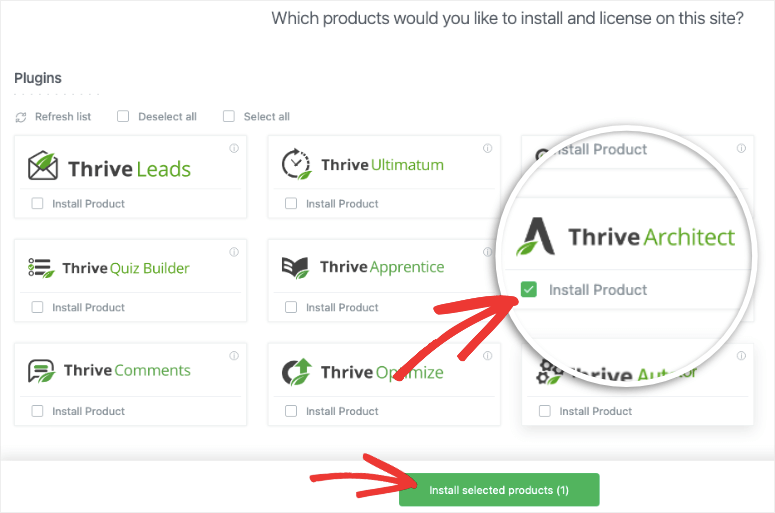
激活插件后,您可以在左侧的 WordPress 侧边栏菜单中访问它——寻找叶子图标。 在 Thrive 仪表板中,您可以激活 Thrive Architect 构建器。

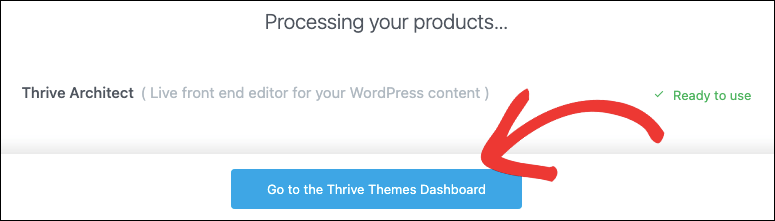
安装后,您会看到如下消息:

现在您已准备好使用 Thrive Architect。 一开始,我们就注意到 Thrive 构建器非常易于访问。
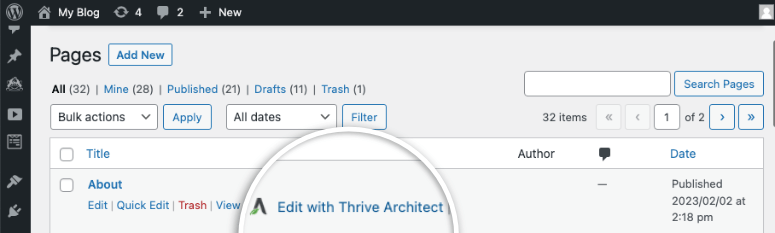
首先,当您访问 WordPress页面选项卡时,它会出现在每个页面下方的选项旁边。 您也会在“帖子”选项卡下看到它。

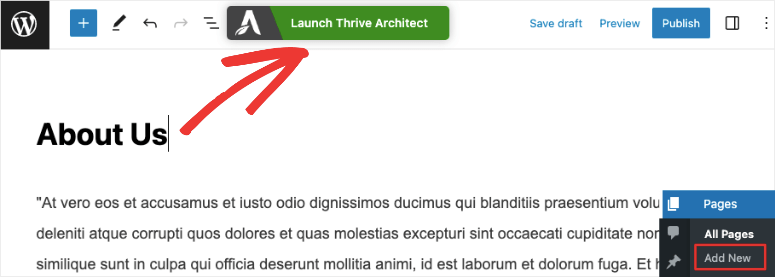
除此之外,如果您使用默认块编辑器创建或编辑任何页面或帖子,您将看到一个选项以开始使用 Thrive Architect 构建器。

通过单击这些选项中的任何一个,Thrive 构建器将启动。
使用 Thrive Architect 自定义 WordPress
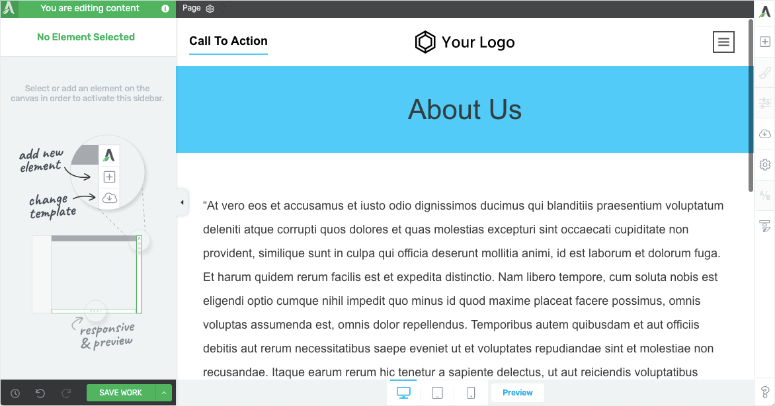
当您打开 Thrive Architect 构建器时,您将看到页面的可视化预览。 这正是它在您的网站上运行时的样子。

使用此前端构建器,您可以选择此页面上的任何元素并在此处进行编辑。 这使得 Thrive 对于初学者来说非常容易。 这里没有学习曲线。
我们能够点击和编辑内容,拖放元素来重新排列位置。 太容易了。
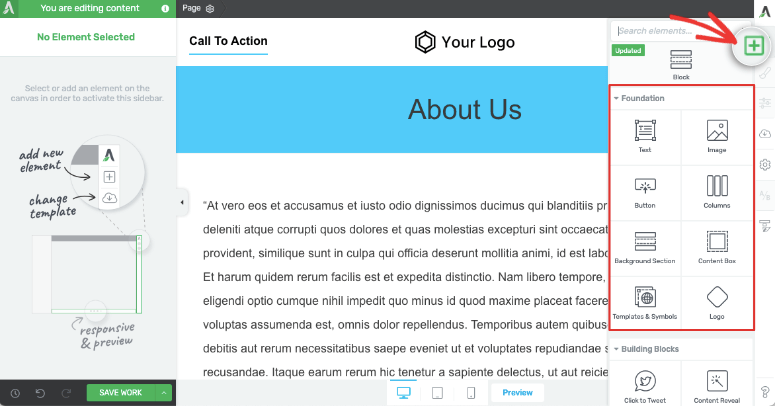
接下来,要向页面添加新元素,右侧菜单顶部有一个 + 图标。 这将打开一个新菜单,其中包含您可以拖放到页面设计中的所有块和元素。

我们在这里做的第一件事就是尝试所有的积木。 我们想看看每个街区是否设计得很好,还是不值得花钱。 以下是内部可用的一些高级构建块:
- 联系表
- 保证箱
- 目录
- 图片库
- 进度条
- 点击鸣叫
- 潜在客户生成选择加入
- 星级评分
- 社交媒体关注和分享
- 内容揭秘
- 呼吁采取行动
- 自定义 HTML
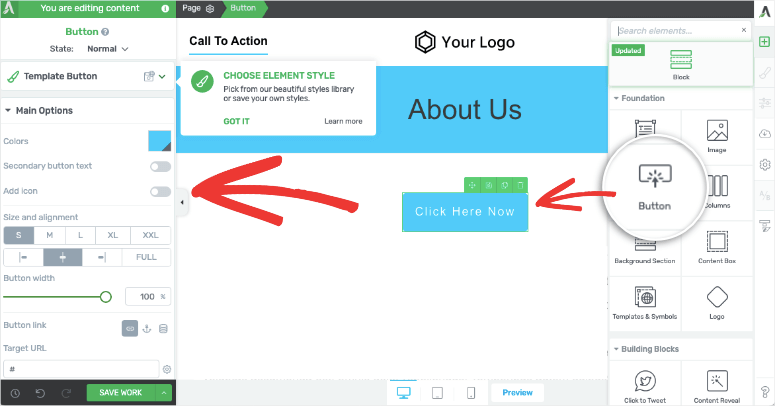
我们拖放了一个按钮块,我们不得不说,它非常令人印象深刻。 添加按钮后,您会在左侧菜单中看到自定义选项。

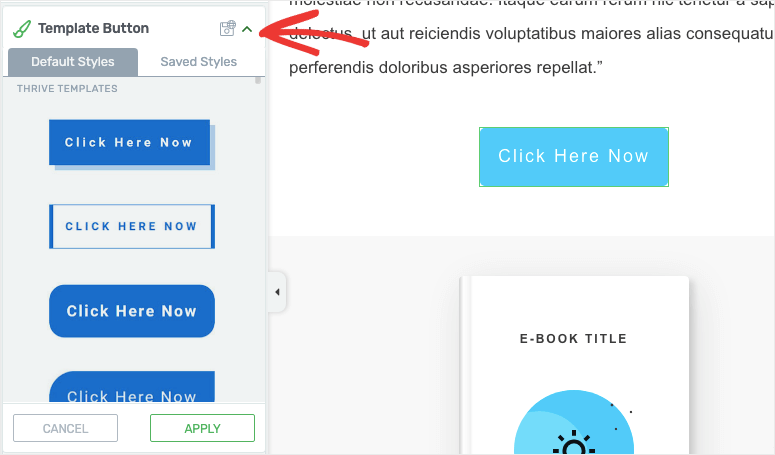
我们很高兴看到预先设计的按钮,因此您无需在此处使用任何编码。 只需打开“模板按钮”菜单并选择一个新设计即可。 这让 Thrive 脱颖而出,因为一些 WordPress 页面构建器让您通过更改形状、边框和填充来自行设计按钮的样式。

在按钮设置中,您可以快速编辑颜色、文本、边框、位置、动画等等。 它甚至具有 SEO 友好元素,可将“nofollow”和“在新标签页中打开”属性添加到按钮链接。
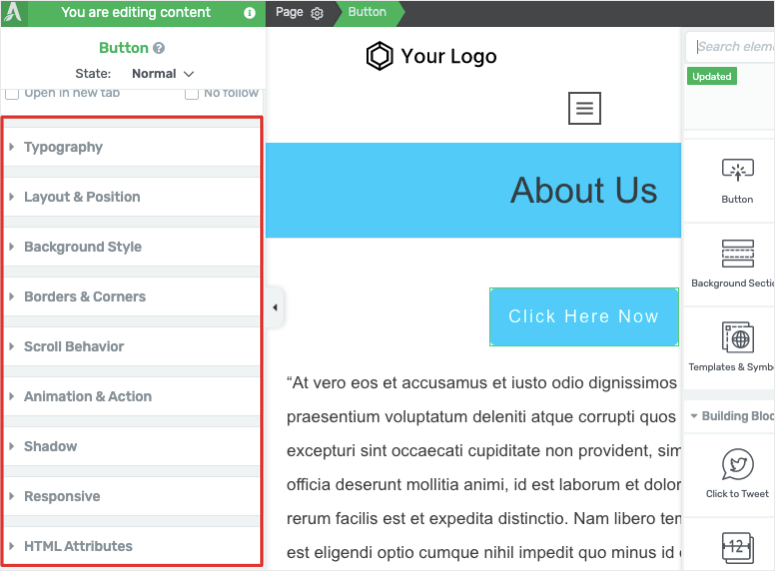
对于您选择的任何元素,您可以向下滚动左侧菜单以查找更多选项。

这些选项包括:
- 背景部分
- 布局和位置
- 排版
- 动画和动作
- 反应灵敏
- HTML 属性
…和更多。
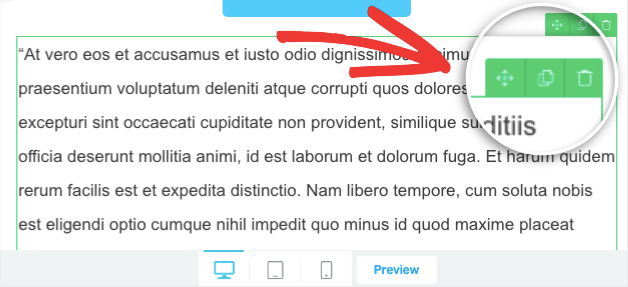
如果您选择一个块,您还会看到将其拖放到页面其他区域、复制块和删除块的选项。

到目前为止,Thrive 正在成为一个真正优秀的建设者。 设计我们的页面非常简单。 我们认为,即使您刚刚开始使用 WordPress,您也会发现此构建器易于使用。
它让我们想起了具有相同拖放用户界面的其他页面构建器 SeedProd 和 Elementor。 我们认为它的易用性优于 Beaver Builder。
接下来,我们转向更高级的块和自定义。
高级块和自定义
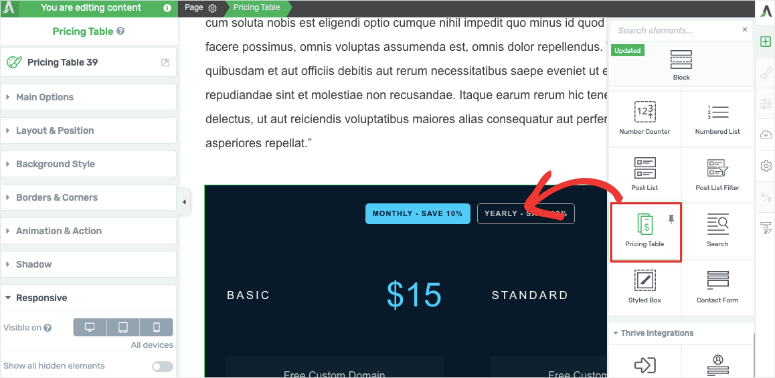
我们探索了其他元素,例如定价表。 基本设计如下:

它看起来令人惊叹,并使我们的销售页面弹出,所以我们很满意。
如果您需要不同的风格,可以使用不同颜色、字体和背景的预制设计。 这样可以轻松地将定价表与您现有的主题相匹配。 您始终可以使用左侧任务栏中的选项进一步自定义块。
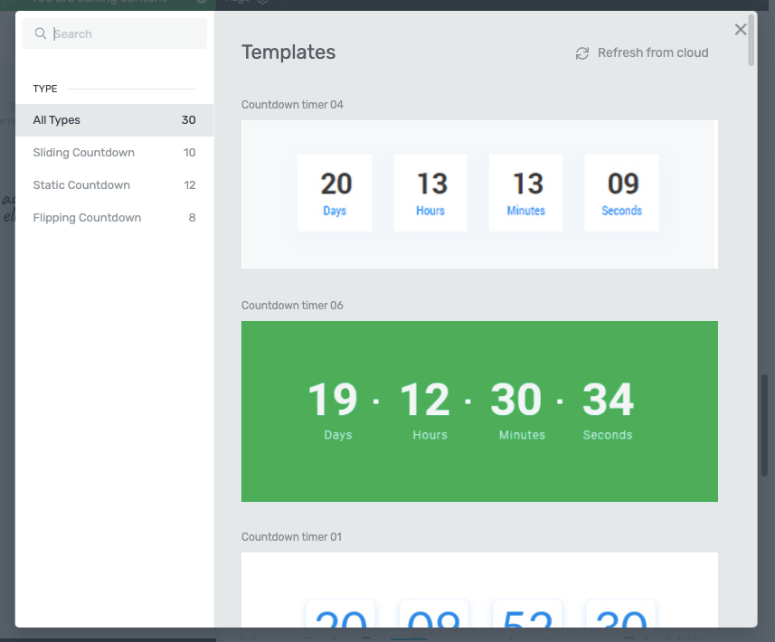
像这样,对于您选择的任何元素,您都会有很多选择。 例如,这里有一些可用于倒数计时器的设计选项。

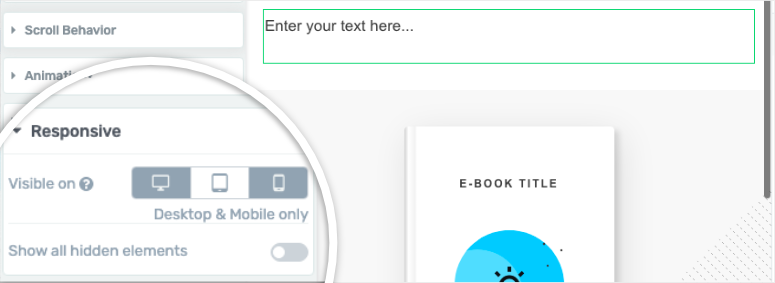
如果您只想在移动设备上显示某个元素并将其从桌面隐藏,请在左侧菜单中打开“响应”选项卡。
您可以在此处选择显示/隐藏此元素的设备。

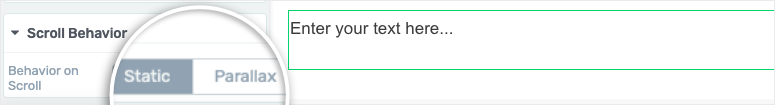
想为您的主页添加视差效果吗? 您可以在“滚动行为”选项卡下找到它。 这使您可以选择将任何块滚动为静态或视差元素。

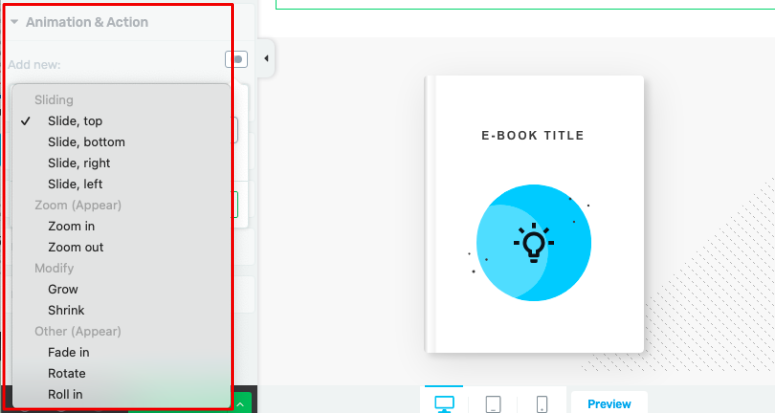
您甚至可以向任何块添加动画。 在“动画和动作”选项卡下,您可以使块滑动、缩放、增大、缩小、淡入淡出、旋转和滚动。

这些是真正让我们印象深刻的定制选项。 还有更多,但我们会让您自行探索。
现在让我们检查一下 Thrive Architect 中的设置,看看它还提供了什么。
茁壮成长的建筑师设置脱颖而出
在 Thrive Architect 构建器中,我们将首先关注正确的菜单。 除了添加新元素外,这里还有更多选项可供探索。
其中一些选项仅适用于 Thrive Theme Builder。 如果您订阅 Thrive Suite 或单独购买,您就可以访问它。
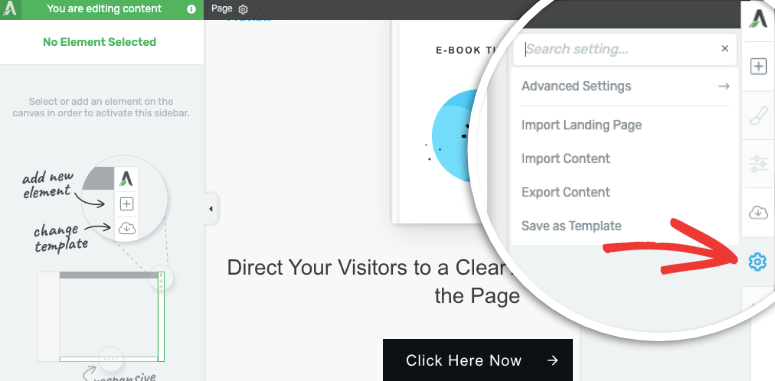
首先,在设置图标下,您可以导入/导出内容并将此页面另存为模板。 然后,您可以使用它为您的站点快速创建具有不同内容的类似网页。

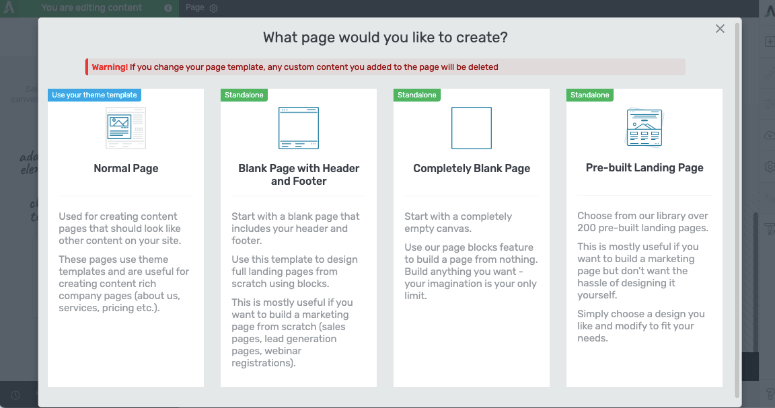
在“设置”图标上方,有一个“更改模板”选项。 这将打开一个弹出窗口,其中包含 4 个选项以更改您当前使用的模板。

您可以从以下选项中进行选择:
- 普通页面:这使用您的主题模板,可用于创建应该看起来像您网站上其他内容的内容页面。 最适合关于我们、服务、定价页面等页面)
- 带页眉和页脚的空白页:最适合使用块从头开始设计完整的着陆页
- 完全空白的页面:获取空白画布来构建您想要的任何内容
- 预建登陆页面:从 200 多个预先设计的模板中进行选择、编辑和发布,以实现更快、更专业的网页设计
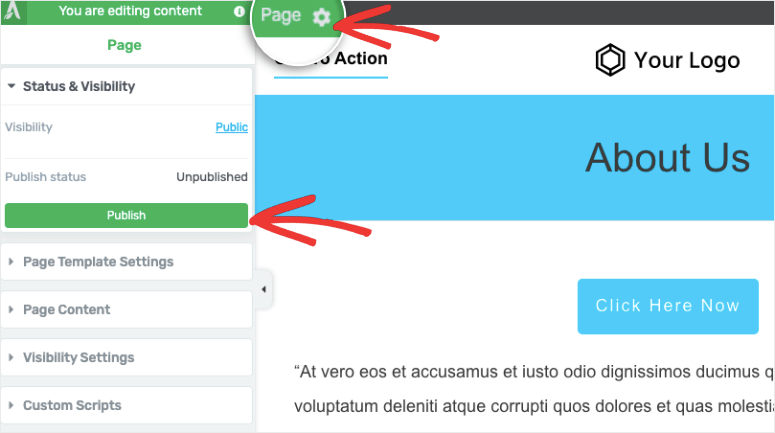
现在移至左侧菜单,您会在顶部菜单中看到一个设置图标。 当你点击它时,它会打开一个新的菜单,如下所示:


您将获得包括以下内容的选项:
- 状态和可见性:将页面设为公开或私有,或发布页面
- 页面模板设置:显示您正在使用的模板
- 页面内容:更改帖子标题和特色图片
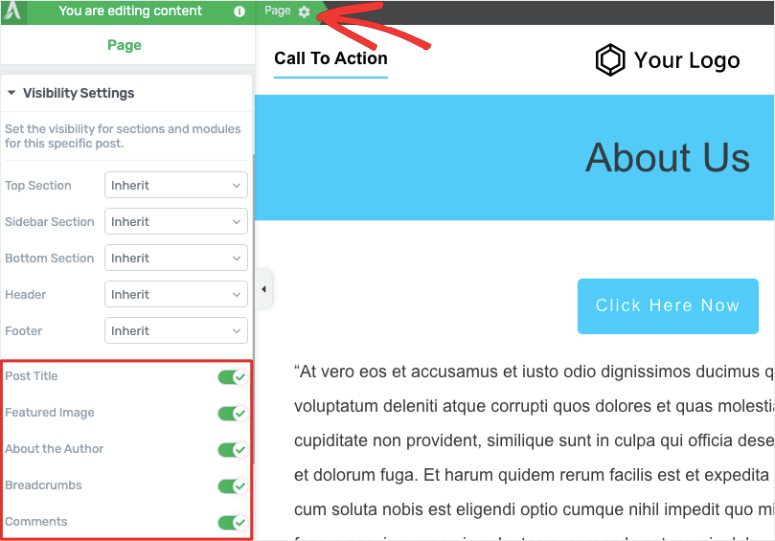
- 可见性设置:设置此特定帖子的部分和模块的可见性
- 自定义脚本:将自定义编码添加到页面的页眉、正文和页脚
此处显示的设置可能会有所不同,具体取决于您创建的页面类型,例如空白页面或预制登陆页面模板。
这里引起我们注意的是可见性设置。 您可以选择显示或隐藏页面元素,例如:
- 帖子标题
- 特色图片
- 关于作者
- 面包屑
- 评论

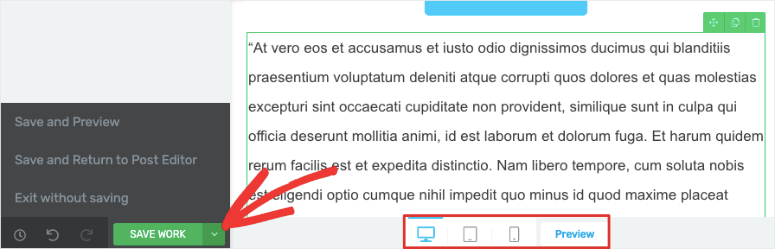
最后,在编辑器的底部,您会看到用于在台式机、平板电脑和移动设备上预览网站设计的选项。 这有助于您确保您的设计是移动响应的。

您还可以保存您的工作或将其另存为模板。 这也是您可以退出并返回到 WordPress 仪表板的地方。
我们对 Thrive Architect 构建器的测试到此结束。 我们不得不说,到目前为止,我们印象非常深刻。 那么这个建筑商的成本是多少?
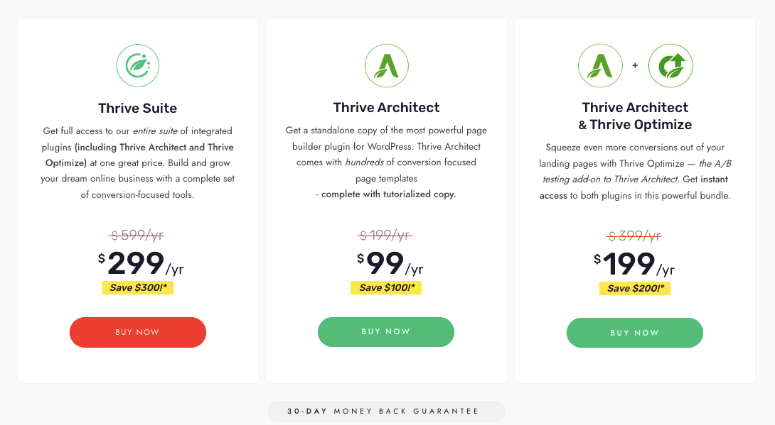
繁荣建筑师定价

您可以获得每年 99 美元的 Thrive Architect。 这为您提供了 1 个站点的许可和无限支持。 您还可以访问 Thrive Automator 插件。
您还可以选择购买 Thrive Architect 作为捆绑包的一部分:
Optimize Bundle: Thrive Architect、Thrive Automator 和 Thrive Optimize(一种 A/B 测试工具)每年花费 199 美元
Thrive Suite:每年收费 299 美元,可让您访问 9 个插件,包括:
- Thrive Leads:增加您的电子邮件列表
- Thrive Automator:削减管理时间并自动化工作流程
- Thrive Apprentice:创建创收在线课程
- Thrive Quiz Builder:通过交互式测验吸引您的观众
- Thrive Ultimatum:将稀缺元素添加到您的网站
- 繁荣评论:将您的评论部分变成一个繁荣的社区
- Thrive Ovation:收集和展示客户评价
- Thrive Optimize:A/B 或您网站上的拆分测试元素
- Thrive Theme Builder:创建一个令人惊叹的网站
所有 9 个插件都易于使用,但效果显着。 以每年 299 美元的价格购买所有 9 款产品,实在是物超所值。
此外,所有计划均提供 30 天退款保证。 因此,如果您对套房不满意,可以全额退款。
蓬勃发展的架构师集成
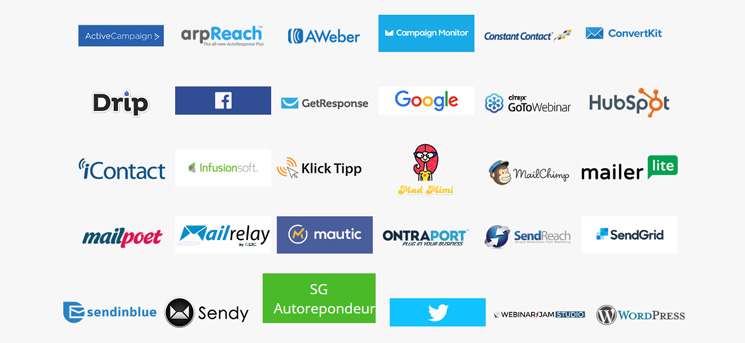
该构建器与所有主要电子邮件营销服务提供商集成。 它与流行的电子邮件营销服务的直接 API 集成使得将电子邮件发送到您的电子邮件列表变得非常容易。

其中一些集成包括 Constant Contact、Active Campaign、Drip、Aweber 和 HubSpot,仅举几例。
Thrive 还建立在 WordPress 最佳实践之上,因此它与所有流行的 WordPress 插件和 WordPress 主题兼容。
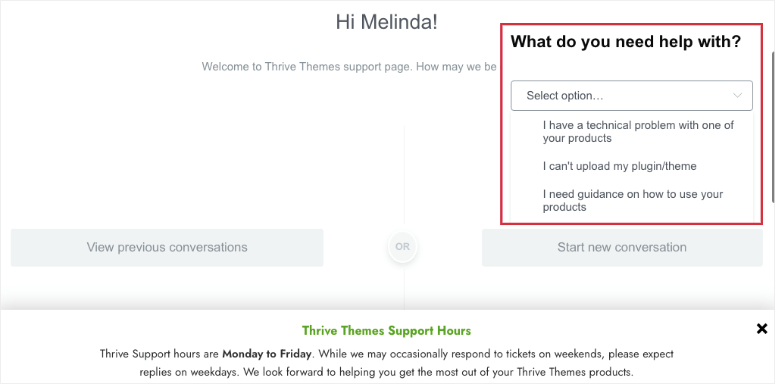
蓬勃发展的支持和文档
Thrive 提供全天候客户支持。 他们很友好,会帮助您解决任何相关问题。

您还可以在知识库中找到大量文档,自行寻找答案。 借助 Thrive Suite,您可以访问 Thrive University。 其中包含在线营销技巧、掌握 Thrive Suite 中的工具等课程。
尽管 Thrive 看起来不错,但每个 WordPress 工具都有利有弊。 接下来让我们看一下。
茁壮成长的建筑师优点和缺点
茁壮成长的建筑师专业人士
Thrive Architect 构建器有很多值得喜爱的地方。 这里只是其中的 5 个,我们想在这里强调:
- 预制主题和模板
- 与 Thrive Theme Builder 集成
- 用户友好的界面
- 大量第三方集成
- 强大的支持和文档
现在看看缺点,我们努力寻找这个构建器中缺少的东西。
蓬勃发展的架构师缺点
Thrive Architect 是一个强大的页面构建器插件。 它具有许多其他构建器所没有的高级功能。 以下是此构建器的缺点:
- 没有免费版本
- Thrive Suite 可能超出初学者的预算
- 轻微的学习曲线
如果您对 WordPress 完全陌生,可能需要花一些时间来了解如何使用 Thrive 等第三方构建器。 也就是说,您可以按照大量视频和书面教程来学习如何使用 Thrive。
这是我们对 Thrive Architect 的完整评论。 接下来我们将告诉您我们对该构建器的总体看法。
结论:Thrive Architect 值得吗?
既然我们已经从里到外探索了 Thrive Architect,我们可以自信地说它是最好的页面构建器之一,并且理所当然地是市场上最受欢迎的页面构建器之一。
它以 SeedProd、Thrive 和 Divi 的顺序进入我们最佳登陆页面构建器的前 3 名。
这是我们喜欢 Thrive Architect 的地方:
- 易于使用且对初学者友好
- 页面和元素的预制模板
- 电子邮件营销整合
- 高级设置
- 大力支持
它为博主提供了强大的元素,如内容显示、目录、帖子列表等。 此外,如果您经营在线业务,您会喜欢高级模块和小部件,例如信用卡支付、推荐和定价表。
我们希望您喜欢我们的深入评论,如果喜欢,您可能还想看看如何自定义 WordPress 网站 [初学者指南]。
我们给予 Thrive Architect 构建器 5/5 星评级。 以下是我们的评级细目:
获得蓬勃发展的建筑师»


 4.0 / 5.0
4.0 / 5.0