WordPress 表单样式的 20 条提示 | 让您的表格准备好转换
已发表: 2018-11-13联系页面是每个伟大网站的重要组成部分。 不止一种方式——更多的参与度和改善的用户体验取决于它。 因此,样式化 WordPress 表单需要像您网站的其他部分一样获得同等关注。
用户喜欢填写设计精美、组织精美且易于理解的表单。 此外,如果您使用正确的工具,则设计联系表格相当简单。
一个多产的表单设计需要两件事:你想从访问者那里收集的信息和你想给用户留下深刻印象的设计。 对于 HTML 静态站点,您需要手动创建联系表单,而在 WordPress 中,您可以更有效地执行此操作。
为什么您的网站需要一个好的联系表?
对于所有网站,联系表格是建立忠实受众的必备条件。 如果您经营个人博客,您的读者可能希望通过查询与您联系。 你越能满足他们的需求,你就能获得更大的收益。
在商业网站的情况下,客户需要支持他们购买的服务。 或者,更重要的是,您的潜在客户可能会在购买商品之前向您提问。 无论哪种方式,用户都可以随时与您联系。
最重要的是,联系表格允许用户直接与网站管理员沟通,没有任何障碍。 它给他们一种私密和安全的交流感觉。 不幸的是,许多网站管理员并不专注于他们的联系页面。
请记住,联系页面是收集潜在客户的绝佳工具。 如果您觉得您没有从中获得足够的输出,那么本文将对您有所帮助。 我们编制了一份建议清单,让您的表格脱颖而出。
继续阅读以了解样式化 WordPress 表单,并确保您的表单已准备好提高整体转化率。
如何在 WordPress 中创建联系表单页面?
WordPress 是互联网上最常用的 CMS 之一,这要归功于它的灵活性和无限的可能性。 不幸的是,它的一组坚实的功能并没有在里面带来联系形式。 您必须自己做,因为没有它,您的企业将无法继续运行。
联系表单插件可以减少您的工作量并帮助您立即构建功能性、优化和转换就绪的表单。 Fluent Forms 是一个免费的 WordPress 表单构建器插件,具有广泛的输入字段和功能,可以创建多种类型的联系表单。
我们推荐 Fluent Forms,因为我们的团队精心构建了它,使其成为所有级别用户最友好的联系表单插件。 您可以从 wordpress.org 获取免费版本,并从我们的网站获取 WP Fluent Forms Pro Add-on。
我们的文档中提供了有关如何创建新联系表单的分步指南。 按照那里的说明,任何人都可以构建一个奇妙的表格。 我们假设,在它的帮助下,您已经成功创建了一个联系表格。
现在来看看 WordPress 表单样式的最佳实践,以提高您的转化率并说服更多用户。
样式化 WordPress 表单的提示
这些不是我从互联网上收集的随机建议。 我在 WordPress 行业工作了 10 多年,并且与 WordPress 表单构建器有着密切的联系。 我知道什么最有效,什么似乎有效但实际上无效。 废话不多说,直接进入讨论。
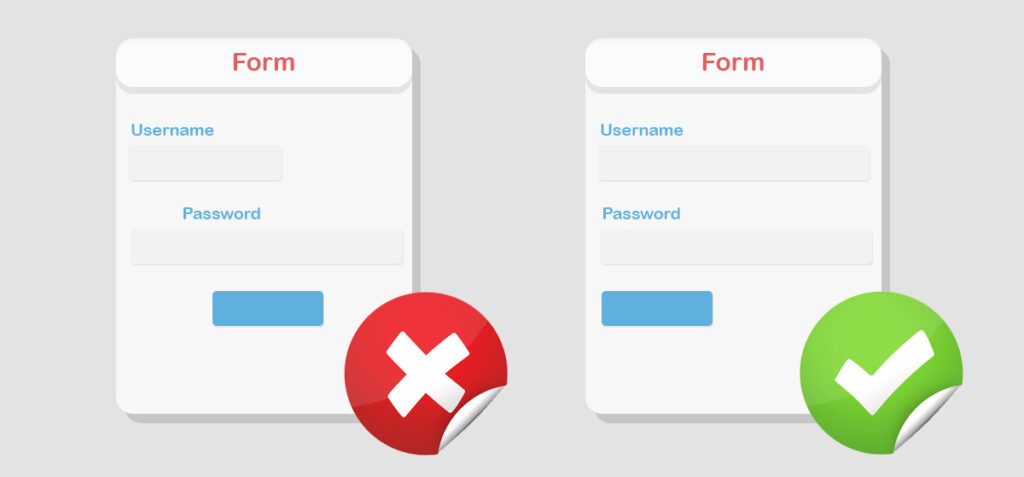
保持表格简单明了
您希望您的表格从其他表格中脱颖而出。 重视设计,确保用户热情填写表格。 保持表单简单,页面设计应遵循它。 否则,很难将用户的注意力锁定在表单上。

如果您缺乏想法,请在获得灵感后尝试构建表格
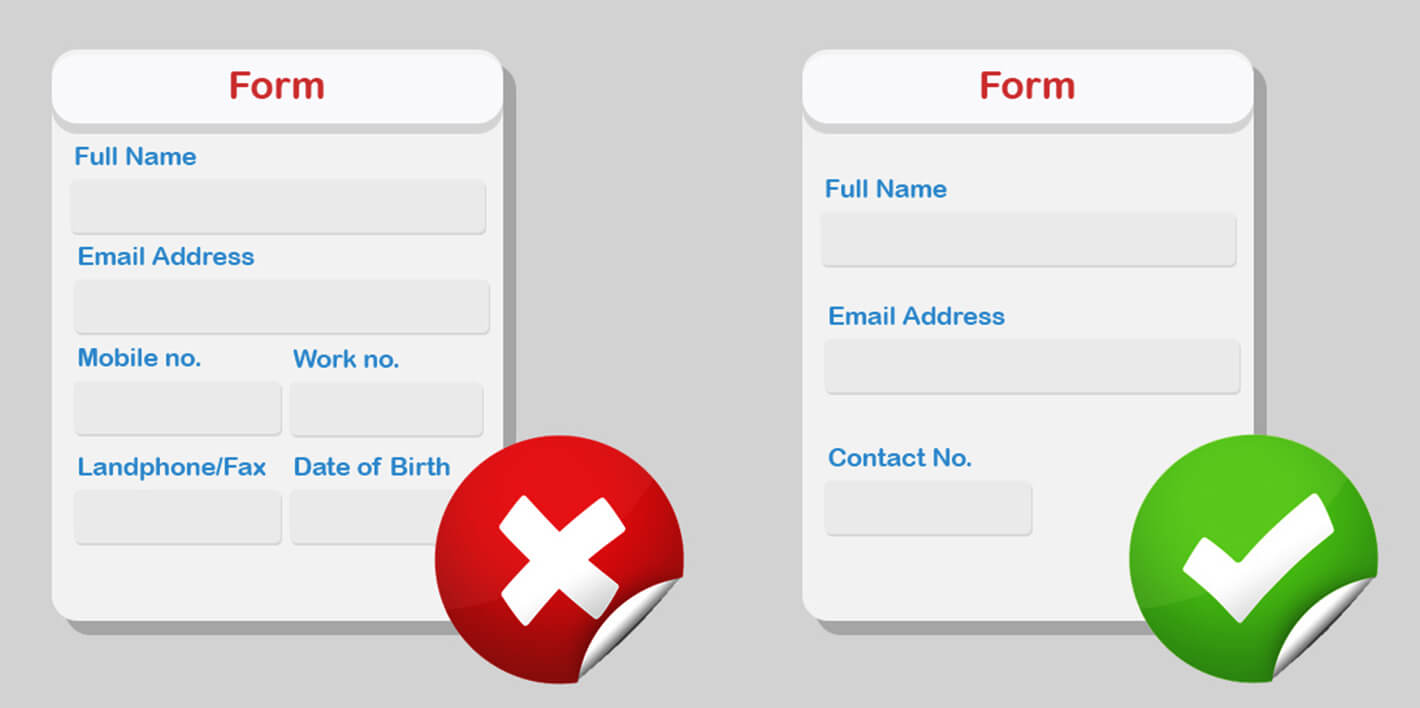
避免冗余字段
小心创建表单很重要,因为销售量在大多数情况下都取决于它。 添加任意数量的字段不是违法行为; 但请记住,附加字段需要用户端额外的时间。 失去耐心的用户可能会导致表单完成失败。

因此,重要的是只包含必要的字段并丢弃那些没有什么价值的字段。 问最相关的问题,因为用户可能会更好地响应输入字段较少的表单。
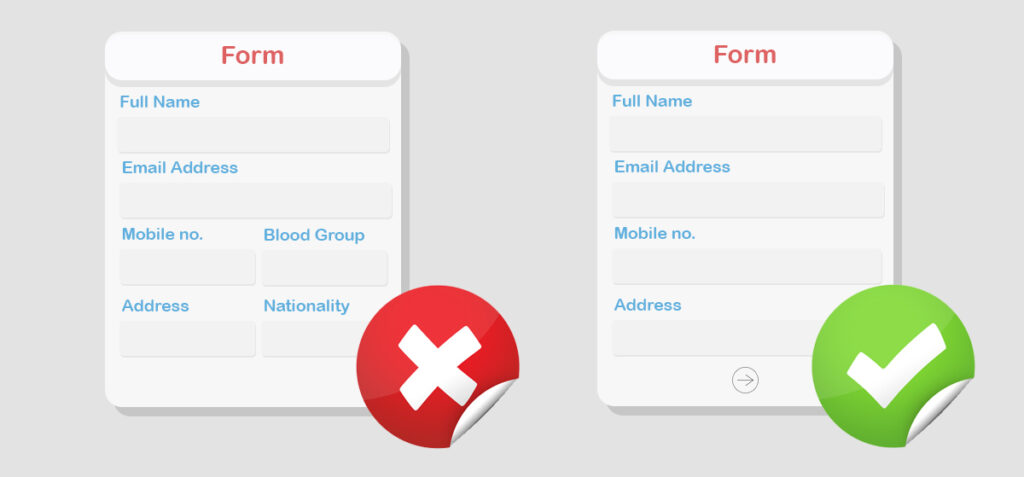
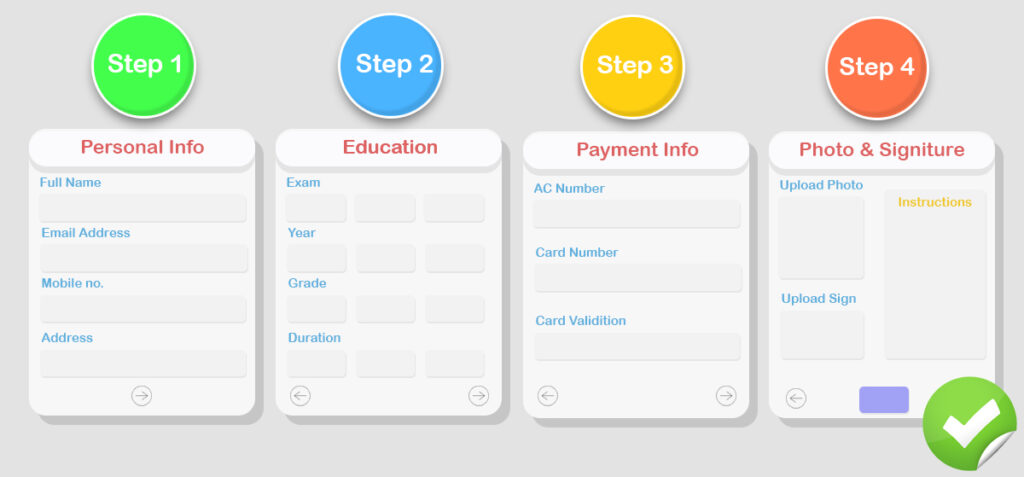
如果您的表格很长,请使用多步表格
在单步形式和多步形式之间存在一个持续存在的神话。 一些专家认为单步形式更好,而另一些专家则持相反的观点。 这两种形式都有各自的优点和缺点。 有时使用多步形式是必须的事情,单步形式也是如此。

在线用户希望在更短的时间内完成很多事情。 此外,他们不太可能在单个网页上花费大量时间。 要通过表单实现目标,您需要正确引导它们。 多步骤表单在表单太长时效果最好,需要更多时间才能完成,通常会收集多种类型的用户数据。
更多控制的条件逻辑
在许多情况下,某些表单字段对于特定用户可能是不必要的。 隐藏不必要的元素是一种很好的做法,这样用户就可以只浏览基本字段。 条件逻辑允许您以自己的方式隐藏和显示元素。
最好的部分是用户只需填写一些字段,控制权就在您手中。 如果他们不符合某些选项的条件,请不要向他们展示这些功能。 为一个
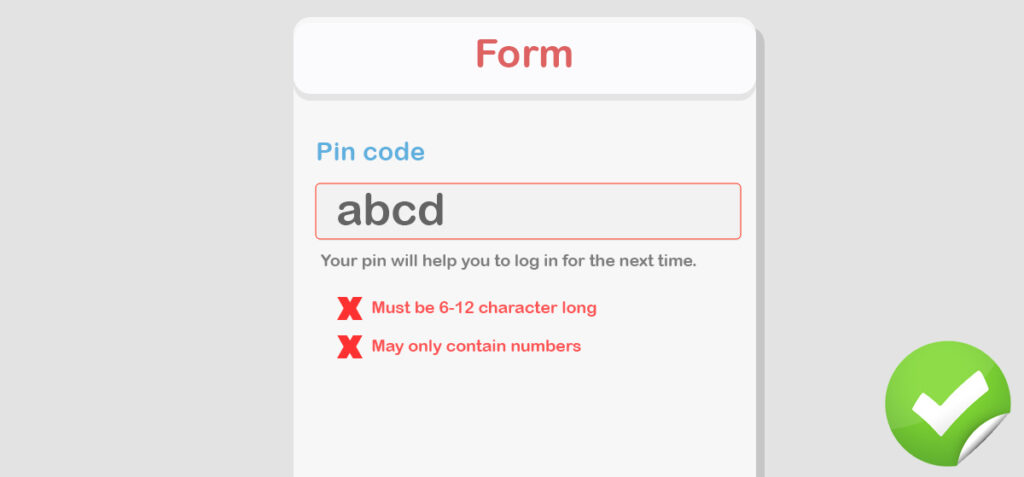
内联验证以减少混淆
当用户即将提交表单时发出警告并不是一个好主意(尽管他们已经花费了一些时间来完成它)。 相反,您应该放置内联验证。 实时了解正在发生的事情为他们提供了更流畅的体验。

但是,内联验证的最佳实践是不应该立即打扰用户。 至少,验证应该在他们完成一个字段后立即出现。 您可以在创建密码时给出一些提示,例如“您的密码应该是字符和数字的混合”或用户名(一些基于用户名或电子邮件的预先生成的想法)。
地址、地图和电话号码
虽然用户知道他们可以通过联系表格联系到您,但提供另一种联系方式也很有帮助。 它将帮助他们找到最方便的交流方式。 有时他们需要得到紧急响应,而您的联系表无法保证这一点。
尽管您的业务是在线的,但如果您使用 Google 地图(或自定义地图)添加本地地址,它往往会提高参与度。 提醒人们你存在于现实中,并且你是可以接触到的。 此外,添加
顶部对齐标签
标签可以放置在任何地方,并且没有硬性规定。 带有顶部对齐标签的表单往往比带有左对齐标签的表单带来更高的转化率。 此外,顶部对齐的标签在移动屏幕上也很好看。
对于大数据需求,您可以使用左对齐标签,因为它们可以帮助用户轻松扫描。 此外,它们占用的空间更少,从而减少了表格不必要的高度。 对于小型或单步表单,顶部对齐标签更为可观。
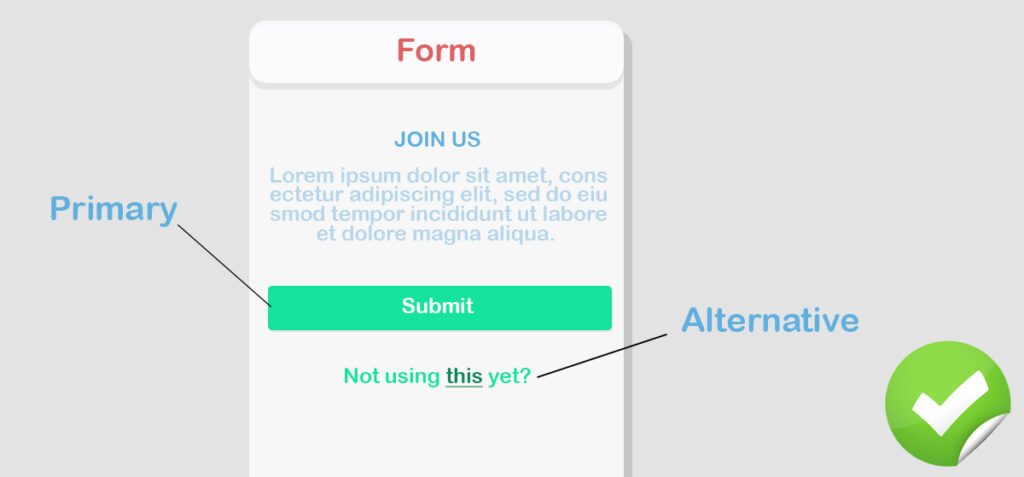
保持 CTA 大胆和有吸引力
号召性用语是您希望用户最终点击的地方。 让它显得粗体,这样你就可以把用户的注意力吸引到那里。 主要和次要,两个独立的按钮带来更有效的输出,因为它们的用途明显不同。

此外,CTA 按钮的颜色对于优先考虑也很重要。 人的眼睛会被明亮的颜色所吸引。 让我们根据您的整体设计方案决定颜色,但考虑任何深色。
reCaptcha 以防止垃圾邮件机器人
使您的表单免受垃圾邮件的侵害是另一个关键点。 幸运的是,有一些学习方法可以做到这一点,其中之一是谷歌的 reCaptcha。 虽然它不是终极防火墙,但它仍然有一个很好的好处,可以防止表单受到垃圾邮件机器人的攻击。
多项研究发现,一些用户对验证码持负面态度。 只要只需要单击复选框,用户就不会感到沮丧。 安全第一,所以
避免全部大写
在设置占位符文本和字段标签时,请避免全部大写。 因为考虑到眼睛舒适,所有的帽子都很难扫描。 显然,句格是最易读的格式,我们都习惯了,因为我们几乎阅读了这种格式的所有文本。
这只是一个文本,它应该有这种感觉。 不要让用户感到困难。
表单下的社交链接
无论您在网上做什么,都应该从您的用户中获得强大的信任基础。 这样,业务将维持更长时间,忠诚度可以彻底实现。 除了通过联系表格与您联系外,一些用户可能更喜欢通过社交媒体渠道与您联系。
最重要的是,像 Facebook 和 Twitter 这样的社交平台可以提供一种舒适的感觉。 看到您在那里的活动,很容易说服用户与您联系。 与联系表格相比,它似乎更容易、更生动。
订阅选项
您想要更多订阅者加入您的电子邮件列表吗? 您应该在网站的显眼位置使用选择加入。 而且,该表单可以成为要求用户输入电子邮件地址以接收定期更新的好地方。

为此,请在表单下方添加一个复选框,以征求用户是否要加入列表的许可。 建立电子邮件列表可以成为潜在流量和可信赖客户的重要来源。 让我们给用户一种建立联系的感觉。
常见问题解答和其他资源
如果您刚刚开始,您可能会发现回复客户提出的所有问题并不难。 一段时间后你会开始注意到,很多人问同样的事情,或者问题略有不同。 许多流行的网站都包含一个常见问题解答部分,因此用户可以轻松地回答他们的问题。
除了添加常见问题解答之外,您还可以设置其他资源的链接。 例如,如果您有关于不同主题的文档和指南,请在访问者提交表单之前让他们知道它的存在。
懂 CSS 就更好了
你在网上看到的都是 CSS 的结果。 为了给平面网页一个有趣的外观,没有什么比 CSS 更强大的了。 如果您是专家或什至对 CSS 有一些了解,您可以使用具有视觉吸引力的布局来修改表单。
如果您不知道如何使用 CSS 进行样式设置,可以在线学习。 有数以千计的免费资源可供立即开始使用。 好吧,学习 CSS 不是必须的,但如果你能编辑代码,你就可以设计出更好的形式来激发数百万人的灵感。
此外,许多流行的表单构建器插件(如Fluent 表单)允许用户包含额外的 CSS ,这些 CSS 可以简单地以您的方式更改现有设计。
对相似字段进行分组
如果所有语义数据字段都排列在一个组下,则更容易掌握。 为了进一步说明,您可以将姓名、电话号码、电子邮件地址保留在名为“个人详细信息”的部分中。 同样,支付部分需要填写卡号和卡到期日。

如果表单很长,用户很可能会不知所措。 但是,如果您创建具有逻辑基础的组,表单完成率可能会提高得更快,因为它可以让用户轻松理解所需数据。
添加一些用户应该知道的信息
让您的联系表格受欢迎。 这不像你在强迫你的用户输入他们的数据。 如果可能的话,设置一条礼貌的信息,邀请他们与您联系。 此外,让他们知道他们可以出于什么目的与您联系。
在发送联系请求之前,引导用户了解一些基本信息不是强制性的,但这是一种很好的做法。 详细地说,您可以仅为现有客户保留一份支持表格,并为所有人保留一份一般联系表格。 此外,您可以提及他们可能需要等待多长时间才能收到您的回复。
包括感谢信息
一个简单的欣赏和承认让用户信任你的系统。 填写表格需要时间。 完成后,他们可能会更高兴看到一张纸条上写着“感谢您与我们联系。 我们会尽快回复您的询问。”
通过这种方式,您还可以向他们保证该表格已被当局收到。 或者,您可以将用户重定向到您为他们保留一些优惠的新页面。 或者,如果您将他们带到其他资源,他们可能会发现它很有用; 当然,这可能是更多转换的重要信号。
为必填字段添加星号
用户应该知道哪些字段是必填的,哪些是可选的。 为了节省时间和精力,他们可能希望跳过可选字段。 这就是为什么必须清楚地标明必填字段的原因。 许多表单使用星号来指出哪些字段是必需的。
好吧,还有另一个问题——有些人(对联系表格不太熟悉)可能不明白这个星号 (*) 代表什么。 对于他们和所有人,您可以指定可选字段,表示所有其他字段都是强制性的。
如果可以的话,找点乐子
您不必对表格太认真。 如果通过增加一些细节以对话的方式呈现,它会让人感觉更有吸引力。 让用户感受到您品牌的氛围。 加上一些图形,
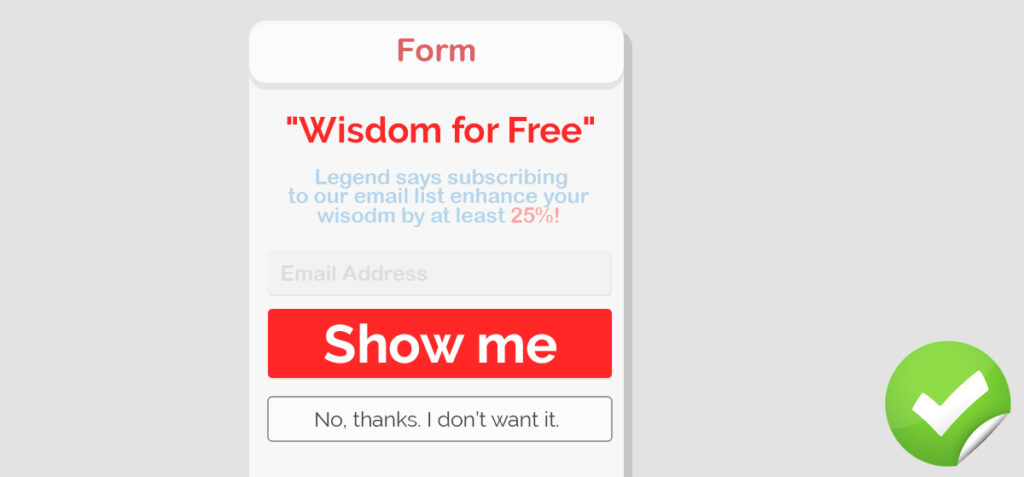
提交按钮的清除文本
当用户完成您的表单时,他们应该知道接下来会发生什么。 按钮必须准确地描述动作。 一个好主意是改进 CTA 上的内容,或者添加一行文字来说明他们可以期待什么。 像“抢先体验”这样的两三个词的短语证实了转化率的提高。 使其具有描述性,使其清晰。 不要让你的用户蒙在鼓里。
预建模板很有用
准备好的表单模板对于轻松操作非常有效。 此外,他们可以帮助一些灵感来创造一个伟大的形式。 Fluent Forms 具有三种可立即使用的预构建表单。 如果您使用 WordPress 插件创建表单,请查找带有模板的插件。 如果您不知道要包含哪些字段,现成的表格可以改善该过程。
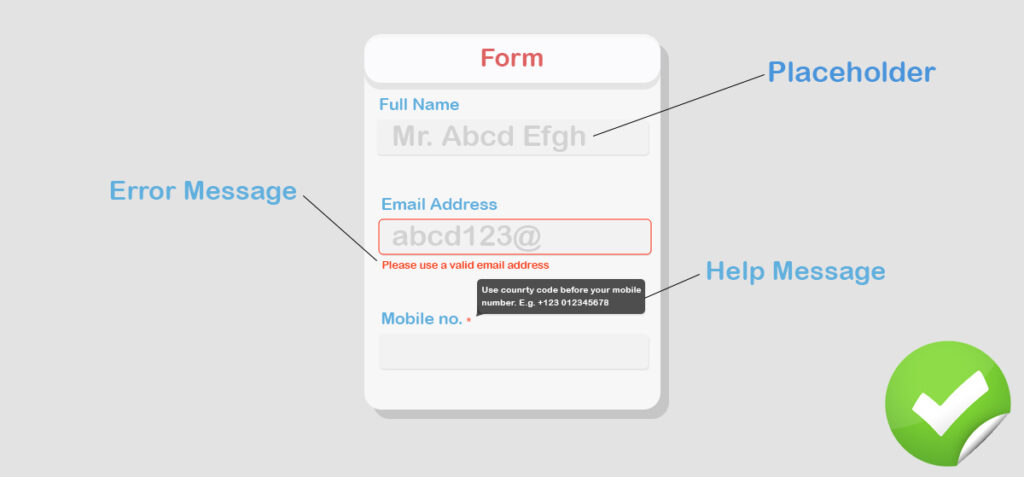
帮助文本、工具提示和占位符
不要期望每个用户都熟悉 Web 表单。 许多人可能会对要写什么或特定输入的正确版本感到困惑。 帮助文本和占位符——两者都非常有利于向用户展示正确的方式。

您的目标是使表单对所有用户都不显眼。 添加占位符使表单更易于理解和更快地填写。 工具提示也是澄清复杂项目的一些很好的拯救者。 但是,强烈建议使用占位符。 在辅助副本和工具提示之间——根据您的困境决定使用什么。
奖励:使用自动日历选择日期、月份和年份
用户可以自由填写日期。 没关系。 然而,如果你为他们提供一个有组织且简单的选择,它会更有效。 添加日历意味着当用户单击日期字段时,他们将获得一个弹出的日历。 从那里,他们可以通过单击轻松选择带有年月日的日期。 它不需要手动输入,也是一个用户友好的选项。
向前进
简而言之,表单设计技巧和窍门是为了加速您的表单转换。 我希望您将使用这些技巧来增强您的表单,使其具有出色的设计和惊人的功能。
如果您的网站在 WordPress 上,那么您将有很多选择来制作联系表格,而不会有任何复杂性。 即使是免费的 WordPress 插件也可以随心所欲地为您提供结果。
不要让插件决定做什么和不做什么。 是您将向您的观众展示表格。 这是展示您的品牌的形式。
本文旨在为您提供一些有用的表单设计技巧,以便您的用户喜欢它,从而可以转换它们。
WP Fluent Forms Pro
立即试用 Fluent Forms,亲眼看看!

WPManageNinja 发布了许多插件来帮助 WordPress 爱好者。 NinjaTables 的免费版和专业版广受欢迎。
Fluent Forms 在竞争中处于领先地位,用户提供了鼓舞人心的反馈。 您可以使用它来查看它具有哪些功能。 我希望这篇文章对您有很大帮助,在更大意义上为 WordPress 表单样式提供足够的价值。
除了使用插件,您还可以从 WordPress 网站维护和管理支持服务提供商 WP Buffs 获得更多使用 WordPress 的帮助和支持。 WP Buffs 在您的 WordPress 网站上提供无限的自定义和修复工作,这样您就不必再担心您的网站维护了!
请订阅我们的 YouTube 频道以获取与 WordPress 相关的提示和技巧。 另外,请在 Twitter 和 Facebook 上关注我们。
