使用 Beaver Builder 构建精彩的关于页面的技巧
已发表: 2016-04-07Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


给我谜语:
什么经常受到欢迎,但同时又被高度忽视?

您的“关于”页面。
Inc.上的一篇文章显示,消费者经常访问的前三个页面之一是您的“关于”页面。
如果您的网站上易于找到的位置有“关于”页面,那么它很可能是您最受欢迎的页面之一。
然而,对于大多数人(从自由职业者到大公司)来说,“关于”页面是事后才想到的;它的设计和它包含的内容往往有点乏味。
如上所述,许多“关于”页面往往倾向于无聊和平淡。
但是,当您可以创建一些可以帮助人们喜爱您的品牌的东西,并且为您的网站增添急需的人性化真实性时,您真的不应该让自己的网站满足于平庸。
重要的是要问自己为什么有人会查看此页面。
我的意思是,想想为什么要点击网站上的“关于”页面。
我的猜测十分之九是因为您对网站背后的人感到好奇。
但你为什么关心呢?你有没有想过这个问题?
从心理学的角度来看,答案相当简单。
这就是为什么列出名人传记信息的网站总是会获得大量流量,也是为什么名人杂志会被抢购一空。
我们想更多地了解这些人,因为我们希望与他们建立某种联系。
同样的想法也适用于人们在网上关注的企业和品牌。
他们渴望建立联系,因此“关于”页面自然对他们有吸引力。
因此,如果您有“关于”页面,或者您正在考虑将其放在一起,那么您需要利用此页面的功能。
以下是一些提示,可帮助您为您的品牌或企业创建令人惊叹的“关于”页面。

当人们写“关于”页面时,他们知道他们必须写自己。但这种努力常常让即使是最热情的人也显得单调乏味。
假设您是一名自由网页设计师,并且您决定要创建“关于”页面。您创建页面,开始输入,过程如下:
嗨,我是[这里的地名]。我是一名自由网页设计师,专门从事响应式设计和编辑 CSS,以使您的网站看起来更好。我在大学学习了四年设计,现在我准备在你们的网站上使用我的知识。准备好创建一个美观的网站了吗?请在下面联系我。
从表面上看,这可能看起来不错,但对于“关于”页面来说这很糟糕。
您的“关于”页面的访问者可能已经知道您是一名网页设计师。
但是,CSS?那是什么?
响应式设计……现在不是每个人都这样做吗?
你去上学了。凉爽的。并不意味着你会很容易合作。
本质上,这里没有什么能让你脱颖而出。没有什么独特的。你使用的是普通人无法理解的技术术语,而你所做的只是试图进行快速、懒惰的销售——这不会转化。
另外……这很无聊!
以下是一些复制技巧,可帮助您的“关于”页面变得有趣:

品牌或企业可以有个性吗?
绝对地。
以 MailChimp 为例。
当你想到他们时,你第一个想到的词是什么?
大概,好玩吗?甚至,年轻?充满活力?
他们的设计与此有很大关系。
同样,您可以利用“关于”页面中的设计来帮助使您的品牌人性化,并帮助人们感受到对您或您的企业的依恋。
现在,除非您具有一定的编码技能和良好的设计眼光,否则如果您没有工具来帮助简化此操作,那么这样做将变得很困难。
值得庆幸的是,Beaver Builder 插件使构建和设计页面变得非常简单。
如果您的整体设计需要一些灵感,那么请务必查看“最佳关于页面” ,以获取一些帮助,让您的创意源源不断。

虽然“关于”页面是关于您的,但使其与您的客户相关也很重要。
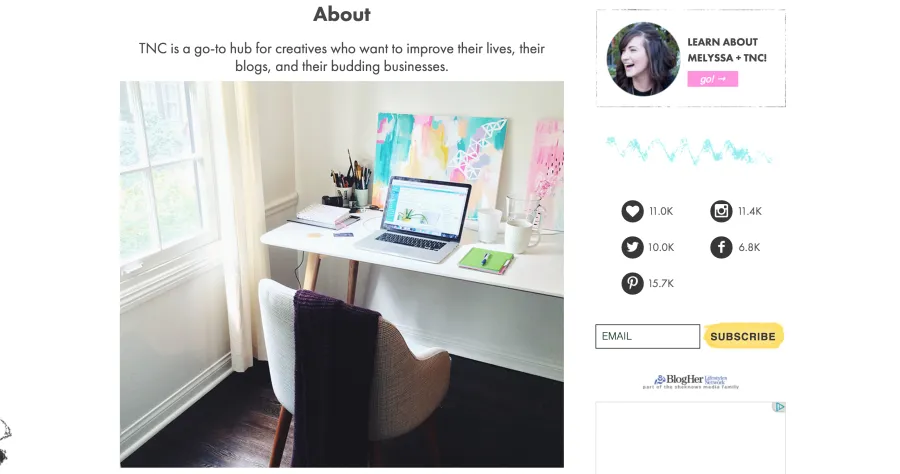
Nectar Collective 的“关于”页面就是一个完美的例子。

梅丽莎成功地谈论了她创建博客的原因、她的读者如何从她的博客中受益,以及一些关于她自己和她的博客团队的信息。
确实,她的“关于”页面是一个写得很好、引人入胜、有趣且有点搞笑的页面的完美例子;它包含所有可以帮助您显得更加人性化并使您的品牌栩栩如生的元素。如果您需要帮助理解
我强烈建议您阅读她的页面,以充分理解我的意思。
您的“关于”页面可以成为一项重要资产,可以帮助您让人们信任并喜欢您的博客或品牌。
只需输入一些您没有考虑太多的内容然后发布它很容易,但如果您这样做,您可能会错过很多东西。
别再等了。去打磨那一页吧!
Ariel 是 Hubspot Inbound 认证博主、社交媒体经理和文案撰稿人。她喜欢为 WordPress 撰写文案、建立社交渠道以及阅读简·奥斯汀小说。当她不在 Mac 上打字和喝大量咖啡时,她喜欢和她的孩子们进行 Nerf 枪战。
很棒的写作和格式,但最终没有回答这个问题:“如何使用 beaverbuilder 构建一个很棒的关于我的页面”。它只回答“如何建立一个关于我的精彩页面”=P
我们的时事通讯是亲自撰写的,大约每月发送一次。这一点也不烦人,也不是垃圾邮件。
我们保证。

惊人的提示!这会对很多人有帮助。谢谢您的分享!