使用 Divi 5(公共 Alpha 版)更快地构建网站的 10 个技巧
已发表: 2024-10-07Divi 5 经过彻底重新设计,提供无与伦比的速度、性能和易用性。凭借简化的 Visual Builder 和彻底检修的后端,使用 Divi 5 构建网站比以往更快、更直观。无论您是经验丰富的网页设计师还是初学者,Divi 5 都将帮助您在创纪录的时间内创建令人惊叹的网站,而无需牺牲时间或创造力。
在 Divi 5 Public Alpha 阶段,我们邀请您探索新界面。请记住,该版本仍在积极开发中。虽然您可能会遇到一些错误,但下面概述的提示将帮助您在使用 Divi 5 进行测试和构建时最大限度地提高效率。
了解有关 Divi 5 Public Alpha 以及如何下载的更多信息。
下载 Divi 5 公共 Alpha 版
- 1使用 Divi 5(公共 Alpha 版)更快地构建网站的 10 个技巧
- 1.1 1. 使用一键编辑
- 1.2 2. 右键单击进行快速操作
- 1.3 3. 对接多个选项卡面板以实现多任务
- 1.4 4. 利用画布缩放进行响应式设计
- 1.5 5. 立即应用悬停和粘滞效果
- 1.6 6. 使用面包屑进行高效导航
- 1.7 7. 通过在模块之间复制和粘贴样式来节省时间
- 1.8 8. 利用线框视图进行复杂布局
- 1.9 9. 使用图层视图显示长格式内容
- 1.10 10. 拥抱学习曲线
- 2立即开始使用 Divi 5 构建网站!
使用 Divi 5(公共 Alpha 版)更快地构建网站的 10 个技巧
随着 Divi 5 Public Alpha 的发布,内部发生了许多变化和改进。
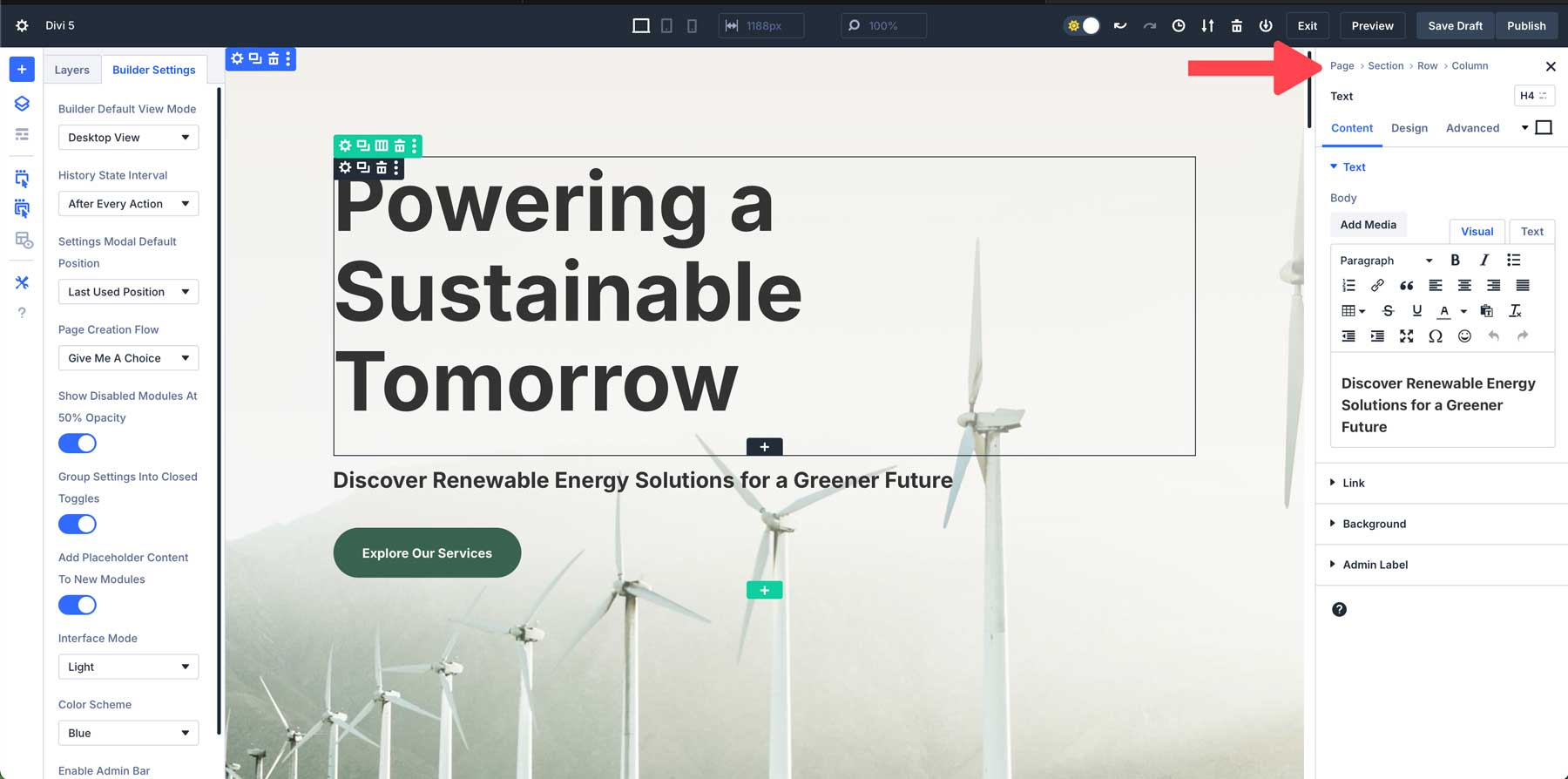
1.利用一键编辑
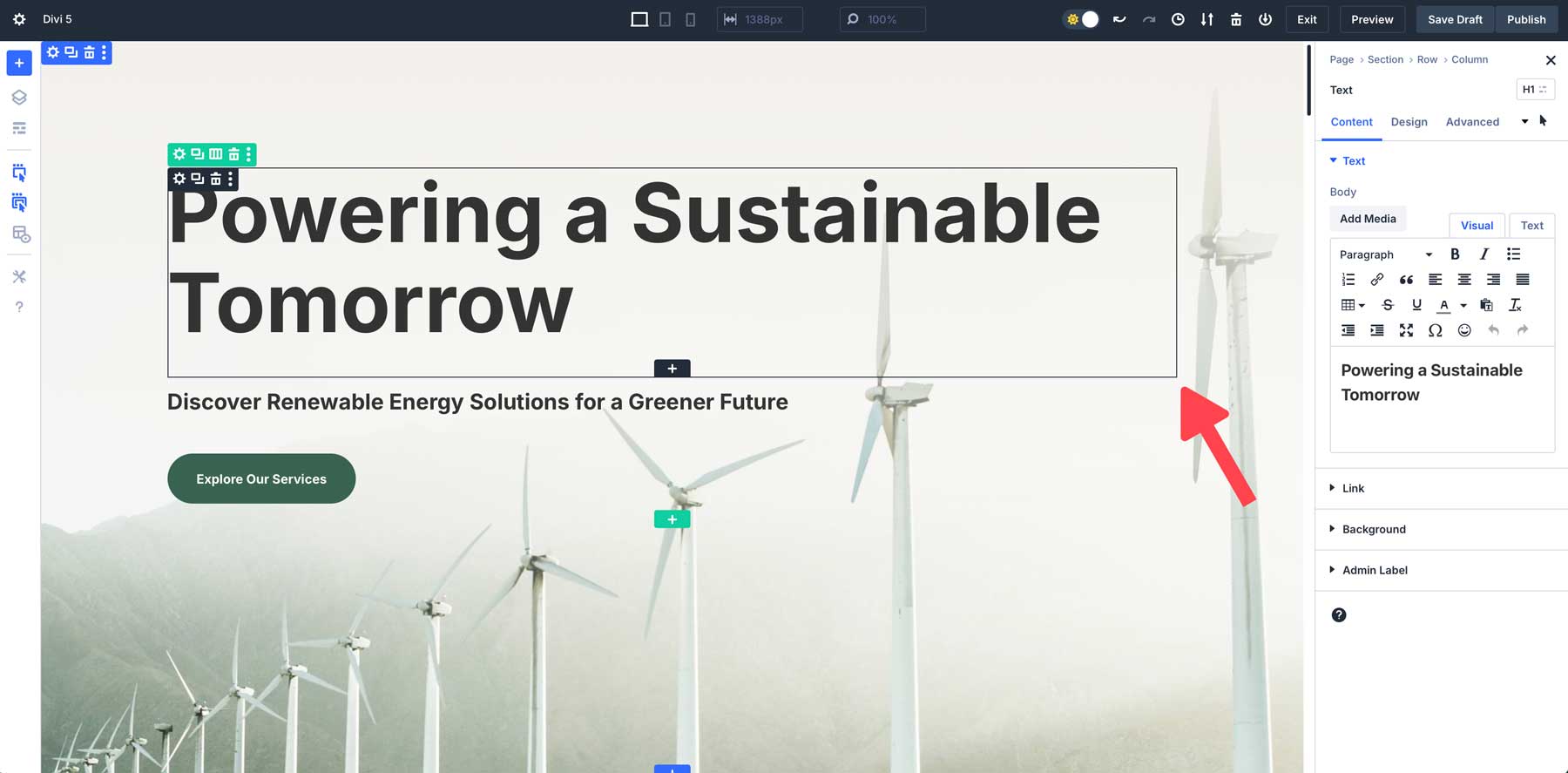
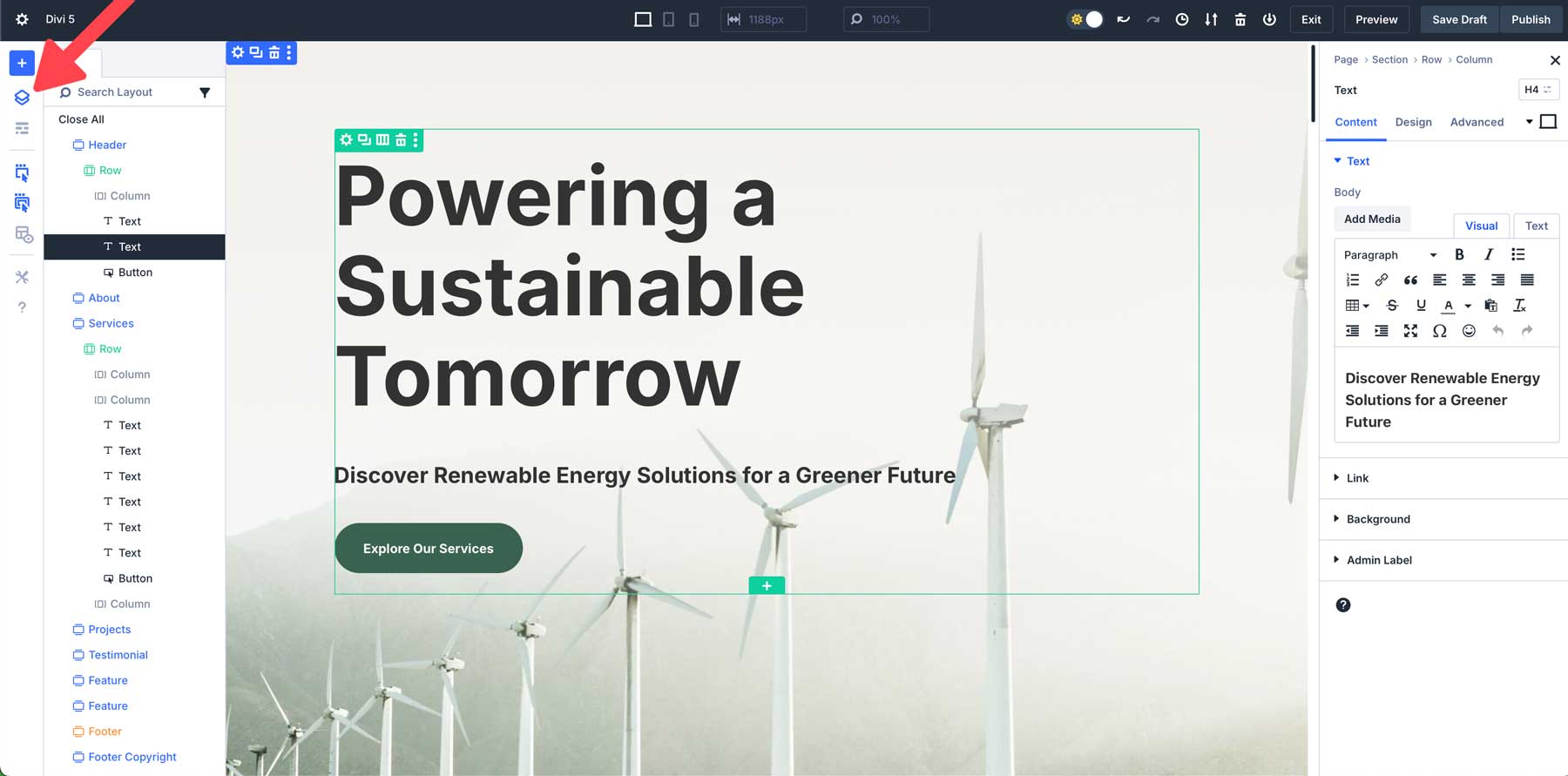
在 Divi 4 中,您必须单击设置图标才能更改部分、行和模块。现在,在 Divi 5 中,这一切都消失了,这要归功于一键编辑。您可以单击模块内的任意位置进行编辑,从而使设计过程不再那么令人沮丧,而且速度更快。

例如,要修改文本模块,只需在模块内的任意位置单击一次即可立即访问其设置。
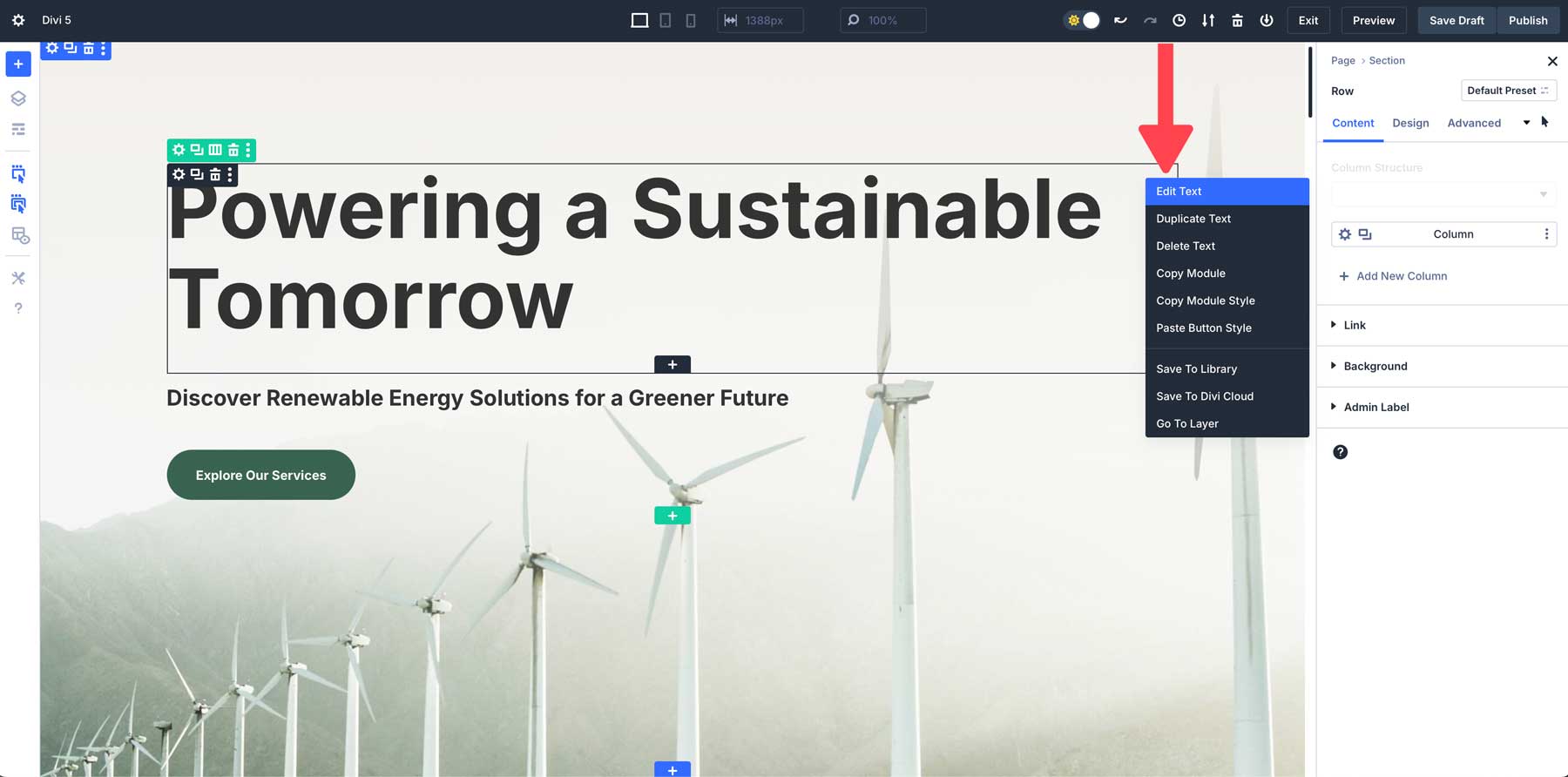
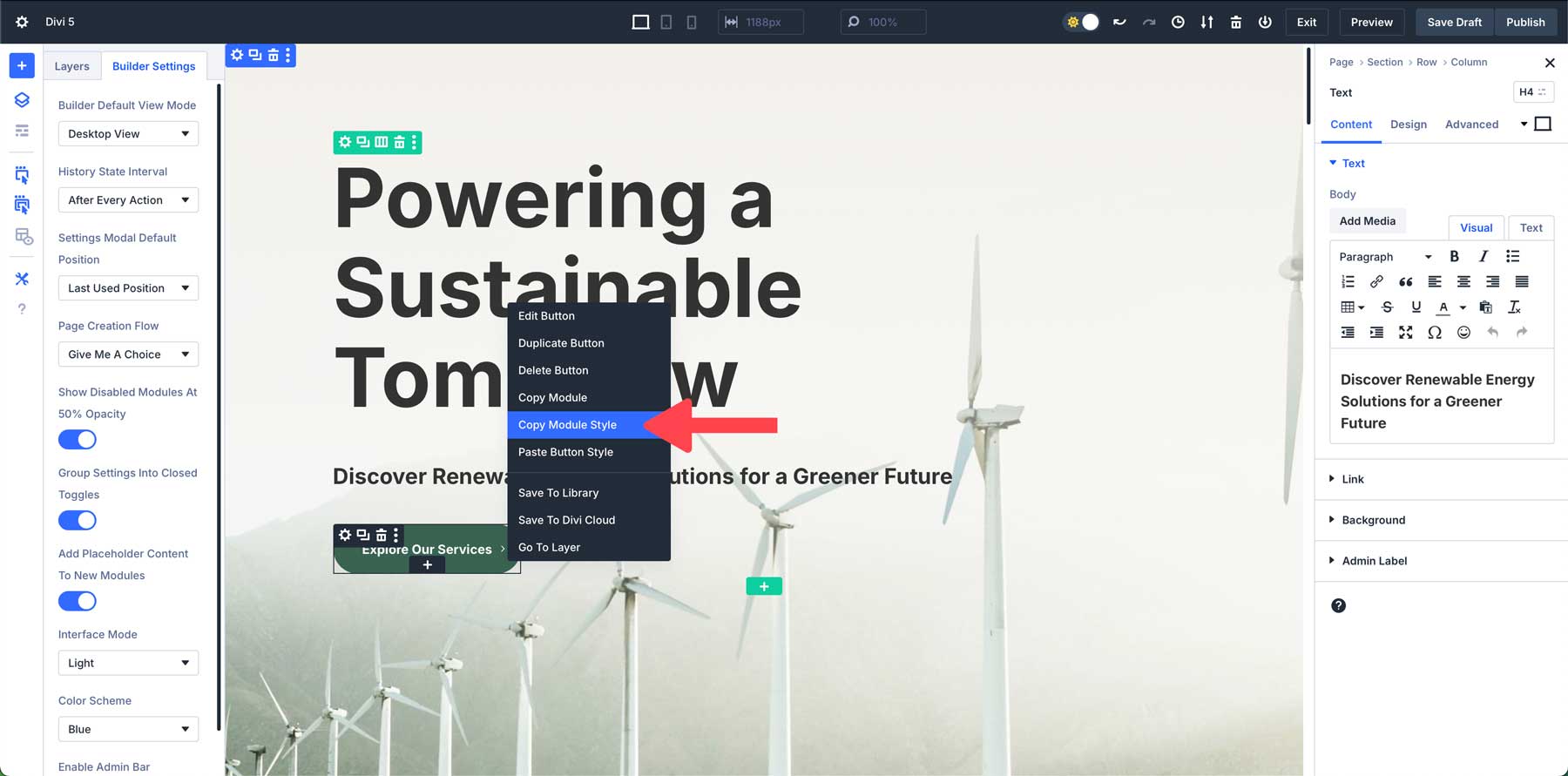
2.右键单击进行快速操作
Divi 5 的右键单击上下文菜单为您的设计工作流程添加了强大的新快捷方式。通过右键单击任何模块、部分或行,您可以访问一些常见操作的快速操作菜单。无论您想要复制模块样式、重复设置还是删除它们,此功能都可以让您快速执行任务,而无需打开多个面板或搜索设置。

例如,假设您设计了一个具有自定义样式的按钮。使用快速操作菜单,您可以右键单击,复制按钮的样式,并将其应用到您希望具有相同样式的每个按钮模块。
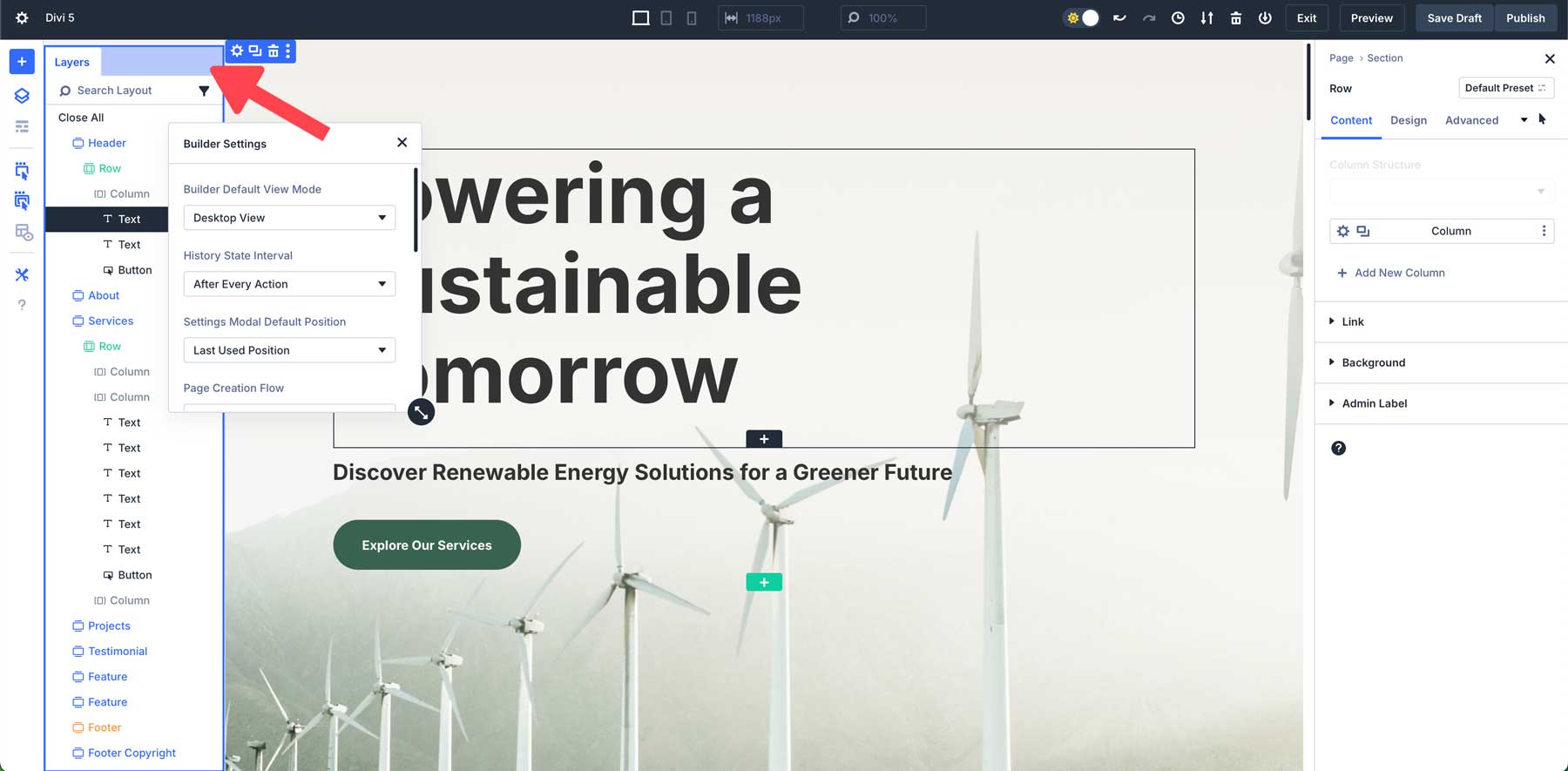
3. 停靠多个选项卡式面板以实现多任务
Divi 5 的另一个很棒的新功能是多面板对接,它允许您同时打开和管理多个面板。在以前的版本中,您可以查看多个面板(例如,图层+模块设置),但您只能在画布上移动它们,这样它们就不会遮挡您的视图。在 Divi 5 中,您可以使用选项卡面板来保持画布整洁。

能够并排记录多个面板可以轻松同时调整设计的不同部分。 Divi 5 的界面可让您根据需要在画布上移动面板,从而创建满足您需求的完美工作空间。例如,假设您希望将所有面板放在画布的左侧。在这种情况下,您可以轻松分离面板并将其移动到左侧,然后单击其他面板以构建适合您的工作区。
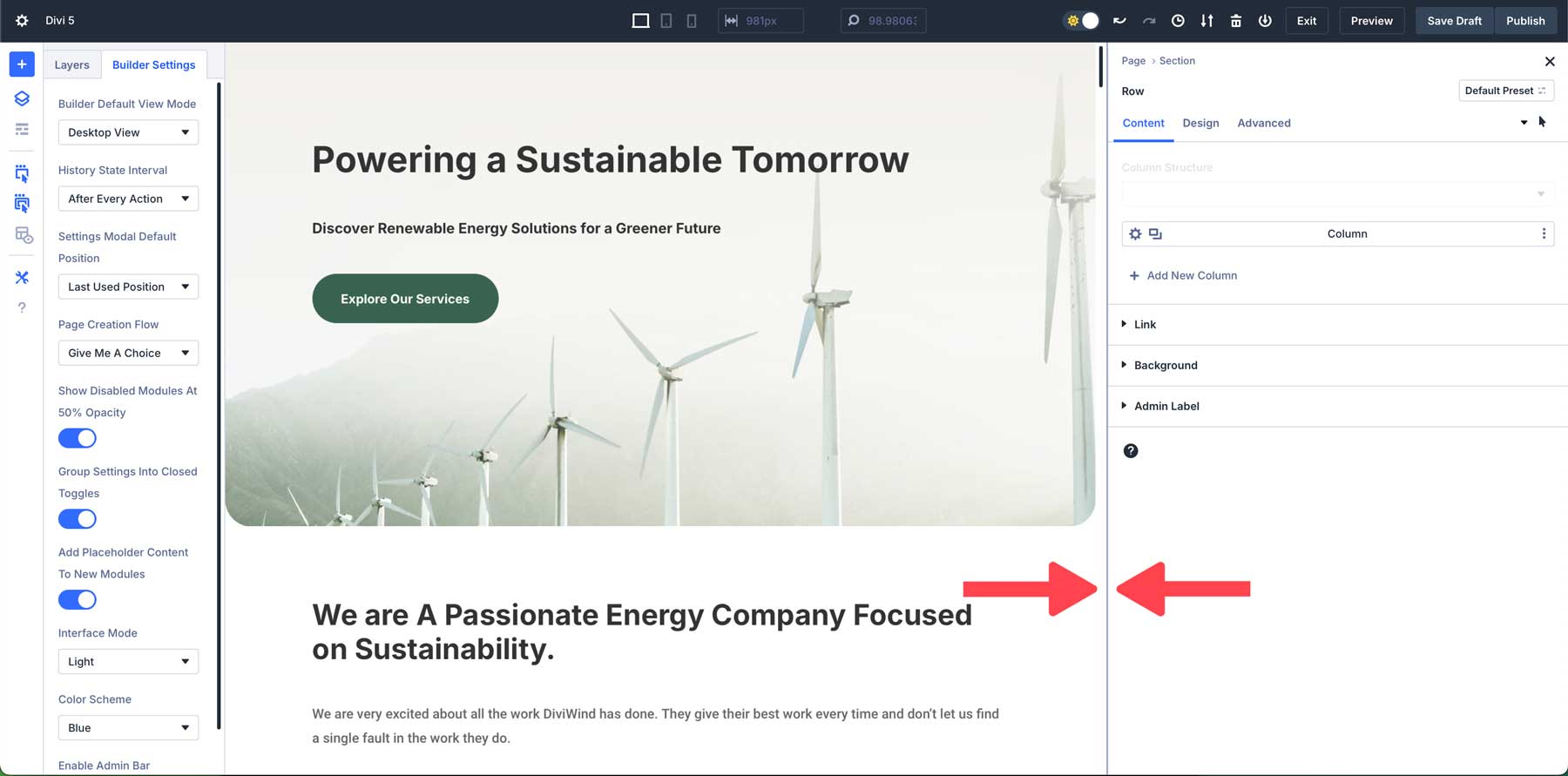
4.利用画布缩放进行响应式设计
Divi 5 引入了一种全新的响应式网页设计方法。通过画布缩放,您可以轻松缩放工作区并预览网站在各种设备上的外观,而无需离开 Visual Builder。画布缩放允许您立即调整设计画布的大小,从而调整边距、填充和整体布局。


例如,假设您正在处理移动布局并想要调整部分之间的空间。通过画布缩放,只需单击画布边缘并将其拖动到您选择的尺寸即可。您可以轻松地微调填充和边距,以确保您的设计在较小的屏幕上看起来清晰。
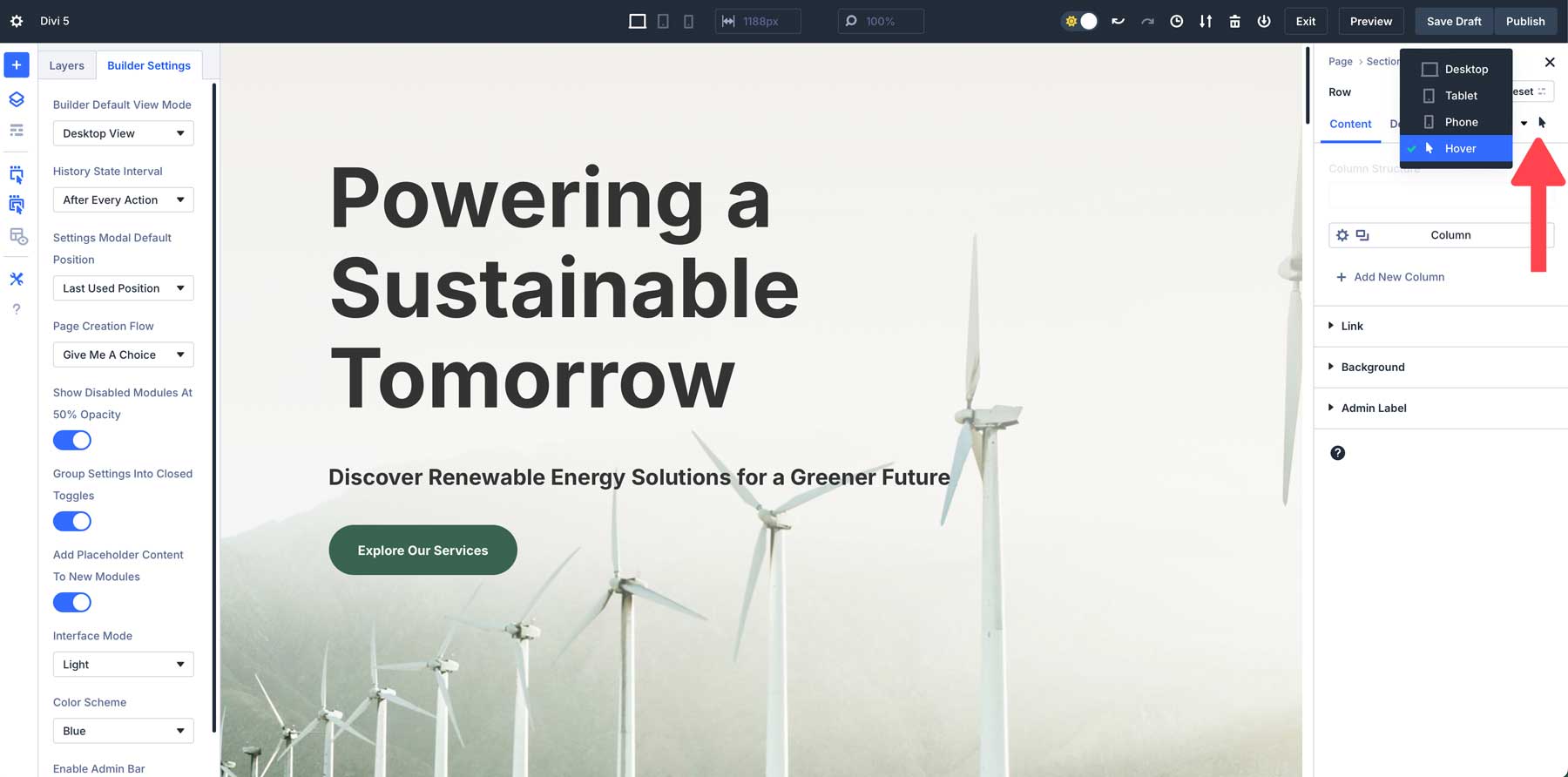
5.立即应用悬停和粘滞效果
Divi 5 让您的设计添加悬停和粘滞效果变得比以往更容易。在 Divi 的早期版本中,用户必须导航到模块的设计选项卡并深入了解设置以应用悬停或粘滞效果。然而,在 Divi 5 中,您可以直接从设置面板应用这些效果。这种新方法使您可以比以往更轻松地创建动态、引人入胜的设计,而无需中断您的工作流程。

无论您是想为按钮添加悬停效果,还是在用户滚动时将标题固定在屏幕顶部,Divi 5 都能使该过程变得简单快捷。例如,假设您正在设计 CTA,并希望在悬停时添加不同的颜色。只需从设置内的下拉菜单中选择悬停状态,即可在几秒钟内应用更改。
6. 使用面包屑进行高效导航
Divi 5 具有新的面包屑功能,允许用户更快、更直观地导航模块和设置。面包屑充当视觉路径,准确显示您在设置中的位置,使您可以在不同布局之间移动而不会迷路。

在某个部分中工作时,无需在菜单中回溯或丢失位置。每个面包屑都提供了一个可点击的链接,可让您轻松跳转到以前的设置,从而加快设计过程。
7. 通过在模块之间复制和粘贴样式来节省时间
在 Divi 5 中,您可以轻松地在不同元素之间复制和粘贴模块样式。这使您可以在多个模块中快速应用相同的设计设置,确保整个站点的一致性,同时节省时间。您可以轻松地从 Divi 5 中的任何模块、行或部分复制样式,然后将这些样式粘贴到整个设计中。

例如,假设您希望网页上有多个按钮具有相同的样式。要应用样式,请右键单击以激活“快速操作菜单”,复制样式,然后右键单击将其粘贴到网页的所有按钮上。
8.利用线框视图进行复杂布局
Divi 5 的线框视图剥离了页面的视觉设计元素,留下了干净、简化的布局轮廓。此视图可让您专注于结构,而不会被颜色、字体或其他视觉细节分散注意力。它对于需要快速调整结构的复杂布局特别有用。

这个精简版本可帮助您专注于组织部分、行和模块。在处理复杂的布局时,线框视图可以更轻松地管理结构,而无需担心美学元素。
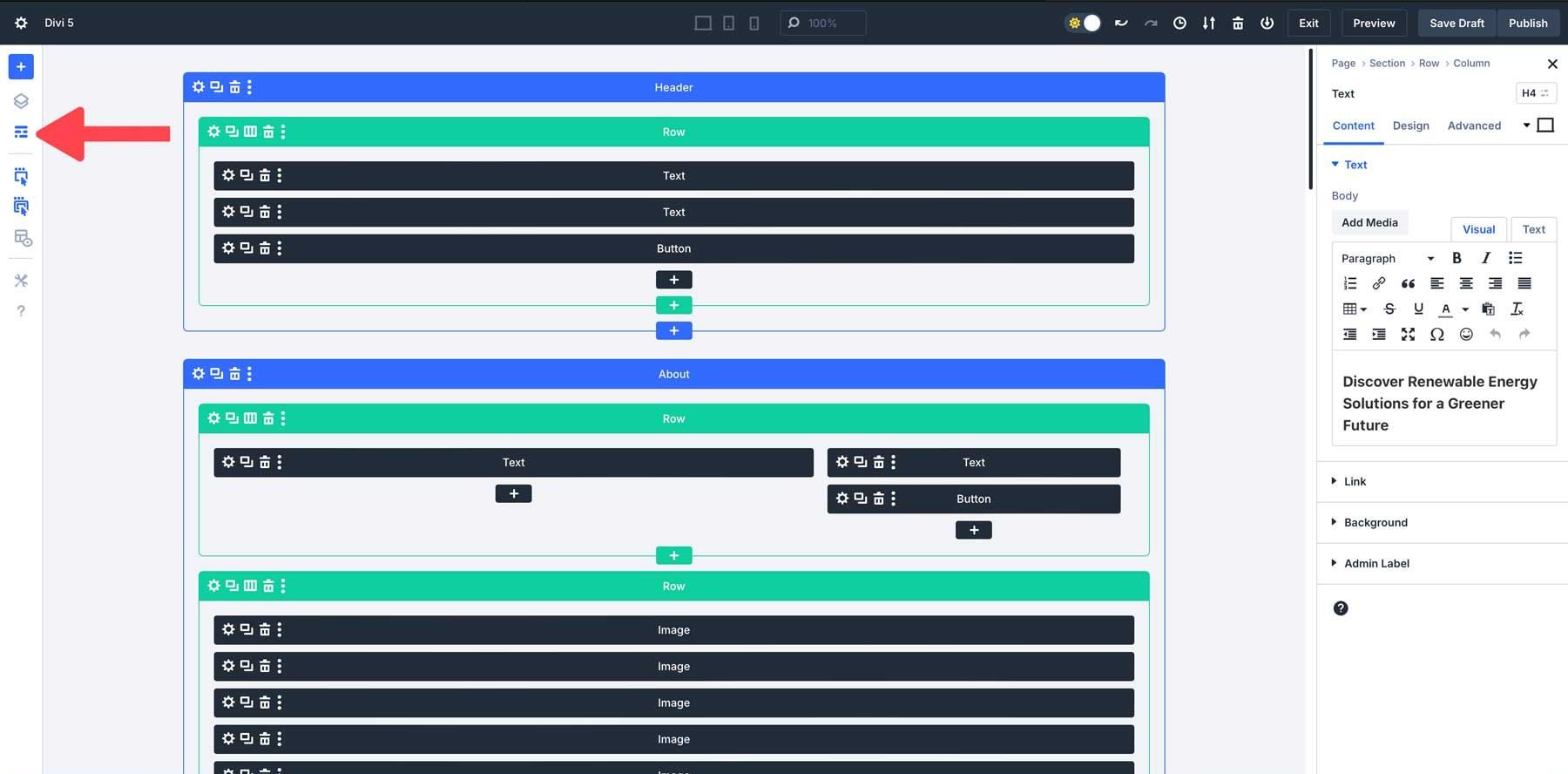
9. 使用图层视图查看长格式内容
图层视图概述了页面的部分、行和模块。这使得您可以更轻松地一目了然地看到布局的整个结构。您无需滚动视觉生成器来查找特定部分或模块,而是可以在“图层”面板中快速找到它。

在图层视图中,您可以直接选择和编辑布局中的任何元素,而无需在构建器中直观地单击它。这对于隐藏或嵌套在其他模块深处的元素特别有用,例如多层部分内的行。
10.拥抱学习曲线
Divi 5 引入了一种使用 Visual Builder 的全新方式。所有这些强大的更新都带来了学习曲线。最初感到有点不知所措是很自然的,特别是如果您对 Divi 的早期版本感到满意的话。好消息是,我们向 Builder 引入的所有更改都很直观,因此熟悉界面将会以更快、更有效的方式使用 Divi 构建网站。

探索新的工作流程
Divi 5 的界面旨在提高您的工作效率,但我们知道您需要习惯一些事情。花点时间尝试新界面。尝试对接多个面板来创建最适合您需求的工作区,或者右键单击快捷方式以在应用样式或复制模块时节省时间。
重新审视以前的设计
学习 Divi 5 新界面的另一个好方法是重新审视您现有的设计。创建现有项目的临时站点并使用 Divi 5 Migrator 将内容迁移到 Divi 5 Public Alpha。使用图层面板或线框视图查看 Divi 5 的新结构和工具如何帮助您发现新界面允许您以以前无法的方式微调您的设计。
一次迈出一步
请记住,您不必立即掌握所有新功能。首先关注一两件事,例如响应式设计的画布缩放或新的悬停和粘性效果工具。随着您对 Divi 5 越来越熟悉,您自然会在设计过程中融入更多功能。
要有耐心并进行实验
Divi 5 的设计更加用户友好,但请慢慢来。花点时间测试不同的设置,尝试新界面并完善您的技术。您掌握的每一项新功能都将使您的工作流程更加顺畅、更加高效。
如果您遇到问题,请告诉我们
同样重要的是要了解最新版本只是 alpha 版本。肯定会存在错误,因此我们鼓励用户报告他们可能发现的任何无法按预期工作的情况。毕竟,我们需要您的帮助才能使 Divi 5 达到最佳状态。您的反馈对其成功至关重要,并将对最终产品的成型大有帮助。
立即开始使用 Divi 5 构建网站!
Divi 5 代表了网站建设技术的重大飞跃。凭借其更直观的 Visual Builder、增强的后端和创新功能,使用 Divi 5 创建网站现在比以往更快、更直观。随着 Divi 5 Public Alpha 现已上市,我们鼓励您探索这些令人兴奋的新功能并为其开发做出贡献。通过接受其最小的学习曲线并尝试最新的工具,您将释放 Divi 5 的全部潜力,并体验使用 Divi 构建网站的更好方法。
下载 Divi 5 公共 Alpha 版
