像专业人士一样浏览 Divi 5 界面的 5 个技巧
已发表: 2024-10-26随着 Divi 5 公共 Alpha 版的发布,用户现在可以探索优雅主题幕后酝酿的强大增强功能。 Divi 5 是一项重大更新,为提高速度、稳定性和可扩展性提供了改进的基础。无论您是经验丰富的专业人士还是刚刚开始使用 Divi,这个新的 Visual Builder 都将允许您更有效地构建网站,步骤更少,加载时间更快。参与优雅主题的这一新更新,并像专业人士一样导航。
了解有关 Divi 5 Public Alpha 以及如何下载的更多信息。
下载 Divi 5 公共 Alpha 版
- 1掌握 Divi 5 界面的 5 个技巧
- 1.1 1.通过图层视图快速访问元素
- 1.2 2. 使用可停靠面板和一键式加速编辑
- 1.3 3. 使用设置面板面包屑简化导航
- 1.4 4. 轻松响应式设计与画布缩放
- 1.5 5. 简化不同视图模式下的不同交互层
- 2像专业人士一样使用 Divi 5
掌握 Divi 5 界面的 5 个技巧
对于新用户和有经验的用户来说,导航 Divi 5 界面可能会令人兴奋。更新后的界面以其现代化的设计和改进的功能提供了一种全新的网站建设方法。以下是我们分享的一些提示,可帮助您熟悉该界面:
1.通过图层视图快速访问元素
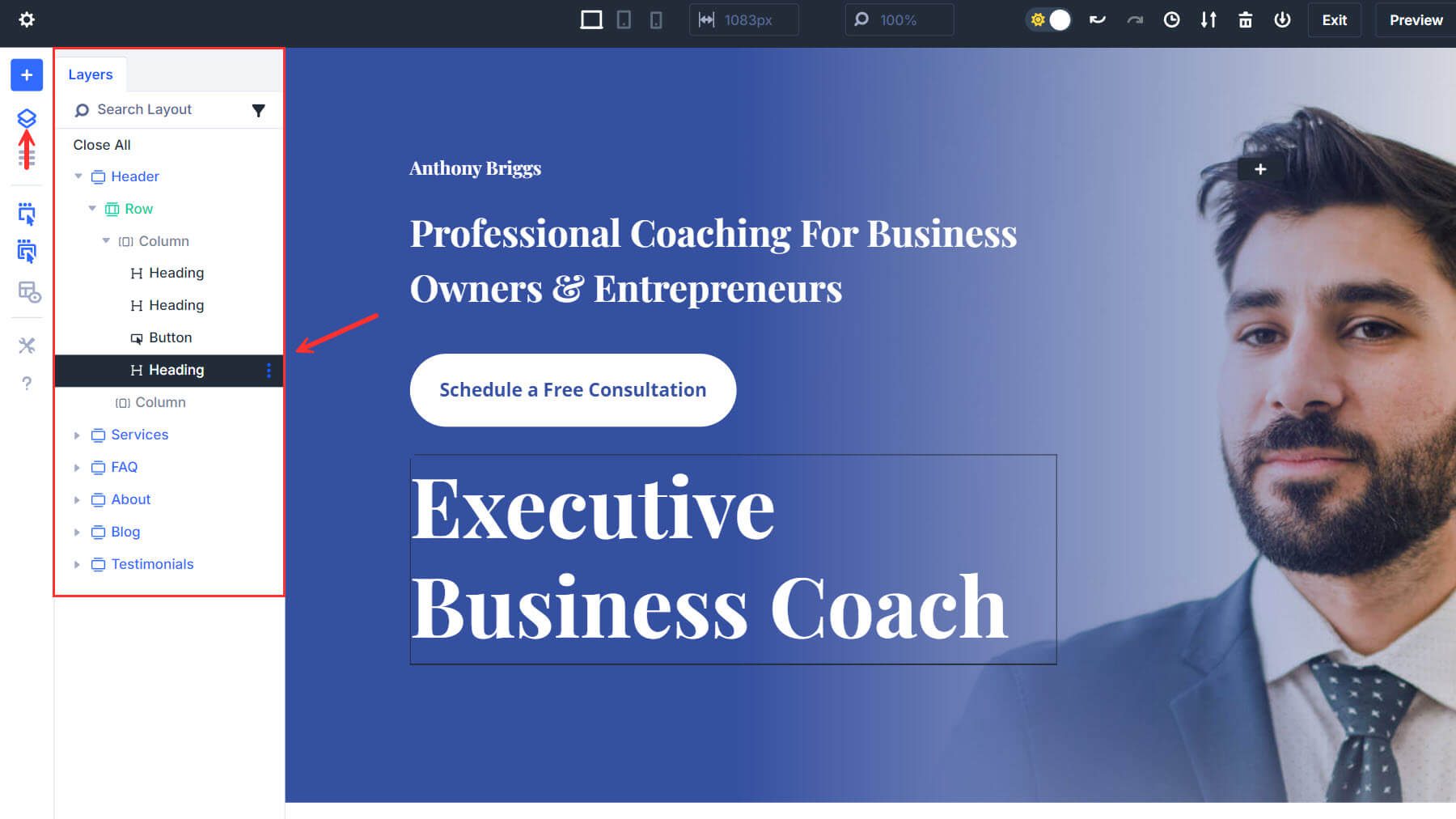
图层面板对于 Divi 5 来说并不新鲜。我们在 Divi 4 中拥有图层视图。但是,它已得到改进的 UI,可以更轻松地在左侧边栏进行访问。它也是您在构建过程中希望保持可见的关键可停靠面板之一。它是管理复杂布局的游戏规则改变者,尤其是当元素重叠或难以选择时。按您要查找的不同元素进行搜索/过滤也很有帮助,可以快速在大页面上查找多个元素。
打开屏幕左侧的“图层面板”以查看布局中的所有元素,无论它们在画布上的位置或可见性如何。您可以直接从那里选择任何层,即使隐藏在另一个模块或部分后面。

专业提示
始终保持图层视图作为停靠面板之一可见。它太有帮助和方便了,不容忽视。
实际例子
假设您想要使用新内容更新页面上的所有 CTA 按钮。在 Divi 5 中,您可以使用图层面板搜索所需的元素(按钮)以将它们全部显示在视图中。然后,只需单击每个按钮,您就可以更新设置面板中的设置,该面板将立即弹出。这种无缝的工作流程是处理复杂、内容丰富的设计的游戏规则改变者。
2. 使用可停靠面板和一键式操作加快编辑速度
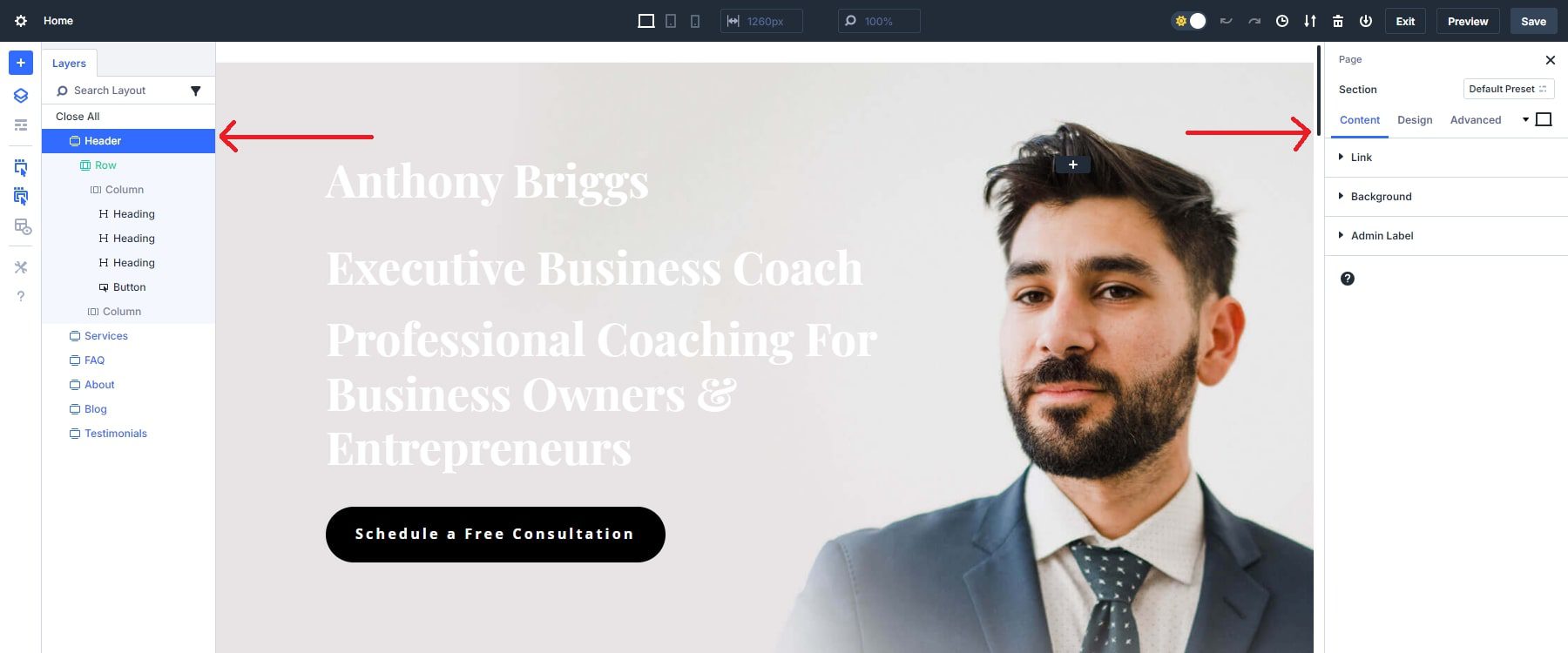
Divi 5 的可停靠面板和一键编辑功能使您可以保持多个设置面板打开,同时只需单击一下即可快速更改。这样可以实现快速调整和更顺畅的模块导航,而无需反复打开和关闭面板。
专业提示
将相关面板停靠在屏幕一侧以便快速访问,尤其是在同时处理多个部分或模块时。这减少了所需的点击次数并加快了您的工作流程。

实际例子
继续我们第一个技巧中的示例,您需要调整所有模块的按钮文本。通过将图层和按钮面板停靠在同一侧,您可以轻松地在它们之间切换以进行快速一键编辑,从而省去了每次需要进行调整时重新打开面板或将光标从一个面板移开的麻烦。屏幕的一端到另一端。当处理需要更新的多个部分时,此设置非常理想。

3. 使用设置面板面包屑简化导航
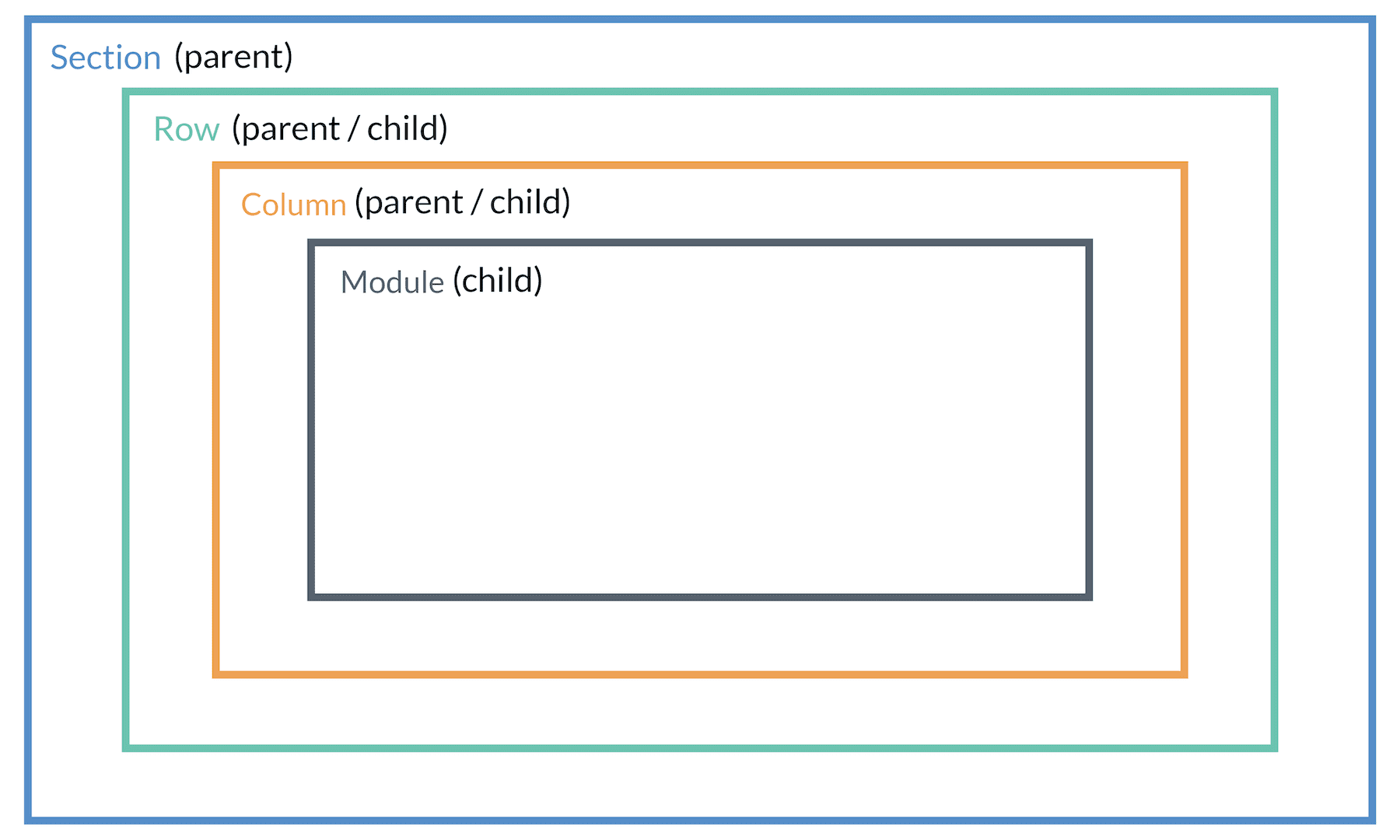
设置面板中的面包屑是 Divi 5 中的一项独特功能。面包屑允许用户直接从设置面板导航到 Divi 中子元素的任何父元素。父元素基本上是子元素的容器。下面是 Divi 元素的父子结构的简单说明。 
甚至模块也有子元素(如手风琴或联系表单),并且部分以“Page”作为其父元素,这使得面包屑更加有用。以前,在 Divi 4 中,您必须依赖图层视图或尝试通过在构建器内部单击来查找父元素。
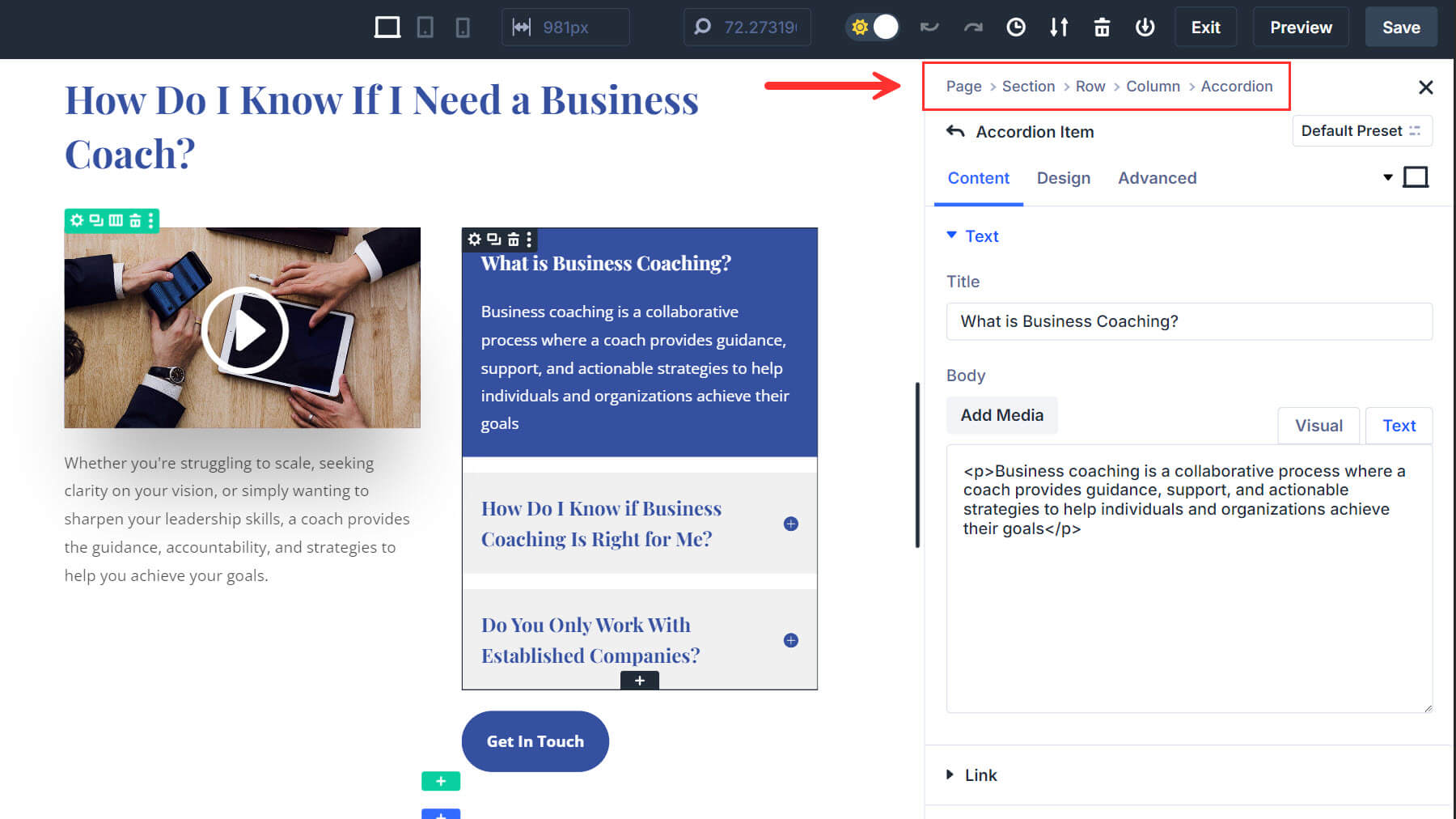
当您打开 Divi 5 中任何模块的设置时,设置面板顶部会出现一条面包屑路径。该轨迹显示您当前的位置,并允许您通过单击返回到父元素。下面是选择手风琴项时面包屑的示例。您将看到“手风琴”作为面包屑菜单中的链接之一,因为它是所选手风琴项目的直接父级。

在设计使用多个父元素创建单个设计的联系表单或 CTA 时,面包屑特别有用。设计完模块后,您可以轻松跳转到列或行元素以相应地调整设计。
实际例子
假设您正在设计一个联系表单,并希望将行和部分合并到您的设计中。您可以进行更改并使用面包屑访问所需的父元素,而无需关闭面板。
4. 轻松响应式设计与画布缩放
在 Divi 5 中,您可以实时缩放画布,以模拟您的设计在移动设备、平板电脑和桌面设备上的外观。该工具允许您在不离开构建器的情况下直观地调整画布大小,这意味着您不再需要切换到预览模式或手动调整浏览器窗口大小。当您缩放画布时,Divi 5 的构建器会自动进行调整,以显示特定设备尺寸的更改,从而更轻松地微调响应式设计。
专业提示
使用 Canvas Scaling 确保您的移动设计看起来完美。在移动视图中调整内边距、字体和对齐方式,以便您的布局在较小的屏幕上无缝运行。
实际例子
对文本进行调整后,您现在需要确保设计在移动设备上看起来不错。通过使用 Canvas Scaling,您可以轻松调整移动设备和平板电脑视图的布局,而无需在不同设备或屏幕之间切换。
有关更多信息,请查看如何在 Divi 5 中掌握响应式编辑。
5. 简化不同视图模式下的不同交互层
Divi 5 简化了悬停效果、粘性元素和响应式设计的管理。在 Divi 4 中,您必须手动为每个元素启用这些设置,并且经常在不同面板之间切换,这使得应用和预览效果非常耗时。 Divi 5 通过在同一设置面板中直接提供交互层来简化此过程,从而减少微调设计所需的步骤和点击次数。
它是如何运作的
在 Divi 5 中,悬停、粘滞和响应状态的设计选项直接内置到每个模块的设置面板中。您可以通过单击模块设置中的选项卡在默认、悬停和粘滞状态之间快速切换。这个直观的界面允许您应用设计效果(例如悬停动画或粘性行为),而无需浏览不同的菜单或手动对其进行编码。
专业提示
在悬停和粘滞模式之间切换,以预览设计元素在跨设备和交互期间的行为方式。 Divi 5 可以轻松实时查看效果并快速调整。以前,在 Divi 4 中,您必须将更改应用到每个相应的功能,这非常耗时。
实际例子
我们在主页上添加了咨询按钮。借助 Divi 5 的简化交互层,您可以直接在同一设置面板中在响应式设置、悬停和粘性状态之间切换,确保每个元素在不同设备上都能完美运行。我们将首先更改主页按钮的背景颜色并检查其在响应式设置上的行为。
我们将进入悬停模式,更改按钮背景颜色,并在进行更改后恢复到桌面模式。这将表明桌面版本中的按钮在光标移向它之前将具有其原始(黑色)颜色。
最后,我们将在检查粘滞模式下按钮的行为之前激活粘滞模式。这使您可以在滚动不同视图时快速应用和预览效果,而无需离开构建器或启用单独的设置。
在此处了解有关 Divi 5 如何简化设计流程的更多信息。
像专业人士一样驾驭 Divi 5
通过掌握 Divi 5 界面的这些基本功能,您可以更有效地导航您的设计,并避免可能减慢工作流程的常见问题。无论是使用图层面板管理重叠元素,还是利用一键编辑和画布缩放进行响应式设计,这些技巧都将帮助您充分利用 Divi 5。
开始在 Divi 5 Public Alpha 中尝试这些工具,将您的设计提升到一个新的水平。有关 Divi 5 入门的更多提示和资源,请查看我们的完整界面概述和其他博客文章。
下载 Divi 5 公共 Alpha 版
