提高 Google PageSpeed Insights 得分的 12 个可行技巧
已发表: 2022-04-07自 2016 年引入移动优先索引以来,谷歌逐渐增加了网站速度作为排名信号的重要性。用他们自己的话说,“速度等于收入”。
当页面加载时间过长时,访问者会转到另一个页面以更快地找到答案。 缓慢的速度会阻止访问者留在您的网站上,无论他们是如何找到您的(自然搜索、推荐链接、付费广告)。
除了改善您网站的用户体验 (UX) 之外,快速网站还可以改善整体 SEO。
如果您的网站速度很快,那么与跳出率较高的速度较慢的网站相比,您更有可能获得更高的排名。
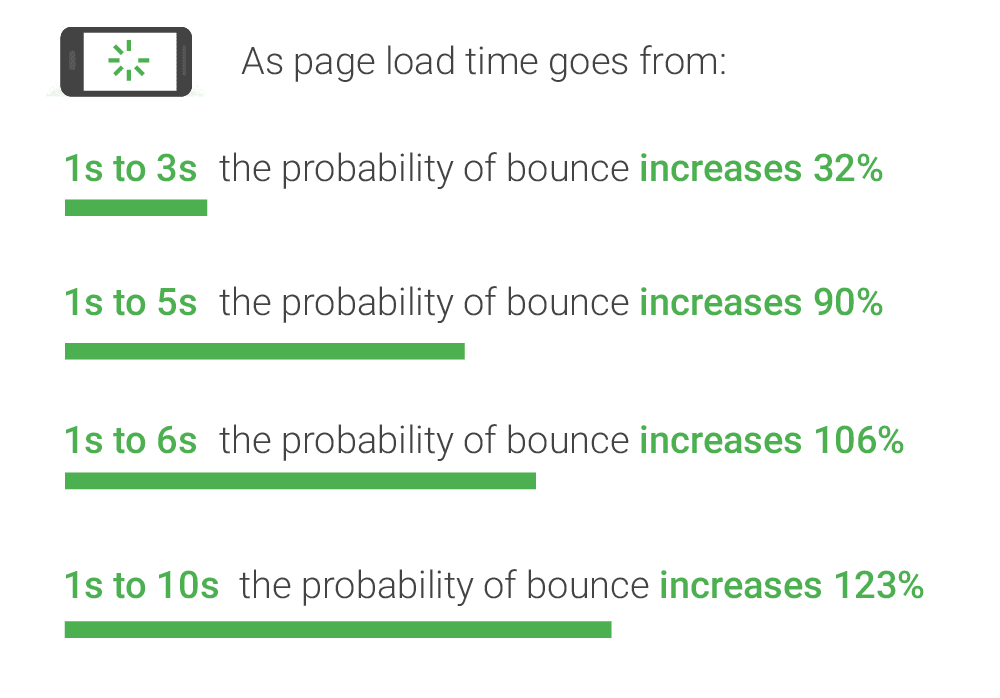
- 随着页面加载时间从 1 秒变为 6 秒,访问者跳出的可能性增加了 106%。
移动网站加载速度的一秒延迟可能会影响高达 20% 的转化率。

一项分析了 1180 万个谷歌搜索结果的 Backlinko 研究发现,令人惊讶的是,“页面加载速度与首页谷歌排名之间没有相关性”。 它确实解释了谷歌的速度更新只影响极慢的页面并降低它们的排名而不是使快速页面受益。
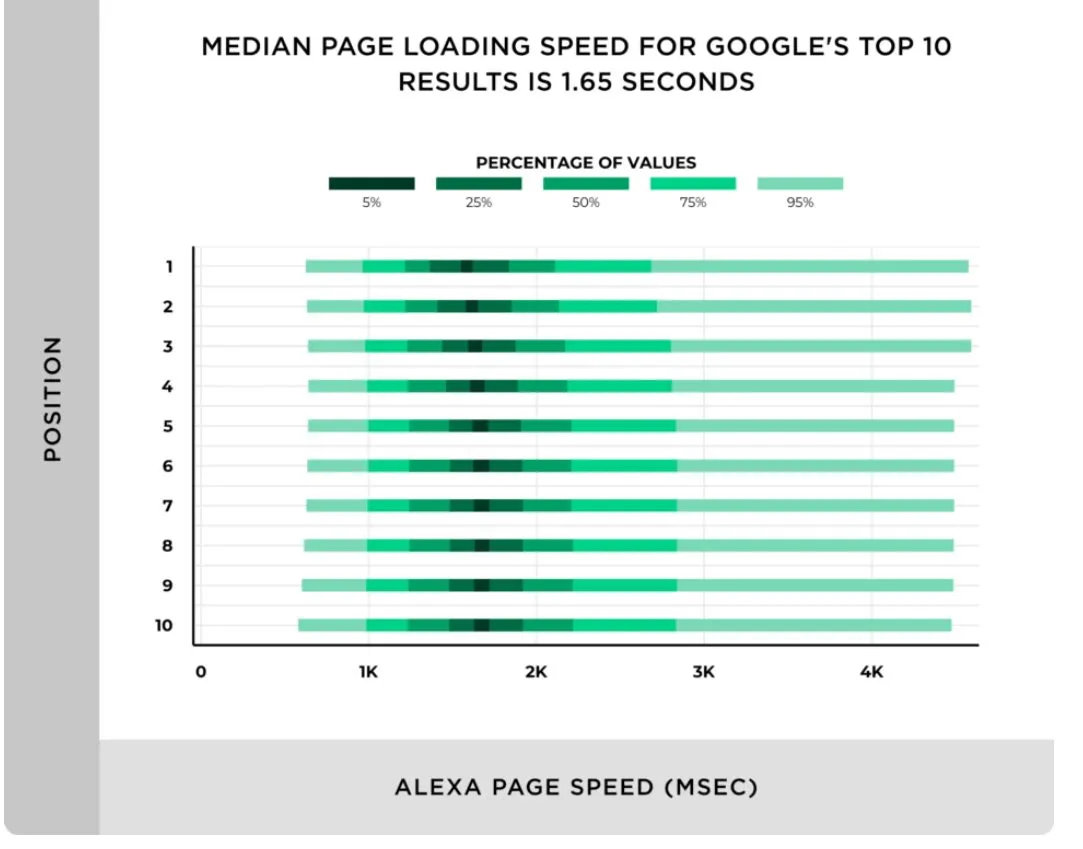
但是,研究发现首页结果的平均页面加载速度为 1.65 秒。

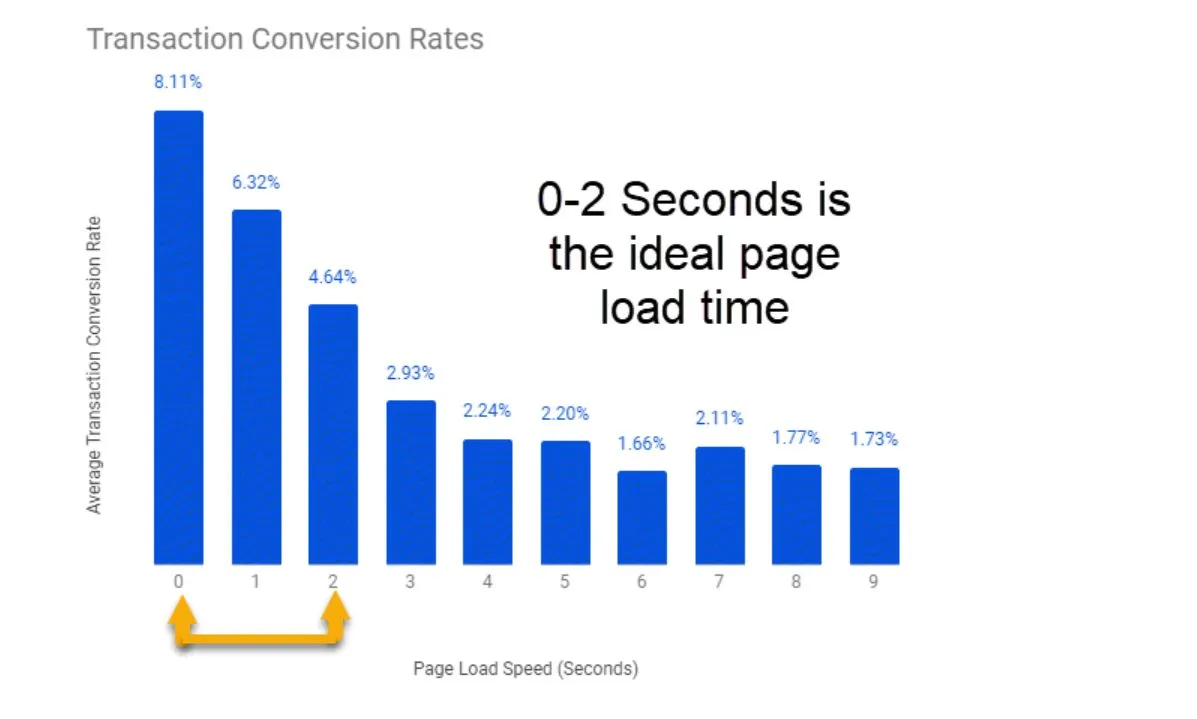
此外,Portent 2019 年的一项研究发现,网站应以 0-2 秒的加载时间为目标,以提高交易转化率。

最重要的是,谷歌已经确认页面速度是移动和桌面搜索的排名因素,并建议使用 PageSpeed Insights 和 Lighthouse 来评估网站性能。
因此,提高页面速度应该是提升用户体验和提升搜索引擎排名的首要任务。
PageSpeed Insights 如何工作?
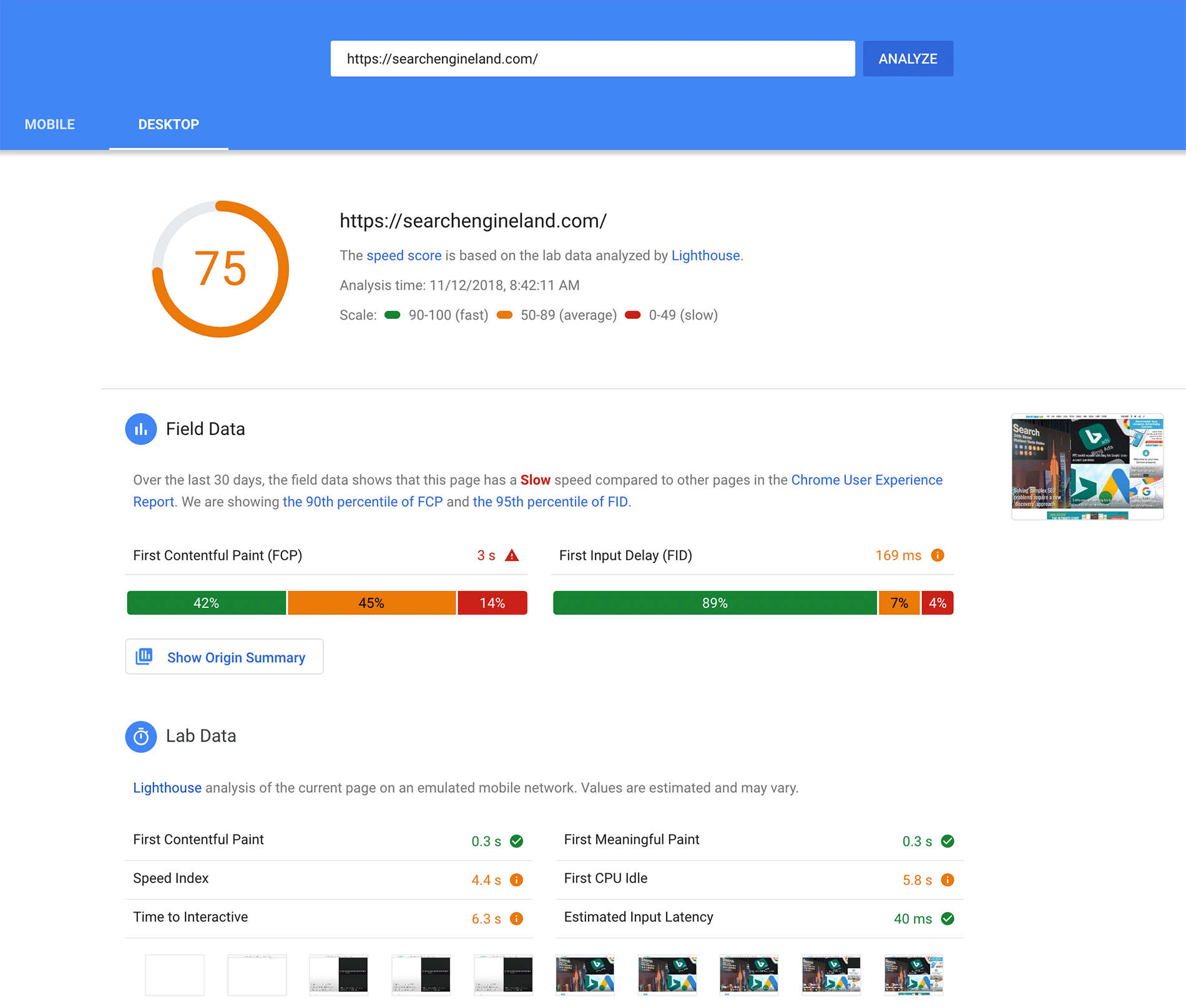
PageSpeed Insights 是一款免费的性能评估工具,可以分析任何 URL,并为其移动版和桌面版提供 100 分的评分。 它还提供了一些改进建议并确定了优化机会。

该工具由提供实验室数据和现场数据的 Lighthouse 提供支持。
- 当访问者加载您的页面时,现场数据是从 Chrome 用户体验报告 (CrUX) 中包含的真实性能数据中收集的。 它可以识别阻止真正访问者在您的页面上进行转换的瓶颈。 这包括:
- First Contentful Paint (FCP) – 加载第一个文本或图像资源所用的时间
- Largest Contentful Paint (LCP) – 加载最大的文本或图像资产所需的时间
- 首次输入延迟(FID) – 浏览器响应访问者首次交互所花费的时间
- Cumulative Layout Shift (CLS) – 测量视口中页面的任何移动
- 实验室数据测量网页在模拟、受控环境(如移动网络和中间设备)中的速度。 这是检测性能问题并找到解决方案的好方法。 它计算 FCP、LCP、CLS 和另外三个指标:
- 速度指数(SI) – 页面加载期间内容在视觉上出现所花费的时间
- 交互时间(TTI) – 页面变为完全交互所需的时间
- 总阻塞时间(TBT) – FCP 和完整交互的总时间
获得 100/100 分数并不是页面速度的直接指标。 您可以拥有一个快速加载的网站,而无需获得满分。
游客也不关心满分。 他们想要的只是快速查看您的内容。 因此,更重要的是专注于实施该工具给出的建议。
用于计算分数的性能指标结果具有不同的权重。
下表给出了 Lighthouse 8 中实验室数据的权重:
| 性能指标 | 重量 |
| FCP | 10% |
| SI | 10% |
| 液晶面板 | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
显示的不是这些权重,而是综合性能得分和表示得分桶的颜色:
- 红色(差):0 – 49
- 橙色(平均):50 – 89
- 绿色(好):90 – 100
该工具在“机会”部分提供了详细的操作项,以帮助您提高分数。
如何提高您的 PageSpeed Insights 分数
根据 PSI 工具提供的建议,您可以通过以下 12 种方法来提高性能得分:
避免点击后登陆页面重定向
当您删除或移动网站上的页面时,通常会使用重定向。
它们增加了第一个字节的时间 (TTFB),这是从向服务器发出请求到将第一个数据字节发送回请求者之间所花费的时间量。 虽然使用重定向本身并没有错,但过度使用会导致页面加载延迟。
确保仅在必要时使用重定向以提高页面加载速度并改善整体 SEO。
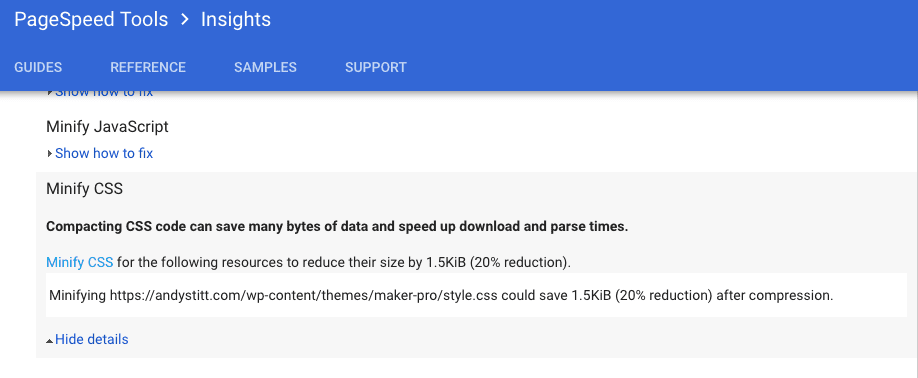
缩小 CSS、HTML 和 JavaScript
缩小是指在不影响浏览器处理 HTML 的方式的情况下消除或修复不必要或重复数据的过程。 它涉及删除不必要的空格、字符和重复项。
缩小 CSS、HTML 和 JavaScript 可减小这些文件的大小并提高页面加载速度。

使用 WP Rocket、HTML Minify 或 Autoptimize 等插件自动缩小 WordPress 中的代码。
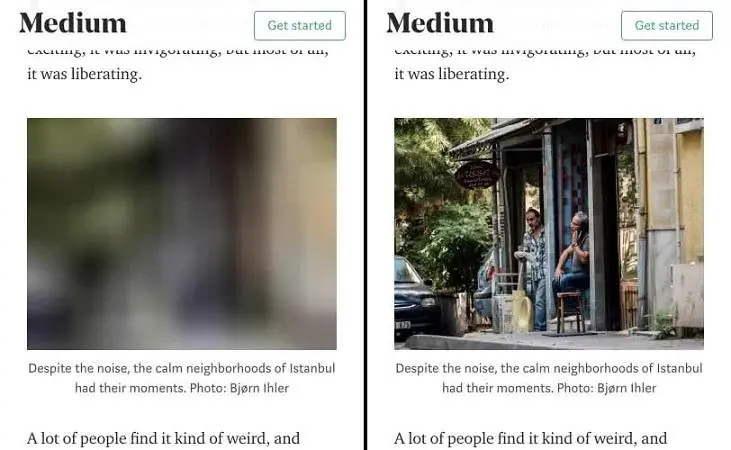
优先考虑首屏内容
延迟加载涉及优先加载立即可见的图像,而不是让浏览器在显示首屏内容之前加载页面上的所有图像。 它减少了到达 FCP 和 FMP 所需的时间。
通过优先考虑首屏内容并推迟屏幕外图像,您可以提高网站性能。 如果您像大多数内容密集的网站一样实现了“无限滚动”,则必须使用延迟加载。

使用 WordPress 插件,例如 WP Rocket 的 Lazy Load 和 a3 Lazy Load。 自动优化还具有延迟加载功能。
加快服务器响应时间
服务器响应时间或 TTFB 衡量浏览器在从服务器获取第一个数据字节之前需要等待多长时间。 这段时间越长,页面加载所需的时间就越长。
低 TTFB 与快速的整体站点速度不同,但快速的服务器响应时间可以提高站点性能。

加快服务器响应时间的方法:
- 使用快速的 WordPress 主机– 以 WordPress 为中心的优质主机提供商拥有经过深思熟虑的架构并优先考虑速度。
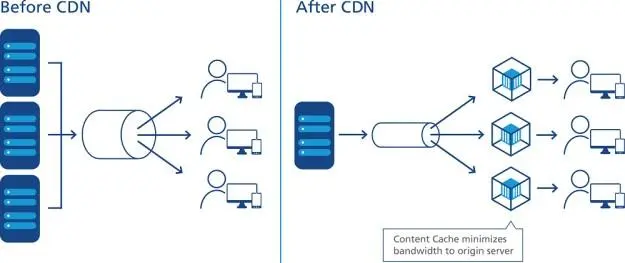
- 实施内容交付网络 (CDN) – 如果您的网站为世界各地的访问者提供服务,使用 CDN 将显着降低您的 TTFB。
- 使用 WordPress 缓存——缓存可以减少页面加载时间以及 TTFB,因为它减少了服务器处理时间。 可以使用像 Cache Enabler 这样的免费缓存插件。
- 选择高级域名系统 (DNS) 提供商——通常,使用高级 DNS 提供商,DNS 查找时间会更快。 但是,Cloudflare 是一个免费的 DNS 提供商,可提供出色的性能。
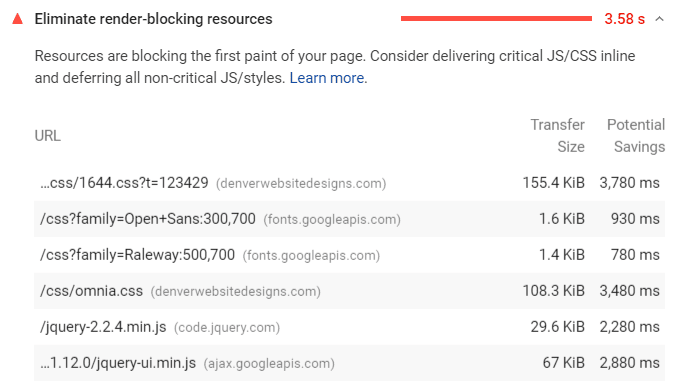
消除渲染阻塞资源
阻止渲染的资源是静态文件,如 JavaScript、CSS、HTML 和字体,它们对于网页的渲染至关重要。 访问者的浏览器需要先下载和处理这些文件,然后才能显示页面的其余部分。

因此,将大量此类文件置于“首屏”会造成瓶颈并降低站点速度。

有两种方法可以移除渲染阻塞资源:
- 内联- 如果您的网页没有大量 JavaScript 或 CSS,请考虑内联它们,即将 JavaScript 和/或 CSS 代码合并到 HTML 文件中。 如果你使用 WordPress,你可以使用像 Autooptimize 这样的插件来内联你的代码。 请注意,此方法仅适用于非常小的站点。 大多数 WordPress 网站都有足够的 JavaScript,因此这种技术可能会适得其反。
- Async 和 Defer – 对于大型网站,使用defer属性在 HTML 解析期间下载脚本,但仅在解析完成后执行。 它还按照页面上出现的顺序执行它们。 下载完成后立即执行具有async属性的脚本。
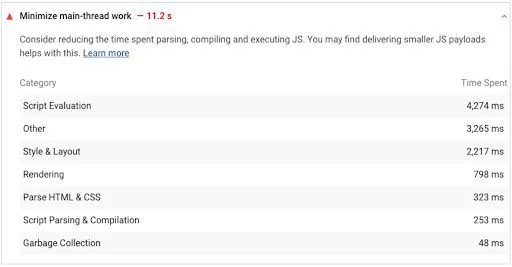
最小化主线程工作
“主线程”是用户浏览器的主要元素,其任务是将代码更改为访问者可以使用的网页。 它有两个功能:解析和执行 JavaScript、HTML 和 CSS,以及处理用户交互。
当主线程处理站点代码时,它不能同时处理用户请求。 因此,如果主线程工作时间过长(>4 秒),会导致页面加载速度变慢,用户体验不佳。

最小化主线程工作的方法:
- 缩小 CSS、HTML、JavaScript – 使用内联或延迟来减小文件大小。
- 删除未使用的代码——就像你缩小代码一样,考虑以任何适合你网页的方式内联或延迟样式。 使用 ChromeDevTools 等工具查找未使用的 JavaScript 和 CSS 代码。
- 实施浏览器缓存——它涉及保存以前加载的资源的副本,这样浏览器就不必在每次访问时重新加载它们。 为 WordPress 网站使用 W3 Total Cache 等工具。
- 实现代码拆分——这是一种先进的技术,它涉及将 JavaScript 拆分成包以便在需要时执行,而不是让浏览器在网页变为交互之前加载所有代码。 使用 webpack 实现代码拆分。
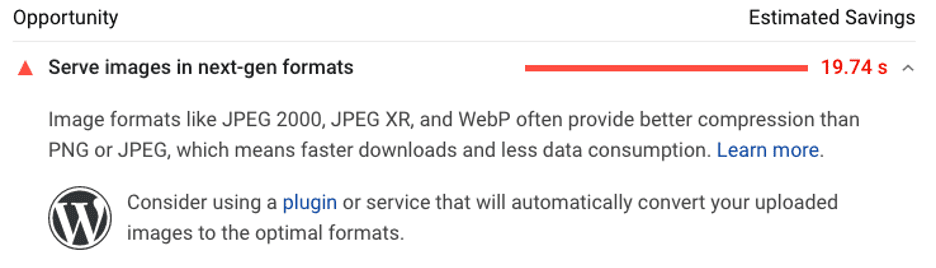
以下一代格式提供图像
JPEG 2000、JPEG XR 和 WebP 等下一代格式的图像加载速度比 JPEG 和 PNG 等常用文件格式更快。

- WebP 提供的文件大小比同等质量的 JPEG 小 25% – 35%。
- WebP 图像比 PNG 图像减少了 42.8%。
WebP 图像正日益成为图像的标准格式,Smush 和 Imagify 等插件提供了 WebP 转换功能。
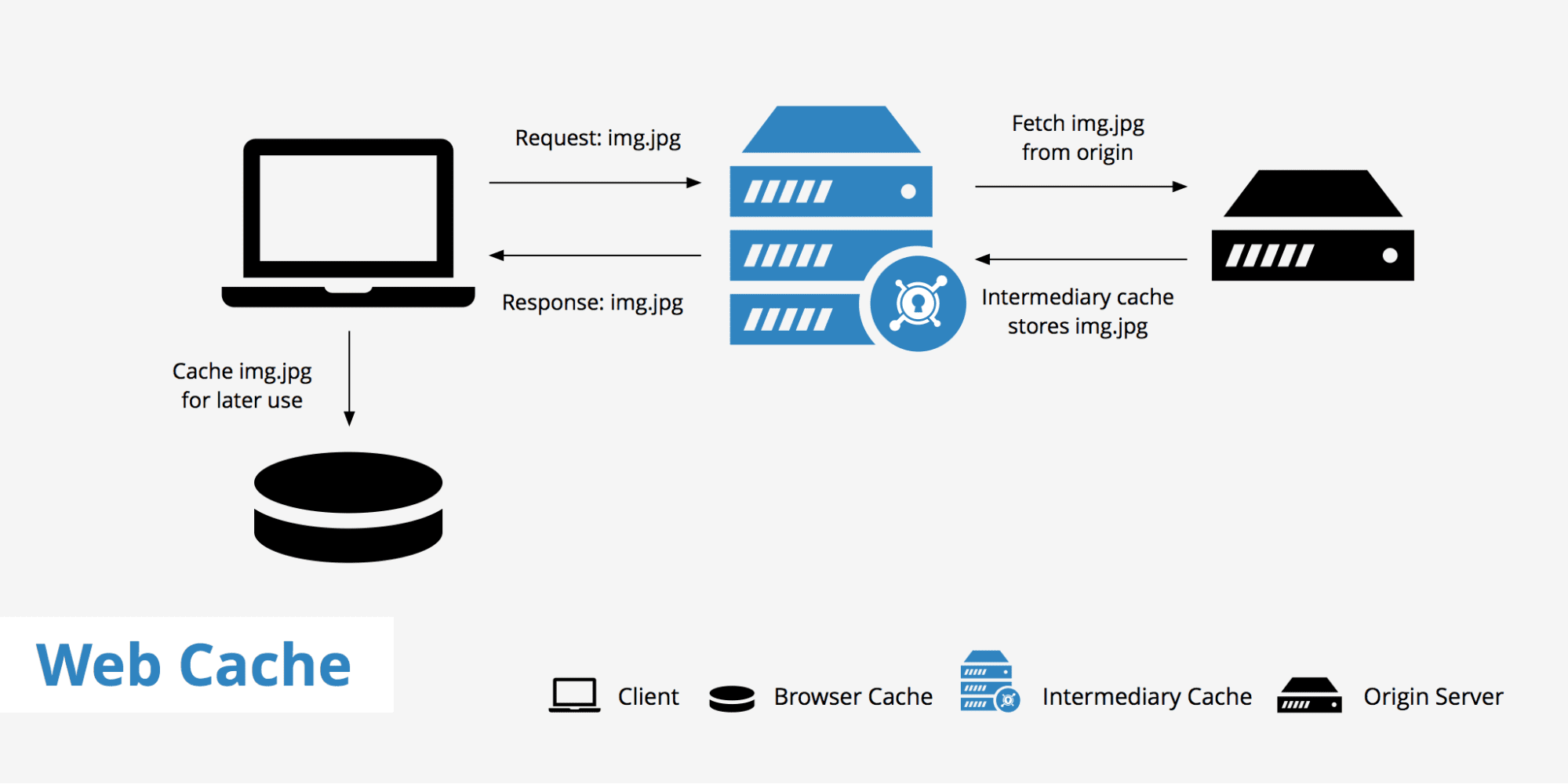
利用浏览器缓存
浏览器缓存是一项基本优化,可让您的网页为重复访问者更快地加载。 当访问者移动到您网站上的新页面时,缓存可确保您的所有数据(如徽标和字体)不必重新加载。
这会大大提高网站速度。

为 WordPress 网站使用 W3 Total Cache、WP Super Cache 和 WP Rocket 等插件来实现浏览器缓存。
Google PageSpeed Insights 要求您拥有“高效”的缓存策略。 这意味着您需要优化浏览器清除缓存的频率。 但是您不希望它过于频繁,因为它违背了拥有浏览器缓存的目的。
您可以通过将 Cache-Control 和 Expires 标头添加到 Nginx 服务器来优化缓存过期时间。 如果您有 Apache 服务器,您可以编辑或创建一个 .htaccess 文件(在 Web 开发人员的帮助下)。
您还可以考虑使用 Perfmatters 和 Complete Analytics Optimization Suite (CAOS) 等插件在本地托管 Google Analytics。
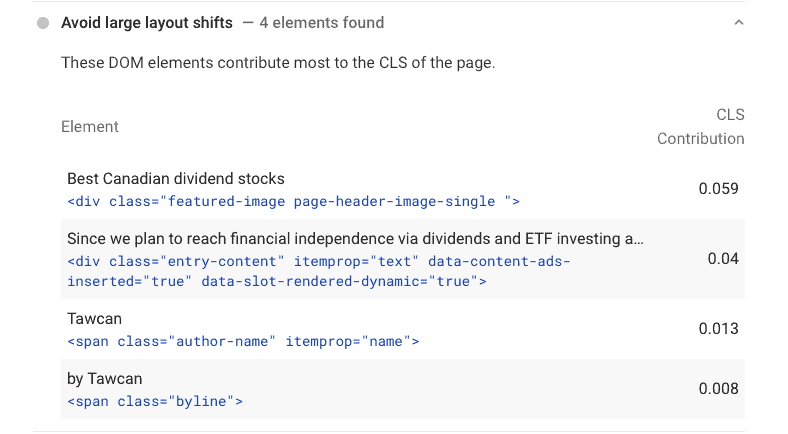
避免大的布局转变
大的布局变化会导致令人沮丧的用户体验,因为页面元素会突然出现、移动并干扰访问者与网页的交互方式。 当布局发生变化时,就像访问者即将点击或点击一个元素(按钮、图像、联系表格)一样,屏幕向下移动,他们点击了其他东西。
避免大的布局变化对于移动设备尤为重要。 较差的 CLS 分数表明您的网页“不稳定”或视觉不稳定。

防止大的布局变化的方法:
- 指定图像尺寸- 设置图像和视频元素的宽度和高度,以便为图像和视频使用正确的间距。 您也可以使用 CSS 纵横比框来执行此操作。
- 减少由嵌入、广告和 iFrame 引起的布局变化——您可以采取多种措施来尽量减少由于 iFrame、广告和嵌入引起的布局问题:
- 当没有广告可显示时使用占位符
- 将广告移至视口底部或外部
- 在加载广告库之前保留最大的广告位
- 避免在现有内容上方插入动态内容——您可以通过不在现有内容上方插入横幅和表单等新内容来避免大的布局变化,除非它是为了响应访问者交互。
- 防止不可见文本 (FOIT) 的闪烁- 您的 CLS 分数可能会受到 FOIT 问题的影响。 您可以预加载字体和/或使用font-display属性来确保您的文本在字体加载期间应保持可见。
- 避免非合成动画——在 Web 开发人员的帮助下,尽可能只执行合成动画,以最大限度地减少主线程工作并避免在页面加载期间重新绘制像素。
优化图像
页面速度慢和 PageSpeed Insights 分数低主要是由大图像引起的。 优化图像有助于降低 FCP 和 LCP 时间并防止 CLS 问题。

以下是优化图像的几种方法:
- 调整图像大小和压缩图像:使用 WP Smush Image 或 Crush.pics 之类的插件可以平均节省 50% 或更多的图像大小。 您还可以使用 Optimizilla 和 Compress JPEG 等在线工具。
- 设定标准:定义网站图像的格式和最大分辨率标准
- 使用 CDN 交付图像:使用内容交付网络,以便更快地交付图像。
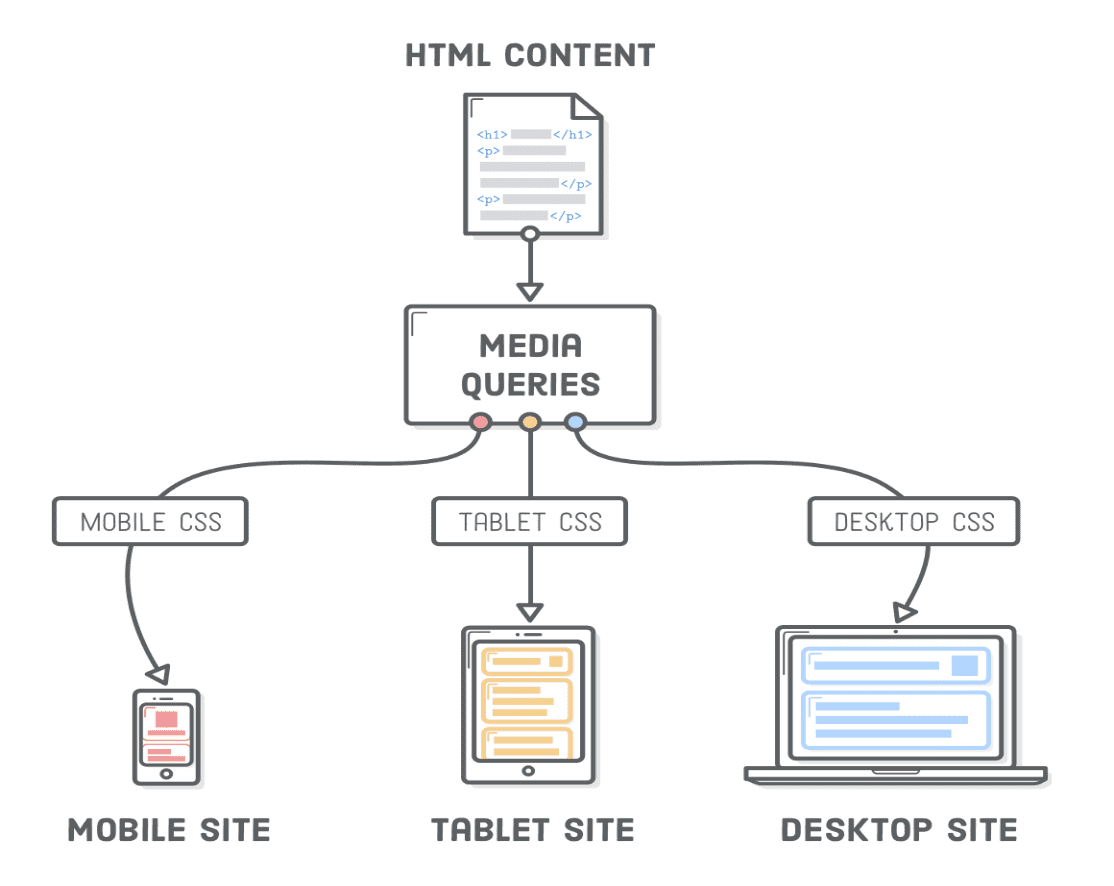
- 使用响应式图像——它涉及使用浏览器读取此列表,确定适合当前设备的图像大小,并显示该版本的图像。
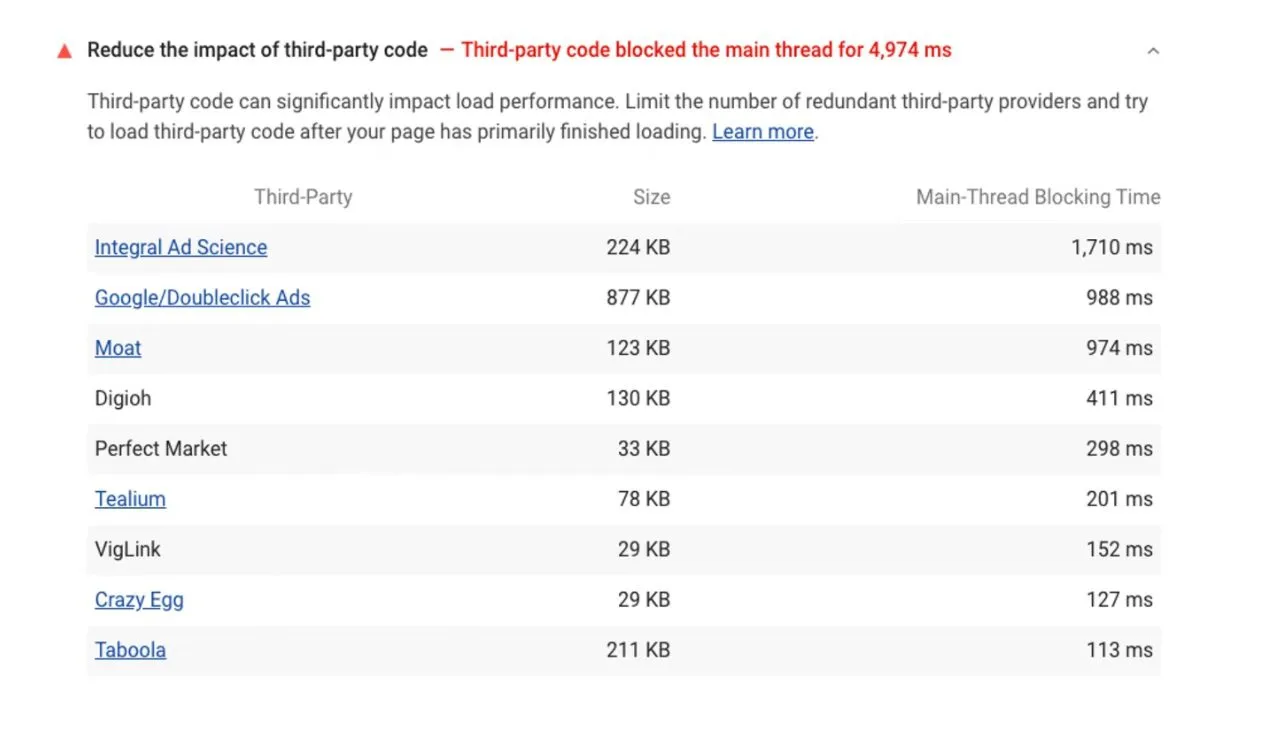
减少第三方代码的影响
第三方脚本可以通过延长主线程工作来降低您网站的性能。 第三方脚本的示例如下:
- 谷歌分析
- JavaScript 和字体库
- 用于广告和其他内容的 iFrame
- YouTube 视频嵌入
- 社交媒体共享按钮和提要

虽然其中一些对于您的网站可能是必要的,但有一些方法可以最大限度地减少它们的影响:
- 延迟 JavaScript 的加载
- 本地托管第三方脚本,例如 Google Analytics
- 使用带有预连接属性的链接标签
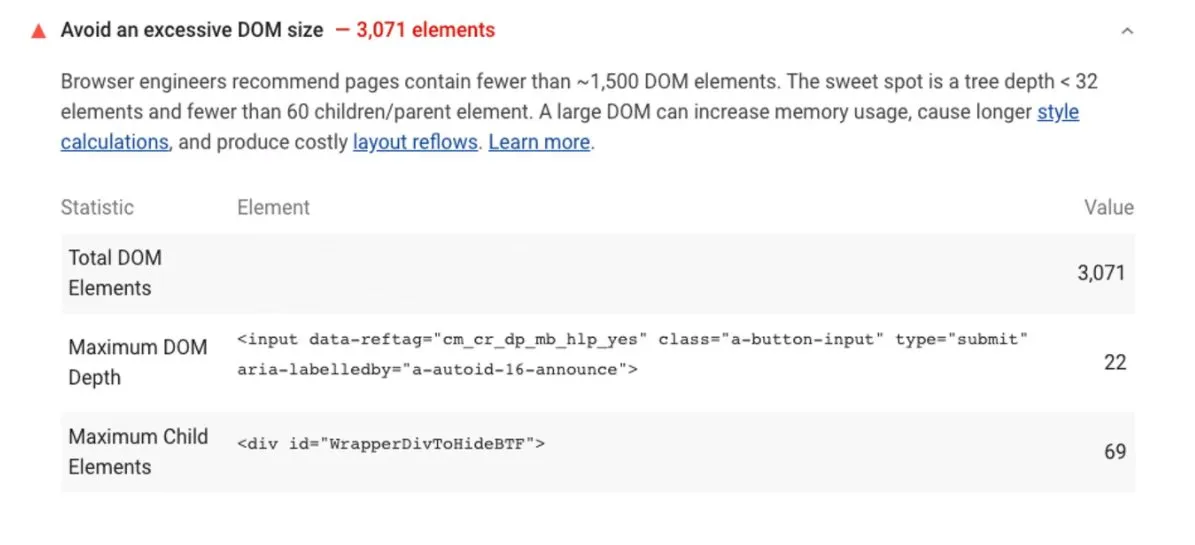
避免过大的 DOM 大小
文档目标模型 (DOM) 是浏览器将 HTML 转换为对象的方式。 它使用具有代表每个对象的多个单独节点的树结构。 DOM 大小越大,加载网页所需的时间就越长。

Google PageSpeed Insights 将建议您减少节点数量和 CSS 样式的复杂性。
您还应该使用使用 GZIP 压缩或具有更具响应性的设计的轻量级网站主题。 沉重的主题向 DOM 中添加了更多的元素,并且可能具有复杂的样式,从而减慢了页面加载速度。
交给你
Google PageSpeed Insights 是网站所有者和营销人员的宝贵工具,即使是那些技术知识较少的人。 通过遵循 PSI 报告中的建议(但不要执着于获得完美分数),您一定会提高您网站在 SERP 中的排名。

