2022 年加快 Elementor 工作流程的 7 个技巧
已发表: 2022-06-16我们都喜欢 Elementor,因为它是 WordPress 中完整的网站构建工具。 您可以使用其灵活的拖放功能丰富的元素轻松自定义整个网站的外观。 只需单击几下,您甚至可以获得更快、更美观的网站。 因此,无需任何进一步讨论,让我们进入主题并详细了解如何加快 Elementor 工作流程!

2022 年加快 Elementor 工作流程的 7 个技巧
据统计,全球有 6,496,933 个直播网站使用 Elementor 构建。 许多人很难知道正确的策略来平滑和加速您的 Elementor 工作流程。 继续与我们一起调整直到最后,以获得所有 7 个独家提示,这些提示可以帮助您完全加快 Elementor 工作流程。
1. 获得最佳托管服务提供商
您必须选择高级托管服务提供商来加速您的Elementor网站。 它将帮助您管理、保护和加速整个网站的性能。 如果您发现该站点使用较差的主机服务器速度很慢,那么您需要决定使用最好的主机服务器(如 Kinsta、WPEngine 或其他服务器)对其进行更改。 您可以查看有关最佳托管建议的博客,以做出正确的决定。

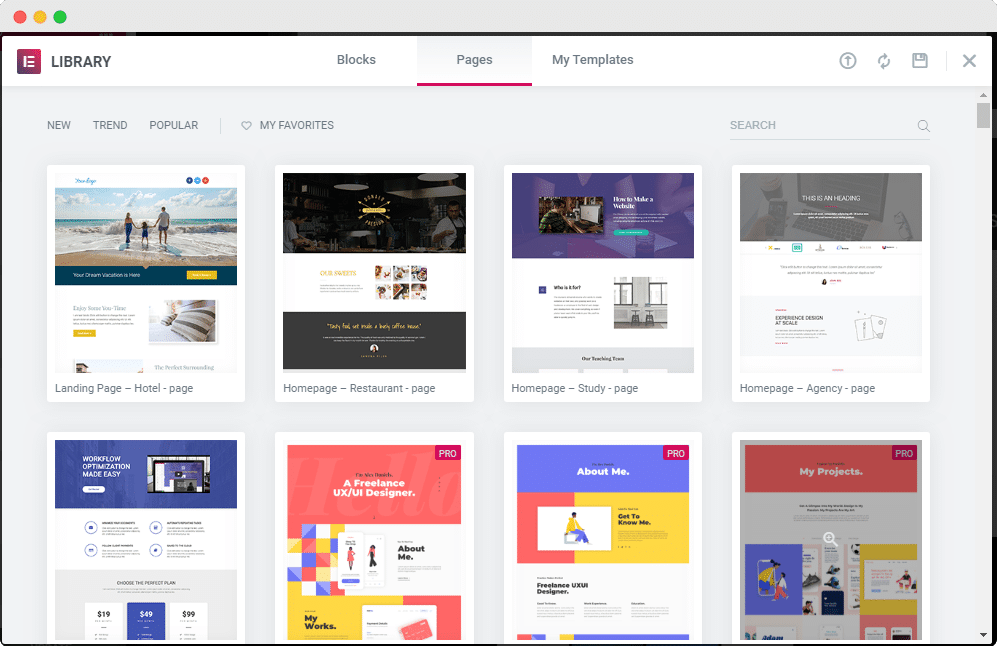
2. 准备好的 Elementor 模板库等
您可以通过使用其少数预制模板设计来加速 Elementor 网站。 您将获得整个页面模板或单独的块布局,如联系人、推荐、服务等。它不需要时间,并且很容易适应网站页面布局。 您只需要拖放部分即可使其出色。 不仅如此,您还可以轻松导入或导出任何模板来设计您的网站。

您可以将任何帖子或页面保存为模板。 然后,您可以将布局导出到您的站点。 您可以将任何自定义的布局设计文件添加到 WordPress 仪表板并进行更改。 如前所述,预定义布局存在于所有类型的模板中。 因此,它的库就像一个宝藏,可以组织外观并加快 Elementor 设计,使其轻量级和快速。
此外,您可以在 WordPress 上获得最好的 Elementor 模板云 Templately ,以您想要的方式设计您的网站,而无需编码。 Templately 带有1600 多个现成的 Elementor 模板,具有惊人的云支持。 您可以将设计保存在云端,并帮助您管理单独的Templately Cloud WorkSpace ,以便随时与您的团队进行交流。 因此,通过使用 Templately,您可以获得多合一的支持来设计和管理您的云空间,从而比以前更顺畅地处理 Elementor 工作流程。

了解更多:庆祝 Templately 的 10 万用户 – Elementor 最大的模板库
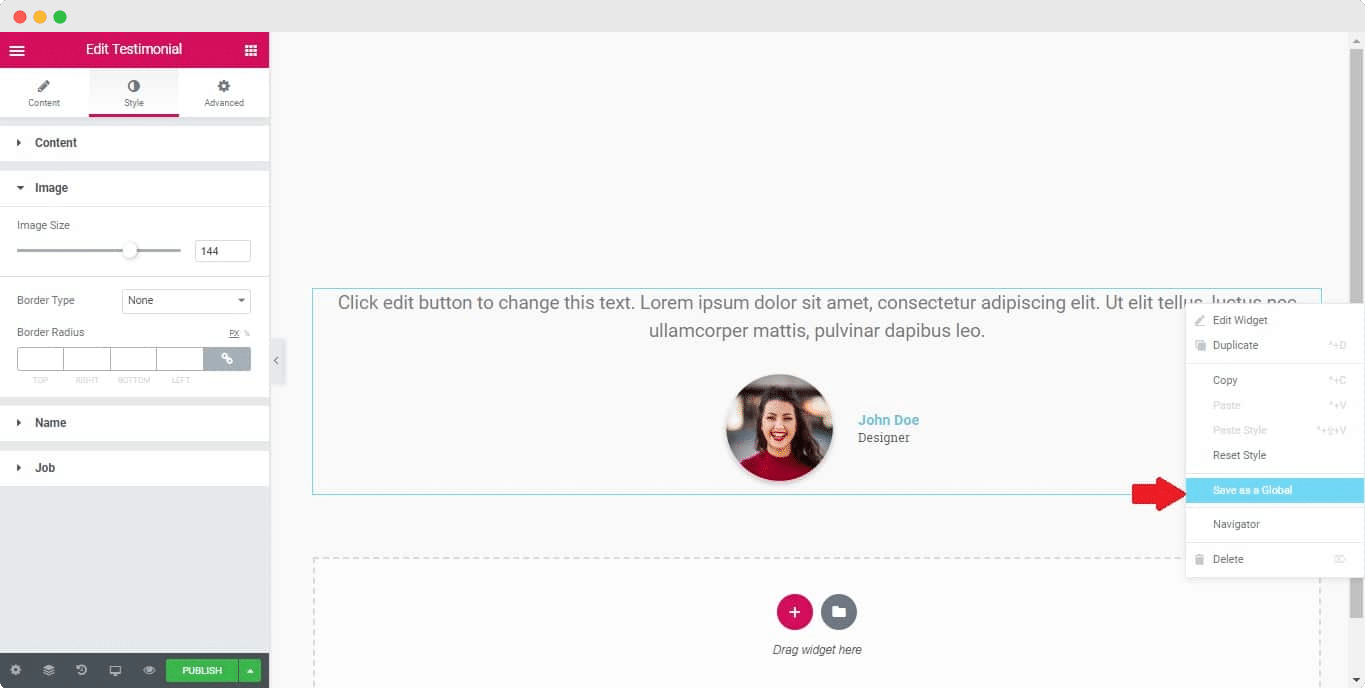
3. 使用全局小部件提高生产力
如果您想加快 Elementor 网站的性能,您必须了解使其更快的所有提示和技巧。 就像您可以将特定的元素布局设计保存为Global Widgets一样。 像推荐、团队成员、定价菜单等是您可能必须在您的网站页面中重复使用的一些重要部分。 如果需要,您必须多次创建该部分,这会造成不便。
因此,Elementor 引入了全局小部件。 如果您将任何元素保存为全局小部件,那么您可以随时在网站上的任何地方使用它。 此外,如果您更新它的任何部分,它将自动保存在网站的其他元素中。 您也不必每次都手动更新它。

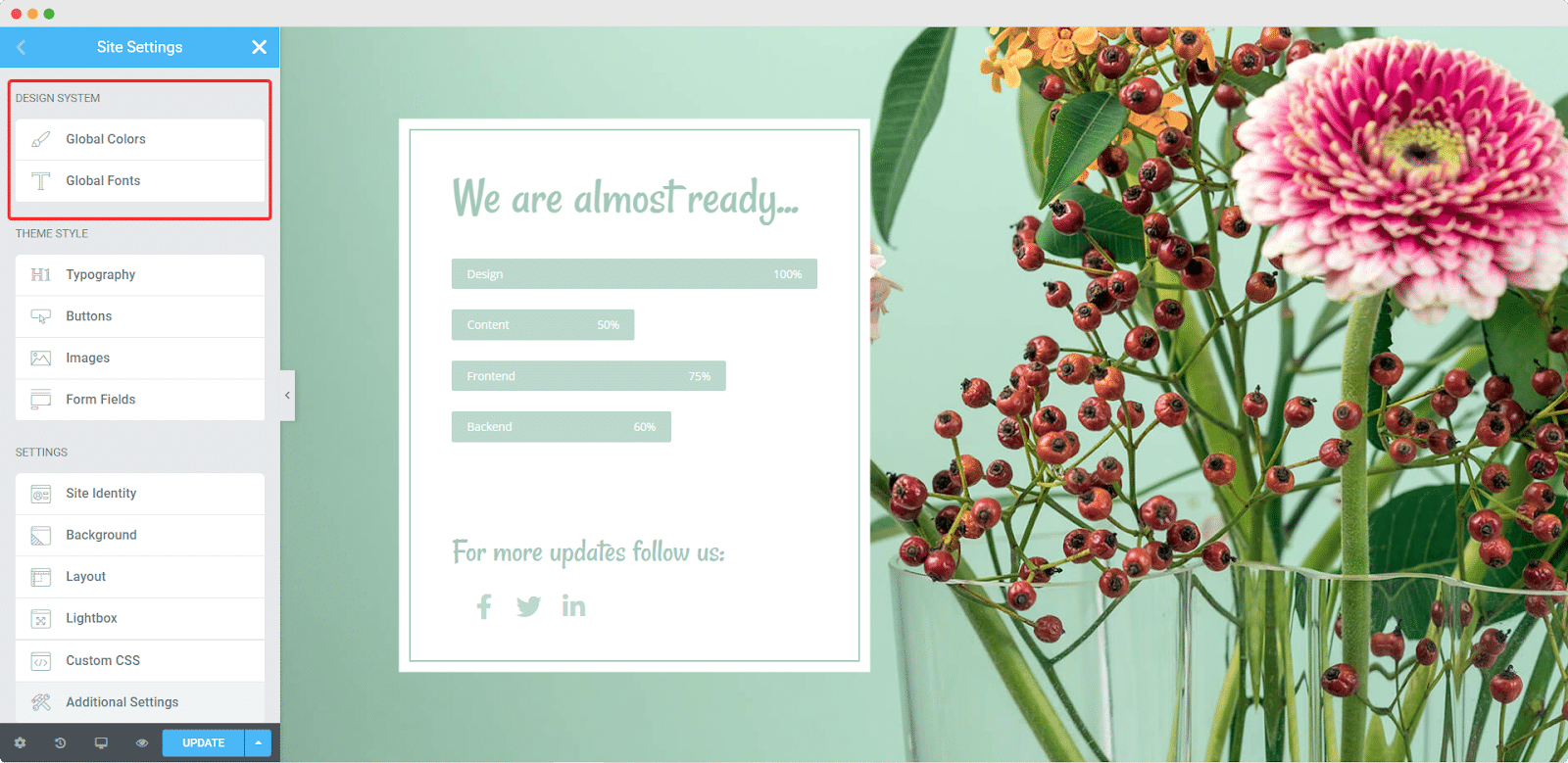
4. Elementor 设计系统以简化工作流程
Elementor 设计系统附带 Elementor 站点设置,其中包括配置全局颜色和全局字体,以比以前更平滑您的 Elementor 工作流程。 它可以帮助您保持与网站颜色和字体的一致性,使您的网站设计轻巧且在观众眼中令人印象深刻。

了解更多:如何为您的 WordPress 网站使用 Elementor 的全局颜色和字体
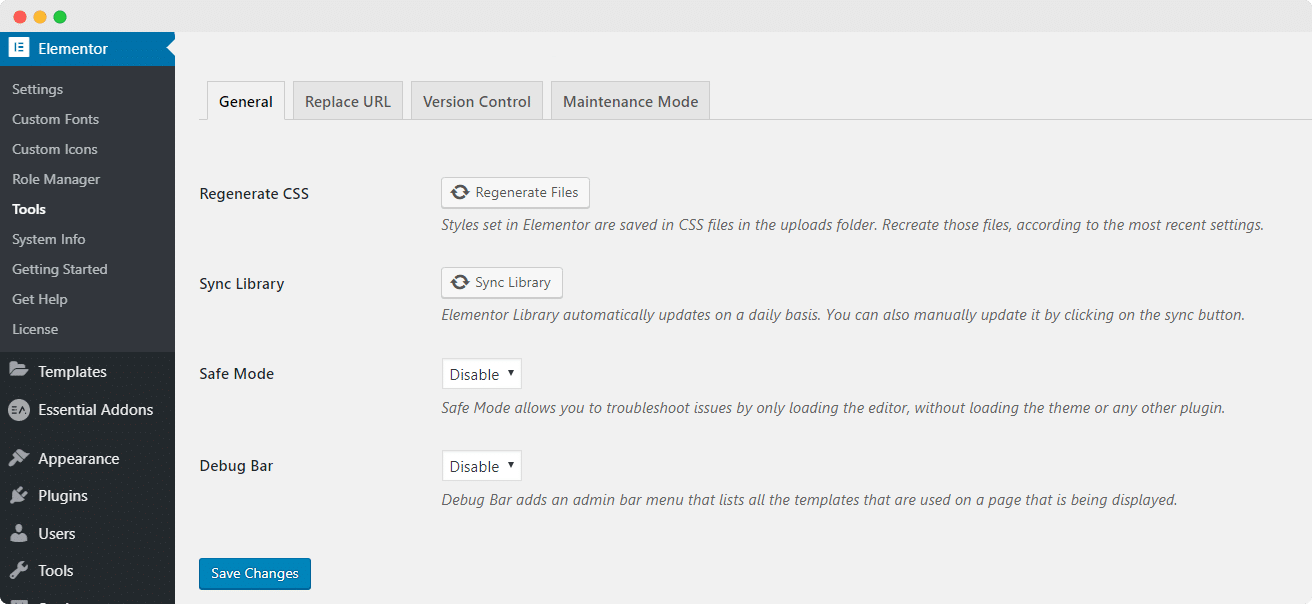
5.通过删除缓存使您的网站更快
必须每天为 WordPress 网站删除缓存。 它将帮助您的网站更好地执行并减少重新加载时间。 除此之外,如果您对设计进行任何更改,由于缓存的原因,它不会得到更新。 因此,您必须清除缓存以使站点无错误。 您可以转到WP Dashboard -> Elementor -> Regenerate CSS以清除缓存并加速 Elementor站点。 此外,您可以考虑使用 WP Rocket、WP Super Cache 等插件轻松删除您的站点缓存。 它将帮助您通过立即减少重新加载时间来启动您的网站。

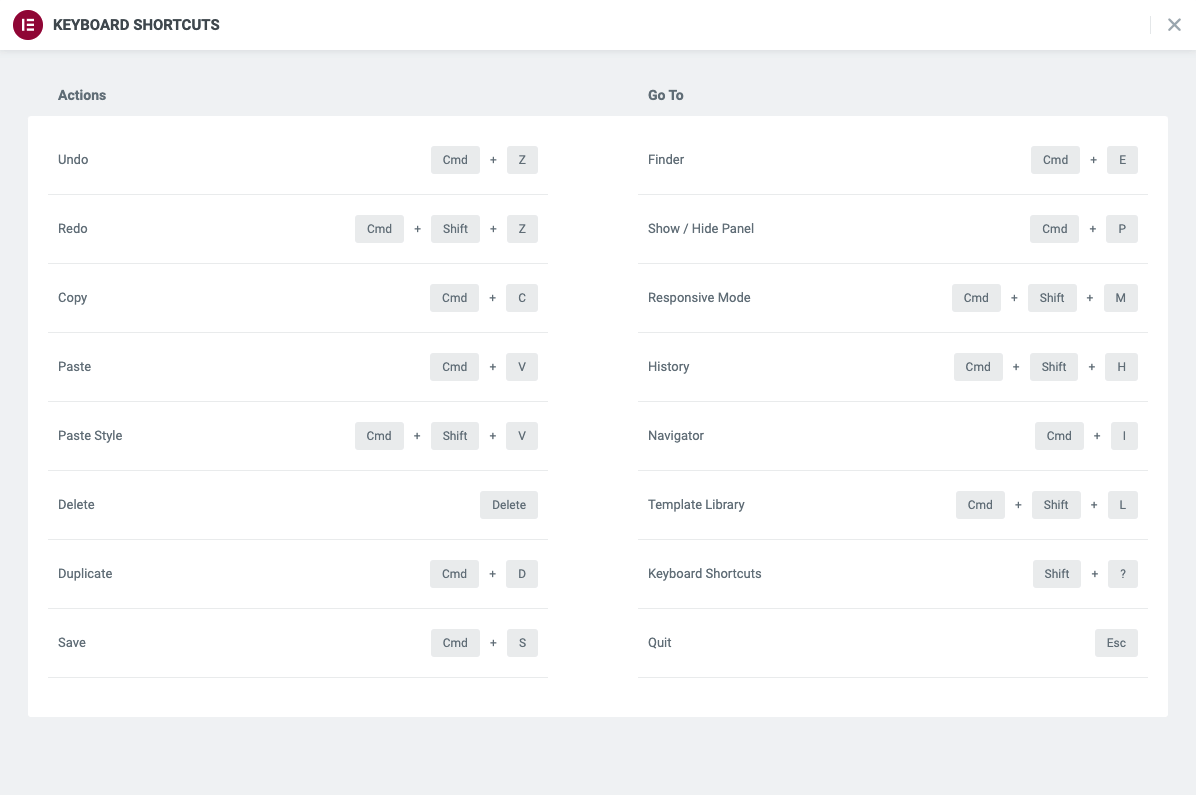
6. 加快 Elementor 工作流程的捷径
快捷键一直有效地加速设计工作流程。 您可以使用这些热键快速完成工作。 而且如果你想加快 Elementor 网站设计的速度,它还附带了一些快捷方式,可以让整个工作流程更快。 通过阅读此博客上的所有热键,您会有所了解。

资料来源:元素
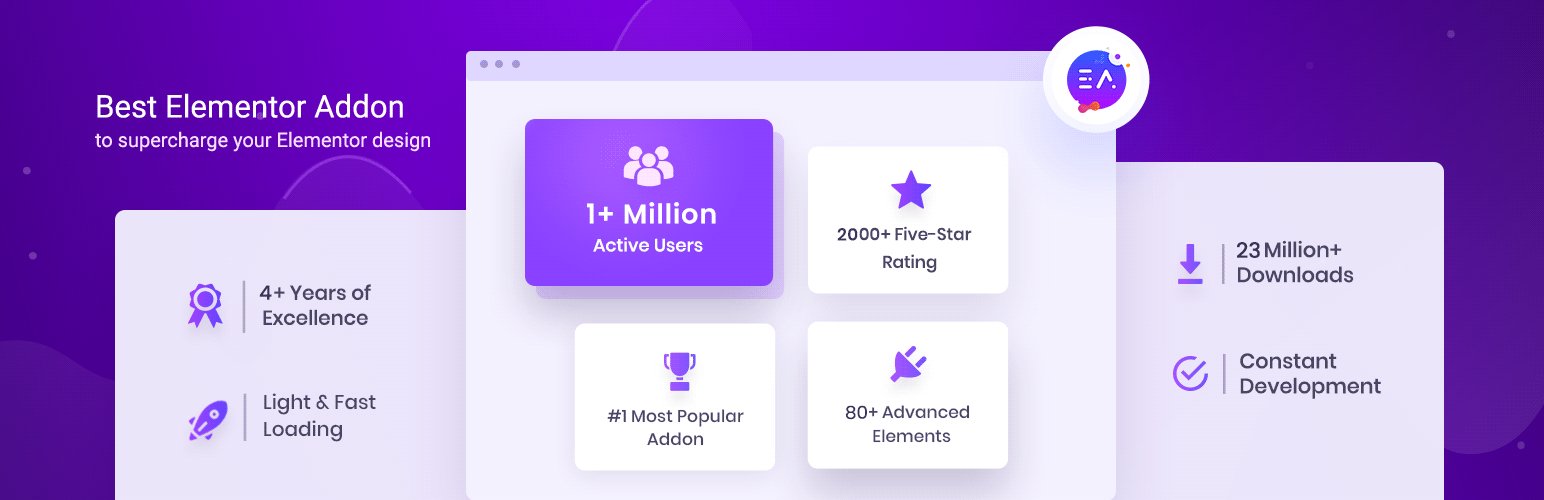
7. 使用 Elementor 的最佳插件加速网站
通过选择最好的第三方插件,您可以随时加快 Elementor 网站的性能。 如果您在该搜索中,那么您可以轻松使用Elementor 的 Essential Addons 。 它提供了 80 多个令人惊叹的元素。 您可以根据自己的喜好使用自定义 CSS 和编码轻松自定义每个小部件。

其轻巧且加载速度更快的元素将加快您的 Elementor 工作流程,并使您的网站轻松脱颖而出。 如果您想了解更多关于它提供的新功能,您可以通过单击链接直接查看此Essential Addons博客。
现在轮到你探索了!
您的客户将通过您的在线展示和网站速度来判断您的产品。 因此,要拥有一个外观精美的用户友好型网站,您还必须确保其快速性。 该博客的目的是帮助您制定一些惊人的可行策略,以轻松加快您的 Elementor 工作流程。 现在,通过在下面发表评论,让我们知道哪些提示和技巧可以帮助您加快 Elementor 网站的工作流程。
如果您想阅读更多类似的精彩博客,请查看我们的博客页面,别忘了加入我们友好的Facebook 社区。