如何从 WordPress 表单创建新的 Toggl 项目(2021)
已发表: 2020-08-21你想在 WordPress 中创建一个 Toggl 项目表单吗? 使用 WPForms,您可以轻松地在您的网站上制作一个表单,该表单在提交表单时会自动在 Toggl 中创建一个项目。
在本文中,我们将逐步向您展示如何将 Toggl 与 WordPress 集成
立即创建您的 Toggl 项目表单
什么是 Toggl 项目?
Toggl 项目是 Toggl 工作区中的一个区域,您可以在其中跟踪不同任务的时间。 您可以将每个项目分配给不同的客户,以便一切都井井有条,然后只需单击计时器即可开始跟踪时间。
例如,网页设计师可能会为新的客户网站创建一个项目。 通过将项目拆分为任务,他们可以准确地跟踪每个步骤的时间。
如果您想,在 Toggl 项目中跟踪时间非常有用:
- 衡量公司或团队中的项目活动
- 为您的客户创建时间表
- 通过将它们与 Toggl 集成,跟踪您在 GitHub 或 Basecamp 等工具上花费的时间。
所以现在我们了解了一点,让我们创建一个 WordPress 表单来将 Toggl 与我们的网站集成。
如何从 WordPress 表单创建 Toggl 项目
在此示例中,我们使用 WordPress 创建志愿者招募表。 当志愿者注册时,我们将自动创建一个新的 Toggl 项目,以便我们可以组织他们的培训。
这是一个目录,可帮助您跟进:
- 安装 WPForms 插件
- 创建您的 WordPress 表单
- 将您的 Toggl 项目表单添加到 WordPress
- 将 WPForms 连接到 Zapier
- 将 Toggl 连接到 Zapier
- 创建您的 Toggl 项目
在开始之前,最好在 Toggl 中设置您的组织和客户。 如果您不需要将项目分配给客户,请暂时使用您自己的名称作为客户。
第 1 步:安装 WPForms 插件
首先安装 WPForms 插件。
如果您在这一步需要帮助,请参阅我们关于如何在 WordPress 中安装插件的指南。
激活 WPForms 后,您可以继续下一步。
第 2 步:创建您的 WordPress 表单
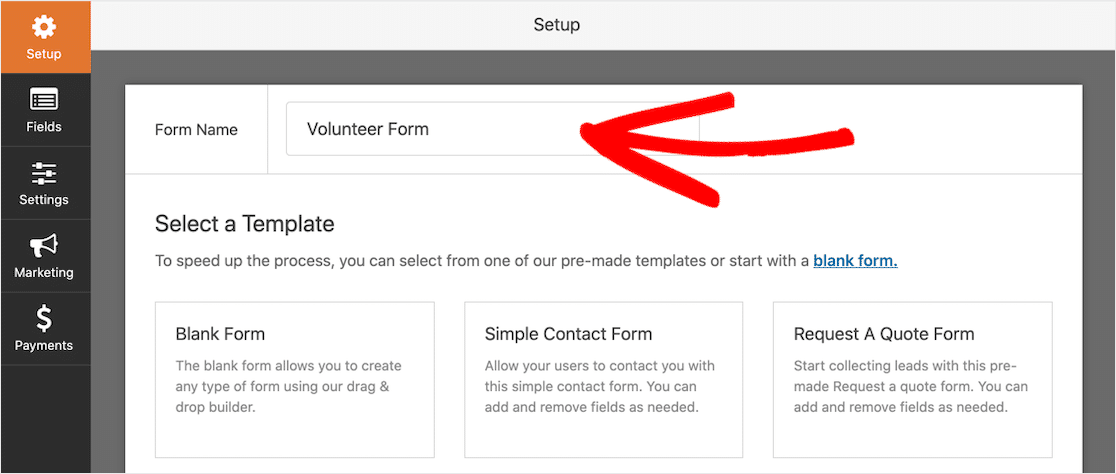
接下来,通过转到WPForms » Add New在 WPForms 中创建一个新表单。 在顶部键入表单的名称。

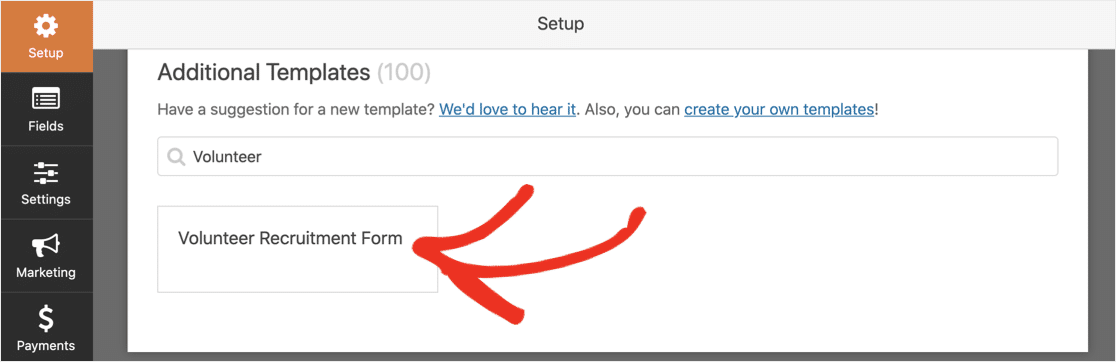
让我们使用一个模板来让这一切变得非常简单。 搜索志愿者表格的表格模板,然后单击模板将其打开。

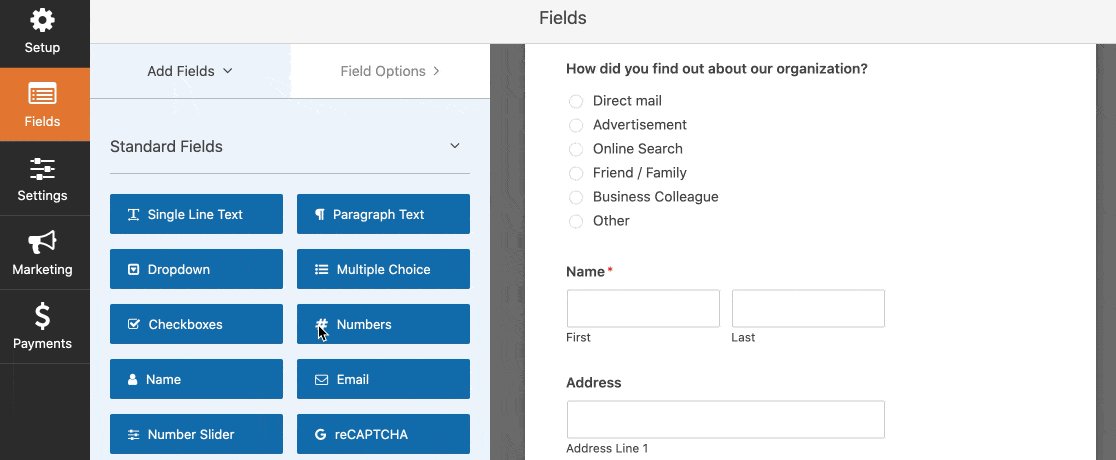
自定义表单真的很容易。 只需将字段从左侧窗格拖放到右侧窗格即可。
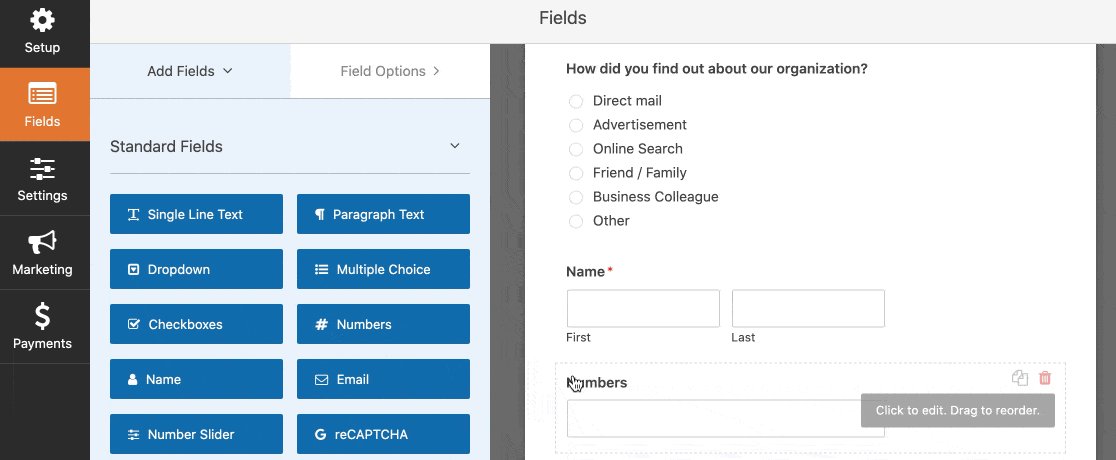
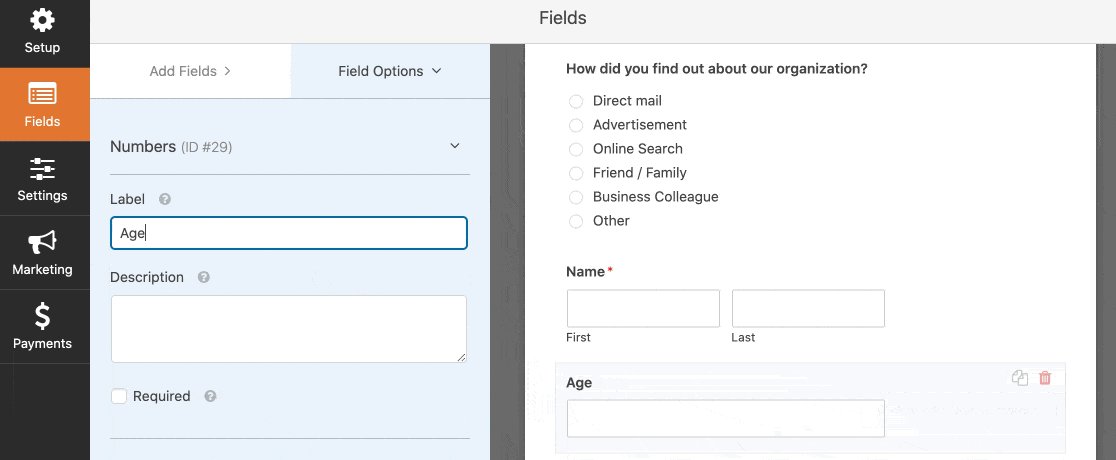
例如,如果您需要知道志愿者的年龄,您可以添加一个数字字段,如下所示:

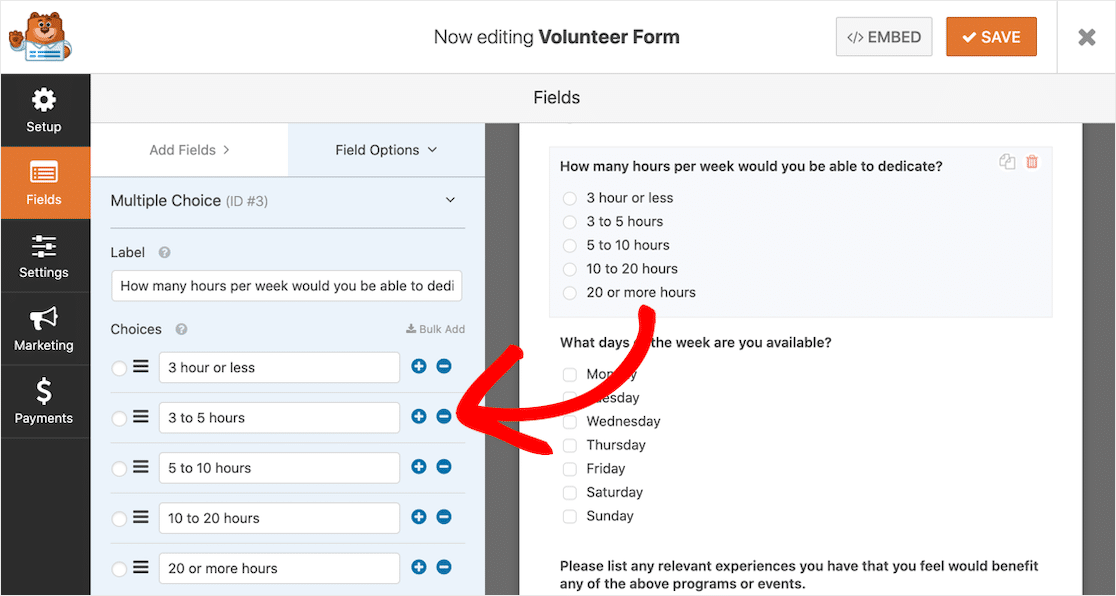
如果您需要更改某些答案选项,只需单击该字段即可对其进行编辑。

您还可以使用表单构建器:
- 上下拖动字段以重新排序
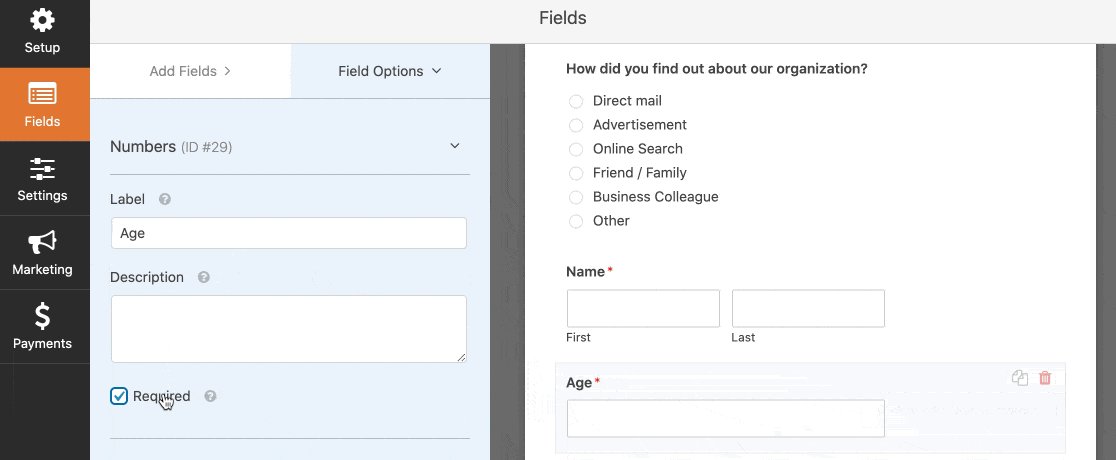
- 将字段标记为必填
- 删除不需要的字段
- 重复字段
- 在表单中添加 GDPR 协议字段。
我们在这个例子中创建的表单有很多问题。 如果您想学习如何将长表单拆分为页面,请阅读本指南,了解如何在 WordPress 中创建多步骤表单。
表单完成后单击保存。
现在是时候将它添加到 WordPress 了。
第 3 步:将您的 Toggl 项目表单添加到 WordPress
将您的表单添加到 WordPress 非常简单。 您无需复制和粘贴任何代码。
您可以将表单添加到任何页面或在您的网站上发布,或将它们放在侧边栏中。
我们将在本例中创建一个新页面。
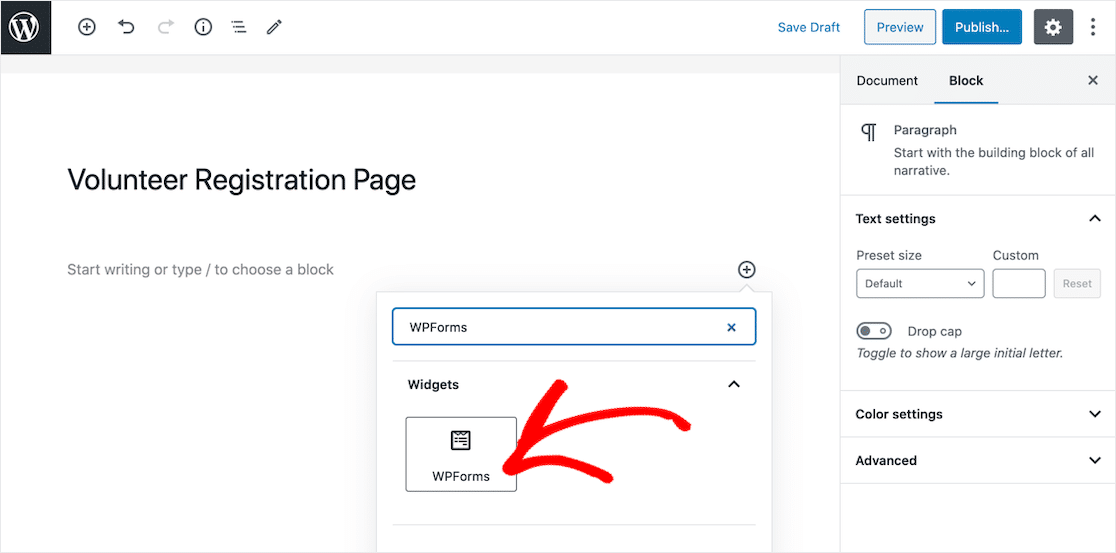
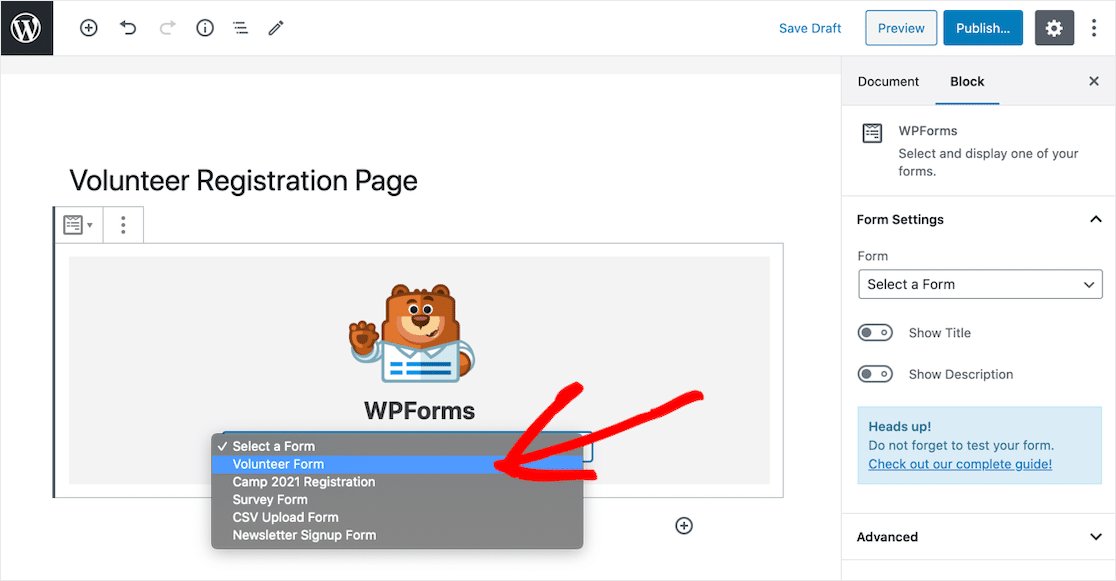
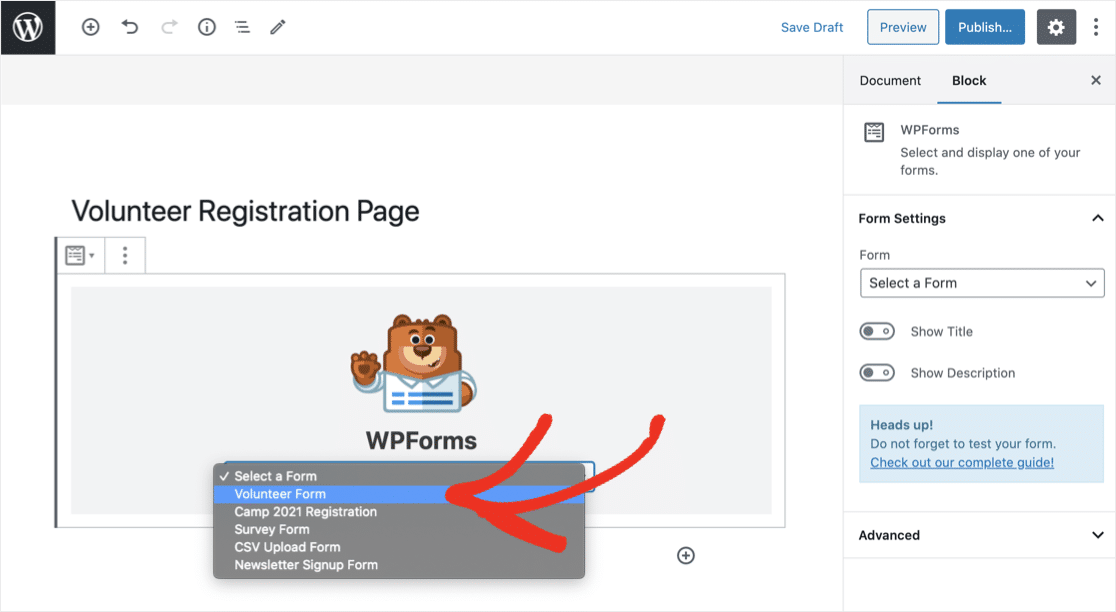
首先,单击块编辑器中的加号图标以添加新块。 在弹出的窗口中,搜索WPForms 。

现在单击 WPForms 图标将小部件添加到您的页面。

在下拉列表中,选择您在第 2 步中创建的 Toggl 项目表单。

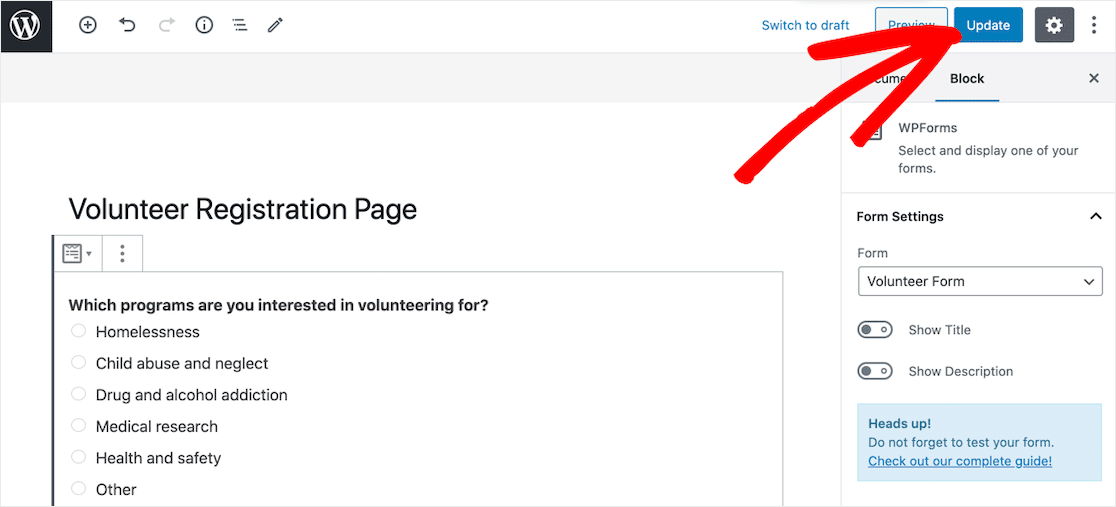
最后一步是通过单击右上角的蓝色按钮发布或更新您的页面。

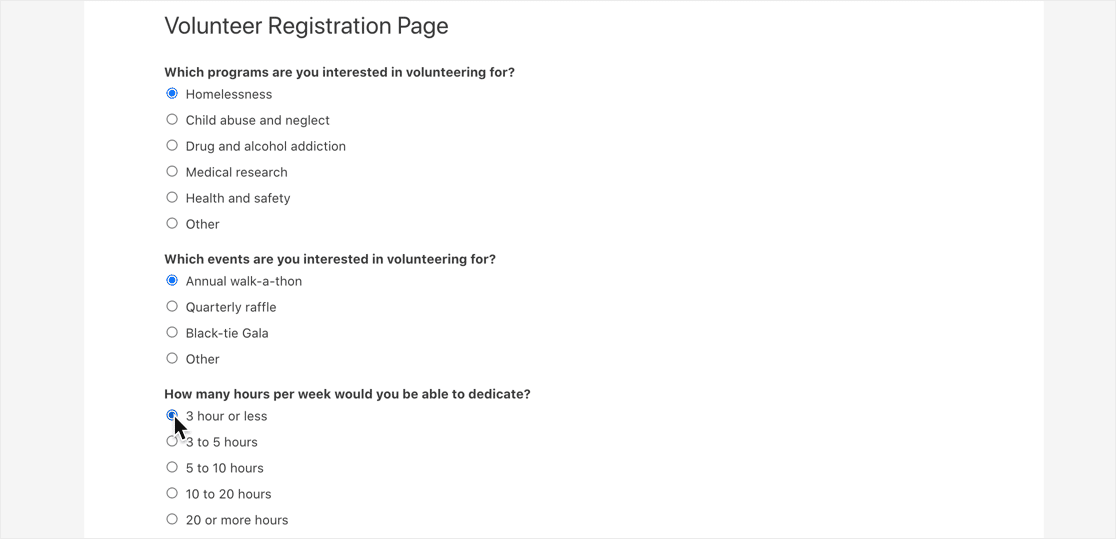
现在您的表单已上线并准备好收集条目。
最后,我们需要提交一个测试条目,以便 Zapier 可以在测试期间提取该数据。

现在是时候在 Zapier 施展魔法了。
第 4 步:将 WPForms 连接到 Zapier
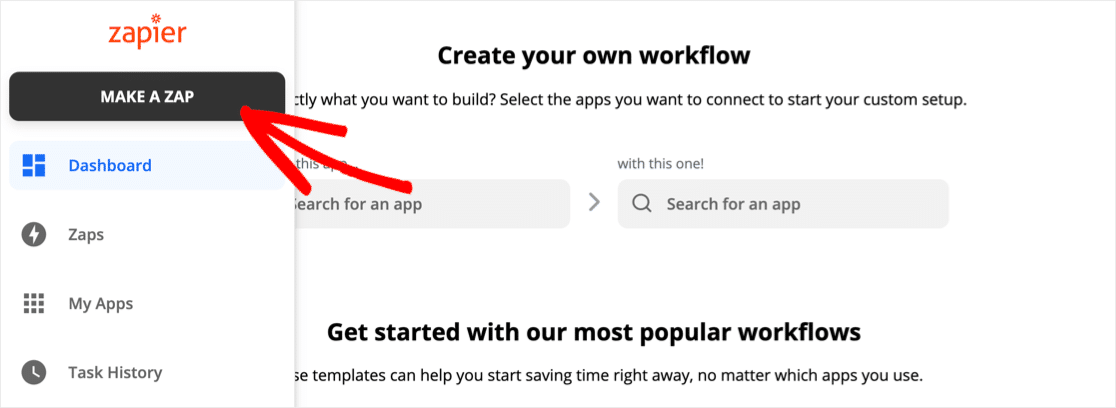
前往 Zapier 并点击Make a Zap 。

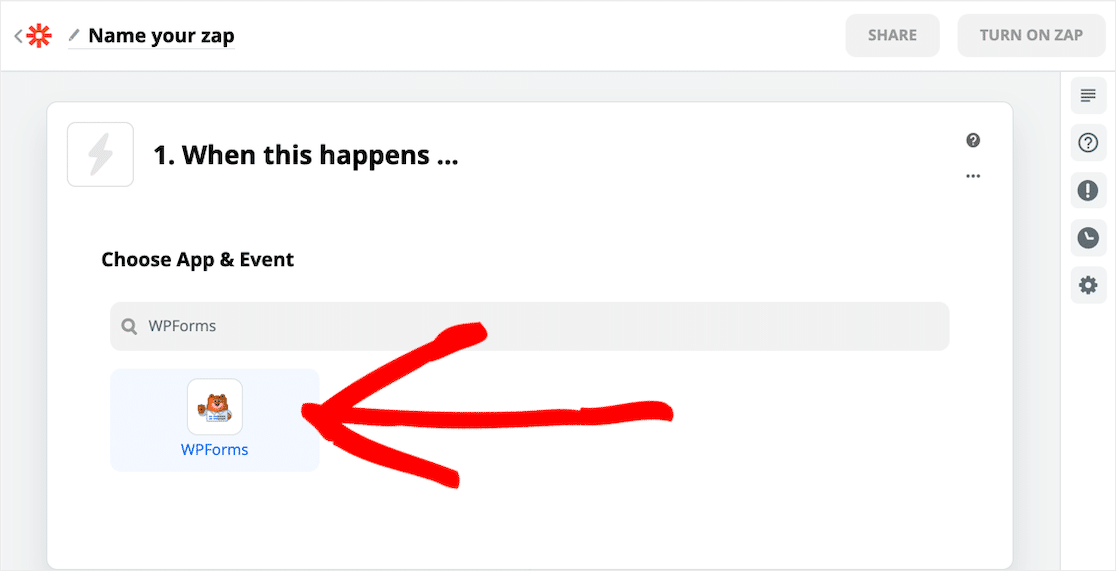
现在搜索WPForms并单击图标。

接下来,点击继续。

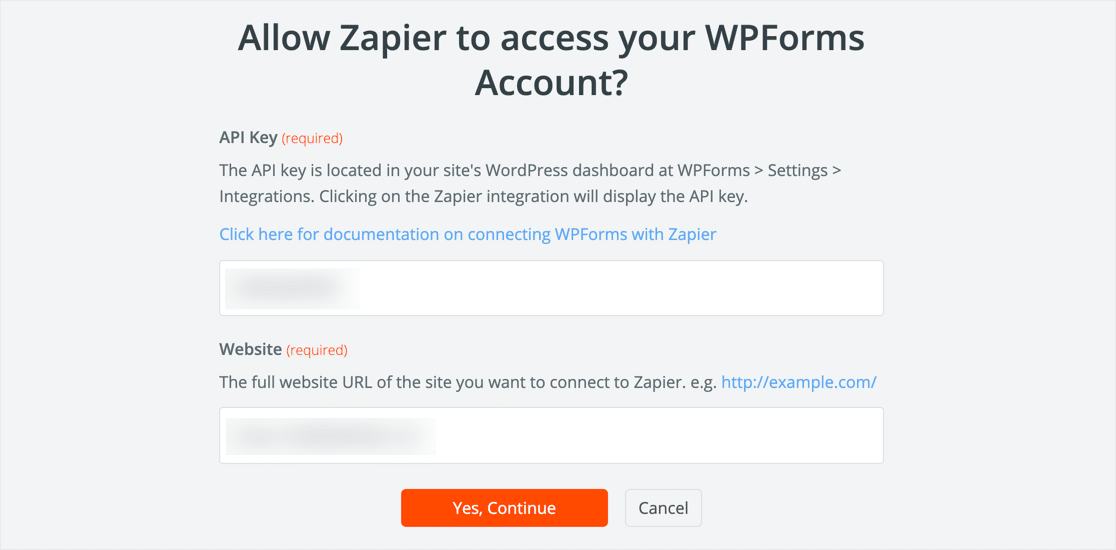
Zapier 将提示您登录您的 WPForms 帐户。 为此,您需要获取 WPForms API 密钥。
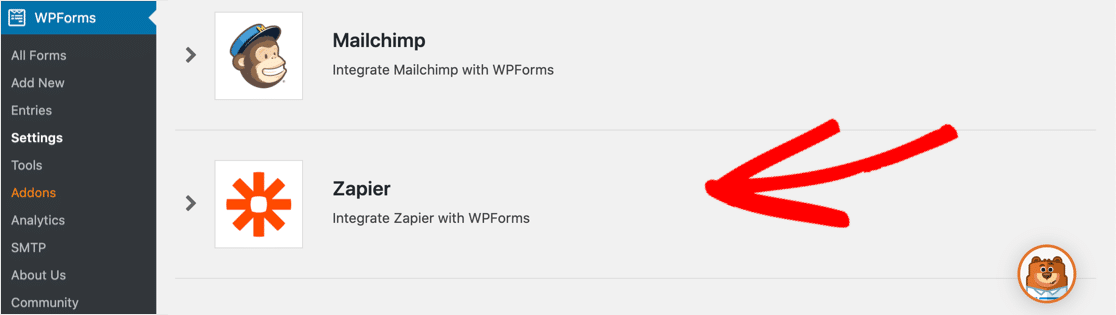
您可以在WPForms » Settings » Integrations 中找到它。 单击 Zapier 图标以显示您的密钥。

继续复制密钥,然后将其粘贴到带有您网站 URL 的 Zapier 连接窗口中,如下所示:

连接后,窗口将关闭。
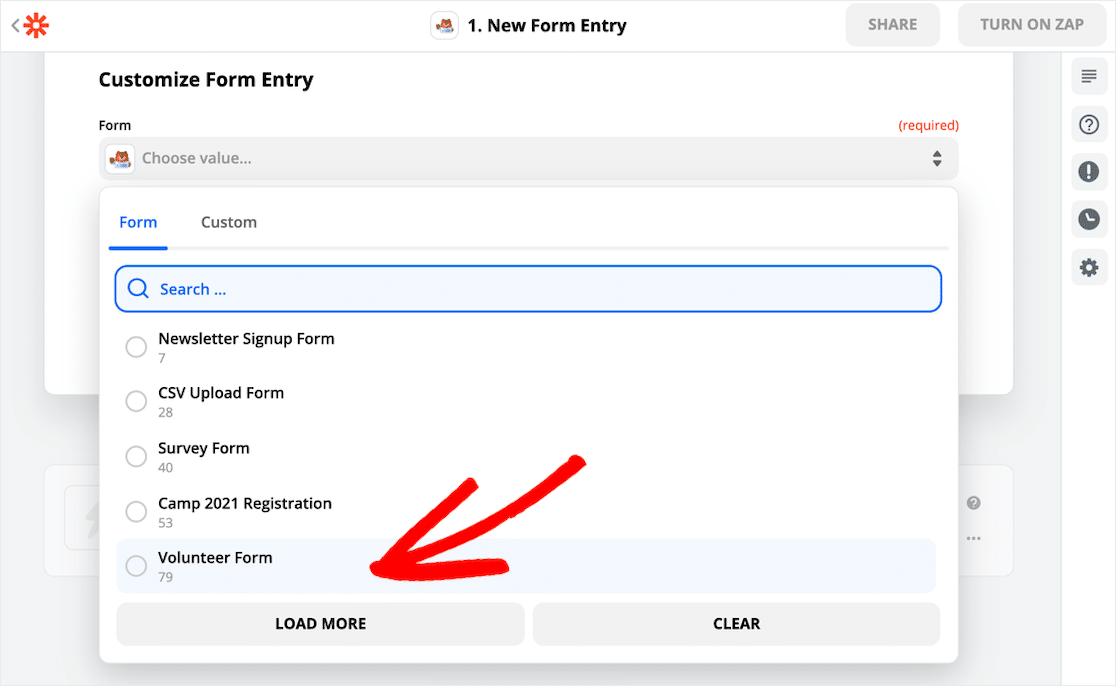
Zapier 将向您显示您创建的所有表单的列表。 请务必从下拉列表中选择正确的表单:

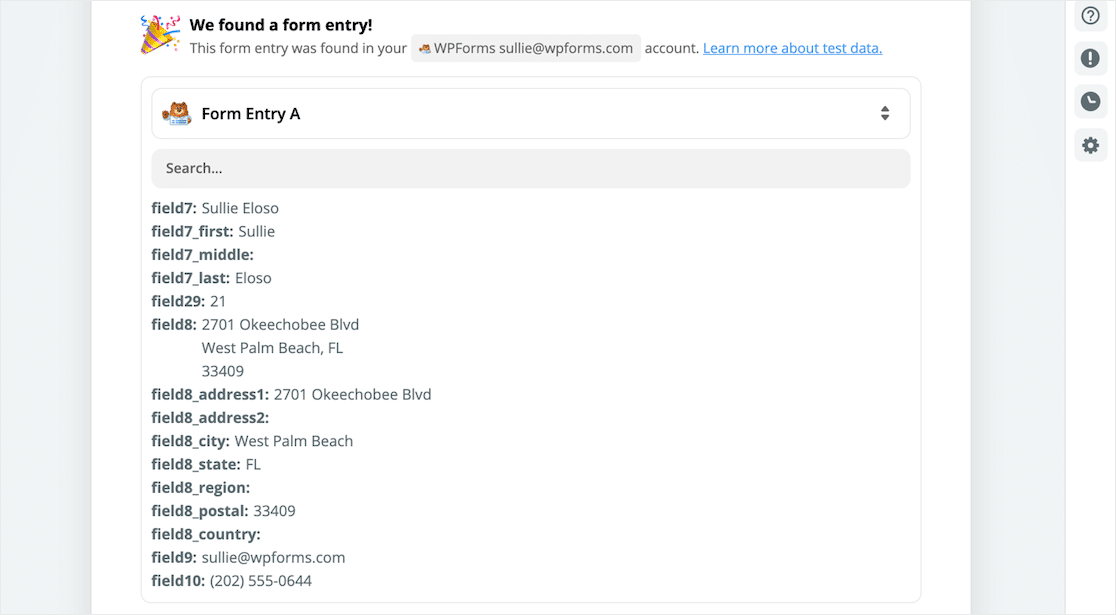
现在,最后一步。 单击测试触发器。 Zapier 将连接到 WPForms 并拉入我们在第 3 步中创建的测试条目。

如果您在此处收到错误消息,请尝试提交另一个表单条目,然后再次测试您的触发器。
一切正常后,单击Continue 。
在下一步中,我们将重复将 Zapier 连接到我们的 Toggl 项目的过程。
第 5 步:将 Toggl 连接到 Zapier
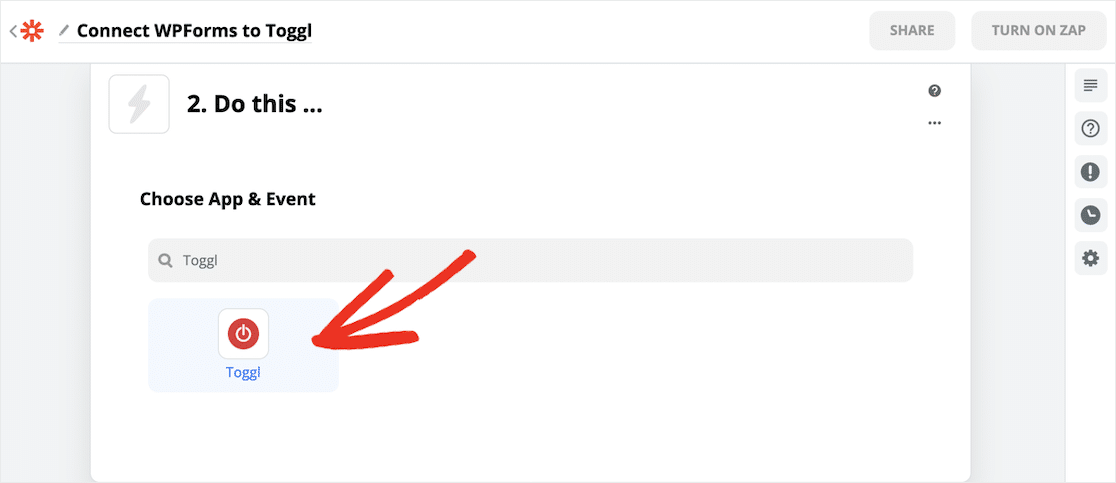
Zapier 会询问您要连接到哪个服务。 搜索Toggl并单击图标。

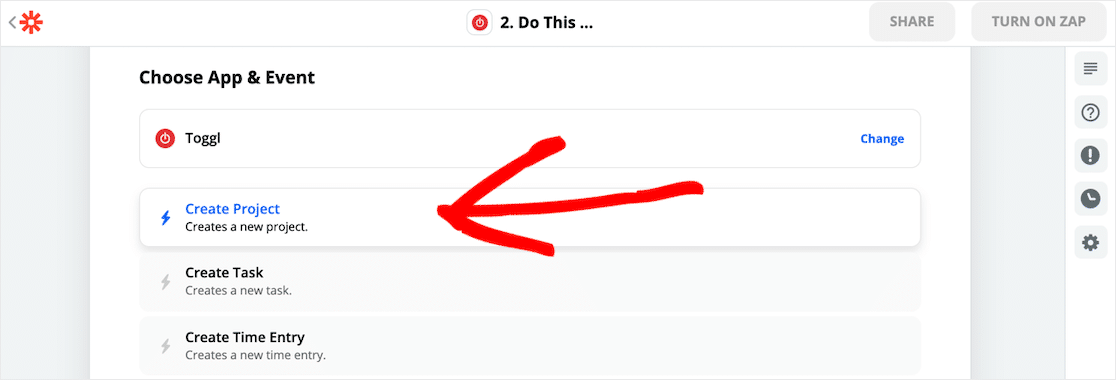
现在,当您的 WordPress 表单提交时,Zapier 会询问您想做什么。 你可以做很多很棒的事情。 对于此示例,我们要单击Create Project 。

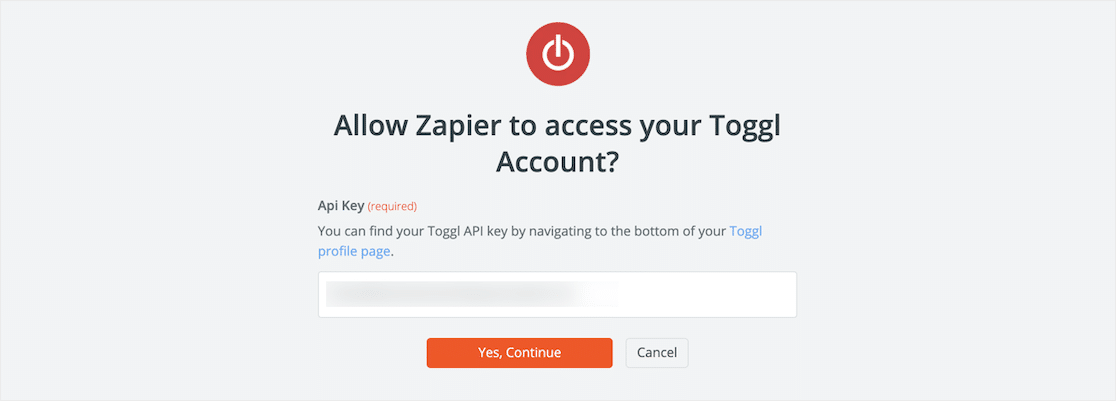
接下来,Zapier 会要求您登录 Toggl。 您现在需要获取您的 Toggl API 密钥。
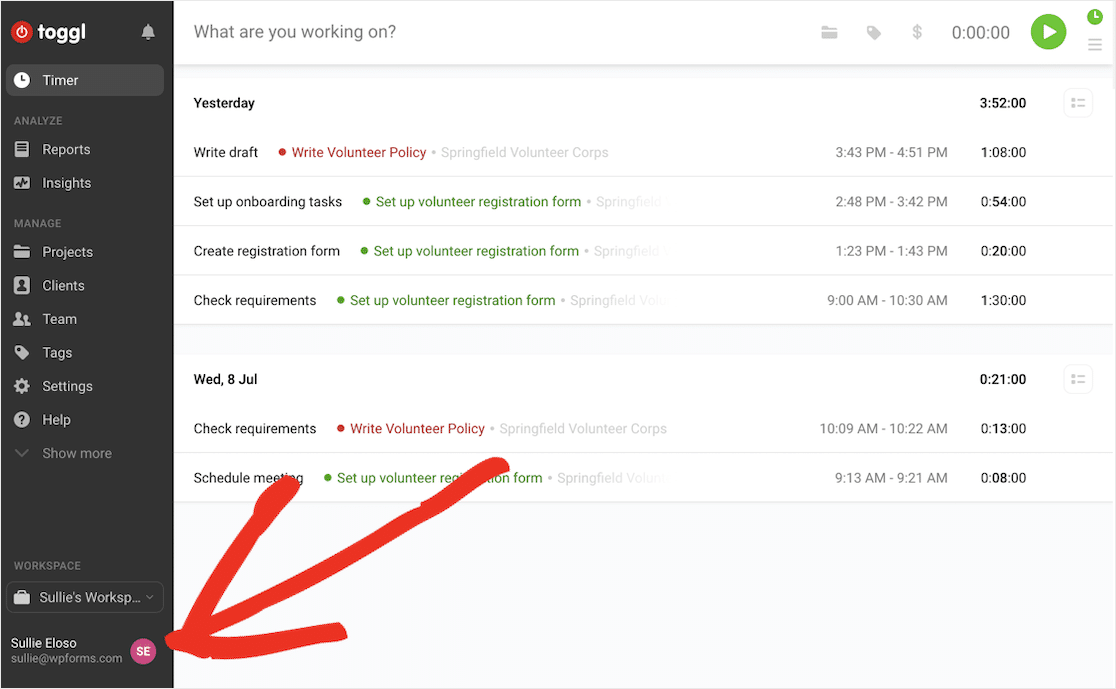
在 Toggl 中,单击您的姓名以打开您的个人资料页面:

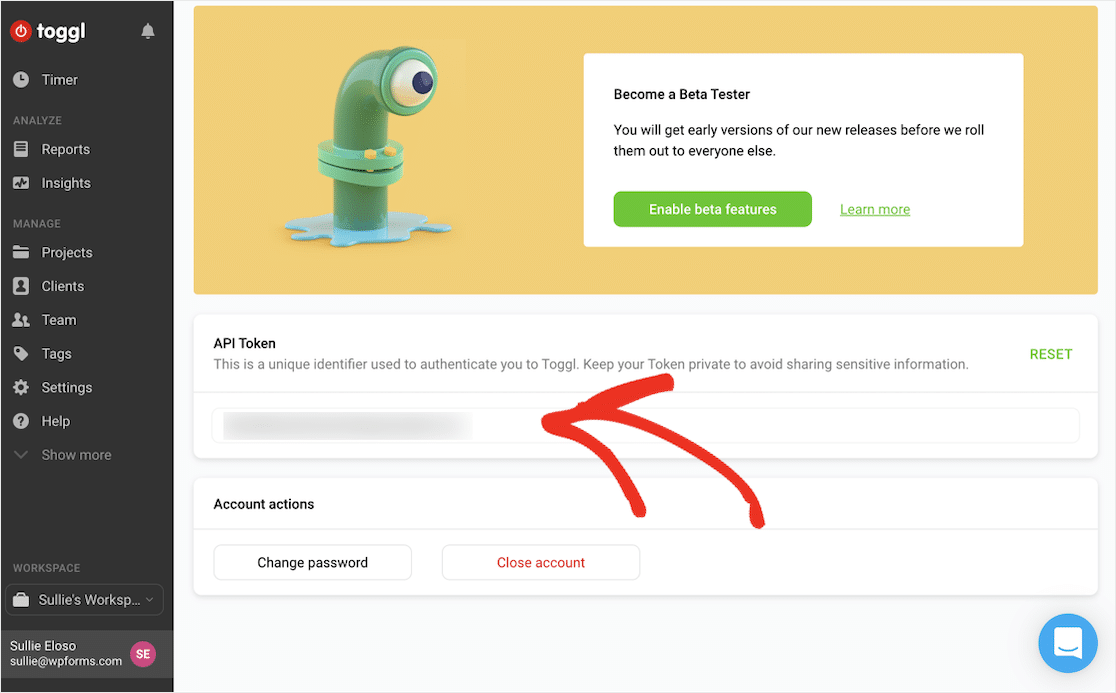
单击Profile Settings ,然后一直向下滚动到API Token 。

现在您可以复制密钥并将其粘贴到 Zapier 连接窗口中。
全部完成? 单击是,继续。

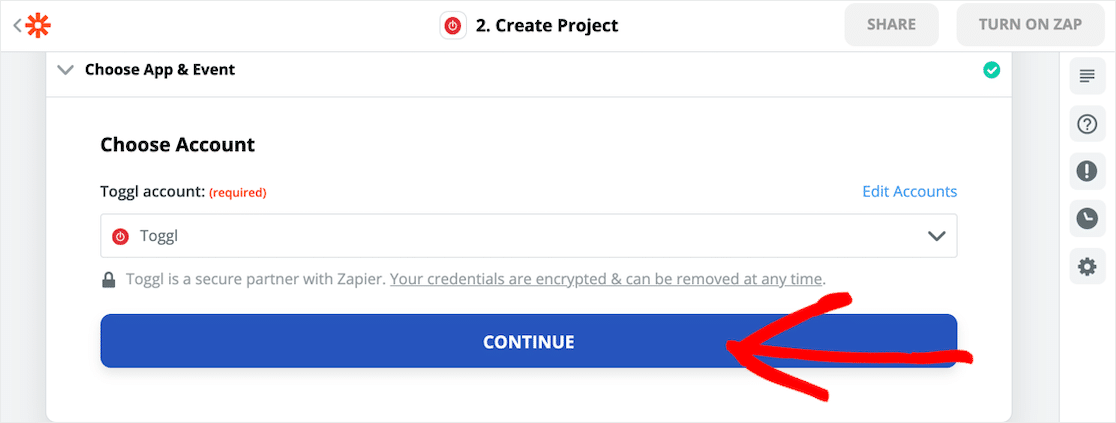
现在点击继续进入有趣的部分。

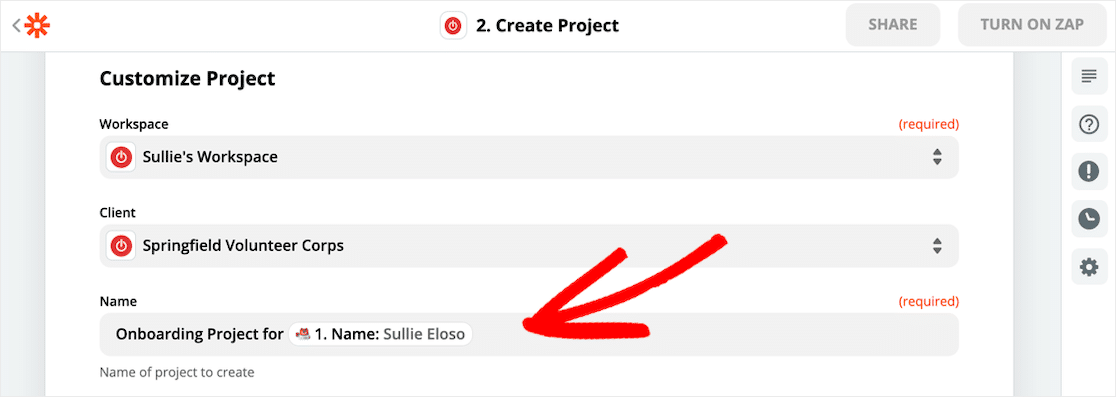
是时候告诉 Zapier 您的 Toggl 项目应该是什么样子了。 使用下拉菜单和字段以您想要的方式映射所有内容。

在此示例中,我们自定义了 Toggl 项目的名称以包含提交表单的人员的姓名。 这将使得很容易看到每个项目是为谁服务的。
第 6 步:创建您的 Toggl 项目
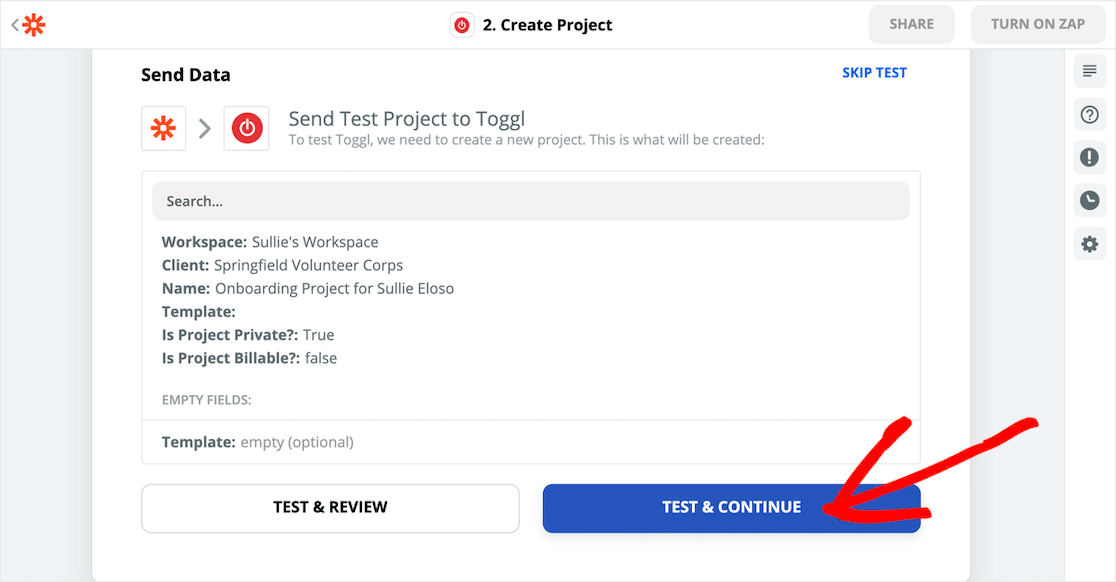
现在我们要告诉 Zapier 从我们的测试数据创建一个 Toggl 项目。
按照您希望的方式设置好所有内容后,单击“测试并继续” 。

Zapier 会将您 WordPress 表单中的所有数据复制到 Toggl 项目中。
让我们检查一切以确保它有效。
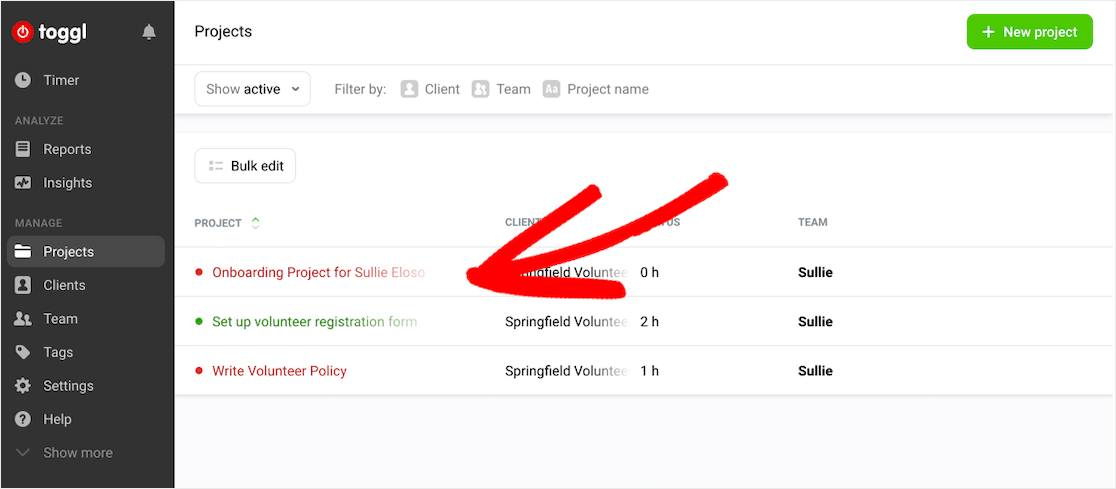
在 Toggl 中,导航到Projects 。
伟大的! 我们有一个新的 Toggl 项目,其中包含我们在 WordPress 中提交的所有信息。

现在,我们可以跟踪加入新志愿者所需的时间。
就是这样! 现在您知道如何从 WordPress 表单自动创建 Toggl 项目了。
如果您想向每位志愿者发送电子邮件确认,请查看有关如何向用户发送确认电子邮件的文章。 您还可以向他们发送 Slack 自动邀请,以便他们与您团队的其他成员会面。
立即创建您的 Toggl 项目表单
最后的想法
您可以与 Zapier 和 WPForms 进行大量很酷的集成,这将帮助您在管理团队时节省时间。
如果您正在寻找更多项目管理技巧,这里有一种在 WordPress 中添加看板的非常巧妙的方法。
准备好构建您的 Toggl 项目表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括免费的可定制模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
