用于创建交互式图表的顶级在线工具
已发表: 2023-07-10您是否正在为数据呈现而烦恼?
别担心——我们会为你提供支持。
借助在线工具,创建用于数据可视化的交互式图表变得轻而易举。
最好的部分?
您不需要成为编码向导。
使用在线工具创建交互式图表的好处
交互式图表已成为以视觉上引人入胜的方式呈现复杂信息的重要工具。
无论您是数据分析师、营销人员还是企业主,访问用户友好的在线工具来创建交互式图表都可以显着增强您有效传达数据驱动见解的能力。
在本文中,我们将展示 11 个出色的在线工具,这些工具将使您能够为您的客户或上级制作令人惊叹的数据可视化效果。
wp数据表

交互式图表改变了游戏规则。 它们吸引注意力、参与进来,并使复杂的数据易于理解。 但是构建它们,感觉就像学习一门新语言,对吧?
输入wpDataTables 。
这不仅仅是创建图表。 这是关于创造你的愿景,而不需要编码博士学位。 您可以自由地轻松地使您的数据栩栩如生。
想想这个。 你有数据,重要的数据。 它位于您的网站上,静态,希望引起注意。 但想象一下将相同的数据转化为交互式体验。 图表不仅仅是数字。 这是一次邀请,一次对话。
太强大了。 这就是订婚。 那是wpDataTables 。
使用 wpDataTables,您无需花费数小时来处理复杂的代码。 它用户友好、直观,而且最重要的是,它能正确完成工作——第一次,每次都是如此。
这不再是图表的问题了。 这是关于交互性的。 这是为了让您的网站成为一个目的地,而不是一个停靠站。
你猜怎么着? wpDataTables 现在已经为您准备好了。 您所需要做的就是伸出手并掌握这个改变游戏规则的工具。
那么,您准备好将数据变为现实了吗?
对 wpDataTables 说“是” ——因为您的数据不应该只是数字。 它值得互动。
Tableau(和 Tableau Public)

Tableau 是一个数据可视化和分析平台。 它具有强大的功能,有桌面版、服务器版、在线版和免费公共版本。 它可以导入数百种数据类型,包括来自 Google Ads 或 Salesforce 的 CSV 文件。
用户可以创建提供洞察力的图表和图形。 其映射功能使设计人员能够创建更好的基于位置的数据可视化。
Tableau Public 是一个免费软件版本,允许任何人(包括记者、学生和政治活动家)使用个人数据或外部数据集创建动态可视化。 它消除了对编码技能的需求,并消除了与基于代码的可视化相关的麻烦,使每个人都可以使用它。
维兹洛

Vizzlo 是领先的数据可视化平台,提供全面的交互功能,可将您的 Excel 图表转变为具有影响力的内容。 凭借其直观的界面和多样化的图表选项,Vizzlo 可以轻松创建令人惊叹的可视化效果。
您可以选择各种图表类型,包括条形图、折线图、饼图和数据透视图,以有效地展示您的数据。 Vizzlo 广泛的自定义选项允许您个性化图表的各个方面,从颜色和字体到标签和图例。
利用 Vizzlo 的实时编辑和共享功能,协作也变得很容易。 它允许团队的所有成员分享他们的工作和反馈。 无论您需要在线展示图表还是离线导出图表,Vizzlo 都能提供多种选项来满足您的需求。
繁荣

Flourish 是一个交互式图表的创新平台,提供丰富的功能将您的数据转换为引人入胜的可视化效果。 凭借其用户友好的界面和强大的功能,Flourish 使用户无需编码知识即可创建令人惊叹的图表。
只需单击“格式控件”即可从各种图表类型中进行选择,以有效地表示您的数据。 选项包括条形图、折线图、散点图等。 Flourish 直观的自定义选项还允许您个性化图表颜色、字体、标签和动画,确保您的图表符合您独特的品牌和风格。
Flourish 的实时编辑和共享功能可实现无缝协作,使团队能够轻松协作。 您可以将交互式图表直接嵌入到网站中,或将其导出为高质量图像或基于 Web 的交互式体验。
视觉.ly

Visual.ly 是一个在线社区,它将创意专业人士(包括专门从事创建数据视觉表示的设计师和插画家)联系起来。
作为一种在线工具,它非常适合创建交互式地图、图表和图形。 它使用户能够快速创建数据可视化,并可以在多个平台上轻松共享。 借助直观的拖放界面,用户可以轻松设计自定义视觉效果。 Visual.ly 还拥有丰富的模板库,用户可以选择这些模板来进一步自定义其工作。
使用 Visual.ly 的优点是您可以联系专业设计师来创建满足您特定要求的自定义可视化效果。
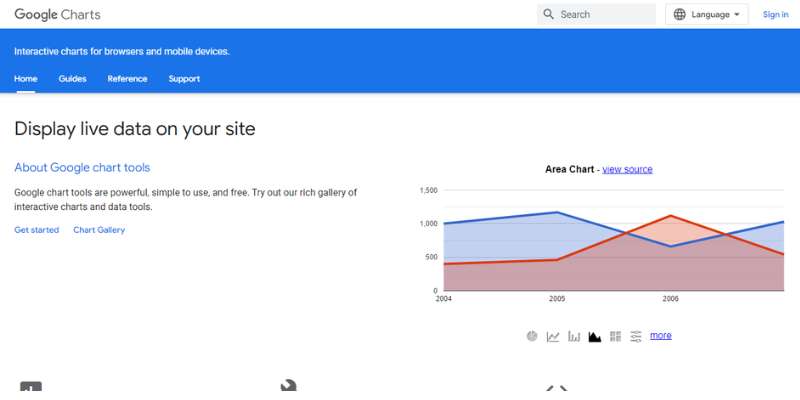
谷歌图表

Google Charts 是一个出色且易于使用的工具,用于创建自定义数据可视化。 它提供了大量可以以任何方式定制的图表类型。 该工具拥有先进的功能,例如跨浏览器兼容性以及对 Android 和 iOS 设备的支持,而无需额外的插件或软件。
Google Charts 提供的图表库是一项令人难以置信的功能,它利用现成的图表并允许用户快速修改它们以满足自己的需求。 用户可以通过简单的 CSS 编辑轻松构建和自定义图表,从简单的交互式折线图到高级 3D 模拟模型。
对于具有一定编码经验并正在寻求强大、免费解决方案的设计人员来说,Google 图表可能是一个有用的选择。
数据包装器

Datawrapper 是另一个强大的工具,可以轻松为网页创建交互式视觉效果。 它允许非设计人员快速轻松地创建图表、表格、图形等,而无需软件或设计技能。

借助 Datawrapper,您可以访问任何来源的数据— 只需从网络复制或上传 CSV/XLS 文件即可。 这使得它非常适合可视化实时、不断变化的数据集; 您甚至可以链接到任何 URL 或 Google 表格以进行自动更新。 简单的编辑界面可帮助用户使用各种格式选项自定义图表,使他们能够从所呈现的数据中传达更好的见解。
谁会喜欢使用 Datawrapper? 通常是博主、内容作家或记者。 但是,总的来说,它适用于任何想要向其网站或博客文章添加视觉效果的人。
帆布

Canva 的交互式图表是一个强大的工具,可以帮助您以更具吸引力和信息丰富的方式讲述数据故事。 使用 Canva,您可以创建交互式图表,让您的受众按照自己的节奏探索您的数据。 您还可以向图表添加注释、过滤器和其他交互元素,使图表更具吸引力。
无论您是专业人士还是新手,Canva 的拖放功能都可以轻松进行定制,以匹配您独特的风格和品牌。 从条形图、饼图和折线图中进行选择,输入数据并生成动态可视化效果。
然而,与其他在线工具相比,Canva 的功能有限。
图表块

ChartBlocks 是一款功能强大的数据可视化工具,声称您几乎可以在任何地方导入示例数据。 该应用程序允许对最终图表进行大量自定义,并通过易于使用的图表构建向导来帮助您选择正确的数据。 输出几乎适用于任何设备并且响应迅速,这意味着如果您想将图表嵌入到网站或富媒体内容中,它是理想的选择。
ChartBlocks 的免费版本提供基本功能,同时允许任何人创建数据可视化。 对于更认真的用户,可以选择价格合理且具有附加功能的付费计划; 这种分层定价使得该应用程序对每个人都有吸引力,从业余爱好者到专业人士。
如果您正在寻找一种简单的方法来使数据栩栩如生并以新的方式展示它,那么 ChartBlocks 是一个绝佳的选择。
象形图

Piktochart 是一款功能强大的数据可视化工具,可让您创建令人惊叹且信息丰富的信息图表、演示文稿和报告。 使用 Piktochart,您可以轻松拖放元素来创建您的设计或从预制模板库中进行选择。
Piktochart 还提供各种功能来帮助您自定义设计,包括字体、颜色和图标。 完成设计创建后,您可以在线共享或下载 PDF 格式。
如果您正在寻找一款功能强大且易于使用的数据可视化工具,Piktochart 是一个不错的选择。 Piktochart 提供不同的功能和优势,帮助您创建令人惊叹且信息丰富的信息图表、演示文稿和报告。
信息图

对于任何希望以有吸引力、信息丰富且引人入胜的方式呈现数据的人来说,信息图是一个很好的视觉资源。 它配备了功能齐全的拖放界面,甚至允许非设计人员为营销报告、信息图表、社交媒体帖子、地图、仪表板等创建引人注目的数据可视化。
您可以快速轻松地将您的创作导出为多种格式,包括 PNG、JPG、GIF 和 PDF,或作为 HTML 代码。 对于那些需要与数据可视化进行交互的人,Infogram 还支持交互式视觉效果,非常适合嵌入到应用程序或网站中。 WordPress 用户可以使用 Infogram 提供的免费 WordPress 插件轻松地将视觉效果嵌入到他们的网站中。
另一个优点是 Infogram提供动画来设置对象缩放、弹跳、翻转、淡入淡出和滑动。
创建交互式图表的常见问题解答
什么是交互式图表?
想象一下您的典型图表会发光并变得超级互动。 这就是交互式图表! 它们不仅仅是静态图像。 它们会响应您的鼠标点击、悬停,甚至您在移动设备上的触摸。 它们是一种有趣、引人入胜的方式,可以让您的数据栩栩如生。
为什么应该使用交互式图表?
交互式图表将数据可视化提升到一个新的水平。 它们比静态图表更有吸引力,并且可以显示更复杂的数据。 这就像从黑白电视升级到全彩 3D 电视一样。 另外,它们非常擅长使复杂的数据更容易理解。
如何创建交互式图表?
你有几条路线。 如果您精通技术并了解一些编码,D3.js 或 Chart.js 等库可以成为您的游乐场。 但如果您不是编码员,请不要担心! Tableau 或 Google Charts 等工具可让您通过简单的拖放界面创建交互式图表。
我可以自定义交互式图表吗?
是的你可以! 你是图表的主人。 您可以更改颜色、添加标签、调整尺寸等等。 这就像用数据玩装扮游戏。
因此,请随意设计您的图表以匹配您的氛围。
我可以在图表中使用哪些类型的数据?
您几乎可以使用任何类型的数据来制作交互式图表。 无论是销售数字、体育统计数据、天气数据,甚至是您的步数,只要您有数据,您就可以创建交互式图表。
如何选择正确的图表类型?
选择正确的图表类型就像将鞋子与服装相匹配一样。 这取决于您的数据以及您想讲述什么故事。
条形图非常适合比较事物,折线图可以显示一段时间内的趋势,饼图可以显示比例。 您必须选择最适合您的数据故事的图表。
如何使我的图表方便用户使用?
保持简单直观。 不要让图表中的信息过多。 使用清晰的标签、适当的比例和对比色。
并确保工具提示或缩放等交互元素易于使用。 这一切都是为了让您的用户能够顺利使用图表。
如何处理图表中的大数据集?
在交互式图表中处理大型数据集可能很棘手,但这是可行的。 您可能需要聚合数据或使用缩放或过滤等交互式功能来帮助用户导航数据。 把它想象成整理一个大衣柜。
您需要对事物进行排序、分组和标记,以便找到所需的内容。
我可以为我的图表添加动画吗?
是的你可以! 动画可以使您的图表更具吸引力。
无论是数据点之间的平滑过渡还是数据的动态更新,动画都可以让您的图表栩栩如生。 但请记住,明智地使用动画。 太多可能会让人不知所措。
我可以分享我的交互式图表吗?
是的你可以! 大多数工具都允许您在网站、演示文稿或社交媒体上分享交互式图表。 因此,一旦您创作出了杰作,您就可以向世界展示它。
请记住检查工具上的共享设置。
关于创建交互式图表的最终想法
你有它! 创建交互式图表不需要大量的编码技能,您甚至可能不需要安装应用程序。
在选择数据可视化工具时,您需要考虑很多因素。 与其他软件不同,该工具的功能不一定是最重要的因素——可用性、功能和设置时间都会产生影响。 这就是为什么值得尝试一些可用的工具; 许多都包含免费试用,以帮助您决定哪种最适合您的特定用例。
发挥创意,探索不同应用程序的功能,让创建交互式图表为您服务!
如果您喜欢阅读这篇有关创建交互式图表的文章,您也应该阅读以下内容:
- 您可以在网站上使用的比较图表类型
- 您可能使用的不同类型的图表和图形
- 如何使用 wpDataTables 轻松在网站上嵌入图表
