商店的 10 种最佳 Shopify 字体
已发表: 2023-03-22
网上购物应该是令人兴奋的! 作为在线零售商,您的目标是提供简单而愉快的购物体验。 您的客户不必在不相关的内容中筛选您的 Shopify 商店页面以寻找基本产品。
如果客户无法立即找到他们正在寻找的内容,他们只会沮丧地退出您的网站。 因此,您应该尝试增强用户体验。
出色的用户体验包括字体,因此今天我们将与您分享 10 多种最佳 Shopify 字体,它们可帮助您为在线业务制定理想的字体策略。
为什么字体对您的 Shopify 商店很重要?
字体在任何电子商务业务中都是必不可少的,因为让消费者阅读您的内容很困难。 因此,字字句数,吸引用户至关重要。
字体决定了你的观众如何看待你的商店,因为他们根据他们的设计表达特定的想法、感受和行为。 选择一种有趣的字体将使用户在您的页面上停留的时间更长,将他们带入您的内容,提高他们的记忆力,并有望引导他们完成购买过程。 例如Times New Roman、Garamond等Serif字体也能提高阅读速度。
如果使用得当,字体会按照您想要的顺序将视线从一个位置移动到下一个位置。 此外,在标题和宣传横幅中使用醒目的字体有助于吸引人们对您想要宣传的内容的注意。
总而言之,当 Shopify 店主和其他企业主正确使用字体时,他们可以帮助在线购物者更轻松地记住您的品牌,并对您的销售和收入产生积极影响。
为您的 Shopify 商店选择字体时要记住什么?
当您为您的在线商店选择最好的 Shopify 字体时,您应该考虑以下几个方面。
在您的 Shopify 网站上使用不超过 3 种字体
企业主要记住的最重要的事情是,网站上应该只有三种主要字体:一种用于标题,一种用于正文,一种用于强调。
对所有标题、横幅和页眉(大文本)使用最引人注目的主要字体。
用作较小正文的补充字体。 这应该是最易读的字体。这种字体在网站上用作特定元素(如按钮)的强调。 品牌标志可以用这种字体。

尝试使用标准字体
字体嵌入站点(例如 Google Web Fonts 或 Typekit)有各种创意字体,可以为您的项目添加新鲜、令人惊讶的东西。 那么,可能会出什么问题呢? 实际上,这种方法有一个重大缺陷:吸引人的字体会分散消费者阅读的注意力。 人们可以花时间考虑设计师使用的字体,而不是阅读文本。
除非您迫切需要自定义字体,例如品牌或创造身临其境的体验,否则通常建议坚持使用系统字体。 请记住,好的排版会将读者的注意力引导到文本而不是字体本身。
选择适合不同大小的字体
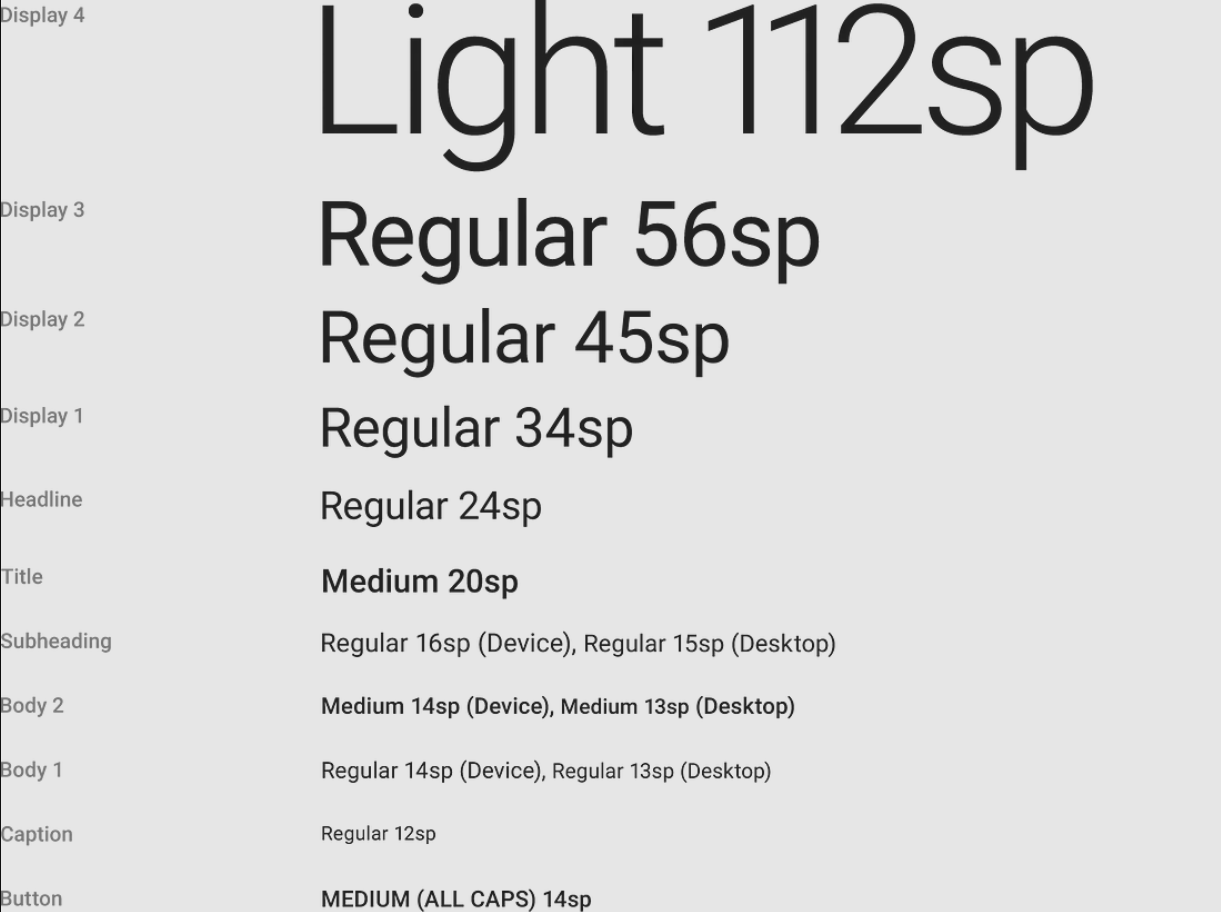
使用具有不同屏幕尺寸和分辨率的设备的用户将访问您的网站。 大多数用户界面需要不同大小的文本元素(按钮副本、字段标签、部分标题等)。 为了保持所有尺寸的可读性和可用性,选择一种在多种尺寸和重量下表现良好的字体。

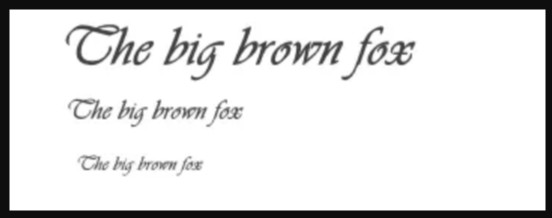
检查您选择的字体在小屏幕上是否清晰可辨! 避免使用草书字体,例如 Vivaldi(在下面的示例中):它们很有吸引力但难以阅读。
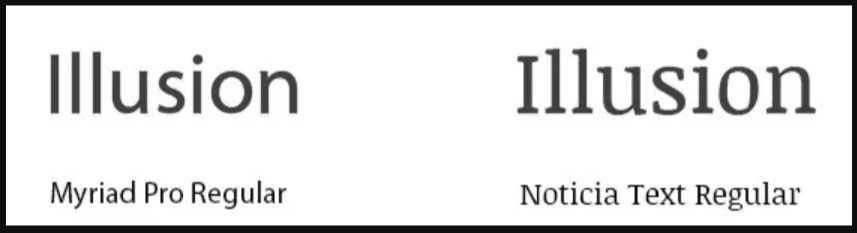
使用具有可区分字母的字体
有几种字体,尤其是那些带有“i”和“L”的字体,很容易让人误解相似的字母形式。 因此,在选择字体时,一定要在各种情况下对其进行测试,以确保它不会给您的消费者带来问题。

字体类别
您为 Shopify 网站选择的字体构成了清晰传达 Web 内容的基础。 基本上,有 3 种主要类型的字体,即 Serif 和 Sans-serif。
- 衬线字体:这种字体在字形笔画的末端有细脚或尾巴。 Times New Roman 或 Georgia 是这种字体的两个常见示例。
- 无衬线字体:这种字体的每个字形末尾没有衬线、附加尾巴或脚。 无衬线字体经常用于随意的文本书写。 Sans Serif 字体包括 Arial、Futura 和 Helvetica。
如何为您的商店选择最好的 Shopify 字体?
您可能正在试验几种 Shopify 字体,以查看哪些最适合您公司的网页。
这是一个重要的问题,下面列出的因素将帮助您为 Shopify 商店选择理想的字体:
- 贵公司的主要理念和精神
- 为了给潜在消费者留下深刻印象而试图营造的印象
- 您的品牌受价值观驱动
- 客户期望的情绪
- 这些类型的问题可以帮助您并引导您朝着正确的方向前进。
除了上述主要问题外,您还需要在选择最佳 Shopify 字体时考虑以下因素。
字体大小
不同的权重可能表示不同的品牌个性。 更细、更风格化的字体通常与现代主义、极简主义和优雅联系在一起。 然而,当您的字体变粗时,它们开始显得更加随意、喧闹,甚至外向。
补充或对比的字体
互补字体相互补充,不会造成太多冲突或对比。
例如,您可以将粗体标题字体与普通字体粗细的相同字体配对。 这表明和谐与平衡。
另一方面,对比鲜明的字体组合是需要考虑的事情。 在形状、粗细、风格和排列方面,这两种字体是截然相反的。
组合对比字体的常用技术是使用无衬线字体作为主要字体,使用衬线字体作为辅助字体。
适用于您的在线商店的前 5 种以上最佳 Shopify 字体
让我们看一下您的 Shopify 商店可用的字体。 请记住,您可以使用不在此列表中的任何其他字体,甚至可以将自定义字体添加到 Shopify 商店; 这些只是可用的最流行和对读者友好的字体。
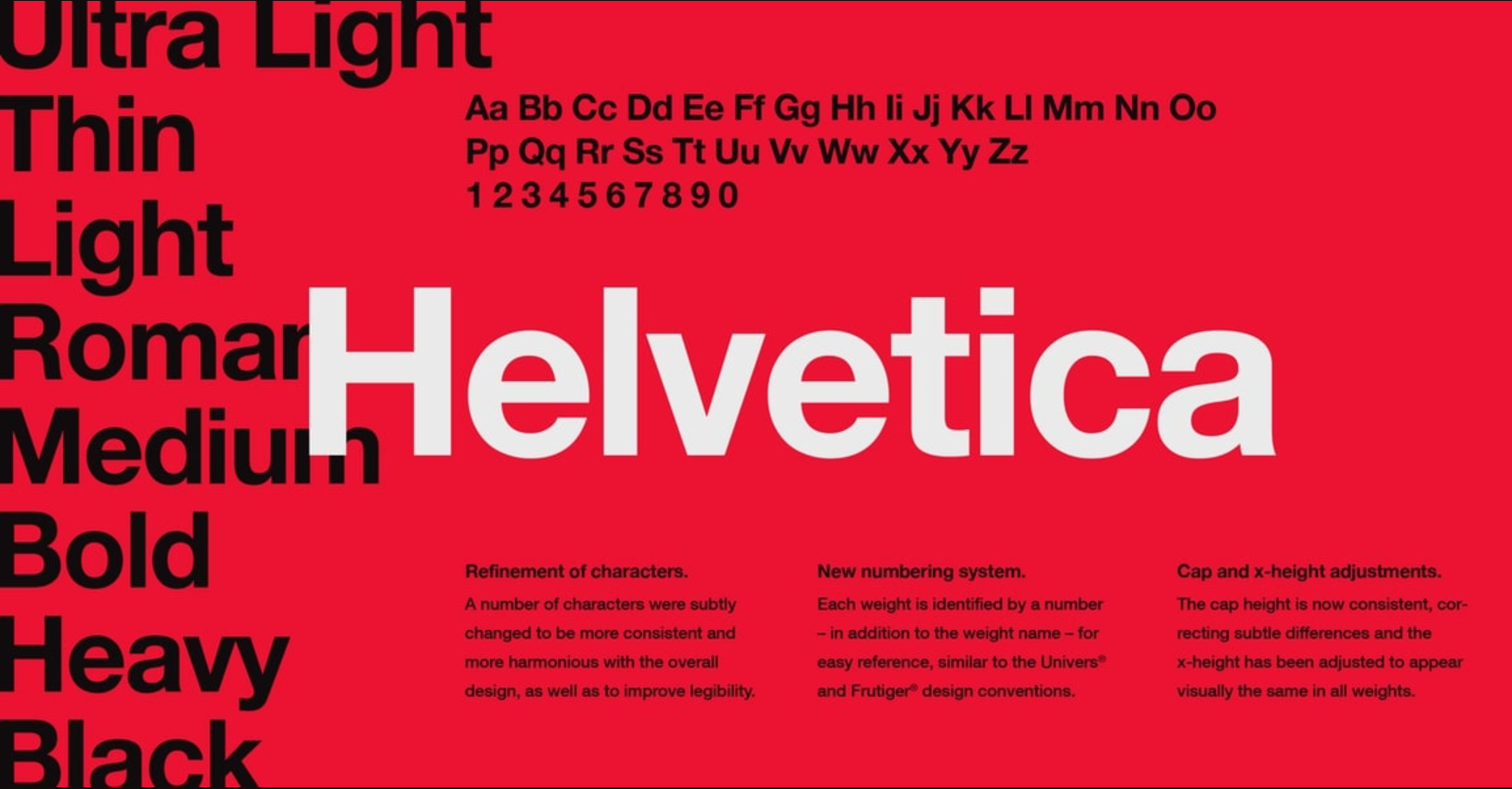
黑体字

Helvetica 自 1957 年以来一直存在。因为它属于无衬线字体家族,所以字母在每个笔划的末端没有曲线。 它是一种经典字体,现在有多种样式可供选择,包括 Helvetica lite、rounded 等。
Helvetica 是一种基本字体,大公司经常将其用于徽标和营销材料。 此外,Helvetica 是一种简单、有吸引力的字体,适用于任何设计。 任何书法、装饰或手写字体都适合它。
加拉蒙

Garamond 是另一种具有复古气息的古老字体。 它是印刷出版物中正文的理想选择,而且易于阅读。 使用这种字体,您的网站将具有永恒的感觉,并且每个字母在某些人看来可能都是雕刻。宋体

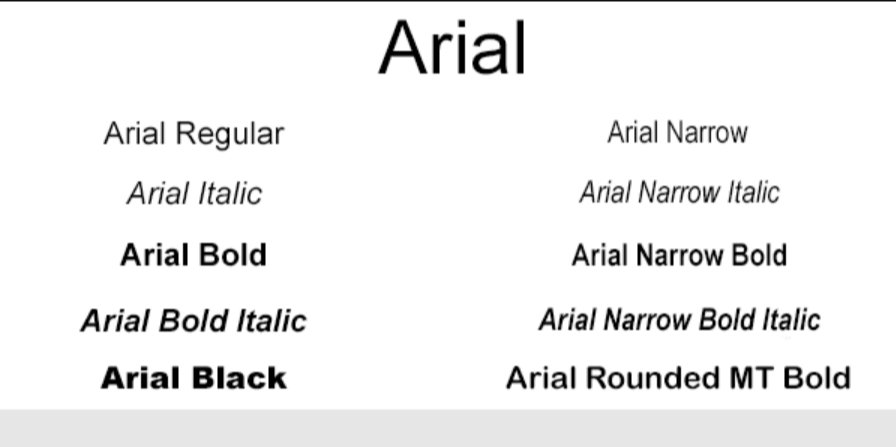
Arial 可以说是最安全的字体选择,它几乎是排版领域的行业标准。 Arial 在某些设备或文字处理器中被称为 Arial MT。 它们是相同的,没有明显的区别。这种字体有多种变体,但它们都很容易阅读。 它属于无衬线字体家族。 Sans serif 表示每个字母的末尾没有线条。 这种字体很有名,它包含在所有 Microsoft 设备的操作系统中。 这种字体也被 iOS 和 Android 识别。
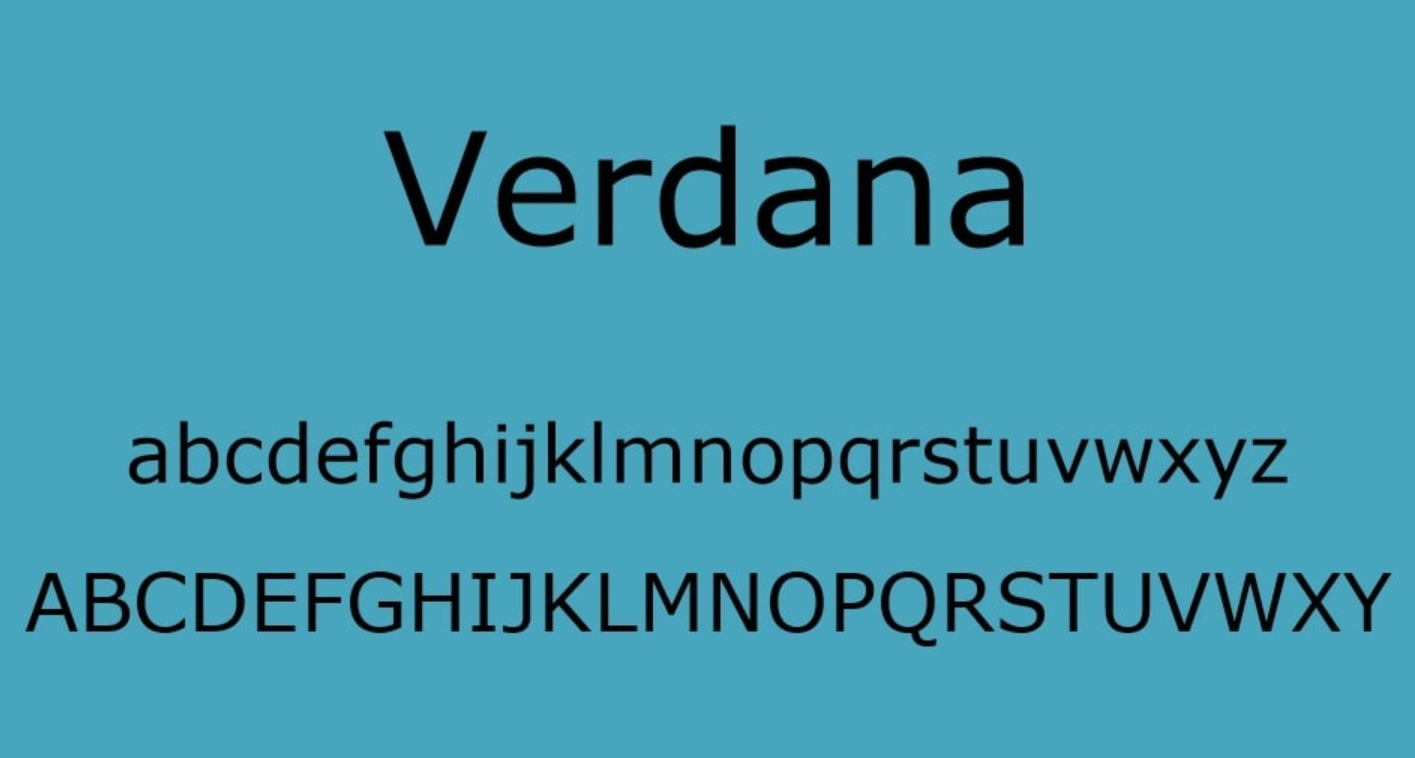
佛达纳

几位字体专家认为 Verdana 是真正的网络字体。 这是一种简单的无衬线字体,足够大以便于阅读。 如果仔细观察,您会发现这些字母有些加长,使它们在笔记本电脑、平板电脑和智能手机上更容易阅读。 Verdana 现在专注于移动设备和 PC。 考虑到它是为 Microsoft 创建并由 Microsoft 创建的,因此是恰当的。口径

这是一款非常新的字体,于 2004 年发布,并于 2007 年向公众开放。微软将其介绍给全世界,并使其成为 Microsoft Word 和其他 MS Office 产品的默认字体。 它是圆形的,所以它很容易在眼睛上。 虽然它是圆形的,但它不像卡通。 它具有正式的外观,被认为是一种简单的字体风格。机器人常规

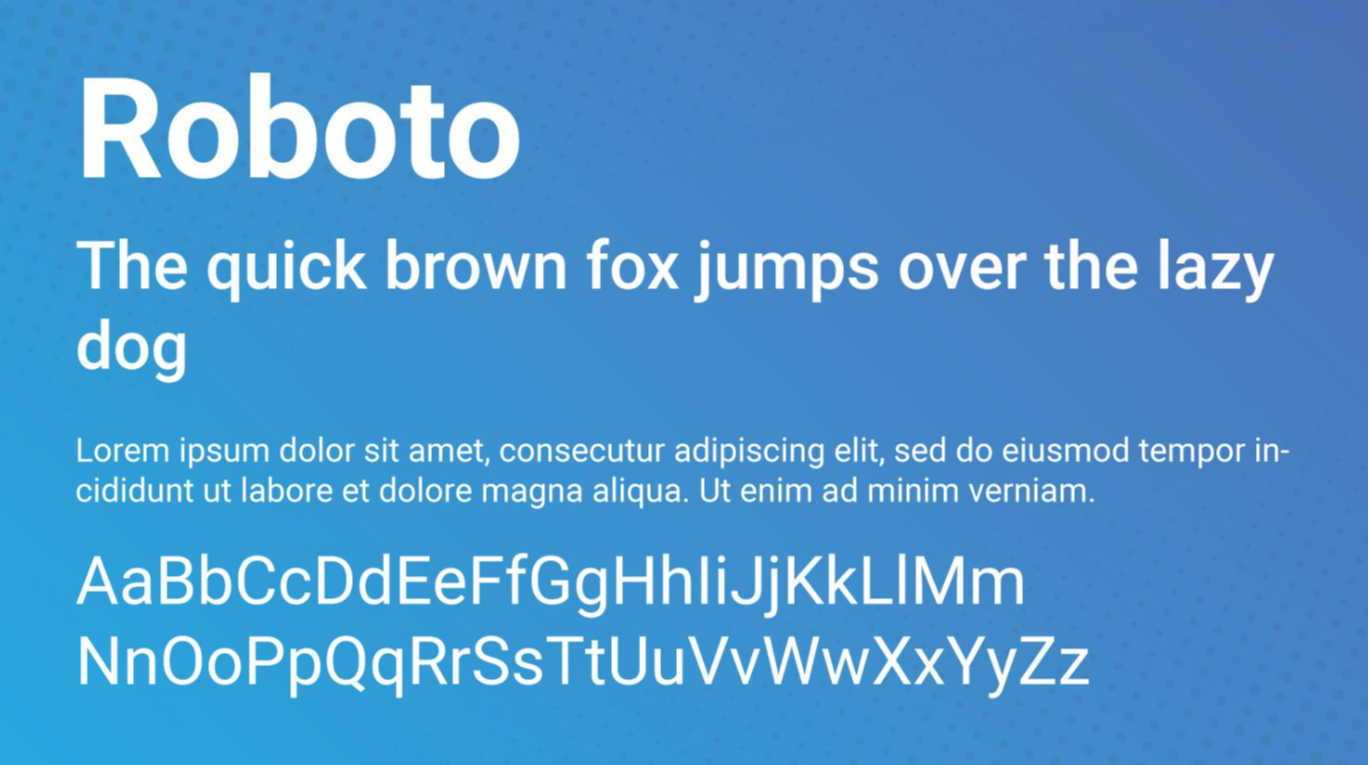
Roboto (Regular) 是一种多用途字体。 这是一种简单的几何字体,几乎适用于任何设计。 它还具有出色的曲线,被广泛认为非常易于阅读。 自 2014 年以来,它一直作为谷歌 Android 操作系统的字体。 它适用于华丽的脚本字体以及标准的衬线字体。打开无

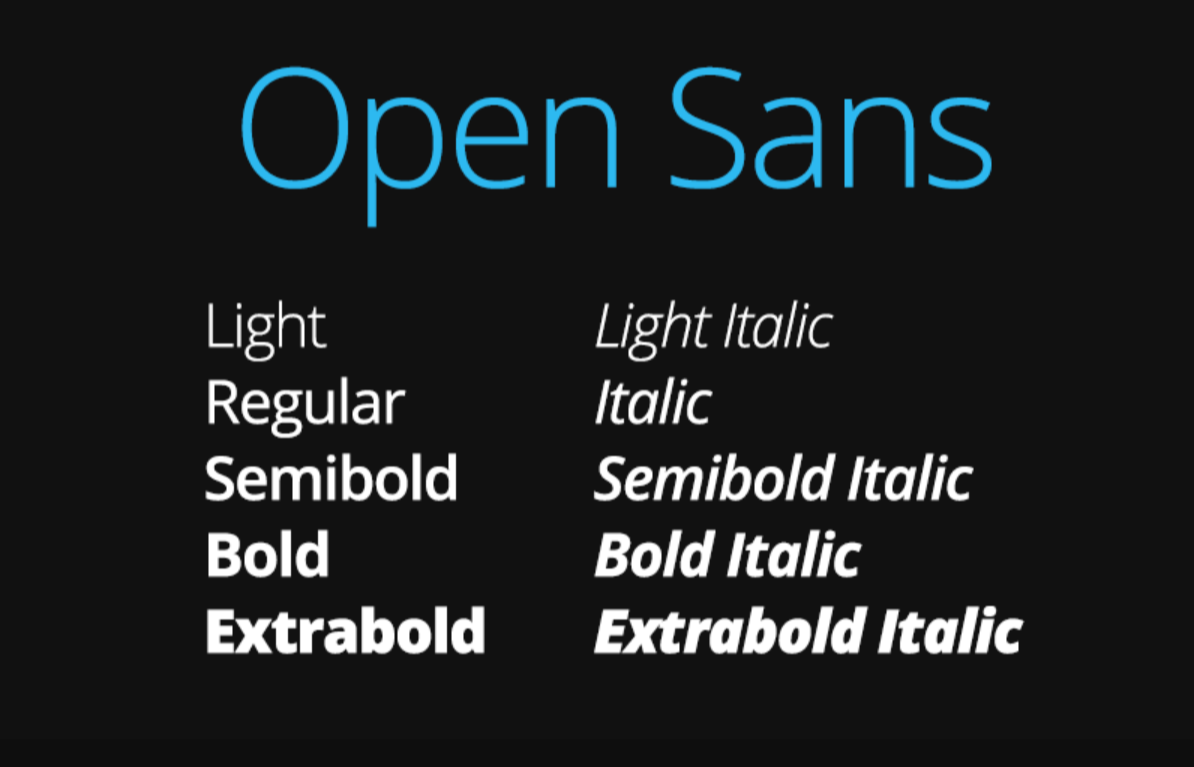
Open Sans 是一种极简主义字体,可以补充任何装饰字体或脚本字体。 任何与 Open Sans 结合的书法字体都是珠宝或手工制品的成功组合。 它是最好的 Shopify 商店字体之一。英语字体格式一种

这种字体是对 Times 字体(最古老的字体之一)的适度修改。 它在世界各地的报纸和期刊中被频繁使用和容易识别。 几部小说也是用这种字体写的,世界各地的人阅读起来都没有问题。该字体之所以被命名为 Times,是因为它是 1931 年为《时代》杂志设计的。虽然该杂志不再使用它,但它仍经常用作报纸广告书制作中的正文。
坎布里亚

Cambria 看起来很棒,如果您不想使用 Calibri,则更可取。 它属于衬线字体家族,这意味着字母的尖端有几行。 尽管如此,它仍被认为是一种简单的字体形式。 Cambria 最适合用作正文文档,因为它即使在小尺寸时也非常可读。影响

这是一种流行的标题字体。 它密集、粗体且易于阅读,带有大标题。 字体最适合标题和副标题,但不适用于文本。 过度使用时,字体的宽度可能会使其难以阅读。 最好用它来宣布报价或在广告中吸引访问者的注意力。
最适合您商店的 Shopify 字体是什么?
最好的 Shopify 字体商店是一种既易于阅读又具有专业外观的商店。 虽然有许多字体可供选择,但我们建议坚持使用无衬线字体,如 Roboto、Verdana、Arial 和 Calibri,它们在 Internet 上被广泛使用。
这些字体是标题、标题和电子商务网站的绝佳选择。
总而言之,无论您为 Shopify 商店选择哪种字体,请确保它在所有设备上都清晰易读且看起来不错,这样您才能获得良好的购物体验并为您的商店赢得更多正面评价。
