让我们印象深刻的 WordPress 全站编辑的 5 大功能
已发表: 2022-09-15建立一个令人印象深刻的网站是在这个新的数字时代成功开展业务的关键。 WordPress 全站编辑 (FSE) 可以帮助您做到这一点。 什么是全站编辑? 它是一组旨在帮助您构建和自定义网站的功能。 它使用灵活的基于块的编辑来使技术和非技术用户可以访问网页设计。
完整站点编辑是一项实验性功能,这意味着 WordPress 会不断添加新的功能和选项。 因此,我们将探索完整站点编辑的五个突出功能,这些功能将改变您使用 WordPress 自定义网站的方式。
什么是全站编辑?
之前,WordPress 分为主题、插件(例如 WordPress 聊天插件)和内容编辑器(块编辑器)。 主题处理网站结构和外观,而块编辑器处理内容。 完整站点编辑扩展了块编辑器的作用,将基于块的主题带到了 WordPress 设计的最前沿。
现在,WordPress 将您网站的每个部分都视为一个块。 它允许用户从单个界面处理全局元素和页面元素。 块包括样式、模板、主题块、导航块以及单个帖子或页面块。
如果您使用的是 WordPress 5.9 或 6.0,则可以激活完整站点编辑主题,例如二十二十二。 然后,您可以使用站点编辑器来测试布局选项并阻止主题或自定义具有许多编辑功能的帖子。 这使得完整站点编辑非常适合内容创建者、主题开发人员和插件开发人员,他们可以开发从倒计时插件到医疗保健聊天机器人的各种插件。
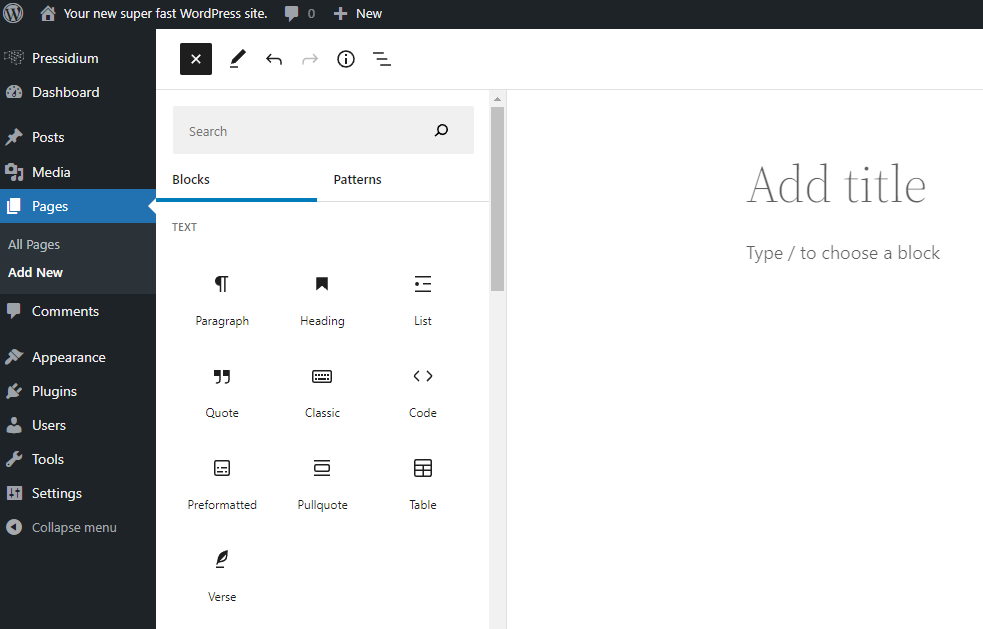
块
简而言之,页面上的所有内容都是一个块。 它包括段落、媒体、文本、帖子标题、标题、导航、徽标和标签。 有两种主要类型的块:静态和动态。
- 静态块包含已知内容,例如段落块。
- 动态块包含可能不为人所知的内容,例如您网站上的帖子列表。 动态块可能会在您保存帖子的时间和帖子显示在您的网站上的时间之间发生变化。

模板
模板是确定帖子布局和页面设计的预定义块排列。 共有三种类型的模板可供选择:
- 默认
- 全角(无侧边栏)
- 网格
模板仅影响页面或页面组。 如果您想更改整个网站的外观,请选择不同的主题。
完整站点编辑的好处
尽管在某些情况下可能会出现 WordPress 问题,但 WordPress 和 WordPress 全站编辑有很多好处。 WordPress 全站编辑的好处包括:
- 您可以同时处理全局元素和页面元素,从而节省时间。
- 您不需要详细的编码知识即可使用它。
- 您可以在同一界面中创建自定义标题和其他设计元素,因此您不必在编辑器之间切换。
- 您不必单独编辑按钮等元素(当然,除非您愿意)。
- 您可以实时跟踪更改。
换句话说,全站点编辑通过使其更容易、更快和更高效来简化网站设计。 就像使用 VoIP 电话系统通过简化以节省时间的新增强功能来改善使用普通电话服务的体验一样。
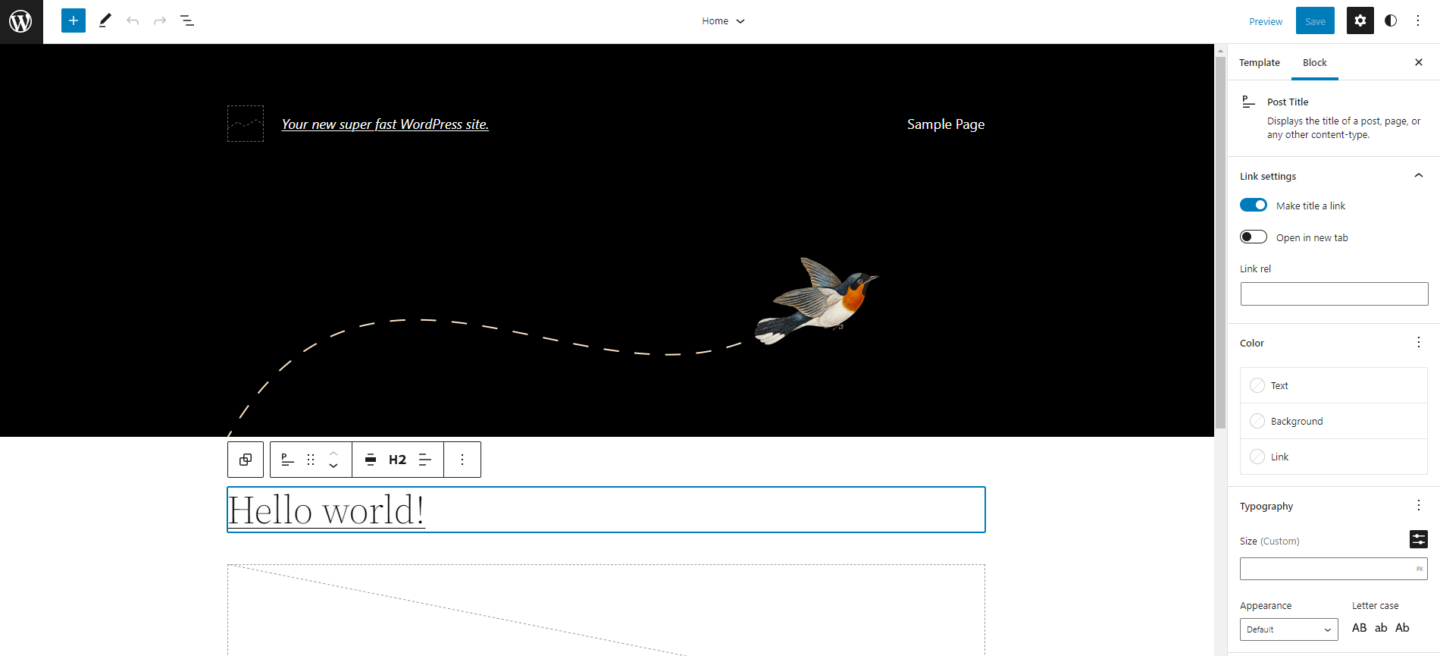
网站编辑器
站点编辑器是您可以访问多个编辑选项来自定义您的网站的地方。 它最适合编辑网站的整体结构,因此非常适合网站本地化等任务。 但是您也可以使用它来编辑帖子内容。
要访问它,您需要从支持它的主题存储库中选择一个主题,例如 Arbutus、Twenty Twenty-2 或 Zoologist。 然后,转到外观 > 编辑器来加载它。

WordPress 全站编辑的前五项功能
对我们来说,前五名的完整站点编辑功能是:
- 模板编辑器
- 块模式
- 主题块
- 风格
- 列表显示
1.模板编辑器
模板编辑器是您可以将模板添加到您的站点、页面或帖子的地方。 您可以使用预先存在的模板或充分利用自定义选项来创建自己的模板。 您可以自定义从调色板到导航菜单的所有内容——无需编码!
使用模板编辑器,您可以为每个页面赋予自己的外观并创建自定义帖子类型。 只需单击要更改的块。 例如,作为包容性网页设计策略的一部分,您可以使用导航块添加易于阅读的菜单。 要访问模板编辑器,请在页面右侧边栏中找到模板部分,然后单击编辑。
如何应用模板
创建或自定义模板后,在侧边栏的模板部分选择要应用的模板。 然后,单击发布(如果页面已发布,则单击更新)。
如果您想首先查看模板的外观,请单击预览。 您可以查看模板在台式机、手机和平板电脑上的外观。
2.块模式
块模式是预定义块的集合。 您可以将块模式插入页面和帖子,并根据需要自定义它们。 它们是测试和自定义页面布局的绝佳机会,可为您的网站提供专业的装饰。
块模式的想法是为 WordPress 用户群提供布局的起点。 这样,他们就不会面对空白页(这可能令人生畏)。 块图案带有图像,但最好用您自己的替换它们。 毕竟,您希望您的网站是独一无二的。
如何添加块模式
在您的 WordPress 6.0(或 5.9)仪表板中,您可以通过执行以下操作来查看和添加可用的块模式:
- 转到页面(或帖子)并单击要编辑的页面。
- 在页面编辑器中,单击插入块 (+) > 模式。
- 浏览可用的块模式。 您可以使用下拉菜单按类别过滤模式。
- 单击一个模式以将其添加到您的页面。
插入模式后,您可以编辑每个块中的内容。 例如,您可以添加文本、更改字体和替换图像。
3.主题块
主题块是自动应用来自您网站的信息的编辑器块。 例如,假设您想创建一个用于所有博客文章的模板。 如果您使用主题块插入帖子标题,它将插入使用模板的每个帖子的实际标题。 因此,如果您写一篇关于最好的屏幕共享软件的帖子(例如),它会为您插入标题。
要添加主题块,请单击插入块 (+) 并向下滚动到主题。 有许多主题块可供选择,例如帖子标题、网站徽标、帖子作者和发布日期。 使用主题块可以提高您的生产力和效率,因此它们非常值得探索。
4.风格
您可以使用样式自定义站点的背景颜色、字体、文本大小、段落间距等。 有几种样式选择:
- 全局样式:自定义整个网站的设计。 例如,您可以更改网站的默认配色方案或字体。 一些块主题带有几种全局样式可供选择。
- 页面或帖子样式:在每页或每个帖子的基础上自定义您的设计,例如更改帖子上关于对话式 AI 的默认颜色。
- 特定于块的样式:自定义单个块。 例如,使 Back 按钮和 Next 按钮具有不同的颜色。
如何访问样式
在站点编辑器中,单击右上角的样式按钮 (◑)。 然后,您应该会看到四个样式选项:
- 排版:管理网站文本的外观。 您可以分别调整常规文本和链接的设置。 因此,例如,您可以在不影响其他文本的情况下调整默认链接颜色。
- 颜色:管理您网站的调色板。
- 布局:管理您网站的布局和结构。
- 块:管理您网站上块的外观。 您可以单击一个块来查看它的选项。
5.列表视图
列表视图是 WordPress 完整站点编辑的另一个重要功能,您可以通过单击站点编辑器中的三行 (☰) 来访问它。 列表视图将您网站上的每个块元素显示为列表。 如果您正在管理冗长的内容页面,这尤其方便,例如深入了解 RDD(弹性分布式数据集)。
列表视图有什么了不起的? 您可以通过将它们拖放到您喜欢的位置来重新组织块(或块组)。 如果您选择了一组块,您会看到它们以蓝色突出显示。 您还可以删除块或单击块旁边的三个点 (⋮) 以查看更多选项,例如复制或编辑。
外卖
WordPress 全站编辑 (FSE) 是利用网站最新网页设计趋势的好方法。 它扩展了块设计概念,提供了一些新功能,可帮助您构建和自定义您的网站。
您可以从新的站点编辑器功能访问我们挑选的完整站点编辑的前五项功能。 从那里,您可以自定义页面模板,从一系列样式选项中进行选择,并管理各个块。 此外,您无需编码即可完成此操作,这使得 WordPress 完整站点编辑非常适合初学者。
——
关于我们的客座作者: Grace Lau 是 Dialpad 的增长内容总监,Dialpad 是一个人工智能驱动的云通信平台和企业呼叫中心解决方案,可实现更好、更轻松的团队协作。 她在内容写作和策略方面拥有超过 10 年的经验。 目前,她负责领导品牌和编辑内容策略,与 SEO 和 Ops 团队合作构建和培育内容。 Grace 还为其他领域写作,例如 WebSitePulse 和 PayTabs。 这是她的LinkedIn。

