使用 Elementor Page Builder 构建的十大网站
已发表: 2020-02-26在设计或创建任何 WordPress 网站时,来自 WordPress 社区的大多数用户都更喜欢 Elementor 作为页面构建器。 原因很简单。 即使您是非技术人员,它也易于使用、理解和应用。
Elementor 捕捉您的思想,然后将其可视化为独特的创作。
但是,如果您是 Elementor 的新用户,或者已经使用过它,请不要介意。 我们将在今天的帖子中展示顶级 Elementor 网站示例。 想想这些网站是如何使用 Elementor 创建的,您可能会感到惊讶! 也许它可以鼓励您探索更多使用 Elementor 页面构建器。
反正说的够多了! 让我们不要延长我们的话。 并进入详细的讨论。
目录
- 带有现场示例的 10 个很棒的 Elementor 网站
- ➪ 逃生箱
- ➪ MAISQ
- ➪ 钢盒公司
- ➪ 小吃皮
- ➪ 飞轮店
- ➪ 鲁莱
- ➪ 茧式
- ➪ 第一队保安
- ➪ 巧克力范赫克
- ➪ 迈克尔·卡萨多
- 奖励:快乐的 Elementor 插件作为 Elementor 工作流程的增强器
- 结论
带有现场示例的 10 个很棒的 Elementor 网站

Elementor 每月发布前 20 个网站。 它被称为'ShowCase'。 在每月展示中,您会发现来自不同领域的不同网站。 此外,您将全面了解这些网站的建设程度!
作为 Elementor 用户,观看这些网站及其设计可能会增加您使用 Elementor 做更多事情的信心。
但是,让我们看看使用 Elementor 构建的网站:
前 10 名 Elementor 网站列表
- 逃生箱
- MAISQ
- 钢盒公司
- 小吃店
- 飞轮店
- 卢莱
- 茧式
- 第一组安全
- 巧克力范赫克
- 迈克尔·卡萨多
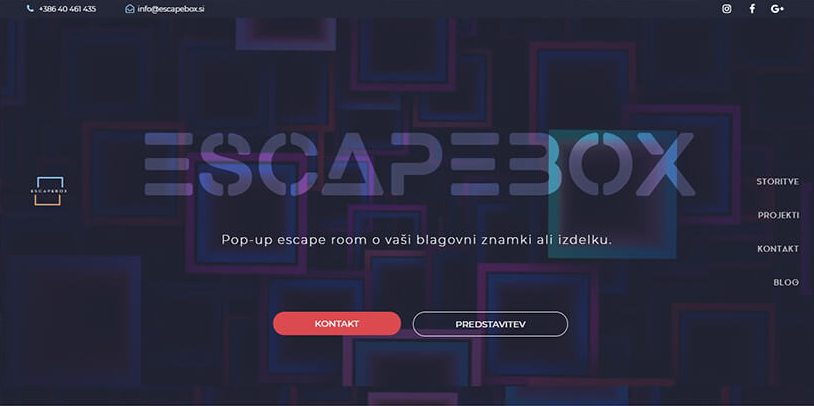
➪ 逃生箱

通常,EscapeBox 以游戏化而闻名。 他们使用优质的 Elementor 设计惊人地代表了整个想法。 而且你会觉得你在可视化中。
他们为整个网站使用了大量的艺术设计和一些创新的布局。 这非常适合主题。 例如,使用英雄横幅、分割和图像选择太酷了。
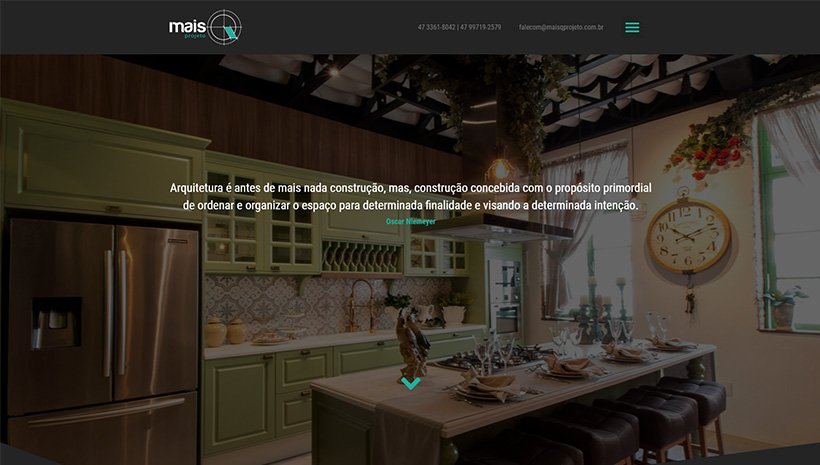
➪ MAISQ

如果您正在寻找任何建筑材料或想法,本网站可以为您提供帮助。 使用 MAISQ,您可以获得大量的建筑、室内和室外设计理念。
这个网站最有趣的部分是,你会被一个看起来很酷的全宽照片横幅所淹没。 猜猜整个网站是使用 Elementor 创建的。 更不用说,他们很好地利用了部分顺序。
我们都知道 Elementor 是关于切片的。 你越能以正确的方式进行切片,你就能更好地创造出不同的东西。 所以这个网站可能是专业网站的最好例子。
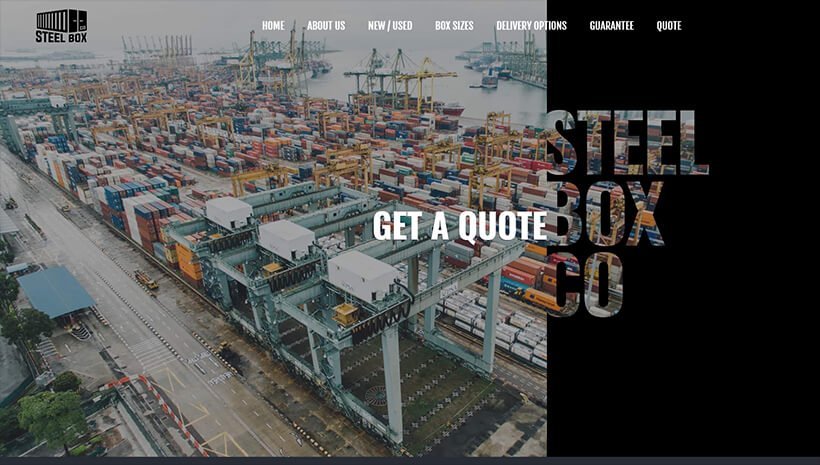
➪ 钢盒公司

Steel Box Co 主要供应新的和使用过的集装箱。 您将以非常合理的价格在这里获得不同的容器。 他们使用 Elementor 功能在整个网站上带出美妙的味道。
您还会看到带有公司名称的英雄横幅,并且他们还使用了剪贴蒙版。 因此,它看起来不同,就像图像的延伸。 此外,第一页的配色方案看起来很棒,灰色和银色的混合。
总体而言,该网站是具有改进网站设计的杰作。
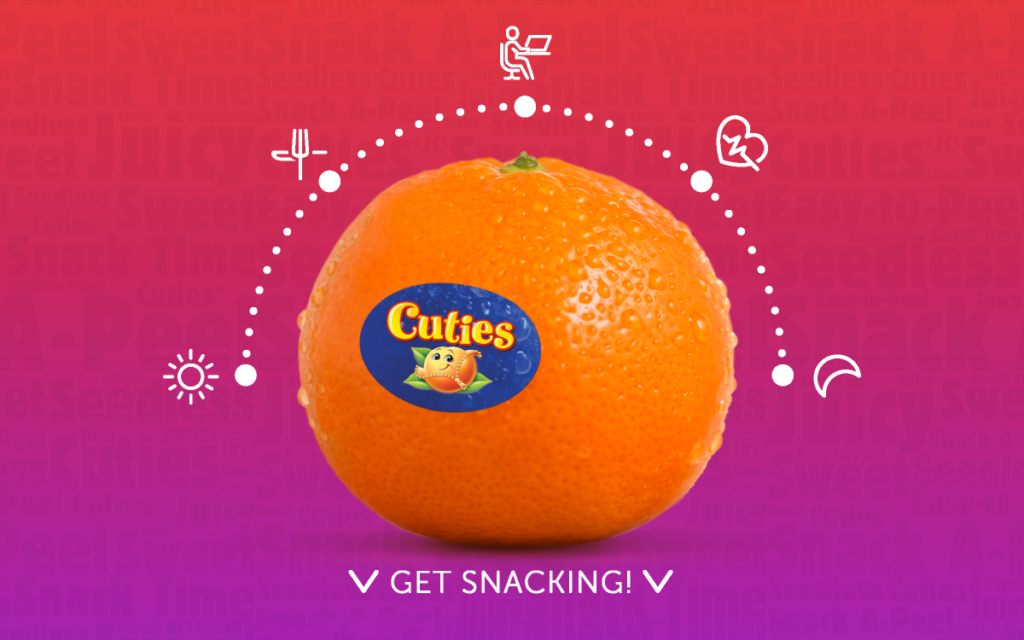
➪ 小吃皮

哇! 这是另一个具有出色创意的网站。 是的,如果你浏览这个网站,你会觉得你在橙色的世界里。 滚动效果将 100% 给用户带来愉悦的感觉。 如您所见,英雄横幅。
他们以全面的方式利用 Elementor。 但是,该网站源自北美。 最近他们推出了他们的微型网站来教育他们的客户。 因此,他们可以学习“如何用可爱制作营养均衡的零食”。
总的来说,你可以在这里看到很多独特的东西。 他们还很好地使用了所有基本的 Elementor 插件。
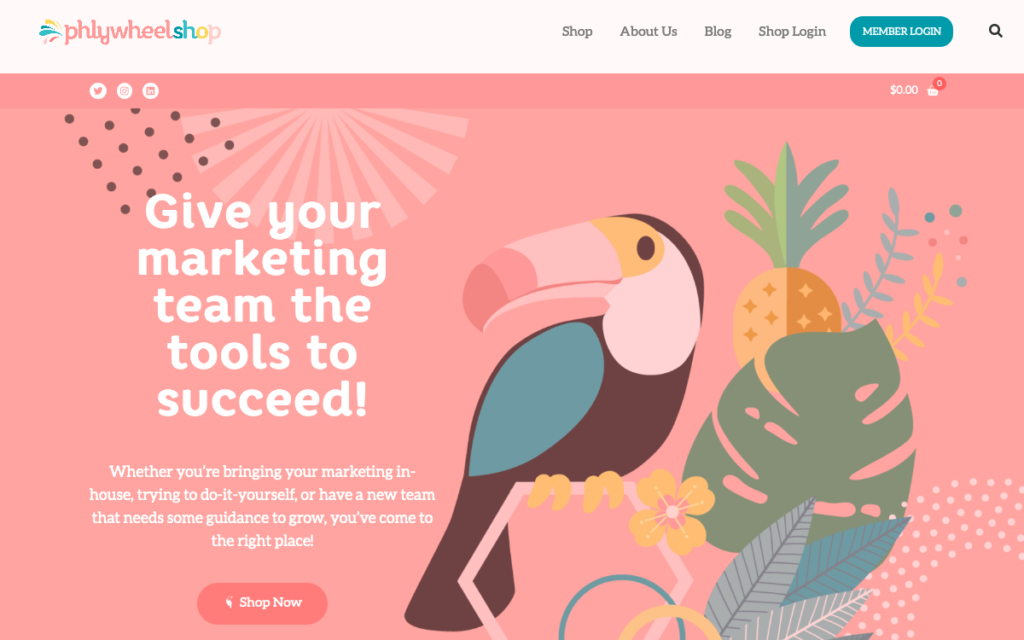
➪ 飞轮店

与其他 Elementor 网站一样,这个网站也展示了 Elementor 的惊人用途。 他们正确地利用了整个概念。 结果,您会看到网站内部的美丽。
通常,Phlywheel 商店是 Phlywheel.com 的一部分,由一个 DIY 营销平台的女人创立。 例如,您将获得数字营销工具、咨询或指导想法以及帮助商务人士进行营销的社区资源等。
该网站看起来非常好,有各种不同的颜色。 特别是流行风格,明亮欢快的色彩等等。 因此,这可以成为 Elementor 网站拥有酷炫目标网页的完美示例。

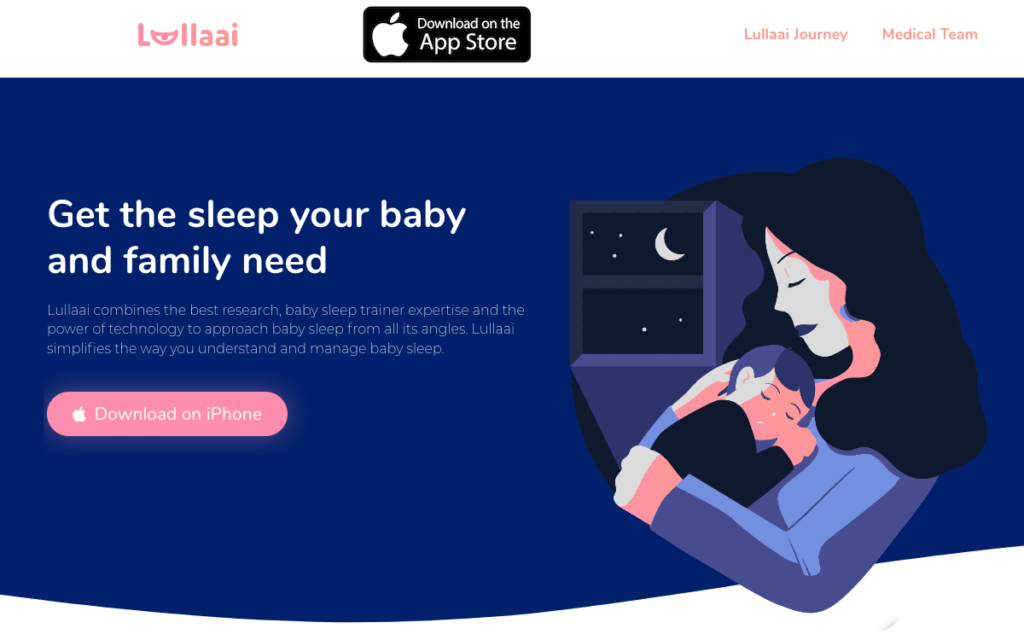
➪ 鲁莱

你能想象,人工智能可以追踪你的睡眠模式吗? 好吧,这不是一个故事,而是一个现实。 Lullaai 提供了同样的东西。 是的,乍一看,您可能会认为这个网站是一家初创公司。 但有时之后,你肯定会明白它的含义。
带有非凡插图的整个设计将抚慰您的心灵。 深蓝色与整个场景相匹配。 但是,他们使用了OceanWP 主题。
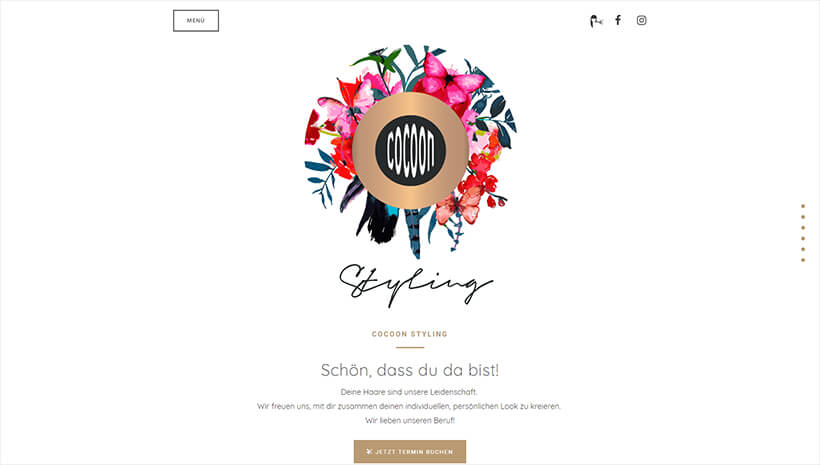
➪ 茧式

你喜欢不同的风格还是喜欢一直化妆? 这个网站可以是完美的。 是的,你会在这里得到所有的发型和化妆师。 此外,他们可以成为您风格的伟大导师。 您可以联系他们、安排通话或从他们那里获得想法。
无论如何,这个网站似乎也是一个完整的 Elementor 网站。 公司的标志显示在横幅上,图像将以滑块开头。 此外,当您单击菜单按钮时,您还会看到一个粘性侧导航栏。
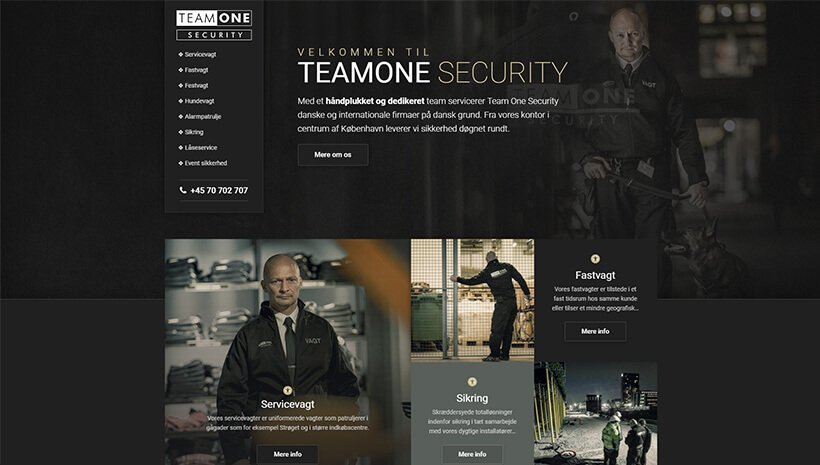
➪ 第一队保安

如果您正在为您的公司或任何地方寻找最好的保安人员,您可以从这里选择他们。 是的,Team one Security 做同样的事情。 本网站起源于哥本哈根。
无论如何,让我们谈谈设计。 使用 Elementor 网站构建器,它们惊人地代表了整个想法,尤其是内容、照片和其他内容的放置。 总的来说,他们完美地使用了 Elementor 布局,这就是它看起来非常独特的原因。
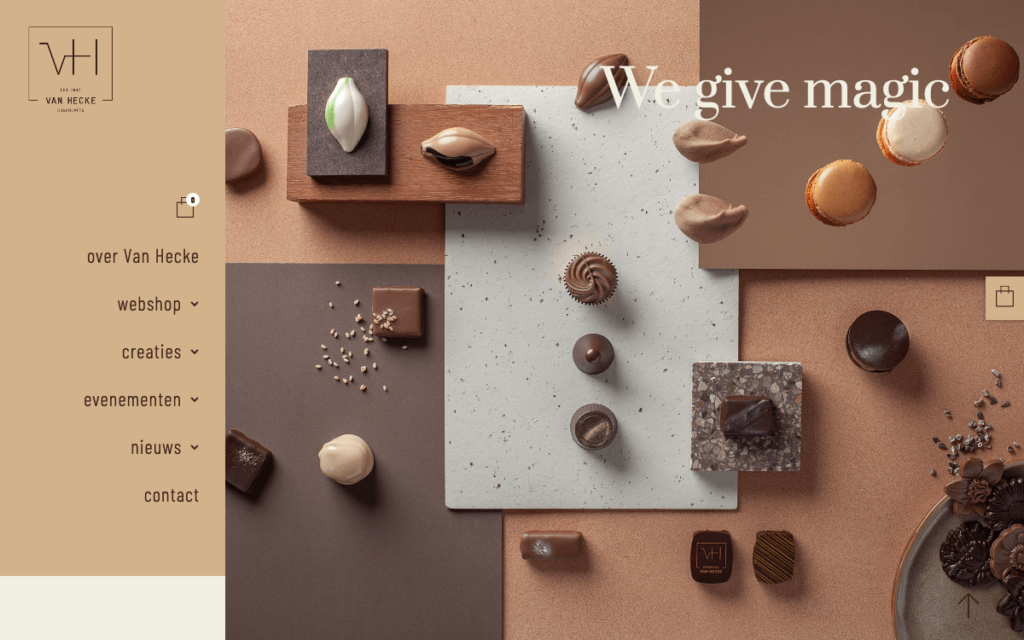
➪ 巧克力范赫克

Chocolates Van Hecke 自 1937 年以来一直在比利时根特提供高质量的巧克力制作服务。 知道这真是太神奇了,他们四代以来一直保持着同样的品质。
当谈到设计因素时,我们会说,这真是太棒了。 因为如果您进入该网站,您肯定会对前景印象深刻。 适当使用轻量级文字和照片外薄薄的金色边框增加了一些额外的质感。
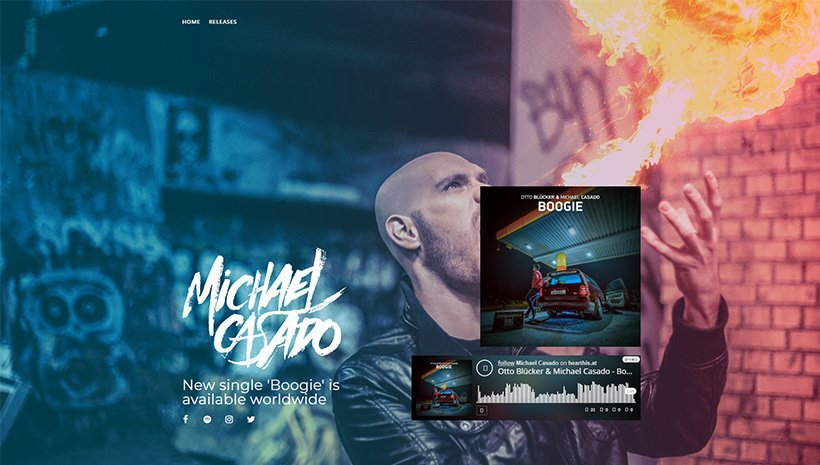
➪ 迈克尔·卡萨多

你对音乐有兴趣吗? 其实,谁没有? 正确的?。 在这个网站上,您会在整个网站上感受到音乐的气息。 基本上,Michael Casado 是一位音乐作家和制作人,他于 2014 年创立了自己的品牌。
现在我们来谈谈设计。 您可以找到全角照片横幅。 并且所有者正确放置了 Elementor 部分。 而且每个部分都有一张背景照片。 此外,播放列表收集部分分为四列。 图像每秒频繁变化。 Casado 设法专业地使用了 Elementor 的所有功能。
奖励:快乐的 Elementor 插件作为 Elementor 工作流程的增强器

每个成功的工具都必须需要一些增强器或插件来增强其强度。 是的,就像 Elementor 的其他插件一样,Happy Addons 正是做同样的事情。
因此,如果您想用 Elementor 做一些非凡的事情, Happy Addons可能是您这样做的最佳伴侣。 有趣的事实是,它与 Elementor 配合得很好。
然而,在我们之前的文章中,我们已经多次提到快乐插件。 所以我们不会延长我们的话语来说明它的特点。 相反,我们将简单地展示一些可以提升您的 Elementor 工作流程的有效术语。
您还可以阅读文章以了解“快乐插件功能”。
不过,让我们看看 Happy Addons 的以下核心功能:
- 预设:预设是一组设计的集合。 使用快乐插件后,您可以使用此功能。 因此,使用它,您将获得一些预先构建的设计。
- 跨域复制粘贴:您可以从其他域复制粘贴项目,然后相应地使用它们。 可以重复工作,如按钮、卡片、团队成员等。
- Live Copy :使用此专业功能,您可以使用 Live Section Copy 功能将任何设计从 HappyAddons 演示站点复制到您的主站点。
- 浮动效果:您是否曾经看到元素浮动在网站页面上? 如果没有,那么此功能可以帮助您快速完成此操作。
- 图像遮罩:使用 Elementor 内置的自定义过程,您无法更改图像比例或大小。 但是这个功能可以让你无缝地做到这一点。
这些就是Happy Addons的特点。 并且完美地使用它们,您可以将您的想象变为现实。 ?
结论
Elementor 是一个著名的 WordPress 页面构建器,这是毫无疑问的。 此外,它是安装量最大的免费 WordPress 页面构建器之一,安装量超过 200 万次,获得了令人印象深刻的 4.8 星评级。
该博客的目的是向您展示最具互动性的 Elementor 网站。 这些网站可以帮助您了解如何使用 Elementor。 因此,您也可以将它们用于您自己的网站。
无论如何,为了您的方便,请阅读有关“Elementor 如何改变时代”的文章。 这将帮助您了解有关 Elementor 的提示和技巧。
因此,如果您可以将一些非凡的东西与它合并,那么您肯定可以为您的网站创建令人惊叹的设计。?
