包含更多潜在客户联系表格的前 6 个地方
已发表: 2018-09-11您是否让您的网站访问者尽可能轻松地联系到您? 通过将您的联系表格放在您网站的显眼位置,您会收到更多访问者的询问。
在本文中,我们将向您展示在您的网站上包含联系表单以获得更多潜在客户的前 6 个位置。
使用联系表增加潜在客户
无论您从事哪个行业,您网站上的每个页面都需要一种方法来引导访问者完成成为满意客户的过程。无论您是……
- 一位寻求演讲机会的博主
- 寻找客户的企业主
- 电子商务商店增加销售额
- 一个促进捐助者关系的非营利组织者
…鼓励访客在他们的客户旅程中迈出第一步很重要。
为了帮助您的网站访问者开始使用,您需要在每个页面上进行号召性用语。 这是某种提示,将鼓励访问者采取行动成为客户,例如加入您的电子邮件通讯或下载诱人的内容升级。
您可以在我们姊妹网站的电子邮件营销初学者指南中了解更多相关信息。
那么,您如何在博客的帖子和页面上包含号召性用语? 这将如何帮助您获得更多潜在客户?
嗯,有一个简单的解决方案:通过创建一个简单的联系表单。
这里有 6 个地方可以在您的网站上包含联系表格,以便您可以开始收集更多潜在客户。
1. 在你的侧边栏中
通过在您网站的侧边栏中放置联系表单,无论访问者在您网站的哪个位置(包括您的博客文章),都可以轻松访问它。 您的表单可以显示在网站的左侧或右侧,如下所示:

需要帮助放置 WordPress 联系表单小部件? 请参阅我们的教程:如何在 WordPress 侧边栏小部件中添加联系表单。
2. 关于页面
一个经常被忽视的与访问者联系的机会是在您的关于页面上。 要充分利用此页面,请记住包含以下详细信息:
- 您的企业使用简单的语言做什么。
- 满意的客户对他们与您的体验有何评价。
- 谁在您的公司工作以及如何联系每个人。
- 一个关于您的产品和服务如何影响人们的故事。
- 一种号召性用语,可以激励访问者立即做某事,例如联系表单。
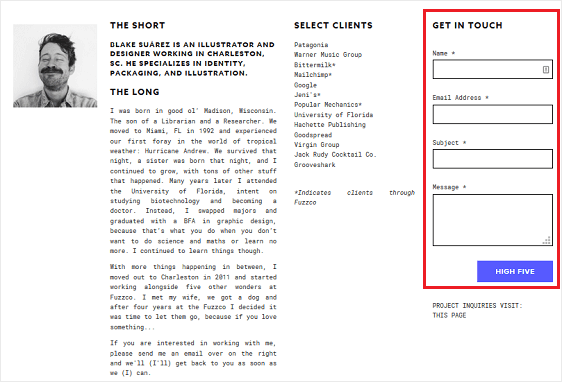
要查看出色的关于页面的示例,请查看 Blake Suarez 的网站。 该页面建立信任,介绍网站所有者,讲述一个故事,并以联系表结束。

3. 联系页面
您的联系页面是您网站上最重要的页面之一。 访问它的人更有可能与您做生意。
为了帮助您的访客迈出成为满意客户的下一步,请务必:
- 说明为什么有人应该与您联系以及您如何帮助解决他们的需求。
- 为希望通过呼叫某人获得支持的访问者列出您的电话号码。
- 链接到Twitter、Facebook 和 Instagram 等社交媒体帐户,为访问者提供一种参与业务的方式。
- 包括使用字段的简短表格,以帮助您了解谁在与您联系而不会收到垃圾邮件
- 将访问者重定向到一个感谢页面,该页面解释了您何时以及如何与他们联系。
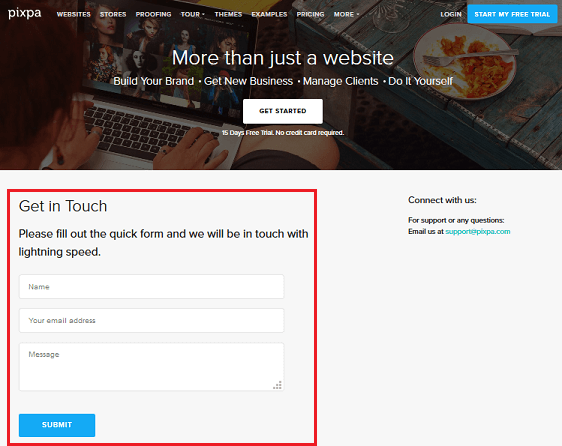
如果您使用上面的提示让访问者更容易联系到您,就像 Pixpa 在下面的示例中所做的那样,您会注意到您收集的潜在客户数量有所增加。


您知道 WPForms 也有离线模式吗? 即使访问者失去了互联网连接,这也可以让您捕获潜在客户。 离线表单只是 WPForms 是一个很好的 Typeform 替代品的原因之一。
4. 折叠上方……或下方
关于您应该将联系表格放在网站主页上的折叠上方还是下方,长期以来一直存在争论。 事实是,每个网站都将从一个或另一个中受益,具体取决于目标受众。
根据 Nielsen Norman Group 进行的一项研究,网站访问者看到置于首屏的内容的次数比置于首屏下方的内容多 102%。
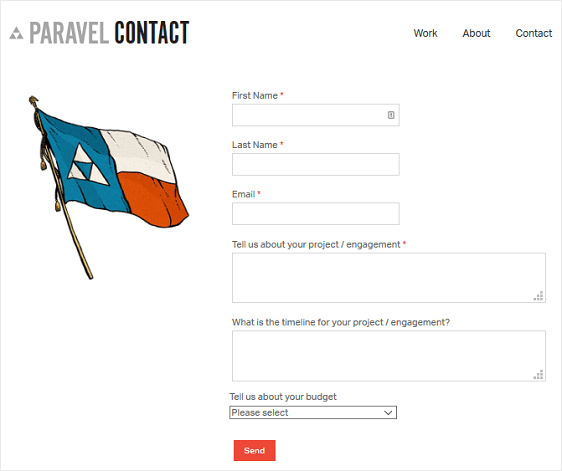
因此,像 Paravel 那样向您的网站添加联系表单肯定会让您对联系表单采取行动,因为它远高于首屏。

也就是说,有人认为滚动的人这样做是有原因的。
向下滚动网页的人们对您所提供的内容表现出兴趣,因此,即使它出现在首屏下方,也可能更有可能在您的网站上填写并提交联系表格。
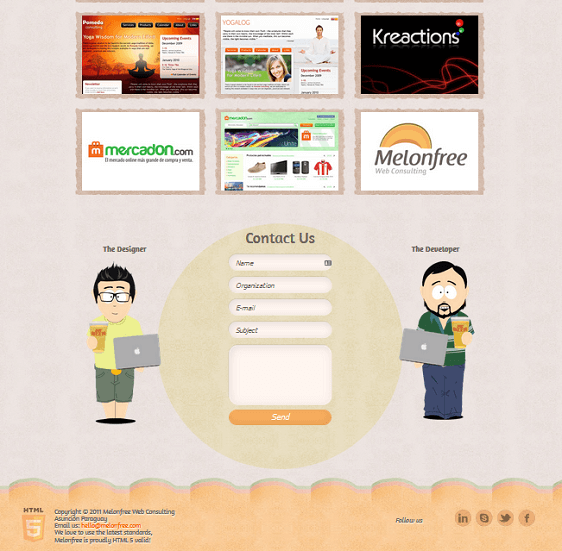
以 Melonfree Web Consulting 为例。

用户必须一直滚动到页面底部才能访问联系表单。 然而,在此过程中,用户正在查看有关其服务的信息,了解为什么 Melonfree 是值得合作的公司,甚至可以访问过去工作的组合。
这样做的想法是,如果用户深入了解网页,并意识到他们需要在了解您的所有业务后与他们取得联系,他们就会这样做。
5. 博客发布后
按照上面提到的将联系表单放在网站主页的折叠下方时的想法,您可以考虑在网站的博客内容下方添加一个。
同样,阅读整篇博客文章的人,无论是完整的还是扫描您所写的内容,都会做以下两件事之一:
- 永远离开你的网站,因为他们不喜欢你写的东西,也不想再回来
- 或者更有可能的情况是,要么选择与您取得联系,要么继续阅读您网站的更多内容,并在全部完成后选择填写您的表格
如果您可以用您的网站内容吸引读者,并希望让他们有机会在他们看到您提供的内容后与您联系,请立即在博客文章后使用简单的联系表进行联系。
6. 页脚部分
很多人滚动到网站底部寻找更多信息。 事实上,很多人都在寻找社交媒体图标、关于我们页面、实体店位置地图,你猜对了,联系信息。
与其让网站访问者导航到单独的联系页面,不如为那些可能对您的业务持观望态度的人简化流程。
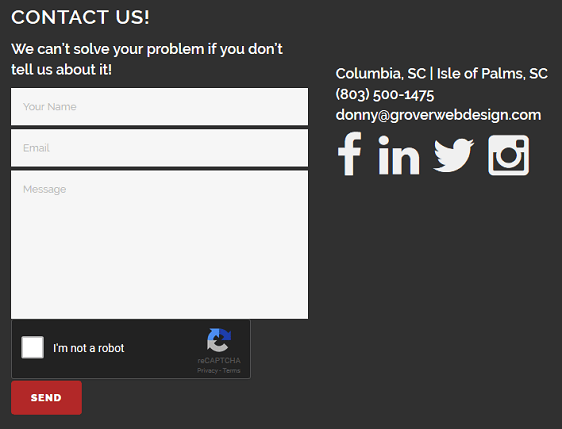
如需灵感,请查看 Grover Web Design 的页脚部分。

它们不仅包含简短的联系表格,还包含公司的实际地址、电话号码和社交媒体图标,这正是人们在滚动到任何网站的页脚时正在寻找的内容。
如果您在使用 WPForms 时需要帮助,请查看我们的分步教程,了解如何将联系表单添加到您的 WordPress 页脚。
综上所述
你有它! 在您的网站上放置联系表格的 6 个绝佳位置,以便人们可以随时与您联系。
想要对您的联系表格做更多的事情吗? 查看如何从 WordPress 中的弹出窗口创建联系人,以便您可以在网站的任何位置添加联系表单。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
