如何使用 Facebook Pixel 跟踪表单提交(轻松)
已发表: 2020-12-21您想使用 Facebook Pixel 来跟踪您的表单提交吗? 嵌入 Pixel 可以帮助您轻松地向已经使用过您表单的人重新营销您的网站。
我们将引导您完成在您的 WordPress 表单上使用像素跟踪的最简单方法。 这将使您轻松跟踪表单提交并优化您的广告活动。
在您的网站上安装 Pixel 后,您就可以使用访问者数据轻松为您的广告创建自定义受众。
立即创建您的 WordPress 联系表
Facebook 像素跟踪什么?
Facebook Pixel 会跟踪您网站上的用户活动。 它可用于衡量您通过结帐获得的转化次数或衡量您网站上的重要操作。
Facebook Pixel 使用 cookie 来识别查看您网站的用户。 它跟踪事件,如:
- 查看、购买或添加到心愿单的项目
- 单击添加到购物车按钮
- 访问的页面
- 添加了付款信息
- 已预约
- 和更多。
这些是 Facebook 称之为标准事件的示例。 您可以添加自己的自定义事件和自定义转化。

根据您的活动收集的数据,Facebook 可以:
- 向网站访问者展示 Facebook 广告——例如,如果访问者查看产品但未购买,您可以创建广告以鼓励他们返回特殊登录页面,或向他们展示促销代码。
- 创建与访问者具有相似特征的受众- 这使您可以向与浏览您网站的人相似的受众做广告。 由于 Facebook 知道您的目标人群,因此它可以向年龄、性别、兴趣或位置相似的人展示广告。
- 向最有可能花钱的客户展示广告——您可以创建已经花钱的自定义受众,并将广告定位到这些人。 这可以帮助您在 Facebook 上投放广告时获得更好的投资回报。
跟踪表单转化是增加社交媒体广告收入的好方法。 一旦您知道谁在转换,您就拥有了宝贵数据的金矿,可以通过更有效地关注理想客户来帮助增加销售额。
现在我们了解了 Facebook Pixel 的功能,让我们在您的网站上安装一个表单跟踪像素来跟踪您的表单提交。
如何使用 Facebook Pixel 跟踪表单提交
要与我们一起逐步完成本教程,您需要设置一个商业 Facebook 页面并准备就绪。 我们将向您展示设置 Facebook Pixel 以跟踪表单提交的最简单方法。
- 安装 WPForms 插件
- 为表单提交创建一个感谢页面
- 设置您的表单确认页面
- 创建您的 Facebook Pixel 以跟踪表单提交
- 创建您的自定义转换
如果您使用广告拦截器,最好在开始执行这些步骤之前将其关闭。 如果您的广告拦截器处于活动状态,您可能无法跟随,因为某些按钮和选项可能被隐藏。
第 1 步:安装 WPForms 插件
首先,我们将安装 WPForms 插件。 WPForms 是 WordPress 最好的表单构建器,它让您无需编写代码即可制作任何类型的表单。

如果您需要帮助安装插件,请跳到本指南以在 WordPress 中安装插件。
接下来,我们需要创建一个表单。 这是在 WordPress 中创建简单联系表单的指南,可帮助您设置表单。
当您的表格准备好后,请返回本指南并从下面的第 2 步开始。
第 2 步:为表单提交创建感谢页面
现在我们需要在 WordPress 中创建一个新页面。 我们将在提交表单后向访问者显示此页面,以将表单提交记录为事件。 您可以通过手动添加事件代码来做到这一点,但我们使用的是一种超级快速和简单的方法。
我们还将隐藏此页面,以便无意中在搜索结果中找到它的人无法访问它。 所以当这个页面加载时,Facebook Pixel 会知道表单已经提交,我们不是随机访问的。
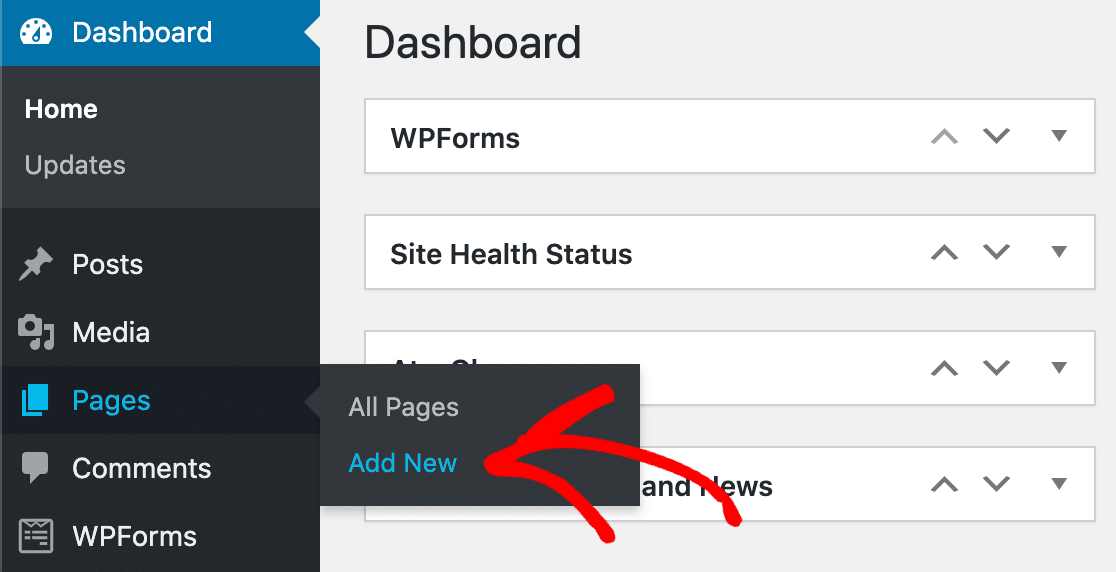
首先,单击页面 » 添加新内容。

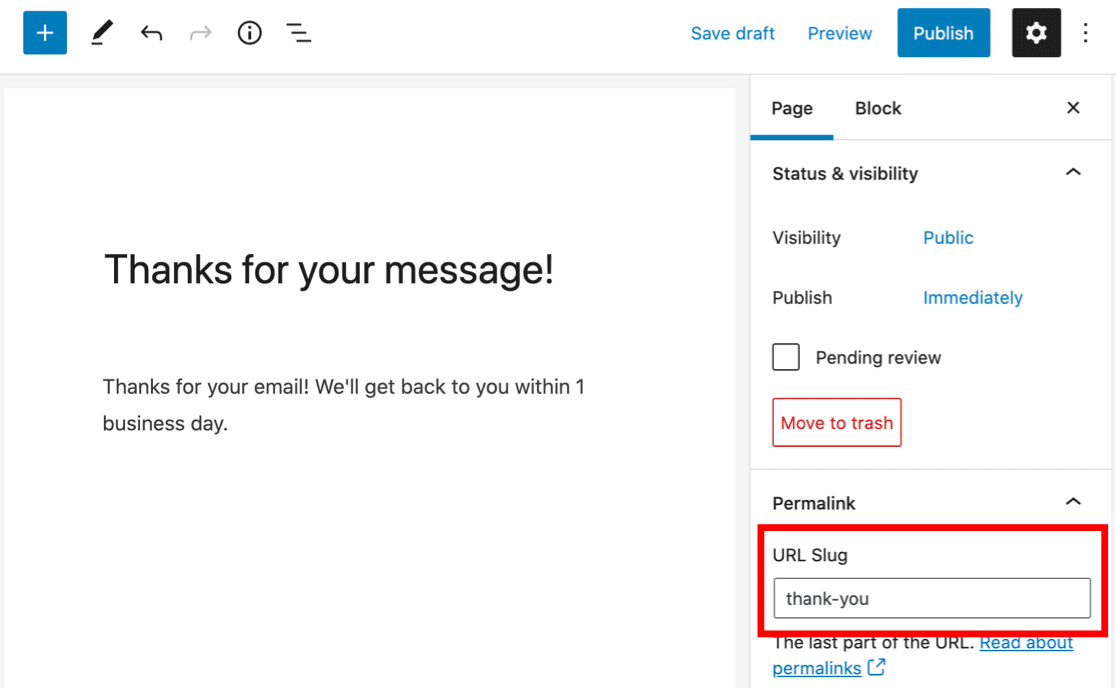
创建一个感谢页面,该页面将在您提交表单时显示。 您可以在此处输入您想要的任何内容。
我们将快速输入感谢信息。
现在在右侧的URL Slug框中输入slug 或您的页面。

我们将使用谢谢作为页面的 slug。 一定要在这里输入一些独特的东西。 这很重要,因为我们需要 Pixel 稍后轻松识别此页面。
隐藏您的感谢页面
接下来,您需要确保这个感谢页面没有被搜索引擎索引。 我们不希望任何人通过搜索来到此页面并在未提交表单的情况下触发 Pixel。
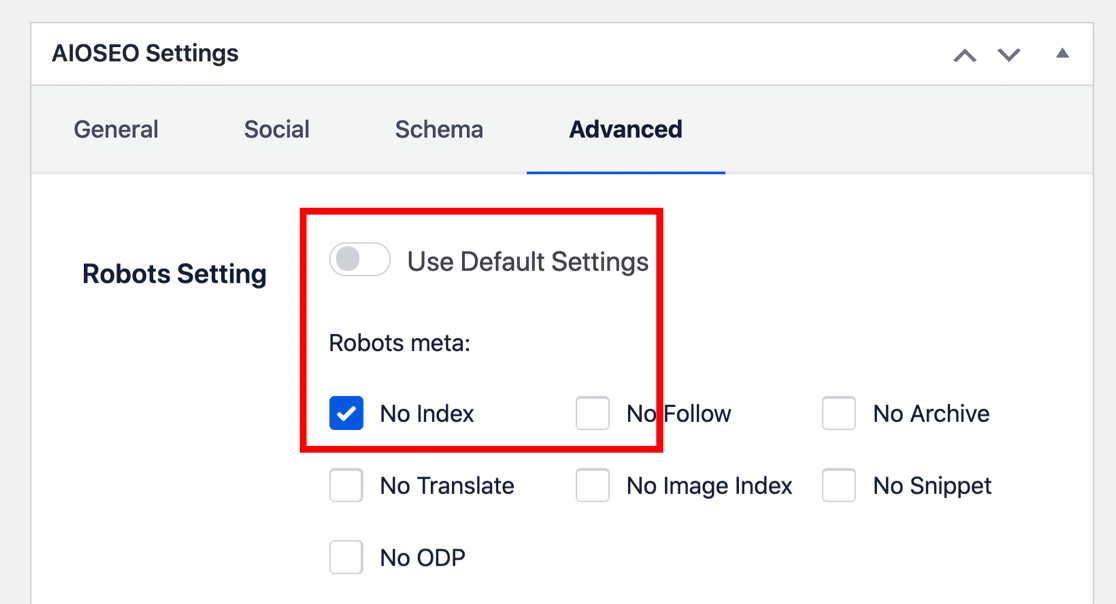
为了隐藏页面,我们将使用我们的 SEO 插件更改索引设置。
多合一 SEO 是 WordPress 的最佳搜索引擎优化插件,它可让您轻松控制网站的索引方式。 我们可以使用页面上的设置来确保它不被搜索引擎爬虫编入索引。
请务必更改感谢页面的设置,而不是整个网站。
在 AIOSEO 设置面板中,关闭使用默认设置。 然后,您需要确保页面设置为No Index 。

当您保存新网页时,搜索引擎将不会在其结果中将其编入索引。 这意味着事件跟踪只能记录来自表单提交的访问。
您可以通过其他方式将页面设置为无索引。 例如,您可以在 robots.txt 文件中添加一行。 要了解不索引页面的不同方法,请访问本教程,了解如何从搜索引擎中隐藏 WordPress 页面。
完成后,单击发布以发布您的页面。

最后,检查您的新感谢页面是否没有自动添加到您的任何导航菜单中。
如果有,您需要转到外观»菜单并从每个菜单中删除该页面,以便没有人可以直接访问它。 如果您需要更多帮助从菜单中删除页面,请查看本指南以在 WordPress 中编辑导航菜单。
现在我们准备好返回表单。
第 3 步:设置您的表单确认页面
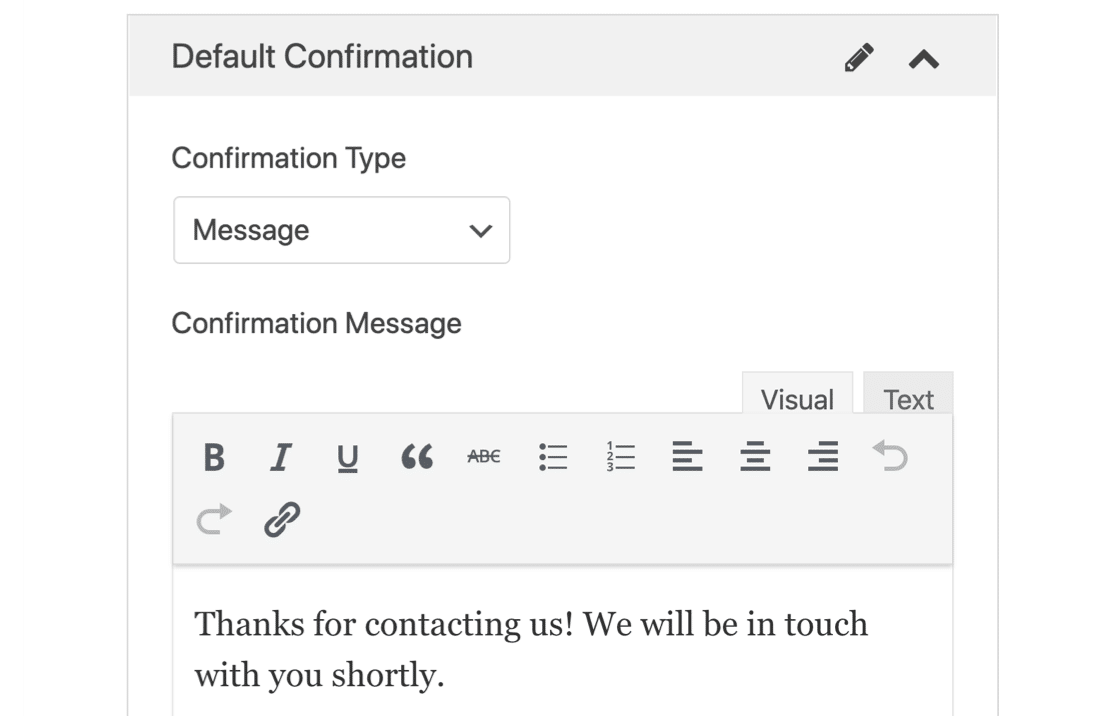
默认情况下,您的表单确认可能设置为显示感谢信息。 这是快速确认表单提交是否有效的好方法。
但是对于本教程,您需要更改此设置,以便 WPForms 加载您的新感谢页面。
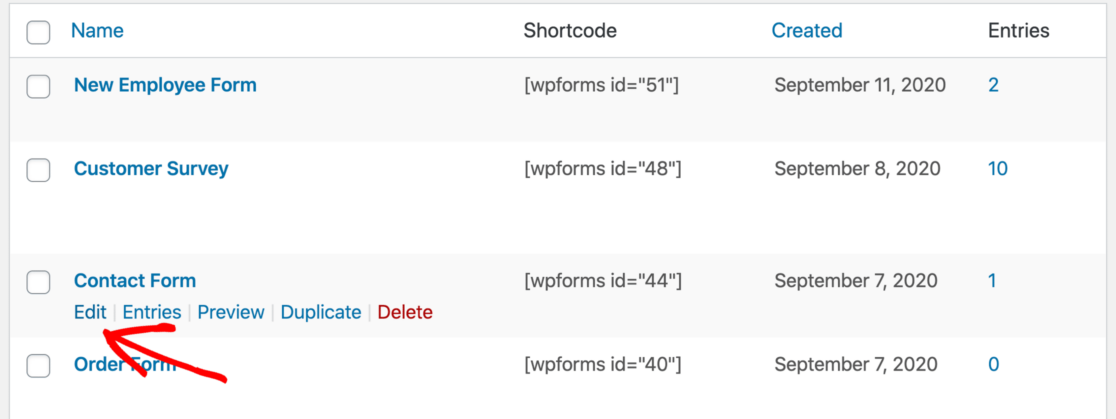
首先,单击侧栏中的WPForms 。 现在继续并单击您创建的表单名称下方的编辑。

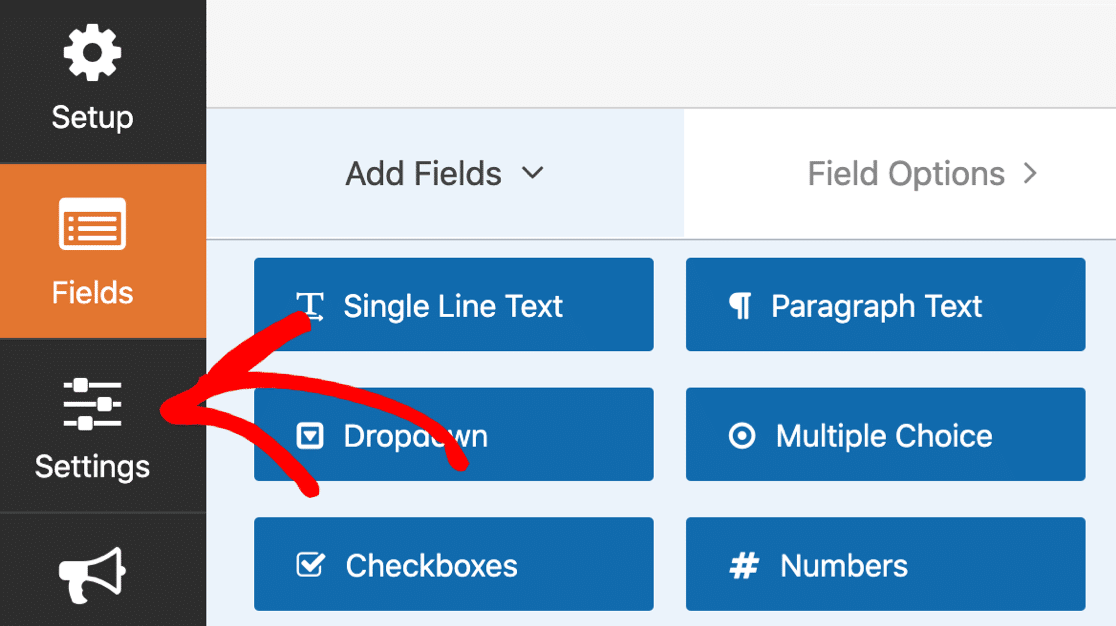
在表单构建器中,单击左侧的设置...

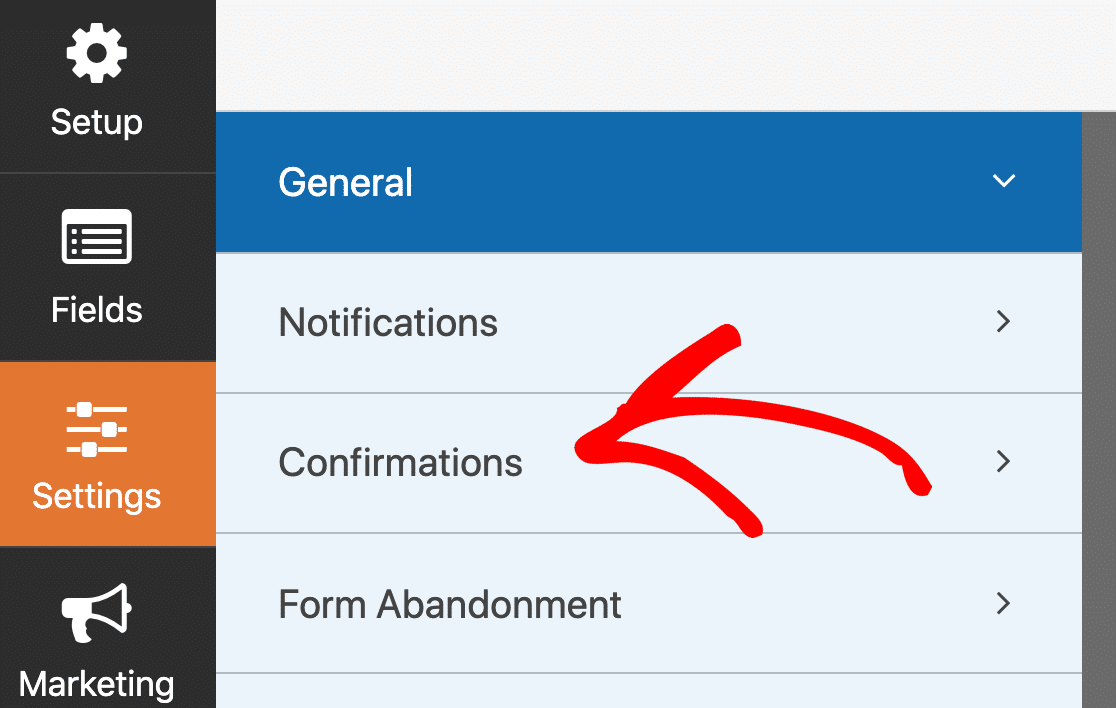
现在点击确认。

在右侧,检查您的确认类型是否设置为Message 。 这将显示一个带有一些文本或 HTML 的框。

让我们改变这一点。
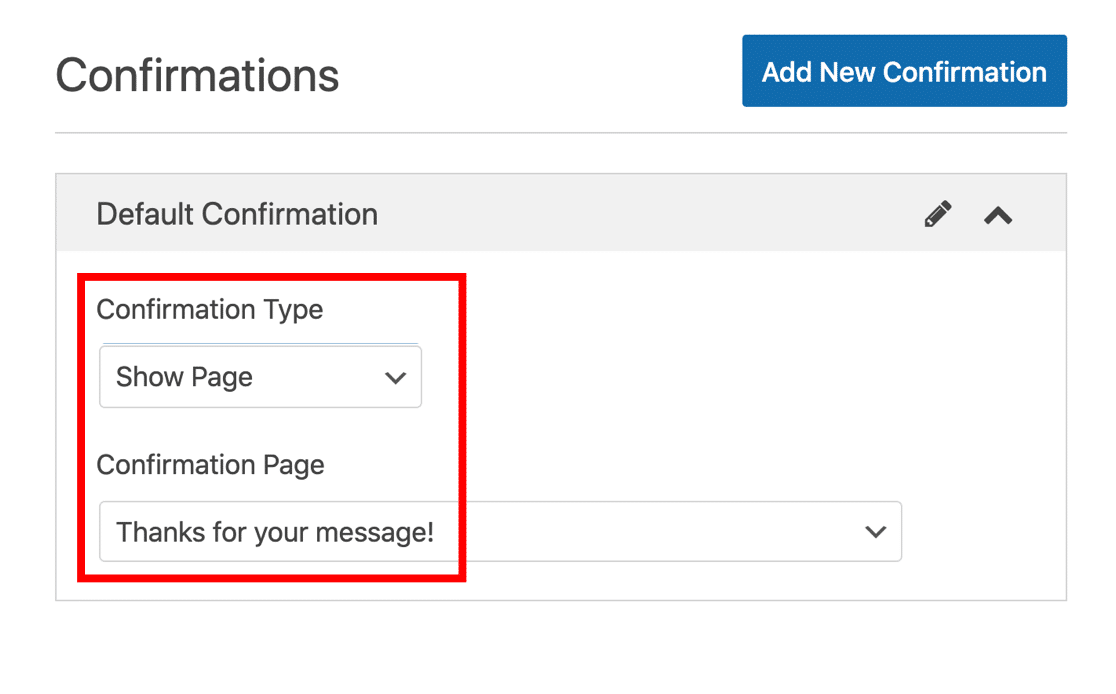
在第一个下拉列表中,选择Show Page 。 然后在第二个下拉列表中选择新的感谢页面的名称。
确认设置如下所示:

最后,单击表单构建器顶部的保存。
伟大的。 表格准备好了。 现在我们可以切换到 Facebook 进行下一步。
第 4 步:创建您的 Facebook Pixel 以跟踪表单提交
在本节中,我们将引导您完成创建 Facebook Pixel ID 的基本步骤。 Facebook 的业务工具非常强大,因此我们将在本教程中使用最基本的设置。

首先访问 Facebook 广告管理器。 如果您还没有登录 Facebook,请登录。 如果您有多个广告帐户,请从右上角的下拉列表中选择正确的一个。
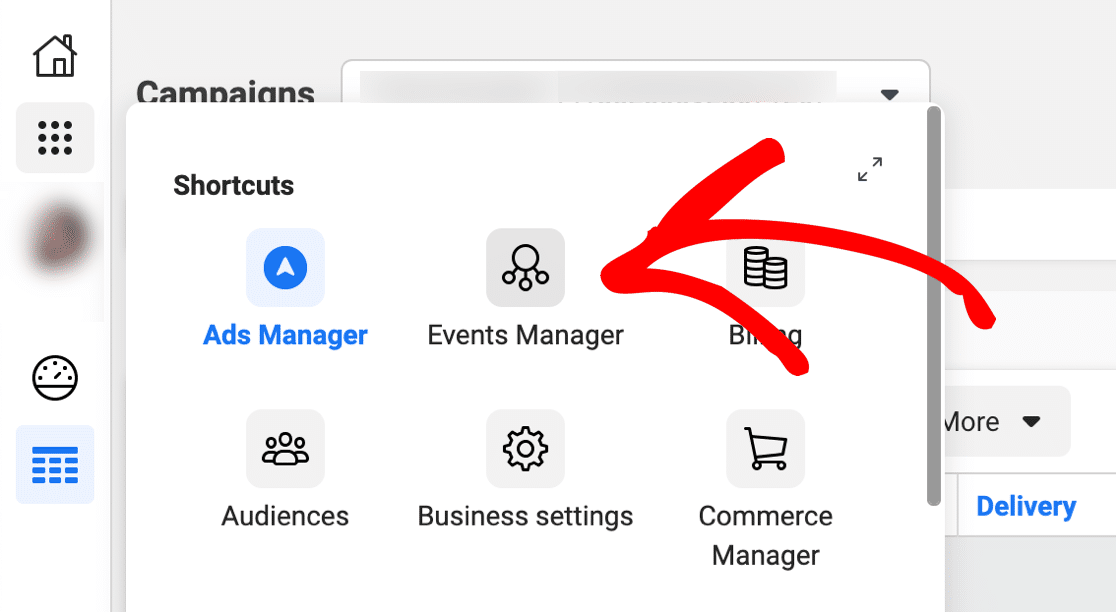
查看侧边栏并单击带有 9 个点的图标。 从弹出的菜单中,单击Events Manager 。

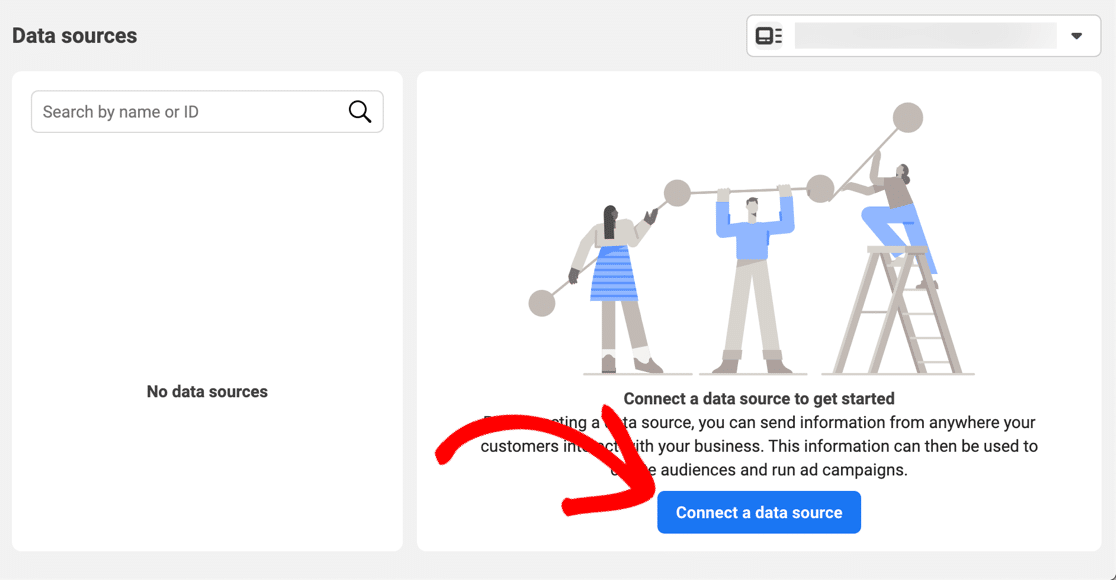
如果您的帐户像我们一样是全新的,您还看不到任何数据源。 继续并单击连接数据源。

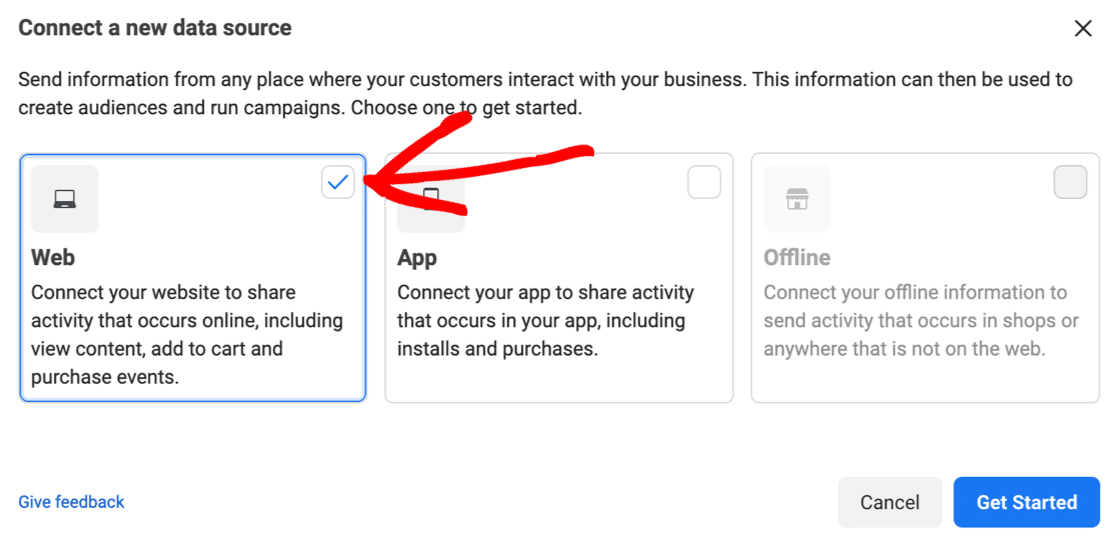
在弹出窗口中,您需要选择Web ,然后单击Get Started 。

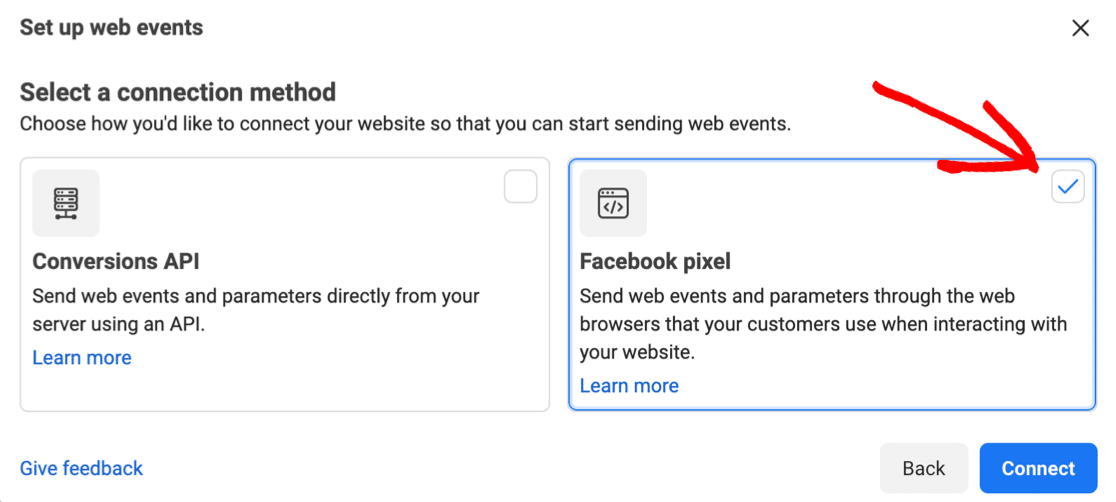
在下一个菜单中,点击Facebook Pixel ,然后点击Connect 。

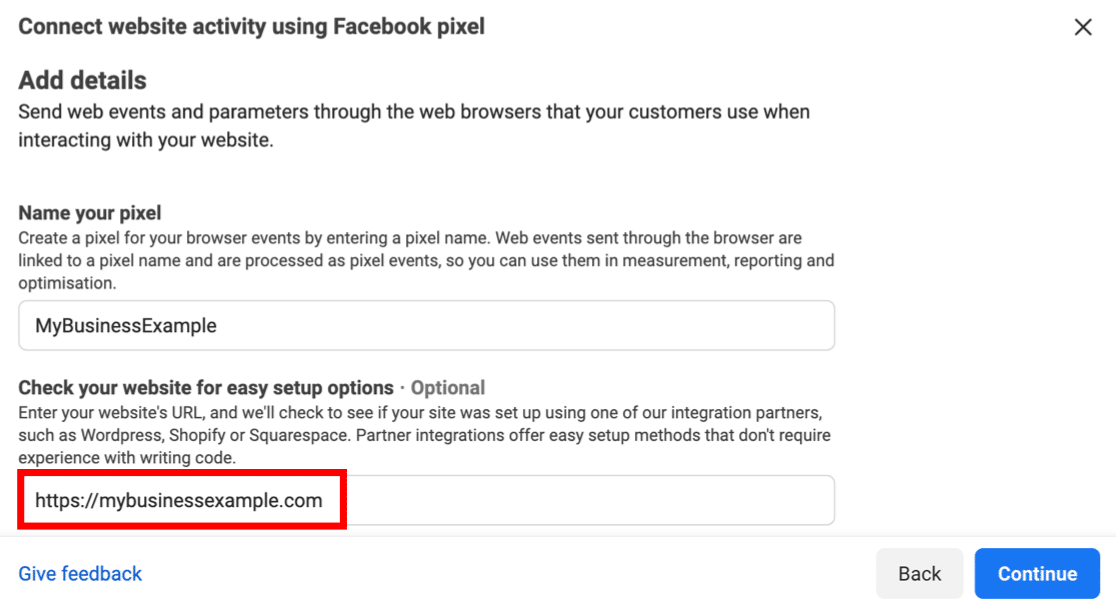
现在,您将有机会为您的新 Pixel 命名,并让 Facebook 检测您正在使用的平台——在我们的例子中是 WordPress。
我们用红色标记的第二个字段是可选的,但您一定要填写它,因为它会使接下来的几个步骤更快。

Facebook 现在应该能够知道您正在使用 WordPress。
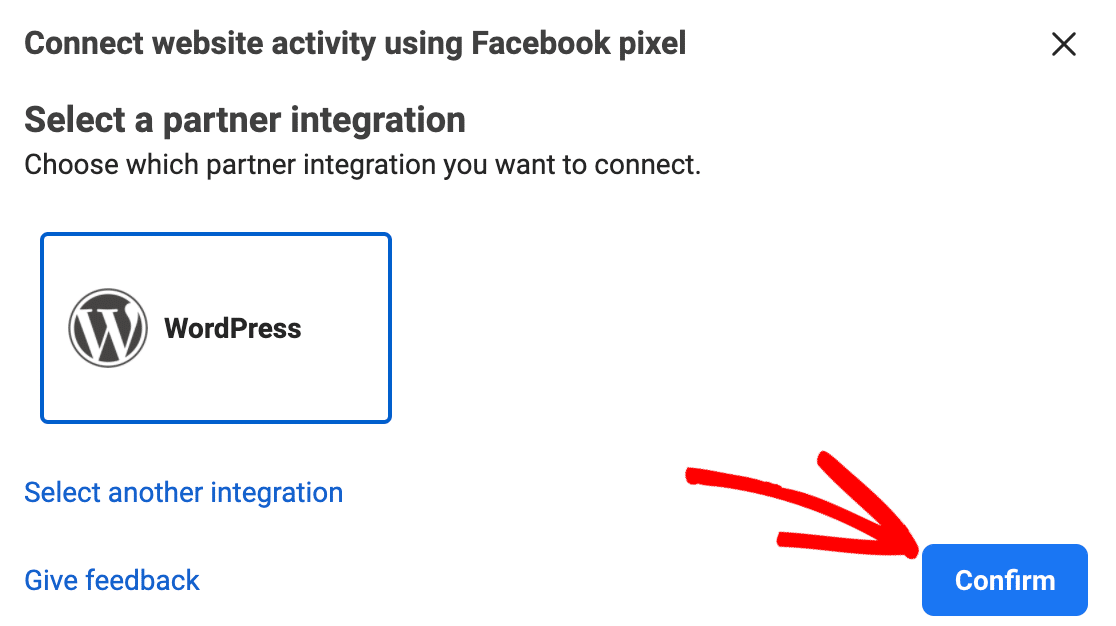
点击确认。

您快到了!
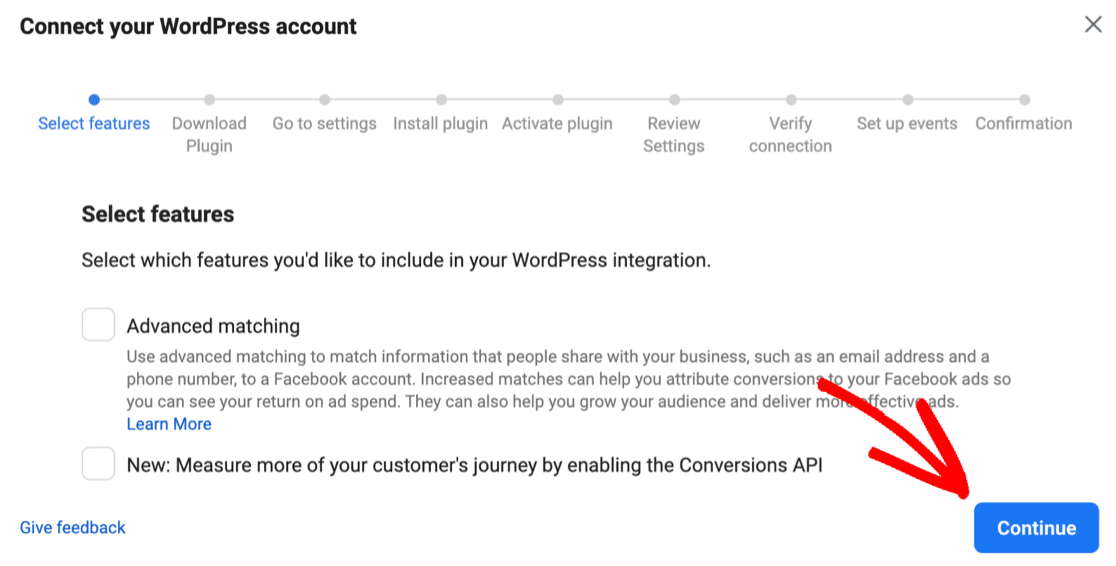
将打开一个新向导并指导您安装 Facebook Pixel 插件。 在此处选择要使用的选项,然后单击继续。

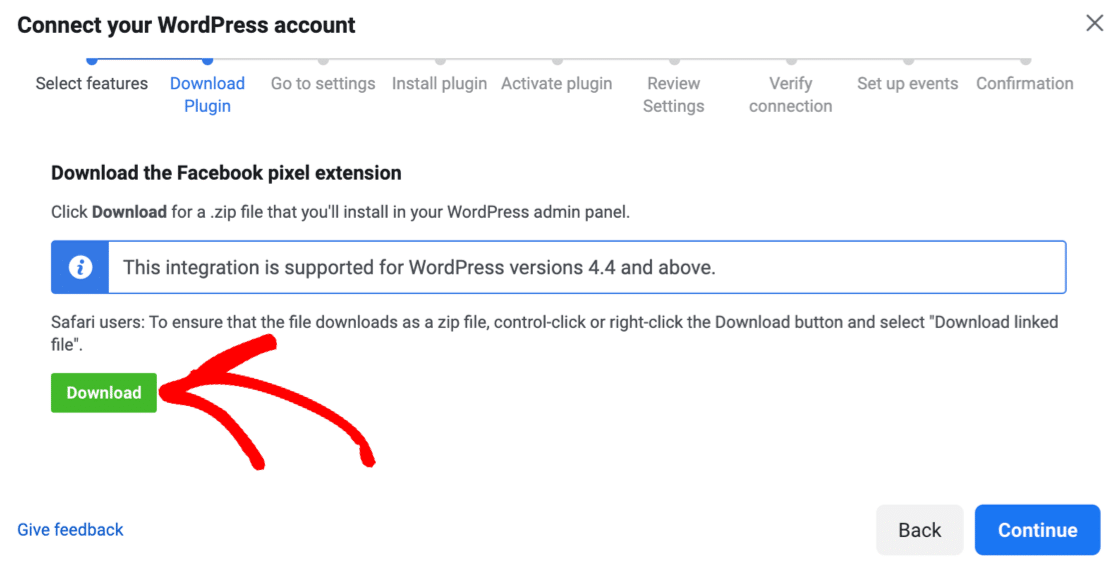
单击下载以下载 Facebook Pixel WordPress 插件,然后执行剩余步骤以在您的网站上安装 Pixel。 该向导将使用您的 Pixel ID 连接到您的站点。

还记得我们之前是如何提到广告拦截器的吗? 如果您正在运行广告拦截器,则该插件的下载链接可能不会出现。 您需要禁用广告拦截器并重新加载页面,然后从这里开始安装。
在 WordPress 中测试你的 Facebook Pixel
当您安装 Facebook Pixel 插件时,它会自动将 Facebook Pixel 跟踪代码添加到您网站上的每个页面。 这是跟踪用户活动的一种超级方便的方法,而且比手动向模板添加代码段要容易得多。
您的 Pixel 应该立即开始捕获 Facebook 事件并将数据发送到 Facebook。 但在继续下一部分之前,您需要先检查一下。
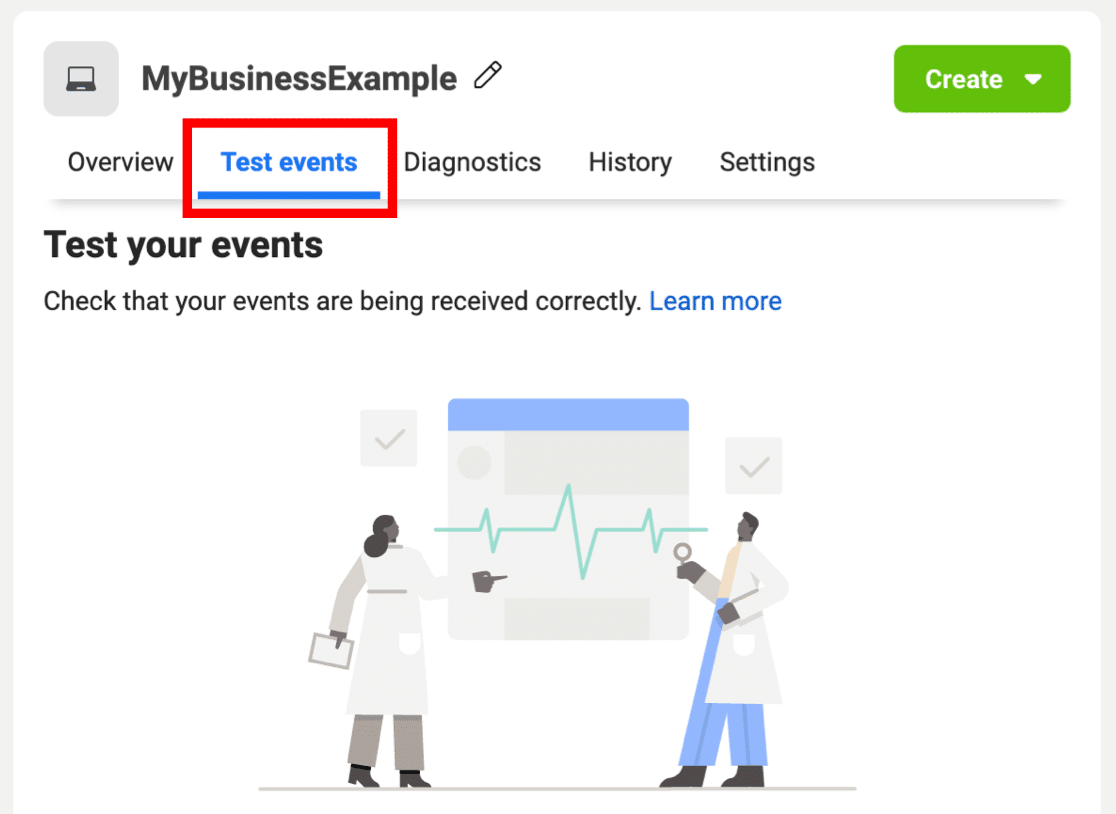
单击此处的测试事件以试用您的跟踪像素。 保持打开状态,然后在另一个选项卡中打开您的网站并浏览它。
您应该能够看到几乎实时出现的每个网页浏览,以向您表明代码正在运行。

还有一个名为 Facebook Pixel Helper 的方便的 Chrome 扩展程序,您可以使用它来检查 Pixel 代码是否在您的网站上运行。
就是这样! 困难的部分已经完成,现在您的网站上有了一个闪亮的新 Facebook Pixel。
现在我们需要做的就是告诉 Pixel 跟踪我们的表单提交。 在本教程的最后一部分保持在同一屏幕上。
第 5 步:创建您的自定义转换
现在我们进入了最后阶段,我们可以添加我们的自定义转换。 这将使我们能够跟踪来自我们表单的感谢页面的转换。
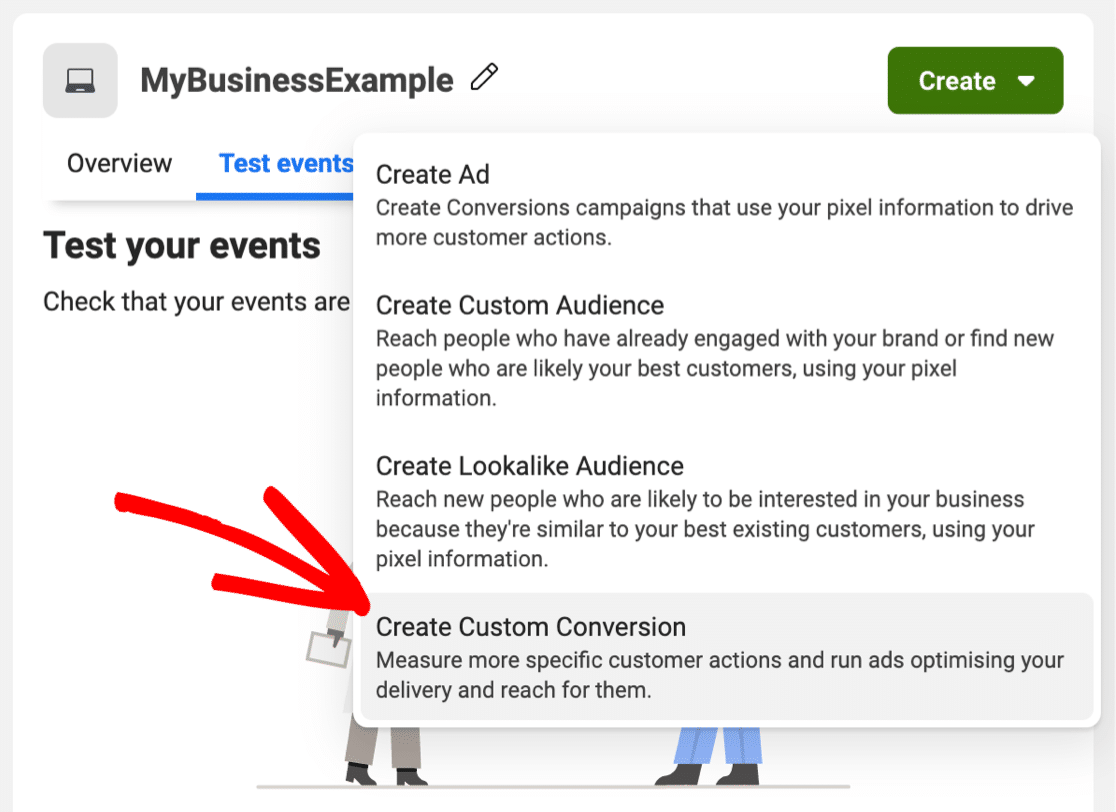
首先单击“创建”下拉列表。 从下拉列表中选择创建自定义转换。

我们将分 2 组逐步完成下一组选项。
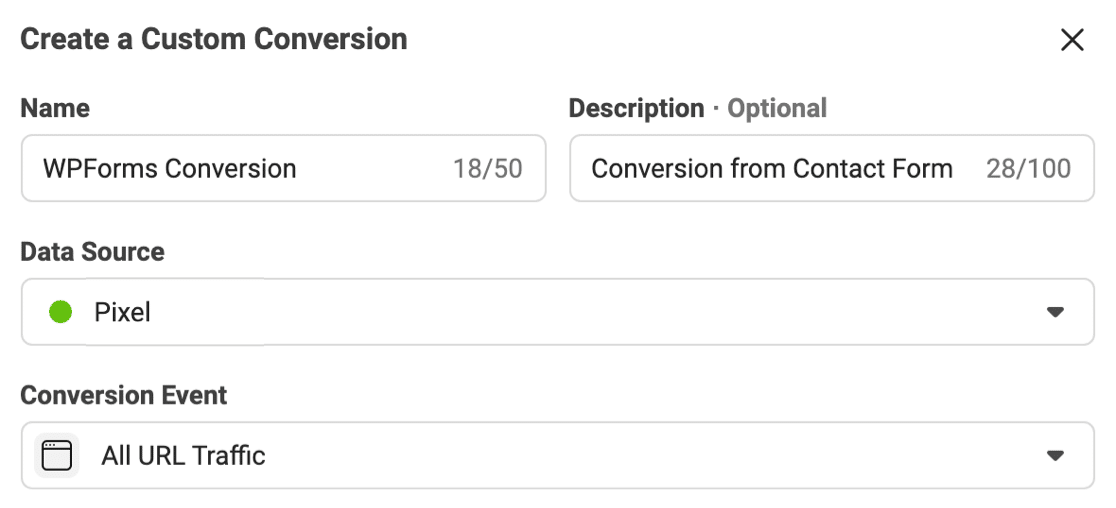
在弹出窗口的顶部,您需要输入新 Facebook 转换的第一组详细信息:
- 名称- 输入您可以在报告中轻松识别的名称
- 说明– 这是可选的,但如果您使用 Facebook Pixel 代码跟踪多个表单提交,则需要添加说明。 这样,您就可以在仪表板中轻松区分它们
- 转化事件- 选择所有 URL 流量

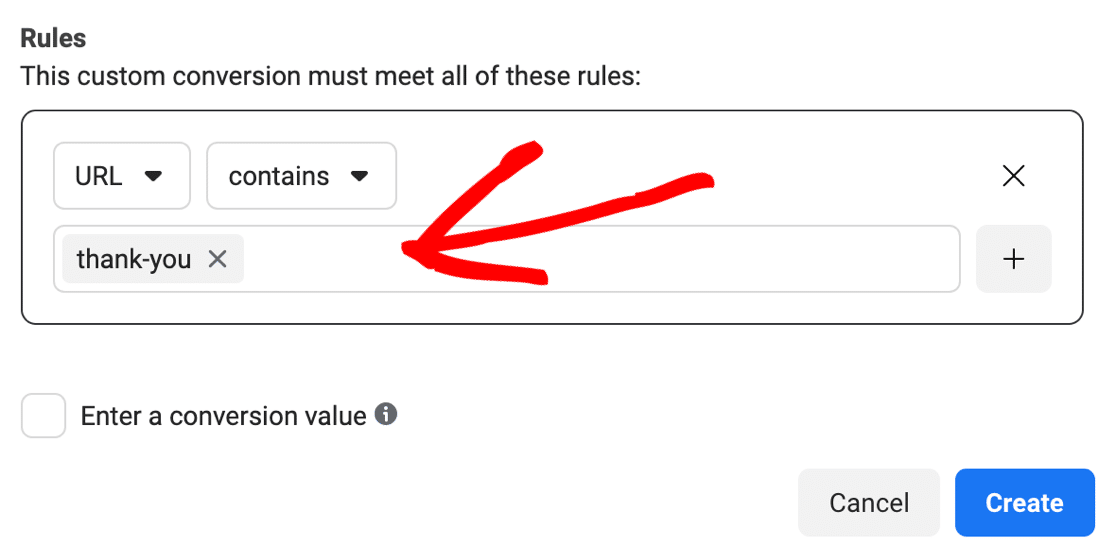
再往下一点,我们还有几个字段需要填写:
- 规则– 还记得我们为新的感谢页面设置的页面标签吗? 你会想把它粘贴在这里。 如果您愿意,您可以使用下拉菜单将规则更改为URL 等于并粘贴在整个页面 URL 中作为完全匹配。 这有助于避免具有类似 slug 的多个页面出现问题。
- 输入转化价值– 此设置专为电子商务网站设计,但在某些情况下它对表单很有用。 例如,如果您想在一个简单的订单上跟踪销售情况,您可以为每次转化分配一个价值。

搞定? 现在点击创建。
您已准备好使用新的 Facebook Pixel 跟踪表单提交!
让我们做一个快速测试。 退出 WordPress 并禁用您正在运行的任何广告拦截器。 然后填写您的表格并提交。
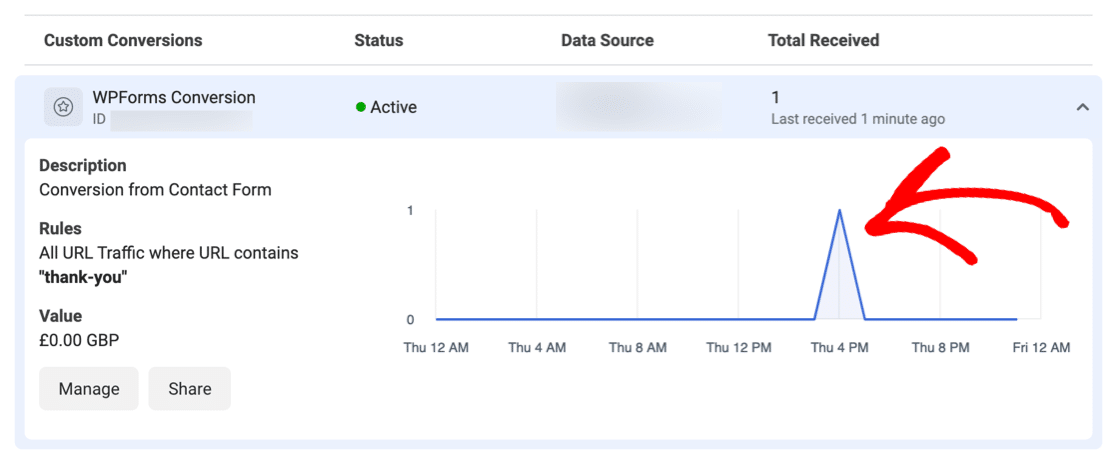
您将在图表中看到如下所示的转换:

数据最多可能需要 30 分钟才能显示在此处,因此您可能需要等待一段时间才能显示转换。
就是这样! 您已成功安装 Facebook Pixel 以跟踪您网站上的表单提交。 现在,您可以使用转化跟踪数据中的数据来改进您在 Facebook 上的广告定位。
立即创建您的 WordPress 联系表
下一步:获得更多表单转换
现在您正在使用 Facebook Pixel 跟踪表单转化,您需要尽可能多地推动转化。 您跟踪的转化次数越多,您获得的有关目标受众的数据就越多。 您为您的业务拥有的潜在客户越多。
如果您需要帮助,我们有一些很棒的提示:
- 如何获得更多表单转换
- 如何在 Google Analytics 中跟踪您的表单提交
- WordPress 的最佳社交媒体插件
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括一个免费的联系表格模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
