如何将Elementor表单转换为付款表单? 【2024】
已发表: 2024-10-03如果您使用Elementor构建网站,您一定已经意识到网站构建器及其Elementor 表单小部件为各种用途带来的便利。您可以使用该表格开始收取您想要的任何类型的付款 - 这有多好?您想了解将Elementor 表单转换为付款表单所涉及的所有步骤吗?那么这个博客适合你;开始阅读。

为什么要使用 Elementor Form Widget 设计付款表单?
目前, Elementor是最受欢迎的网站构建器,为全球超过 1000 万用户提供服务。使用 Elementor Form Widget 设计付款表单具有多种优势,使其成为许多网站所有者和企业的绝佳选择。必须说,WordPress 有一些表单构建器插件,当使用 Elementor 构建时,专用的 Elementor 表单小部件是最佳选择。让我们看一下为什么应该使用 Elementor 表单小部件设计付款表单。原因如下:
1. 友好的用户界面
Elementor 以其拖放构建器而闻名,它使初学者和专业人士都可以轻松创建表单。您无需具备任何编码技能即可设计有吸引力且实用的付款表单。
2. 与支付插件无缝集成
Elementor 的表单小部件可以使用Better Payment、Stripe 或 PayPal 等插件轻松与支付网关集成,使您可以直接从网站收款,无需复杂的设置。
3.响应式和可定制的表单字段
得益于 Elementor 的自动响应设计,您的付款表单将在台式机、平板电脑和智能手机上完美运行。 Elementor 可让您轻松添加、删除和重新排列表单字段。这使您可以根据您的特定需求定制付款方式,无论您是接受捐赠、产品购买还是服务付款。
4. 与电子邮件营销和 CRM 工具集成
您的付款表单可以与流行的 CRM 系统和电子邮件营销工具集成,例如 Mailchimp 或 ActiveCampaign。这使您能够捕获客户数据并为购买后跟进或未来的营销工作创建自动化工作流程。
5. 安全与信任
使用 Elementor 构建的支付表单可以配置为与安全支付网关配合使用,确保交易加密且可信。这对于保护用户的敏感支付数据至关重要。
简而言之,使用 Elementor 的表单小部件设计付款表单可以让您完全控制设计、功能和集成,使其成为处理网站付款的强大而简单的解决方案。
将 Elementor 表单转变为付款表单的最佳解决方案:Better Payment
如果您有机会探索 Elementor Form 小部件,那么您就会发现它提供了与许多第三方支付平台的集成。那么为什么要将Better Payment 插件与 Elementor 表单集成呢?在这里你会找到答案。
首先,我们先来了解一下什么是Better Payment 。如果您正在设置支付网关并寻找简单可靠的东西,那么 Better Payment 插件就是专为您设计的。它简化了将安全、流畅的交易集成到您的网站的过程,在直观的界面中提供所有基本功能。

无论您是企业主、自由职业者还是开发人员,此插件都可以让您轻松接受付款。通过简单的设置,您可以专注于您的业务,而 Better Payment 可以高效、安全地处理您的交易。对于刚接触支付系统但正在寻求专业解决方案的人来说,它是完美的选择。
无缝支付集成:Better Payment 允许您轻松地将 Elementor 表单转换为功能性支付表单,直接通过您的网站简化交易。
多种支付网关:支持PayPal、Stripe等多种支付网关,为您的用户提供灵活的支付选择。 Better Payment 的独特之处在于您可以同时启用所有支付网关。
用户友好的设置:集成过程非常简单,不需要复杂的编码。只需点击几下,您的 Elementor 表单就可以接受付款了。
高级自定义选项:借助 Elementor 的设计灵活性和 Better Payment 的功能,您可以完全自定义付款表单的外观和字段,以适合您的品牌。
实时付款跟踪:该插件提供实时付款更新和报告等功能,让您可以轻松监控和管理 Elementor 表单中的交易。
与所有 Elementor 表格的兼容性:Better Payment 与通过 Elementor 创建的所有表格顺利集成,无论是捐赠、服务还是产品付款。
立即获得更好的付款
分步指南:如何使用 Elementor Form 小部件配置付款表单
使用 Better Payment 创建 Elementor 表单的过程非常简单。使用更好的支付方式 WordPress 付款插件,您可以保存付款历史记录并从仪表板进行分析。请按照下面的分步指南了解如何使用 Better Payment 配置 Elementor Form:
注意: Elementor 表单随Elementor Pro一起提供,因此您必须在 WordPress 网站上安装并激活它以及 Better Payment。
第 1 步:将 Elementor Form 与更好的支付方式集成
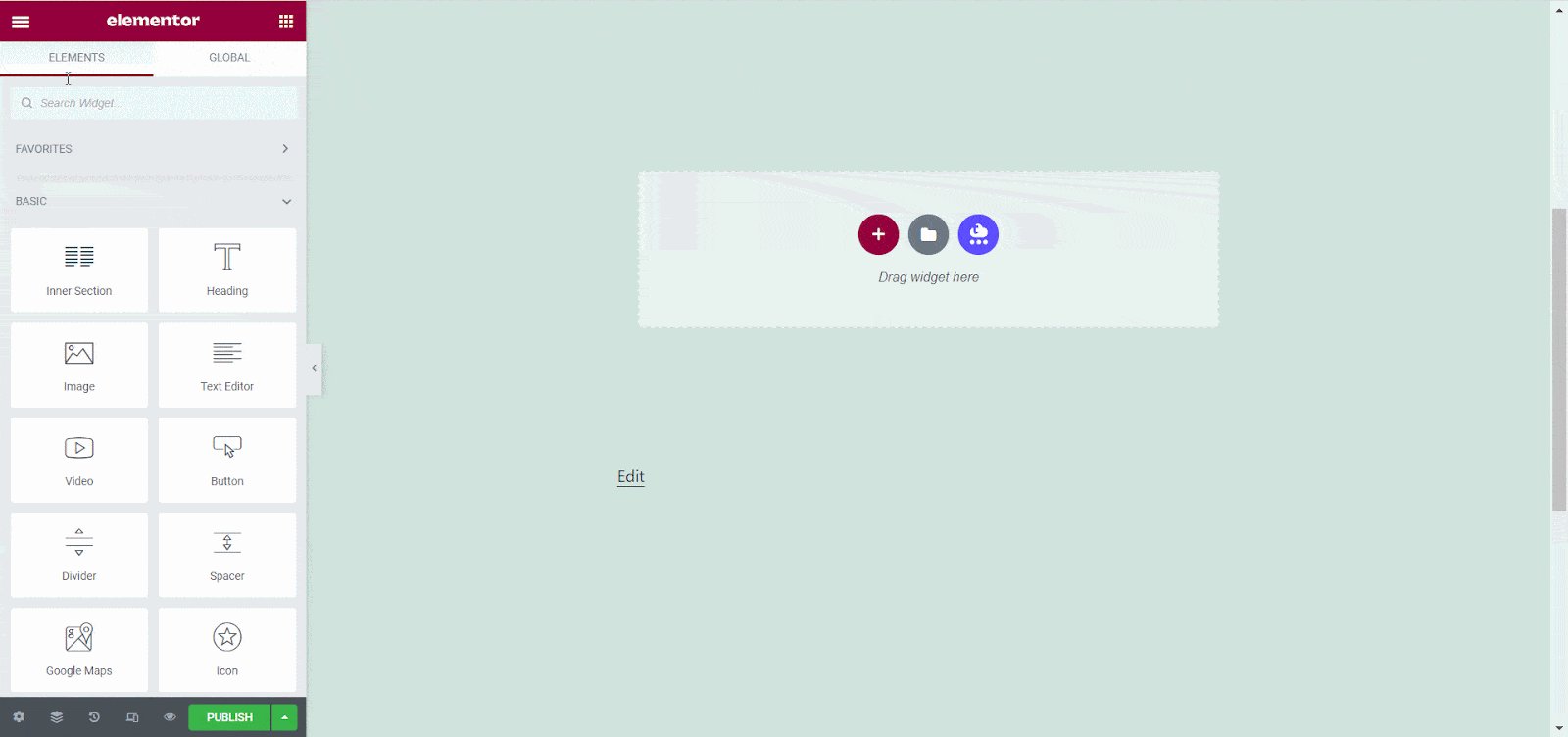
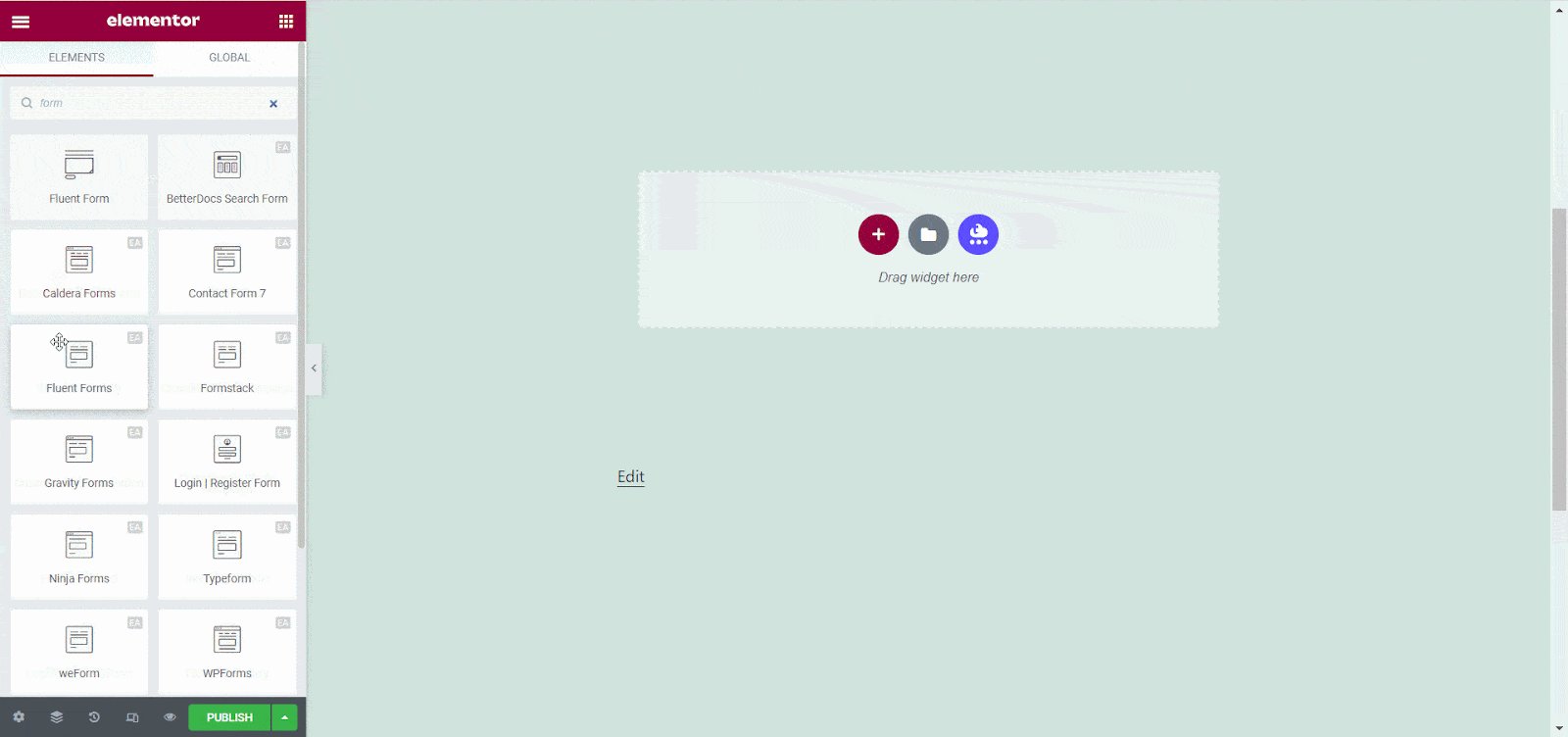
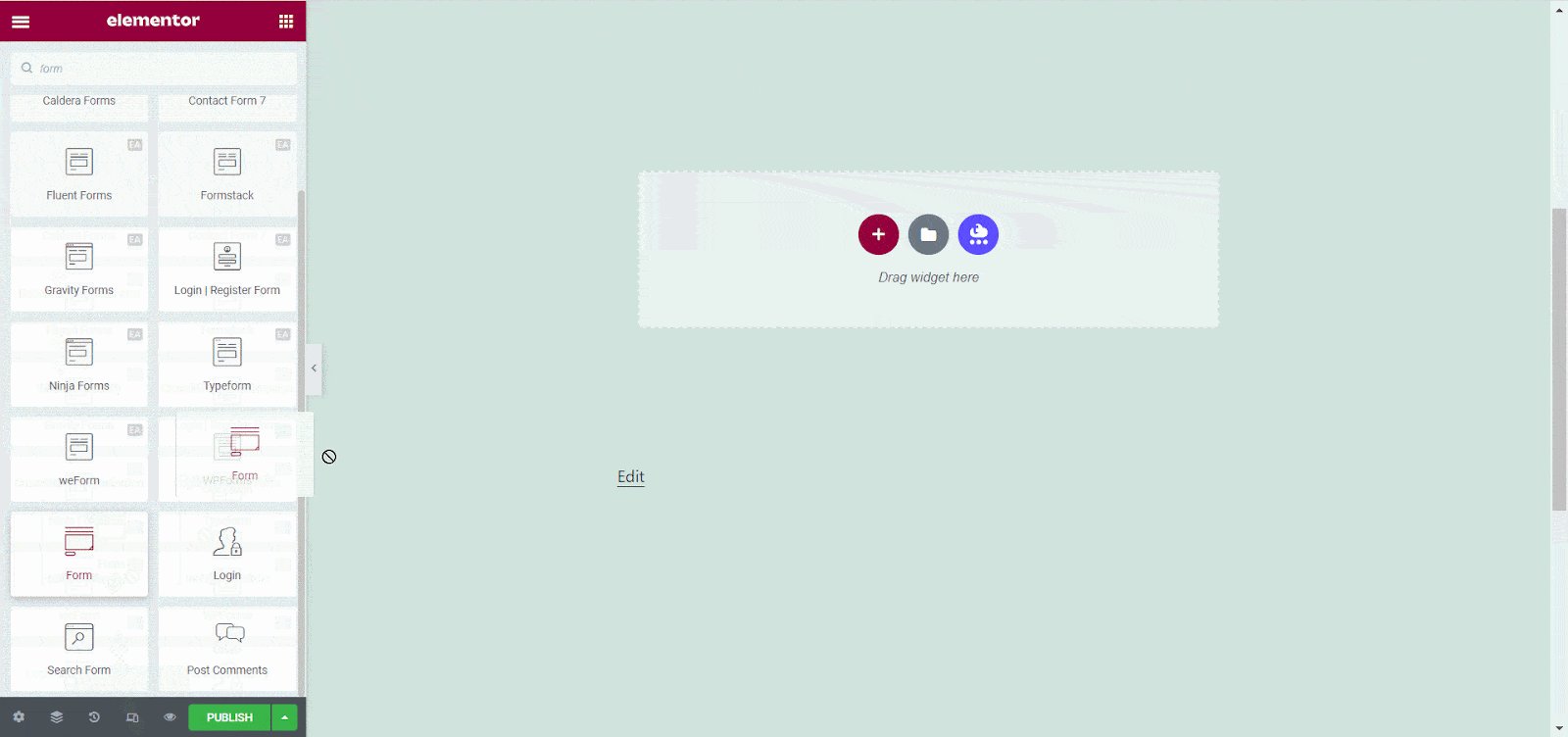
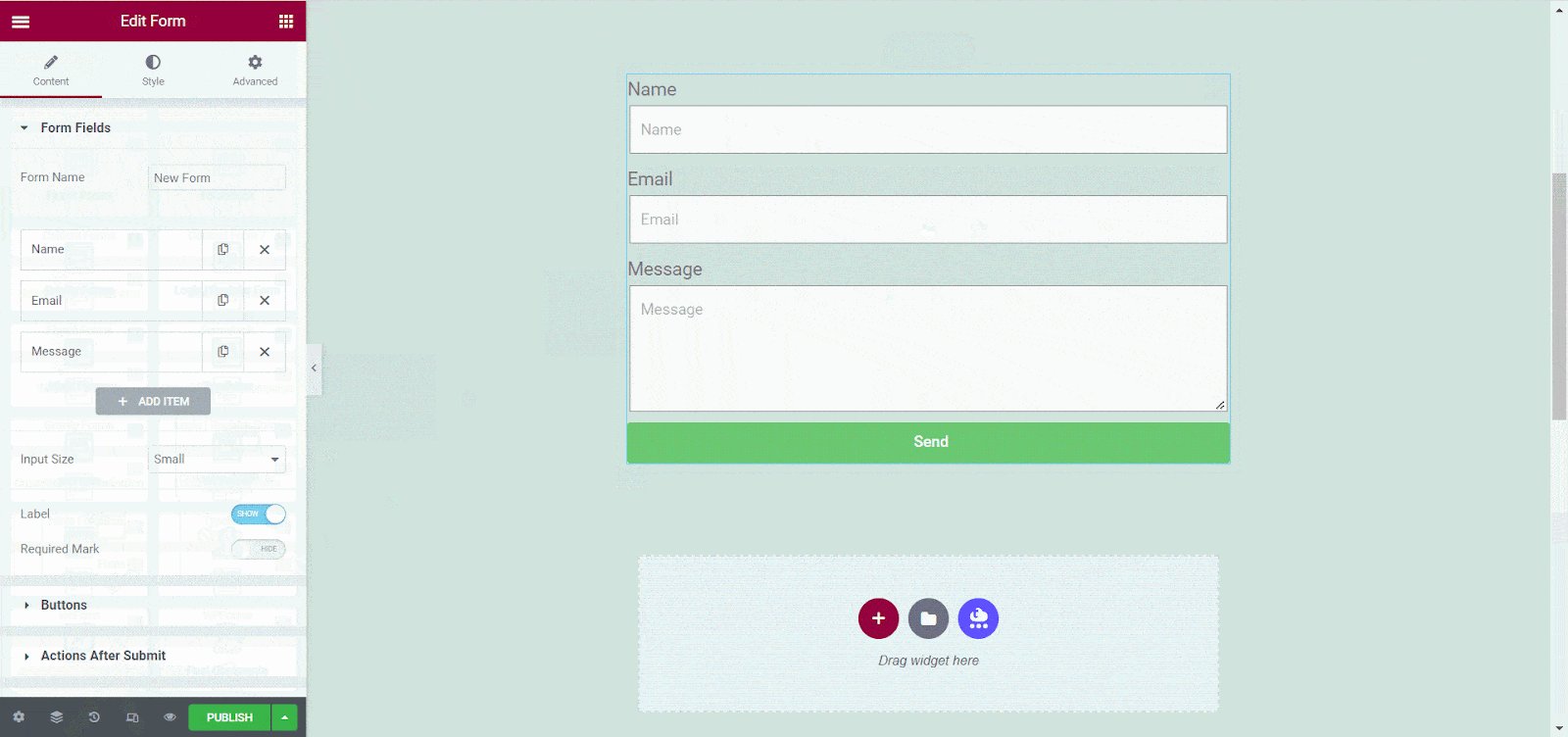
首先,您必须在 Elementor 中打开一个要添加表单小部件的页面。现在,从搜索选项中找到“表单”小部件,然后将该小部件拖放到任何部分。出于教程目的,我们使用空白页面。

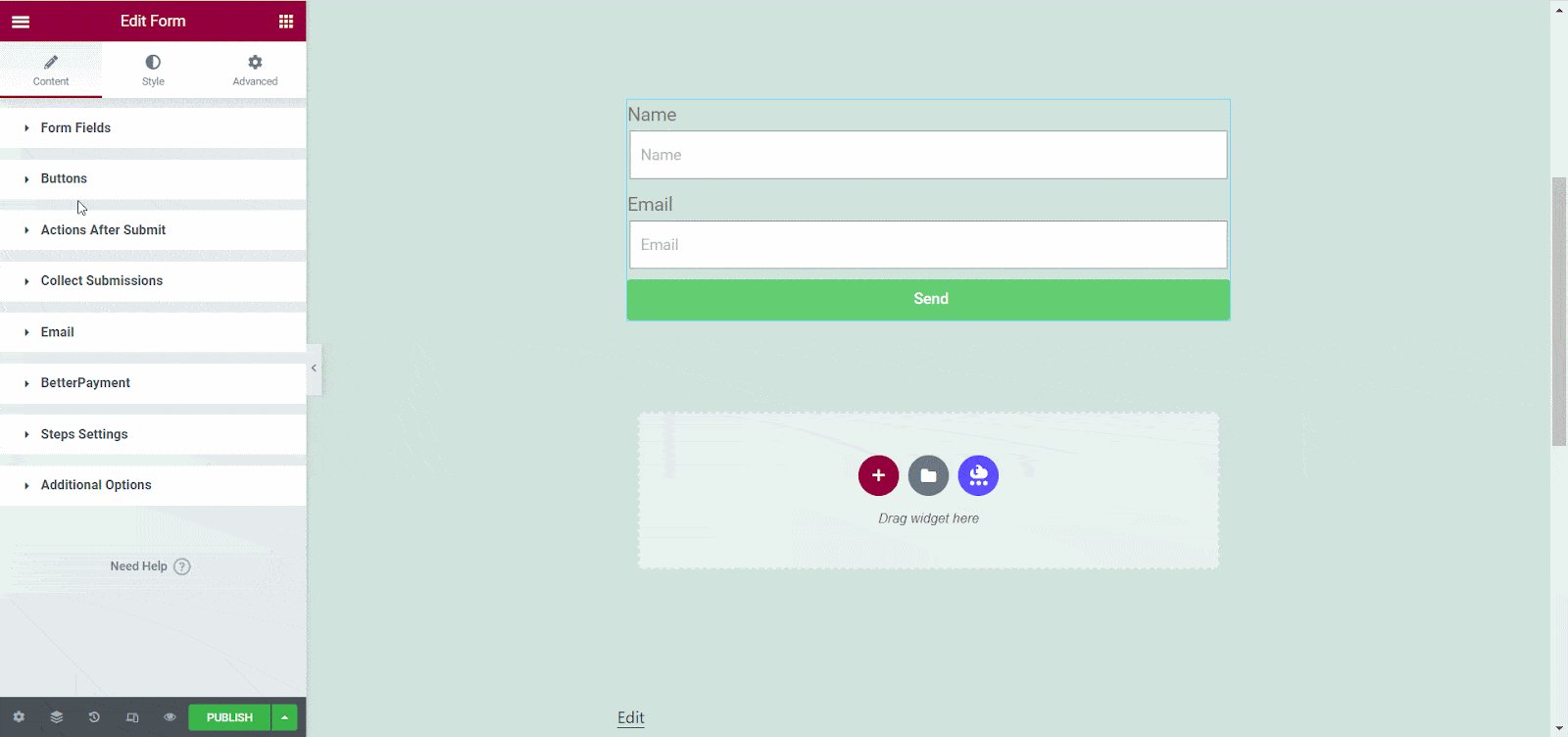
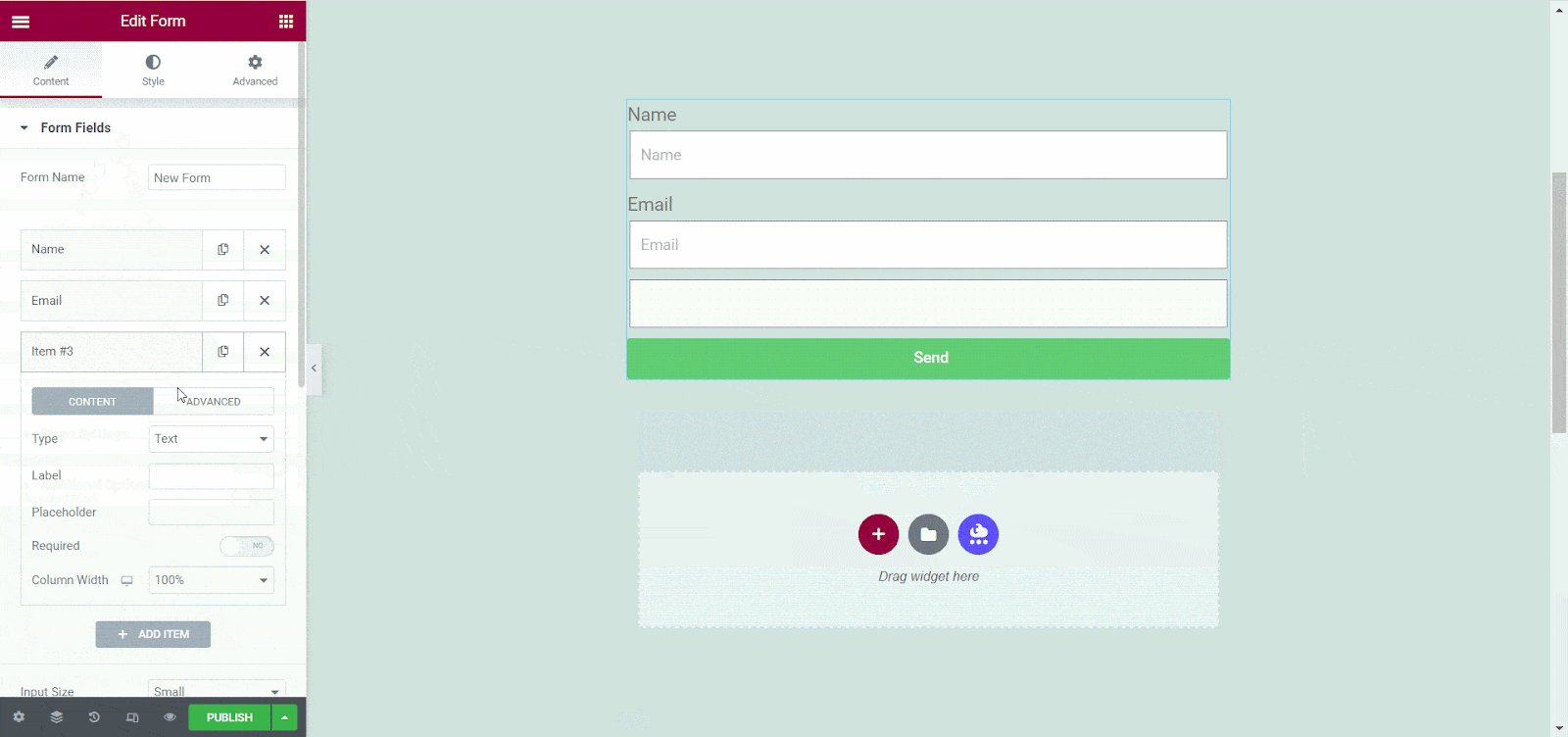
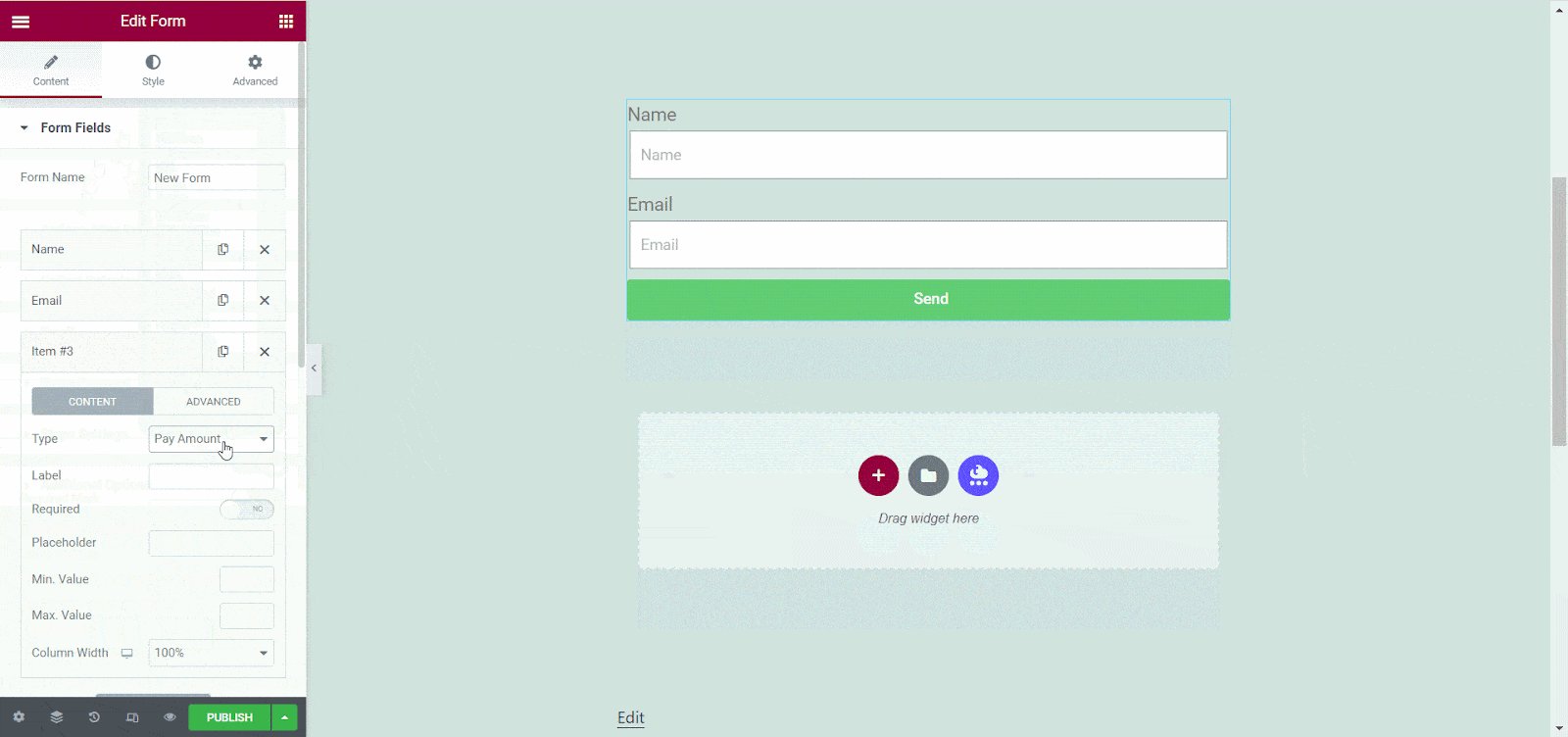
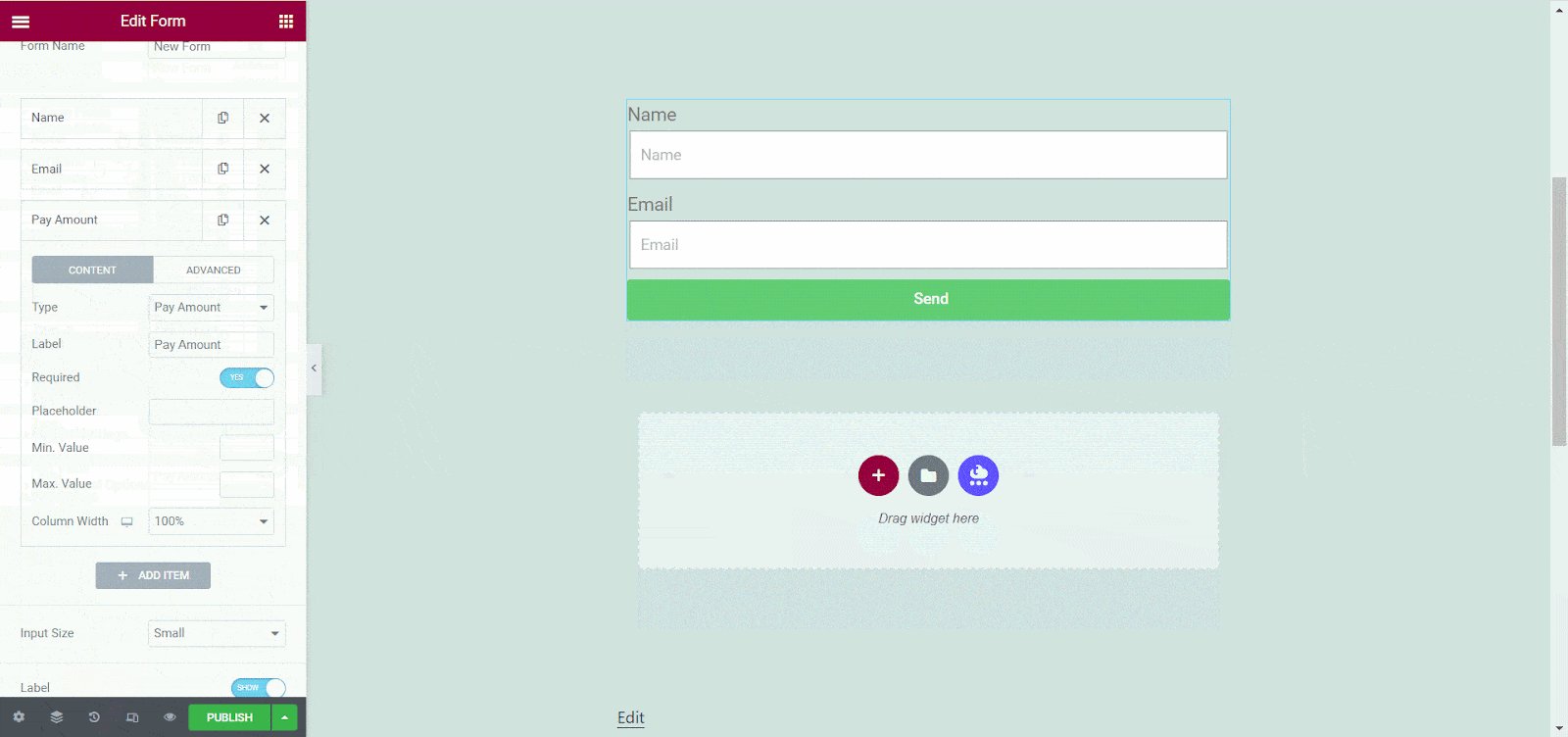
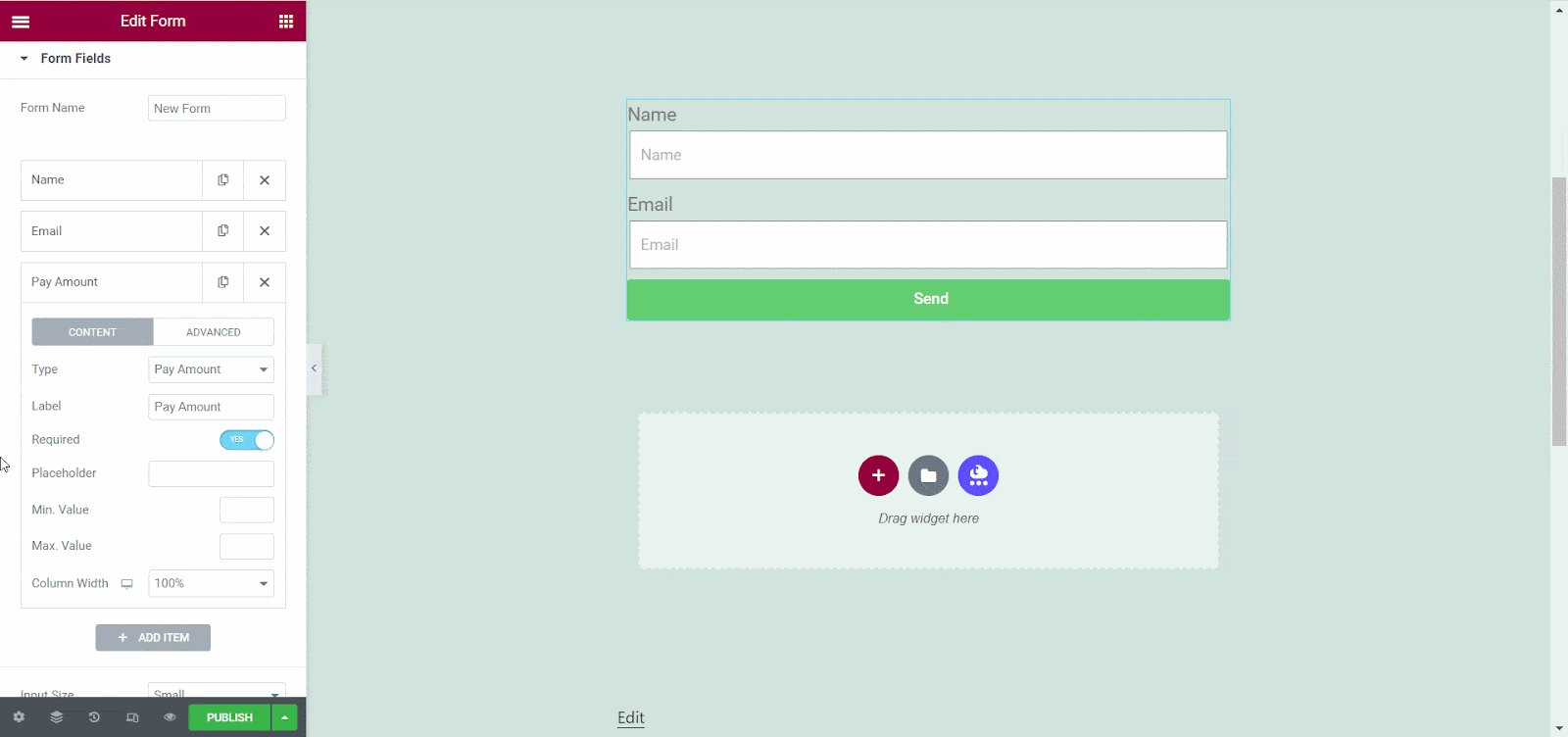
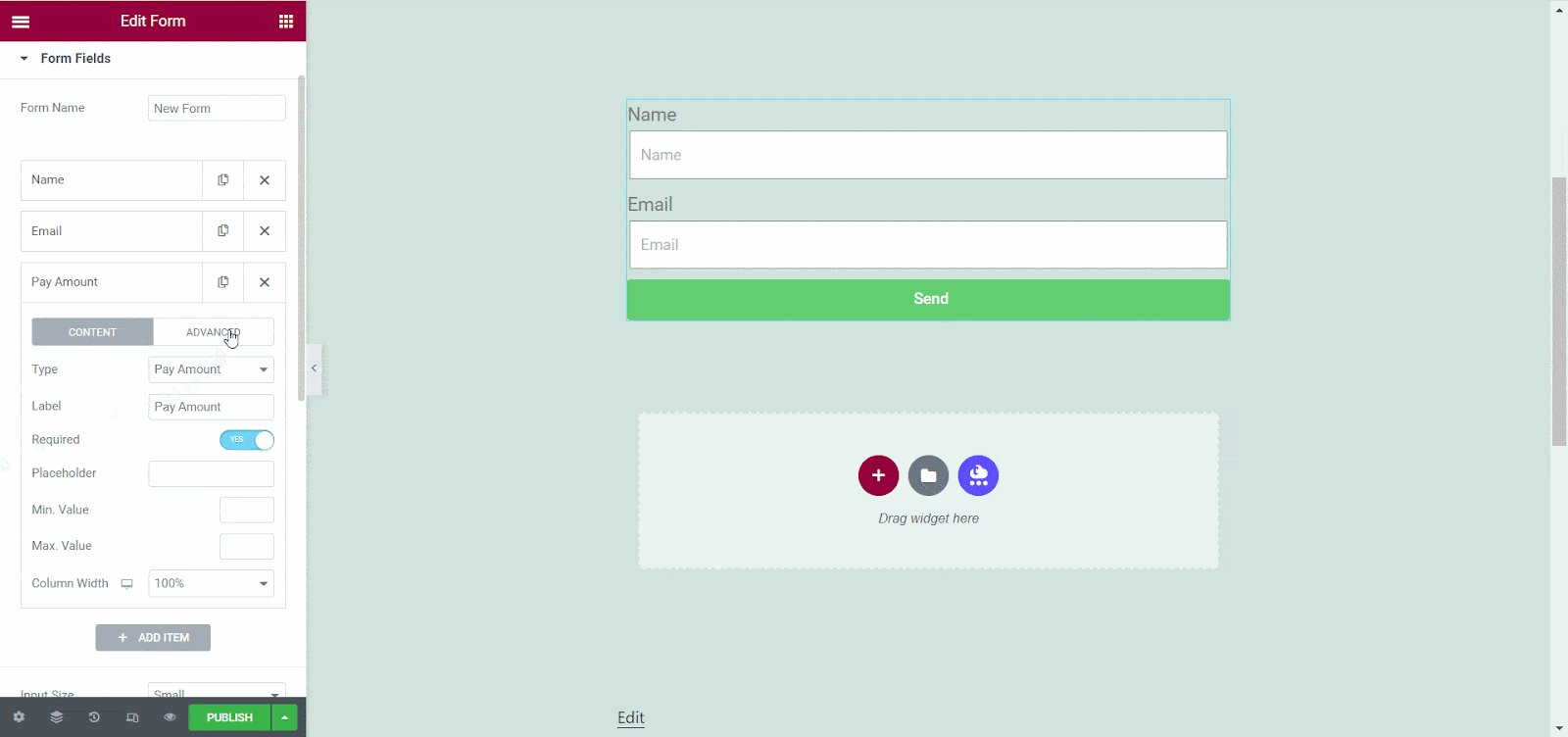
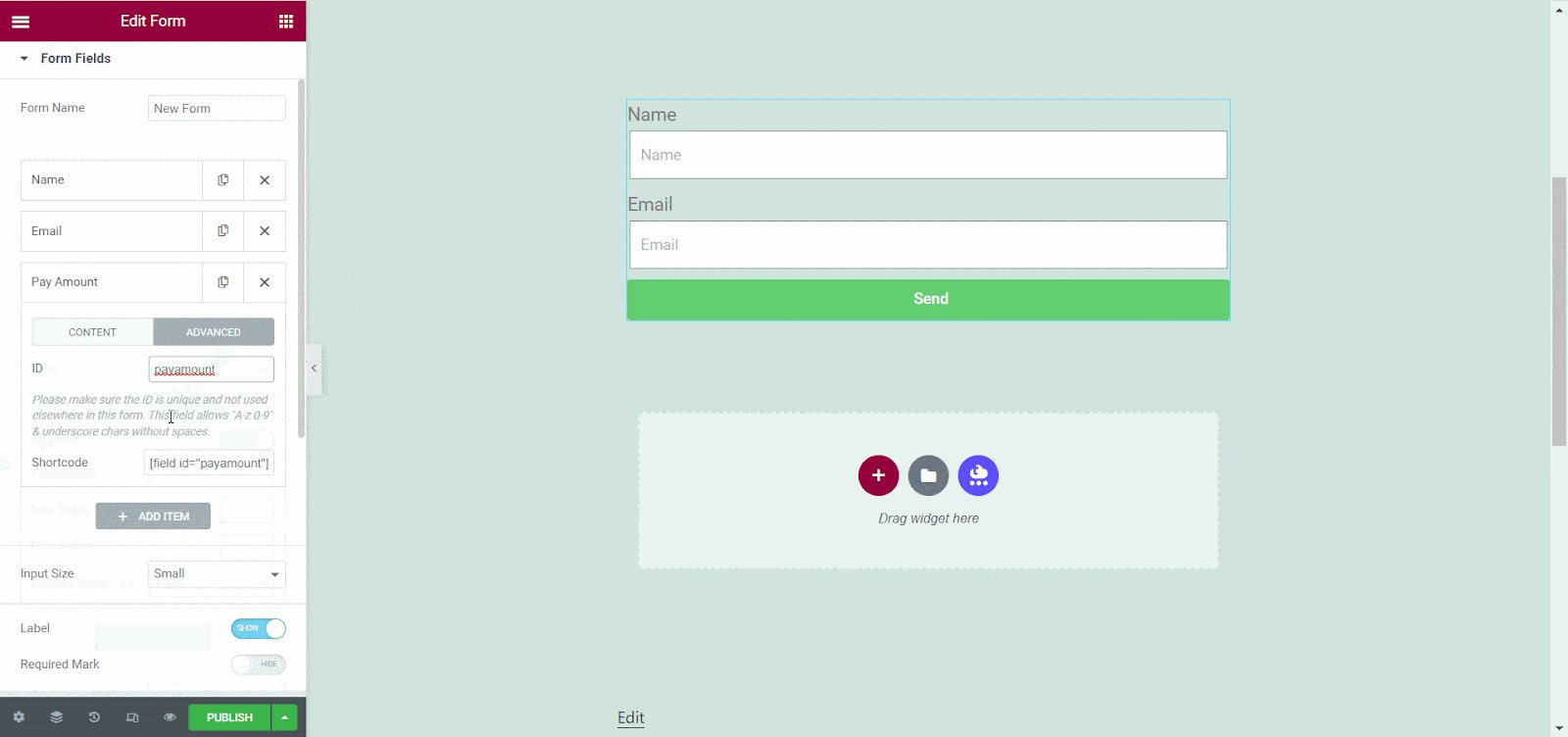
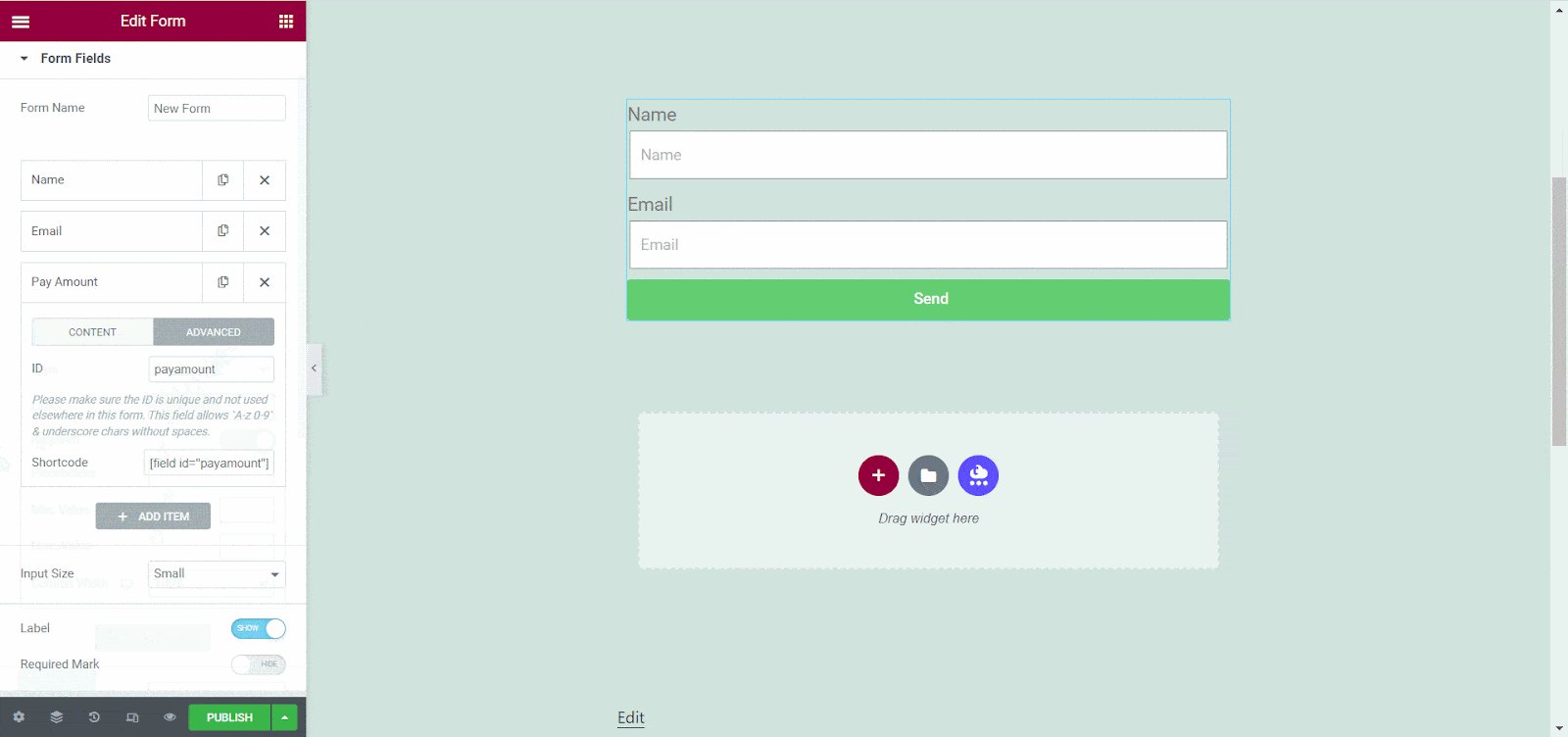
您可以从“表单字段”部分自定义功能。单击“添加项目”,然后将其“类型”更改为“支付金额”,并在切换“必需”选项之前命名“ Lebel” 。

之后,转到“高级”选项卡。在这里,您需要为此项目指定一个唯一的“ ID 名称” 。它将帮助您从仪表板中识别表单并观察其性能。


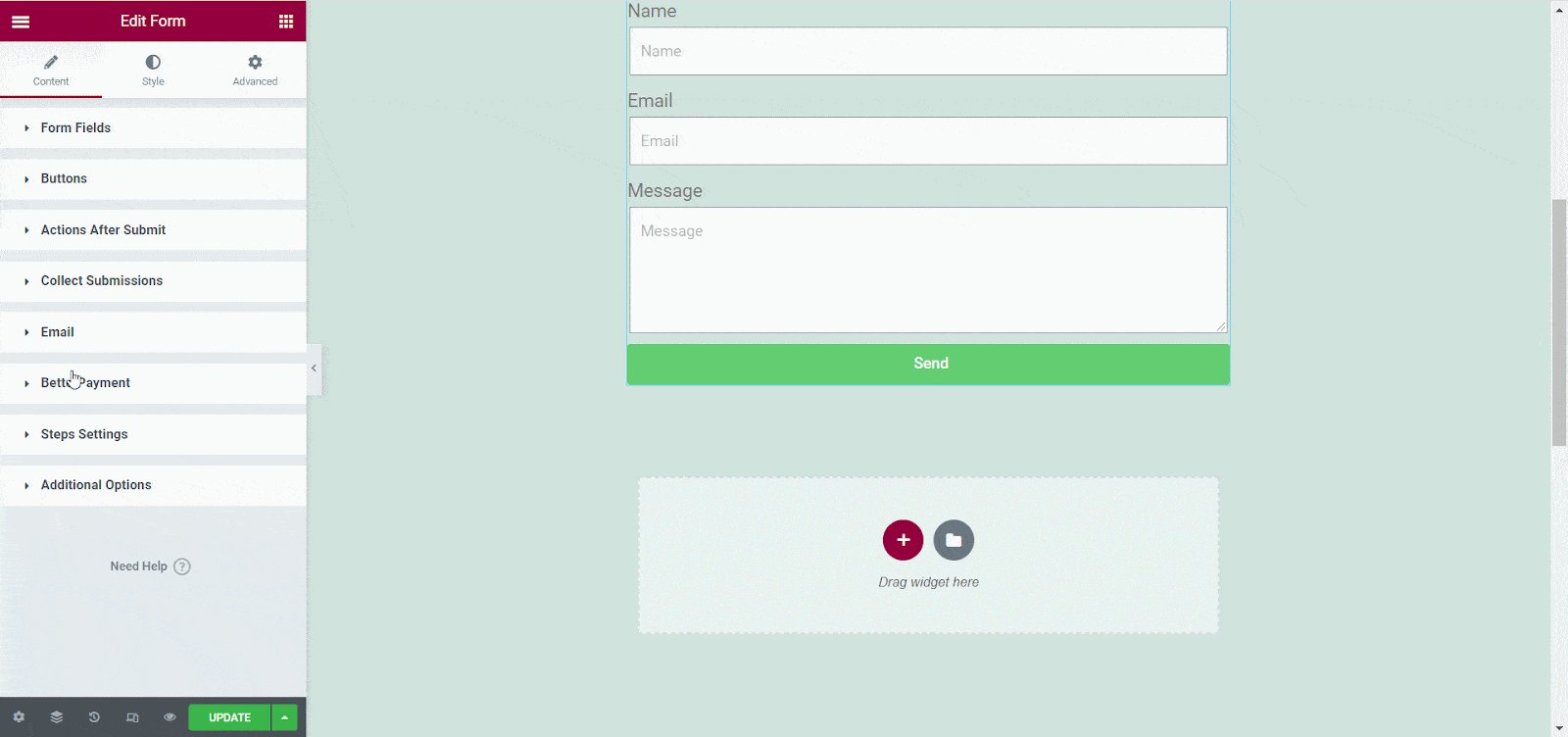
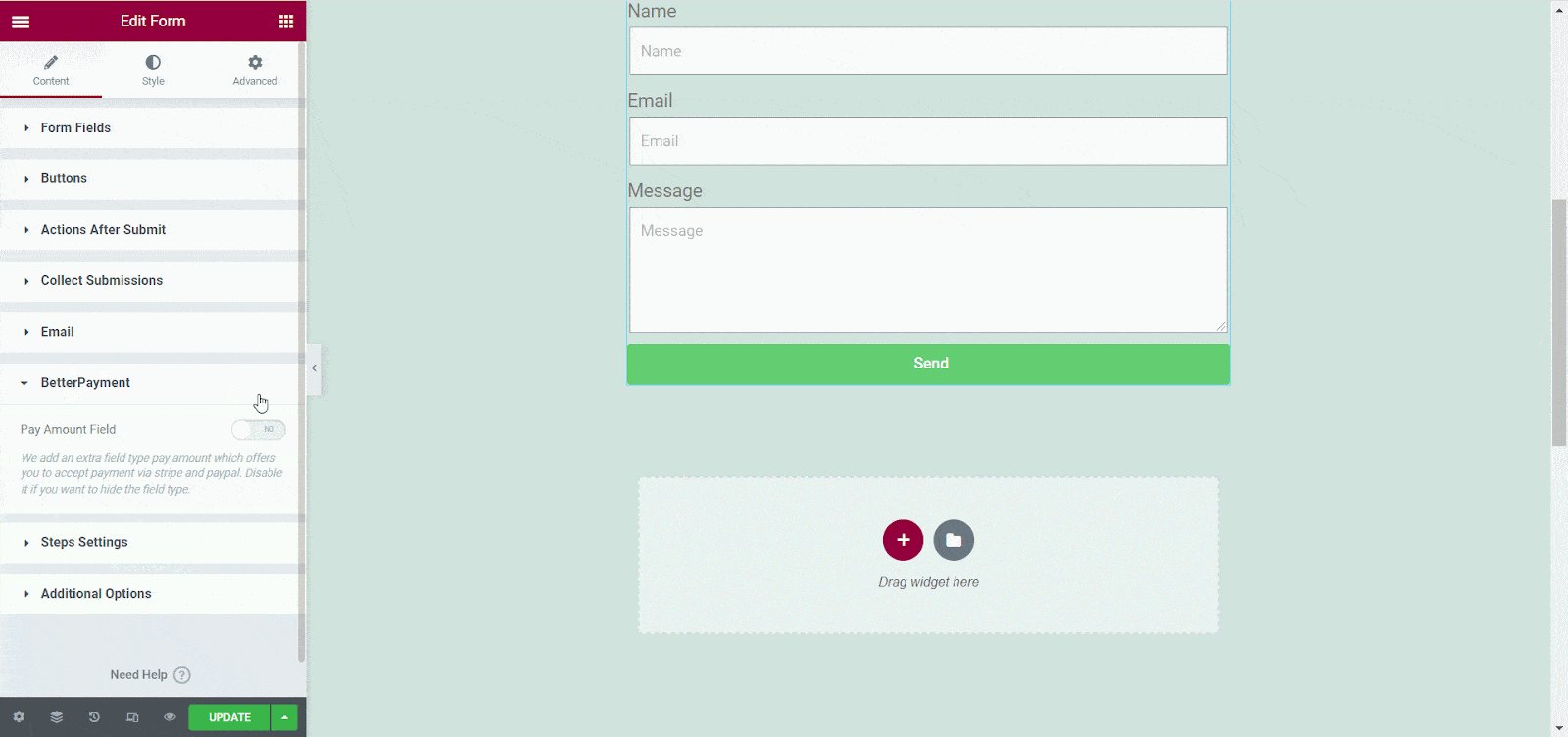
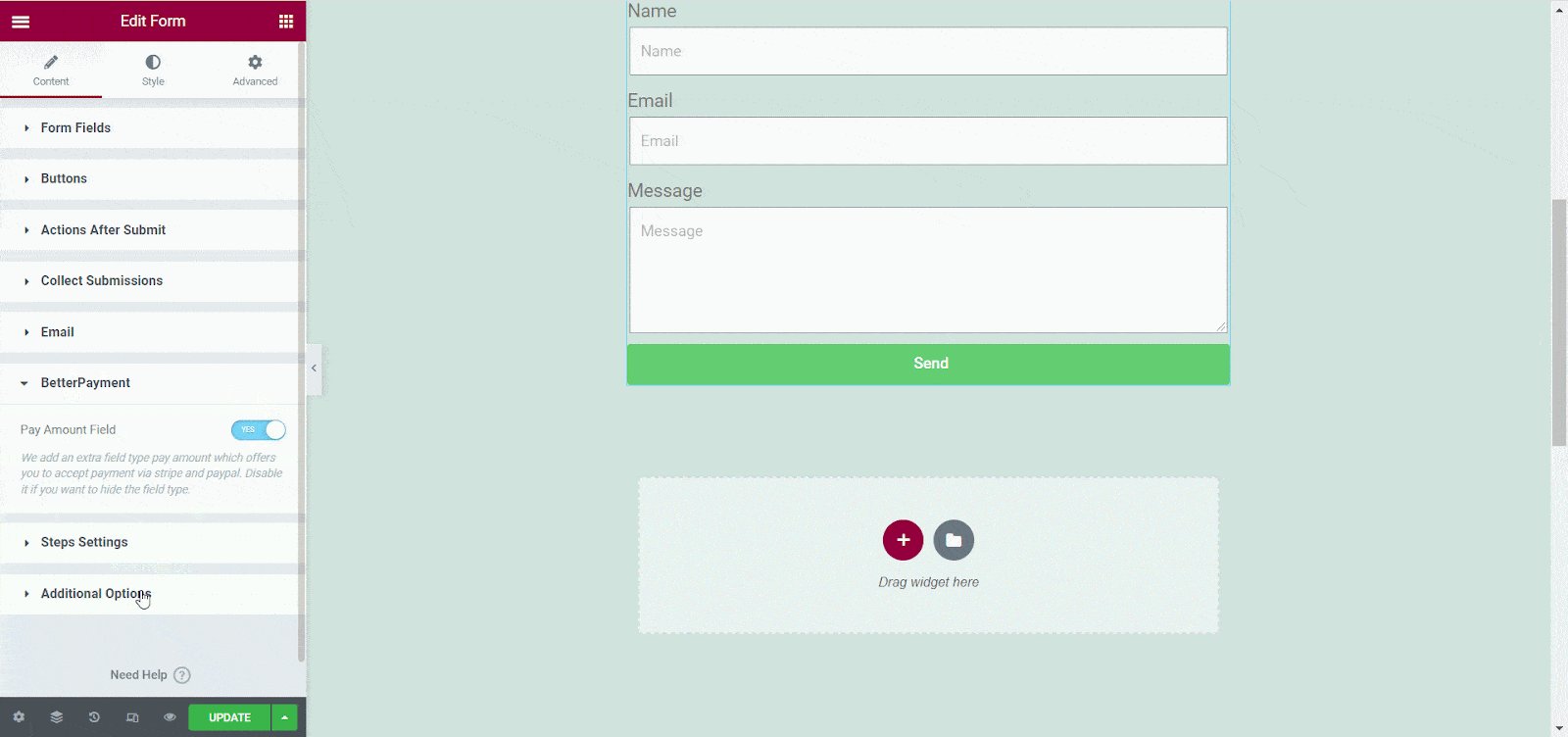
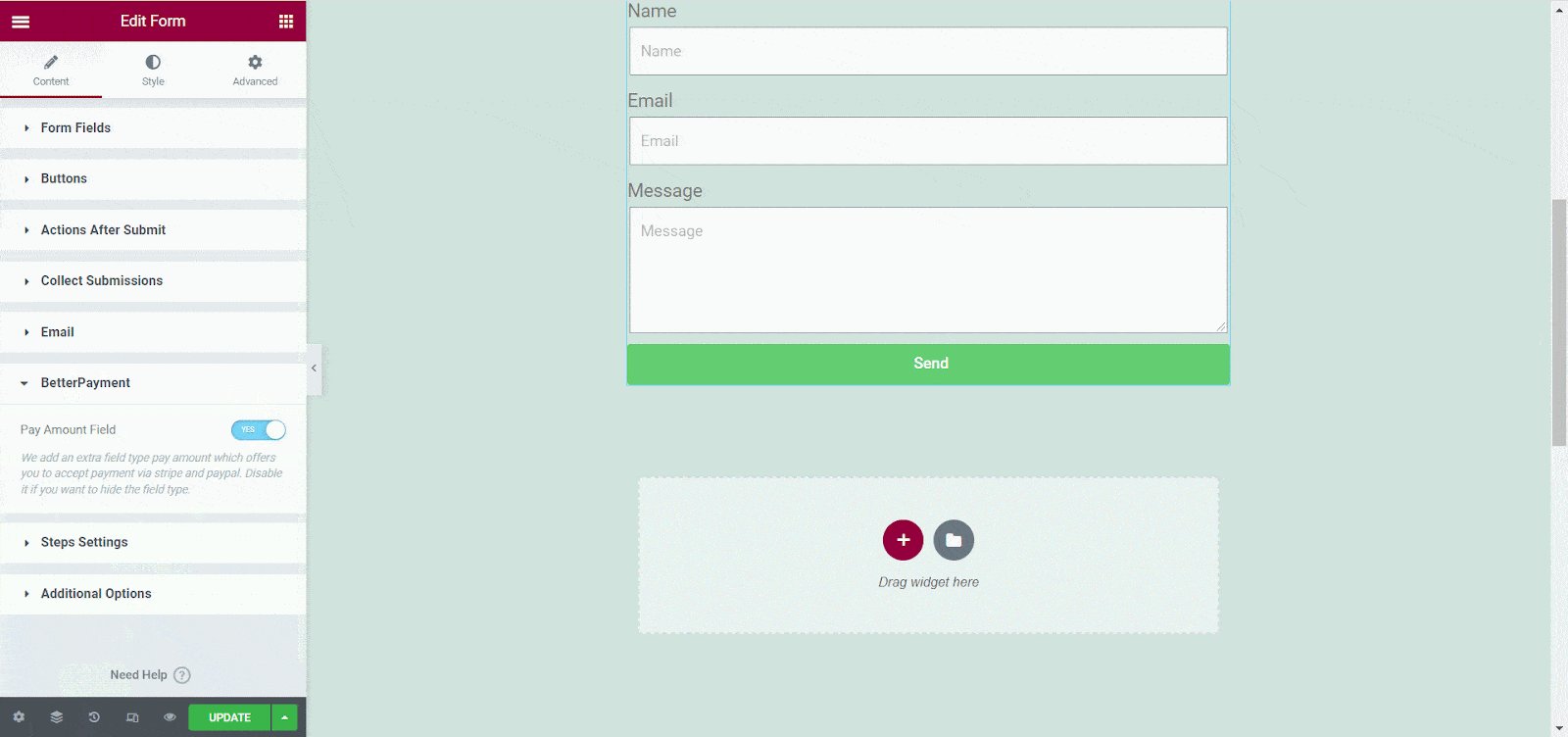
完成此步骤后,导航至“更好的付款”部分。现在,您应该切换“支付金额字段”按钮以使用 Elementor 表单配置 Better Payment。它将立即集成,如下图所示。

第 2 步:使用 Stripe、PayPal 配置 Elementor 表单
使用 Elementor 表单,您可以一次添加一种付款方式。因此,如果您想使用 Elementor 表单添加Stripe ,请按照以下说明操作:
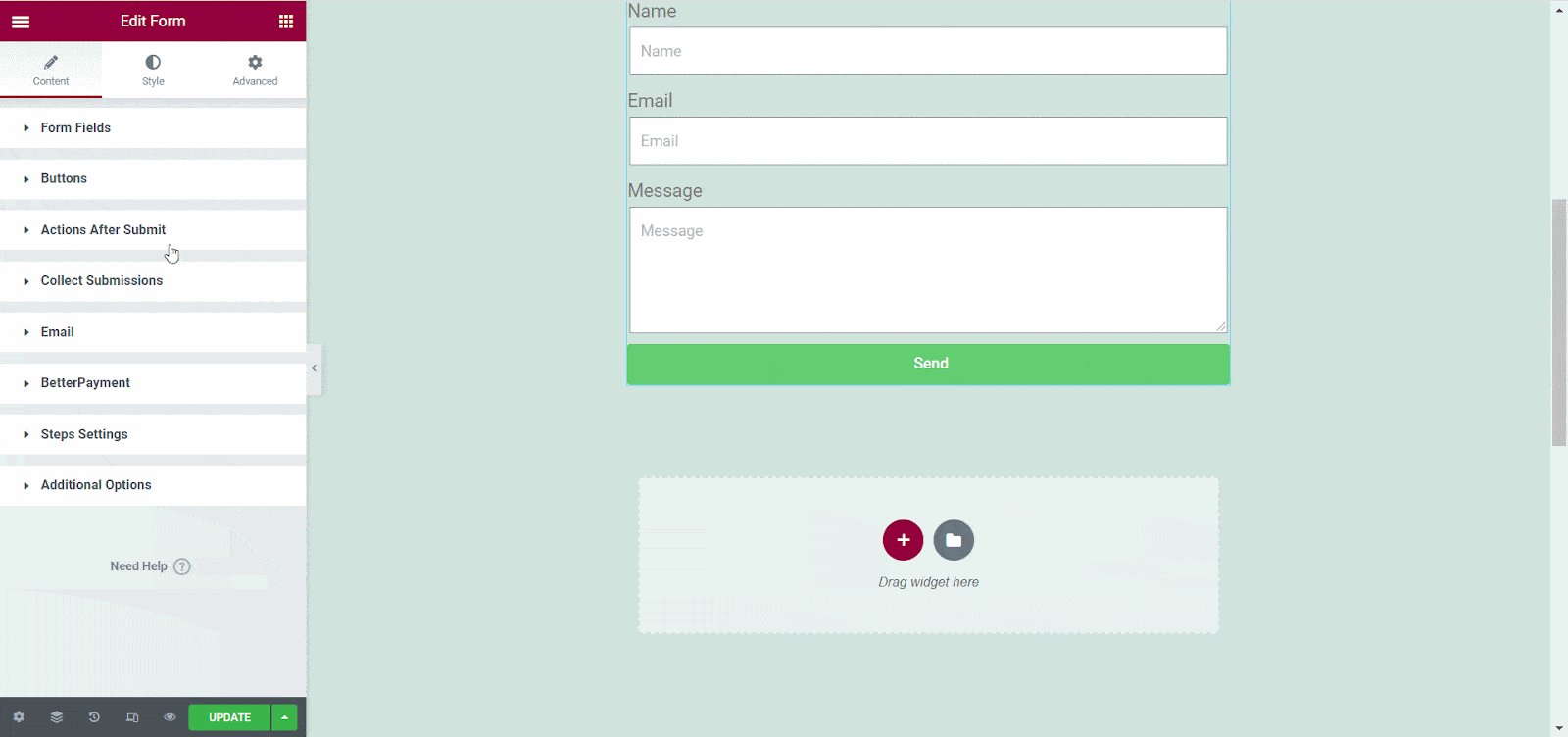
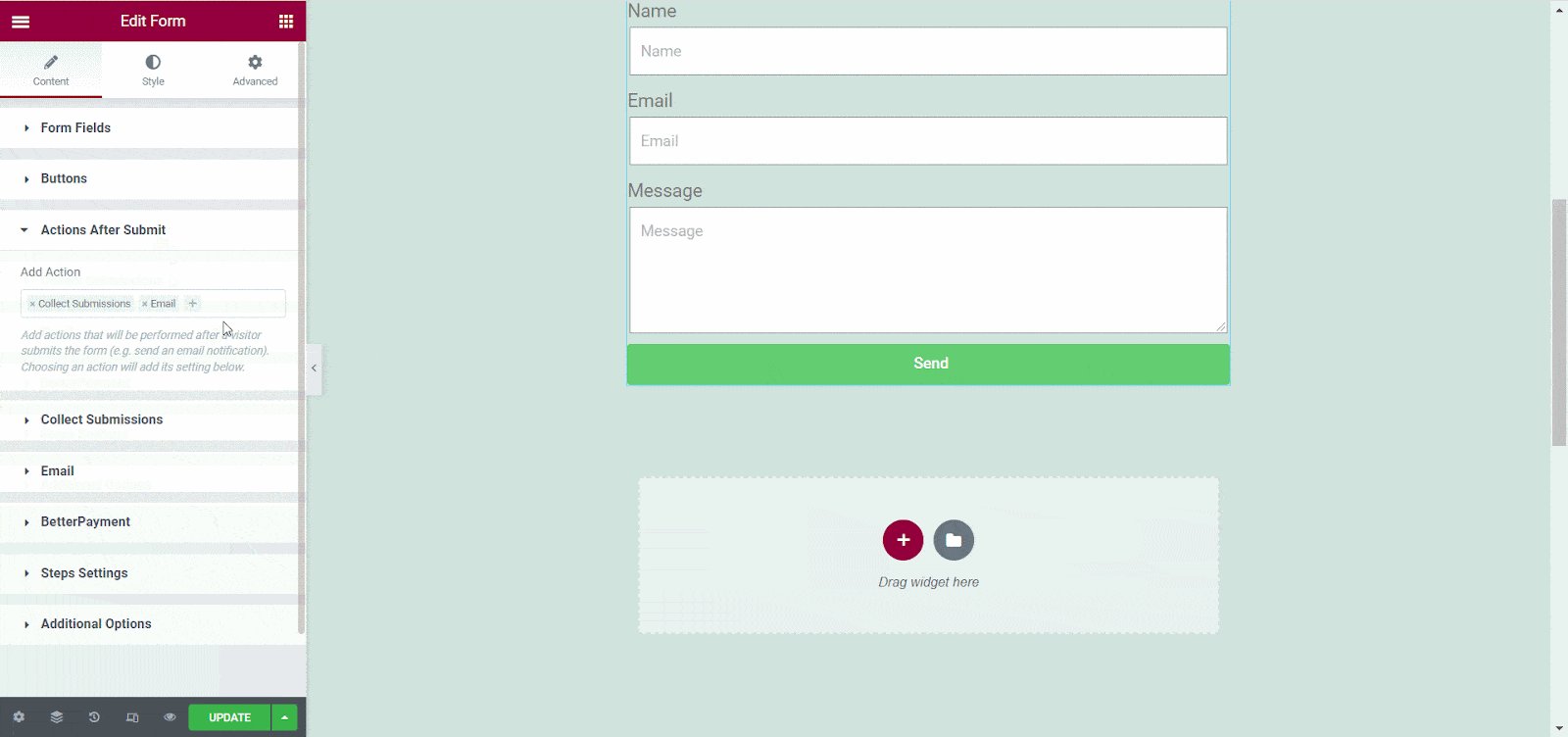
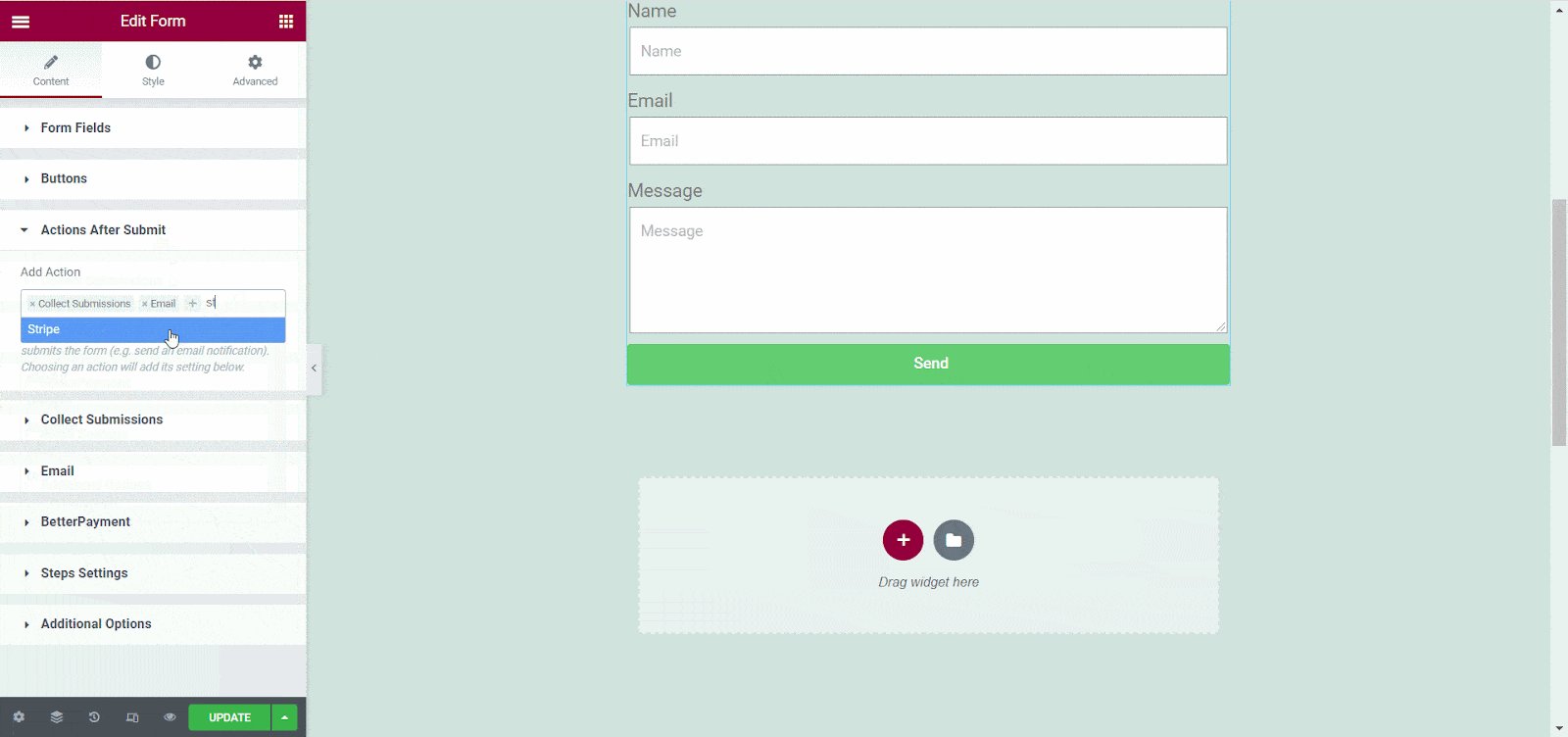
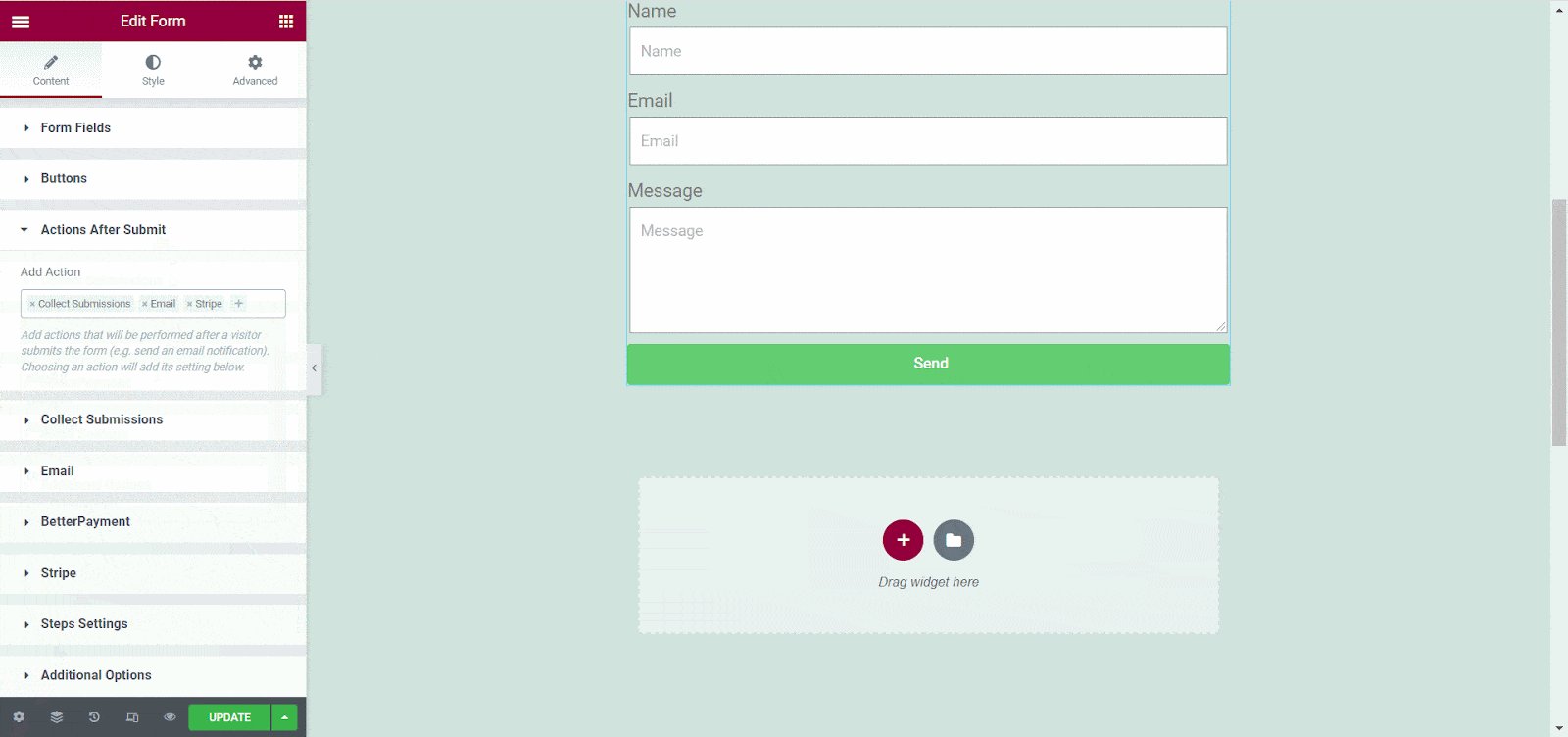
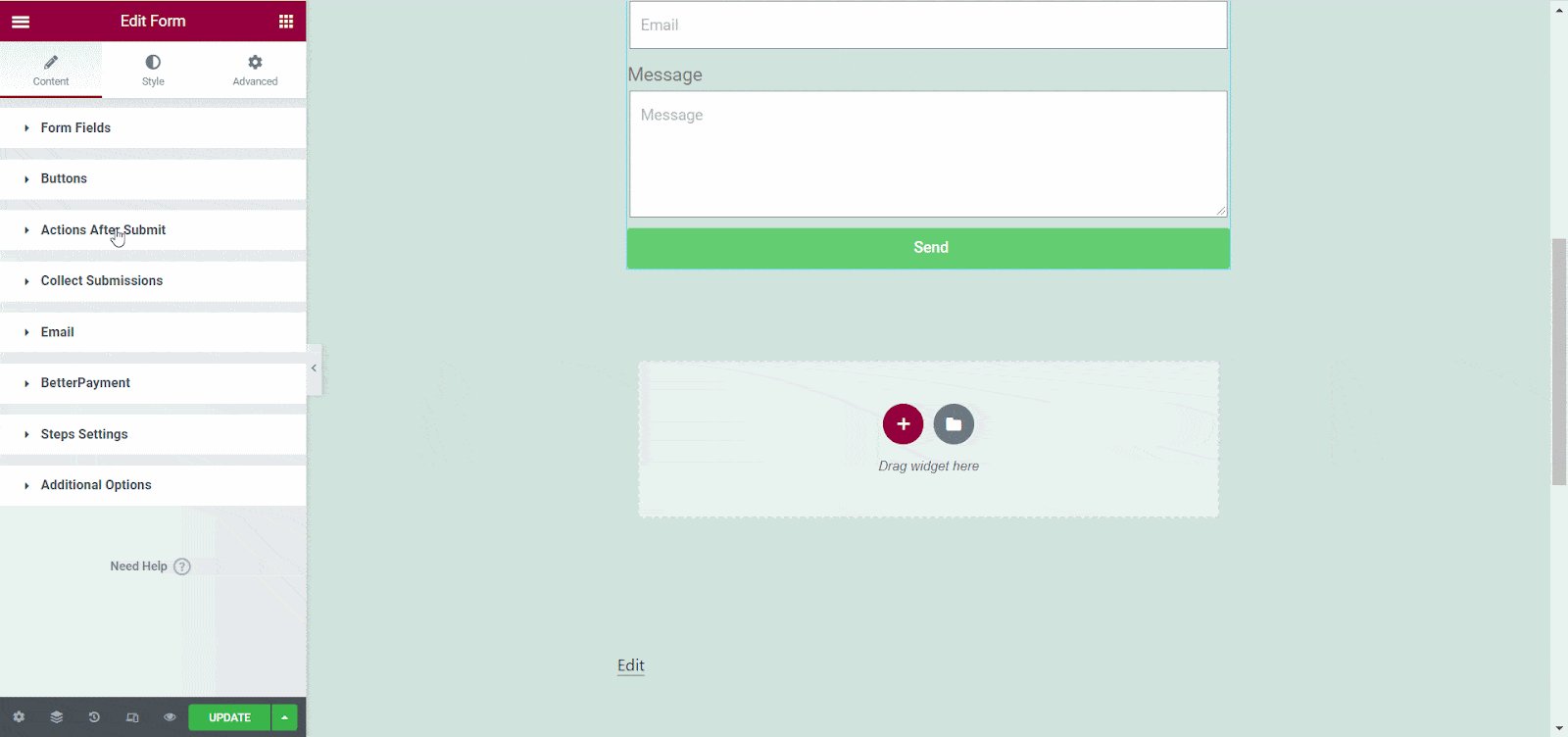
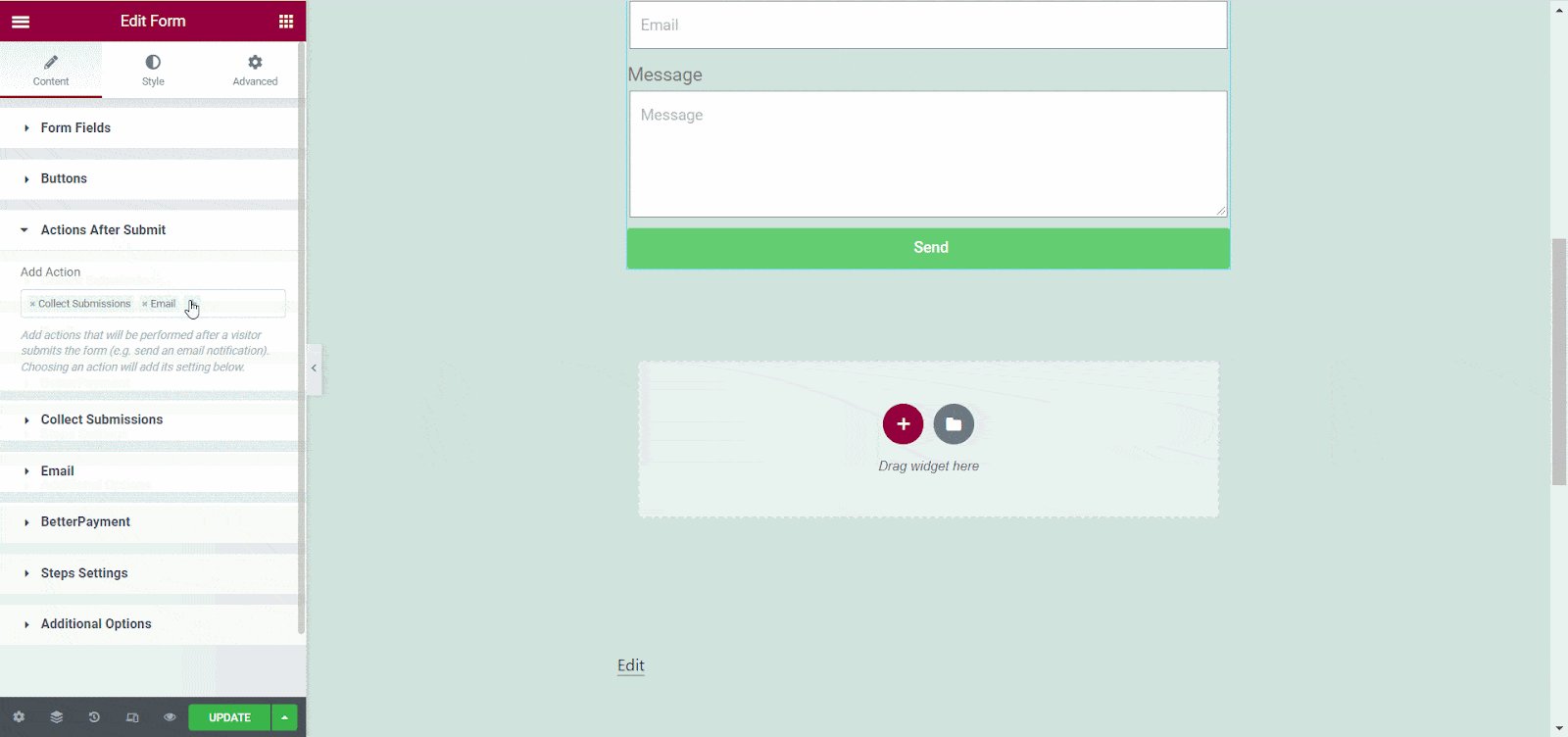
要使用 Elementor 配置 Stripe,请转到“提交后操作”部分。现在,您需要找到“ Stripe”并将其添加为操作。

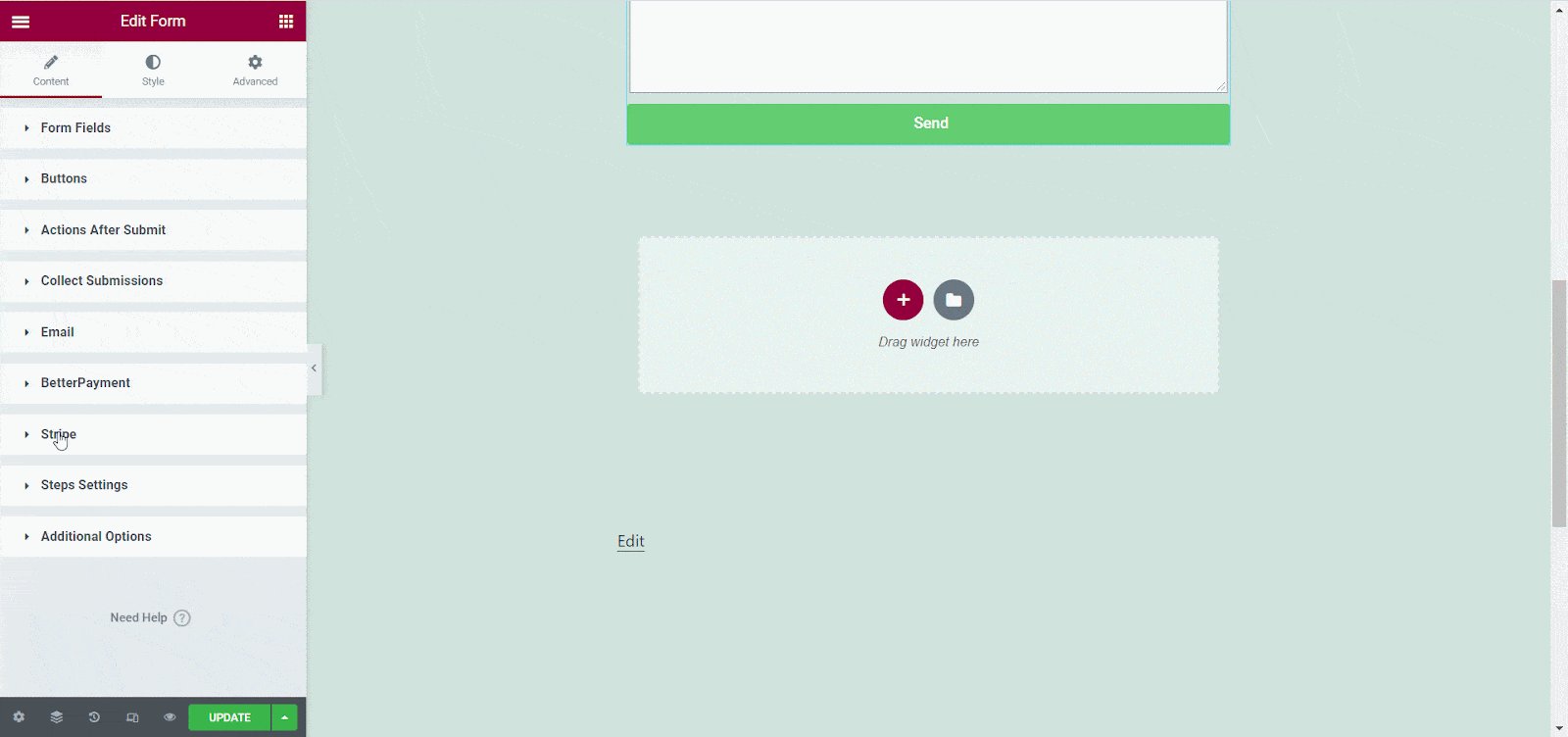
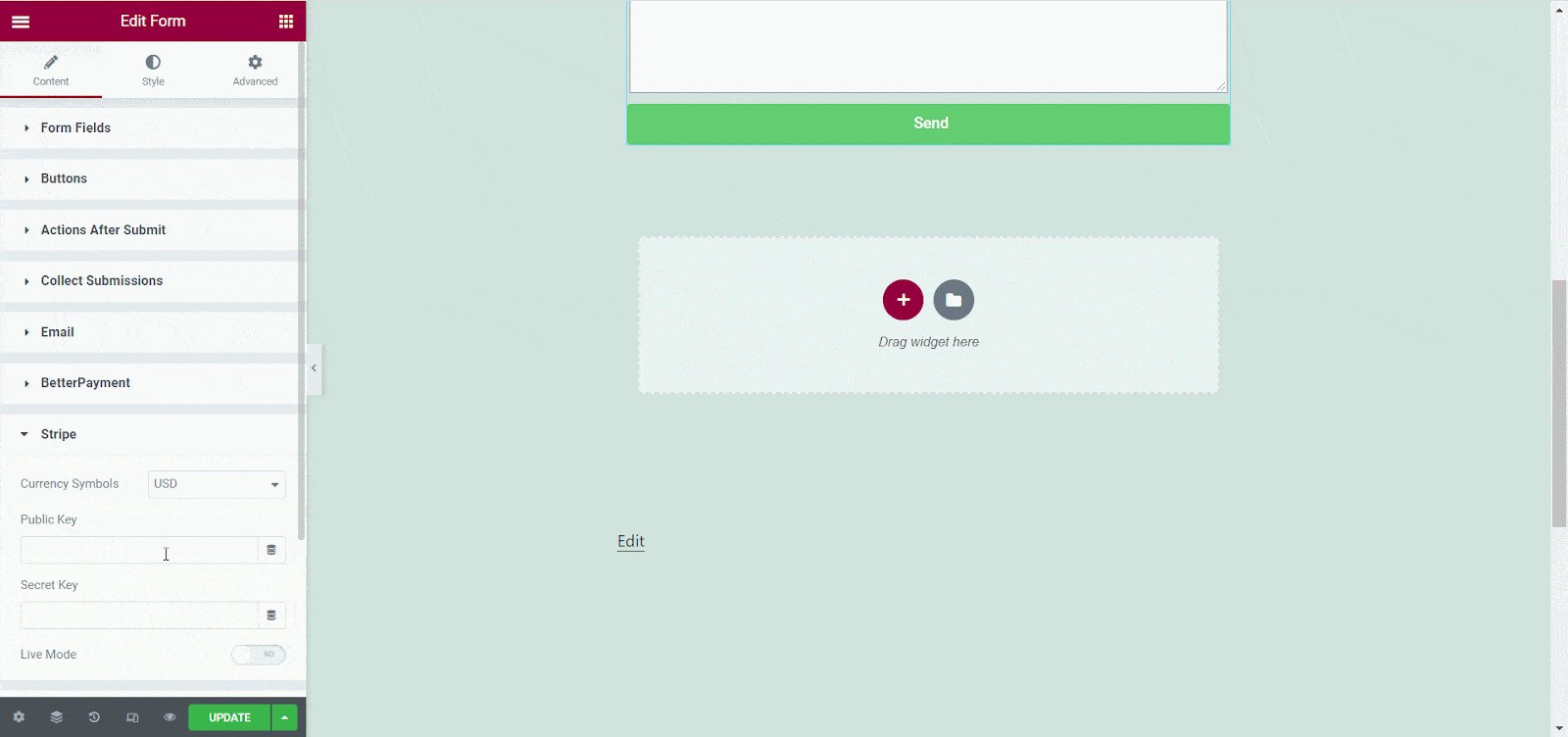
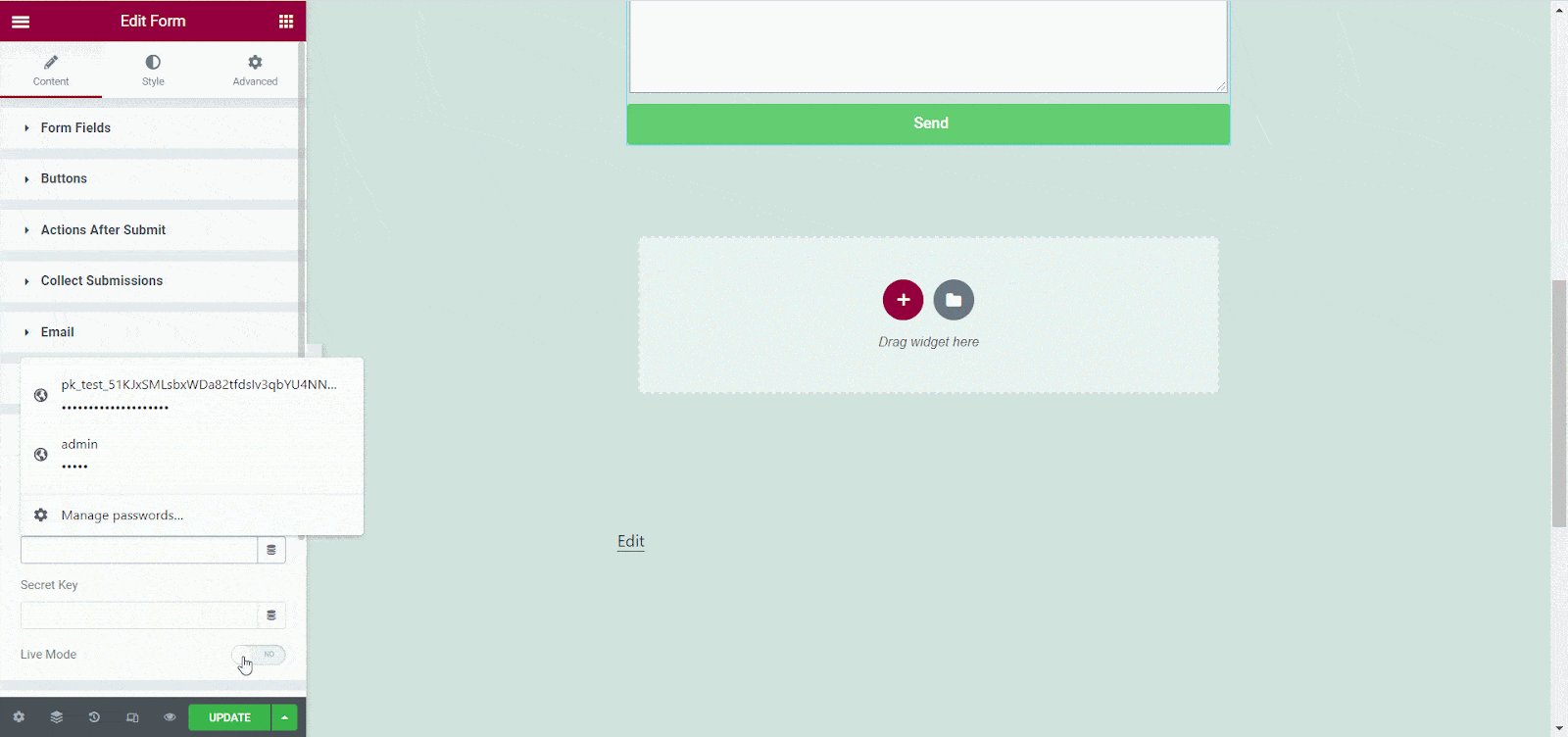
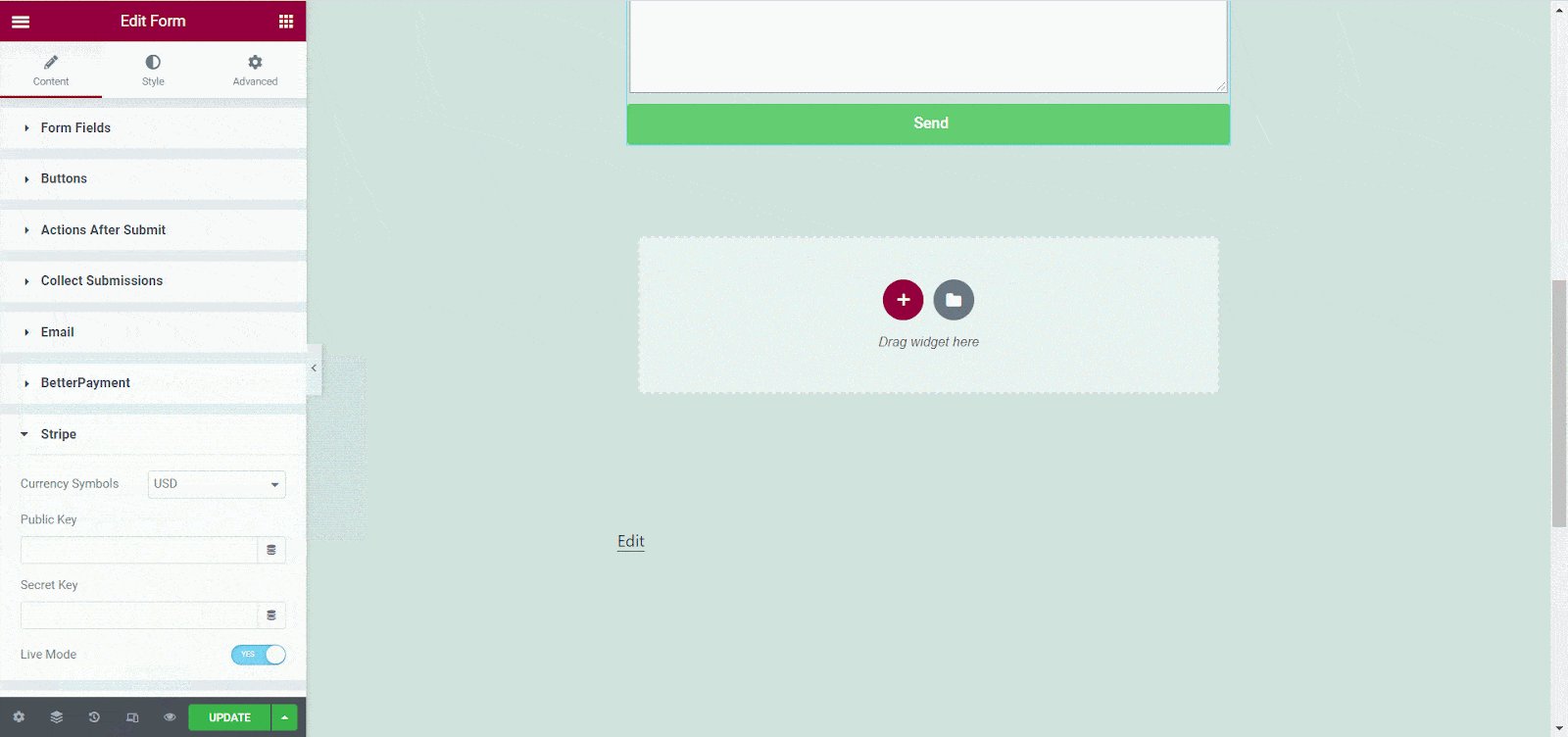
现在,转到“Stripe”部分并输入您的Stripe “公钥”和“秘密密钥”,然后单击实时模式。您可以从Stripe 仪表板轻松收集您的Stripe “公钥”和“秘密密钥”。

[注意:在添加PayPal作为Elementor 表单的付款方式时,您不能在那里添加 Stripe。]
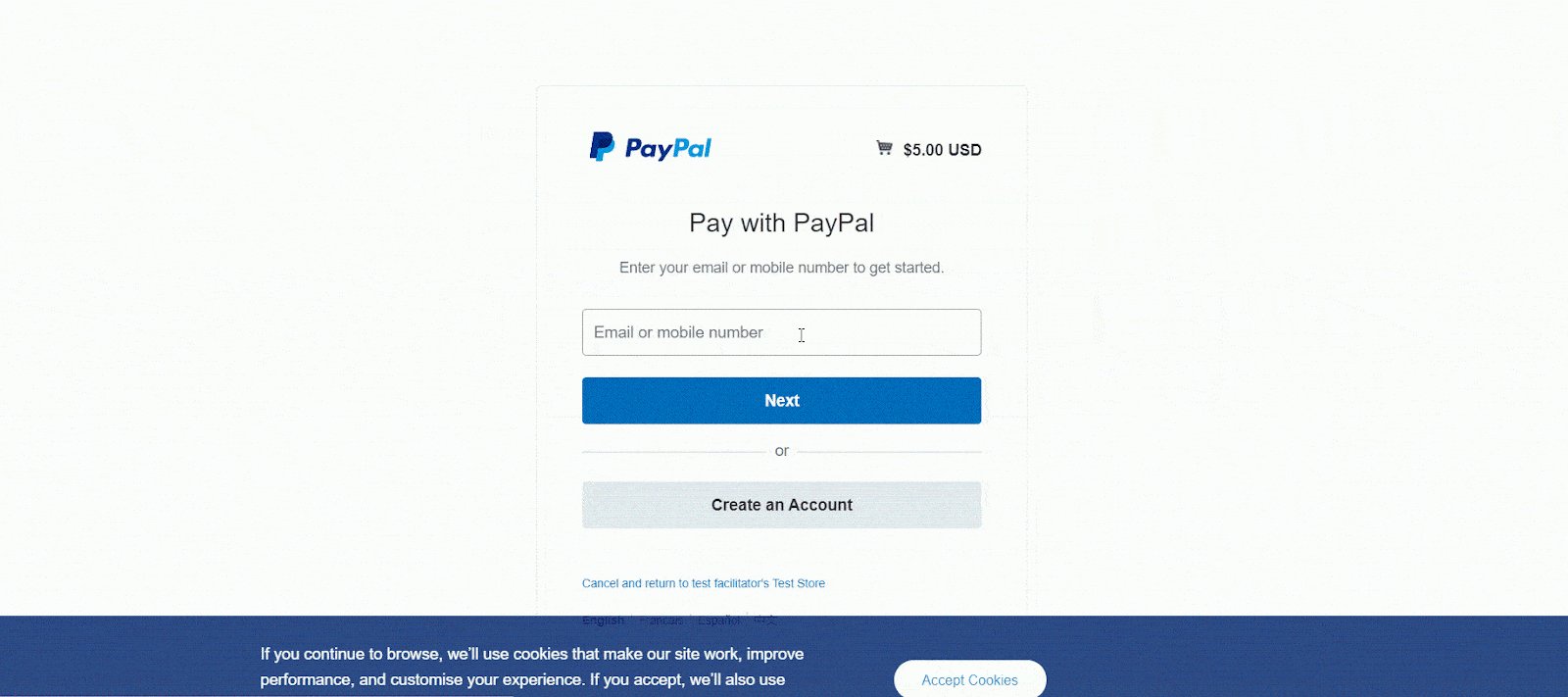
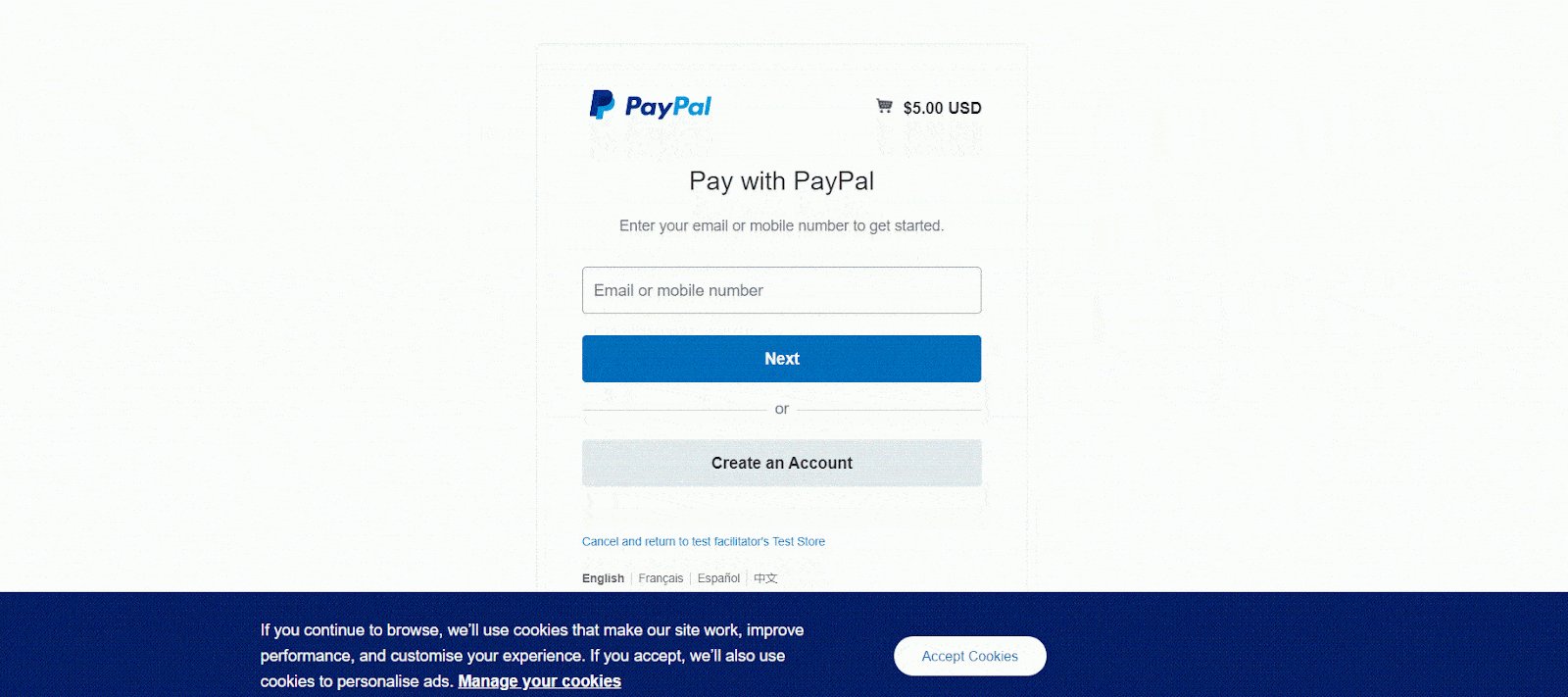
现在,如果您想使用 PayPal 配置 Elementor 表单,请遵循以下指南:
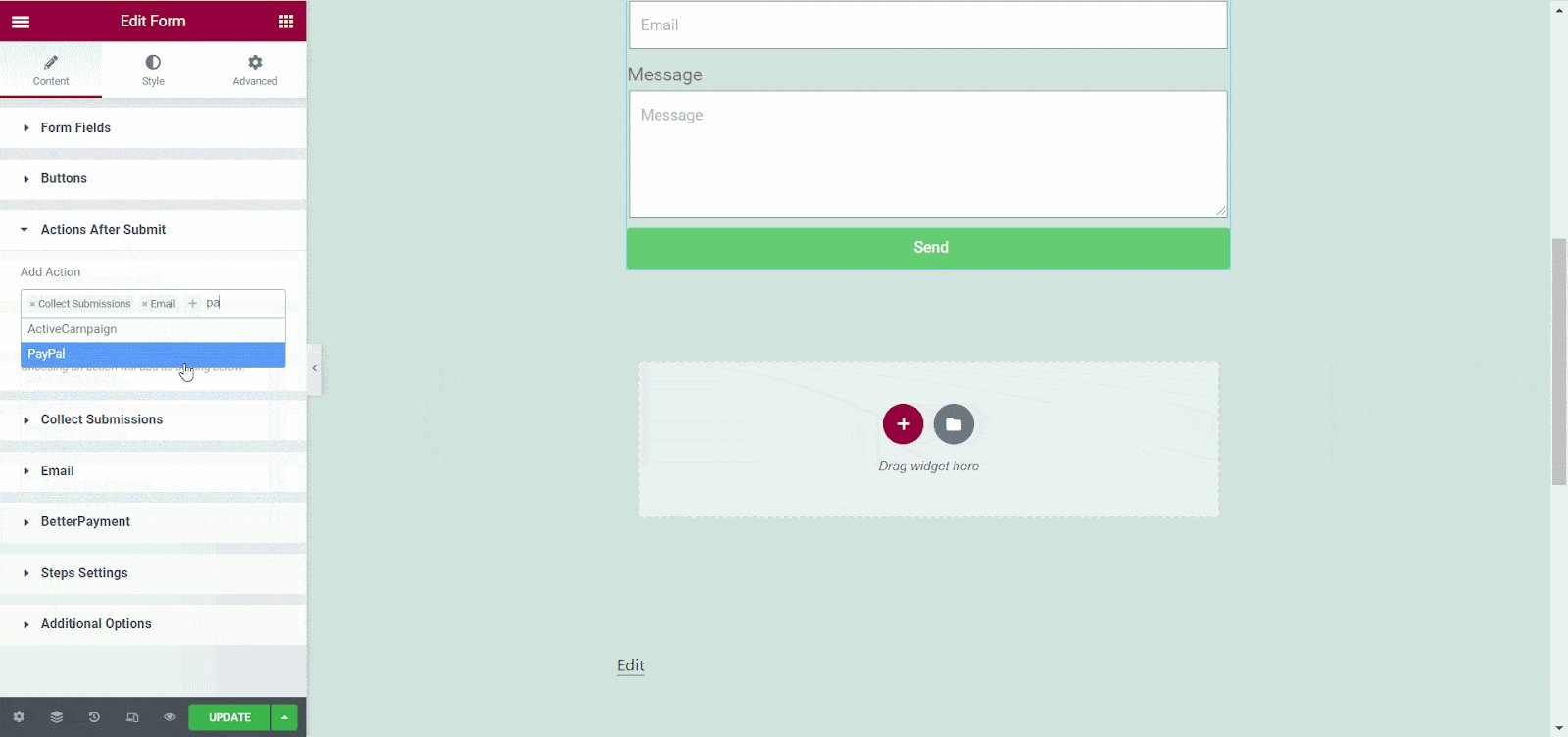
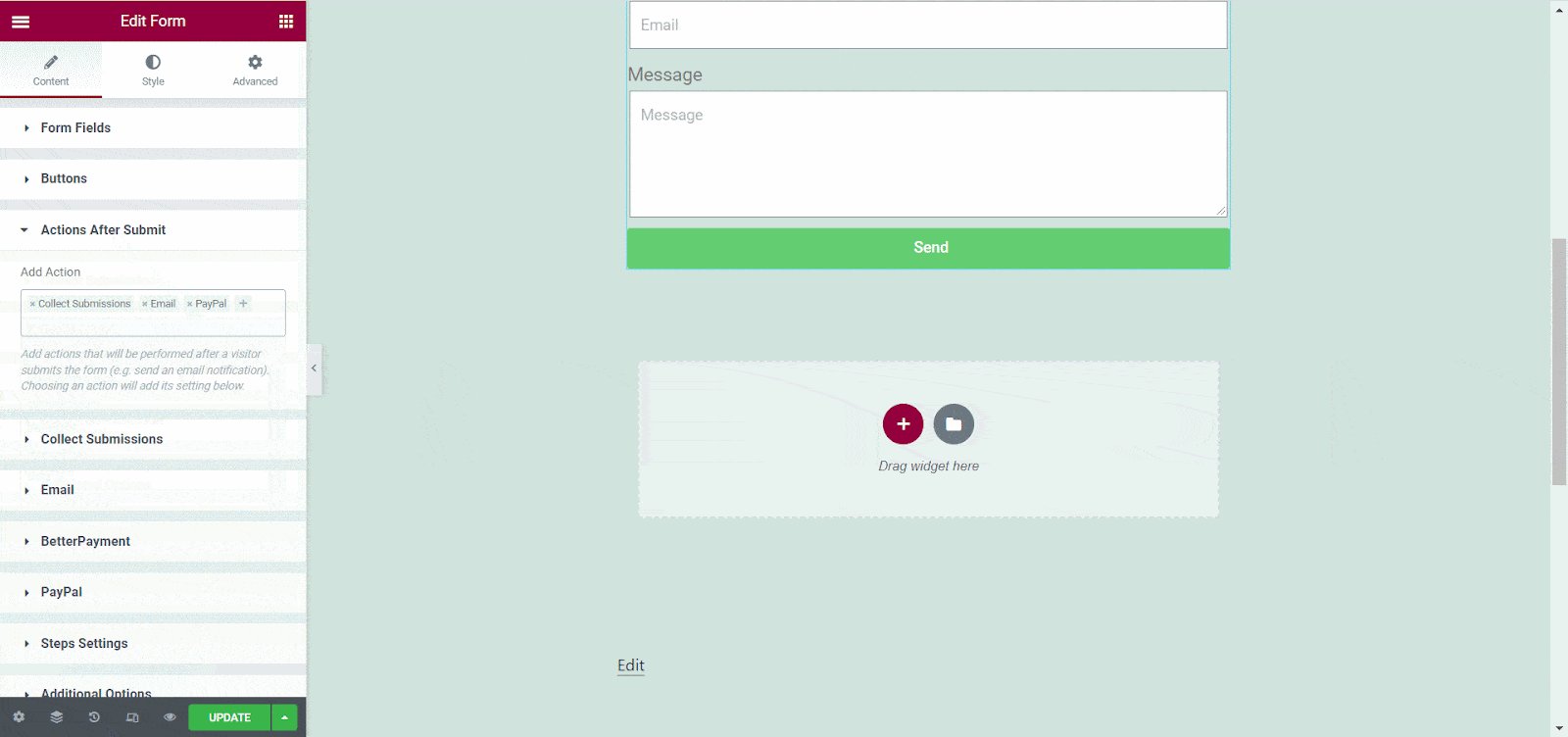
与 Stripe 设置一样,您必须首先转到“提交后操作”部分。现在,找到“ PayPal”并将其添加为操作。

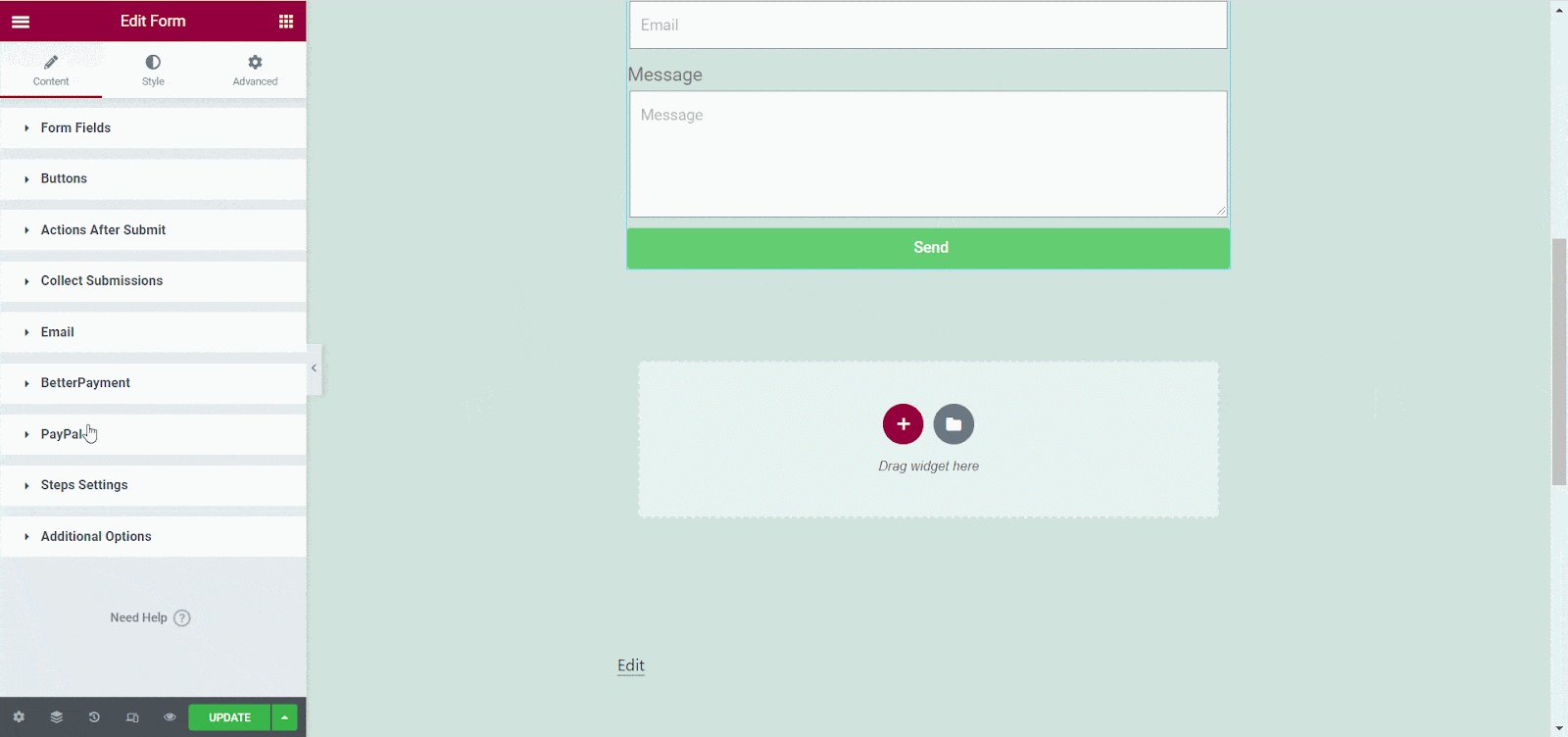
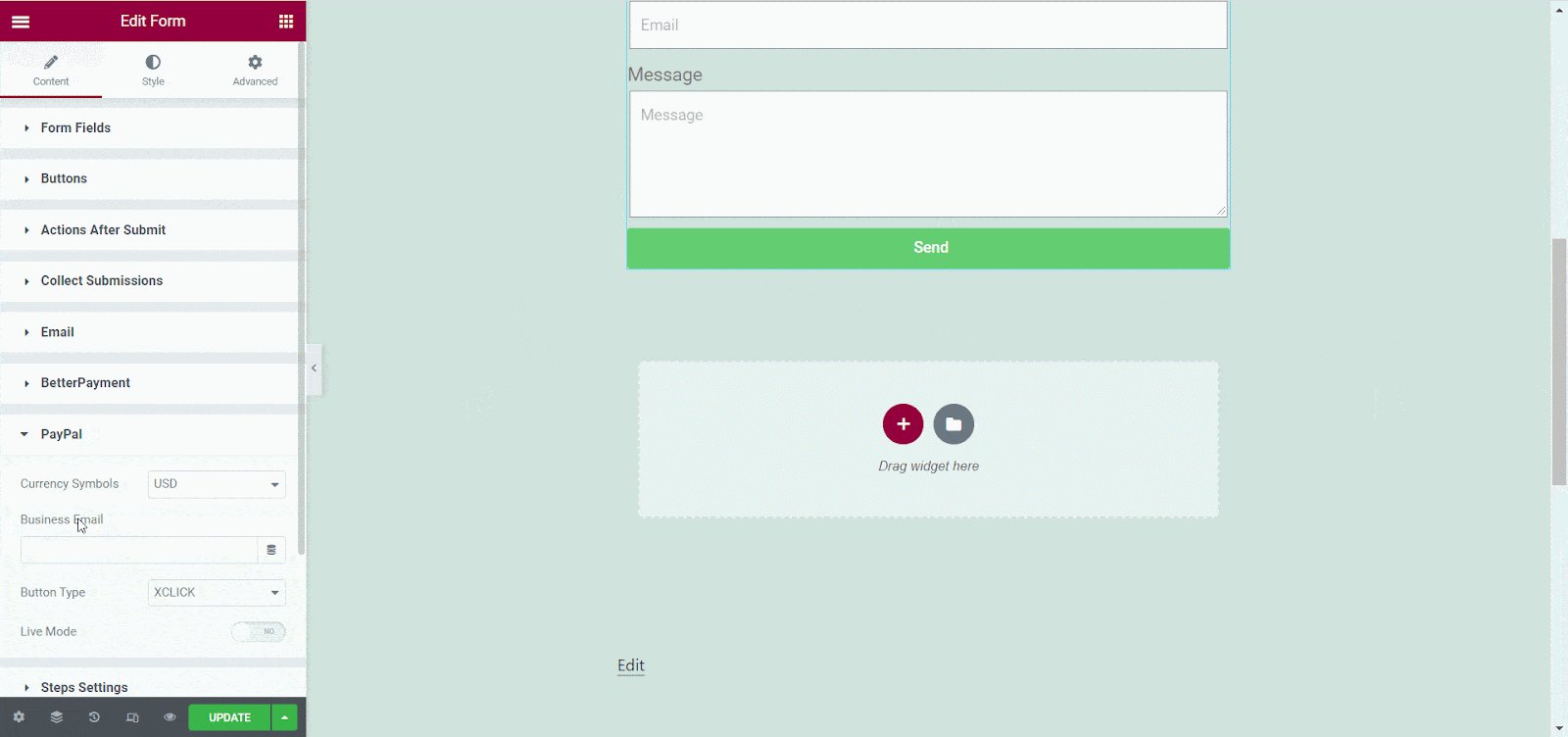
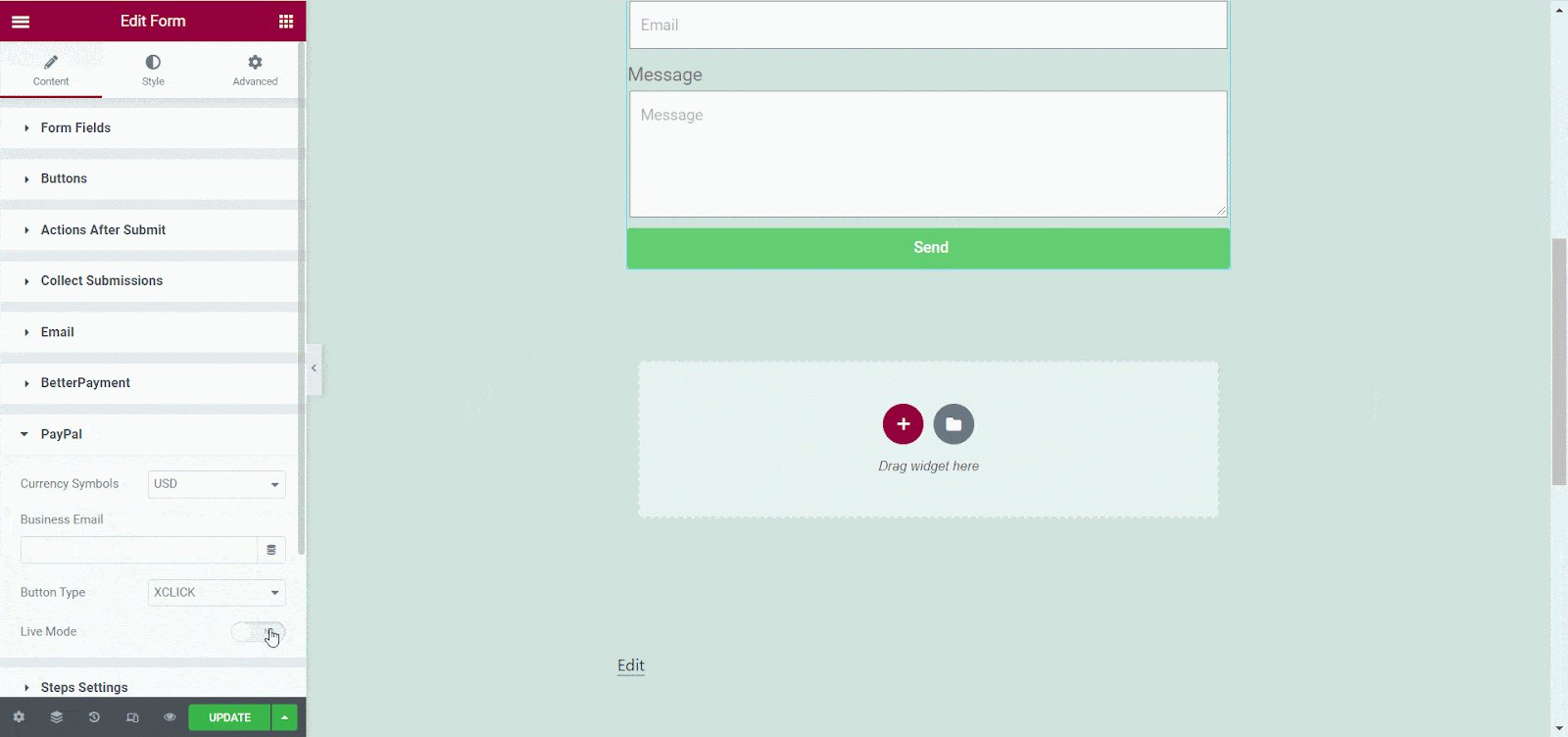
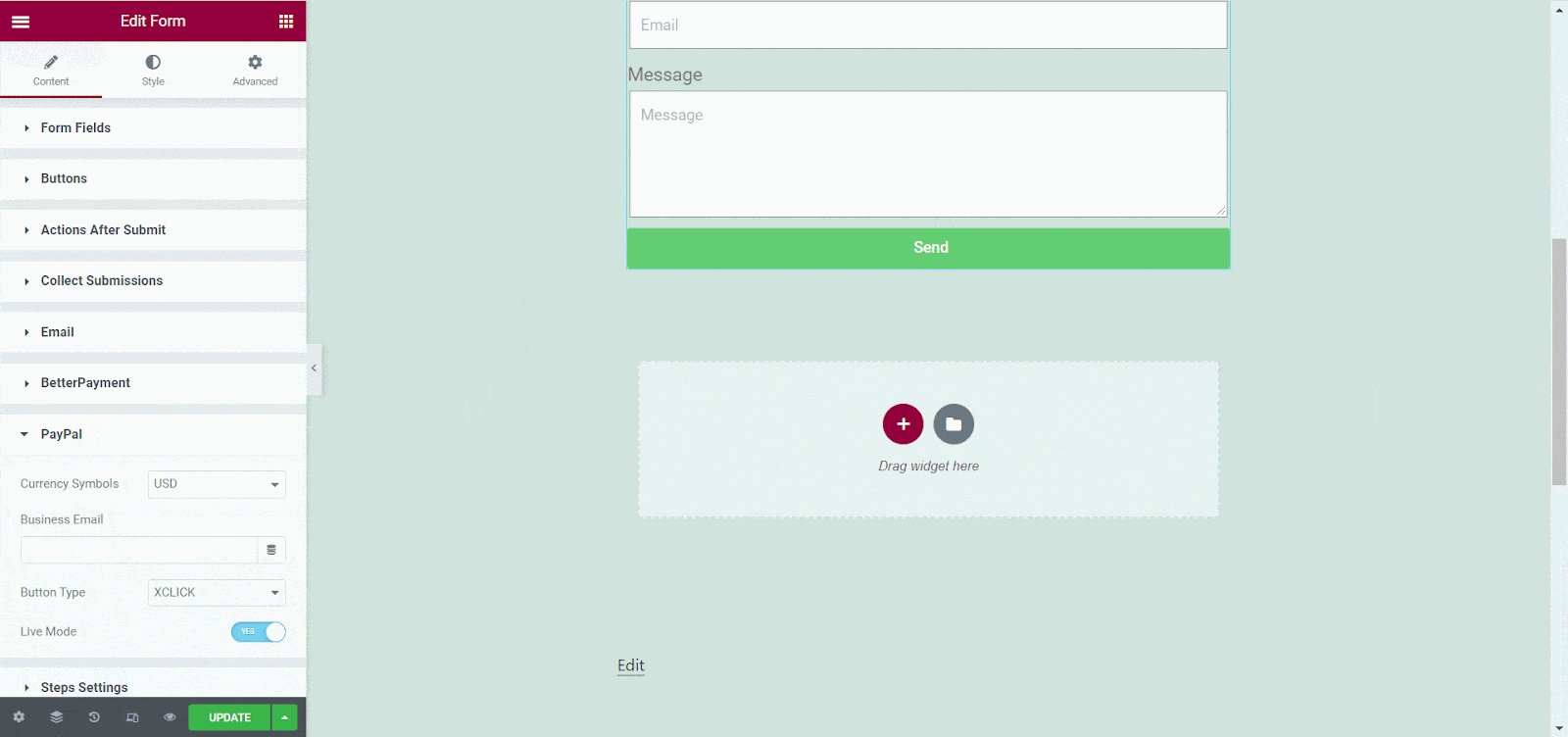
现在,单击 Elementor Form 小部件中的“PayPal”部分。在切换“实时模式”之前,您必须添加您的企业电子邮件。

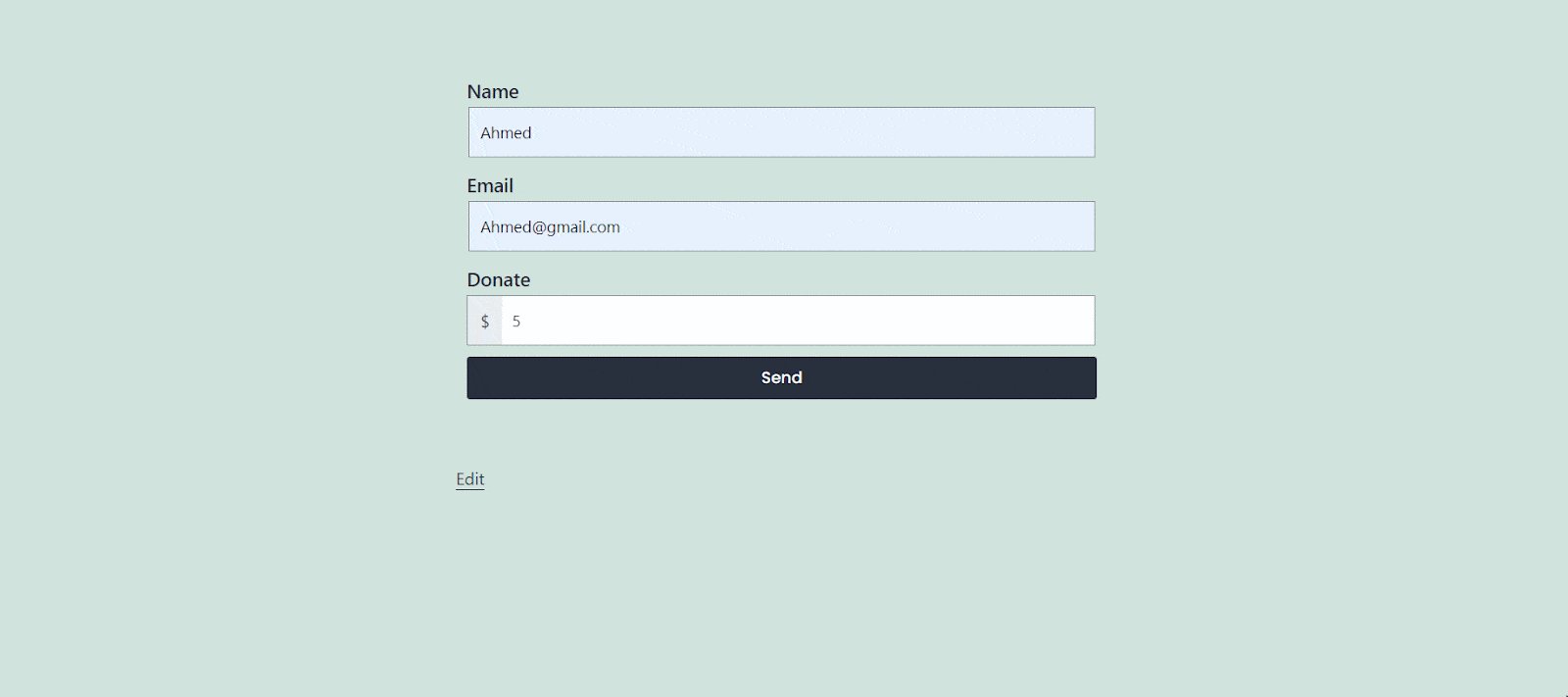
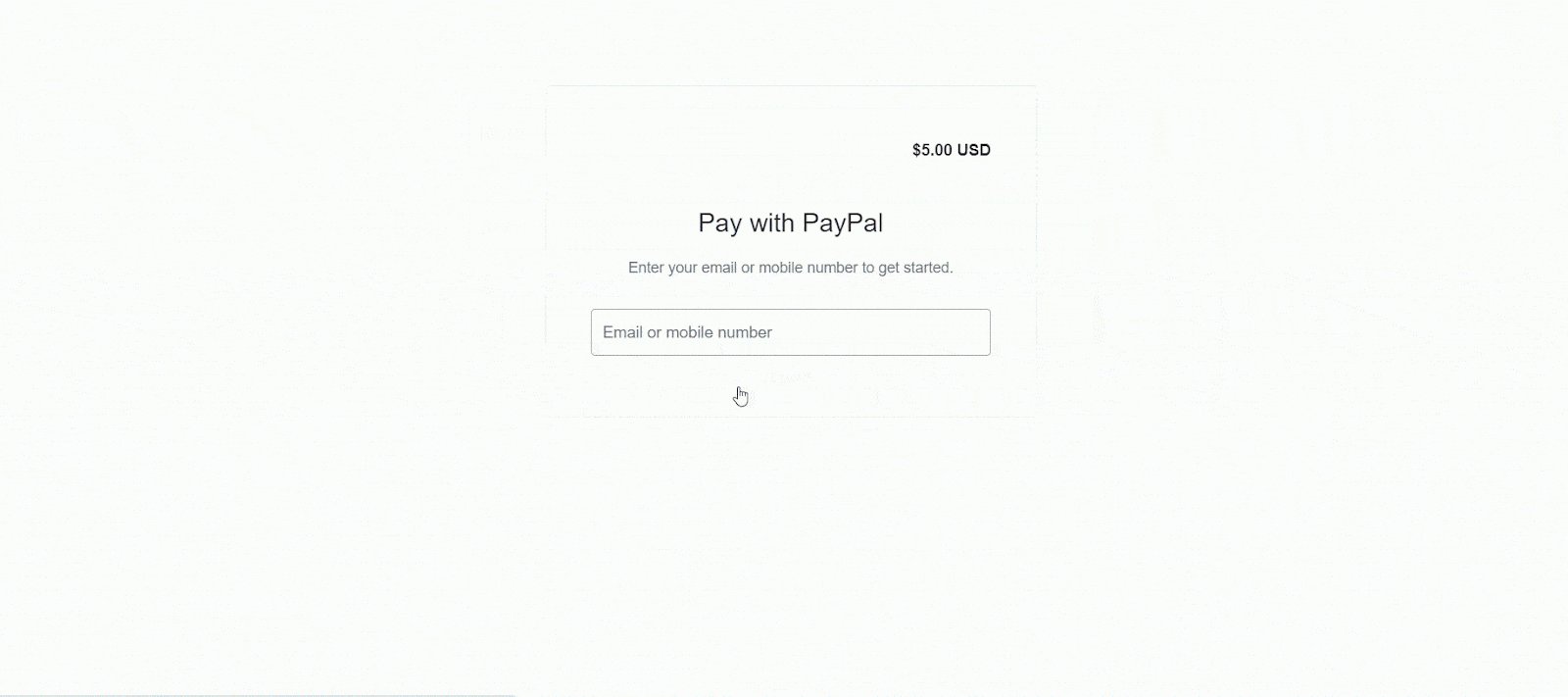
这是最终结果
如果您已执行上述步骤,那么就可以发布 Elementor 表单了。如果您使用 PayPal 配置 Elementor 表单,则结果如下。

Elementor Forms 和更好的付款方式使销售额猛增
这就是使用 Elementor 表单创建付款表单的简单性。有必要设计能够为客户提供流畅且促进对话的体验的付款方式; Elementor 形式满足此要求。因此,如果您尚未使用 Elementor 表单进行付款,您应该尝试一下。另外,不要忘记与我们分享您的经验。订阅我们的博客以获取这些提示和技巧,并随时了解最新趋势。
