2023 年如何翻译 WordPress 网站(初学者指南)
已发表: 2023-09-20多语言网站是向不同国家和地区的人们展示您的品牌的好方法,让您能够以世界各地的人们可以理解的语言与他们分享您的内容。 这可以通过多种方式来完成。 在 WordPress 中,您可以使用 TranslatePress 等顶级多语言插件轻松将您的网站翻译成多种语言。 在本指南中,我们将解释可用的选项,并向初学者展示如何通过简单的分步过程翻译 WordPress 网站。
- 1为什么要翻译 WordPress 网站?
- 翻译 WordPress 网站的2 种方法
- 3如何使用插件翻译 WordPress 网站(一步一步)
- 3.1安装翻译出版社
- 3.2选择默认站点语言和第二语言
- 3.3为您的网站创建语言切换器
- 3.4开始翻译您的内容
- 3.5使用 TranslatePress 手动翻译 WordPress
- 3.6使用 TranslatePress 自动翻译 WordPress
- 3.7测试您的新多语言 WordPress 网站
- 4个 WordPress 翻译选项
- 5结论
为什么要翻译 WordPress 网站?
翻译 WordPress 网站是一个好主意,原因有很多。 以下是一些值得思考的问题:
- 使用 Google 和搜索引擎更好地为您的网站建立索引:使用自动翻译器翻译您的 WordPress 网站时,您可能会因为页面未建立索引而丢失搜索流量。 幸运的是,WordPress 允许您使用准确的人工翻译手动翻译您的 WordPress 网站。 这使得最需要的人可以轻松找到索引更好的网站。
- 为用户提供更好的网络体验:当用户可以用他们的母语理解您的网站时,他们可以更好地与您的网站互动。 使用当地短语、习语和方言是让用户在浏览您的网站时有宾至如归的感觉的好方法。
- 增加流量并扩大您的品牌:拥有多种语言的网站可以将您的品牌展示给新的受众群体。 反过来,这可以提高全球品牌知名度并增加新国家/地区的网站流量。
- 提供更好的客户服务:多语言网站以客户理解的语言为他们提供所需的帮助。 当与可以多种语言运行的人工智能聊天机器人等现代工具结合使用时,您可以为客户提供卓越的服务,让他们返回您的网站。
翻译 WordPress 网站的方法
WordPress 有多种方法可以翻译网站。 根据您的网站目标,有些方法可能比其他方法更适合您:
- 自动翻译插件: WordPress 有许多翻译插件可以自动翻译您的网站。 虽然这是构建多语言网站的最简单方法,但可能存在一些陷阱。 使用某些插件(例如 GTranslate 的免费版本),您需要依靠第三方软件为用户在浏览器上翻译内容,因此您无法编辑翻译或将其编入搜索引擎索引。 理想情况下,您应该使用包含页面上实际内容的自动翻译功能的插件。
- 人工翻译:手动输入网站的翻译可确保您在构建多语言网站时获得最高的质量。 然而,这种方法需要额外的翻译投入,并且在构建网站时可能需要更多工作。
- 外部翻译工具:也可以使用不基于 WordPress 网站的在线工具来翻译您的网站。 Google Translate 和 Babelfish 等网站是您可以输入要翻译的单词、短语、文档和网站的平台。 虽然这是一种快速且免费的网站翻译方式,但对于想要体验您网站的访问者来说,它并不方便。
- 人工智能工具和插件:随着人工智能写作软件和其他人工智能工具的兴起,许多人使用 ChatGPT 等人工智能聊天机器人来翻译其内容。 一些 WordPress AI 插件支持生成多种语言的内容。 例如,我们的 Divi AI 页面构建器可以在创建网站时通过单击即时翻译任何文本块。
如何使用插件翻译 WordPress 网站(一步一步)
现在我们知道了如何翻译 WordPress 网站以及为什么我们首先要考虑网站翻译,让我们看看翻译 WordPress 网站的过程。 您可以从多个功能齐全的翻译插件中进行选择来构建您的多语言网站。 我们的最佳翻译插件列表包含各种插件,可以帮助您构建您的第一个多语言网站。 在本教程中,我们将使用 TranslatePress 和 WordPress 主题 Twenty Twenty-Three,这是一个允许 WordPress 网站自动和手动翻译的插件。
安装翻译出版社
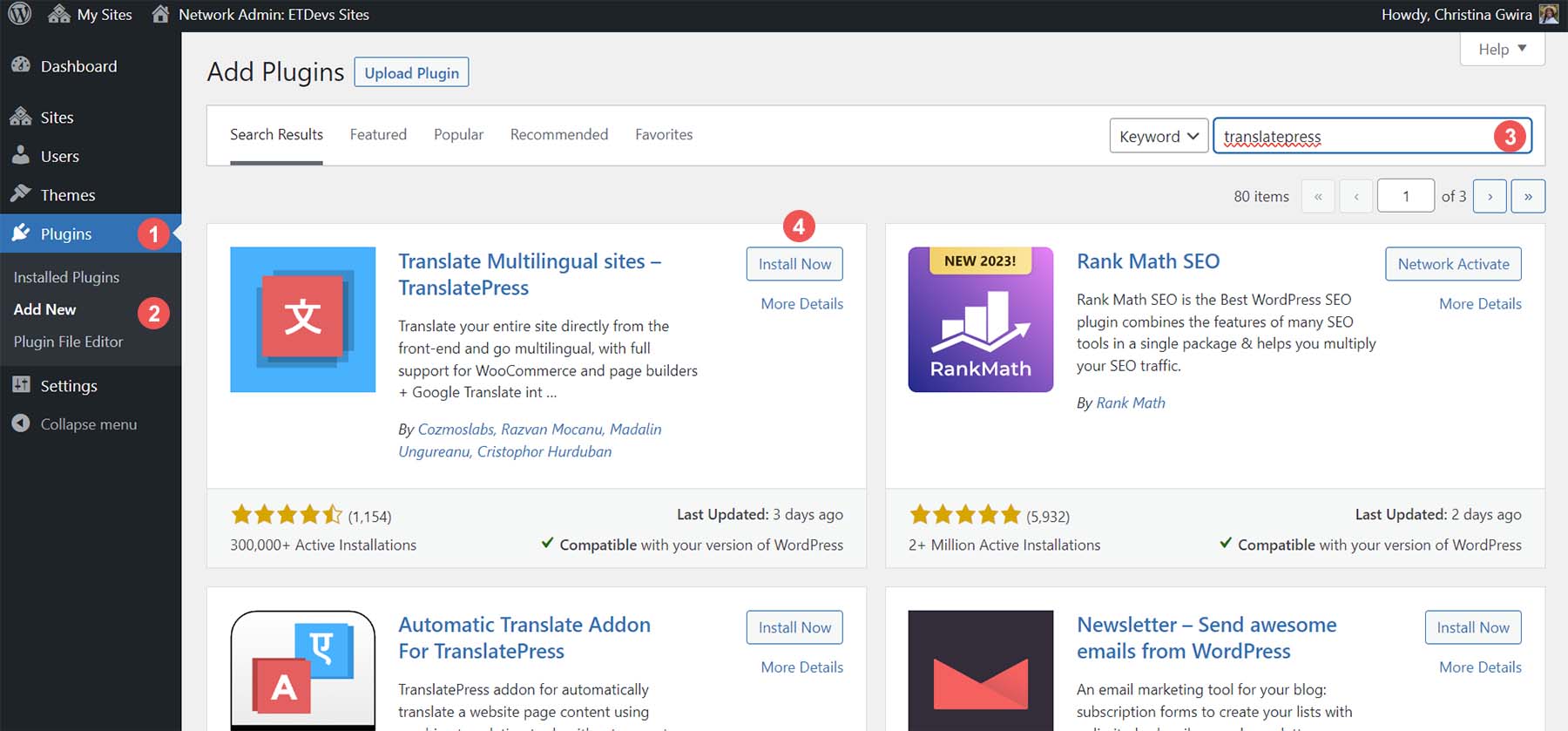
首先,登录您的 WordPress 仪表板。 然后,将鼠标悬停在“插件”菜单项上。 接下来,单击添加新的。 搜索 TranslatePress ,然后单击 TranslatePress 卡上的“立即安装”按钮。

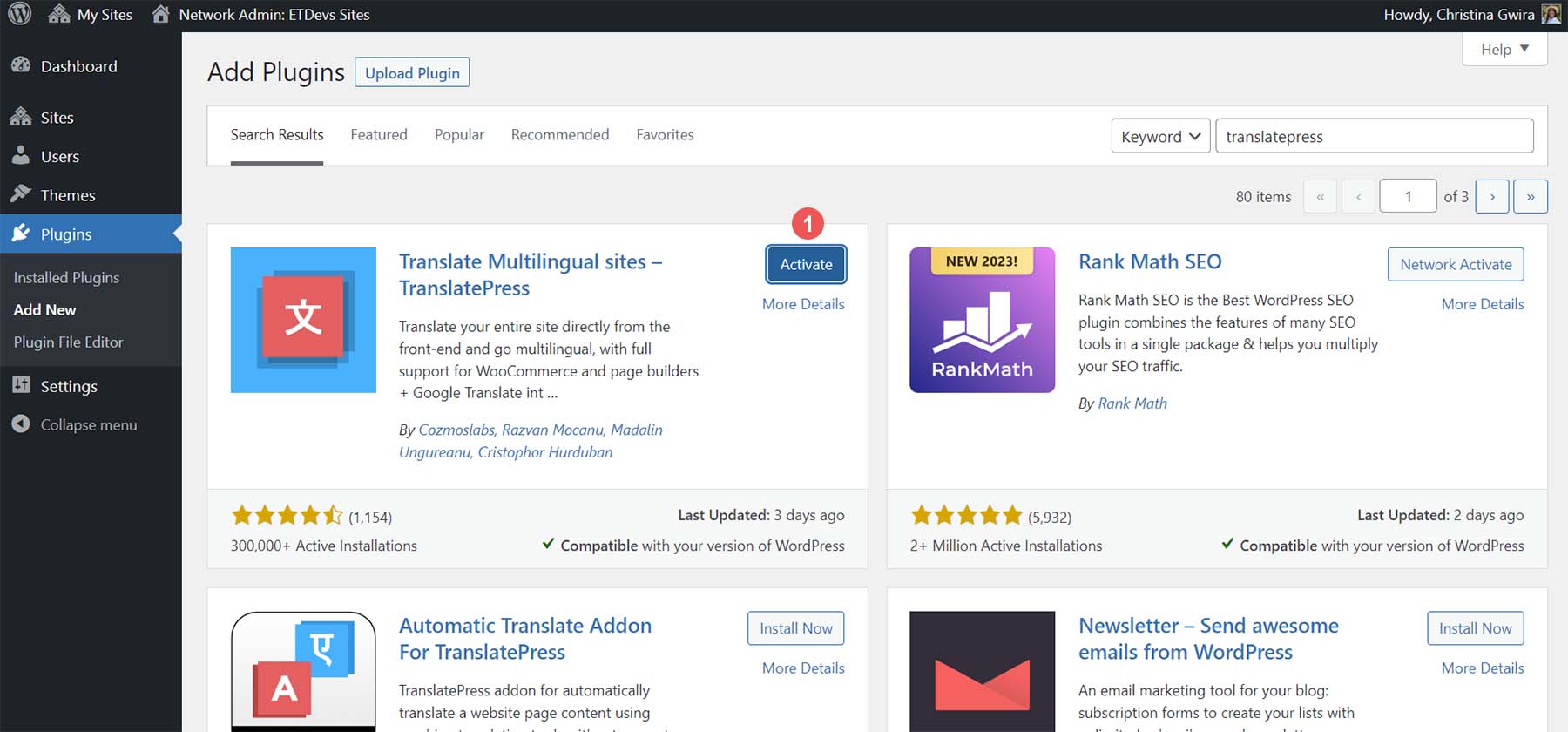
插件安装完成后,单击蓝色的“立即激活”按钮。 您可以选择加入 TranslatePress。 然而,我们跳过了这一步。

选择默认站点语言和第二语言
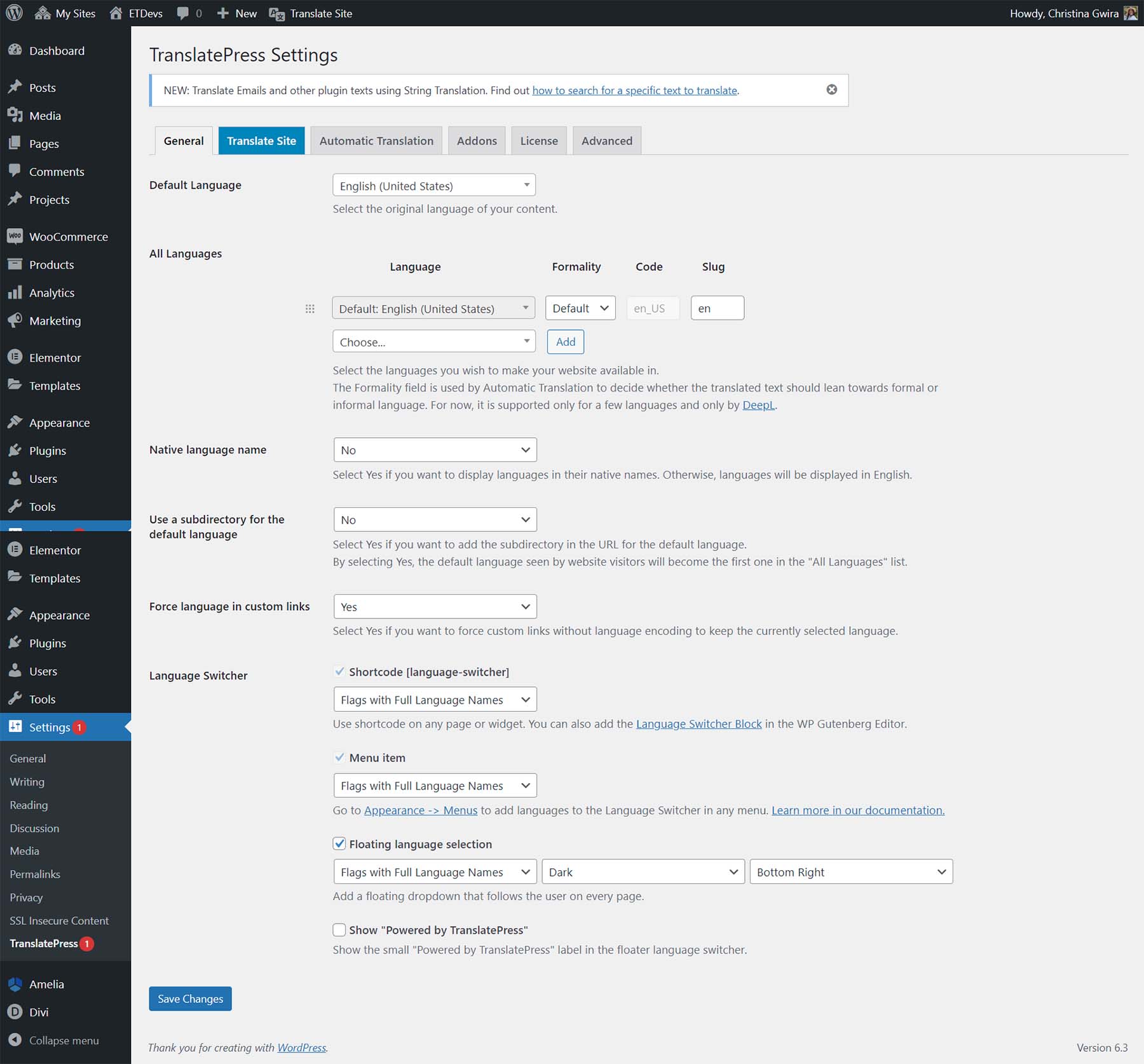
安装后,TranslatePress 仪表板和设置如下所示:

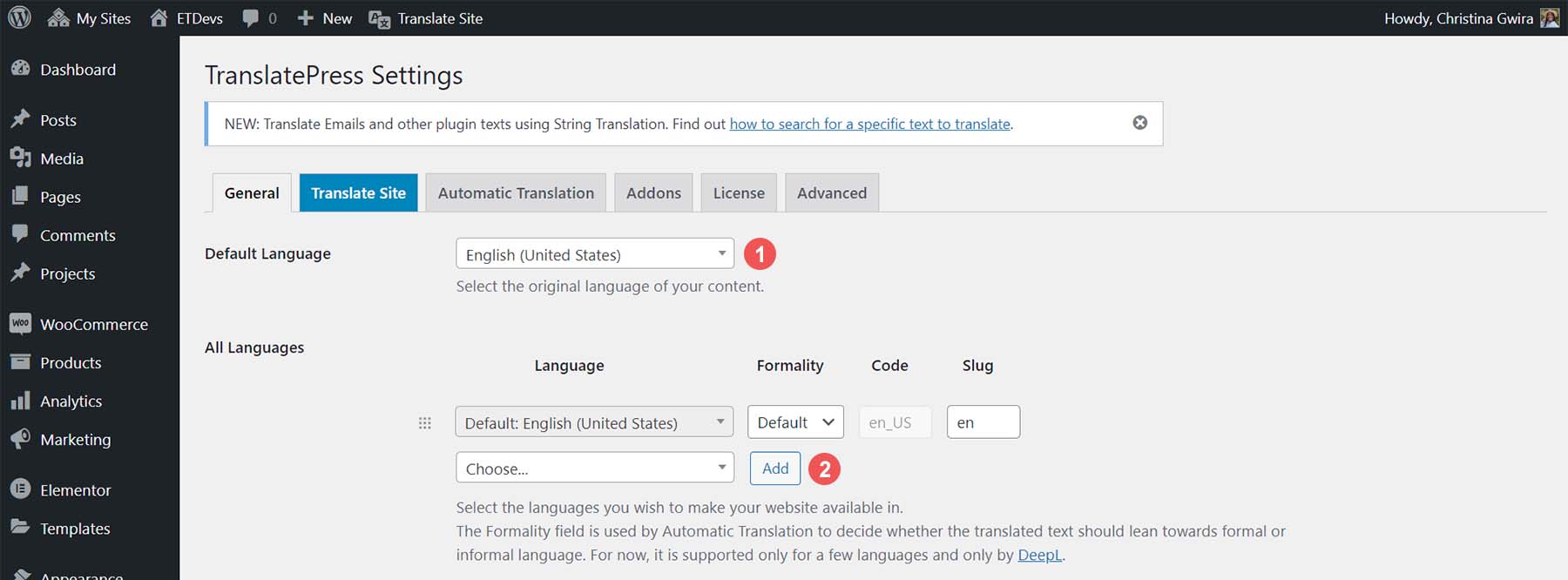
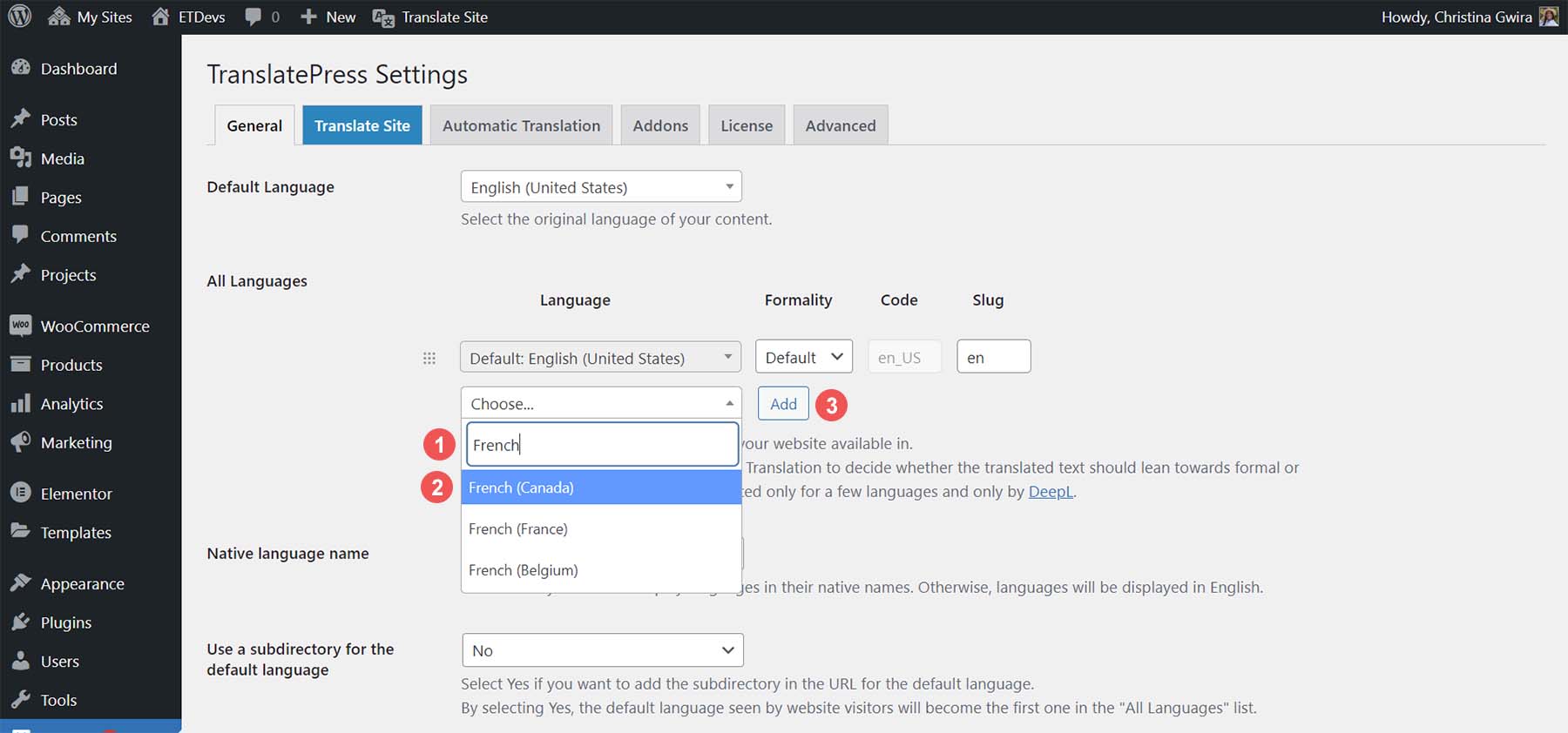
在我们的教程中,我们将安装法语作为我们的第二语言。 我们的默认语言是英语。 要进行设置,首先,我们从默认语言下拉列表中选择主要语言。

接下来,从“所有语言”选项中选择您的第二语言。 在我们的例子中,这将是法语(加拿大)。 您可以使用搜索字段查找您的语言名称。 然后,单击“添加” 。

如果您愿意,您可以更改用于表示您网站上使用的语言的别名。 此外,使用 TranslatePress 的自动翻译选项,您可以决定该过程中使用的形式。 向下滚动并单击“保存更改” 。

现在我们的语言已设置,让我们保存更改并准备创建我们的语言切换器。
为您的网站创建语言切换器
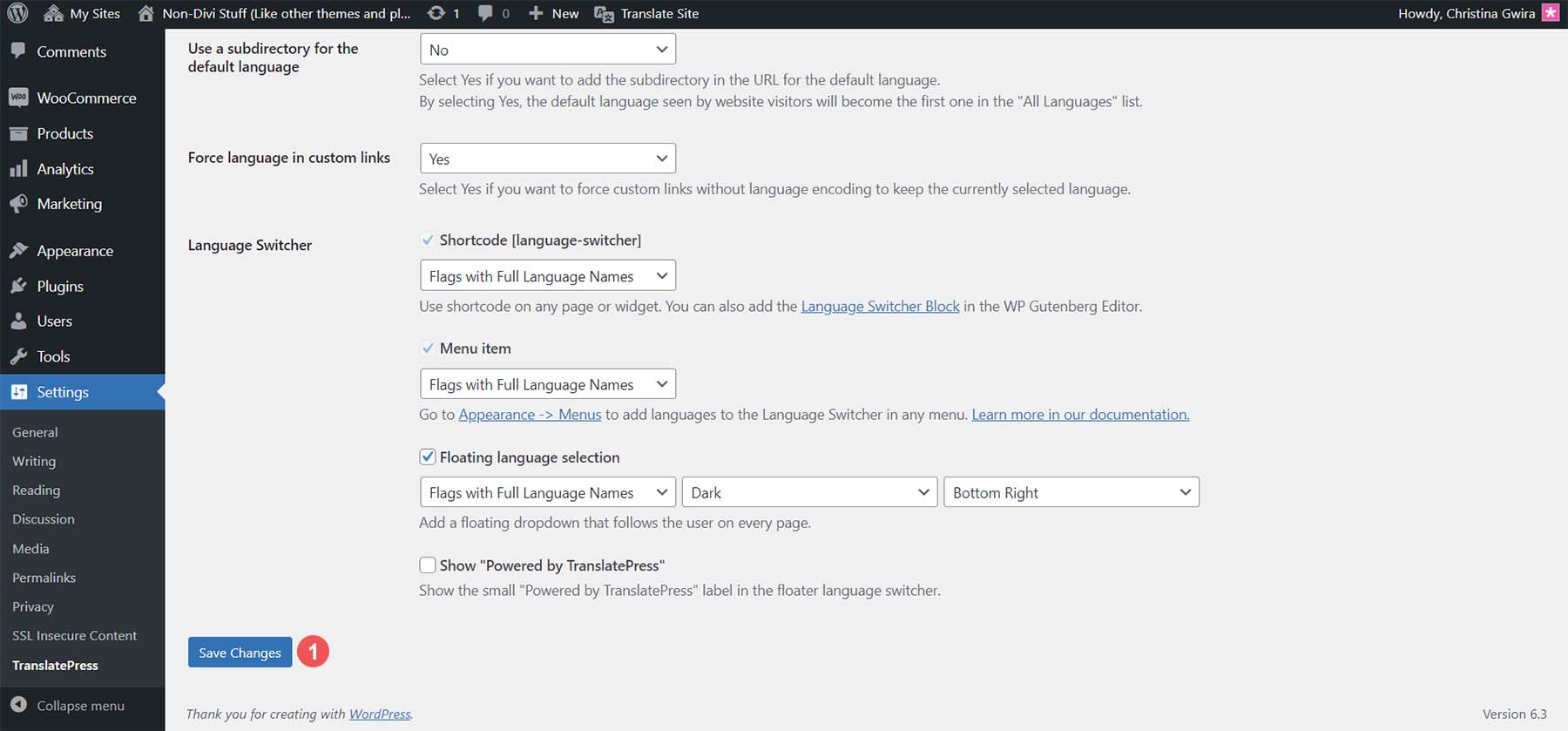
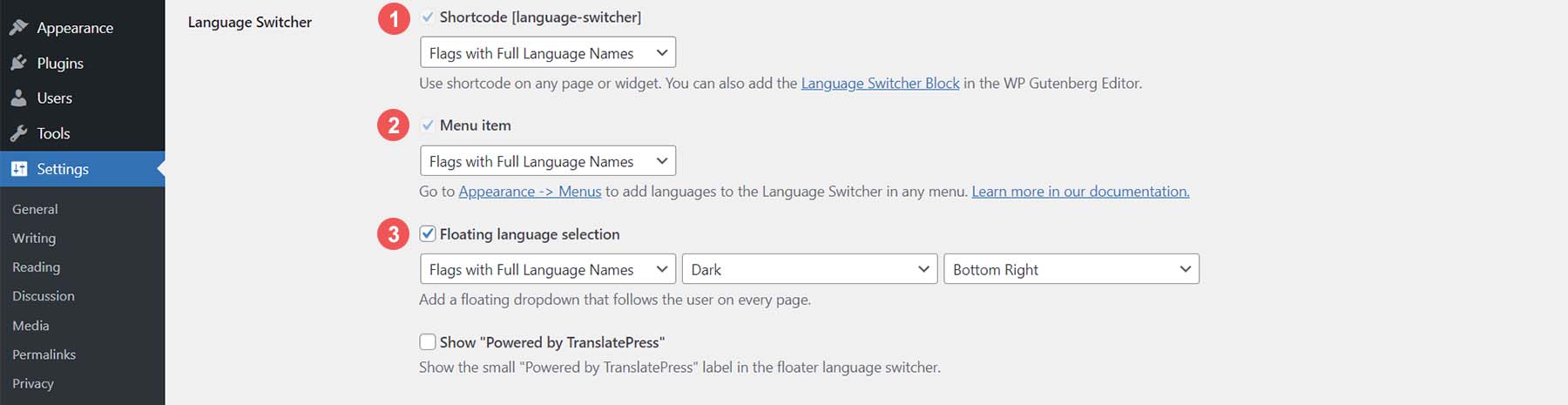
语言切换器是您的用户用来在网站前端的不同语言之间导航的工具。 TranslatePress 提供了多种显示此小部件的方式。

- 简码: [语言切换器]简码允许您使用简码
- 菜单项:将语言切换器添加到您的 WordPress 菜单
- 浮动语言小部件:将浮动语言小部件添加到您网站的前端
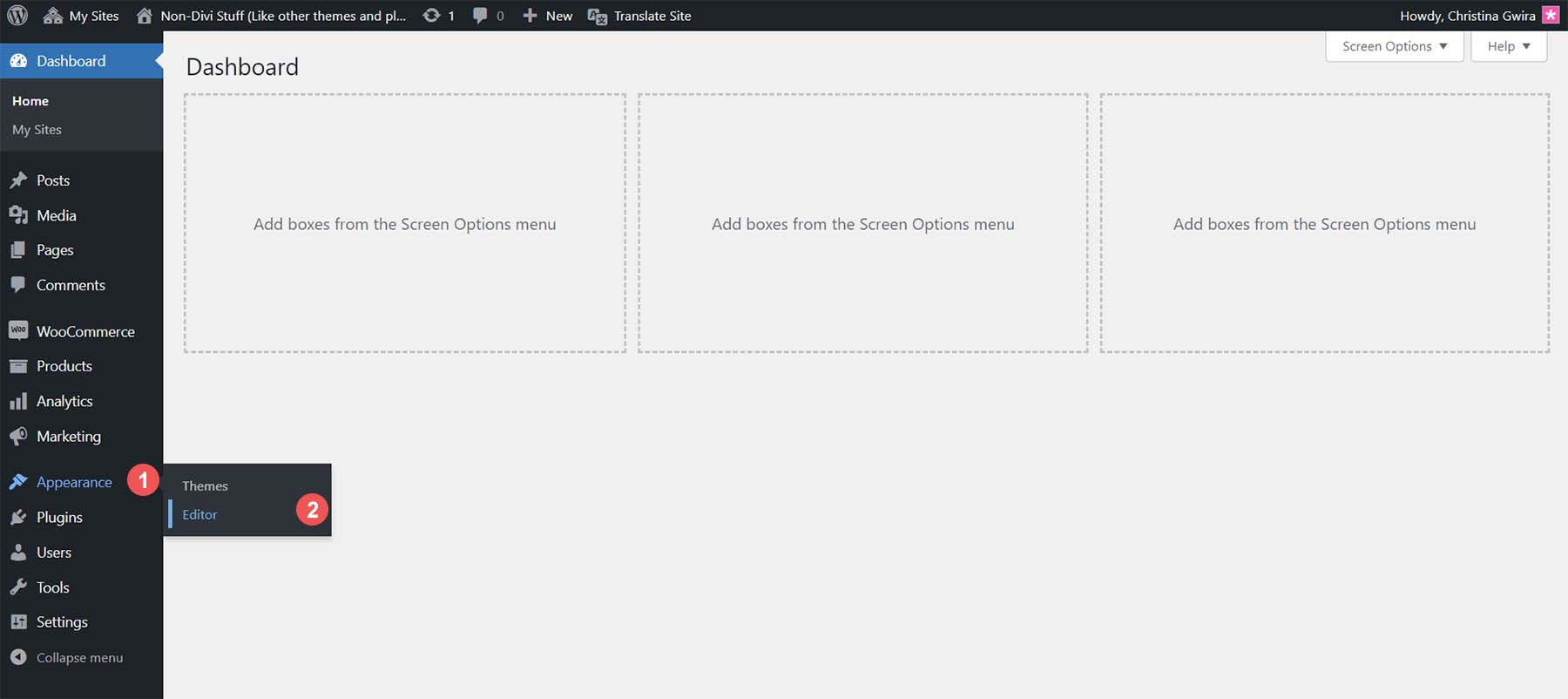
例如,我们将通过块编辑器使用 TranslatePress 的菜单项小部件。 为此,我们首先将鼠标悬停在外观上。 然后,单击编辑器。

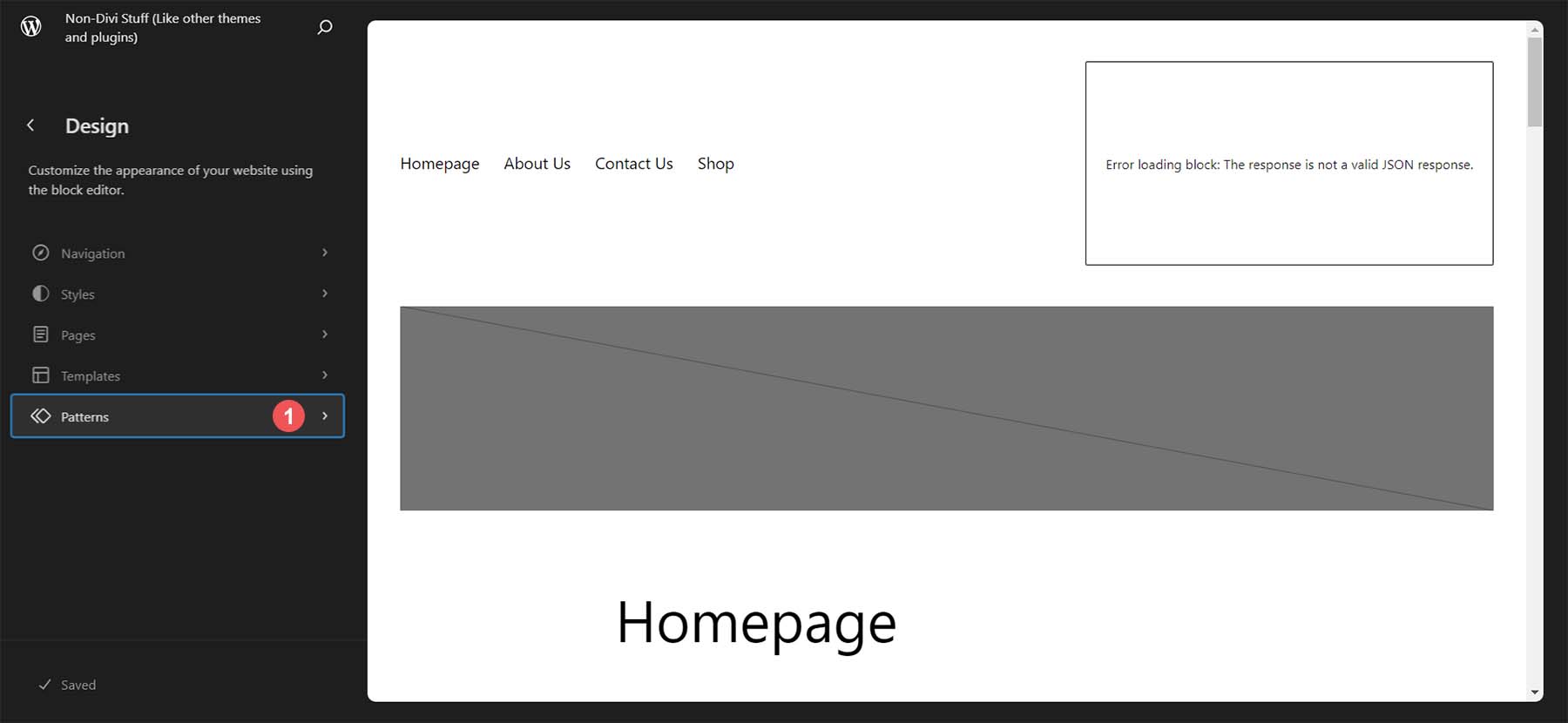
进入块编辑器后,单击 Patterns 。 这将打开我们主题使用的各种模式。

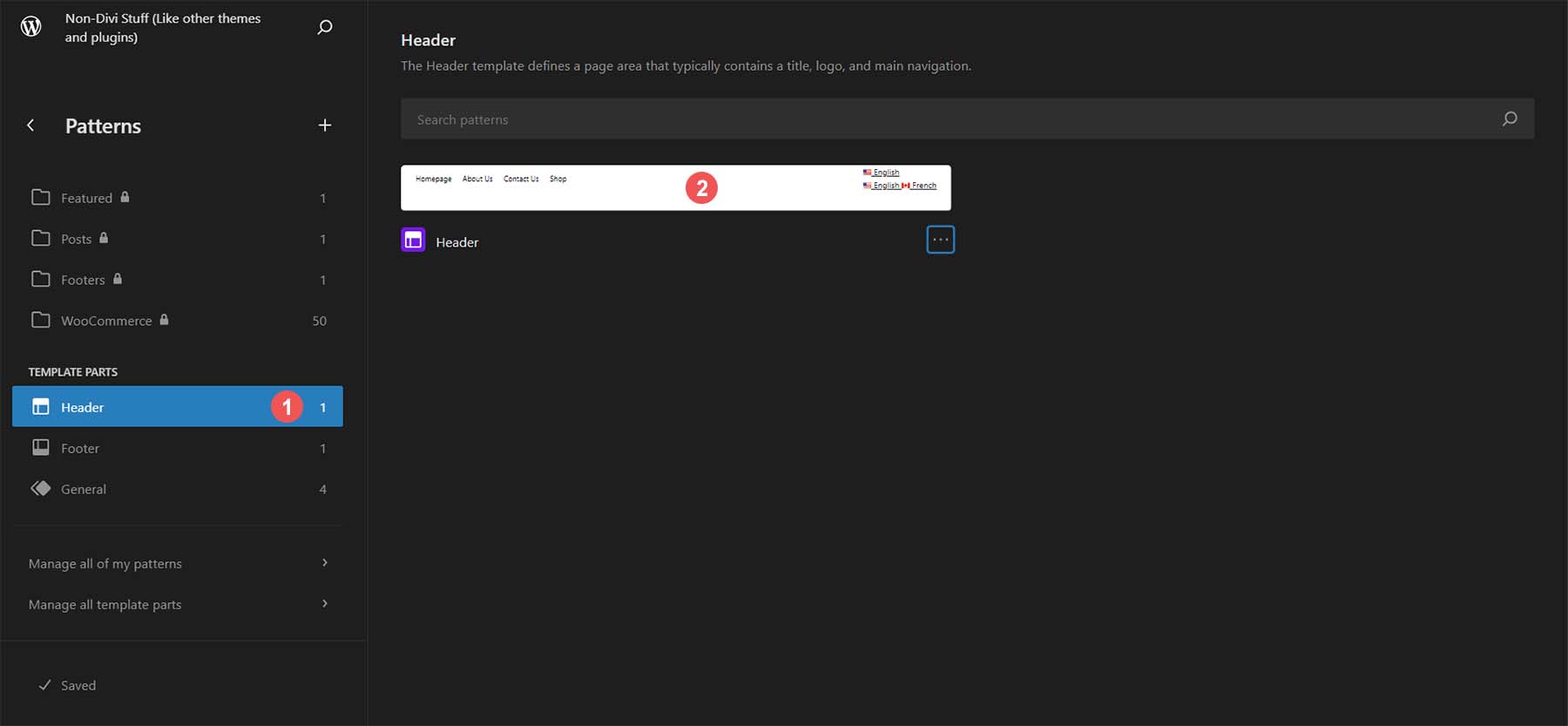
然后,向下滚动,在“模板部件”下,单击“标题” 。 最后,单击屏幕右侧的标题模板部分的快照。 现在,我们正在编辑标题模式以将 TranslatePress 博客添加到我们的菜单中。


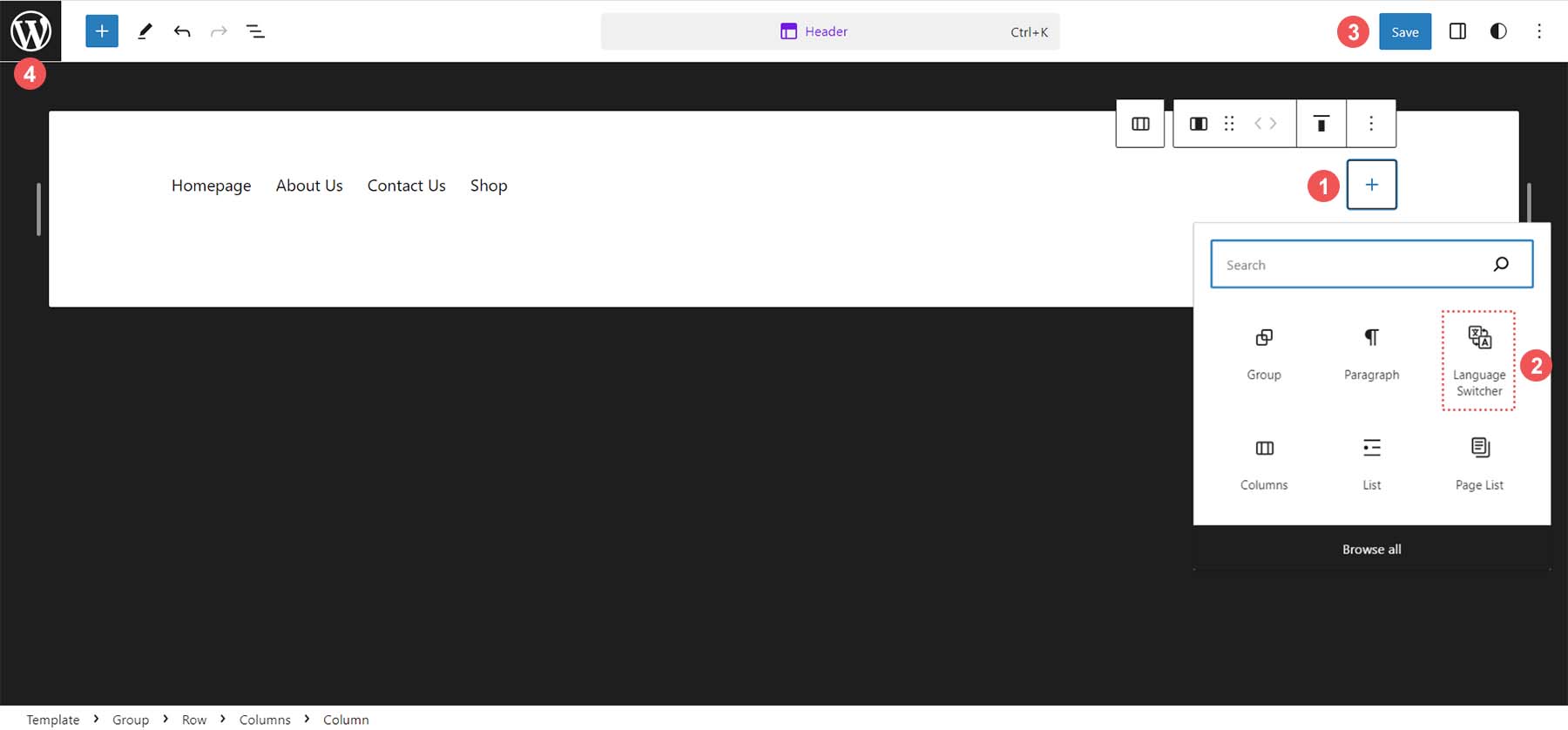
进入标题部分后,我们现在可以将 TranslatePress 块添加到标题中。 单击加号图标。 然后,搜索语言切换器。

单击语言切换器块。 这会将其添加到标题模板部分。 请注意,它显示了我们的主要语言和次要语言。 我们可以进入 TranslatePress 设置并编辑它的外观。 之后,单击右上角的蓝色“保存”按钮。
现在,让我们看看如何自定义语言切换器块。
自定义语言切换器块
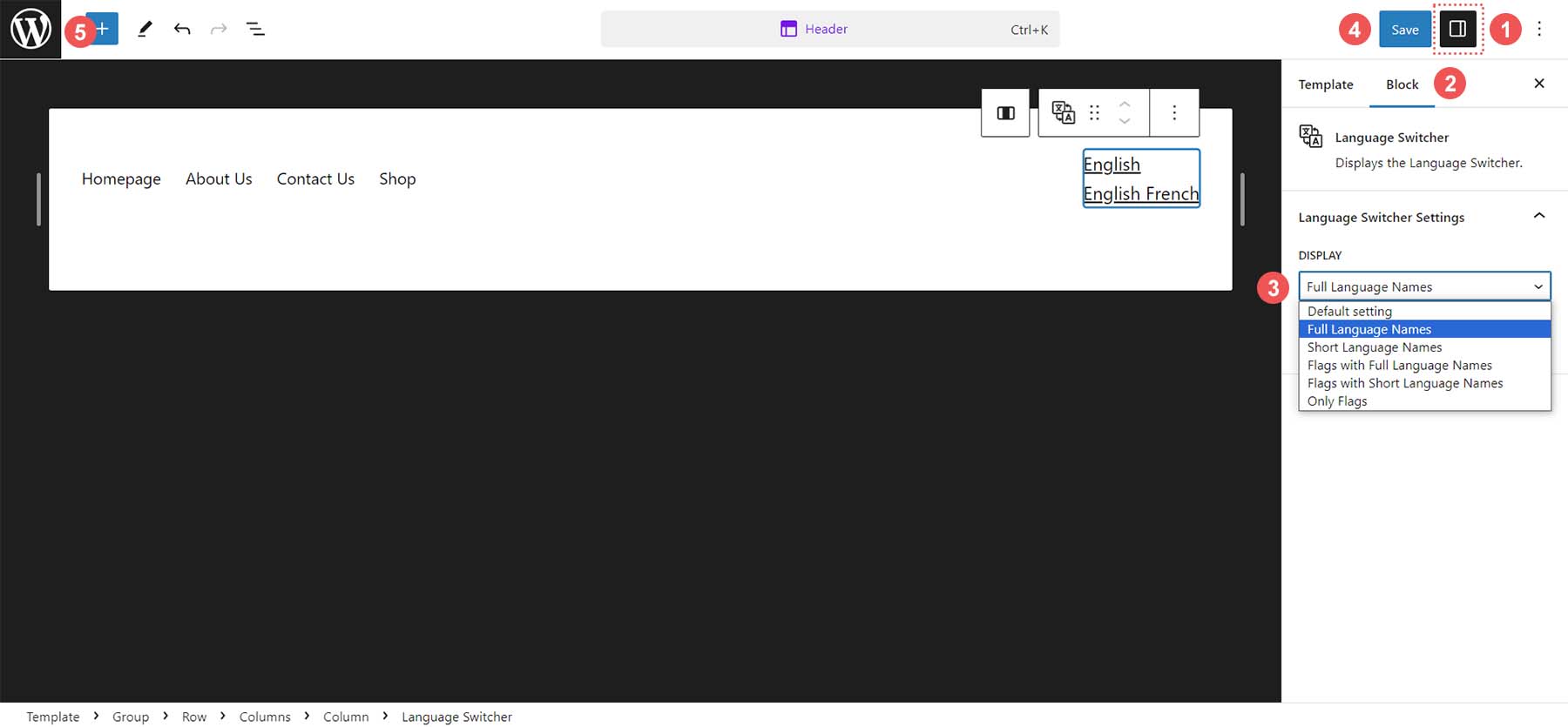
使用语言切换器块,您可以轻松地在五种不同的显示块的方式之间进行选择。 首先,单击语言切换器块。 然后,单击右上角的设置图标。 从那里,单击“显示”下拉菜单。 您将看到显示选项。 对于我们的主题,我们将选择完整语言名称视图。 然后,单击蓝色的“保存”按钮。 最后,单击左上角的 WordPress 图标退出编辑器并返回 WordPress 仪表板。

现在我们有了语言切换器,我们可以开始使用 TranslatePress 翻译我们的内容。
开始翻译您的内容
在 WordPress 仪表板中,将鼠标悬停在 页面 上,然后单击所有页面。

将鼠标悬停在您要翻译的页面上。 从出现的弹出菜单中,单击编辑。

在块编辑器顶部,单击蓝色的翻译按钮。

现在,让我们开始翻译我们的主页。 首先,我们将手动翻译我们的页面。
使用 TranslatePress 手动翻译 WordPress
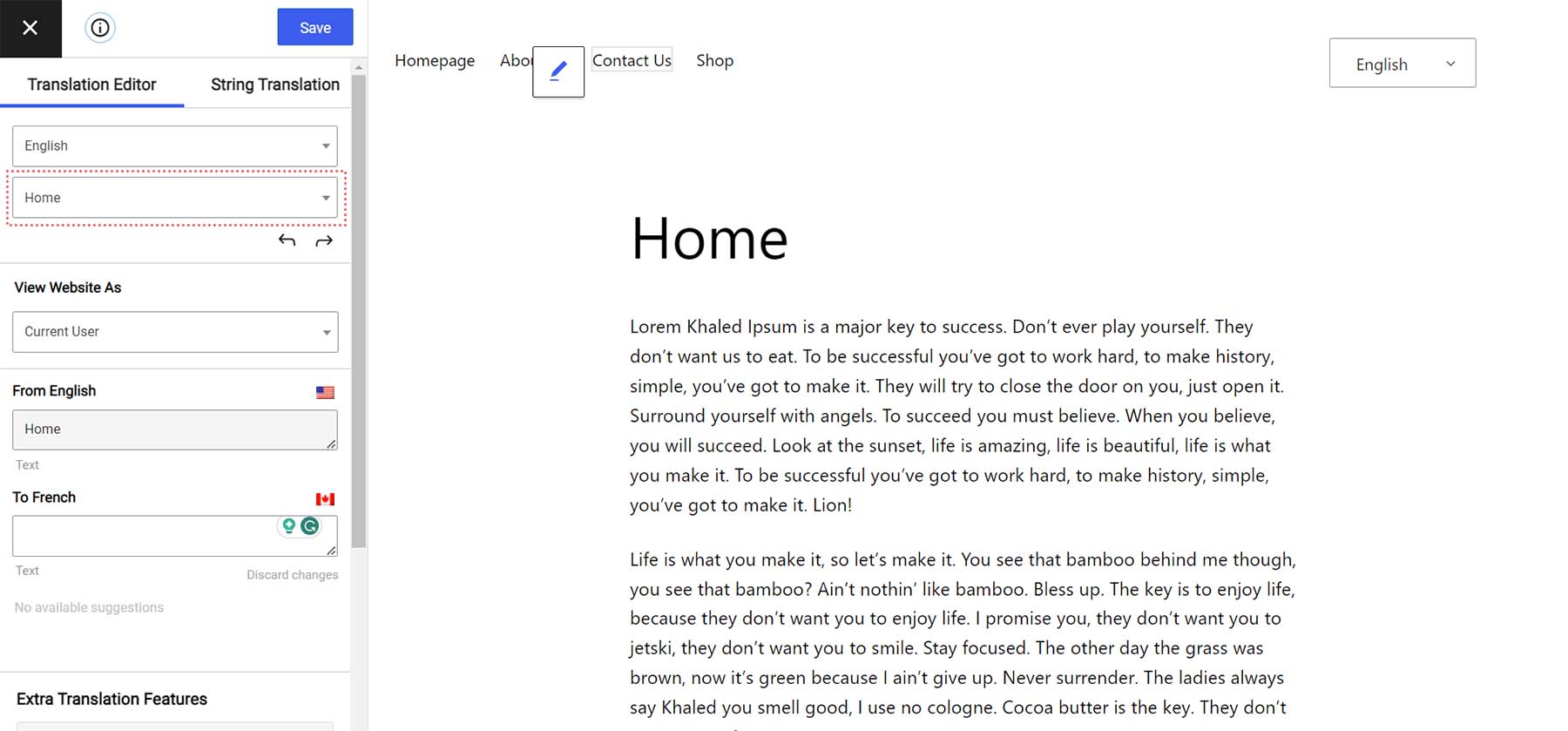
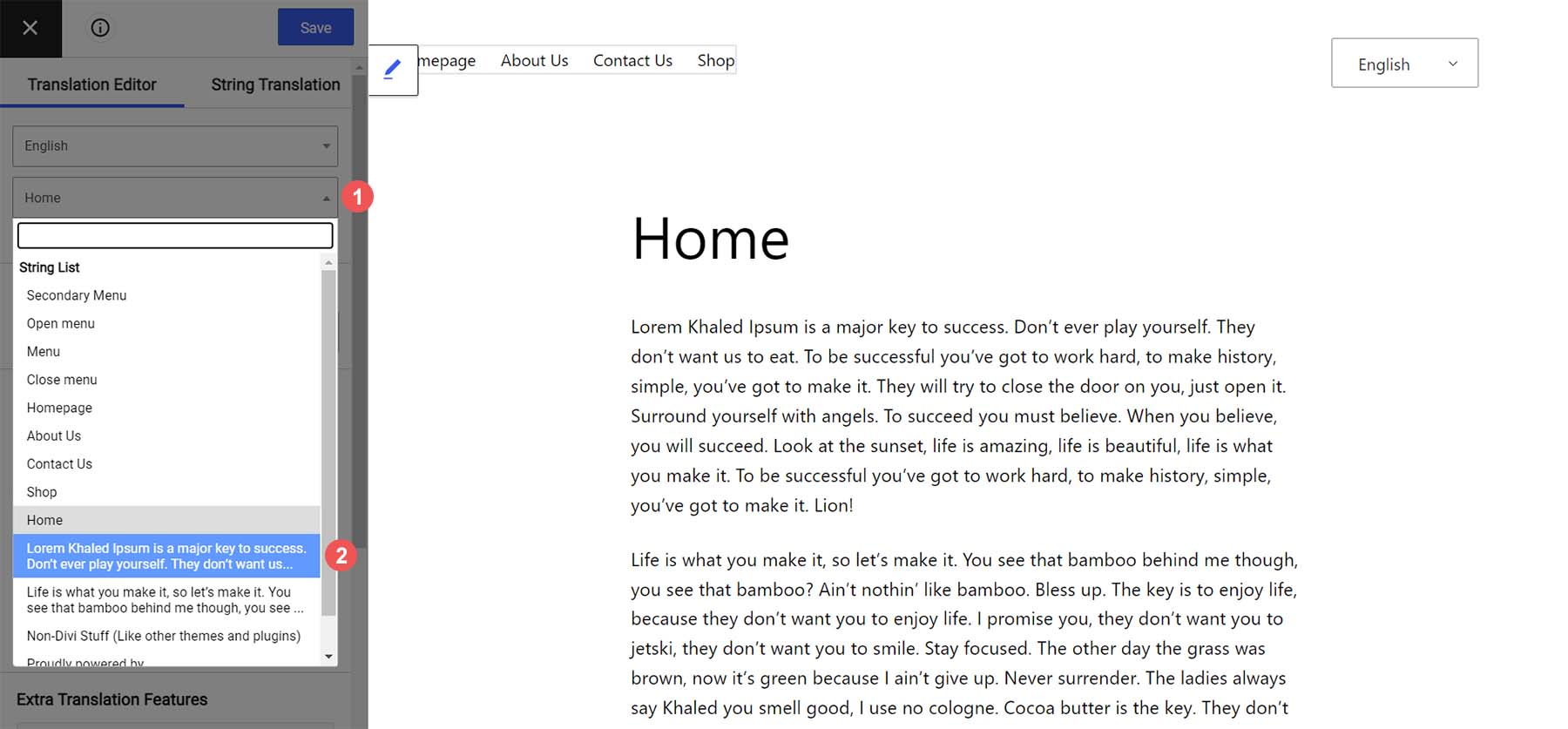
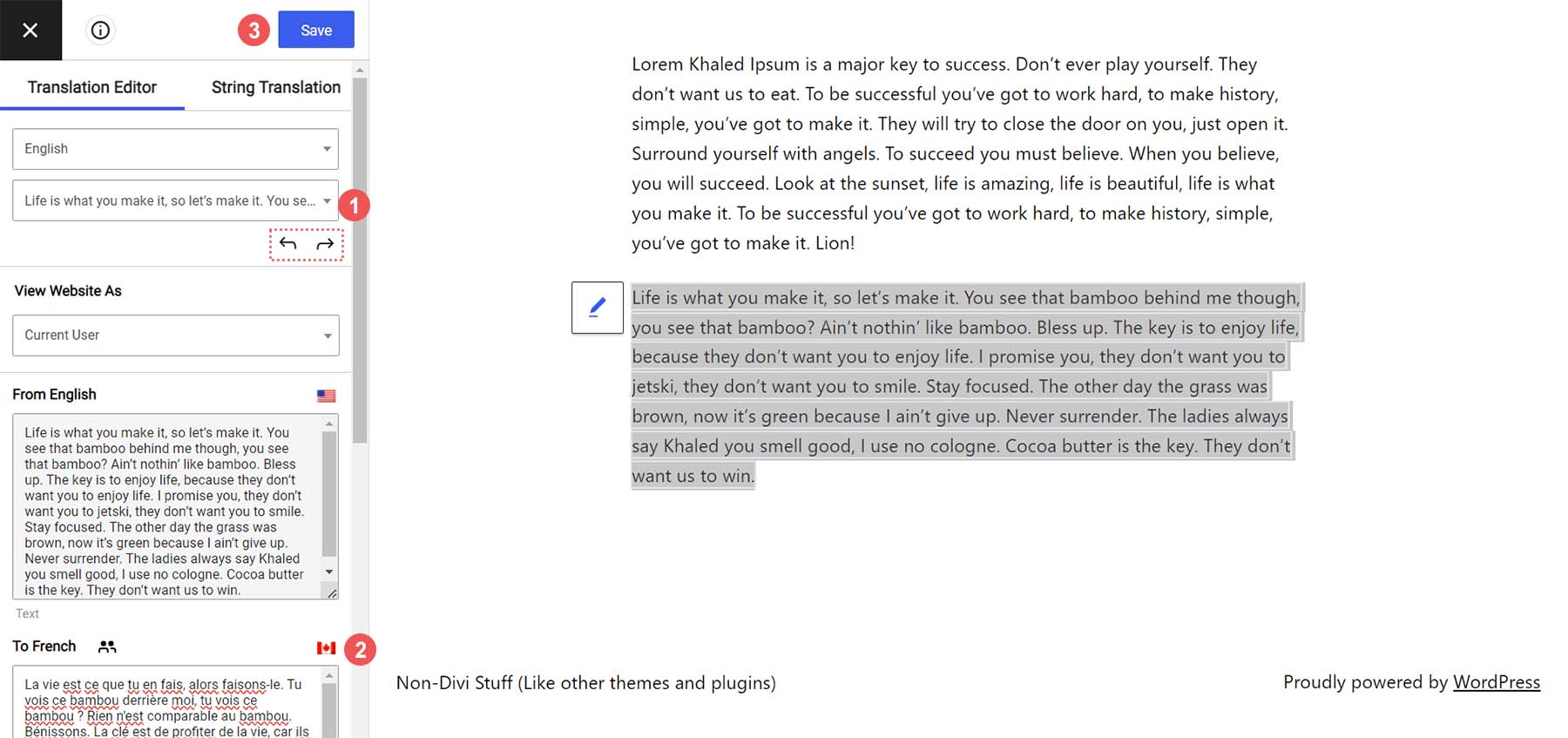
进入 TranslatePress 翻译编辑器后,您可以手动选择要翻译的字符串和内容。 在您的主要语言下拉菜单下,单击下拉菜单。 这列出了页面上所有可手动翻译的位置。

首先,让我们从翻译页面的正文开始。 单击您的主要语言下方的下拉菜单。 然后,单击正文的第一段。 TranslatePress 为您提供页面字符串库可用翻译区域的前几行预览。

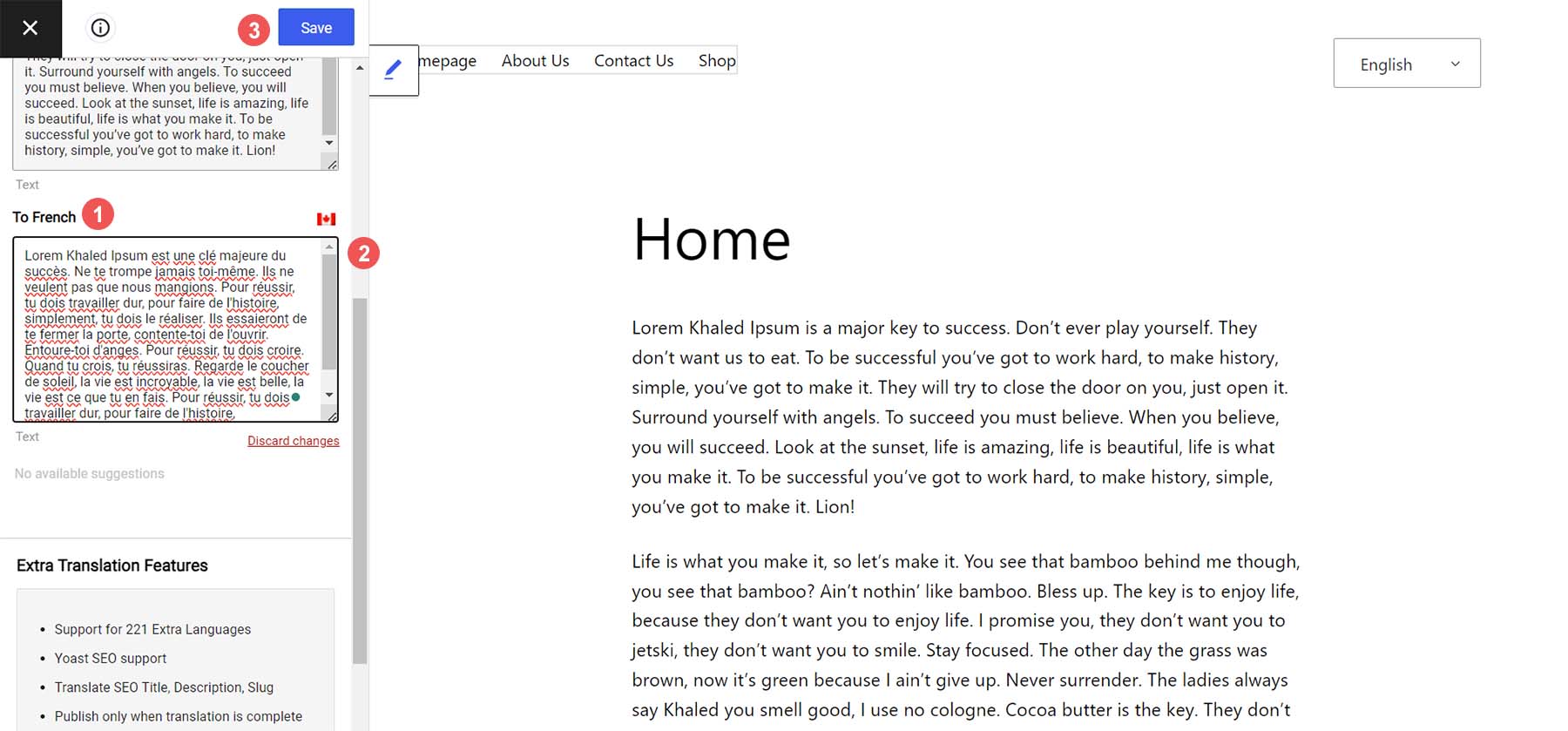
请注意,您当前的页面内容位于您的母语标题下。 接下来,输入该段落的人工翻译副本。 最后,单击蓝色的保存按钮。

输入文本后,您会注意到一个小标识符,让您知道该内容块已被手动翻译。

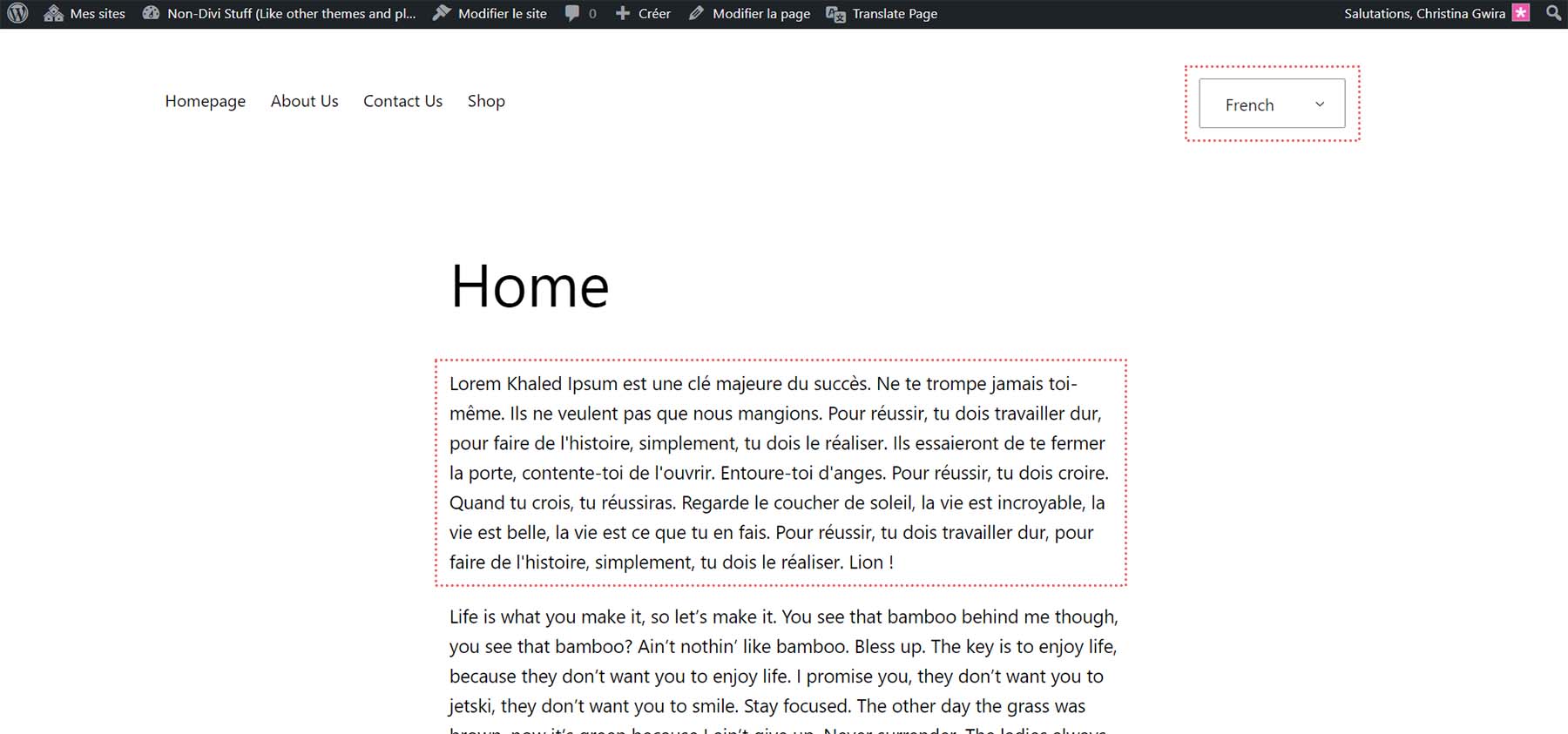
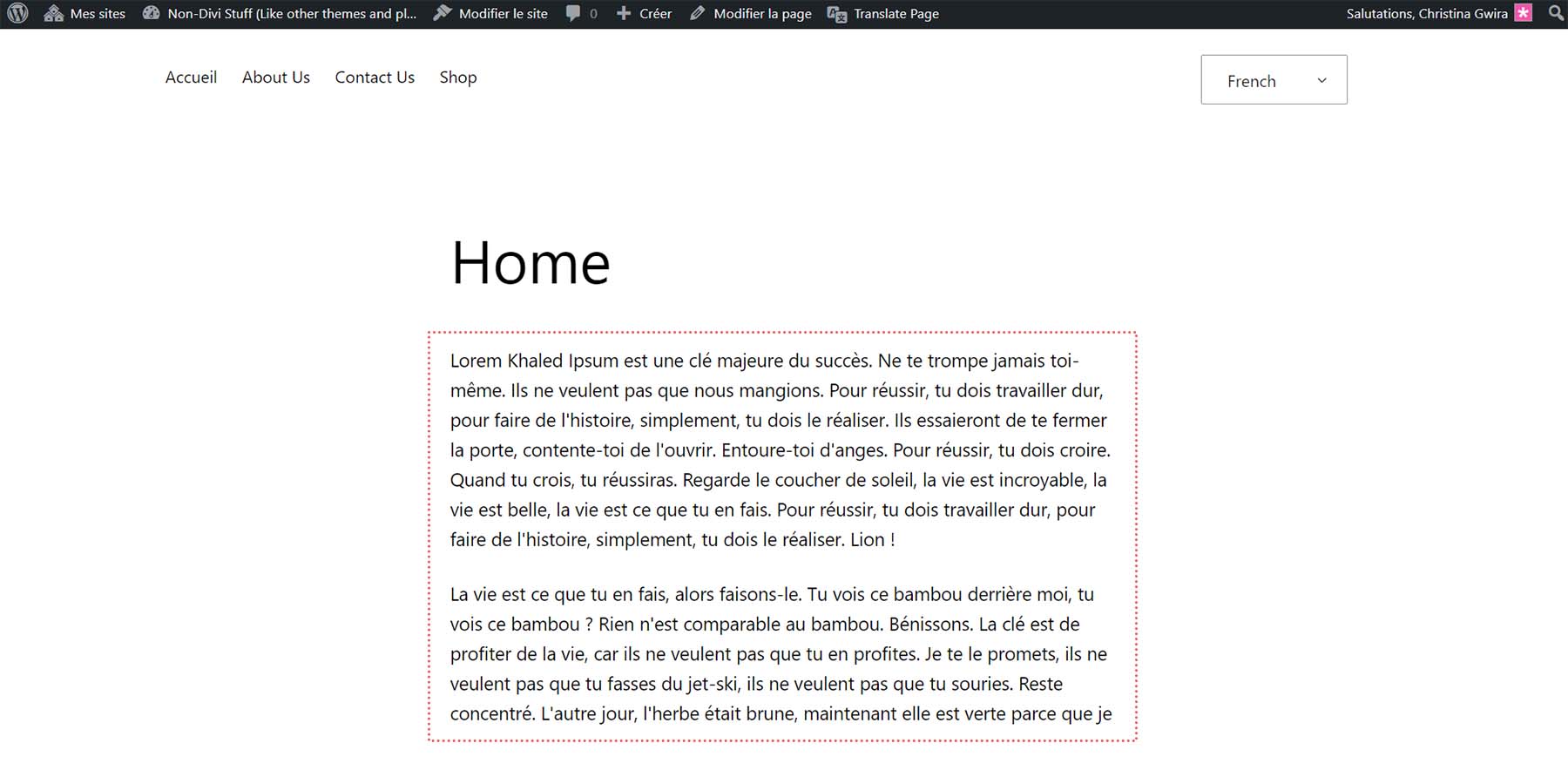
现在,让我们退出块编辑器。 当我们转到网站前端并在语言切换器中切换语言时,我们的翻译文本就会出现。 另外,请注意我们的 URL 更改,以表明我们位于第二语言的页面上。

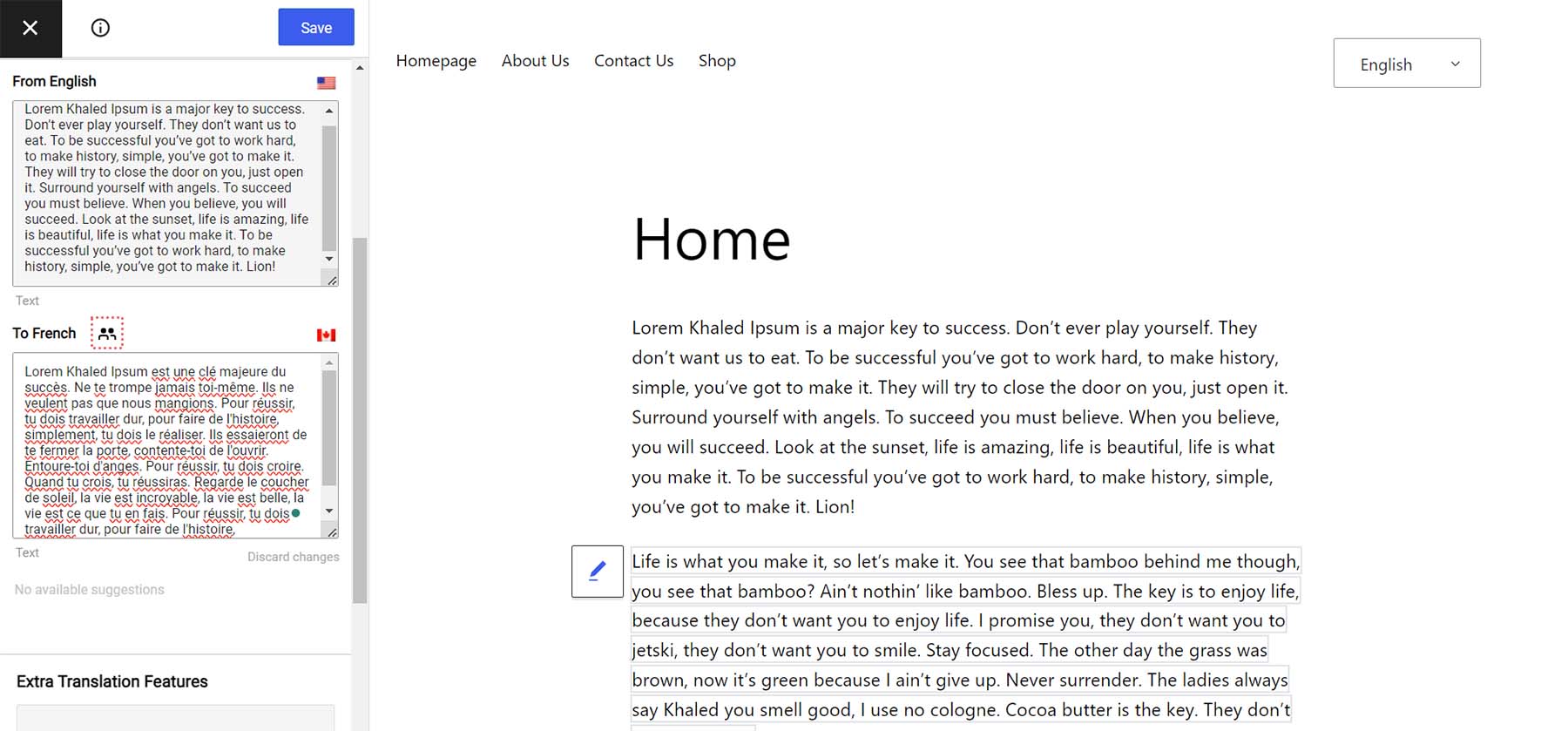
让我们继续翻译页面上的其他字符串,例如页面标题和菜单。 在 TranslatePress 翻译编辑器中,我们可以使用这些小箭头在字符串和文本块之间导航。 单击这些箭头导航到页面的第二段。 输入您的副本,然后单击蓝色的“保存”按钮。

现在,我们的身体完全是手工翻译的:

但是,如果我们无法使用翻译器并希望使用自动翻译来构建我们的多语言网站怎么办? 我们可以使用 TranslatePress 来做到这一点。
使用 TranslatePress 自动翻译 WordPress
您必须创建一个 Google Cloud Console 帐户才能使用 TranslatePress 自动翻译您的 WordPress 网站。 Google 有一个很棒的教程,介绍如何创建 Google Cloud Console 帐户以及 Google Translate API 密钥。 有了这些,我们现在可以返回 TranslatePress。
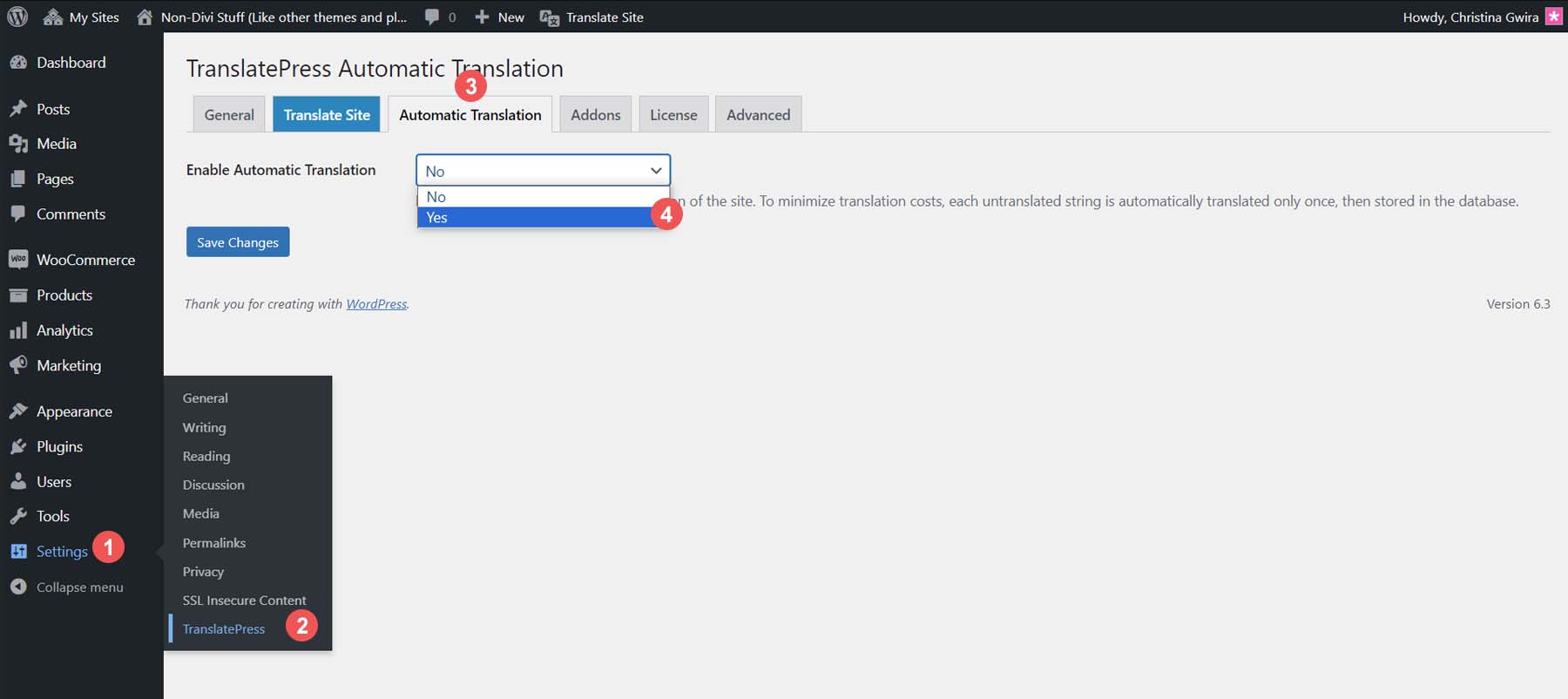
将鼠标悬停在“设置”上。 然后,单击 TranslatePress 。 接下来,单击“自动翻译”选项卡,最后单击“是”以启用自动翻译。

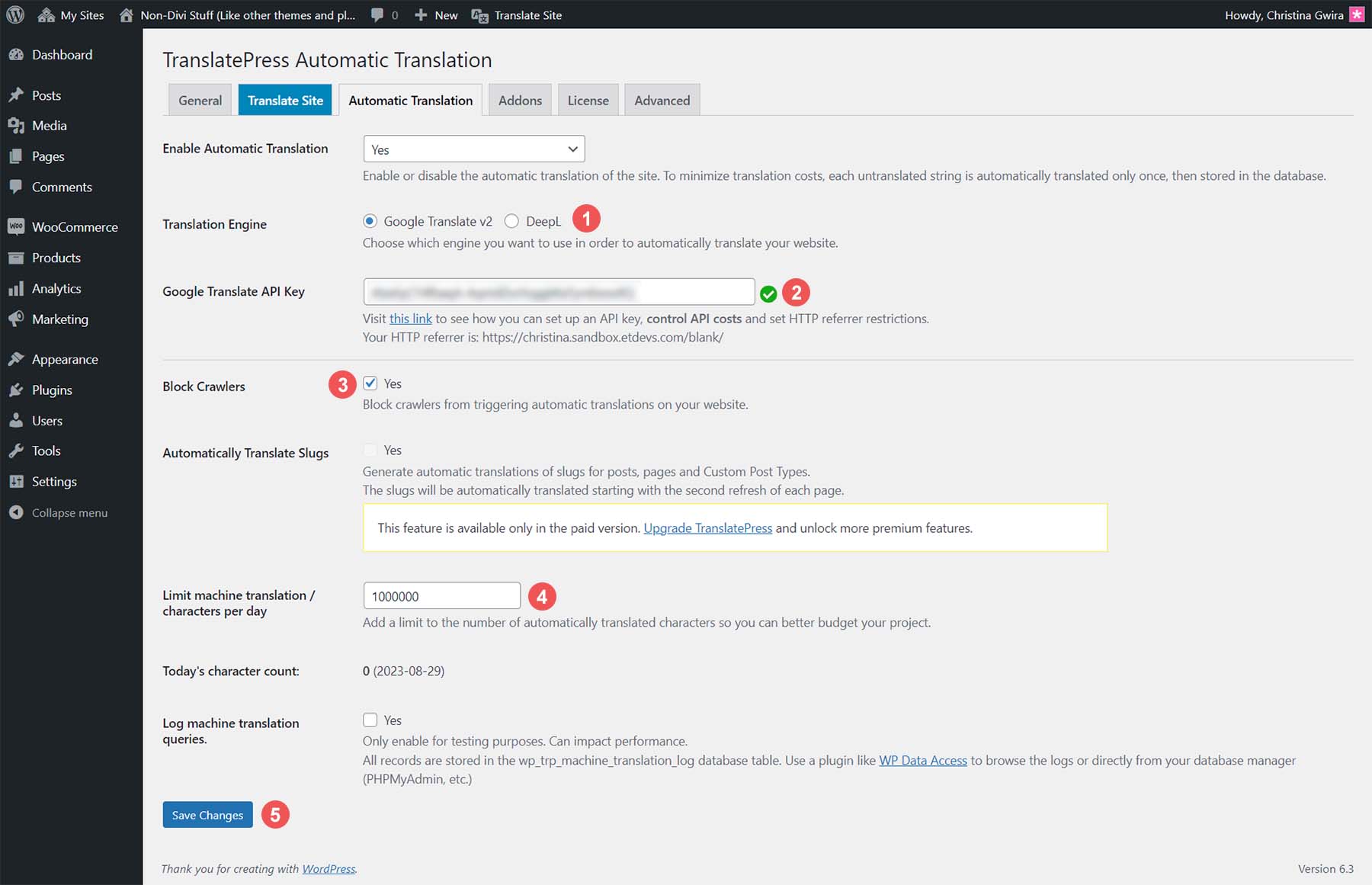
现在,您将看到控制网站如何处理自动翻译的设置。 首先,将翻译引擎设置为 Google Translate v2 。 接下来,启用块爬虫。 如果您愿意,可以限制每天翻译的字符数。 我们已将此设置保留为默认值。 最后,单击“保存”按钮。

配备了 Google Translate API,让我们测试一下 WordPress 网站的新自动翻译设置。
测试您的新多语言 WordPress 网站
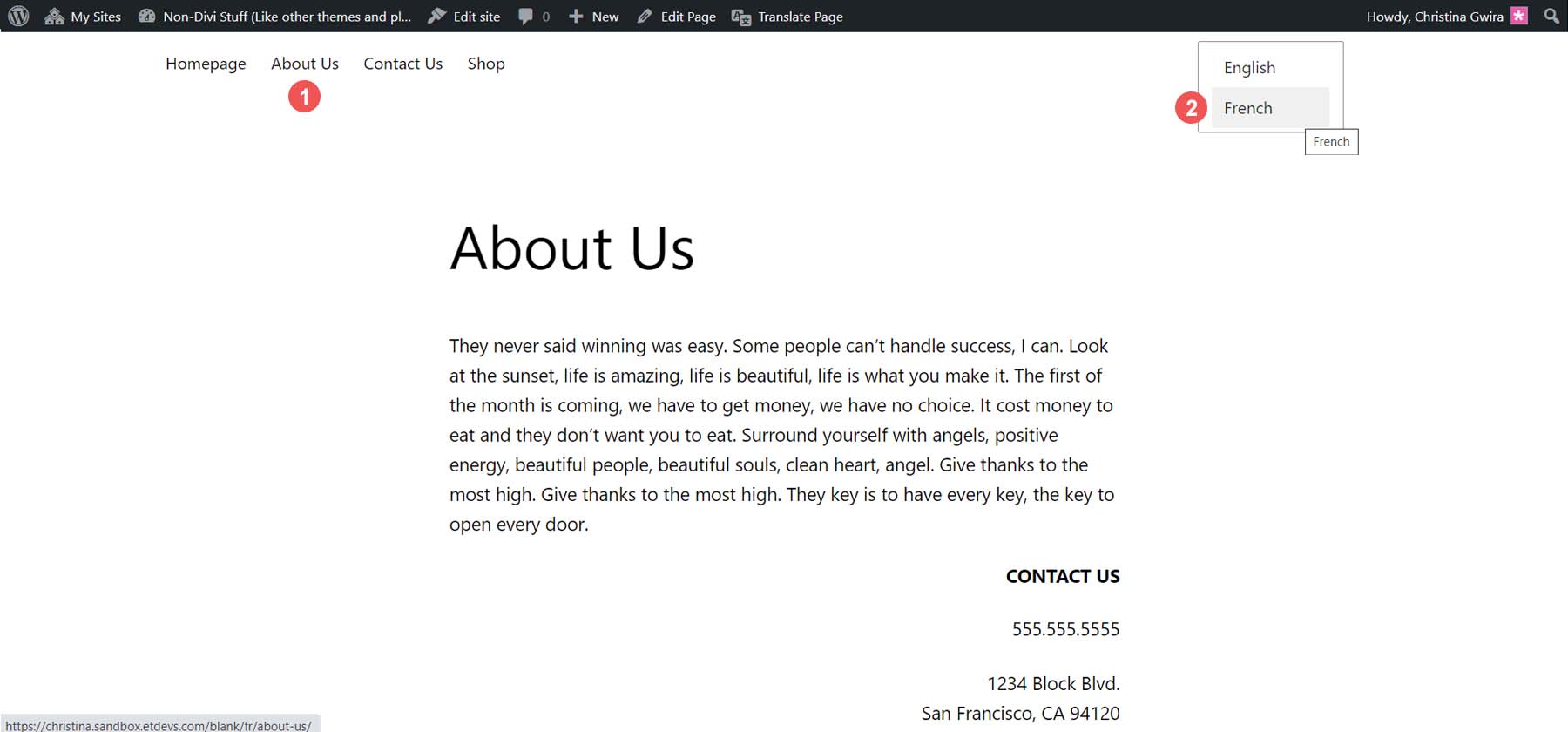
让我们导航到我们网站的前端。 我们手动翻译了主页的部分内容。 不过,让我们在“关于”页面上测试 TranslatePress 的自动翻译。 单击我们菜单中的“关于”链接。 然后,从语言切换器小部件中单击我们的第二语言法语。 这是我们的页面在我们的主要语言英语中的样子:

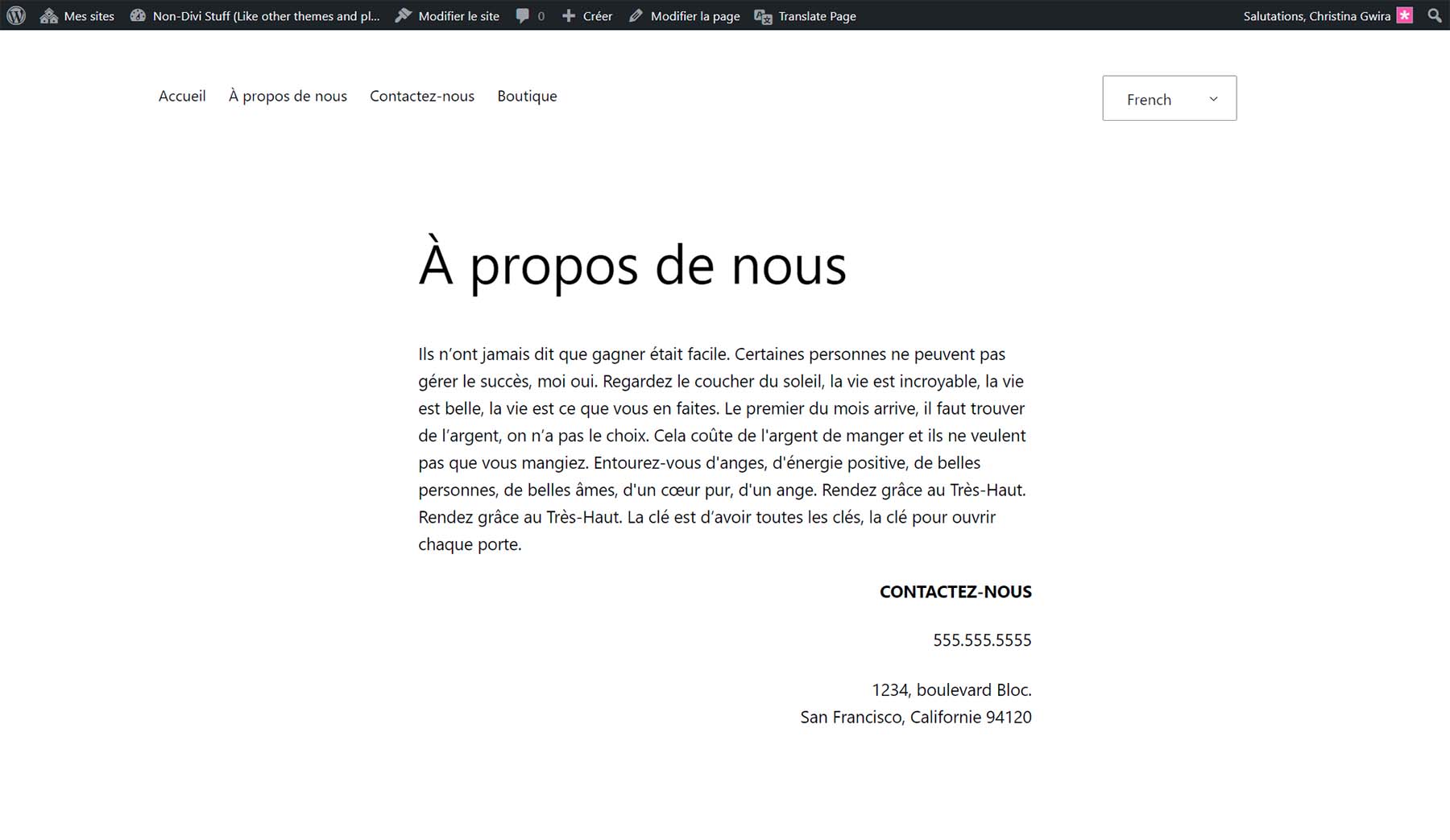
自动翻译后,整个页面,包括菜单和页脚,都已翻译成我们的第二语言:

可以在自动翻译和手动翻译之间进行选择,这使得 TranslatePress 成为可靠翻译插件的明显选择。
更多 WordPress 翻译选项
虽然 TranslatePress 是一个很好的 WordPress 翻译插件,但您的多语言网站可能需要一些不同的插件。 以下是您可能需要与 TranslatePress 一起考虑的一些选项:
- WPML:WPML 是 WordPress 翻译的黄金标准,适用于 40 多种语言,并与 WordPress 生态系统中的各种主题、插件和工具有 600 多个集成。
- Polylang:Polylang 是 WordPress 插件存储库中最受欢迎的多语言插件,它可以处理帖子、页面、媒体、类别、帖子标签、自定义帖子类型和分类以及 RSS 提要,同时支持 RTL 脚本。
- GTranslate:将 Google 翻译引入 WordPress 网站的最简单方法,该插件添加了由 Google 翻译支持的可自定义语言切换器小部件,可自动翻译 30 多种语言。
- Weglot:Weglot 是少数在其界面中提供协作功能的翻译插件之一,它可以使用 100 多种不同的语言,并允许您的团队在您浏览新的多语言网站时与您一起工作。
- 多语言:该插件专注于人工翻译,非常适合那些已经拥有网站翻译并且只需要一个工具来帮助在 WordPress 中实现翻译的用户。
结论
拥有一个多语言网站有很多好处,并且使用 WordPress 插件,创建一个多语言网站是可能的。 无论您需要外部服务的自动翻译还是已经聘请翻译人员来创建网站的多语言内容,工具都可以帮助您有效翻译 WordPress。 TranslatePress 是一个允许在 WordPress 中进行自动和手动翻译管理的插件。 使用 TranslatePress 制作多语言 WordPress 网站可以让您在翻译准确性和易用性方面两全其美。 下次您需要向 WordPress 网站添加另一种语言时,请考虑使用这个有效的插件。
