氧气生成器中的真正超级菜单
已发表: 2022-04-10在本文中,我们将介绍几种将“真正的”大型菜单添加到 Oxygen Builder 的方法。 内置菜单组件适用于使用 Oxygen 创建标题时的简单菜单,但如果您想要真正的 megamenu 功能,最好看看别处。

在本文中,我们将讨论如何在 Oxygen 中添加大型菜单。
什么是超级菜单?
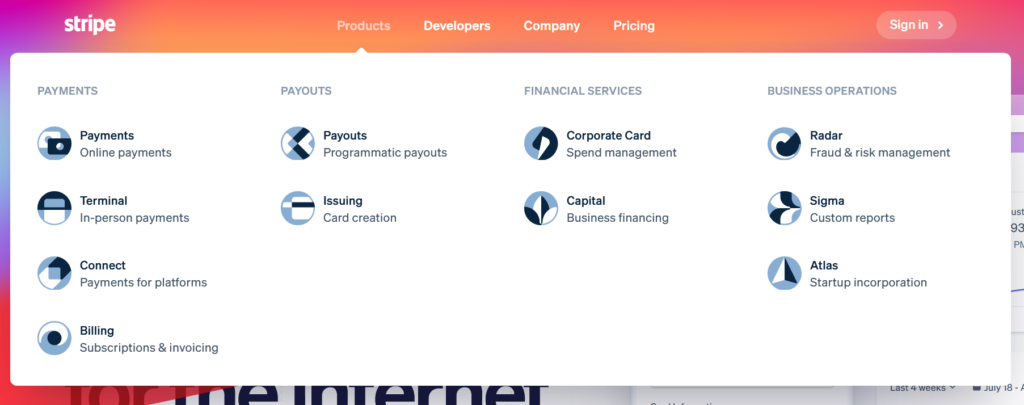
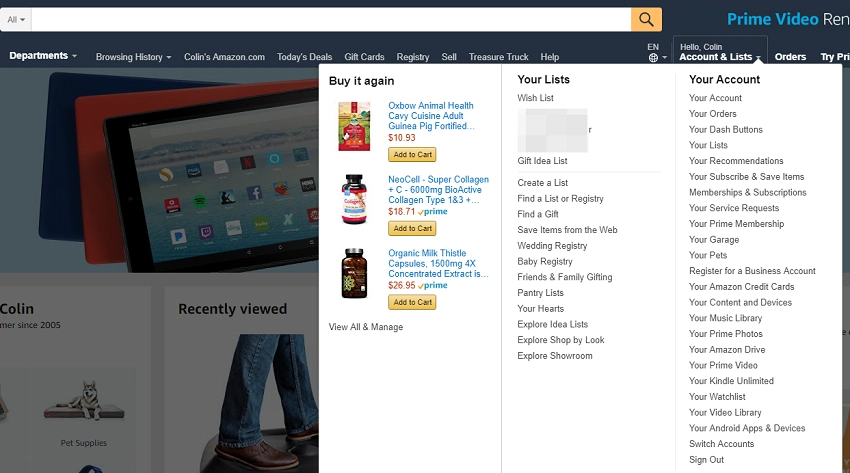
如果您曾经在网站上使用过包含链接以外内容的菜单,那就是 megamenu。 它们的复杂程度各不相同,从简单的图像图标到动态填充的区域。
它们可以有单列布局、多列布局、多行、砖石档案等。 当然,您不想变得复杂,因为这就是页面的用途。
如果操作正确,它们可以使您的访问者更轻松地浏览网站。

Oxygen 允许您创建简单的下拉菜单,但是当涉及到 megamenu 功能时,您没有太多选择。
如何为氧气添加超级菜单
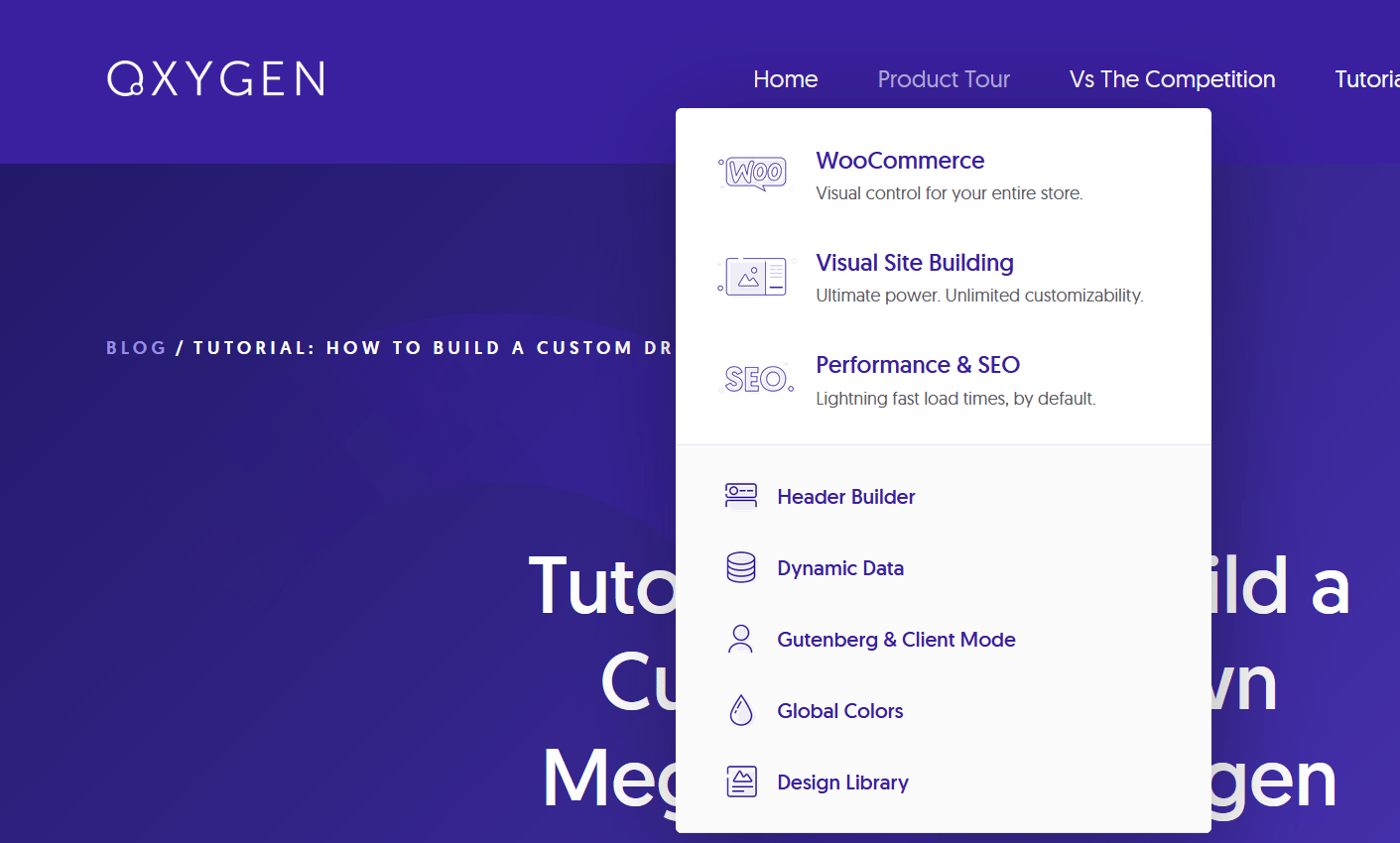
本文将介绍向 Oxygen 添加 megamenu 的两种主要方法。 第一种方法可以完全在 Oxygen 中完成,无需任何第三方插件。 这适用于简单的菜单。 它遵循 Oxygen 官方团队发布的教程中的步骤。 这是他们用来创建在 Oxygenbuilder.com 网站上看到的下拉菜单的方法。

第二个选项使用第三方插件,当涉及到 Oxygen Builder 中的大型菜单时,它可以为您提供更多功能。 如果您正在寻找创建多列、动态填充的菜单,这是您最好的选择。
当然,如果您对 HTML、CSS、JavaScript 甚至 PHP 有很好的了解,还可以使用其他选项。 但是,这超出了本文的范围。 如果您熟悉它,它可能是在 Oxygen 中加入大型菜单的第三个不错的选择,它不需要第三方插件。
在氧气中本地添加一个超级菜单
本节将介绍 YouTube 教程中讨论的基本步骤。 如果您希望在自己的网站上实现这种类型的菜单,我们建议您阅读官方教程并观看上面的 YouTube 视频。
要在 Oxygen 中本地添加 megamenu,您首先需要创建初始菜单项。 这不是通过菜单组件完成的,而是通过创建 div、用文本填充它们并将它们包装在链接中来完成的。 使用氧气很容易做到这一点。
一旦有了初始菜单,就该创建下拉菜单了。
这是通过在菜单链接下方创建一个 div 来完成的,该链接将包含下拉菜单中的所有内容。 创建下拉 div 后(观看视频以了解其背后的实际结构)它被绝对定位并切换为在将鼠标悬停在其各自的菜单链接上时可见。
这个巨型菜单的实现相当简单,特别是如果您遵循 YouTube 教程。 它允许您使用 Oxygen Builder 中可用的任何块。 您还可以利用内置的条件可见性功能根据用户角色显示和隐藏内容。
然而,添加这个 megamenu 需要一些工作,当结构变得复杂时,实现也会如此。 它也是手动创建的,这意味着它不会自动更新新内容。 另一个大问题是它不能很好地与移动设备配合使用。 您可以简单地在移动设备上隐藏整个菜单安装并使用另一个基本菜单,但这并不实用。
根据您希望向 WordPress 网站(使用 Oxygen 构建)添加大型菜单的原因,您可能需要使用路线二。
氧气的超级菜单插件
在某些情况下,使用第三方插件可能是更好的选择,而不是手动添加 megamenu。 特别是如果您的菜单变化很大,那么插件最终可能会为您节省大量时间。
那里有大量的 megamenu 插件,当我们希望将此功能合并到使用 Oxygen 构建的客户端网站时,我们测试了很多。 在搜索插件时,我们的标准是它必须易于使用、动态、设计良好并且与 Oxygen 完全兼容(如您所知,有许多插件根本不兼容)。

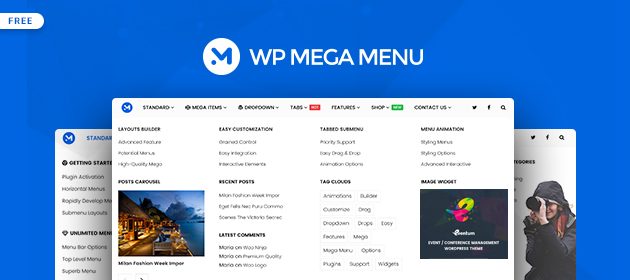
在我们测试的几个插件中,WP Mega Menu 是与 Oxygen Builder 没有兼容性问题的最佳选择。

有免费版和专业版。 专业版每年花费 29.00 美元。 免费版运行良好,但在高级功能方面受到一定限制。 如果您希望在使用 Oxygen Builder 构建的客户端网站中加入 megamenu,那么专业版可能是您最好的选择。
我们喜欢这个插件,因为它不仅易于使用,而且我们的客户可以快速更新它,而不会破坏我们用 Oxygen 创建的整个网站。 它有一个简单的拖放界面,并带有预构建的小部件。 基本上,它是一个“菜单构建器”。
它也是响应式的,这是使用方法一将 megamenu 添加到您的 Oxygen Builder 网站时的主要问题。
在您的网站上安装插件后,将其合并到您的网站相当容易。 您可以选择让插件替换默认菜单、通过短代码添加或使用 PHP 片段。 我们将使用 PHP 来合并它。 这在 Oxygen 中很容易做到,只需添加一个代码块组件并粘贴以下 PHP(将 ID 替换为菜单的数字 ID)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> 代码语言: HTML、XML ( xml )您可以将其放置在任何地方,但我们建议使用包罗万象的页眉和页脚模板。 代码块的宽度会影响菜单本身,因此请确保将其设置为足够宽以容纳内容。

创建大型菜单相当容易。 使用可视化构建器,您可以将元素拖放到设置的行/列布局上。

这个插件有一些非常高级的功能,比如全屏搜索、动态小部件等等。 如果您正在寻找一种简单的方法将 megamenu 添加到您的 Oxygen 网站,这是您最好的选择。
如果您为客户建立网站,并且需要给他们一个简单的工具,他们可以使用它来编辑菜单,这是一个很好的选择,因为它很简单。
结论
本文应该涵盖了两种方法,您可以使用它们轻松地将大型菜单添加到您的 Oxygen Builder 网站。 超级菜单可以添加功能并为您的网站提供优质的感觉。 使用 CSS 和默认的 Oxygen 组件添加 1 相当容易。 您还可以使用第三方插件将 megamenu 添加到 Oxygen。
如果您有任何问题,请将它们留在下面的评论部分!
