二十二十三主题回顾:灵活和社区驱动
已发表: 2023-01-19每年,WordPress 都会发布一个新主题作为其默认主题——每次新安装的 WordPress 都会附带一个主题。 随着我们进入 2023 年,WordPress 向世界发布了他们最新的主题产品,二十二十三,我们将在这里回顾。
WordPress 联合创始人 Matt Mullenweg 在他的 State of the Word 地址中介绍了二十二十三。 该主题旨在快速、轻量级和易于访问,重点是简单性和易于定制。 换句话说,它是您下一个 WordPress 项目的完美空白画布。 但它与往年有何不同? 强烈关注社区参与。
出于这个原因和其他原因,让我们在我们的二十二十三评论中仔细看看这个主题的一些关键特征。

关注社区
从一开始,强大的社区就一直是 WordPress 项目的巨大资产。 这是让它如此特别的原因之一。 而对于二十二十三,他们正在加倍履行这一承诺。

这个主题是 WordPress 社区数月的反馈和协作的结果。 事实上,他们甚至举办了一系列研讨会,以收集人们对新默认主题中希望看到的内容的意见。
最终的结果让人感觉它是由社区为社区制作的。 这是一个很好的例子,说明当我们一起工作时可以取得什么成就。
简洁主导设计
说到二十二十三的设计,简单就是游戏的名称。
它背后的团队专注于两件事:速度和可访问性。 因此,他们创造了一种干净、极简主义的设计,去掉了任何多余的东西。 由于它本质上是 Twenty-Twenty-Two 主题的简化版本,因此它已经很熟悉且易于使用。
这种对简单性的关注延伸到前端和后端设计。 目标是让任何人都能尽可能轻松地开始使用 WordPress,无论他们是在构建自己的第一个站点还是第一个站点。
在这方面,我们认为他们已经成功了。 Twenty Twenty-Three 美观、整洁、易于使用且赏心悦目。 但我们已经超前了。 让我们仔细看看操作中的简单性。
以灵活性为目标的准系统布局
当您查看 Twenty-Twenty-Three 时,您会立即注意到的一件事是没有很多预制布局可供选择。 事实上,几乎只有一个。 打开任何模板,您会看到一个空白画布和一些要使用的块。 从那里开始,由您来构建所需的布局。

对简单性的关注意味着每个布局都易于理解和定制。 由于它们都基于网格系统,因此也很容易即时更改。
如果你想添加一个新列或移动一个元素,你所要做的就是将它拖放到适当的位置。 无需担心混乱的代码或损坏的东西 - 一切都非常灵活且易于更改。
这听起来像是灾难的根源,尤其是当您习惯于更复杂的设计时,但它实际上是一种解放。 它使您可以自由地创建您可以想象的任何类型的布局,而不受预先存在的选择的限制。
布局选项
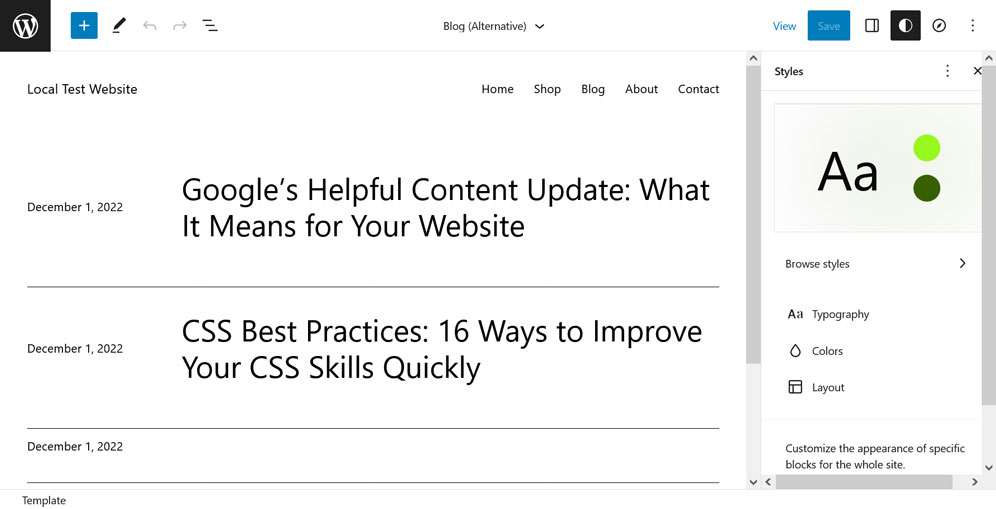
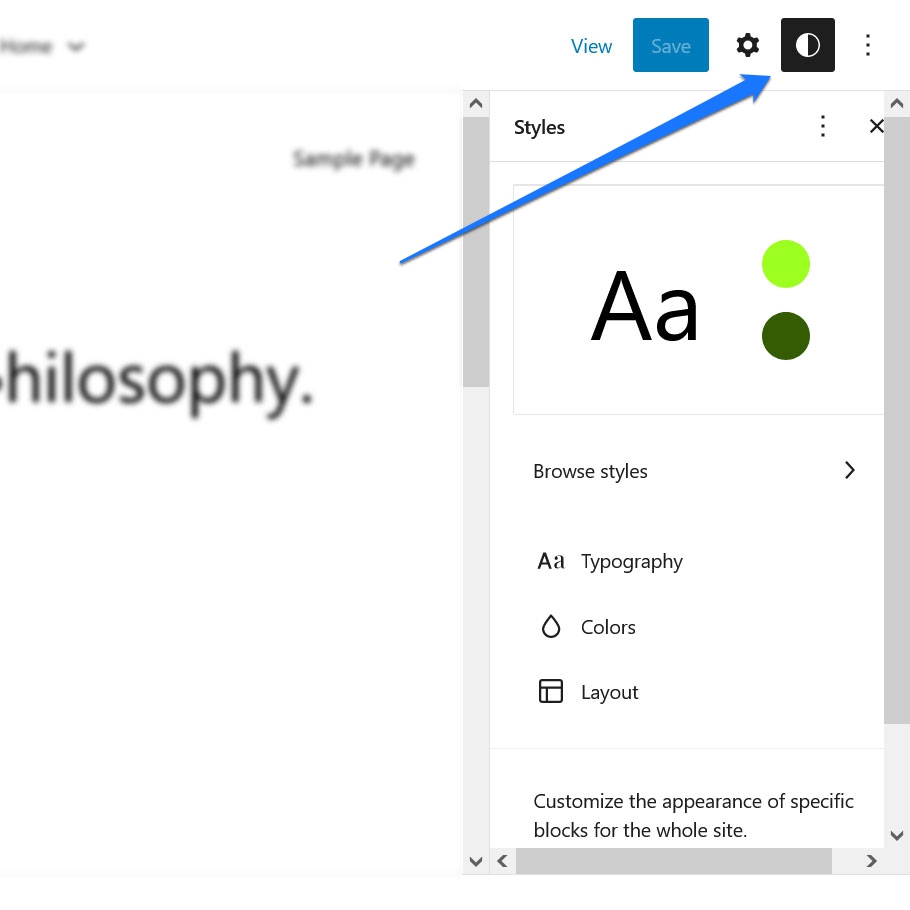
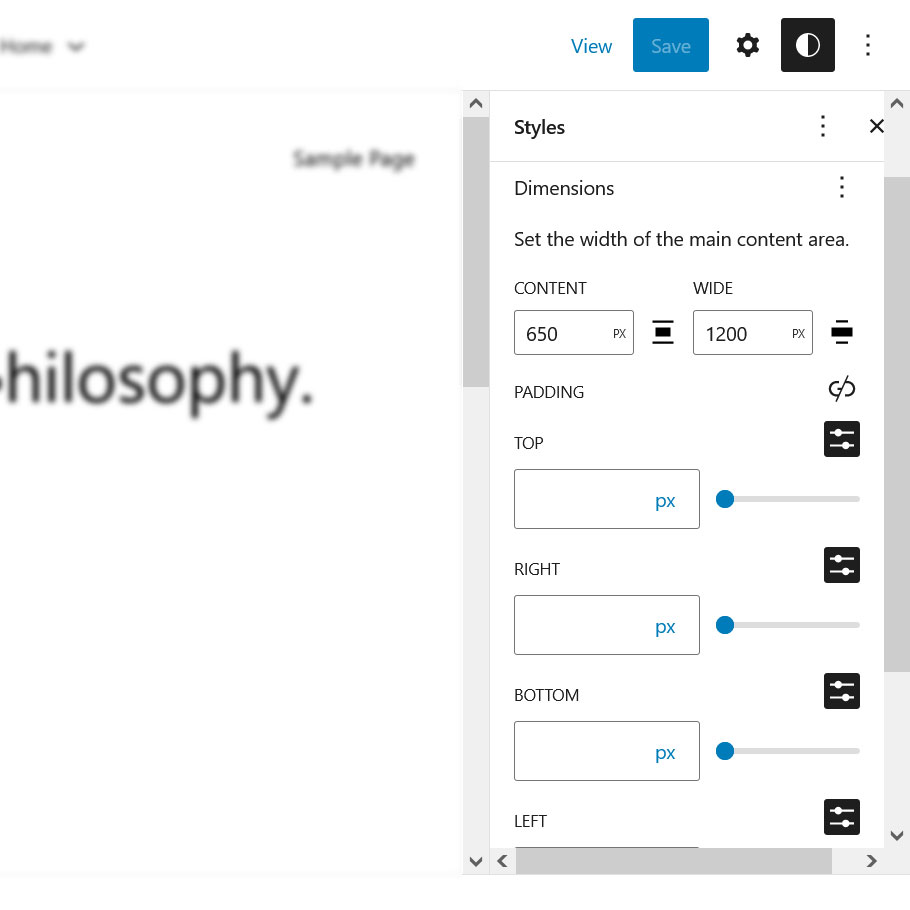
虽然只有一种默认布局,但 Twenty-Twenty-Three 确实包含用于调整它的常用选项。 通过单击屏幕右侧“样式”菜单中的“布局”来访问它们。

从那里,您可以为主要内容区域选择不同的宽度,并创建不同的间距、填充和块间距选项。

颜色设置
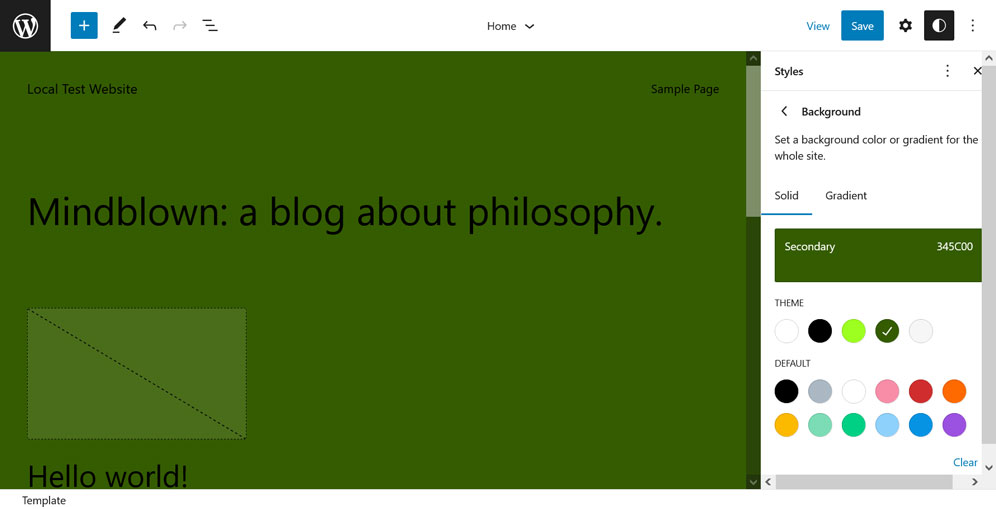
除了布局选项外,二十三还包括调整主题颜色的功能。 您还可以在颜色下的样式菜单中找到它们。
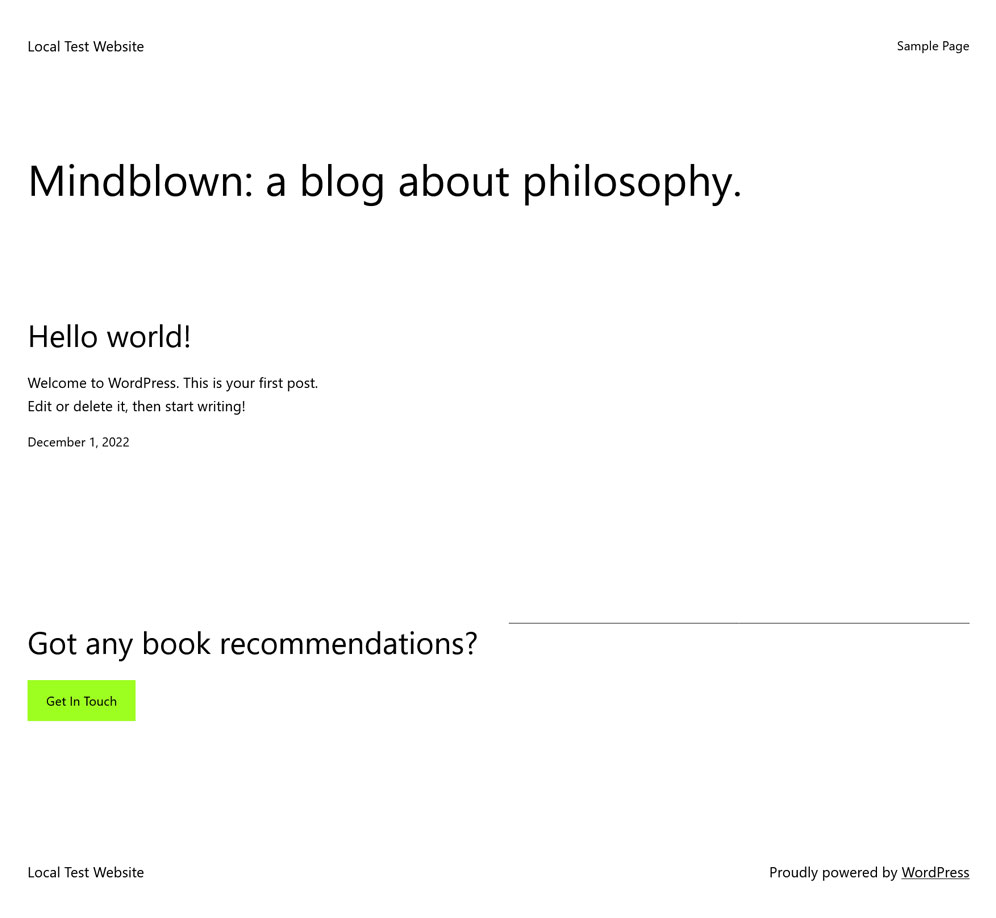
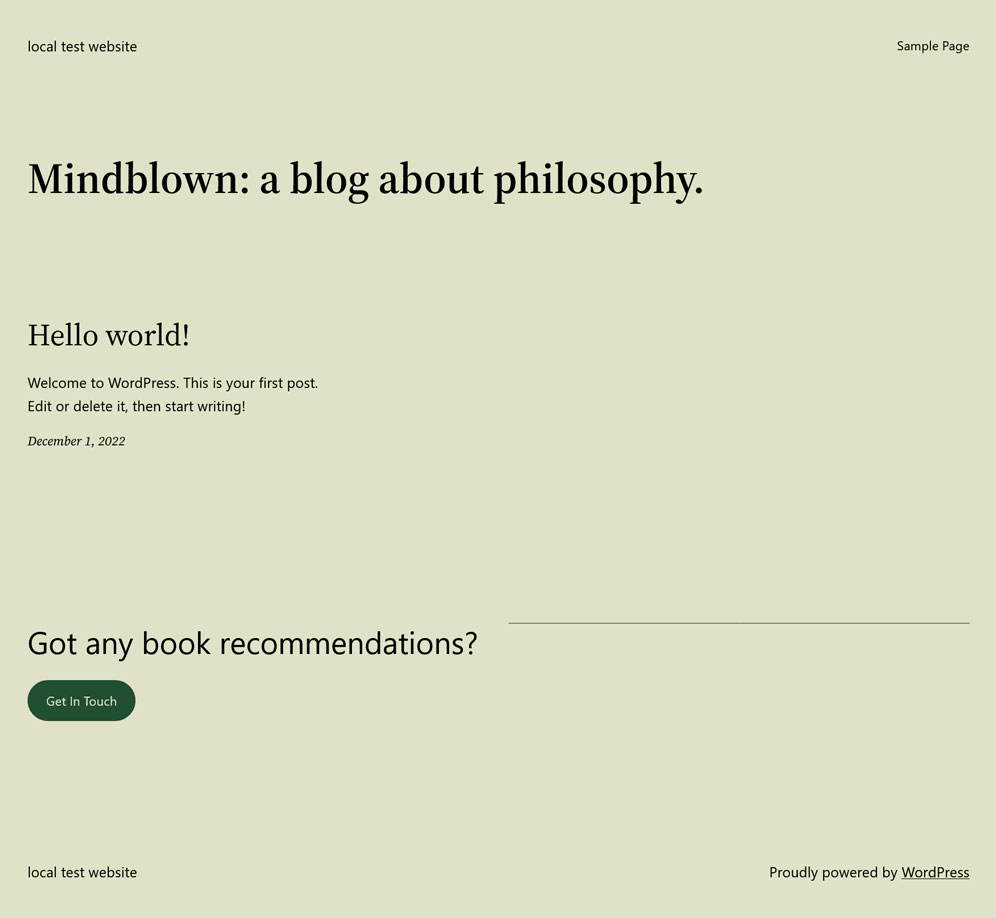
在这里,您可以为背景、文本、链接、标题和按钮选择不同的色调,以改变您网站的外观和感觉。 主题的默认颜色样式包括白色、绿色和黑色阴影。 但是您绝对可以使用常规设置根据自己的喜好自定义它。

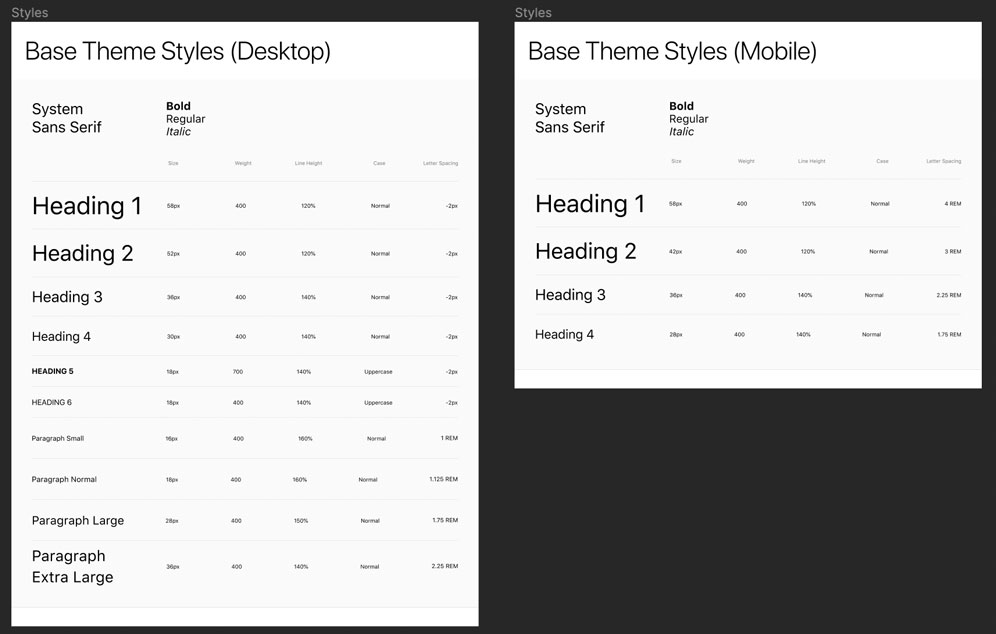
排版
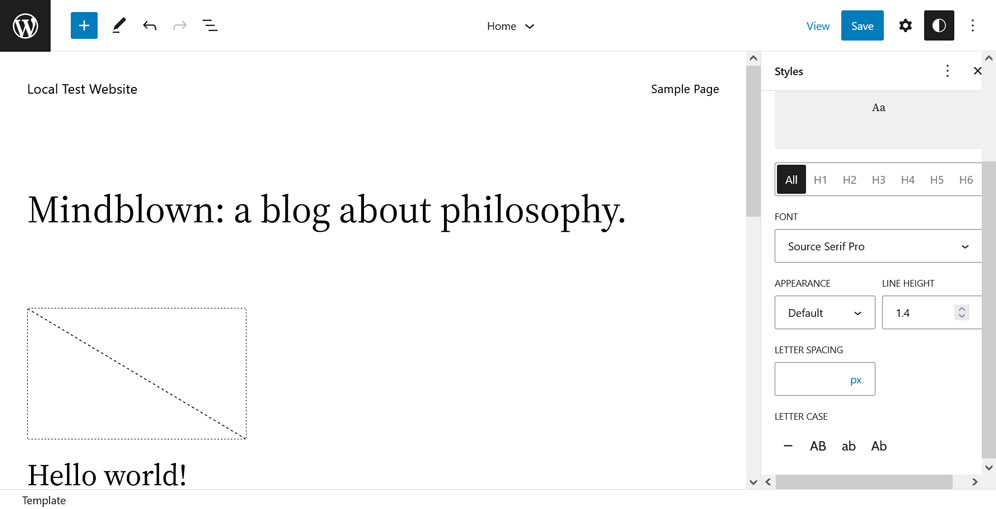
接下来,让我们回顾一下 Twenty-Twenty-Three 主题开箱即用的版式选择。 当然,您可以通过单击屏幕右侧的Typography找到这些。

Twenty-Twenty-Three 带有一些字体系列,以及一些不同的字体粗细和样式。 支持的字体包括:
- DM Sans — 一种简单的无衬线字体,非常适合正文。
- Inter — 另一种无衬线字体,曲线更柔和。 也是正文的合适选项。
- IBM Plex Mono — 一种单间距无衬线字体,具有打字机风格。 标题或正文都可以。
- Source Serif Pro — 一种精致的衬线字体,作为引语或标题看起来很棒。
- 系统字体 - 如果您的浏览器不支持上述字体选择之一,则回退选项。
Twenty-23 主题中的排版主要侧重于流体排版的概念。 这是一种奇特的说法,即字体大小将自动调整以最适合正在查看的设备。

这是一个很棒的功能,因为它可以确保您的内容始终易于阅读,无论人们使用什么设备。 如果你想给它一些参数,你可以用它来为你的网站建立一个最小和最大的字体大小值。
除了流体排版,二十二十三还包括对流体间距的支持。 这意味着文本行之间的距离也会自动调整以最适合用户设备。
在移动观看率空前高涨的时代,诸如此类的功能必不可少。 在当今时代,一个网站在移动设备上看起来不好看是不可原谅的。
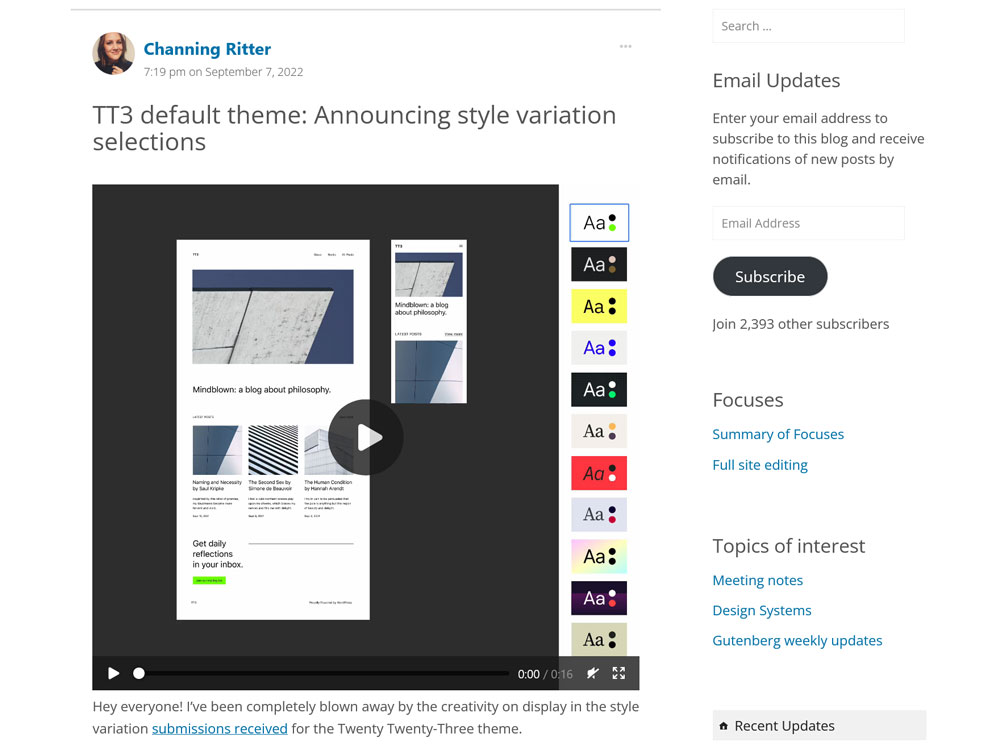
风格变化
除了单独的排版和样式选项外,二十二十三还包括一些样式变化。 它们是主题的真正亮点,是在社区成员的贡献下创建的。

您可以在浏览样式下的全局样式菜单中找到它们。 让我们快速回顾一下。
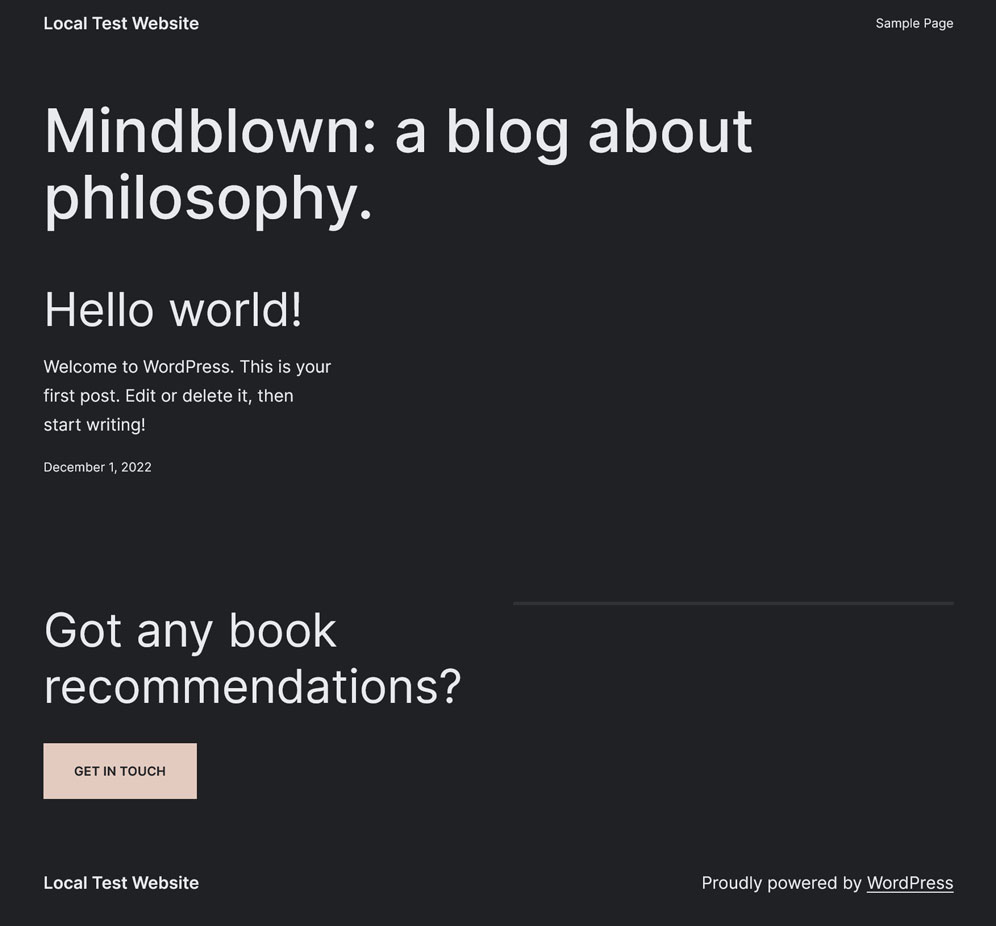
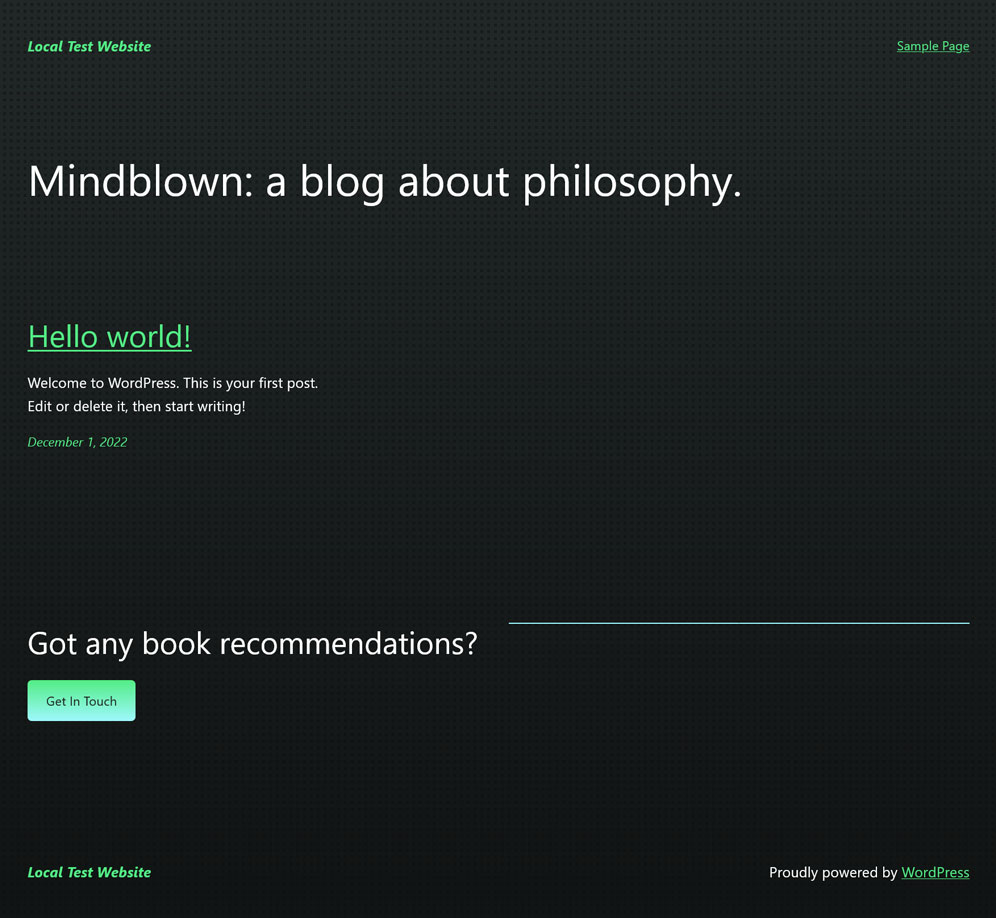
沥青

这本质上是默认主题的深色版本。
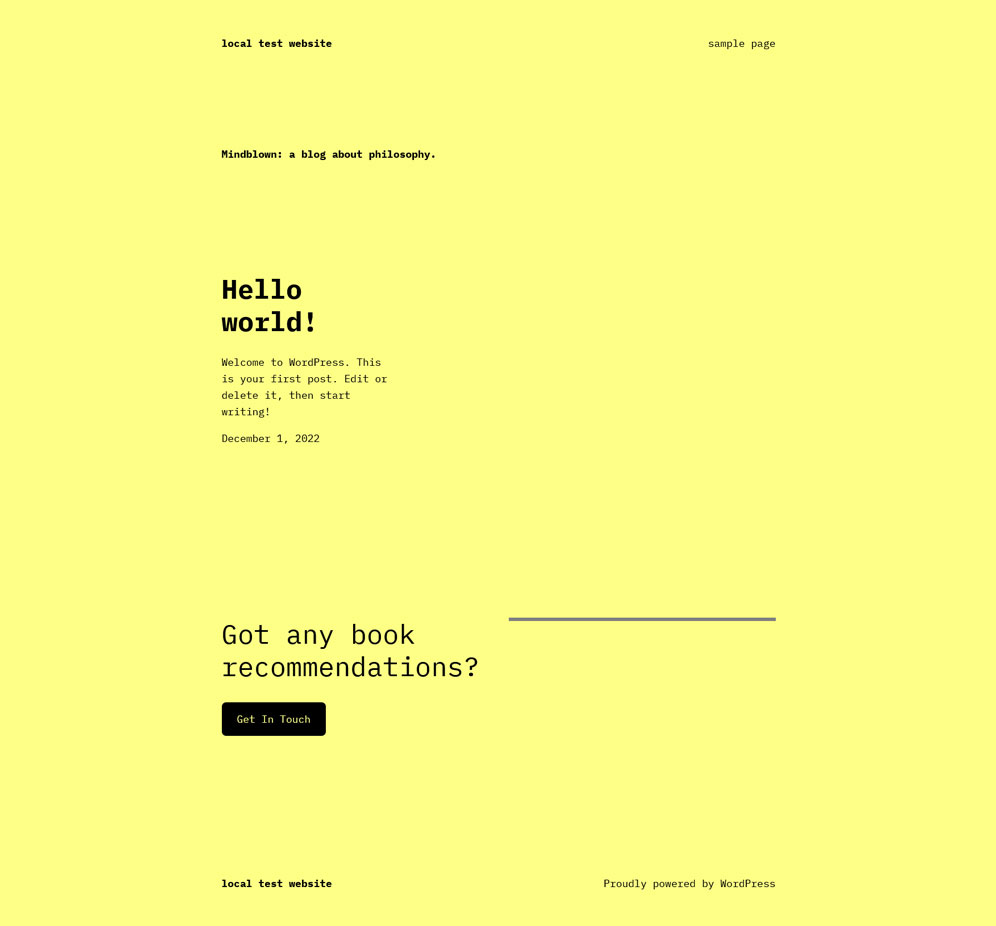
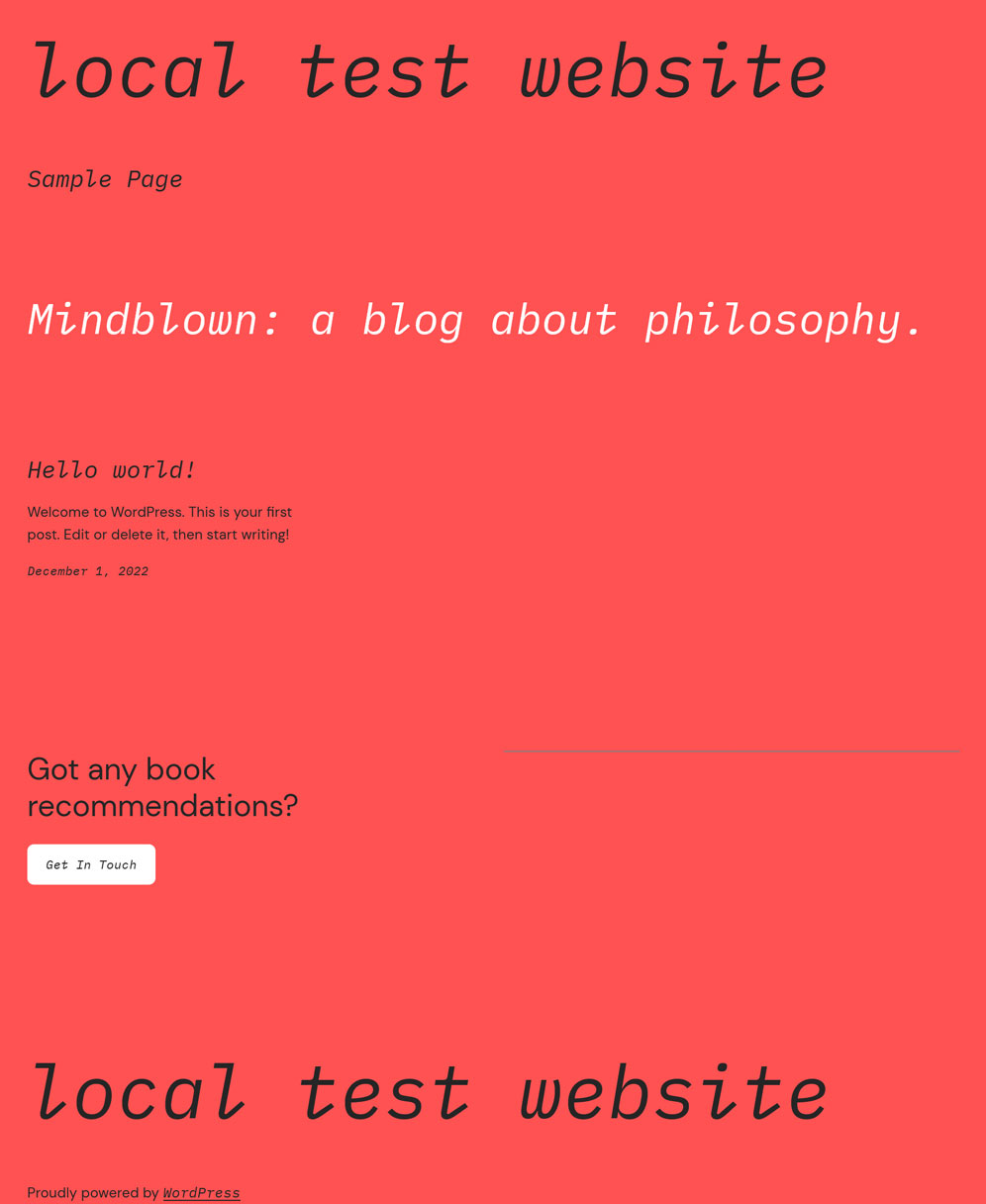
金丝雀

这种样式变体默认采用黄色配色方案,并使用单一字体大小和窄列。

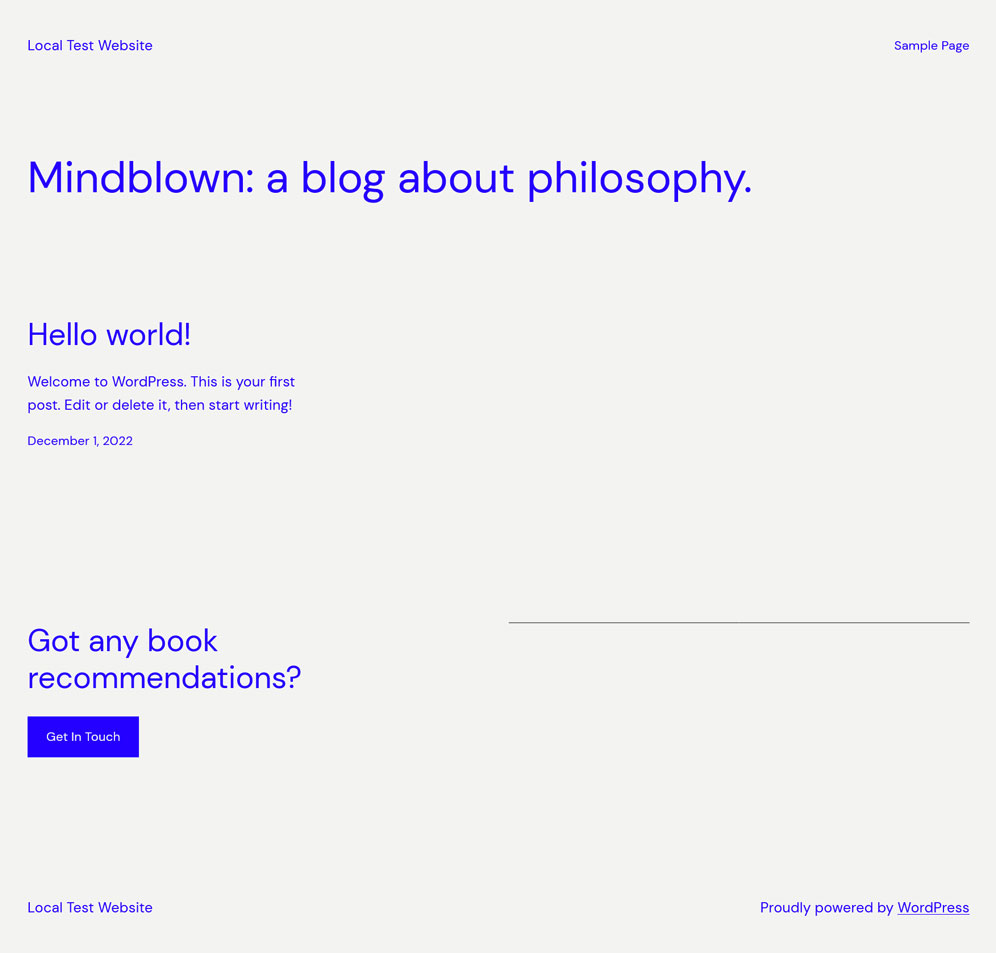
电的

这是另一个有趣的选项,它具有带有粗体颜色文本的灰色背景。
朝圣

基本主题的另一个黑暗旋转。
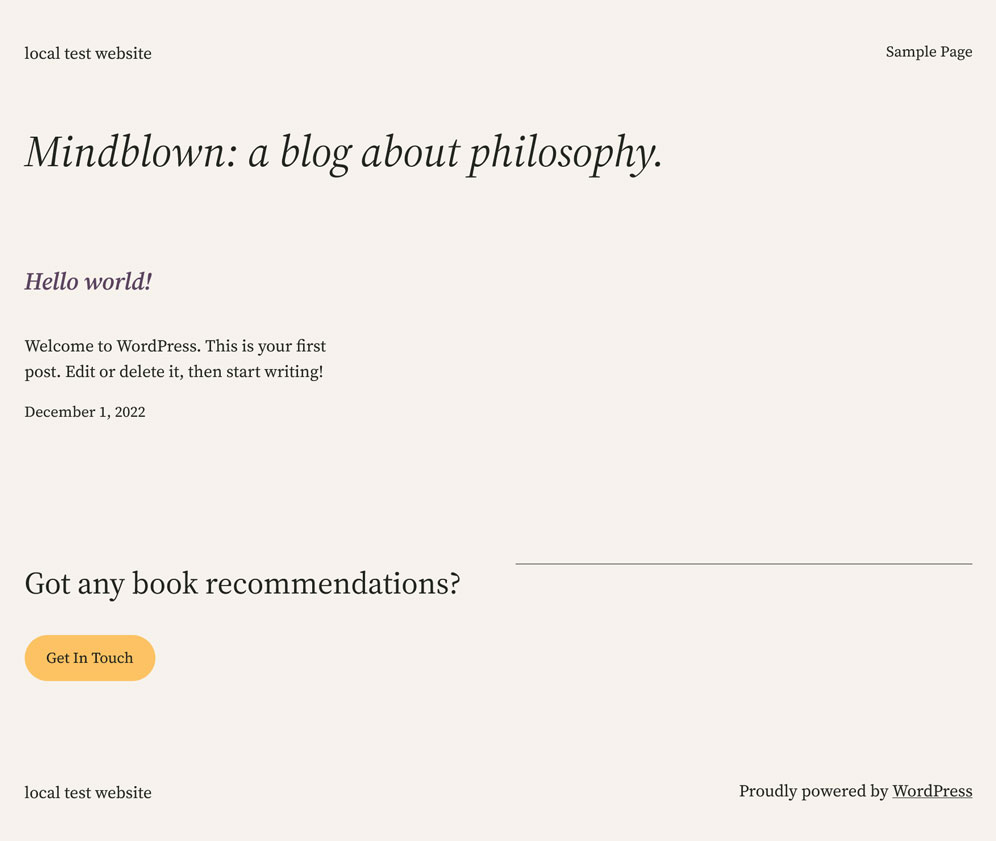
万寿菊

Marigold 提供更柔和的调色板和简单的布局。
阻挡

正如它的名字一样,这个主题通过遮挡一部分图像来为您的图像应用双色调效果。
耳语

这种样式变化包括页面周围的边框以及按钮和链接的一些独特样式。
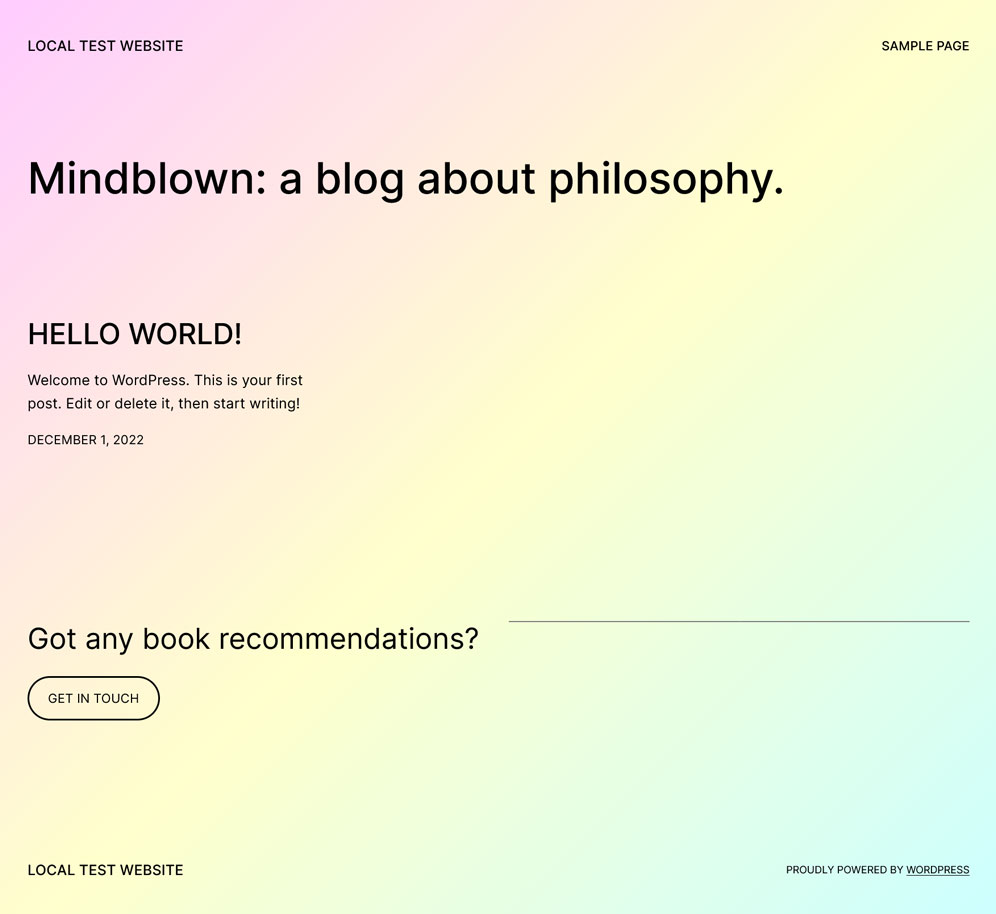
果子露

果子露明亮多彩——它依赖于渐变背景,这意味着它紧跟潮流。
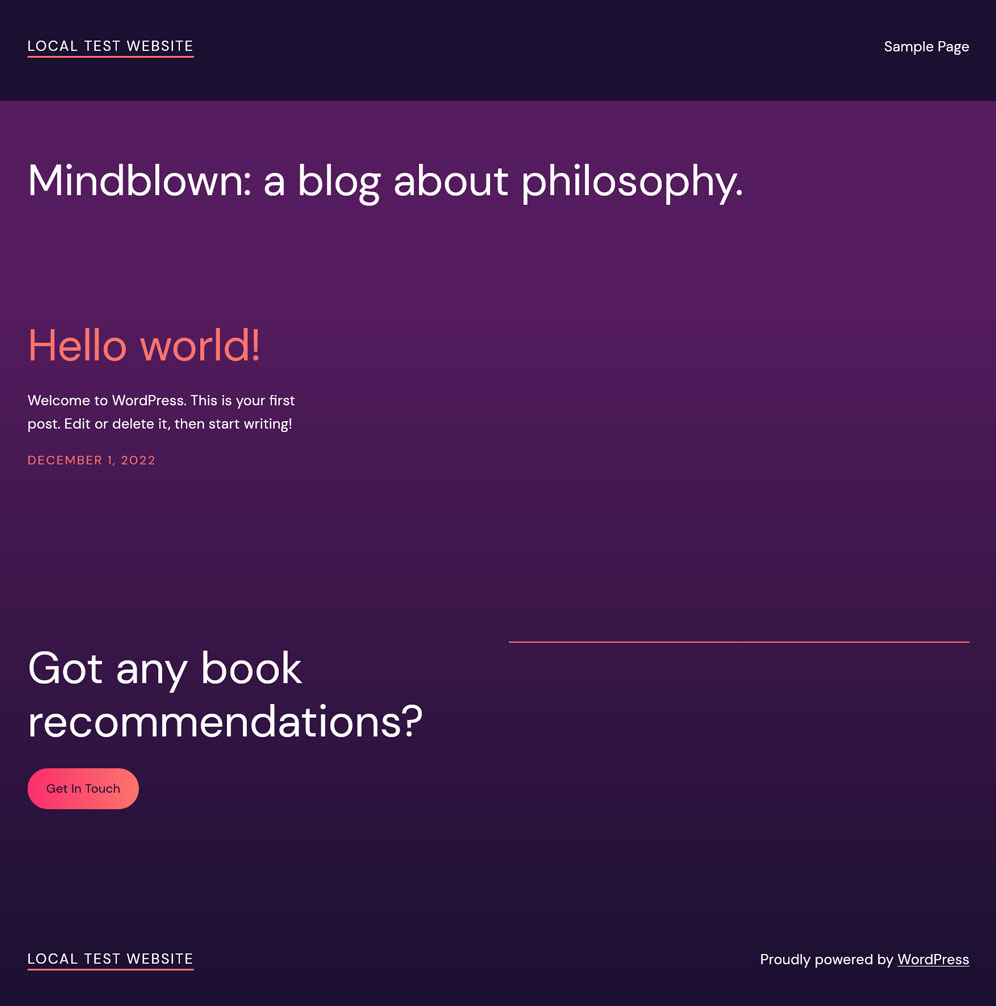
茄子

如果您正在寻找颜色较深的颜色,茄子色可能是个不错的选择。 它的分色背景绝对引人注目。
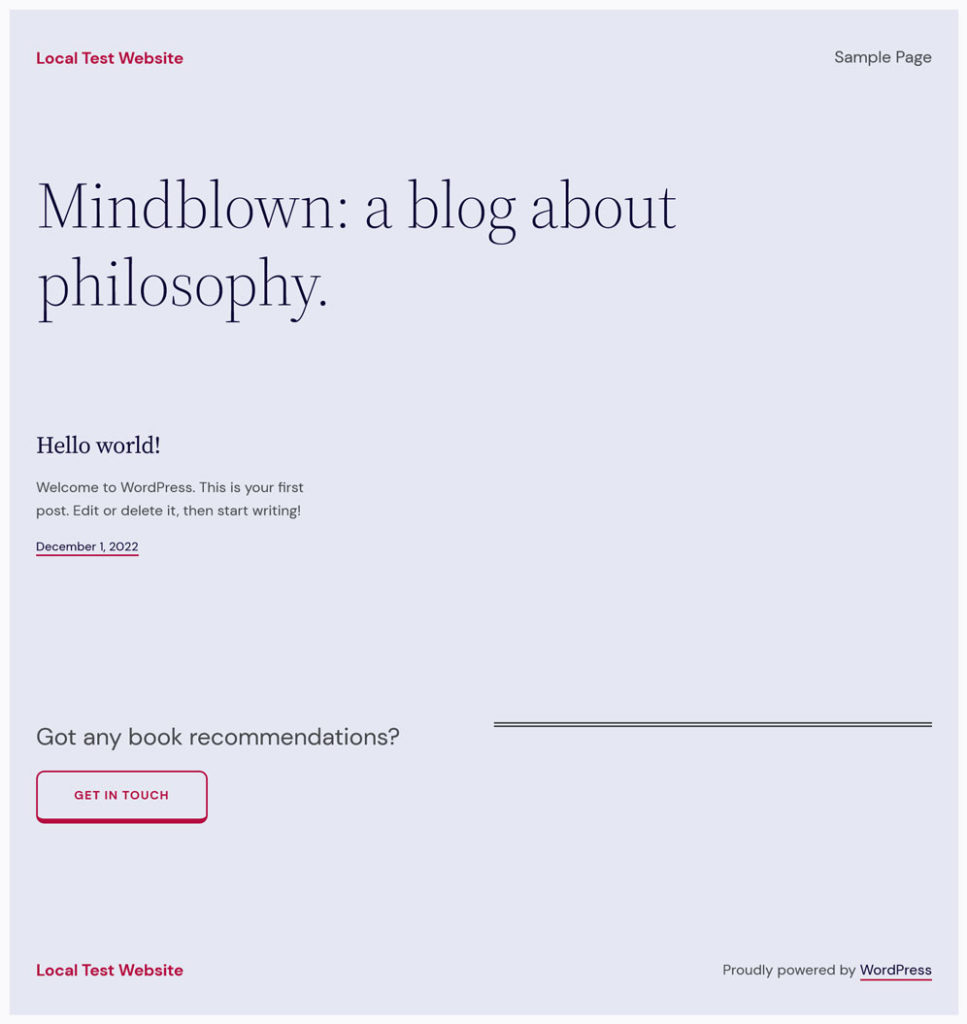
葡萄

最后,还有 Grapes,这是一个柔和的选项,可以很好地服务于文本密集型网站。 你可以在 Figma 上看到所有的风格变体,你也可以看到基本主题的副本。
如何创建自己的风格变化
您还可以使用 Create Block Theme 插件来创建您自己的样式变体。 下载插件后,使用 WordPress 站点编辑器创建自定义布局、更改颜色、字体,以及进行您想要的任何其他更改。
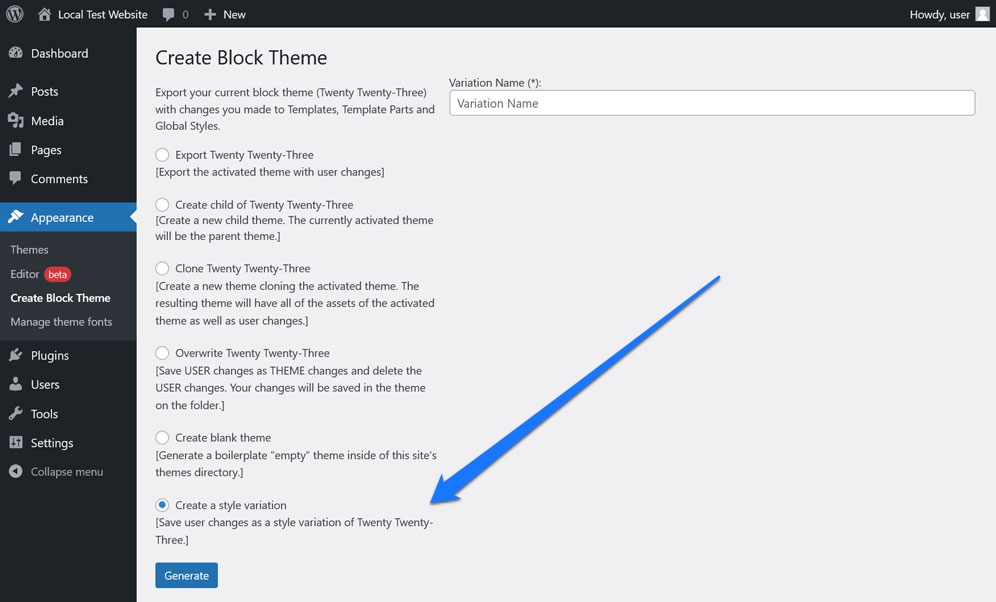
然后当您完成后,您需要做的就是根据您的设置选择创建样式变体。 为此,转到外观 > 创建块主题,然后在下一个屏幕上选择创建样式变体旁边的气泡。

为其命名,然后单击“创建主题”以在您的站点上自动生成一个新的.json文件。
可用模板
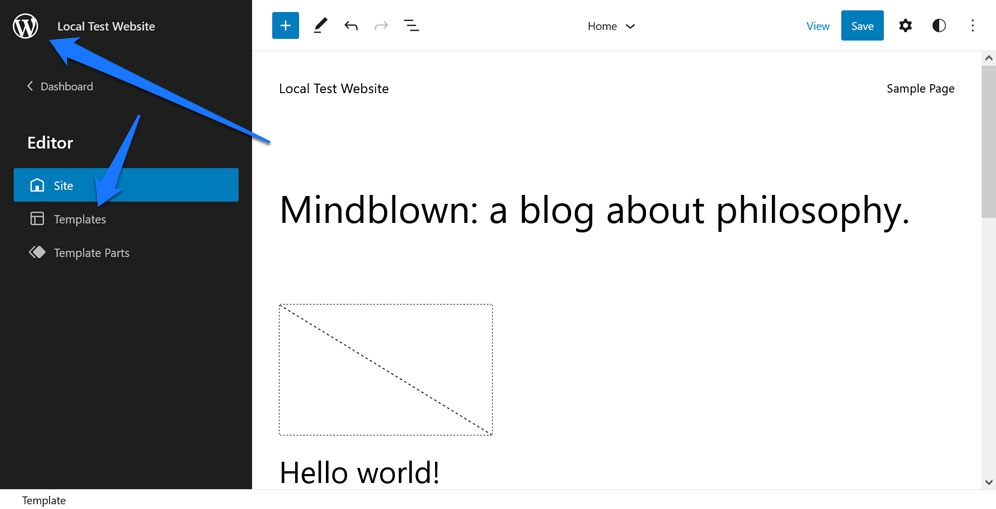
虽然 Twenty-Twenty-Three 不包含很多预建布局,但它确实附带了一些模板来帮助您快速上手。 您可以在模板菜单中找到它们,您可以通过单击站点编辑器左上角的徽标来访问它们。

从那里,您可以选择以下选项之一:
- 404
- 档案
- 空白的
- 博客(备选)
- 家
- 指数
- 页
- 搜索
- 单身的
无论如何,其中许多都是默认的 WordPress 模板。 二十三特有的那些包括空白、博客(替代)和 404 错误页面。 您也可以在templates文件夹中访问这些模板的文件。
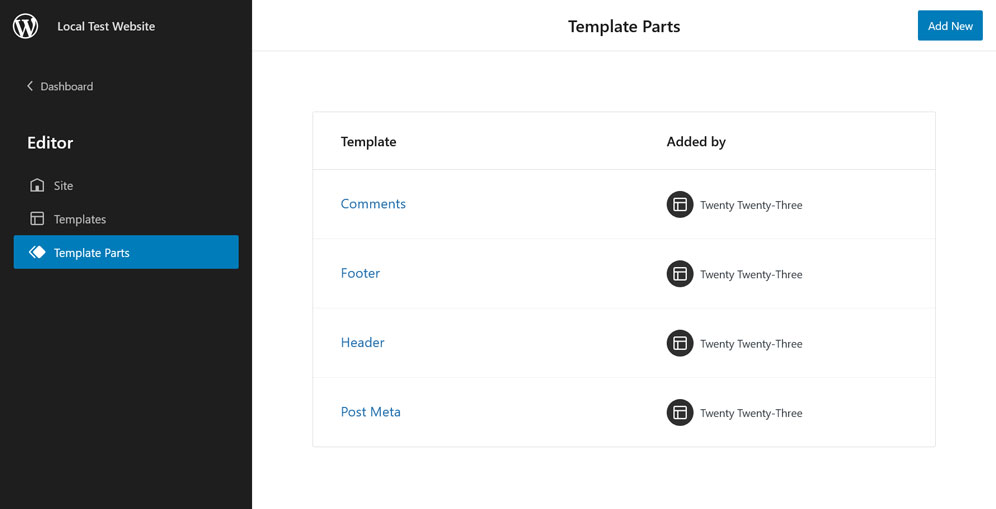
模板零件

有四个可用的模板部分:
- 注释
- 页脚
- 标头
- 后元
这些都是不言自明的,可以通过模板部件菜单或在 20-23 主题的parts文件夹中访问。
二十二十三主题的潜在用途
有时将 WordPress 主题放入使用上下文中以了解它是否适合您的需求会很有帮助。 那么,什么样的网站会受益于使用二十二十三主题呢?
这是一个用途广泛的主题,因此适用于各种不同类型的网站。 这里有一些例子:
- 摄影师或其他类型的视觉艺术家的作品集网站。 该主题对图像的关注及其各种样式选项使其成为此类网站的绝佳选择。
- 个人博客。 简单的布局和易于阅读的排版使 Twenty-Twenty-Three 成为内容密集型网站的理想选择。
- 一个企业网站。 干净、专业的主题外观也适用于公司网站。
- 网上商店。 WooCommerce 集成意味着这个主题也可以为漂亮的在线商店提供动力。
- 一个新闻网站。 各种布局选项和样式使该主题成为严重依赖文本的网站的不错选择。
如您所见,二十三主题是适用于各种不同类型网站的通用且灵活的选项。 所以,如果你正在寻找一个主题来创建一个美丽而现代的网站,这个绝对值得考虑。
二十二十三主题终评:值得一看吗?
那么,二十二十三主题是否符合标准?
如果您正在寻找新的 WordPress 主题,那么答案肯定是肯定的。 该主题包含许多功能和选项,并且可以根据您的需要灵活定制。 此外,由于它专注于图像和各种样式选项,因此它是各种不同类型网站的绝佳选择。
此外,这个主题源于社区参与这一事实让您更有理由尝试一下。 毕竟,积极使用 WordPress 的开发人员的想法是这个精简主题的基础。
所以,如果您正在寻找新的 WordPress 主题,请务必查看二十二十三。 随着我们进入 2023 年及以后,它可能正是您所需要的。
您对二十二十三 WordPress 主题的个人评论是什么? 您如何看待风格变化? 我们很乐意在下方听到您的反馈!
