如何将 Twitter 小部件添加到 WordPress(分步)
已发表: 2022-07-14您想将 Twitter 小部件添加到您的 WordPress 网站吗?
将 Twitter 小部件添加到 WordPress 可以帮助您使用新鲜的相关内容更新您的网站。 它还可以吸引您的网站访问者,让他们在您的网站上停留更长时间,同时展示您在 Twitter 上分享的帖子。
在本指南中,我们将向您展示如何使用几种简单的方法将 Twitter 小部件添加到 WordPress。
- 使用 WordPress Page Builder 插件添加 Twitter 小部件
- 使用 WordPress Twitter Feed 插件嵌入 Twitter 小部件
- 手动将 Twitter 小部件添加到 WordPress
什么是 WordPress Twitter 小部件?
Twitter 小部件是您可以添加到 WordPress 侧边栏、页脚或其他小部件就绪区域的内容部分。
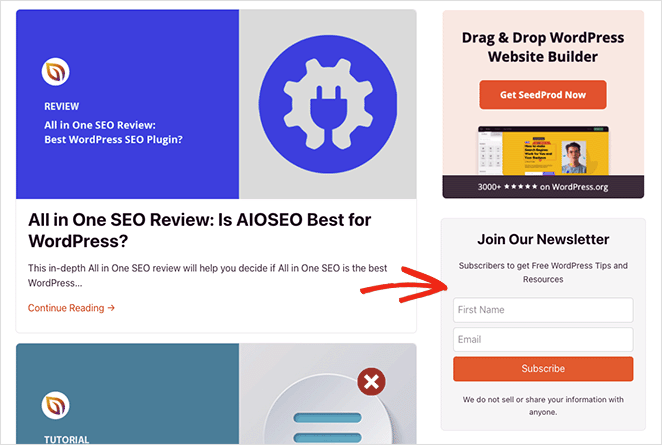
查看我们的博客,您会注意到右侧的电子邮件通讯注册表单。

这是一个小部件,这样的小部件可帮助您在不编写代码的情况下将内容添加到您的网站。
Twitter 小部件在您的网站上显示来自 Twitter 的内容,例如:
- 自定义 Twitter 提要
- 特定的推特帖子
- Twitter 标签提要
- Twitter关注按钮
您可以通过在 WordPress 插件目录中查找 Twitter 插件来为您的网站找到 Twitter 小部件。 或者,某些工具允许您使用嵌入代码显示推文,例如 Twitter 的开发人员工具。
为什么要将 Twitter 内容添加到 WordPress?
在您的 WordPress 网站上显示 Twitter 内容是使用新内容更新您的网站的绝佳方式。 由于许多工具会自动更新您网站上的 Twitter 提要和小部件,因此您无需手动添加内容,从而节省时间并让您的网站保持新鲜感和吸引力。
包括关注和分享按钮的 Twitter 小部件可以帮助增加您的社交媒体关注者。 用户无需离开您的网站即可查看您的 Twitter 帐户,而是可以在 Twitter 上关注您并直接从您的网站分享相关内容。
到目前为止,您已经知道 Twitter 小部件是什么以及为什么将 Twitter 内容添加到 WordPress 是一个好主意。 现在让我们看看将引人入胜的 Twitter 内容添加到您的网站的方法。
如何轻松地将 Twitter 小部件添加到 WordPress
我们将在下面查看将 Twitter 小部件添加到 WordPress 的 3 种不同方法。 我们将从最简单的解决方案开始,使用页面构建器和 WordPress Twitter 插件,然后以手动方法结束。
使用 WordPress Page Builder 插件添加 Twitter 小部件
首先,我们将向您展示如何使用页面构建器插件将 Twitter 小部件添加到 WordPress。
页面构建器让您无需代码即可直观地自定义 WordPress 网站。 它们也是增强网站设计和功能的绝佳方式,无需安装多个 WordPress 插件或聘请开发人员。

我们今天将使用的插件是 SeedProd,它是 WordPress 的最佳网站构建器。 它包括一个拖放页面构建器,可让您快速轻松地构建自定义 WordPress 主题、登录页面和灵活的布局。
SeedProd 拥有数百个预制模板和可自定义的内容元素,包括 Twitter 提要、帖子嵌入以及关注和推文按钮。 您还可以向您的网站添加潜在客户生成元素,例如注册表单、联系表、定价表、社会证明等。
按照以下步骤使用 SeedProd 在 WordPress 中添加 Twitter 小部件。
步骤 1. 安装并激活 SeedProd
您首先需要开始使用 SeedProd 计划并将插件下载到您的计算机上。 之后,在您的 WordPress 网站上上传并激活插件。
如果您需要有关此步骤的帮助,请参阅本指南安装 WordPress 插件。
注意: SeedProd 有免费许可证,但我们将使用高级版本来获得高级功能。
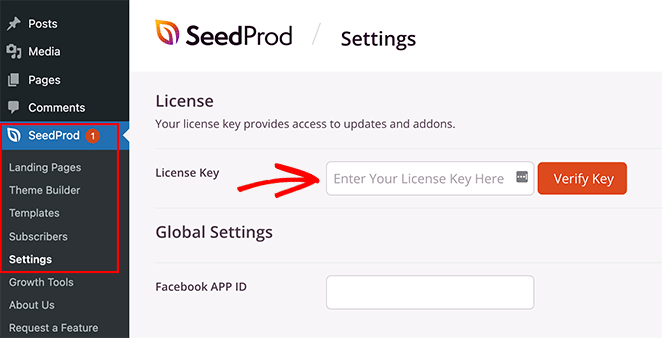
安装 SeedProd 后,转到SeedProd » 设置并输入您的许可证密钥。 您可以在 SeedProd 网站上您帐户的“下载”部分下找到您的密钥。

第 2 步。创建 WordPress 主题或登录页面
您可以通过两种方式使用 SeedProd 自定义您的 WordPress 网站。
您可以使用所有模板部分和页面构建自定义 WordPress 主题,并使用可视化编辑器自定义每个部分。 或者,您可以使用现有的 WordPress 主题构建登录页面。
在本教程中,我们将使用自定义 SeedProd WordPress 主题的侧边栏模板。 您可以查看本指南,了解使用 SeedProd 创建自定义 WordPress 主题的所有步骤。
如果您更喜欢使用登录页面,您可以按照本指南在 WordPress 中创建登录页面。
这两个指南都将引导您选择模板并准备好您的主题或登录页面以进行自定义。 当您准备好添加 Twitter 内容时,请继续执行本教程的第 3 步。
第 3 步。将 SeedProd Twitter 块添加到 WordPress
现在您已经创建了自定义主题或登录页面,您可以在 SeedProd 的拖放页面构建器中编辑您的设计。
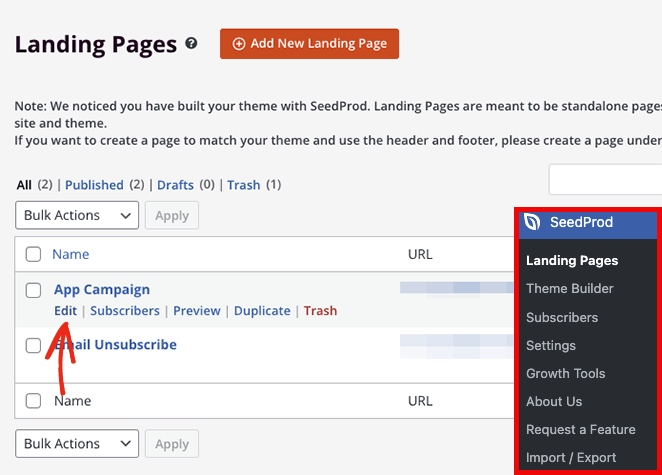
如果您正在编辑登录页面,请导航到SeedProd »登录页面,然后在您希望自定义的页面上单击“编辑”。

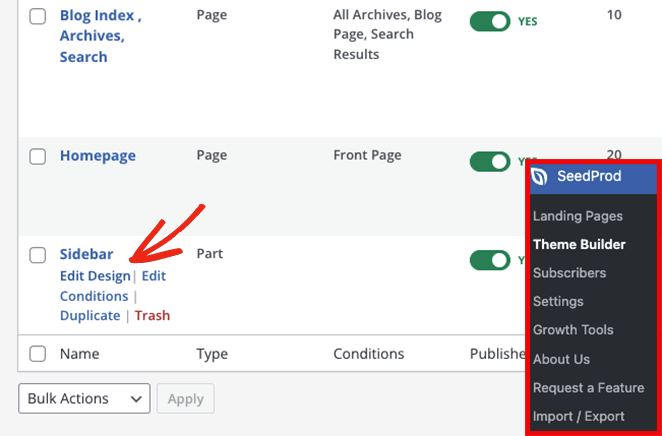
但是,对于本指南,我们将编辑自定义 WordPress 主题的侧边栏模板。 为此,请转到SeedProd » Theme Builder页面,将鼠标悬停在相关模板上,然后单击“编辑设计”链接。

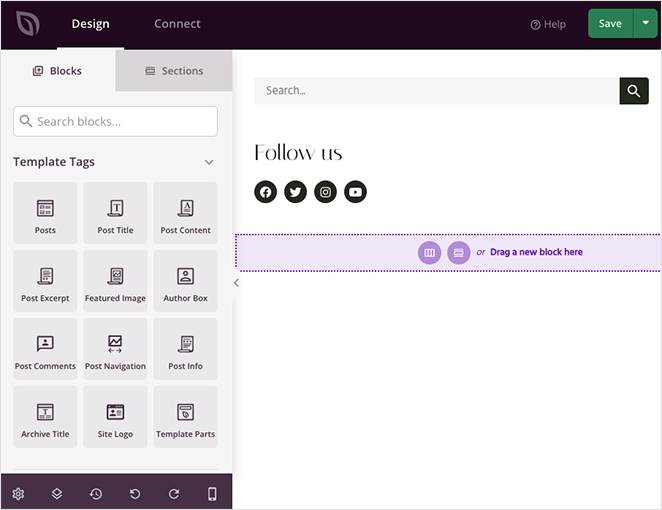
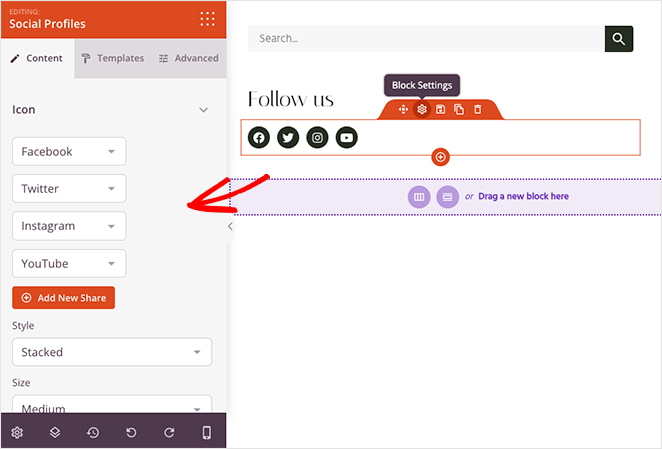
打开您的设计后,您将在 SeedProd 的可视化编辑器中看到它。 块和部分位于左侧,实时预览位于右侧。

您可以单击预览中的任何元素来编辑其设置。 这样做将在左侧面板中打开自定义选项。

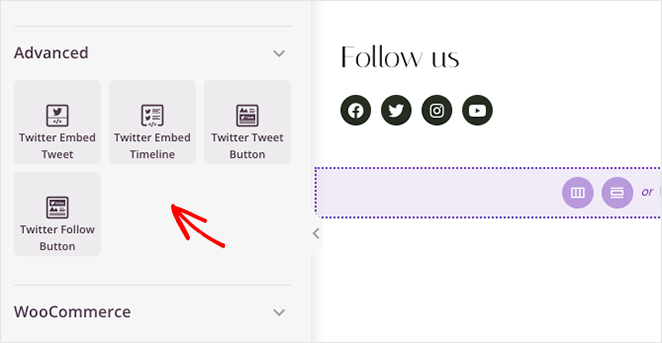
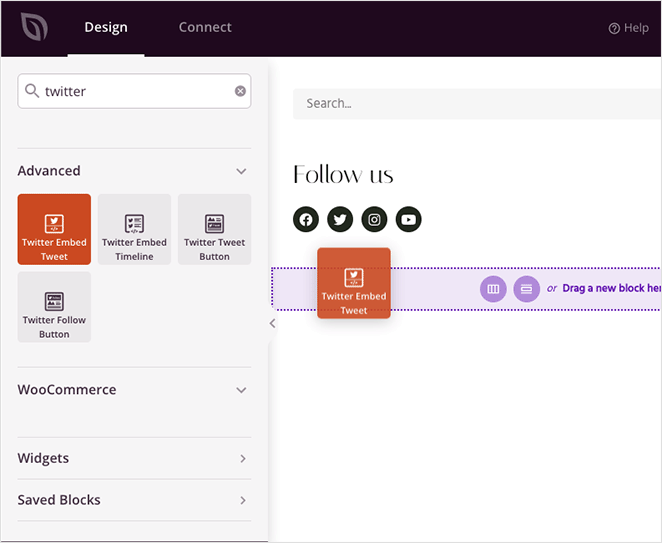
当您向下滚动到高级块部分时,您会看到可以添加到设计中的各种内容元素。 以下是我们将重点关注的将 Twitter 小部件添加到您的 WordPress 网站的块:
- Twitter 嵌入推文
- Twitter 嵌入时间线
- 推特推文按钮
- 推特关注按钮

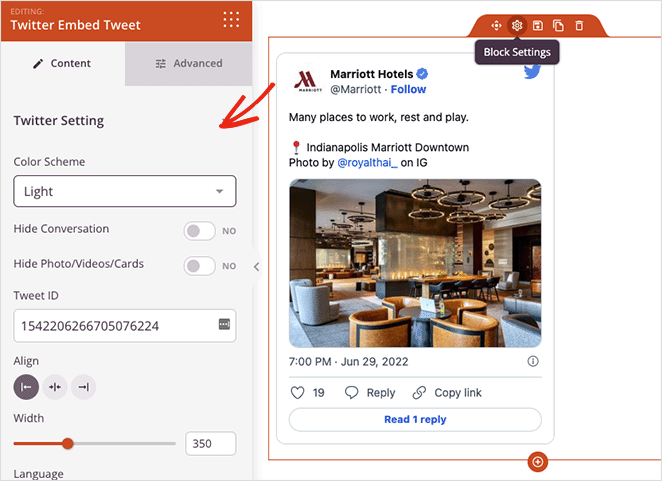
Twitter 嵌入推文
Twitter Embed Tweet 块让您只需单击几下即可嵌入任何 Twitter 帖子。 只需将块拖到实时预览上,然后单击它即可查看设置。

在设置面板中,您可以粘贴要嵌入的特定推文的 ID。 您还可以选择浅色和深色配色方案,隐藏推文对话,隐藏照片、视频和 Twitter 卡片,以及调整块对齐。

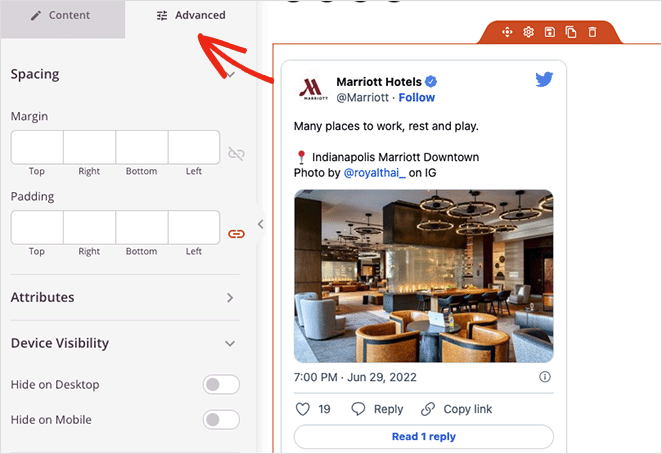
高级选项卡控制块间距和属性,并允许您将其隐藏在移动设备或桌面上。

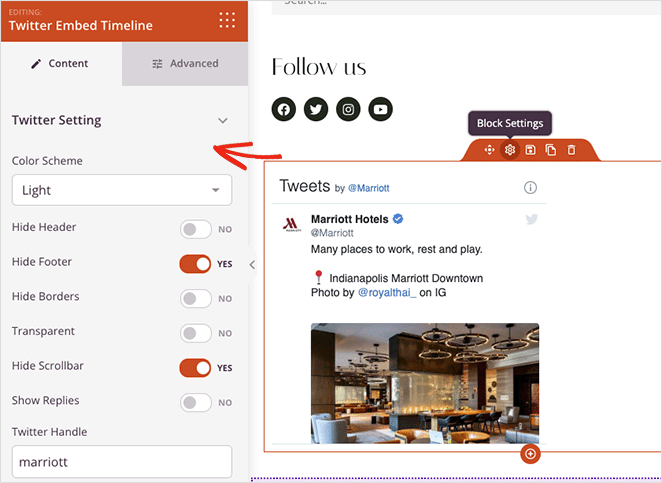
Twitter 嵌入时间线
Twitter 嵌入时间线块可让您在 WordPress 网站上显示任何 Twitter 用户的整个提要。 只需输入您希望显示的提要的 Twitter 句柄,然后您就可以自定义样式和设置。

此块带有浅色和深色配色方案以及显示或隐藏选项:
- 标题
- 页脚
- 边框
- 透明度
- 滚动条
- 回复
您还可以在“高级”选项卡中控制间距、属性和设备可见性。
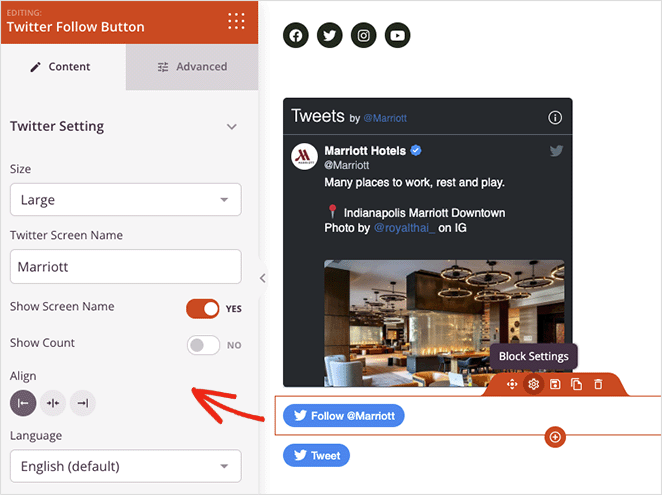
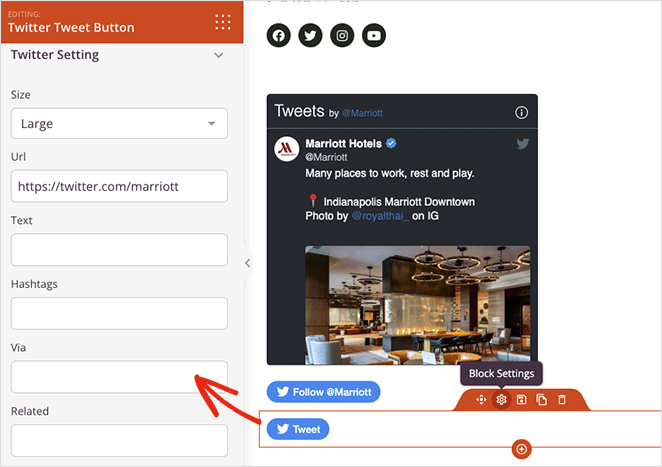
Twitter 推文和关注按钮块
SeedProd 中的最后 2 个 Twitter 小部件是推文和关注按钮块。 它们的工作方式与帖子和提要嵌入类似,但不是显示 Twitter 内容,而是允许访问者发布自定义消息或在 Twitter 上关注您的个人资料。
关注按钮设置允许您输入您的 Twitter 屏幕名称、显示您的关注者数量并自定义对齐方式、语言、间距和设备可见性。

在推文按钮的设置中,您可以添加希望访问者分享的 URL、推文内容和主题标签。 还有一个字段可以通过提及和相关帐户添加@。

这两个按钮都可以让您从小按钮或大按钮中进行选择,并让您控制它们在移动和桌面屏幕上的显示方式。
尝试不同的 SeedProd 的 Twitter 块组合,然后单击右上角的保存按钮以保存您的更改。
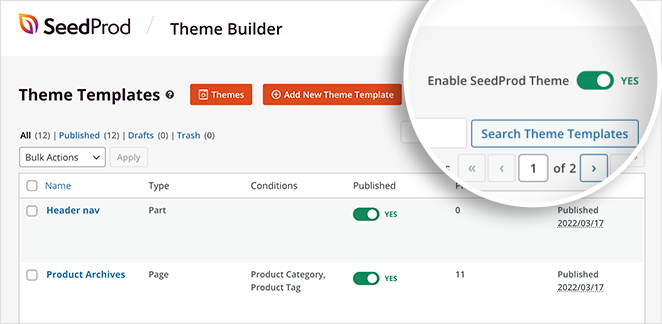
第 4 步。在 WordPress 中发布您的 Twitter 小部件
下一步是让您的 Twitter 内容在您的 WordPress 网站上直播。 由于我们使用的是自定义 SeedProd WordPress 主题,您只需转到SeedProd » Theme Builder并将启用 SeedProd 主题切换到“打开”位置。

现在,您可以预览包含您的 Twitter 内容的页面并查看其外观。
使用 WordPress Twitter Feed 插件嵌入 Twitter 小部件
我们将研究的以下方法涉及使用 Twitter Feeds 插件将 WordPress 小部件添加到您的站点。 我们将使用来自 Smash Balloon 的 Custom Twitter Feeds Pro 插件。


自定义 Twitter 订阅源插件是 WordPress 最受好评的 Twitter 订阅源插件。 只需单击几下,您就可以使用它在您的网站上显示令人惊叹的 Twitter 提要。
您可以使用视觉提要编辑器实时自定义实时 Twitter 提要,并从多种提要类型中进行选择以满足您的业务需求。
按照以下步骤使用 Smash Balloon 在 WordPress 中添加 Twitter 提要。
步骤 1. 安装 Twitter Feeds Pro 插件
首先,获取 Twitter Feeds Pro 插件并将其安装在您的 WordPress 网站上。
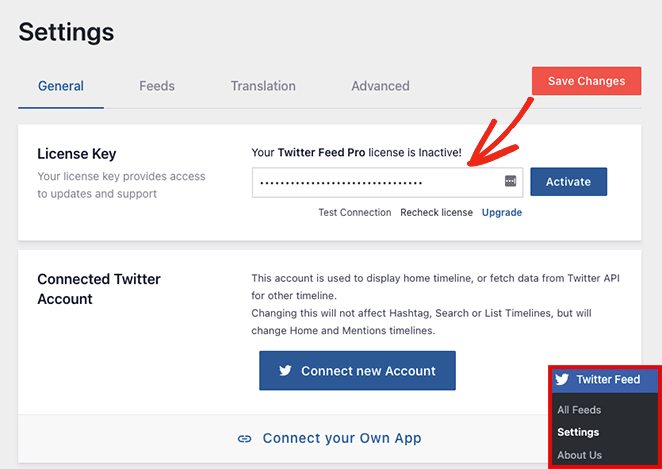
激活插件后,转到Twitter Feed » Settings并输入您的许可证密钥详细信息。

确认您的许可证密钥后,您就可以添加您的第一个 Twitter 小部件了。
步骤 2. 创建自定义 Twitter 小部件
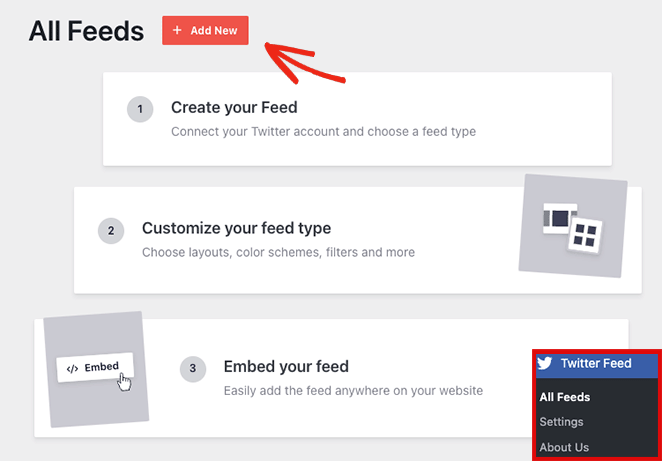
要添加新的 Twitter 小部件,请转到Twitter Feed » All Feeds页面,然后单击Add New按钮。

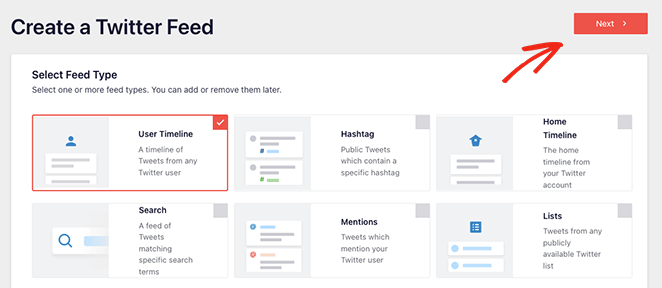
您可以在下一页上选择要添加的提要类型。 它将显示以下选项:
- 用户时间线: Twitter 上任何用户的推文时间线
- Hashtag:包含特定主题标签的公共推文
- 主页时间线:您的 Twitter 帐户的时间线
- 搜索:与特定 Twitter 搜索词匹配的推文提要
- 提及:提及您的 Twitter 句柄的推文
- 列表:来自公共 Twitter 列表的推文

对于本指南,我们将选择用户时间线选项。 当您准备好进行下一步时,单击“下一步”按钮。
第 3 步。连接您的 Twitter 帐户
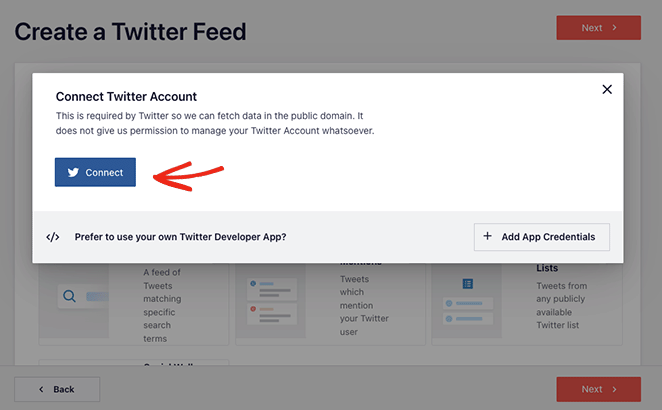
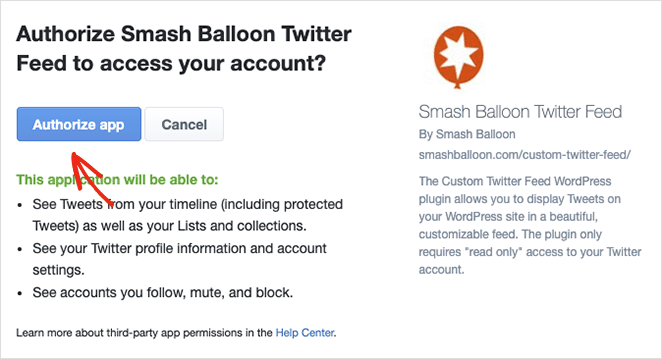
以下屏幕将要求您连接您的 Twitter 帐户以进行只读访问,以便它可以从 Twitter 获取数据并将其显示在您的网站上。

单击Connect按钮后,选择Authorize App ,您将返回 Twitter 提要创建过程。

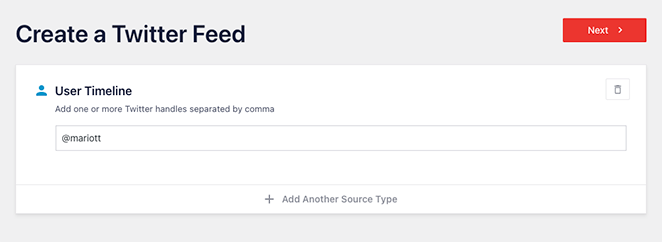
因为我们要添加一个用户时间线提要,所以下一步是输入您要显示的 Twitter 句柄。 只需输入用户名,然后单击下一步按钮。

第 4 步。自定义您的 Twitter 小部件
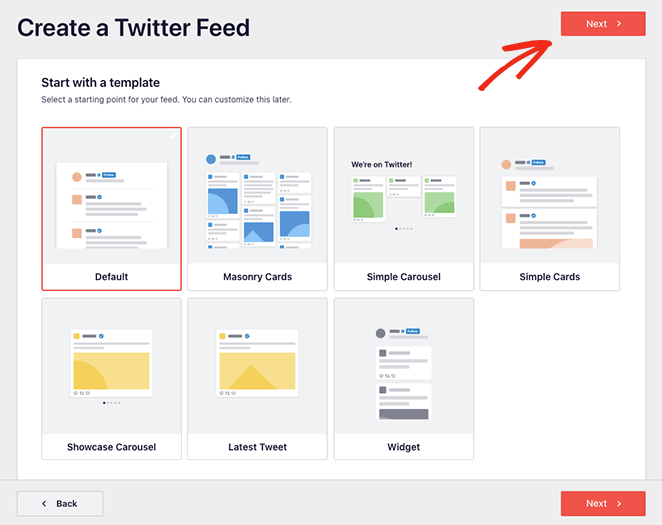
现在,您可以从 7 种不同的模板中为您的 Twitter 小部件选择:
- 默认供稿
- 砌体卡
- 简单的轮播
- 简单卡片
- 展示轮播
- 最新推文
- 小部件
单击最适合您网站的模板,然后单击“下一步”按钮。

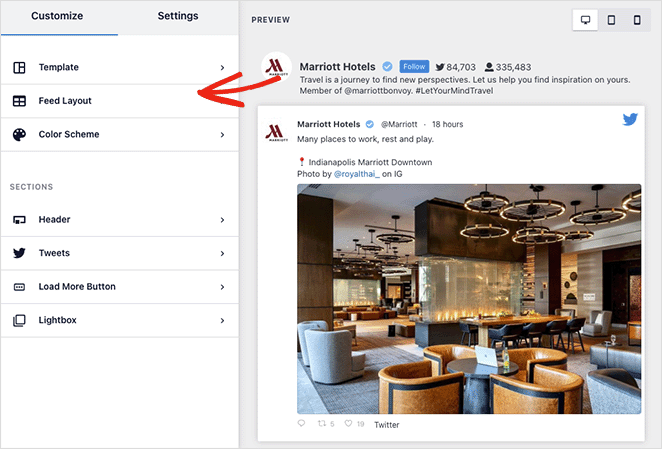
在以下屏幕上,您可以使用实时编辑器自定义您的 Twitter 小部件。
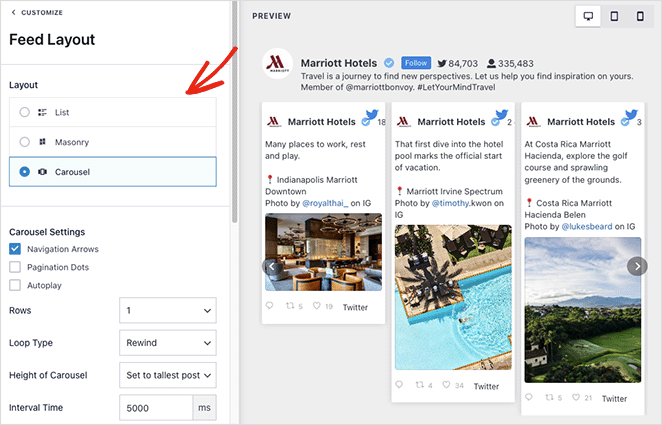
左侧面板中有用于更改提要布局、配色方案、标题设计、推文、灯箱选项等的选项。 您还可以在右侧预览您的更改。

Feed Layout选项卡允许您从 List、Masonry 或 Carousel 布局中进行选择。

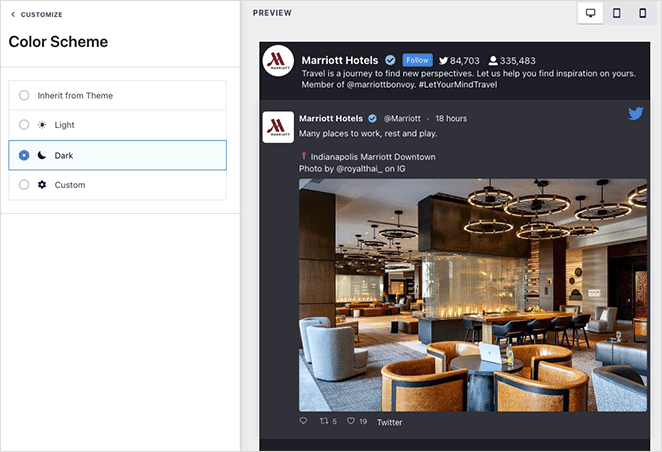
您可以在“颜色方案”选项卡中选择深色、浅色或自定义颜色。 还有一个选项可以从您的 WordPress 主题继承您的配色方案。

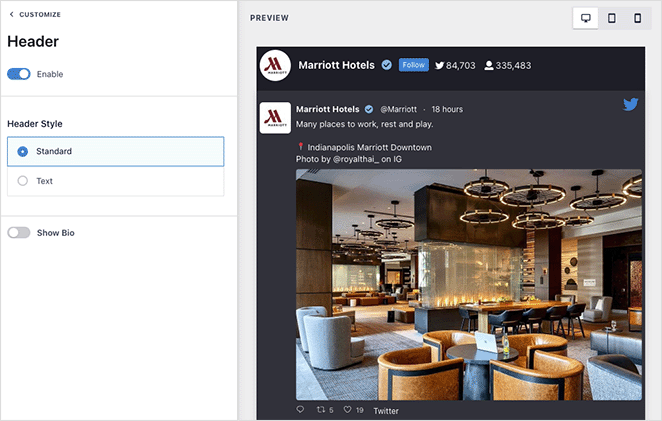
标题选项卡为您提供了几个标题自定义选项,例如标准和文本。 您还可以禁用标题部分并隐藏您的 Twitter 简历。

继续调整您的小部件外观,直到您对所有外观都满意为止。 另外,单击“保存”按钮以存储您的设置。
第 5 步。将您的 Twitter 小部件添加到 WordPress
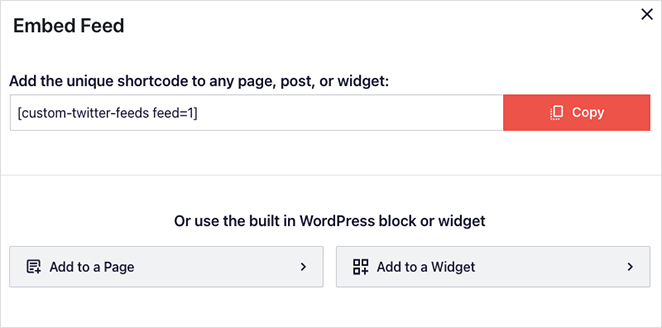
使用 Smash Balloon 可以轻松将 Twitter 小部件嵌入到 WordPress 网站中。 只需单击屏幕顶部的嵌入按钮。
将出现一个弹出窗口,其中包含以下嵌入选项:
- 简码:将 Twitter 提要简码粘贴到任何页面、帖子或小部件上
- WordPress 块:使用内置的 WordPress 块将您的提要添加到帖子、页面或小部件。

对于本指南,我们将选择添加到小部件选项。
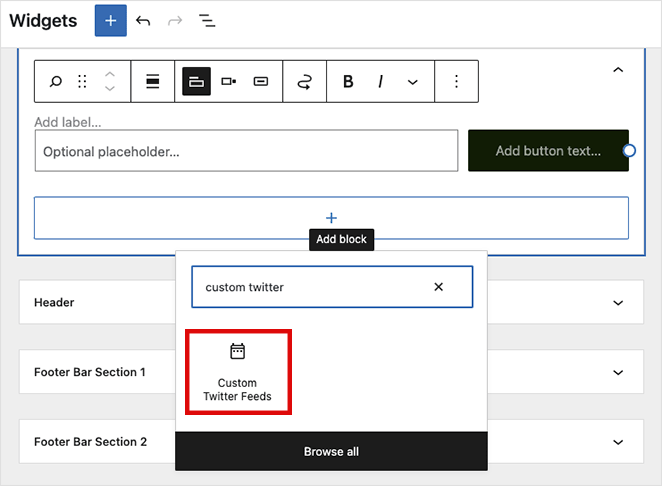
单击该选项将自动打开您的 WordPress 小部件设置。 从那里,单击添加块图标并查找自定义 Twitter 源块。

将块添加到小部件区域后,单击更新按钮以保存更改。 现在访问您的网站以查看您的 Twitter 小部件的运行情况。

手动将 Twitter 小部件添加到 WordPress
最后一种方法是使用 Twitter 发布工具手动将 Twitter 小部件添加到您的 WordPress 网站,而无需使用插件。 此选项可以嵌入推文、时间线或关注按钮。
此方法无法对小部件设计或您可以显示的内容类型提供很多控制。 但是,对于不希望向 WordPress 添加其他插件的用户来说,这是一个方便的解决方案。
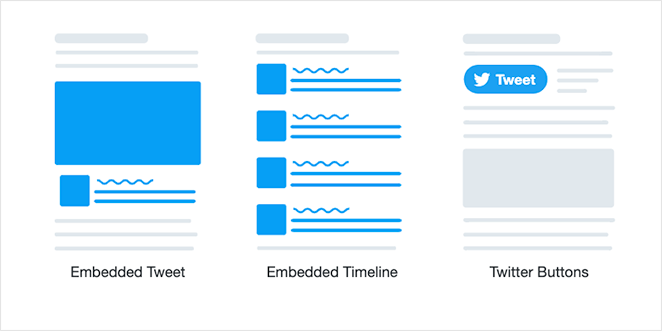
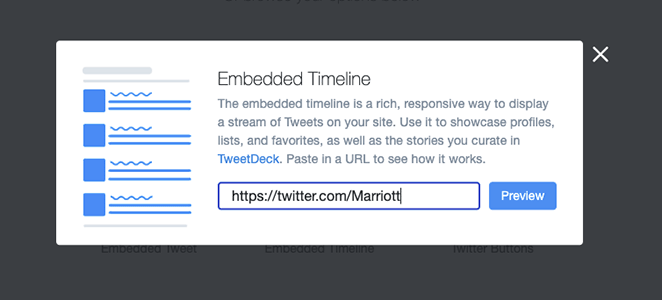
要使用此方法,请访问 Twitter 发布工具网站并选择您想要使用的嵌入类型。 我们将在本指南中使用嵌入式时间线选项。

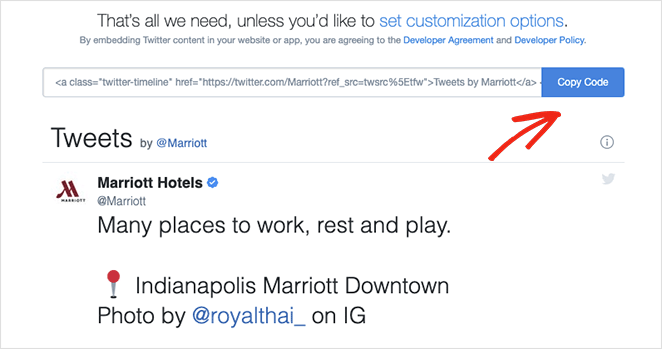
在以下屏幕上,您需要输入要显示的 Twitter 个人资料的完整 URL,然后单击“预览”按钮。

Twitter 现在将生成一个可以嵌入网站的时间线简码。 单击复制按钮将代码保存到剪贴板,然后返回您的 WordPress 站点。

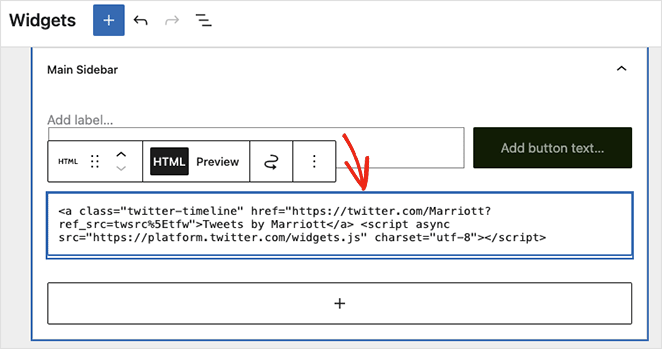
您可以将嵌入代码添加到任何 WordPress 帖子、页面或小部件区域。 要将时间线嵌入为侧边栏小部件,请从 WordPress 仪表板转到外观 » 小部件。
现在单击添加块图标以将新块添加到侧边栏并查找自定义 HTML块。 将从 Twitter 复制的嵌入代码粘贴到 HTML 块中,然后单击更新按钮。

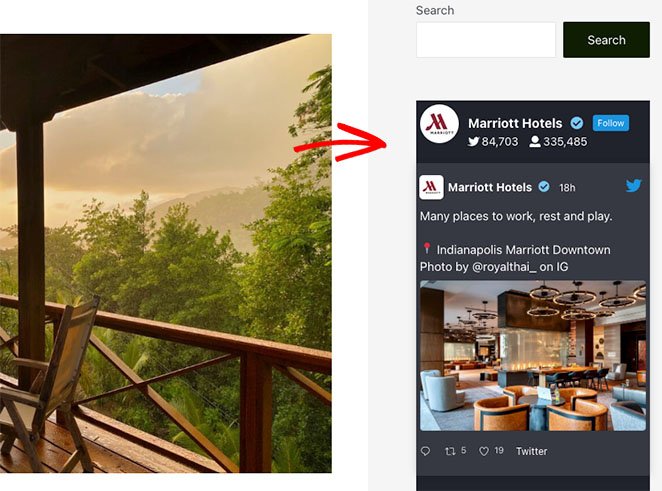
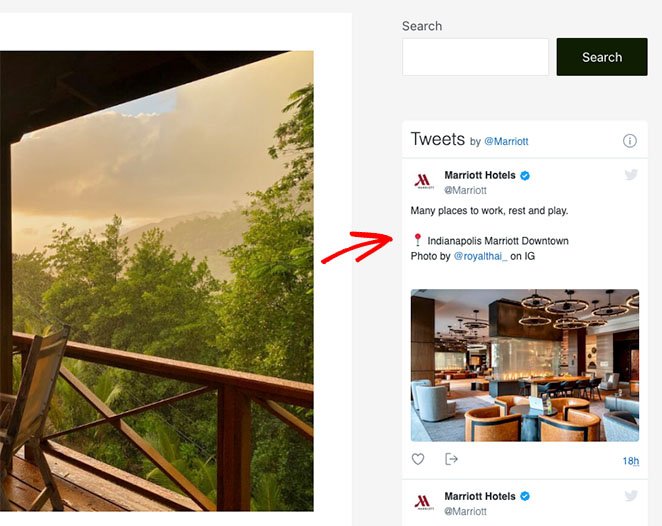
当您访问您的实时网站时,您的 Twitter 小部件将类似于此示例:

而已!
我们希望这份分步指南能帮助您了解如何将 Twitter 小部件添加到 WordPress。 当您在这里时,您可能会喜欢在 WordPress 中嵌入 Facebook 事件的指南。
准备好使用 SeedProd 将 Twitter 小部件添加到 WordPress 了吗?
立即开始使用 SeedProd。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。

