您应该在网站上使用的数据表类型
已发表: 2023-08-01数据表的类型——这些词可能看起来只是词。 但是,让我告诉你,在网页设计的世界里,他们是游戏规则的改变者、MVP,是功能方面真正的无名英雄。
你看,数据表不仅仅是一个无聊的旧网格。
不,它们是信息的宝库,是清晰的渠道。 它们帮助您的用户大海捞针。 它们是穿过茂密数据丛林的向导,是雾夜中的手电筒。
- 简单的桌子?
- 多维表?
- 分层表?
它们都是数据表家族的一部分,每一个都有自己的风格。
这就是数据表的美妙之处。 它们将信息转化为视觉交响乐,行与列的和谐。 其吸引力不在于它们的一致性,而在于它们的多样性。
数据表的类型
文本数据表
让我们从列表中的第一个开始——文本数据表。 这些表格可以处理大量单词。
想象一个文章数据库,其中有标题、作者、出版日期,也许还有简短的描述。
文本数据表就像数据表的书虫一样,总是迷失在文字中。 它们在主要内容非数字的场景中大放异彩。
例如,当您想要显示包含作者和发布日期详细信息的博客文章列表,或包含姓名、电子邮件和职位的员工目录时。
设计文本数据表不仅仅是将文本放入单元格中。 没有。 您必须使其易于浏览和理解。 以下是一些提示:
- 保持最小化:避免冗长的单元格。 如果需要,将信息分成单独的列。
- 对齐很重要:左对齐文本。 它对眼睛更舒适,支持我们自然的阅读流程。
- 斑马条纹:考虑使用交替的行颜色。 更容易跟踪一行文本而不会迷失方向。
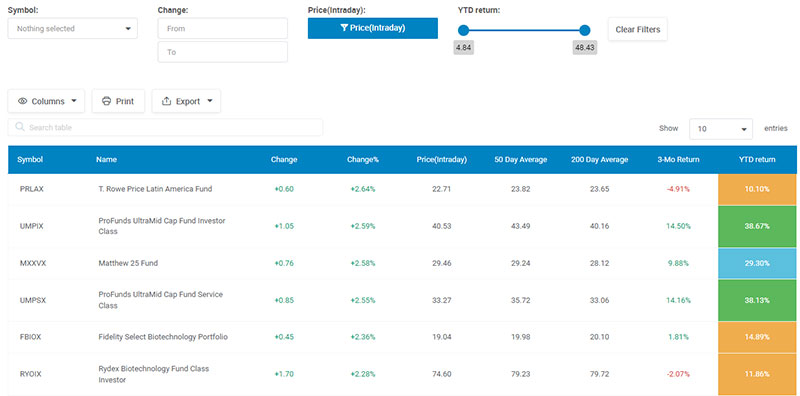
数值数据表

接下来是数值数据表。 这些表格都是关于数字的。 他们就像数据表中的数学家一样,总是在处理数字。
您会在财务报告、销售数据或任何需要显示大量数字数据的地方经常看到这些人。
例如,如果您要显示包含价格、评级和可用库存的产品列表,或者可能是显示球队排名、球员统计数据和分数的体育记分牌。 数值数据表就像老板一样处理它。
设计数值数据表有其自己的一套规则。 以下是真相:
- 右对齐数字:它使比较数字更容易。
- 突出显示重要数字:使用粗体或颜色可以帮助重要数字脱颖而出。
- 提供汇总行:底部或顶部的总计或平均值可以快速概览数据。
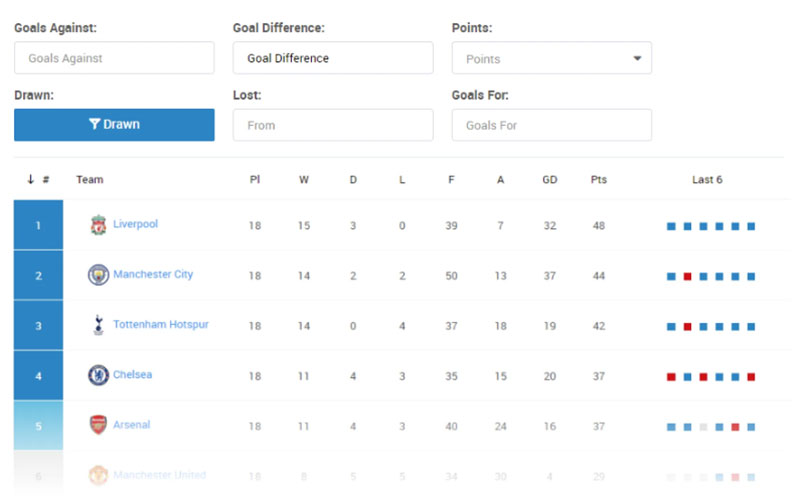
混合数据表

最后但并非最不重要的一点是混合数据表。 顾名思义,这些表是处理文本和数字的酷孩子。 它们用途广泛且灵活,可适应混合数据类型的各种场景。
想象一个显示产品库存的表格,其中包含名称、描述、价格和库存水平,或者一个显示学生列表、他们的 ID 号、课程和成绩的表格。
对于混合数据表,您需要平衡文本表和数字表的最佳实践。
保持简单、清晰,并考虑用户如何与数据交互。 最重要的是,始终将用户放在第一位。
您的桌子只有可用时才算好。
设计有效的数据表

很酷,现在我们已经了解了不同类型的数据表,让我们升级一下。
了解用户需求
好的设计在于了解用户。 时期。 当谈到数据表时,您的用户对表的外观并不感兴趣。 他们关心的是找到他们需要的信息。
一旦了解了用户的需求,您就可以开始设计不仅可用,而且交互愉快的数据表。
数据表设计的注意事项
现在,这里有一些需要考虑的要点:
- 简单性:不要用太多信息让用户不知所措。
- 一致性:一致的设计使您的表格更易于理解。 坚持单一风格。
- 响应能力:您的表格在任何设备上都应具有良好的外观和功能。 确保它具有响应能力。
表的元素:数据、列和行
数据表具有三个关键元素:数据、列和行。
- 数据:您显示的数据应该相关、清晰且易于理解。
- 列:每列应代表特定类型的信息。
- 行:这些是单个项目或单位。 每行应代表一条数据记录。
数据类型及其表示方式
您拥有的数据类型决定了您呈现数据的方式。
- 文本数据:保持简洁,使用清晰的标签,并将文本左对齐。
- 数字数据:右对齐数字以便于比较,并突出显示重要数字。
- 混合数据:平衡文本和数字数据的需求。 使其简单明了。
列和行管理
处理列和行可能很棘手。 下面是一个快速总结:
- 添加和删除列:对显示的内容有选择性。 更多并不总是更好。
- 列的排序:将最重要的列放在最容易看到的位置,例如开头。
- 行高:保持行足够高以便清晰可点击,但又足够短以显示尽可能多的数据。
查看选项和自定义
最后,考虑提供查看选项和定制。 让用户根据自己的需要调整表格可以极大地改善他们的体验。
考虑允许用户显示或隐藏列、对数据进行排序或过滤结果。
您的美丽数据值得上线
wpDataTables可以做到这一点。 它是用于创建响应式表格和图表的排名第一的 WordPress 插件,这是有充分理由的。

做这样的事情真的很容易:
- 您提供表格数据
- 配置和定制它
- 将其发布在帖子或页面中
而且它不仅美观,而且实用。 您可以创建包含多达数百万行的大型表格,或者您可以使用高级过滤器和搜索,或者您可以疯狂地使其可编辑。
“是的,但我太喜欢 Excel 了,而且网站上没有类似的东西”。 是的,有。 您可以像在 Excel 或 Google Sheets 中一样使用条件格式。

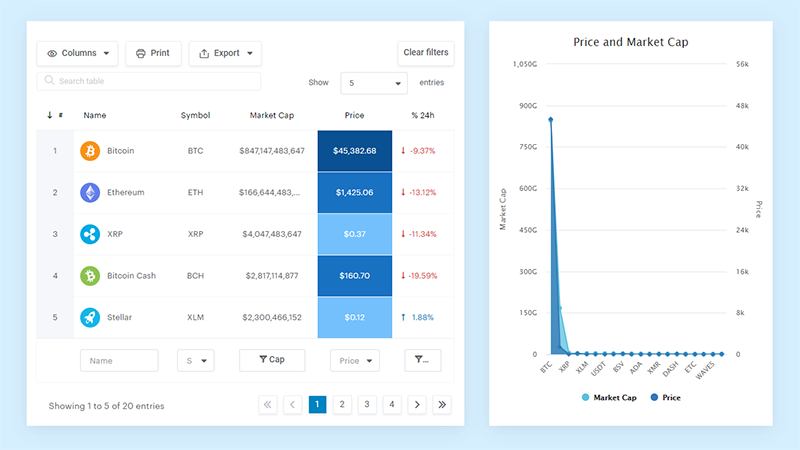
我是否告诉过您您也可以使用数据创建图表? 而这只是一小部分。 还有许多其他功能供您使用。
增强数据表用户体验
数据表设计中的用户体验就是确保用户可以轻松找到、理解和使用他们需要的数据。 它不仅使您的数据表可用,而且直观且高效。
那么,数据表中良好的用户体验是什么样的呢?
这里有些例子:
- 清除列标题:确保用户确切地知道每列代表什么。 保持标题简短、清晰、简洁。
- 可点击的行:如果行会带来更多详细信息,请使其显而易见。 也许可以更改悬停时的光标,或突出显示该行。
- 悬停效果:说到悬停,请考虑当用户将鼠标悬停在行或单元格上时显示更多选项或详细信息。 这是保持界面简洁且信息丰富的好方法。
行和列样式
行和列的外观也会对用户体验产生很大影响。
这里有一些提示:
- 斑马条纹:交替行颜色可以更轻松地跟踪一行文本。 这是一个小小的改变,却可以带来很大的改变。
- 列宽:确保列宽与内容匹配。 太窄,数据可能会被切断。 太宽了,浪费空间。
导航与交互
用户如何导航并与数据表交互是用户体验的另一个关键部分。 考虑以下几点:
- 分页或无限滚动:如果您有大量数据,一次显示所有数据可能会让人不知所措。 用分页或无限滚动将其分解。
- 排序和过滤:让用户对列进行排序或过滤数据。 它可以使查找特定数据变得更加容易。
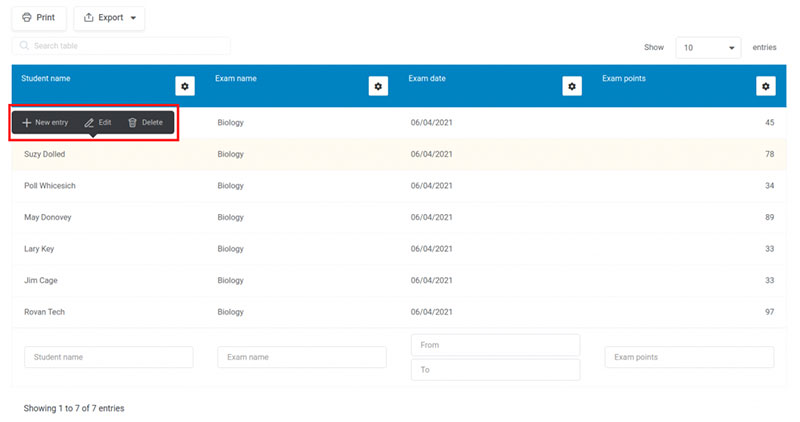
表操作和反馈
最后,考虑用户如何执行操作并获取反馈。 以下是需要考虑的事项:
- 操作按钮:如果用户可以执行编辑或删除等操作,请使这些选项清晰且易于使用。
- 反馈消息:如果操作成功,或者出现问题,请让用户知道。 清晰的反馈至关重要。
高级数据表功能
搜索、排序和过滤功能
- 搜索:快速而简单的搜索栏使用户可以精确找到他们正在寻找的数据。
- 排序:让用户按升序或降序对数据进行排序,以根据自己的喜好组织数据。
- 过滤器:过滤器可以帮助用户缩小数据范围。 将其视为更高级的搜索功能。 用户可以按类别、状态、日期范围等进行过滤。
多选和批量操作
有时,用户需要同时对多个项目执行操作。 这就是多选和批量操作发挥作用的地方。
- 多选:让用户一次选择多行。 它可以像在每行旁边添加复选框一样简单。
- 批量操作:用户选择多行后,他们需要对它们执行某些操作。 提供批量删除、批量编辑或批量导出等选项。
内联编辑

内联编辑是 wpDataTables 中的另一个巧妙的功能。 它允许用户单击一条数据并在表中对其进行编辑。
无需转到单独的编辑页面或弹出窗口。 这一切都是为了让用户快速、轻松地使用。
可扩展的行和附加信息显示
最后,可扩展的行。 此功能允许用户单击一行以显示更多信息。
这是保持界面整洁同时仍然提供所有必要细节的好方法。
数据表常见问题解答
什么是数据表?
数据表是一种网页设计元素,用于以结构化、类似网格的行和列格式显示信息。 把它想象成一个数字电子表格。 当以简单、易于理解的方式组织和呈现复杂数据时,它们非常方便。
存在哪些类型的数据表?
根据其用途和特点,数据表有多种类型。 静态表显示数据,没有任何交互功能。
交互式表格允许执行排序、过滤或扩展行以获取更多详细信息等操作。 响应式表格根据屏幕尺寸进行调整,以获得最佳观看效果。
数据库表保存并组织数据库(例如 MySQL 或 SQL Server)中的数据。
如何设计一个互动餐桌?
要设计交互式表格,您需要包含允许用户操作数据的元素。
这可以是用于选择行的复选框、用于编辑数据的输入字段、用于删除或保存等操作的按钮以及用于导航到相关信息的链接。
请记住为用户交互提供清晰的视觉反馈,例如突出显示所选行或显示正在进行的操作的加载微调器。
如何使我的数据表具有响应能力?
响应能力就是确保您的表格在所有屏幕尺寸上都看起来很棒。
一种方法是将行折叠成较小屏幕上的卡片,仅显示关键列并提供一种查看其他详细信息的方法。
另一种策略是允许表格水平滚动。 优先考虑最重要的列以保持可见也是一个好主意。
如何设置数据表的样式?
设置数据表样式涉及设置颜色、边框、间距和字体。 保持良好的对比度对于可读性至关重要。
使用微妙的颜色和充足的空白来防止桌子感觉拥挤。 斑马条纹或交替行颜色可以改善扫描效果。
确保标题行突出,并考虑不同的状态,例如悬停或为交互元素选择。
数据表可访问性的最佳实践是什么?
为了方便使用,请确保您的表格可供无法使用鼠标的人使用键盘进行导航。
包括屏幕阅读器的适当角色和属性,例如使用th标签标记标题单元格并使用scope属性指定它们是列标题还是行标题。 为交互元素提供清晰的说明。
我可以在数据表中放入哪些类型的信息?
您可以将任何结构化数据放入数据表中。 这可以是数字数据,例如财务数据或绩效统计数据。
它可以是文本数据,例如名称或描述。 它甚至可以是图像或图标。
关于数据表类型的结论
我们深入研究了数据表类型的世界以及如何有效地使用它们来增强您的网站。
从文本、数字到混合数据表,我们已经看到它们的力量在于其多样性和灵活性。
不仅将数据表视为数据容器,而且将其视为可以提供信息、参与和授权的强大工具。
如果您喜欢阅读这篇关于数据表类型的文章,您还应该查看这篇关于交互式数据可视化的文章。
我们还写了一些相关主题,例如误导性数据可视化示例、数据可视化工具、数据可视化调色板示例、数据可视化最佳实践和数据可视化示例。
