2022 年值得关注的 UI/UX 设计趋势
已发表: 2022-02-09
最后更新 - 2022 年 2 月 15 日
用户界面 (UI) 和用户体验 (UX) 设计是应用程序和网站清晰、舒适的客户体验的关键。 据统计,88% 的访问者如果发现网站不方便或无法快速找到他们的请求的答案,则不会再次访问该网站。 同时,设计趋势也不会停滞不前:您需要根据趋势不断开发项目。
我们汇总了 2022 年 UI 和 UX 中需要考虑的最相关点。细心的读者会注意到,一些趋势已经相关了好几年。 这是事实,但它们仍在发展中。 通过遵循这些准则,您可以创建一个可以吸引访问者并保持用户兴趣的网站。
移动优先方法
全球 71 亿移动用户是一个值得考虑的有力论据。 商业网站上超过一半的流量已经来自移动设备。 到 2025 年,预计将有 75 亿人拥有智能手机和其他小工具。 设备变得更加高效和多功能,为用户提供了许多选择。 这意味着在开发 Web 项目时,您需要将移动用户放在首位。

高级个性化
它仍然处于 UX 和 UI 设计趋势的顶端。 以前考虑到细分受众群的兴趣就足够了,而现在个性化变得更加准确:它考虑到了每个用户的需求。 人工智能和机器学习技术促进了这一点。 在它们的帮助下,可以分析人类行为并推荐相关内容。 也许这种趋势最显着的例子是 Netflix。
语音控制和搜索
语音助手(Google Assistant、Alexa、Siri)的使用对于用户来说已经司空见惯。 他们的受欢迎程度正在增长。 也许很快,语音控制和语音搜索的使用将与更传统的方法竞争。

语音用户界面 (VUI) 很方便,主要是因为它可以节省时间并且允许您不在界面中输入文本。 现代机器学习技术提供了巨大的机会。 因此,值得在网站上找到用户可以与语音交互的元素,并实施这样的机会。
更多 3D 元素
这种趋势也并不新鲜。 不过2022年肯定会有变化。所以,现在有使用比较统一的大三维刀片的趋势。 他们的问题是他们增加了页面加载时间或移动应用程序启动时间。
因此,相信在 2022 年,设计师将专注于小型框架,以减少启动时间。 为什么我们需要 3D 元素? 至少对于:
- 可用性改进;
- 引起注意;
- 增加独创性;
- 设计补充。
3D 趋势使网站更有趣。 独特的视觉效果吸引了观众,并充分利用了可用空间。 据信,页面上存在 3D 元素增加了将用户留在页面上的可能性并显着改进了索引。
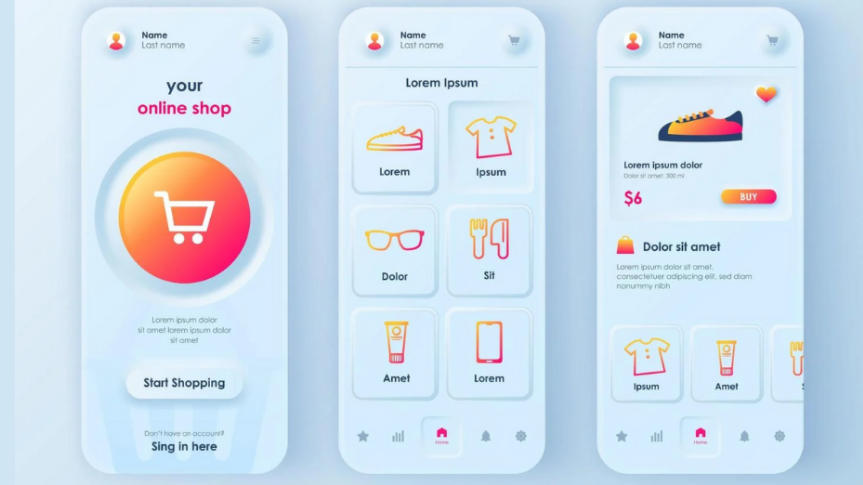
新拟态
2020 年和 2021 年的主要趋势之一仍然相关。 Neumorphism 是“new”和“skeuomorphism”(现实界面)概念的融合。 它的特点是融合了现实主义和未来主义。 为此,请使用模糊、阴影强度校正和其他效果。 结果看起来既现代又有吸引力。 这些是您想看很长时间的图像。 这种风格的定制设计元素总是引人注目。

您可以从以这种风格设计的徽标开始。 您可以真正自己创建它,而无需设计师。 专业服务(例如 Logaster)使独立生成徽标变体和试验设计成为可能。
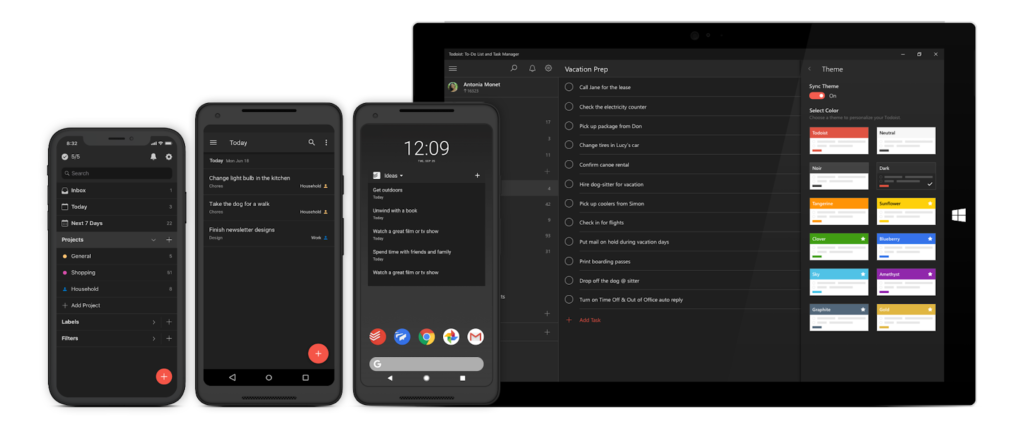
黑暗模式
早在 2020 年,许多开发者就已经在网站或应用程序上实现了暗模式。相信 Instagram 社交网络的设计团队是第一个这样做的,彻底改变了移动应用程序的外观。 值得一提的是,这是一个实验,但很快就被苹果开发者效仿。 在运行 iOS 和 macOS 的设备上出现深色模式后,这一趋势在全球范围内蔓延开来。

相信在 2022 年,几乎所有的移动应用程序都将提供深色设计作为替代方案。 我们谈论的不仅仅是“黑屏”,还有其他颜色:棕色、深绿色、黑色和蓝色等。这不仅适用于游戏和多媒体,还适用于其他移动应用程序(包括即时通讯工具)。

深色模式可能会在 2022 年从移动扩展到桌面。具有替代设计选项的网站数量也将增加:用户将能够选择适合他们的界面颜色。
为什么深色主题很受欢迎:
- 它可以让您更好地突出个人细节;
- 它节省了移动设备的费用;
- 并且,视力更舒适。
对深色设计日益增长的兴趣正在改变许多网站和应用程序熟悉的界面。 未来几年,将切换到新设计选项的网站和移动程序的数量将接近 100%。
新字体
排版每年都会发生变化。 这很容易解释:用户很快就会厌倦在网站和应用程序的文本中看到相同的经典字体。 需要注意的是,自 2020 年以来,出现了在页面上同时使用多种字体的趋势。
然而,到 2022 年,这一趋势将转向统一风格。同时,许多设计师将放弃极简主义,因为这种解决方案已不能称为独特。 丰富的简单字体导致了数千个重复站点的创建。 但字体是一个设计元素,应该补充它。 所以在 2022 年,很多开发者会专注于为项目使用单一字体,而放弃经典的解决方案。
预期趋势特征:
- 衬线字体;
- 改变字的大小;
- 在不透明字体上施加半透明字体;
- 添加斜体和饱和度。
结果如下:如果您想利用这种趋势并使您的项目脱颖而出,您将不得不远离熟悉和知名的字体,选择原创且同时方便用户的字体。
微交互
令人惊讶的是,尽管微交互直接影响受众增长和响应率,但大多数现代开发人员都没有注意到这种建立用户交流的宝贵方法。 然而,这种情况预计将在 2022 年发生变化。此外,微交互将成为现代发展的关键趋势。
新趋势的要素:
- 移动应用程序中的触觉响应;
- 为程序的每个状态更改阴影的能力;
- 页面加载过程的可视化;
- 动画过渡;
- 对用户操作(例如,按下按钮)的有趣(独特)反应。
这种趋势将能够使用户与应用程序或网站的交互更加“人性化”。 这可以解释,因为用户会感觉到接触和响应。 唤起的情绪将成为因素,以便在项目页面上花费更多时间并在一段时间后返回。 这不仅是性能的提升,也是品牌声誉的提升。
设计性能
随着通信标准的提高,曾经出色的 5G 已经变得司空见惯。 尽管反对该标准的实施(由于可能的环境问题),但它已经影响了未来的趋势。
一切都变得越来越快——用户希望网站和应用程序的加载速度也更快。 同时,丰富的设计元素显着减慢了加载速度。 因此,最好只使用界面中对访问者真正有用的元素,并且不会降低项目在 2022 年的表现。
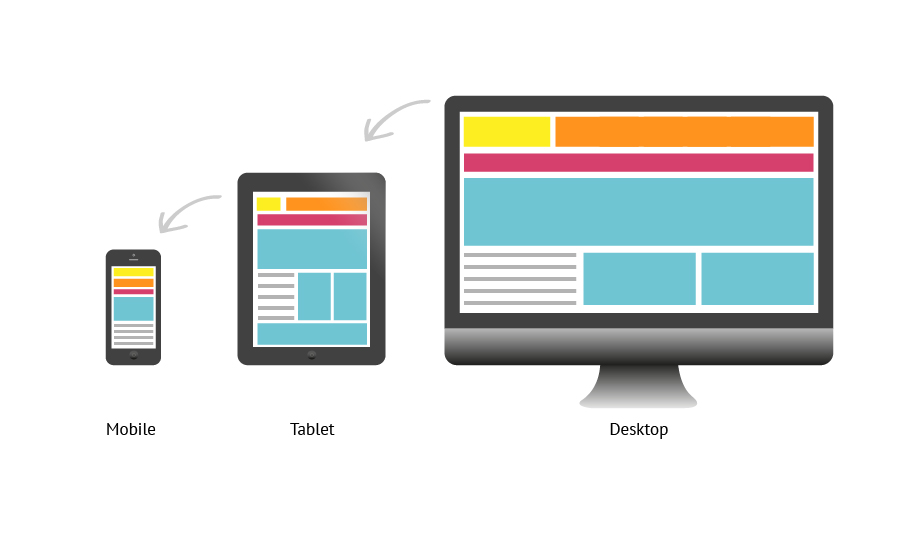
适应性
在充斥着移动设备的现代世界中,这是一个不容忽视的重要趋势。 此外,所有设备的屏幕特性都不同。 有无边框智能手机、圆边设备、柔性设备以及屏幕尺寸不同的小工具。
我们现在需要努力为这些功能调整移动版本的网站。 任何移动设备屏幕上的图像都必须是高质量的,包括功能性和观看舒适性。
适应性意味着:
- 全屏填充;
- 使用手势方便导航;
- 改善视觉感知;
- 创建完整的图形细节;
- 最大的图像质量。
自然,适应性远不是 UX 的新趋势,但现代需求比最初的需求复杂得多。 移动设备的新外观给开发人员带来了新的挑战:界面需要重写或调整。 只是屏幕上的舒适显示是好的。 但是,重要的是要为其增加便利性和吸引力。 现在应用程序的外观非常重要。

除了适应性趋势之外,还有一个伴随而来的多平台趋势。 普通用户拥有多种设备:电脑、平板电脑、智能手机、可穿戴设备。 对他来说重要的是,便利功能和他的体验可以同时在每台设备上使用。
结论
2022 年的 UX 和 UI 将越来越依赖于用户体验。 人工智能的使用使分析个人需求和创造最适合的资源成为可能。 应特别注意微交互,并需要考虑与视觉设计相关的趋势。
进一步阅读
- 标志设计中要避免的错误
- 用户体验写作技巧
- 入站营销策略
