UI 与 UX 设计:有什么区别? (2025)
已发表: 2025-01-17您是否注意到有些网站感觉就像一场流畅的爵士音乐会,而另一些网站则像破碎的小号一样打击您?这就是 UI 和 UX 设计的作用。一个让你的网站看起来像一百万美元,另一个确保它像一个魅力一样运作。
当谈到 UI与 UX 设计时,您可能会问自己:有什么区别?为什么成功的网站需要两者兼而有之?在这篇文章中,我们将解释其中的差异,向您展示如何避免常见的设计灾难,并讨论 Divi 的直观功能如何帮助平衡 UI 和 UX 。
- 1理解 UI 与 UX 设计
- 1.1什么是用户界面(UI)设计?
- 1.2什么是用户体验(UX)设计?
- 1.3 UI 与 UX 设计:区别?
- UI 和 UX 的2 个关键接触点
- 2.1引导和愉悦的导航
- 2.2转换而不是混淆的形式
- 2.3有意义的移动设计
- 2.4色彩与版式的协同作用
- 网页设计中3 个常见的 UI/UX 设计挑战
- 3.1风格压倒实质
- 3.2性能与视觉影响
- 3.3设计语言不一致
- 3.4响应能力被视为事后的想法
- 4 Divi:UI 与 UX 设计的结合
- 4.1 Divi AI 让智能设计变得更智能
- 4.2规模化构建,社区支持
- 5 UI 与 UX 设计:权力转移
- 5.1从用户流程开始,而不是从功能开始
- 5.2使用可扩展的系统
- 5.3从第一天开始的响应式设计
- 5.4测试重要的内容
- 5.5测量推动针移动的因素
- 6打破 UI 与 UX 思维模式
了解 UI 与 UX 设计
将 UI 和 UX 视为设计的动态组合。虽然它们经常被混为一谈,但它们在创建有效的网站方面都发挥着独特的作用。让我们分解这些差异,看看它们如何相辅相成,创造卓越的用户体验。
什么是用户界面 (UI) 设计?
用户界面 (UI) 设计塑造了网站的外观和感觉。它相当于室内设计的数字化形式——从选择完美的按钮颜色到选择不会使眼睛疲劳的字体。
UI 设计师痴迷于视觉层次结构、元素之间的间距以及创建引导用户自然浏览页面的界面。
想想您最喜欢的网站上的按钮、菜单和表单。令人满意的点击动画、图标在悬停时巧妙突出显示的方式,或者文本如何在任何背景下保持可读性 — 这就是 UI 设计的作用。良好的 UI 将复杂的交互转化为简单、美好的体验,让人感觉自然而不是强迫。
什么是用户体验 (UX) 设计?
用户体验 (UX) 设计重点关注访问者浏览您网站的旅程。 UI 处理视觉效果,而 UX 则处理每次点击、滚动和交互背后的策略。这是关于了解用户行为并制定自然且有益的途径。
以电子商务网站为例。用户体验设计师绘制了客户如何浏览产品、将商品添加到购物车以及完成购买的方式,确保每个步骤都逻辑地流向下一步。
他们分析用户研究、创建线框图并测试不同的方法以找到最佳的方法。良好的用户体验可以在用户需求出现之前就对其进行预测,无论是添加产品的快速查看功能还是将搜索栏准确地放置在用户期望找到的位置。
如果做得正确,访问者可能不会注意到用户体验设计 - 他们会知道网站完全按照其应有的方式工作。
UI 与 UX 设计:区别?
虽然 UI 和 UX 共同创建成功的网站,但它们的角色和重点领域却截然不同。以下是一个实际细分,展示了每个学科如何进行网站设计:
| 用户界面 (UI) 设计 | 用户体验 (UX) 设计 |
|---|---|
| 创建视觉元素和风格 | 规划用户流程和交互 |
| 注重审美情趣 | 优先考虑功能和可用性 |
| 设计单独的屏幕和组件 | 绘制整个用户旅程的地图 |
| 处理颜色、排版和间距 | 进行用户研究和测试 |
| 使界面美观且引人入胜 | 使体验直观高效 |
了解这些区别有助于创建在形式和功能上都表现出色的网站。当 UI 和 UX 完美结合时,游客可以享受到充满吸引力、有目的的设计的无缝体验。
UI 和 UX 的关键接触点
UI 和 UX 在哪里相交以创造魔力?这些关键的交汇点决定了访客是留下来还是跳出。从导航流到转化点,这些接触点决定了用户如何与您的网站互动并记住您的网站。
引导和愉悦的导航
出色的导航在美观和实用性之间取得了完美的平衡。图片菜单能够吸引您的注意力并帮助您准确找到您需要的内容 - 这就是 UI 和 UX 结合的地方。
巧妙的导航设计同时考虑了视觉层次结构和用户行为。标题应该停留在用户期望的位置,下拉菜单必须自然展开,移动菜单必须感觉敏捷而不是迟缓。颜色对比使链接保持可见,而微妙的动画则在不减慢用户速度的情况下为用户提供反馈。
最好的导航系统感觉几乎是隐形的,因为它们工作得很好。当用户可以在您的网站上移动而不必再三考虑下一步要点击哪里时,您就知道您的 UI 和 UX 团队已经成功了。无论某人是浏览您的博客还是寻找特定产品,他们都不应该感到迷失或沮丧。
转换而不是混乱的形式
表单决定或破坏用户体验。精心设计的表单可以将注册、结帐和联系请求转变为顺畅的交互,而不是令人沮丧的障碍。
好的表单设计从布局开始。字段应遵循逻辑顺序,具有清晰的标签和有用的占位符文本。进度条和错误消息等视觉提示必须引导用户,而不会让他们感到不知所措。智能的 UI 选择,例如适当大小的输入字段和触摸友好的按钮,可以让用户不断前进。
当 UI 和 UX 一起工作时,真正的魔力就会发生——想想在提交之前发现错误的内联验证、加速数据输入的键盘快捷键,或者减少用户工作量的智能默认设置。这些小细节加起来让人感觉毫不费力而不是乏味。
有意义的移动设计
移动设计不仅仅是缩小桌面布局,而是重新思考人们如何与较小的屏幕交互。触摸目标需要喘息空间,内容必须优雅地适应,并且交互应该在拇指而不是鼠标指针下感觉自然。

成功的移动体验将重要内容放在首位和中心。菜单巧妙地折叠,图像缩放而不失去影响力,按钮保持足够大以供实际使用。最好的移动设计能够理解上下文,比如停车场购物者检查商店营业时间或通勤者在火车上单手浏览文章。
字体大小必须在不缩放的情况下保持可读,表单应使用正确的键盘类型填充,即使在较慢的连接上,加载时间也必须保持快速。当移动设计运作良好时,用户会忘记他们在较小的屏幕上,而只专注于他们要做的事情。
色彩与版式的协同作用
除了美学之外,色彩和版式还弥合了视觉吸引力和功能设计之间的差距。虽然品牌指南可能会决定您的主要调色板,但真正的艺术在于这些元素如何引导用户浏览您的内容。
观看领先网站如何利用色彩对比准确地在需要的地方吸引注意力——足够微妙以避免压倒性的访问者,但又足够强大以突出关键操作。最好的设计会创造自然的视觉层次结构,让用户本能地知道下一步该看哪里。
排版在这场舞蹈中扮演着同样重要的角色。通过仔细选择字体配对和深思熟虑的间距,内容变得不仅仅是可读的——它变得引人入胜。
当与有目的的颜色选择相结合时,这些元素会创造一种体验,吸引用户浏览您的内容,同时让他们舒适地停留一段时间。
网页设计中常见的 UI/UX 设计挑战
即使是经验丰富的设计师有时也会遇到这些常见的障碍。从过度设计的界面到被遗忘的移动体验,这些错误可能会降低您网站的性能。让我们探讨如何及早发现它们并使您的项目步入正轨。
风格压倒实质
设计师经常被最新的趋势和华丽的效果所吸引,而忽略了网站最初存在的原因。那些时尚的视差滚动效果和尖端动画可能会让您的设计同行惊叹不已,但如果访问者无法预约或找到基本的联系信息,它们就毫无用处。
考虑一下那些在模型中看起来很棒的时尚幽灵按钮。将它们放在繁忙的背景图像上,突然间,您的结帐按钮变成了一场捉迷藏游戏。
屡获殊荣的作品集也是如此,其实验性导航可以让访客疯狂地寻找菜单。
最好的设计知道何时退一步。视觉元素应该补充您的信息,而不是与核心网站功能争夺注意力。有时,放弃额外的动画意味着为用户提供他们需要的东西。
性能与视觉冲击力
加载旋转器不应该是您网站中最令人难忘的部分。然而,许多设计师在他们的页面中加入了大量的视频背景、未压缩的图像和精美的 JavaScript 动画,而不考虑成本。
这个精美的产品展示在您的光纤连接上可能看起来很棒,但请尝试将其加载到不稳定的 3G 手机上。
速度不仅仅是耐心——它会影响你的底线。研究表明,即使延迟一秒,转化率也会下降 7%。用户会从速度慢的网站中跳出,搜索引擎也会注意到这一点。如果访问者在看到它之前就离开,那么再漂亮的网站也毫无意义。

巧妙的设计平衡了视觉冲击力和性能。这意味着在不牺牲质量的情况下压缩图像,谨慎使用视频,并确保每一个精美的功能都能发挥作用。您的用户将感谢您的时间和关注。
设计语言不一致
没有什么比无法决定自己想要成为什么的网站更让人尖叫的“业余时间”了。想象一下:主页使用现代、简约的按钮,但当您点击进入产品页面时,您会看到 2010 年的光鲜亮丽的 3D 元素。或者在不同部分之间改变个性的字体,使您的网站看起来像勒索信。
品牌一致性建立信任。当设计元素在您的网站上扮演抢椅游戏时,用户会质疑它们是否位于同一个网站上。
这不仅仅是外观的问题,不一致的导航模式迫使访问者重新学习如何在每个页面上使用您的网站。
好的设计创造出用户可以信赖的模式。从配色方案到按钮样式,保持事物的可预测性可以帮助访问者专注于重要的事情:您的内容。将您的设计系统视为一次对话 - 它应该自始至终都使用相同的语言。
响应能力被视为事后的想法
想象一下建造一栋房子,搬进去后才检查门是否可以使用。当设计师将移动设计视为最后一刻的复选框时,就会发生这种情况。将桌面网站挤进手机屏幕是行不通的——问问那些通过捏合和缩放浏览一个不适应的网站的人。
移动用户有不同的需求和行为。有人在手机上查看您的餐厅菜单时,可能首先想要您的地址和营业时间,而不是您的使命宣言。然而,太多的网站将这一重要信息隐藏在桌面优先的内容层之下。
聪明的设计师从移动布局开始,并从那里开始构建。每个元素都需要在较小的屏幕上占据一席之地。这种方法不仅让手机满意,还迫使您在所有设备上优先考虑重要的事情。
Divi:UI 与 UX 设计的结合
构建具有出色 UI 和 UX 的出色网站不仅仅在于拥有正确的工具,还在于这些工具如何无缝地协同工作。 Divi 通过将复杂的设计任务转变为任何人都可以掌握的可视化工作流程,在 WordPress 上大放异彩。
打开可视化生成器,您会发现自己正在实时制作页面,从数百个模块中进行选择,这些模块可以处理从介绍性文本到复杂交互的所有内容。
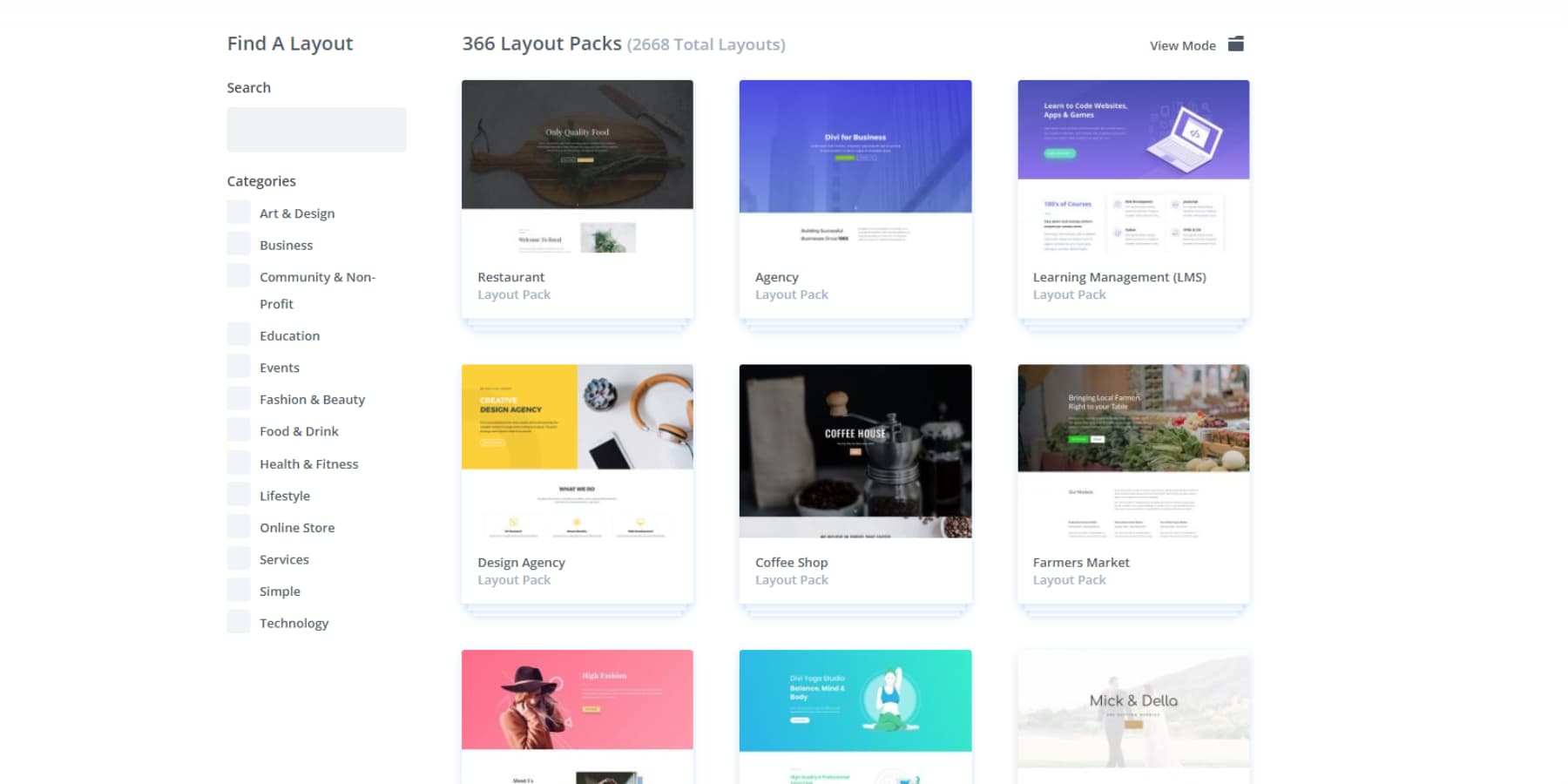
开始一个新的网站设计项目?跳过空白画布的焦虑。深入了解 Divi 的布局包库 - 有超过 2000 个可供选择。

但这些不仅仅是随机设计——每个模板都会自然地融入下一个模板,从而在整个网站上创造一致的体验。您是否需要自定义博客文章的外观或在每个页面上创建独特的标题?主题生成器将这些传统技术任务放在您的指尖,无需编码。
立即获取迪维!
Divi AI 让智能设计变得更加智能
Divi 的最新更新将人工智能融入设计工作流程,改变了我们处理 UI 和 UX 决策的方式。该系统充当您的设计合作伙伴,生成品牌内容,
很棒的视觉效果,
甚至基于简单文本提示的新部分。
从头开始拼凑网站的日子已经一去不复返了。 Divi Quick Sites 现在利用人工智能来构建适合您业务的完整的自定义网站。除了布局之外,它还生成相关内容和品牌匹配的视觉效果 - 甚至在需要时使用 WooCommerce 设置完整的电子商务功能。
AI 魔法的背后是一系列手工制作的入门网站,每个网站都加载了我们设计团队的定制摄影和插图。如果您不喜欢人工智能生成的设计,只需选择一个模板,添加您的业务详细信息,然后观看完整的网站在几分钟内成型。
这些网站的真正优势在于其内置的设计系统。从导航模式到配色方案的每个元素都遵循既定的 UI/UX 原则。
全局预设会自动将新组件与您网站的样式相匹配,而主题设置则保持页面之间的视觉一致性。掌握了这些基础知识后,您就可以专注于使您的品牌独一无二的因素。
规模化打造,社区支持
UI 和 UX 的交集在 Divi 拥有 76,000 名成员的强大 Facebook 社区中蓬勃发展。我们的 Facebook 群组成员每天分享界面创新和用户体验解决方案,而我们的市场则提供来自经验丰富的开发人员的用户体验优化主题和设计系统。

在我们的支持团队和知识库的帮助下,复杂的设计挑战转化为更好的用户体验的机会。
凭借 Divi 的无限网站许可证和 WordPress 的强大基础,扩展用户界面成为第二天性。 SiteGround 等托管合作伙伴可确保随着用户群的增长实现平稳的性能扩展,即使流量增加也能保持无缝体验。
Divi 通过与基本设计和分析工具的深度集成扩展了 WordPress 的界面功能。该主题连接了数十种服务(确切地说,超过 75 种)。

您甚至可以利用熟悉的 WordPress 架构来制作自定义界面解决方案。定期更新与不断发展的设计标准保持同步,培育一个界面适应不断变化的用户需求的生态系统。
带迪维兜风
UI 与 UX 设计:权力转移
准备好提升你的设计游戏水平了吗?这些久经考验的策略有助于弥合美观设计和实用功能之间的差距。了解如何创建既令人眼花缭乱又交付成果的网站。
从用户流程开始,而不是从功能开始
在深入研究配色方案或按钮设计之前,请先确定用户将如何浏览您的网站。用户流程揭示了内容的自然路径,突出显示设计需要支持关键操作的地方。
使用 Divi 的 Visual Builder 等工具,您可以快速构建这些旅程的原型并测试不同的方法。借助 Divi 的主题生成器,您可以在这些途径中创建一致的体验,确保用户无论如何与您的网站交互都不会迷失方向。您甚至可以将 Divi Quick Sites 与 AI 结合使用来加快此过程。
首先从搜索结果、社交媒体或直接流量中识别入口点。然后,绘制实现转化目标的有机路径,指出用户可能需要额外指导或保证的地方。这种方法通常揭示了简化导航或简化复杂流程的机会。
使用可扩展的系统
构建与您的业务一起发展的网站意味着超越一次性的设计决策。设计系统将 UI 元素和 UX 模式联合到可重用的组件中,以便在站点扩展时保持一致性。
Divi 的全局颜色和版式设置将这一系统方法变为现实 - 更新一个元素,并且更改会级联到整个网站。保存按钮、卡片和表单等常用元素的全局元素设置,然后跨页面重复使用它们,因为它们将保持品牌一致性。
分层的间距规则和网格系统可无缝适应屏幕尺寸。该基础可让您专注于解决新的设计挑战,而不是重新发明基本元素。未来的您(以及任何团队成员)将感谢您从一开始就考虑到可扩展性进行构建。
从第一天开始的响应式设计
移动优先不仅仅是一个流行词——它是大多数人体验您网站的方式。仅在最终确定桌面布局后才测试响应行为会导致设计受损并使用户感到沮丧。
Divi 的响应式编辑控件可让您在构建时针对每种屏幕尺寸微调布局。观察标题如何换行,调整跨设备的间距,并确保触摸目标对于拇指滚动的用户来说保持舒适。
还要考虑内容优先级——移动设备上最重要的内容可能与桌面查看环境不同。 Divi 的响应式可见性选项可帮助您根据屏幕尺寸显示和隐藏元素,保持简洁的布局,而不会牺牲重要信息。
通过将响应式设计视为核心需求而不是事后的想法,您可以在任何设备上创建自然的体验。
测试重要的事情
跳过虚荣指标,专注于测试影响用户行为和业务目标的元素。与其痴迷于一般的跳出率,不如跟踪用户实现转化的特定交互点。
WordPress 与 Google Analytics 和热图工具无缝集成,准确显示用户点击、滚动和可能卡住的位置。
使用 Divi 的内置 A/B 测试功能测试关键页面的变化。比较标题、布局或号召性用语的展示位置,看看哪些内容能引起受众的共鸣。但要保持测试的重点和意义。
不要测试每个按钮的颜色,而应专注于可能显着影响用户决策的更改。请记住:成功的测试通常会揭示某些东西有效的原因,而不仅仅是表现更好的东西。
测量指针的移动
了解哪些设计选择可以带来实际结果,首先要进行正确的分析设置。 MonsterInsights 将复杂的 Google Analytics 数据转换为 WordPress 仪表板中可操作的见解。跟踪设计变更如何影响关键指标,例如页面停留时间、表单完成情况和转化路径。

不要淹没在数据中,而是关注与业务目标相符的指标——时事通讯注册、产品购买或咨询预订。 MonsterInsights 的增强型电子商务跟踪显示您的产品页面设计如何影响购买决策。
将这些见解与 Divi 的视觉构建器和 A/B 测试相结合,以根据用户行为快速调整布局。您可以通过衡量有意义的交互而不是表面指标来不断完善您的设计,以更好地服务于用户和业务目标。
打破 UI 与 UX 思维模式
将 UI 和 UX 视为舞蹈伙伴而不是竞争对手——每个人都带来独特的动作来创造令人惊叹的东西。最好的网站将令人惊叹的视觉效果与流畅的功能融为一体,将休闲浏览者变成忠实的访问者。
Divi 使这种合作关系变得毫不费力,在您专注于打造难忘体验的同时处理技术复杂性。从引人注目的布局到直观的用户流程,每个元素都协同工作,以服务于您网站的目的。
您的下一个项目值得的不仅仅是漂亮的外观或简单的功能。让 Divi 帮助您创建设计和体验自然融合的网站。
今天就试试迪维吧!
