内容滑块的终极指南
已发表: 2020-04-20如今,尝试与其他在线企业竞争可能很困难。 这部分是由于 WordPress、Joomla 和 Magento 等平台简化了构建网站的过程看起来他们是专业网页设计师的热门产品(即使它只是一个即插即用的高级主题)。

当然,拥有一个看起来很棒但与竞争对手相似的网站并没有错。 但是,网站需要进行转换才能生存,这意味着要击败竞争对手。 那么,您如何设计一个网站,使其与众多相似之处脱颖而出? 一种方法是使用专业级和响应式内容滑块。
虽然内容滑块对每个网站都没有意义,但如果在正确的上下文中使用并执行得好,它会对您的受众产生强大的影响。
在这个内容滑块的终极指南中,我们将更深入地研究什么是内容滑块以及它可以为您的网站做些什么。 然后,我们将讨论如何使用 Smart Slider 3 将您的滑块功能提升到一个新的水平。
您的网站应该有内容滑块吗?
内容滑块有许多名称:滑块、轮播、幻灯片等。 不管你怎么称呼它,旋转元件的工作方式都是一样的。 它填充了您网站上的指定空间——几乎总是页面的完整(或接近完整)宽度——它使您的访问者能够翻阅幻灯片,以便按照自己的节奏使用各种内容。
这对您的网站来说是一个非常有用的补充——不仅对于您作为设计师或开发人员试图聪明地了解您如何利用可用的房地产,而且对于您的访问者也是如此。
使用内容滑块,您可以……
以动态的方式推广新的博客内容,将最新的帖子放在最前面。
在主页上宣传最新的产品、促销或新闻。
提供有关您公司目前正在发生的事情的精彩片段。
将视频整合到一个空间中,以便访问者知道去哪里观看您的故事集、教程等。
对产品、属性或服务的相关图像或视频进行分组,从而使访问者无需滚动或移动到新页面即可看到不同的视图或用途。
以简洁但绝对引人注目的方式展示创意作品集。
讲述一个故事或提供其他一些连续的叙述,用户会觉得有必要点击并关注。
分享文字片段,无论它们是推荐信、有关您的业务的统计数据,还是您最近发布的故事或采访中的励志名言。
只要您出于正确的原因使用滑块并通过帮助您的受众更快、更方便地摄取内容来为用户体验做出积极贡献,内容滑块将是您网站的一个很好的补充。 总之,这些只是通常与正确使用内容滑块相关的一些好处:
- 极简主义:当您有相关的内容或媒体时,将它们合并到一个滑块中可以帮助您清理网站的设计。
- 可用性:这也会影响用户浏览内容的能力。 与其强迫他们滚动或访问多个页面,现在所有这些都在一个方便的位置,并且在他们可以控制速度的工具中。
- 美学:滑块给你炫耀的机会; 无论您是突出显示书面内容还是视觉内容都没有关系。 滑块只是让它看起来不错。
- 参与度:即使您没有将内容滑块设置为自动播放,当您的访问者将鼠标悬停在空间上并看到方向提示时,这将触发他们与滑块互动以查看更多内容。
- SEO:因为滑块需要用户浏览更多幻灯片才能发现新内容,这会增加他们在您的页面上花费的时间; 因此,导致改进的搜索引擎优化。
如您所见,通过向您的网站添加内容滑块可以完成很多工作。 现在,让我们专注于如何实际执行此操作。
如何使用 Smart Slider 3 在您的网站上构建内容滑块
现在,当然,滑块上显示的内容在这里也起着至关重要的作用。 仅仅决定滑动元素在您的主页上看起来很酷或托管您的图像组合是不够的。 您必须弄清楚要在滑块上包含什么样的内容。

不认为这是可能的,甚至是一种选择? 如果您使用 Smart Slider 3 插件,您可以使用可用的图层、滑块类型、背景动画和其他功能构建任何内容。
因此,让我们谈谈您可以添加到滑块的不同类型的内容,同时仔细研究如何使用 Smart Slider 3 插件添加它们。 要向幻灯片添加新的内容层,请单击左上角的绿色加号:
选择您的内容类型
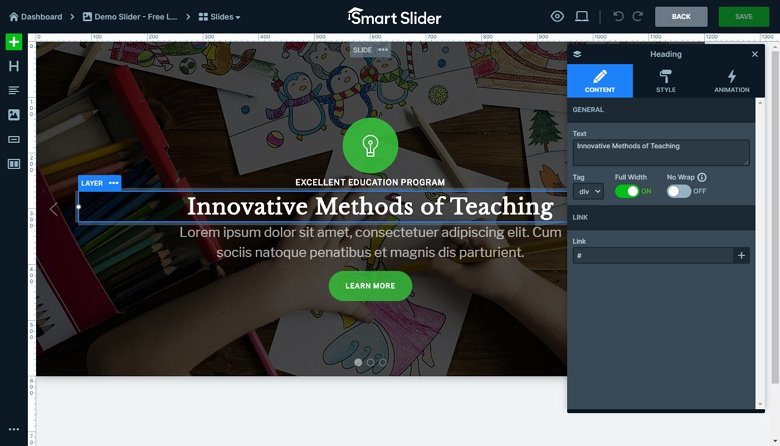
标题层
标题层对于内容幻灯片尤其重要,因为结构化文本会告诉读者如何优先考虑阅读它。 换句话说,应该首先阅读较大的标题类型,因为它通常封装了幻灯片的内容。 使用此图层,您可以调整与标题文本样式相关的所有内容,包括:消息、字体系列、字体大小、对齐方式、字体颜色、背景颜色、不透明度、动画、超链接文本等。

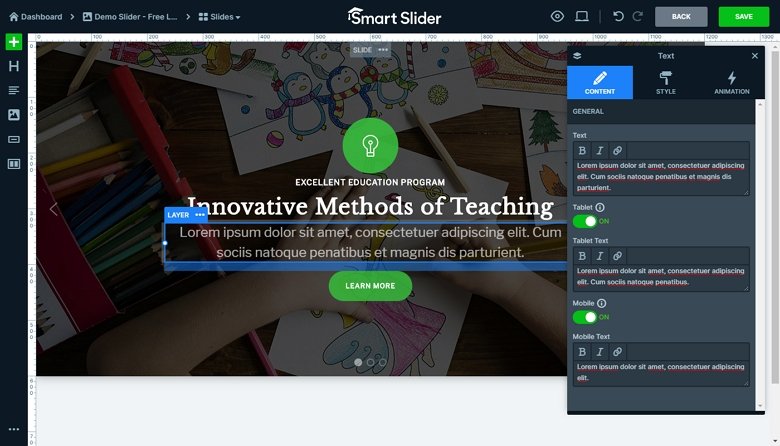
文字层
接下来是文本层。 标题介绍幻灯片的标题或简洁摘要,文本将提供更深入的描述。 使用此层,您拥有与使用标题层相同的控件。 主要区别在于您选择在不同设备和屏幕尺寸上呈现文本的方式。

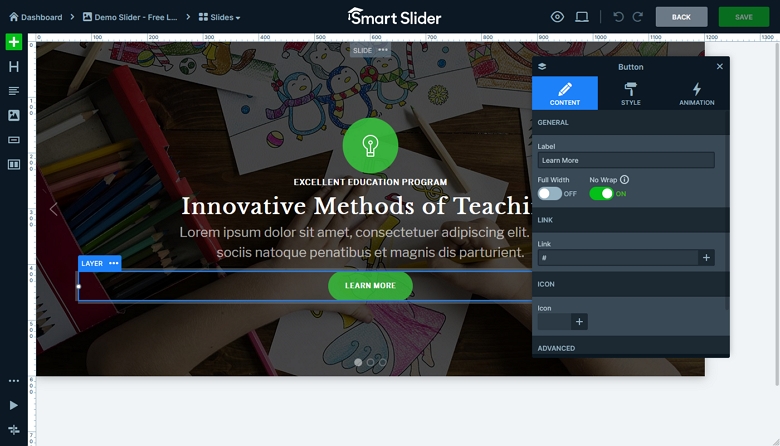
按钮层
对于某些滑块设计,您可能不需要按钮(或号召性用语)元素。 仅当您想为访问者提供一些可以点击的内容时,才会出现这种情况。 因此,如果您正在使用滑块来推广产品、服务或想要对他们进行某些方面的教育,那么这是添加按钮以引导他们进行下一步并进行转换的好机会。

图像层
如果您没有为幻灯片使用全角图像或视频背景,则可以改为使用部分图像内容填充它。 只需上传您要使用的照片并将其拖到幻灯片中即可。 图像内容可以位于文本内容的旁边、上方、下方和中间。 如何排列幻灯片由您决定。

字幕层
并非每张基于图像的幻灯片在使用文本叠加时都会看起来不错,甚至是有意义的。 相反,如果您想向访问者提供有关幻灯片上的内容的某种参考,但又不想干扰体验,则可以添加标题层。
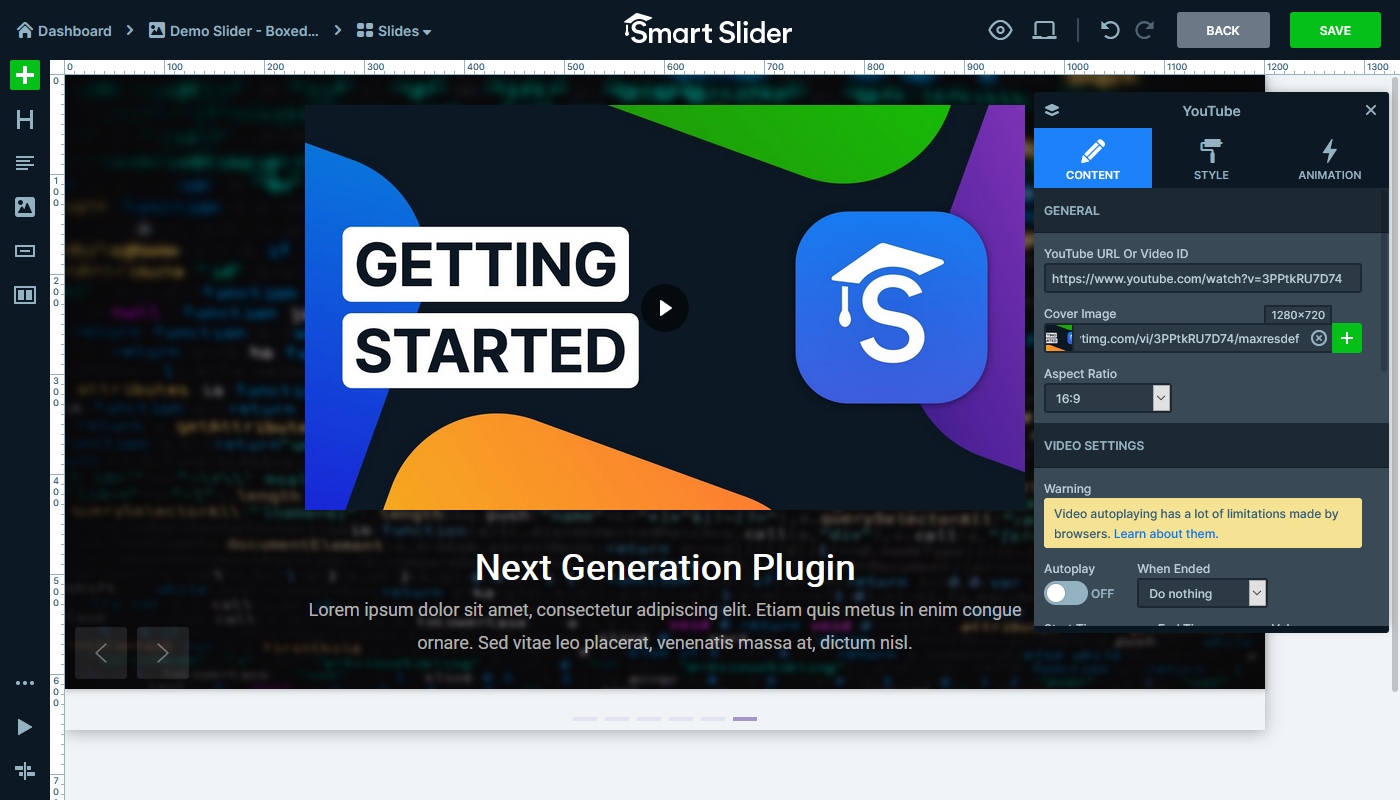
YouTube、Vimeo 和视频层
将视频内容添加到幻灯片有几个不同的选项:YouTube、Vimeo 和视频。 每一个都简化了从其他来源嵌入视频内容的过程,甚至让您可以选择上传自己的封面图片,以确保显示的屏幕抓图具有相关性并且看起来不错。

此外,Smart Slider 3 中还提供了一个音频层选项,以防您想在幻灯片上共享播客或 soundbyte。
图标层
图标是一个非常简洁的元素,同时向访问者传达了很多信息。 通常,除非您将图标添加到 CTA 按钮,否则这些不会单独使用。 相反,您会在公司网站上找到代表许多不同服务或产品的图标分组。 Smart Slider 3 有数百个 Font Awesome 图标可供选择,您应该可以准确找到所需的内容。
列表层
在编写相应的产品描述或创建现场幻灯片以与访问者分享时,列表层功能将派上用场。 使用起来也很简单:只需输入您的列表项,选择项目符号样式,然后像在其他文本层中一样应用文本设置。
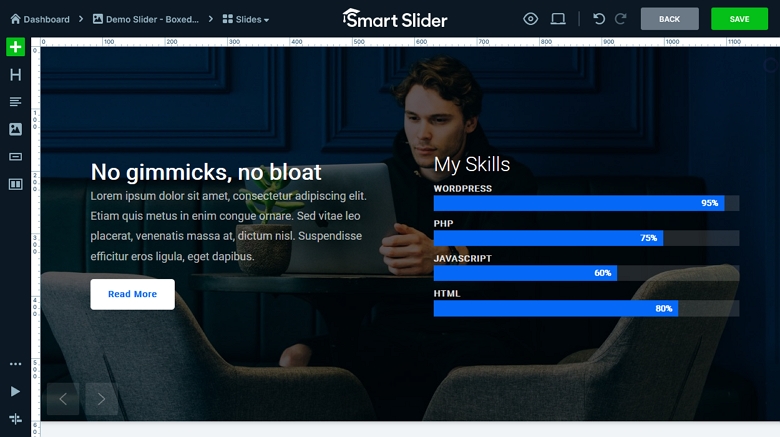
进度条
进度条是在幻灯片中以图形方式显示信息的绝佳方式。 它非常适合突出您的团队成员所拥有的技能,每个人上个月喝了多少杯咖啡,或者您想向访客传达的其他一些有趣的花絮。 
除了向滑块添加正确类型的内容外,在设计滑块时请记住以下最佳实践:
- 使其响应:大多数滑块只是缩小内容。 但是,Smart Slider 3 有一个默认图层,它可以识别可用空间并进行相应调整。
- 将最重要的内容放在第一个或两个滑块上:研究发现那些是获得最多浏览量和点击量的内容,所以不要让您的访问者等待好东西。
- 优化搜索:除了使用使您的滑块与您网站的其他设计无缝融合的插件之外,您还需要一个可以帮助您的 SEO 的插件。 Smart Slider 3 包含所有 HTML 标签和属性,以使您的滑块易于搜索。
- 设置不太快或太慢的幻灯片持续时间:如果预设不符合他们的喜好,请始终记住为您的用户提供一些自行控制速度的方法。
- 请记住,您的受众、营销人员,甚至一些开发人员对滑块有着又爱又恨的关系:如果您想保持他们的好感,请确保您的滑块仅包含高质量、有价值和相关的内容。
